NEWS
Test lovelace 5.x
-
@lgrube Das bringt dich jetzt nicht direkt weiter, aber ich habe mushroom vorhin testweise auch mal installiert und bei mir gibt es grafische und Textinfos.
Die Instanz hast du neu gestartet nach dem Import? Eventuell mal den Browser-Cache löschen?
-
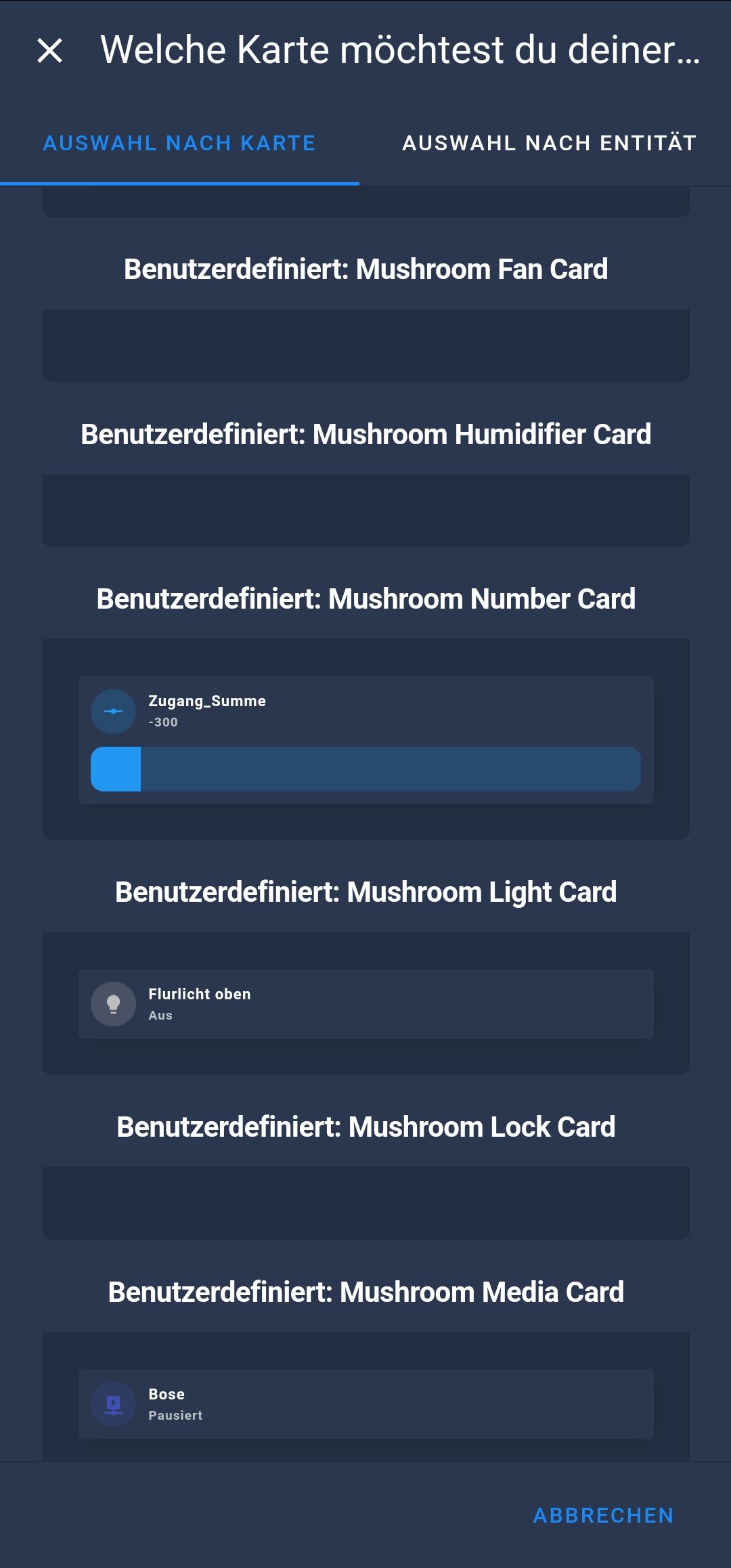
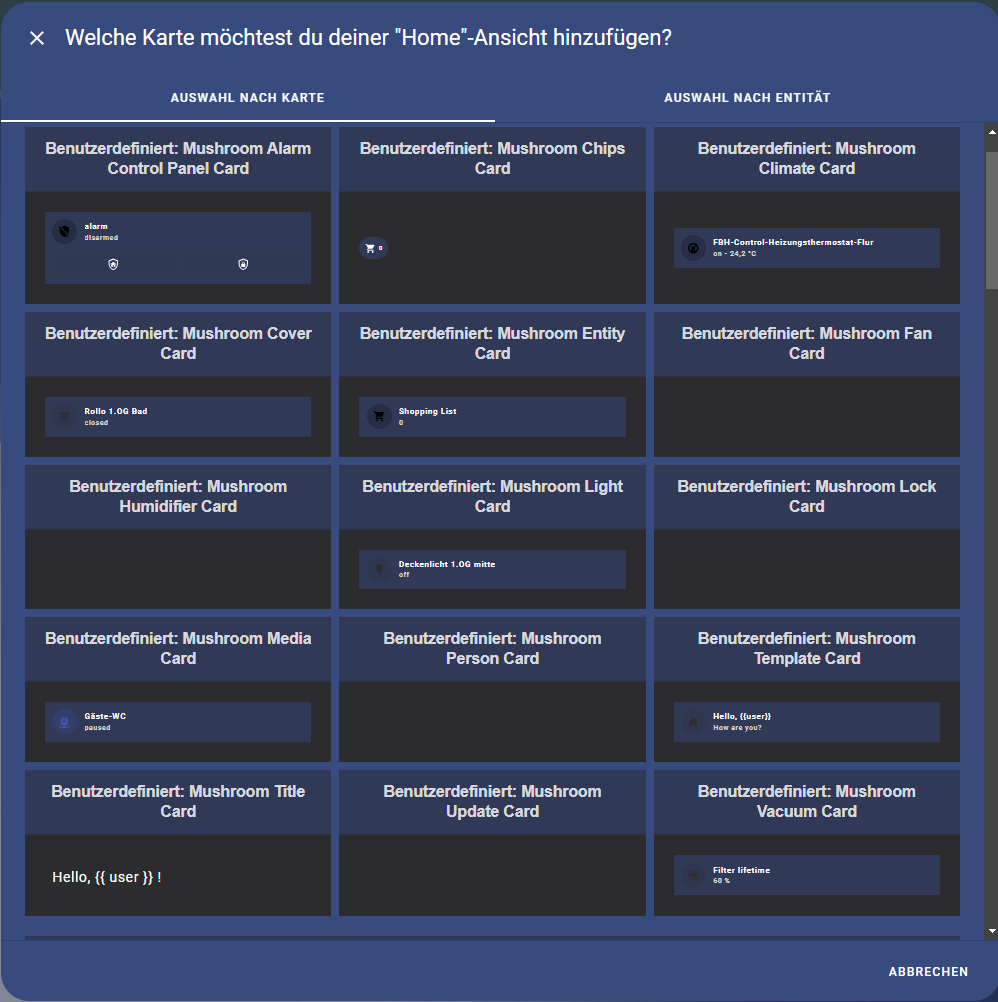
Die custom cards haben oft keine Vorschau.
Ist ja eigentlich auch ziemlich egal.Wenn das ein Grund zum Wechsel ist, bin ich mal gespannt wenn ein echtes Problem kommt ^^.
@david-g Das ist schonmal interessant zu wissen. Allerdings wird mir auch nach dem Abspeichern kein Element angezeigt.

War ja zum Glück nur ein kleiner Scherz, so schnell möchte ich ioBroker nicht verlassen :)
@Palm_Maniac Instanz habe ich schon neu gestartet und auch einmal neu installiert, aber vergebens. Browser Cache löschen hat leider auch nichts gebracht.
-
@david-g Das ist schonmal interessant zu wissen. Allerdings wird mir auch nach dem Abspeichern kein Element angezeigt.

War ja zum Glück nur ein kleiner Scherz, so schnell möchte ich ioBroker nicht verlassen :)
@Palm_Maniac Instanz habe ich schon neu gestartet und auch einmal neu installiert, aber vergebens. Browser Cache löschen hat leider auch nichts gebracht.
-
Von wann ist denn deine js?
Evtl ist die zu neu (oder alt) für unseren Port von Lovelace. -
@david-g Habe einmal die 2.2.0 und die aktuelle 3.2.4 getestet.
Woran erkenne ich denn welche Version der Mushroom Card mit der aktuellen Lovelace Version funktioniert? -
@david-g Habe einmal die 2.2.0 und die aktuelle 3.2.4 getestet.
Woran erkenne ich denn welche Version der Mushroom Card mit der aktuellen Lovelace Version funktioniert? -
@David-G war schneller ...
es gehen nicht alle Vorschaufenster

hier die neuste Version wo die oben zu sehenden Vorschaufenster gehen...
@xbit @David-G Fehler gefunden! Ich habe mir gar keine Gedanken über die Lovelace Version gemacht und hatte nur die verfügbare 3.0.1 installiert. Mit der 4.1.2 läuft alles wunderbar! Nächstes Mal muss ich wohl besser aufpassen, danke für eure schnelle Hilfe!:+1:
-
@xbit @David-G Fehler gefunden! Ich habe mir gar keine Gedanken über die Lovelace Version gemacht und hatte nur die verfügbare 3.0.1 installiert. Mit der 4.1.2 läuft alles wunderbar! Nächstes Mal muss ich wohl besser aufpassen, danke für eure schnelle Hilfe!:+1:
-
@lgrube
ja, das ist mal wieder meine Schuld, dass das so lange nicht ins stable aktualisiert wurde. Da ist dann die frontend version deutlich älter. kopfkratz@garfonso Hi!
mein erster Beitrag hier - ich nutze aktuell jarvis und wollte mir einfach aus Interesse mal Lovelace ansehen.
Daher meine Frage: soll ich auf "latest" umschalten und die 4.1.2 installieren? ist diese "stable" genug :D?
oder lieber mit der "alten" 3er testen? -
@garfonso Hi!
mein erster Beitrag hier - ich nutze aktuell jarvis und wollte mir einfach aus Interesse mal Lovelace ansehen.
Daher meine Frage: soll ich auf "latest" umschalten und die 4.1.2 installieren? ist diese "stable" genug :D?
oder lieber mit der "alten" 3er testen?Ich würde die 4er nehmen.
-
Hallo zusammen,
ich habe gestern von der 3.0.6 auf die 4.1.2 upgedatet. Und bin positiv überrascht.
Was mit allerdings aufgefallen ist:
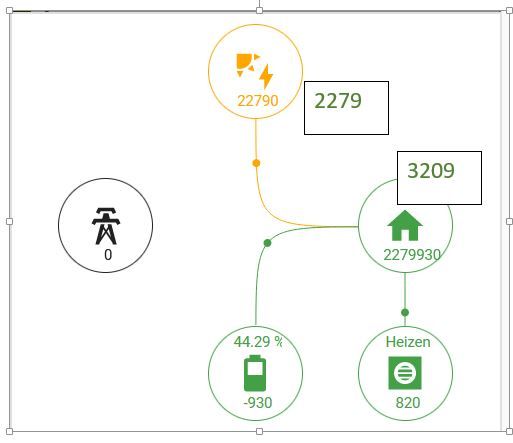
Ich nutze die custom:tesla-style-solar-power-card. Hier werden seit dem Update die Werte nicht mehr richtig angezeigt:
Die Werte die eigentlich angezeigt werden hab ich in grün im Kasten daneben aufgeschrieben.
Hat jemand ähnliche Probleme oder kann mir weiterhelfen?
-
Ich würde die 4er nehmen.
-
@david-g danke schonmal :)
wirkt erstmal (nur vom lesen) etwas komplexer, da hier auch themes und custom cards (viel von mushrooms gelesen) ins spiel kommen.
Die custom cards würde ich als Anfänger erstmal weg lassen, außer dir fehlt wirklich was.
Theme ist ja nur c&p falls einem eins gefällt was man findet.
-
Folgendes ist mir bei der 4.1.2 auch noch aufgefallen:
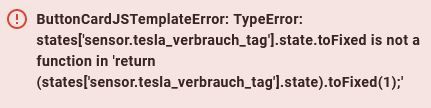
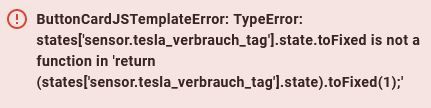
Bei der custom Button Card bekomme ich folgenden Fehler:

Der Fehler kommt aber nur wenn ich den Wert mit hilfe der folgenden Zeile auf runden möchte:
state_display: | [[[ return (states['sensor.tesla_verbrauch_tag'].state).toFixed(1); ]]] -
Folgendes ist mir bei der 4.1.2 auch noch aufgefallen:
Bei der custom Button Card bekomme ich folgenden Fehler:

Der Fehler kommt aber nur wenn ich den Wert mit hilfe der folgenden Zeile auf runden möchte:
state_display: | [[[ return (states['sensor.tesla_verbrauch_tag'].state).toFixed(1); ]]] -
sollte so gehen:
state_display: | [[[ return Math.round(states["sensor.tesla_verbrauch_tag"].state).toFixed(1) ]]] -
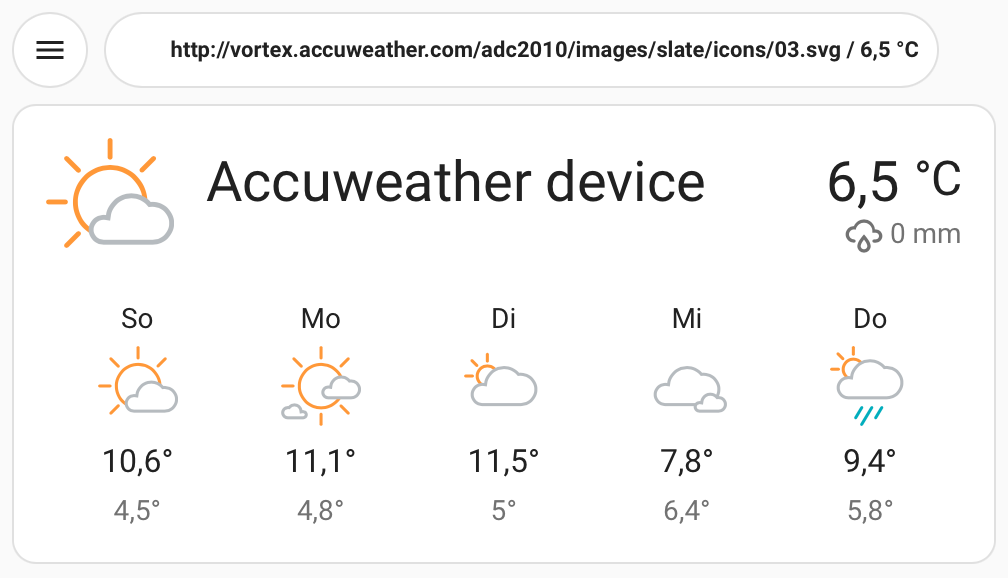
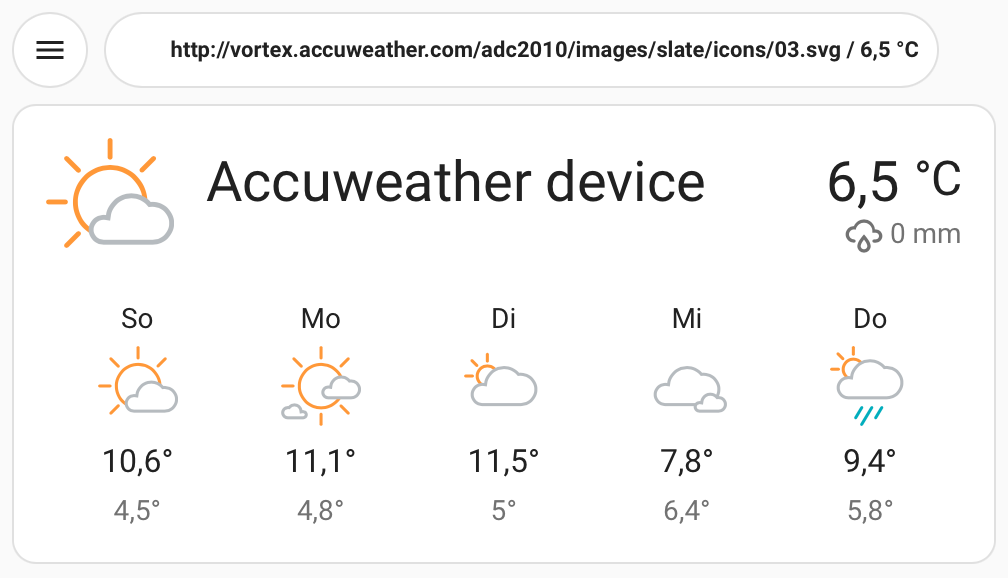
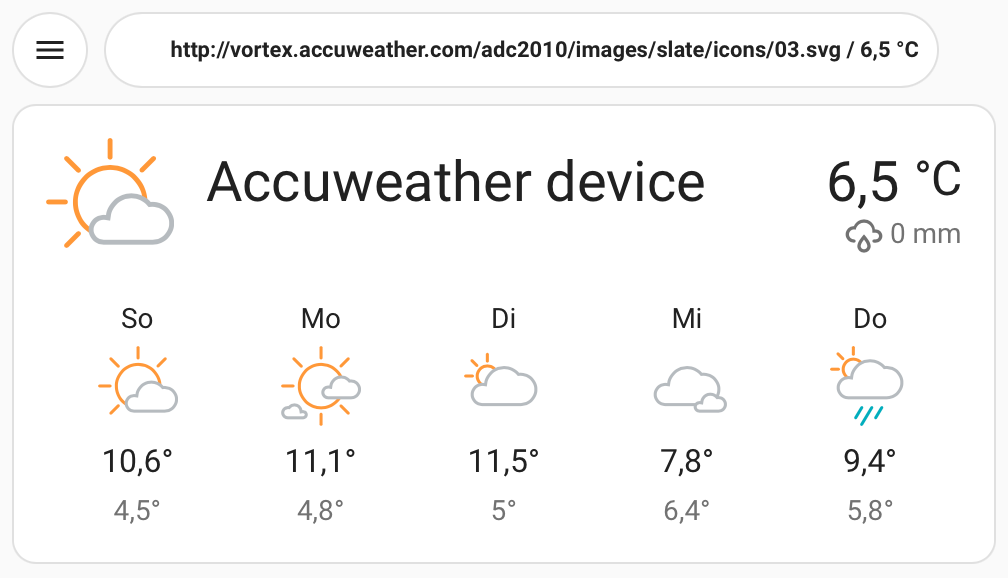
Mal wieder ein kleines Problem. Bei mir werden bei dem Mushroom Chip als Wetterinfo leider keine Symbole angezeigt. Lediglich ein Link zum Symbol und die Temperatur.
Woran kann das liegen?
DasWetter und Accuweather habe ich bereits beide ausprobiert.
Mit der standardmäßigen Wetter Karte klappt das alles bestens:

Frage am Rande: Ist es eigentlich richtig, wenn ich hier meine Fragen in diesen langen Thread mit reinpacke?
-
Mal wieder ein kleines Problem. Bei mir werden bei dem Mushroom Chip als Wetterinfo leider keine Symbole angezeigt. Lediglich ein Link zum Symbol und die Temperatur.
Woran kann das liegen?
DasWetter und Accuweather habe ich bereits beide ausprobiert.
Mit der standardmäßigen Wetter Karte klappt das alles bestens:

Frage am Rande: Ist es eigentlich richtig, wenn ich hier meine Fragen in diesen langen Thread mit reinpacke?
-
@garfonso Hi!
mein erster Beitrag hier - ich nutze aktuell jarvis und wollte mir einfach aus Interesse mal Lovelace ansehen.
Daher meine Frage: soll ich auf "latest" umschalten und die 4.1.2 installieren? ist diese "stable" genug :D?
oder lieber mit der "alten" 3er testen?@pudding90 said in Test lovelace 4.x:
Daher meine Frage: soll ich auf "latest" umschalten und die 4.1.2 installieren?
Ich würde auch die 4er empfehlen. Du musst dafür nicht auf "latest" umschalten, sondern kannst im admin Expertenansicht aktivieren, mit klick auf die "Katze" und dann "von NPM installieren" und da lovelace auswählen die aktuellste Version nehmen (ist die gleiche, wie im latest).
@banis said in Test lovelace 4.x:
Der Fehler kommt aber nur wenn ich den Wert mit hilfe der folgenden Zeile auf runden möchte:
Ja... eigentlich ist "state" in Lovelace / HomeAssistant immer string, also eine Zeichenkette. Das hat der Adapter in 3.x falsch gemacht, da war es mal Zahl mal Zeichenkette... jetzt hab ich das geändert. Du müsstest hier also noch eine Konversion nach Zahl einbauen, z.B. so:
state_display: | [[[ return Number(states['sensor.tesla_verbrauch_tag'].state).toFixed(1); ]]](vorausgesetzt das ist Javascript... ehrlich gesagt überrascht mich, dass das so geht. ;-) )
Aber das Zeichenkette <-> Zahl Problem könnte auch bei deiner Tesla-Karte die Ursache sein. Interessanterweise hat diese Änderung bei der Powerflow-Karte, die hier diskutiert wurde, das Problem gelöst... ich bin verwirrt. ;-)
@lgrube said in Test lovelace 4.x:
Woran kann das liegen?
Das liegt daran, dass ioBroker und HomeAssistant an der Stelle leider sehr inkompatibel sind. HomeAssistant verlangt da von den "Wetter Integrationen" fixe Werte für das Wetter als Zeichenkette und lovelace sucht mit deren Hilfe ein Icon raus. Etwas vergleichbares gibt es in ioBroker einfach nicht... in ioBroker steht einfach die URL zu einem Icon im state und das wird angezeigt.
Die Standardwetterkarte hacke ich entsprechend für jeden Release extra. Custom-Cards werden nicht gehen bzw. müssten alle auf ioBroker angepasst werden. Es gibt von einem User eine Accuweather-Karte für ioBroker. Da weiß ich nicht, ob die noch ok ist... die wird nicht immer so gut gepflegt und macht bei updates von lovelace öfter mal Probleme.
Ich empfehle daher dringend die Standardkarte zu nehmen...
-
Mal wieder ein kleines Problem. Bei mir werden bei dem Mushroom Chip als Wetterinfo leider keine Symbole angezeigt. Lediglich ein Link zum Symbol und die Temperatur.
Woran kann das liegen?
DasWetter und Accuweather habe ich bereits beide ausprobiert.
Mit der standardmäßigen Wetter Karte klappt das alles bestens:

Frage am Rande: Ist es eigentlich richtig, wenn ich hier meine Fragen in diesen langen Thread mit reinpacke?