NEWS
Test lovelace 4.x
-
@xbit sagte in Test lovelace 3.x:
ich habe das Orange auch und es war noch nicht immer so ....
kommt vom ha-icon css wo auch immer das ist.
Ich ändere die Farbe im Themen wieder so wie ich es haben will.
mit den Einträgen in deinen Themen sollten die Icons weiß sein (Im Zustand True)
state-binary_sensor-on-color: rgba(255, 255, 255, 1) state-binary_sensor-active-color: rgba(255, 255, 255, 1)Soooo,
jetzt habe ich mich nochmal an das Theme begeben um die Farbe von dem state-icon endlich richtig zu haben.
Habe deinen Vorschlag jetzt mal ins Theme eingebaut:

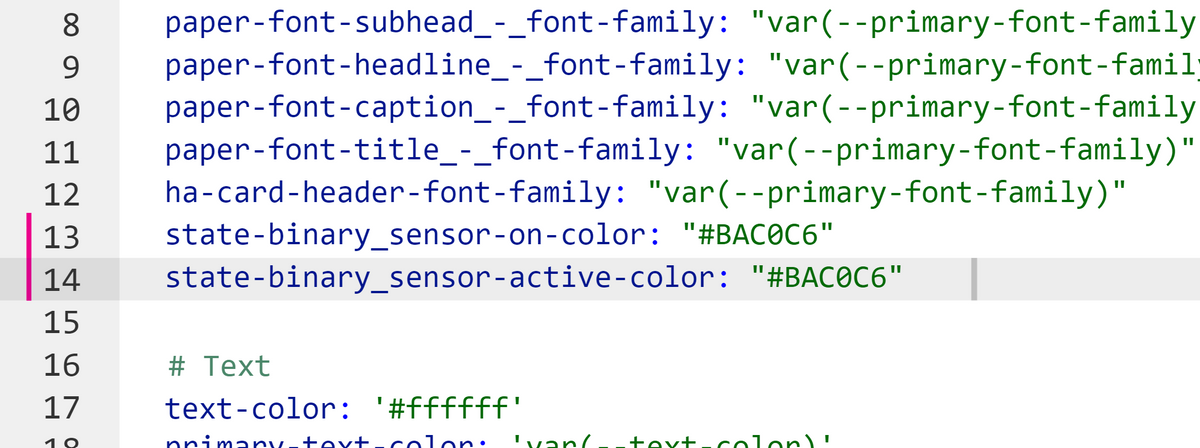
Hier als Code:
paper-font-title_-_font-family: "var(--primary-font-family)" ha-card-header-font-family: "var(--primary-font-family)" state-binary_sensor-on-color: "#BAC0C6" state-binary_sensor-active-color: "#BAC0C6" # Text text-color: '#ffffff'Mit den Zeilen im Theme wird dieses nicht mehr erkannt, dass man es nicht mehr auswählen kann.
-
Wenn das Theme nicht mehr zur Auswahl steht ist ein Syntax Fehler im Code vom Theme.
Bei mir geht z.B. der Editor in den Adaptereinstellungen gar nicht ich Kopiere immer alles in Notepad++ mache da meine Änderungen und Kopiere alles zurück. -
@xbit sagte in Test lovelace 3.x:
Wenn das Theme nicht mehr zur Auswahl steht ist ein Syntax Fehler im Code vom Theme.
Dann sollte ich den doch in dem Bereich sehen, den ich oben per c&p eingefügt habe oder?
Probiere es aber nochmal über einen externen Editor.
-
Es will nicht.
Magst du mal schauen, ob das Theme bei dir geht?Hab die beiden letzten Zeilen unter Fonts ergänzt.
EDIT
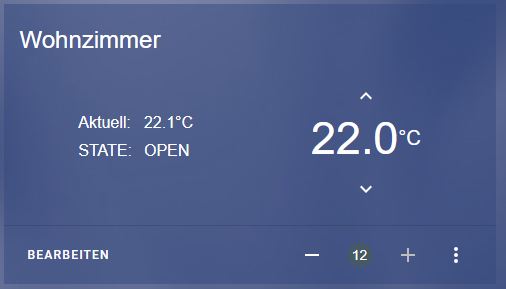
Und noch was ist mir aufgefallen.
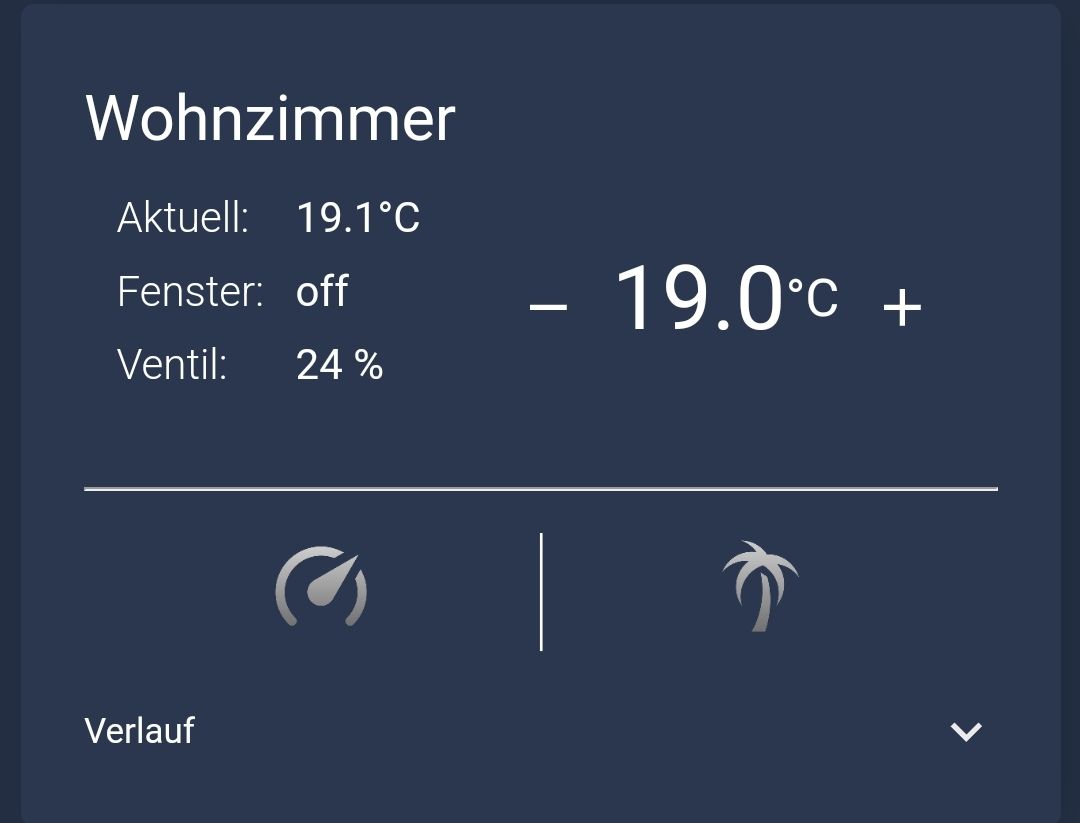
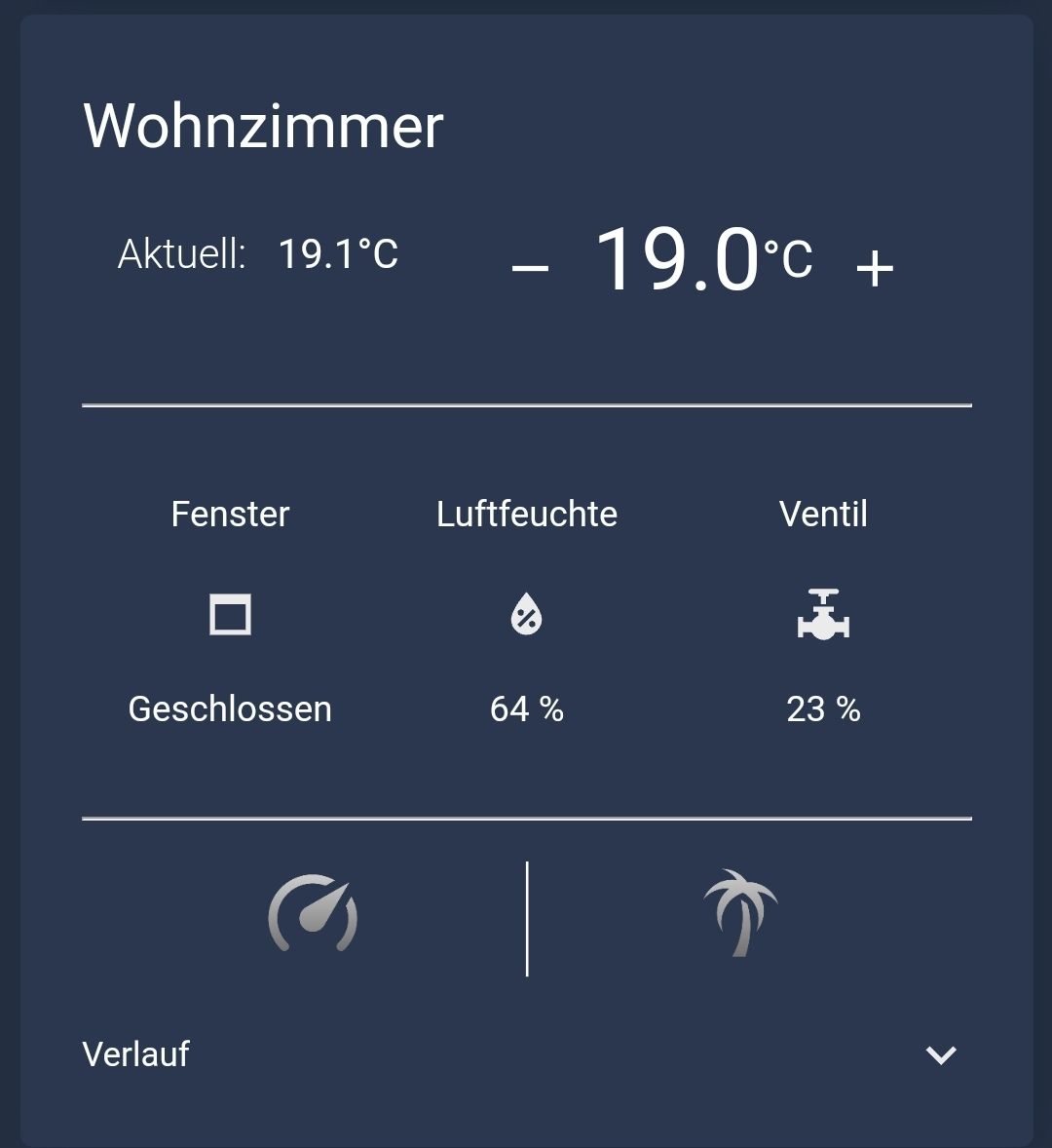
In der simple-thermostst-card steht beim Fenster jetzt on und off.
Früher stand da offen und geschlosssen.
Bei den normalen entities stimmt es nocoh.
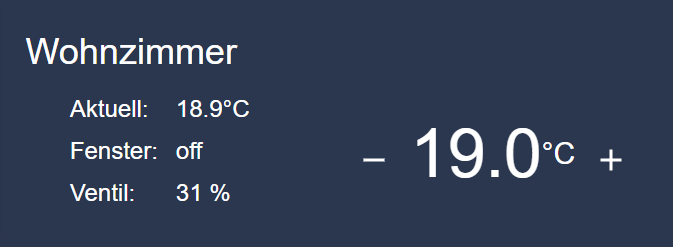
- type: custom:simple-thermostat header: name: Wohnzimmer layout: step: row hide: state: true sensors: - entity: binary_sensor.og_Fensterkontakt_OG_WINDOW_STATE name: Fenster - entity: input_number.Heizung_Wohnzimmer_Ventil name: Ventil -
unter #Fonts steht
state-binary_sensor-active-color: '#2e3b53'unter #State Colors steht
state-binary_sensor-active-color: 'var(--accent-color)'und bei
state-alert-off-color: var(--paper-item-icon-color) fehlen die ''hier die Datei die geht: noctis.txt
-
Vielen Dank.
Spiele ich heute Abend ein.Also doppelt gemoppelt......
Das fehlende " muss alt sein. Hat ihn bisher nicht gestört.....
-
Hallo zusammen,
ich habe ein Problem und hoffe jemand ( @Garfonso ?) hat eine Lösung:
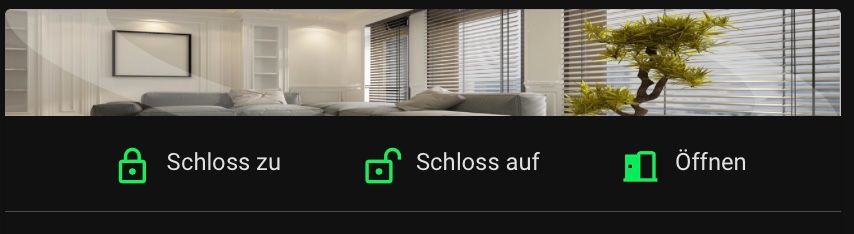
ich bin noch immer bei Lovelace Version 2.0.6, da bei allen Versionen danach die Darstellung von Buttons in Entities geändert wurde und die neue Darstellung schlechter ist als vorher... Ich kann es aber offenbar nicht so einstellen, dass mit irgendeiner neueren Version die Darstellung der Buttons so bleibt, wie es bei der Version 2.0.6 und davor war... Hier ein Beispiel:
cards: - type: entities show_header_toggle: false header: type: picture image: /cards/h-roll2.png entities: - type: buttons entities: - entity: switch.Haustuer_verriegeln name: Schloss zu icon: mdi:lock-outline - entity: switch.Haustuer_entriegeln name: Schloss auf icon: mdi:lock-open-variant-outline - entity: switch.Haustuer_oeffnen name: Öffnen icon: mdi:door-open tap_action: action: none double_tap_action: action: toggle confirmation: text: Tür kann nach dem öffnen NICHT mehr geschlossen werden? - type: sectionDas sieht dann bei mir mit 2.0.6 so aus:

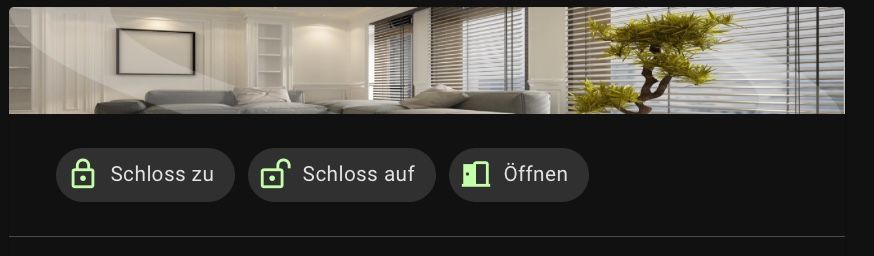
Wenn ich nun auf eine Version >2.0.6 update sehen diese Buttons nicht mehr so aus, sondern sind nicht mehr zentriert, sind rund umrahmt und farblich auch anders... Es sieht dann so aus:

Gibt es eine Möglichkeit zu updaten und trotzdem die Darstellung der Buttons so ein zu stellen wie in Version 2.0.6?
Danke für Eure Hilfe...
Viele Grüße
DM -
@david-g said in Test lovelace 3.x:
In der simple-thermostst-card steht beim Fenster jetzt on und off.
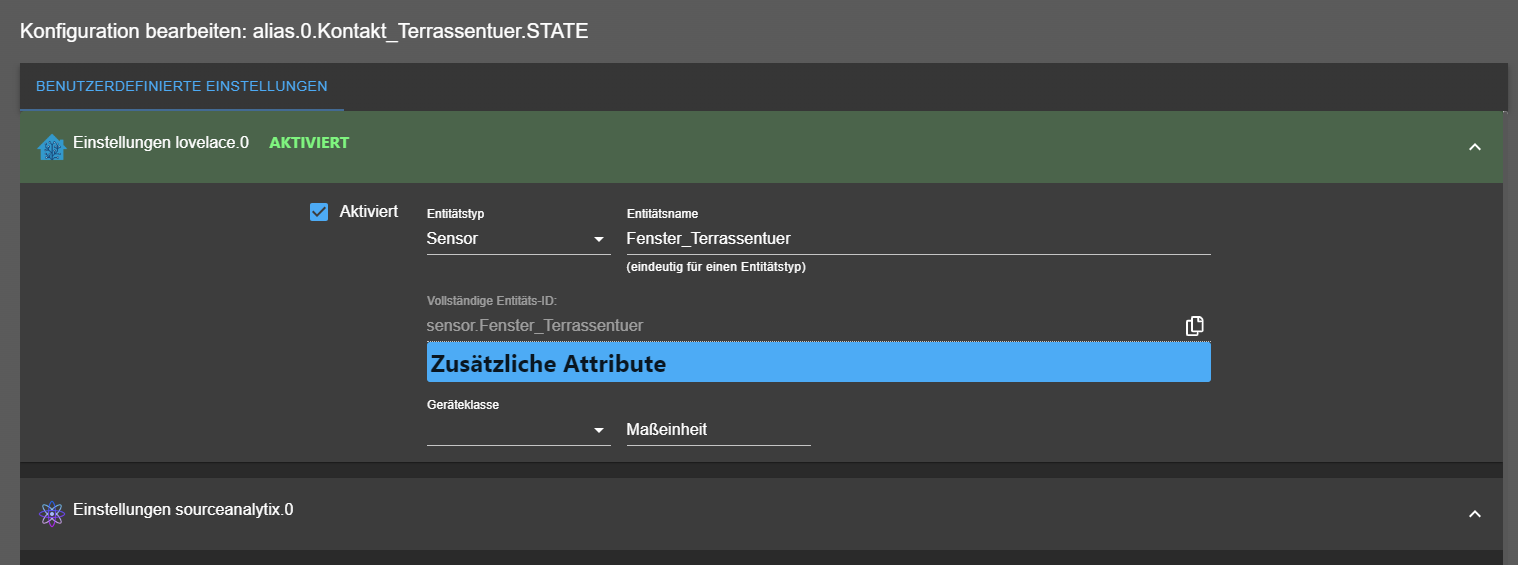
Früher stand da offen und geschlosssen.Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
@docmagic
Ja, da hat sich das Frontend geändert... du kannst sicherlich versuchen mit dem Browser den style der alten Buttons rauszufinden und mit card_mod zu bauen. Aber mir wäre das nicht die Mühe wert, tbh... -
@garfonso sagte in Test lovelace 3.x:
Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
Ist von Hand konfiguriert.
In den Settings dann auf Fenster gestellt.

EDIT
Hab den Sensor jetzt nochmal automatisch erkennen lassen.
Auch dort wird es in der simple thermostat als on/off angezeigt.In der normalen entities stimmt alles.
-
@garfonso
Danke für die Antwort, aber dafür reicht mein Wissen wohl nicht aus, ich wüsste tatsächlich gar nicht wie ich "mit dem Browser den Style der alten Buttons rausfinden" kann... mit welchem Browser? meinst Du im muss dann im Quelltext der Seite schauen, oder wo?Nun gut, wundert mich ehrlich gesagt, dass ich der einzige bin, den das stört, dass die neuen Buttons noch nicht mal zentriert sind, aber gut dann bleibe ich wohl eher bei der alten Version 2.0.6 solange es geht...
-
du kannst mit jedem Browser in den Entwicklermodus gehen. Normalerweise kannst du sogar mit rechtsklick -> untersuchen dahin kommen, da steht dann der Style.
 Ist aber kompliziert, ja.
Ist aber kompliziert, ja.Wenn es dir nur um Zentrieren geht, ist das sicher einfacher (wobei das auch nicht immer trivial ist, kommt drauf an, worein die Elemente da eingepackt sind).
Oder bau halt die Seite/Karte ganz anders... mich würde ja der verschenkte Platz von dem komischen Bild da massiv stören. Aber jeder, wie er mag.Grundsätzlich kann ich nicht empfehlen, auf der 2.0.6 zu bleiben. kopfkratz
//Edit:
Vielleicht ist das auch eine Frage, zu der du mal im HomeAssistant Umfeld suchen könntest. Immerhin kam die Änderung daher. Müsstest im Changelog gucken, welche Version in 3.0.0 eingeführt wurde. Ist aber alles schon ein paar Jahre alt.. -
@david-g
Sicher, dass das schonmal ging?
Es gibt zumindest ein issue bei der Karte, wo das so klingt, als ob das noch nie anders war: https://github.com/nervetattoo/simple-thermostat/issues/402(dabei beachten: ein Fenster mit drei Zuständen, also offen/zu/gekippt, hackt der Adapter mit sanfter Gewalt, weil es das bei HomeAssistant grundsätzlich gar nicht gibt. Mit so einem Fenster könnte das an der Stelle schonmal funktioniert haben bzw. sollte immer noch, falls da ein Sensor möglich ist).
-
@garfonso sagte in Test lovelace 3.x:
Sicher, dass das schonmal ging?
Vom Bauchgefühl ja, aber nicht sicher.
Hier steht es zumindest richtig auf dem Bild:
https://community.home-assistant.io/t/lovelace-simple-thermostat-card/82659/989?u=ipod86 -
Sorry hatte dein EDIT gar nicht gesehen...
habe es mal schnell nachgestellt also bei mir geht auf -> zu -> gekippt
Card Code:
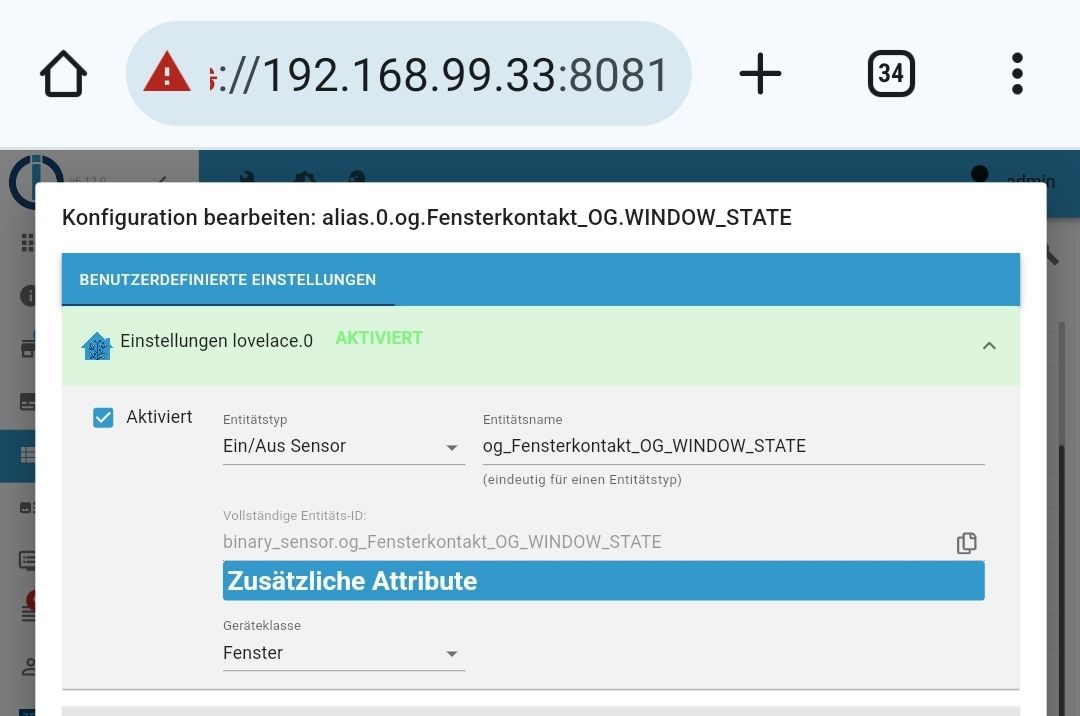
Config Datenpunkt:
Bei dir ist der Datenpunkt binary_sensor der kann ja nur an/aus denke ich mein Datenpunkt ist jedenfalls auch manuell angelegt.
-
Danke fürs testen.
Hab nun auch nochmal was experimentiert.Mit den original DPs von den Sensoren bekomme ich es hin.
Mit meinen Aliasen nicht.
Die original DPs haben noch states vergeben. Open und Closed.
Hab ich dann auch mal im Alias getestet. Bewirkt allerdings nichts.Wobei ich die englische Anzeige auch nicht so schön finde.....
ML sehen, ob ich das Fenster woanders in die Karte einbauen kann. Hab da noch ein wenig drum gebaut.

-
@david-g
Hm... die states sollten im Alias auch eine Wirkung haben. Vielleicht mal den Adapter neustarten. Und du kannst die states auch auf Deutsch anlegen. Wobei.. hm.. was ist denn der Typ (common.type)? Die States müssen natürlich zum Typ passen und mit boolean geht es vermutlich nicht. Offiziell sind die states nur fürnumbererlaubt.Oder das Entity mit einer anderen Karte darunter packen oder so. Ist dann vielleicht nicht ganz so hübsch...
Oder mal gucken, ob es in einem der Forks der Karte besser ist. -
Hab es jetzt was umgemodelt.
Auch wenn es mir noch nicht ganz gefällt.
Man müsste in den Überschriften der Karten Bindungs verwenden können. Das wäre klasse.
Dann könnte man da einfach ein Bild einbinden. -
Hallo,
ich habe nun auch den Weg zu dieser Visualisierung gefunden.
Es ist wirklich gut dokumentiert und man kann sich recht gut selber zurecht finden.
Vielen Dank dafür schonmal an alle, die vor mir die Hürden gemeistert haben und dies auch noch so gut dokumentiert haben!Eine Hürde konnte ich dann aber doch noch nicht alleine überwinden:
Ich habe in iobroker mein KNX System eingebunden.
Jedes Fenster ist bei mir mit jeweils einem Öffnungssensor und einem Kippsensor ausgestattet.
Diese Sensoren gehen auf jeweils einen Binärkanaleingang im KNX System.
Somit stehen die Informationen "gekippt -> ja/nein" und "geöffnet->ja/nein" in iobroker als 2 einzelne Datenpunkte bereit.Nun würde ich gerne in lovelace einen Text oder auch ein Icon pro Fenster anzeigen lassen, welches den aktuellen Zustand des Fensters wiederspiegelt.
Dazu müssen dann ja aber 2 Datenpunkte zu einer Information verarbeitet werden und 3 Zustände unterschieden werden: geschlossen / geöffnet / gekippt
Ich habe dazu die markdown Karte gefunden, mit der ich bereits erfolgreich auf die iobroker datenpunkte durchgreifen konnte:
{a:openknx.0.Melden_Sensor.OG_Sensoren.OG-Büro-Kippsens__Fenster_(Melden); a===true || a ==='true' ? 'geöffnet' : 'geschlossen'}Nun fehlt mir aber die Idee, wie ich den zweiten Datenpunkt darin verarbeiten kann. Oder geht das so gar nicht?
Gibt es evtl. eine andere Idee, wie ich die beiden Informationen verarbeiten und die entsprechende Information anzeigen lassen kann?
Vielen Dank!
-
Hat hier jemand seine Heizung im KNX System eingebunden und kann mir zeigen wie die Datenpunkte aussehen müssen?
-
Das würde schon ein paar mal angesprochen glaube ich.
Erstell dir die Heizungen am besten mit dem Devices Adapter.