NEWS
Test lovelace 5.x
-
@xbit Es geht um die Notifications bzw. Benachrichtigungen im Lovelace. Das hat nichts mit der Button Card zu tun.
-
@erstam
ist der entity da ein Sensor, den du manuell erstellt hast? Ich hab mal auf github ergänzt, dass sensoren mit der Geräteklasse "timestamp" (bzw. auf Deutsch "Zeitstempel") nicht in String konvertiert werden (falls sie schon eine Zahl sind).Das sollte an der Stelle helfen... ansonsten ist es recht schwierig einen Zeitstempel von einer anderen Zahl zu unterscheiden. kopfkratz
@garfonso : Hi Garfonso! Ja, das sind manuell erstellte Sensoren für States, in die ich per JavaScript eine EPOCH-Zahl schreibe als Timestamp bzw. Wert für ein zukünftiges Datum. Ich habe die Sensoren entsprechend auf "Timestamp" eingestellt, funktioniert sehr gut! Vielen Dank!
-
wenn man ein z.B. ein Fullscreen iframe auf einer Seite anzeigen lässt welches eine andere Farbe hat als die Lovelace Oberfläche hat man an der linken Seite eine ca. 2px große Linie. (siehe Bild)
Diese Linie kommt vom ".mdc-drawer" der die background-color von "mdc-theme-surface" erhält.
Die Farbe von "mdc-theme-surface" kann ich aber im Themen nicht auf z.B. schwarz ändern weil sonst z.B. das Bearbeitenmenü auch schwarz ist.Beim mdc.drawer ist auch der Wert "border-right-style: solid" oder "height: 100%" hinterlegt wenn einer dieser Werte weg ist ist die Linie auch weg.
Wo kann ich die Daten der CSS bearbeiten habe leider nichts gefunden?
-
wenn man ein z.B. ein Fullscreen iframe auf einer Seite anzeigen lässt welches eine andere Farbe hat als die Lovelace Oberfläche hat man an der linken Seite eine ca. 2px große Linie. (siehe Bild)
Diese Linie kommt vom ".mdc-drawer" der die background-color von "mdc-theme-surface" erhält.
Die Farbe von "mdc-theme-surface" kann ich aber im Themen nicht auf z.B. schwarz ändern weil sonst z.B. das Bearbeitenmenü auch schwarz ist.Beim mdc.drawer ist auch der Wert "border-right-style: solid" oder "height: 100%" hinterlegt wenn einer dieser Werte weg ist ist die Linie auch weg.
Wo kann ich die Daten der CSS bearbeiten habe leider nichts gefunden?
@xbit said in Test lovelace 3.x:
Wo kann ich die Daten der CSS bearbeiten habe leider nichts gefunden?
Das ist nicht wirklich vorgesehen, das übernehmen wir alles von HomeAssistant und das wird auch alles gepackt. Das wird irgendwo im Ordner hass_frontend liegen, aber nicht lesbar und würde jedes Update überschrieben.
Guck doch mal, ob du mit dem card_mod da irgendwie weiter kommst. Das ist normalerweise ganz gut um CSS zu ändern.
-
@david-g
ich habe das Orange auch und es war noch nicht immer so ....
kommt vom ha-icon css wo auch immer das ist.
Ich ändere die Farbe im Themen wieder so wie ich es haben will.
mit den Einträgen in deinen Themen sollten die Icons weiß sein (Im Zustand True)
state-binary_sensor-on-color: rgba(255, 255, 255, 1) state-binary_sensor-active-color: rgba(255, 255, 255, 1)@xbit sagte in Test lovelace 3.x:
@david-g
ich habe das Orange auch und es war noch nicht immer so ....
kommt vom ha-icon css wo auch immer das ist.
Ich ändere die Farbe im Themen wieder so wie ich es haben will.
mit den Einträgen in deinen Themen sollten die Icons weiß sein (Im Zustand True)
state-binary_sensor-on-color: rgba(255, 255, 255, 1) state-binary_sensor-active-color: rgba(255, 255, 255, 1)Soooo,
jetzt habe ich mich nochmal an das Theme begeben um die Farbe von dem state-icon endlich richtig zu haben.
Habe deinen Vorschlag jetzt mal ins Theme eingebaut:

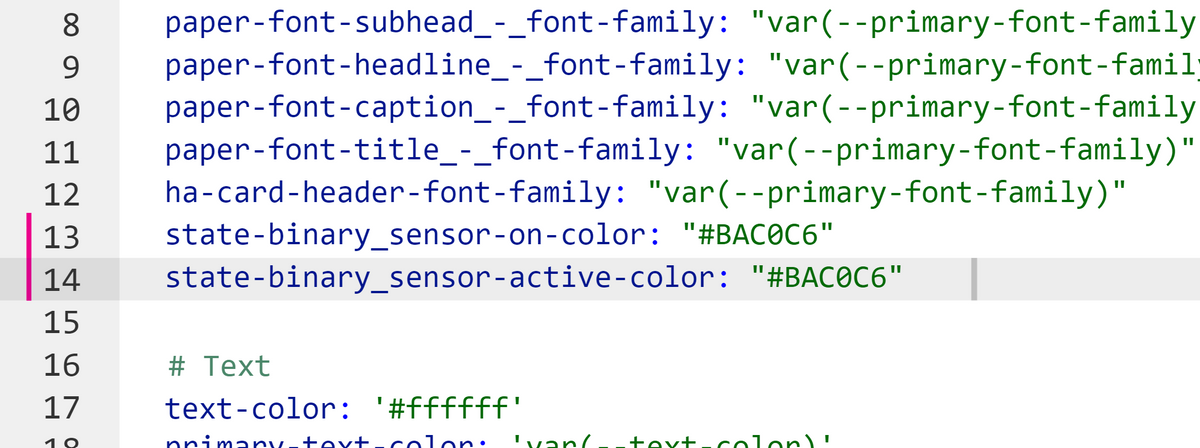
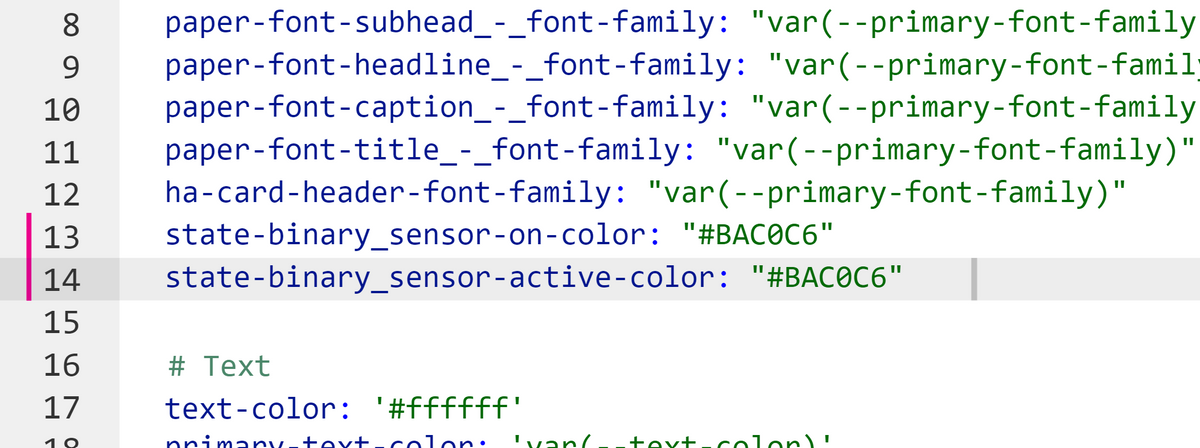
Hier als Code:
paper-font-title_-_font-family: "var(--primary-font-family)" ha-card-header-font-family: "var(--primary-font-family)" state-binary_sensor-on-color: "#BAC0C6" state-binary_sensor-active-color: "#BAC0C6" # Text text-color: '#ffffff'Mit den Zeilen im Theme wird dieses nicht mehr erkannt, dass man es nicht mehr auswählen kann.
-
@xbit sagte in Test lovelace 3.x:
@david-g
ich habe das Orange auch und es war noch nicht immer so ....
kommt vom ha-icon css wo auch immer das ist.
Ich ändere die Farbe im Themen wieder so wie ich es haben will.
mit den Einträgen in deinen Themen sollten die Icons weiß sein (Im Zustand True)
state-binary_sensor-on-color: rgba(255, 255, 255, 1) state-binary_sensor-active-color: rgba(255, 255, 255, 1)Soooo,
jetzt habe ich mich nochmal an das Theme begeben um die Farbe von dem state-icon endlich richtig zu haben.
Habe deinen Vorschlag jetzt mal ins Theme eingebaut:

Hier als Code:
paper-font-title_-_font-family: "var(--primary-font-family)" ha-card-header-font-family: "var(--primary-font-family)" state-binary_sensor-on-color: "#BAC0C6" state-binary_sensor-active-color: "#BAC0C6" # Text text-color: '#ffffff'Mit den Zeilen im Theme wird dieses nicht mehr erkannt, dass man es nicht mehr auswählen kann.
@david-g
Wenn das Theme nicht mehr zur Auswahl steht ist ein Syntax Fehler im Code vom Theme.
Bei mir geht z.B. der Editor in den Adaptereinstellungen gar nicht ich Kopiere immer alles in Notepad++ mache da meine Änderungen und Kopiere alles zurück. -
@david-g
Wenn das Theme nicht mehr zur Auswahl steht ist ein Syntax Fehler im Code vom Theme.
Bei mir geht z.B. der Editor in den Adaptereinstellungen gar nicht ich Kopiere immer alles in Notepad++ mache da meine Änderungen und Kopiere alles zurück.@xbit sagte in Test lovelace 3.x:
Wenn das Theme nicht mehr zur Auswahl steht ist ein Syntax Fehler im Code vom Theme.
Dann sollte ich den doch in dem Bereich sehen, den ich oben per c&p eingefügt habe oder?
Probiere es aber nochmal über einen externen Editor.
-
@david-g
Wenn das Theme nicht mehr zur Auswahl steht ist ein Syntax Fehler im Code vom Theme.
Bei mir geht z.B. der Editor in den Adaptereinstellungen gar nicht ich Kopiere immer alles in Notepad++ mache da meine Änderungen und Kopiere alles zurück.Es will nicht.
Magst du mal schauen, ob das Theme bei dir geht?Hab die beiden letzten Zeilen unter Fonts ergänzt.
EDIT
Und noch was ist mir aufgefallen.
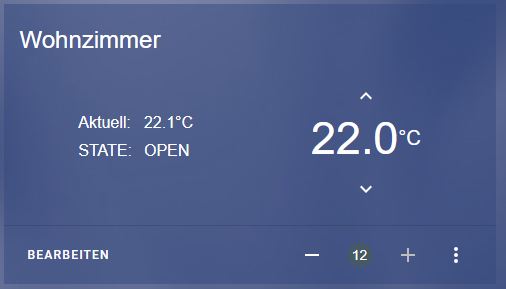
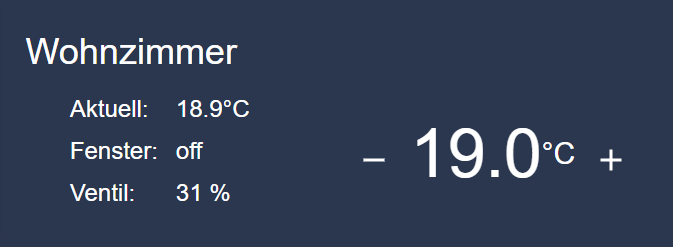
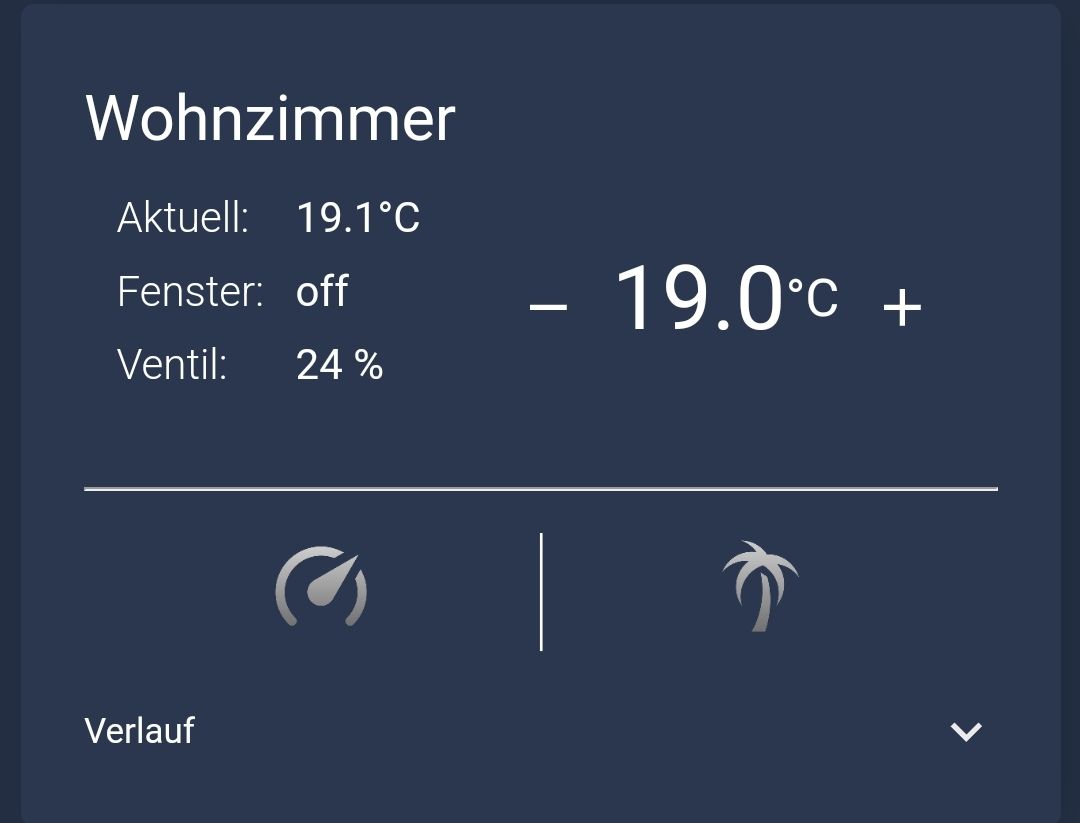
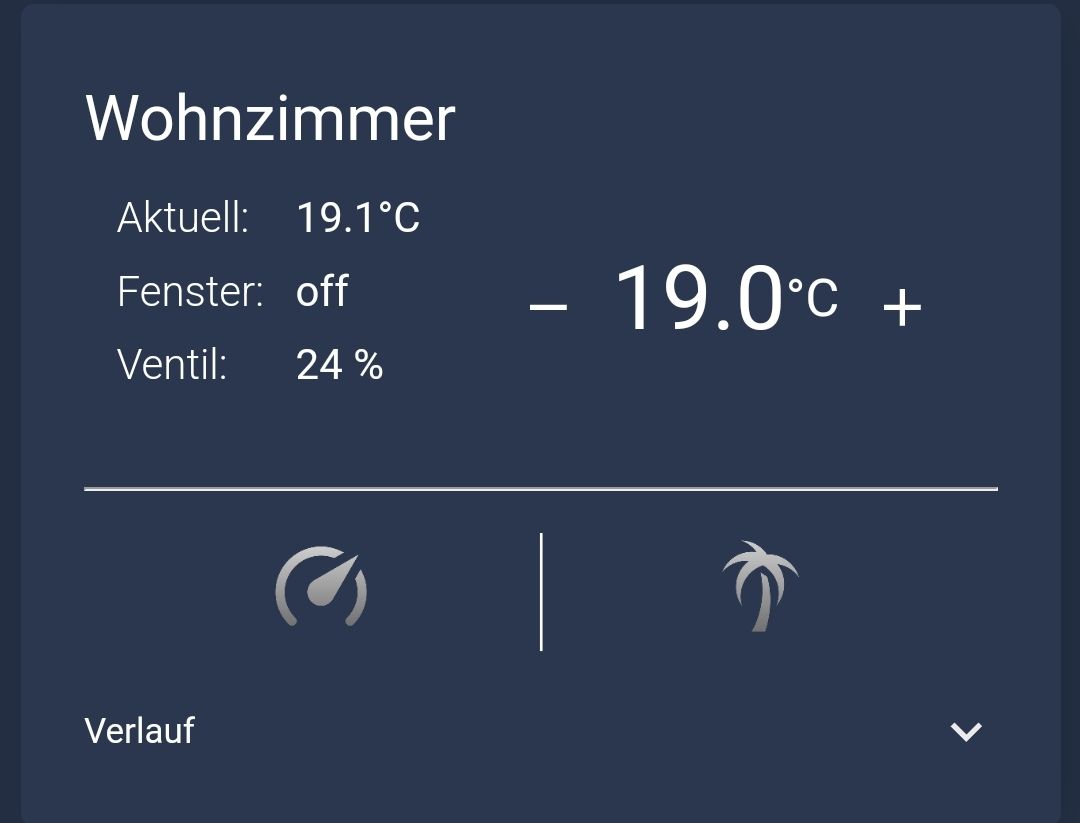
In der simple-thermostst-card steht beim Fenster jetzt on und off.
Früher stand da offen und geschlosssen.
Bei den normalen entities stimmt es nocoh.
- type: custom:simple-thermostat header: name: Wohnzimmer layout: step: row hide: state: true sensors: - entity: binary_sensor.og_Fensterkontakt_OG_WINDOW_STATE name: Fenster - entity: input_number.Heizung_Wohnzimmer_Ventil name: Ventil -
Es will nicht.
Magst du mal schauen, ob das Theme bei dir geht?Hab die beiden letzten Zeilen unter Fonts ergänzt.
EDIT
Und noch was ist mir aufgefallen.
In der simple-thermostst-card steht beim Fenster jetzt on und off.
Früher stand da offen und geschlosssen.
Bei den normalen entities stimmt es nocoh.
- type: custom:simple-thermostat header: name: Wohnzimmer layout: step: row hide: state: true sensors: - entity: binary_sensor.og_Fensterkontakt_OG_WINDOW_STATE name: Fenster - entity: input_number.Heizung_Wohnzimmer_Ventil name: Ventil@david-g
unter #Fonts steht
state-binary_sensor-active-color: '#2e3b53'unter #State Colors steht
state-binary_sensor-active-color: 'var(--accent-color)'und bei
state-alert-off-color: var(--paper-item-icon-color) fehlen die ''hier die Datei die geht: noctis.txt
-
@david-g
unter #Fonts steht
state-binary_sensor-active-color: '#2e3b53'unter #State Colors steht
state-binary_sensor-active-color: 'var(--accent-color)'und bei
state-alert-off-color: var(--paper-item-icon-color) fehlen die ''hier die Datei die geht: noctis.txt
-
Hallo zusammen,
ich habe ein Problem und hoffe jemand ( @Garfonso ?) hat eine Lösung:
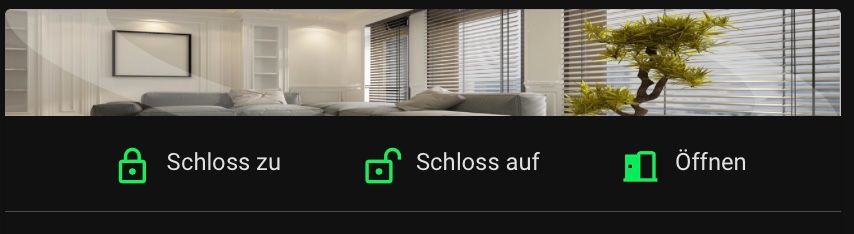
ich bin noch immer bei Lovelace Version 2.0.6, da bei allen Versionen danach die Darstellung von Buttons in Entities geändert wurde und die neue Darstellung schlechter ist als vorher... Ich kann es aber offenbar nicht so einstellen, dass mit irgendeiner neueren Version die Darstellung der Buttons so bleibt, wie es bei der Version 2.0.6 und davor war... Hier ein Beispiel:
cards: - type: entities show_header_toggle: false header: type: picture image: /cards/h-roll2.png entities: - type: buttons entities: - entity: switch.Haustuer_verriegeln name: Schloss zu icon: mdi:lock-outline - entity: switch.Haustuer_entriegeln name: Schloss auf icon: mdi:lock-open-variant-outline - entity: switch.Haustuer_oeffnen name: Öffnen icon: mdi:door-open tap_action: action: none double_tap_action: action: toggle confirmation: text: Tür kann nach dem öffnen NICHT mehr geschlossen werden? - type: sectionDas sieht dann bei mir mit 2.0.6 so aus:

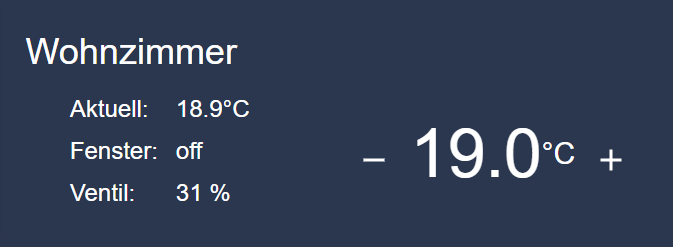
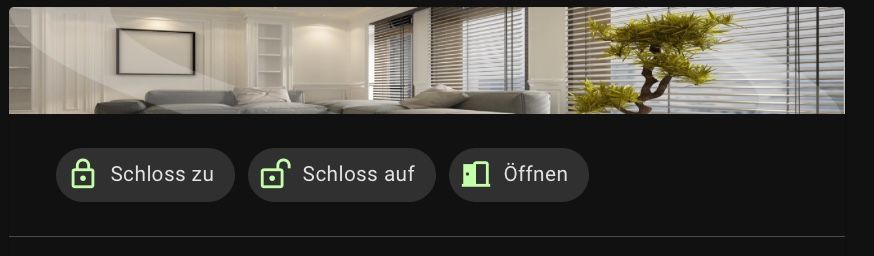
Wenn ich nun auf eine Version >2.0.6 update sehen diese Buttons nicht mehr so aus, sondern sind nicht mehr zentriert, sind rund umrahmt und farblich auch anders... Es sieht dann so aus:

Gibt es eine Möglichkeit zu updaten und trotzdem die Darstellung der Buttons so ein zu stellen wie in Version 2.0.6?
Danke für Eure Hilfe...
Viele Grüße
DM -
@david-g said in Test lovelace 3.x:
In der simple-thermostst-card steht beim Fenster jetzt on und off.
Früher stand da offen und geschlosssen.Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
@docmagic
Ja, da hat sich das Frontend geändert... du kannst sicherlich versuchen mit dem Browser den style der alten Buttons rauszufinden und mit card_mod zu bauen. Aber mir wäre das nicht die Mühe wert, tbh... -
@david-g said in Test lovelace 3.x:
In der simple-thermostst-card steht beim Fenster jetzt on und off.
Früher stand da offen und geschlosssen.Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
@docmagic
Ja, da hat sich das Frontend geändert... du kannst sicherlich versuchen mit dem Browser den style der alten Buttons rauszufinden und mit card_mod zu bauen. Aber mir wäre das nicht die Mühe wert, tbh...@garfonso sagte in Test lovelace 3.x:
Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
Ist von Hand konfiguriert.
In den Settings dann auf Fenster gestellt.

EDIT
Hab den Sensor jetzt nochmal automatisch erkennen lassen.
Auch dort wird es in der simple thermostat als on/off angezeigt.In der normalen entities stimmt alles.
-
@david-g said in Test lovelace 3.x:
In der simple-thermostst-card steht beim Fenster jetzt on und off.
Früher stand da offen und geschlosssen.Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
@docmagic
Ja, da hat sich das Frontend geändert... du kannst sicherlich versuchen mit dem Browser den style der alten Buttons rauszufinden und mit card_mod zu bauen. Aber mir wäre das nicht die Mühe wert, tbh...@garfonso
Danke für die Antwort, aber dafür reicht mein Wissen wohl nicht aus, ich wüsste tatsächlich gar nicht wie ich "mit dem Browser den Style der alten Buttons rausfinden" kann... mit welchem Browser? meinst Du im muss dann im Quelltext der Seite schauen, oder wo?Nun gut, wundert mich ehrlich gesagt, dass ich der einzige bin, den das stört, dass die neuen Buttons noch nicht mal zentriert sind, aber gut dann bleibe ich wohl eher bei der alten Version 2.0.6 solange es geht...
-
@garfonso
Danke für die Antwort, aber dafür reicht mein Wissen wohl nicht aus, ich wüsste tatsächlich gar nicht wie ich "mit dem Browser den Style der alten Buttons rausfinden" kann... mit welchem Browser? meinst Du im muss dann im Quelltext der Seite schauen, oder wo?Nun gut, wundert mich ehrlich gesagt, dass ich der einzige bin, den das stört, dass die neuen Buttons noch nicht mal zentriert sind, aber gut dann bleibe ich wohl eher bei der alten Version 2.0.6 solange es geht...
du kannst mit jedem Browser in den Entwicklermodus gehen. Normalerweise kannst du sogar mit rechtsklick -> untersuchen dahin kommen, da steht dann der Style. ;-) Ist aber kompliziert, ja.
Wenn es dir nur um Zentrieren geht, ist das sicher einfacher (wobei das auch nicht immer trivial ist, kommt drauf an, worein die Elemente da eingepackt sind).
Oder bau halt die Seite/Karte ganz anders... mich würde ja der verschenkte Platz von dem komischen Bild da massiv stören. Aber jeder, wie er mag.Grundsätzlich kann ich nicht empfehlen, auf der 2.0.6 zu bleiben. kopfkratz
//Edit:
Vielleicht ist das auch eine Frage, zu der du mal im HomeAssistant Umfeld suchen könntest. Immerhin kam die Änderung daher. Müsstest im Changelog gucken, welche Version in 3.0.0 eingeführt wurde. Ist aber alles schon ein paar Jahre alt.. -
@garfonso sagte in Test lovelace 3.x:
Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
Ist von Hand konfiguriert.
In den Settings dann auf Fenster gestellt.

EDIT
Hab den Sensor jetzt nochmal automatisch erkennen lassen.
Auch dort wird es in der simple thermostat als on/off angezeigt.In der normalen entities stimmt alles.
@david-g
Sicher, dass das schonmal ging?
Es gibt zumindest ein issue bei der Karte, wo das so klingt, als ob das noch nie anders war: https://github.com/nervetattoo/simple-thermostat/issues/402(dabei beachten: ein Fenster mit drei Zuständen, also offen/zu/gekippt, hackt der Adapter mit sanfter Gewalt, weil es das bei HomeAssistant grundsätzlich gar nicht gibt. Mit so einem Fenster könnte das an der Stelle schonmal funktioniert haben bzw. sollte immer noch, falls da ein Sensor möglich ist).
-
@david-g
Sicher, dass das schonmal ging?
Es gibt zumindest ein issue bei der Karte, wo das so klingt, als ob das noch nie anders war: https://github.com/nervetattoo/simple-thermostat/issues/402(dabei beachten: ein Fenster mit drei Zuständen, also offen/zu/gekippt, hackt der Adapter mit sanfter Gewalt, weil es das bei HomeAssistant grundsätzlich gar nicht gibt. Mit so einem Fenster könnte das an der Stelle schonmal funktioniert haben bzw. sollte immer noch, falls da ein Sensor möglich ist).
@garfonso sagte in Test lovelace 3.x:
Sicher, dass das schonmal ging?
Vom Bauchgefühl ja, aber nicht sicher.
Hier steht es zumindest richtig auf dem Bild:
https://community.home-assistant.io/t/lovelace-simple-thermostat-card/82659/989?u=ipod86 -
@garfonso sagte in Test lovelace 3.x:
Sicher, dass das schonmal ging?
Vom Bauchgefühl ja, aber nicht sicher.
Hier steht es zumindest richtig auf dem Bild:
https://community.home-assistant.io/t/lovelace-simple-thermostat-card/82659/989?u=ipod86@david-g
Sorry hatte dein EDIT gar nicht gesehen...
habe es mal schnell nachgestellt also bei mir geht auf -> zu -> gekippt
Card Code:
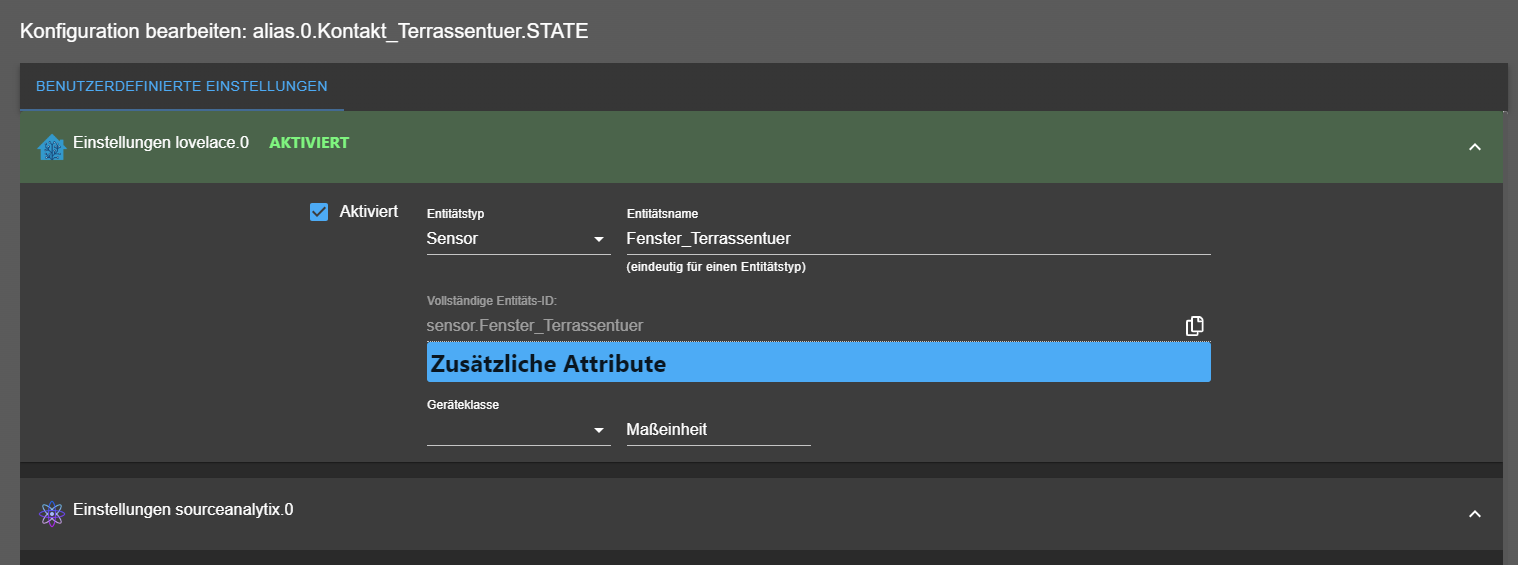
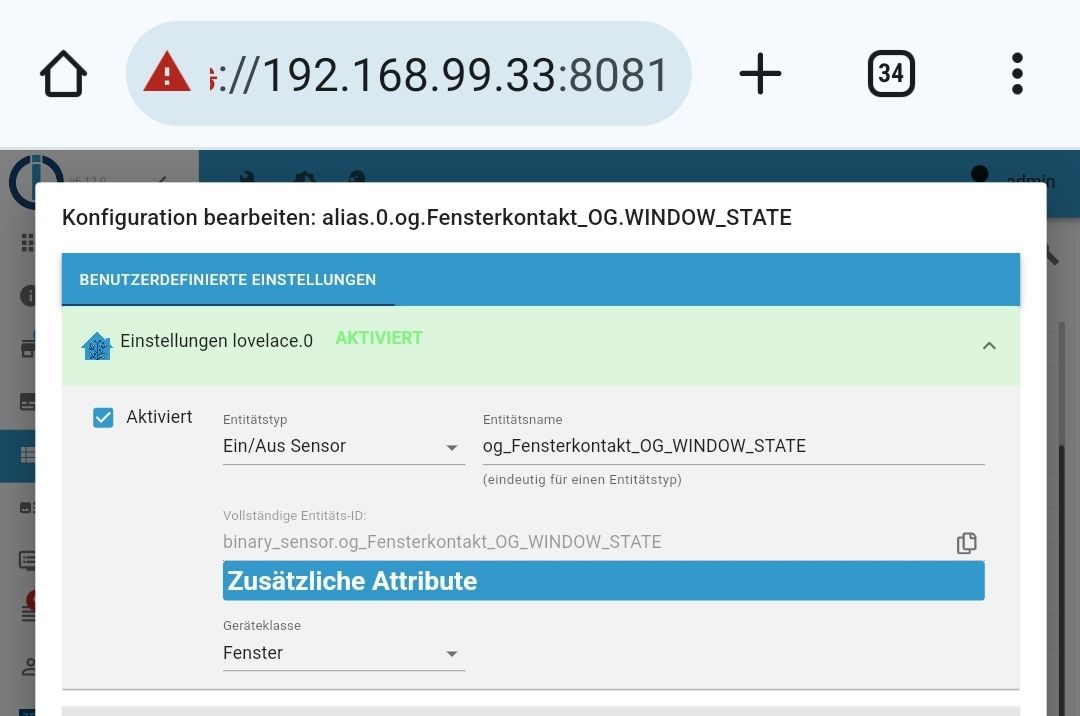
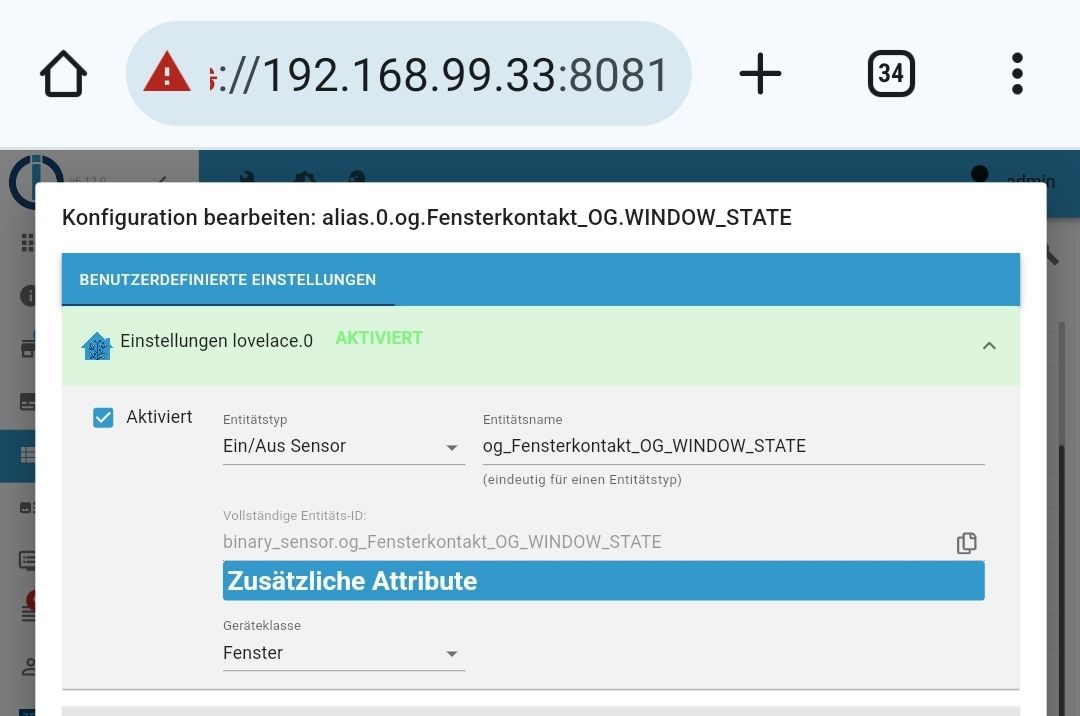
Config Datenpunkt:
Bei dir ist der Datenpunkt binary_sensor der kann ja nur an/aus denke ich mein Datenpunkt ist jedenfalls auch manuell angelegt.
-
@david-g
Sorry hatte dein EDIT gar nicht gesehen...
habe es mal schnell nachgestellt also bei mir geht auf -> zu -> gekippt
Card Code:
Config Datenpunkt:
Bei dir ist der Datenpunkt binary_sensor der kann ja nur an/aus denke ich mein Datenpunkt ist jedenfalls auch manuell angelegt.
Danke fürs testen.
Hab nun auch nochmal was experimentiert.Mit den original DPs von den Sensoren bekomme ich es hin.
Mit meinen Aliasen nicht.
Die original DPs haben noch states vergeben. Open und Closed.
Hab ich dann auch mal im Alias getestet. Bewirkt allerdings nichts.Wobei ich die englische Anzeige auch nicht so schön finde.....
ML sehen, ob ich das Fenster woanders in die Karte einbauen kann. Hab da noch ein wenig drum gebaut.

-
Danke fürs testen.
Hab nun auch nochmal was experimentiert.Mit den original DPs von den Sensoren bekomme ich es hin.
Mit meinen Aliasen nicht.
Die original DPs haben noch states vergeben. Open und Closed.
Hab ich dann auch mal im Alias getestet. Bewirkt allerdings nichts.Wobei ich die englische Anzeige auch nicht so schön finde.....
ML sehen, ob ich das Fenster woanders in die Karte einbauen kann. Hab da noch ein wenig drum gebaut.

@david-g
Hm... die states sollten im Alias auch eine Wirkung haben. Vielleicht mal den Adapter neustarten. Und du kannst die states auch auf Deutsch anlegen. Wobei.. hm.. was ist denn der Typ (common.type)? Die States müssen natürlich zum Typ passen und mit boolean geht es vermutlich nicht. Offiziell sind die states nur fürnumbererlaubt.Oder das Entity mit einer anderen Karte darunter packen oder so. Ist dann vielleicht nicht ganz so hübsch...
Oder mal gucken, ob es in einem der Forks der Karte besser ist.