NEWS
Test lovelace 5.x
-
@david-g said in Test lovelace 3.x:
In der simple-thermostst-card steht beim Fenster jetzt on und off.
Früher stand da offen und geschlosssen.Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
@docmagic
Ja, da hat sich das Frontend geändert... du kannst sicherlich versuchen mit dem Browser den style der alten Buttons rauszufinden und mit card_mod zu bauen. Aber mir wäre das nicht die Mühe wert, tbh... -
@david-g said in Test lovelace 3.x:
In der simple-thermostst-card steht beim Fenster jetzt on und off.
Früher stand da offen und geschlosssen.Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
@docmagic
Ja, da hat sich das Frontend geändert... du kannst sicherlich versuchen mit dem Browser den style der alten Buttons rauszufinden und mit card_mod zu bauen. Aber mir wäre das nicht die Mühe wert, tbh...@garfonso sagte in Test lovelace 3.x:
Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
Ist von Hand konfiguriert.
In den Settings dann auf Fenster gestellt.

EDIT
Hab den Sensor jetzt nochmal automatisch erkennen lassen.
Auch dort wird es in der simple thermostat als on/off angezeigt.In der normalen entities stimmt alles.
-
@david-g said in Test lovelace 3.x:
In der simple-thermostst-card steht beim Fenster jetzt on und off.
Früher stand da offen und geschlosssen.Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
@docmagic
Ja, da hat sich das Frontend geändert... du kannst sicherlich versuchen mit dem Browser den style der alten Buttons rauszufinden und mit card_mod zu bauen. Aber mir wäre das nicht die Mühe wert, tbh...@garfonso
Danke für die Antwort, aber dafür reicht mein Wissen wohl nicht aus, ich wüsste tatsächlich gar nicht wie ich "mit dem Browser den Style der alten Buttons rausfinden" kann... mit welchem Browser? meinst Du im muss dann im Quelltext der Seite schauen, oder wo?Nun gut, wundert mich ehrlich gesagt, dass ich der einzige bin, den das stört, dass die neuen Buttons noch nicht mal zentriert sind, aber gut dann bleibe ich wohl eher bei der alten Version 2.0.6 solange es geht...
-
@garfonso
Danke für die Antwort, aber dafür reicht mein Wissen wohl nicht aus, ich wüsste tatsächlich gar nicht wie ich "mit dem Browser den Style der alten Buttons rausfinden" kann... mit welchem Browser? meinst Du im muss dann im Quelltext der Seite schauen, oder wo?Nun gut, wundert mich ehrlich gesagt, dass ich der einzige bin, den das stört, dass die neuen Buttons noch nicht mal zentriert sind, aber gut dann bleibe ich wohl eher bei der alten Version 2.0.6 solange es geht...
du kannst mit jedem Browser in den Entwicklermodus gehen. Normalerweise kannst du sogar mit rechtsklick -> untersuchen dahin kommen, da steht dann der Style. ;-) Ist aber kompliziert, ja.
Wenn es dir nur um Zentrieren geht, ist das sicher einfacher (wobei das auch nicht immer trivial ist, kommt drauf an, worein die Elemente da eingepackt sind).
Oder bau halt die Seite/Karte ganz anders... mich würde ja der verschenkte Platz von dem komischen Bild da massiv stören. Aber jeder, wie er mag.Grundsätzlich kann ich nicht empfehlen, auf der 2.0.6 zu bleiben. kopfkratz
//Edit:
Vielleicht ist das auch eine Frage, zu der du mal im HomeAssistant Umfeld suchen könntest. Immerhin kam die Änderung daher. Müsstest im Changelog gucken, welche Version in 3.0.0 eingeführt wurde. Ist aber alles schon ein paar Jahre alt.. -
@garfonso sagte in Test lovelace 3.x:
Stimmt denn die device class? Ist der Sensor automatisch erkannt oder von Hand konfiguriert?
Ist von Hand konfiguriert.
In den Settings dann auf Fenster gestellt.

EDIT
Hab den Sensor jetzt nochmal automatisch erkennen lassen.
Auch dort wird es in der simple thermostat als on/off angezeigt.In der normalen entities stimmt alles.
@david-g
Sicher, dass das schonmal ging?
Es gibt zumindest ein issue bei der Karte, wo das so klingt, als ob das noch nie anders war: https://github.com/nervetattoo/simple-thermostat/issues/402(dabei beachten: ein Fenster mit drei Zuständen, also offen/zu/gekippt, hackt der Adapter mit sanfter Gewalt, weil es das bei HomeAssistant grundsätzlich gar nicht gibt. Mit so einem Fenster könnte das an der Stelle schonmal funktioniert haben bzw. sollte immer noch, falls da ein Sensor möglich ist).
-
@david-g
Sicher, dass das schonmal ging?
Es gibt zumindest ein issue bei der Karte, wo das so klingt, als ob das noch nie anders war: https://github.com/nervetattoo/simple-thermostat/issues/402(dabei beachten: ein Fenster mit drei Zuständen, also offen/zu/gekippt, hackt der Adapter mit sanfter Gewalt, weil es das bei HomeAssistant grundsätzlich gar nicht gibt. Mit so einem Fenster könnte das an der Stelle schonmal funktioniert haben bzw. sollte immer noch, falls da ein Sensor möglich ist).
@garfonso sagte in Test lovelace 3.x:
Sicher, dass das schonmal ging?
Vom Bauchgefühl ja, aber nicht sicher.
Hier steht es zumindest richtig auf dem Bild:
https://community.home-assistant.io/t/lovelace-simple-thermostat-card/82659/989?u=ipod86 -
@garfonso sagte in Test lovelace 3.x:
Sicher, dass das schonmal ging?
Vom Bauchgefühl ja, aber nicht sicher.
Hier steht es zumindest richtig auf dem Bild:
https://community.home-assistant.io/t/lovelace-simple-thermostat-card/82659/989?u=ipod86@david-g
Sorry hatte dein EDIT gar nicht gesehen...
habe es mal schnell nachgestellt also bei mir geht auf -> zu -> gekippt
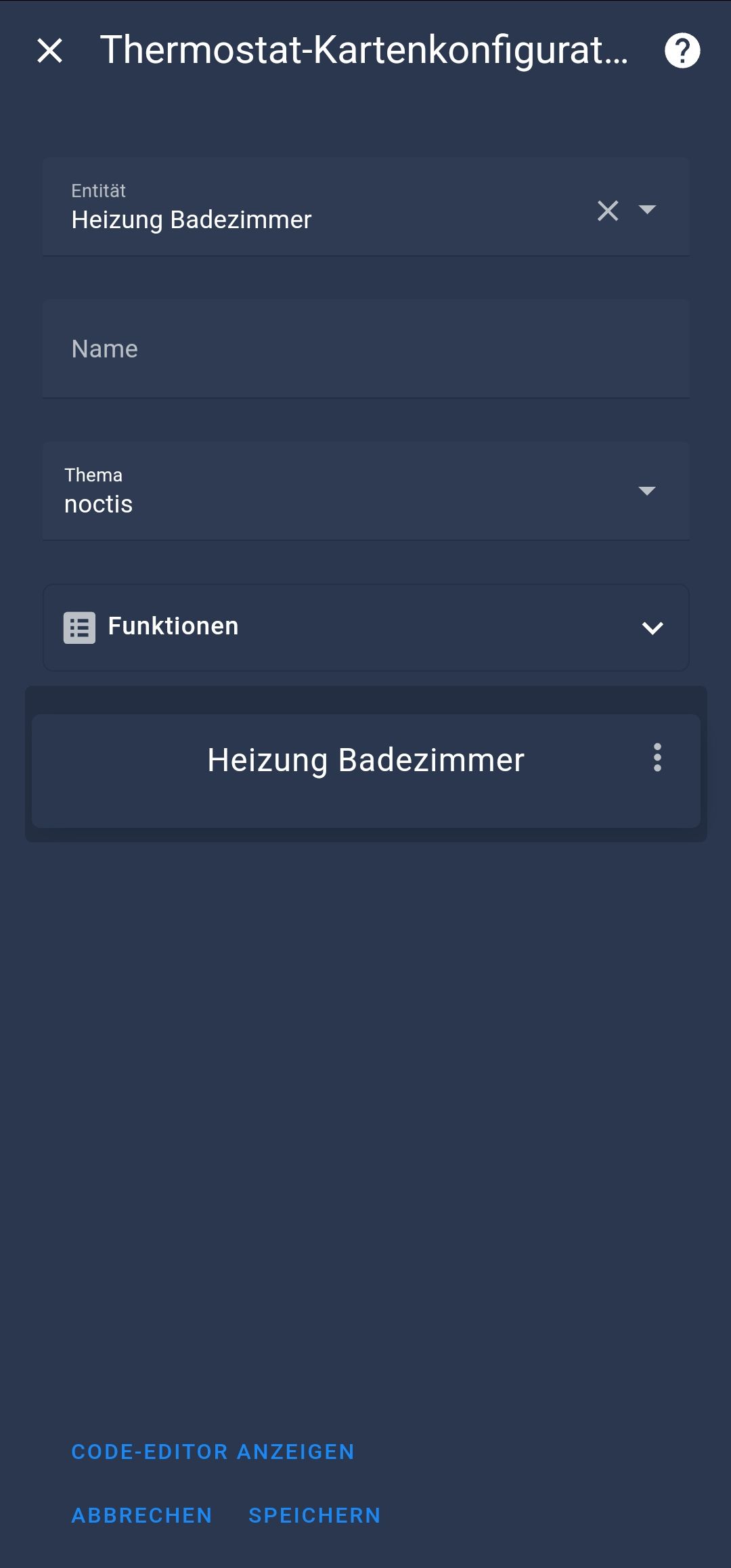
Card Code:
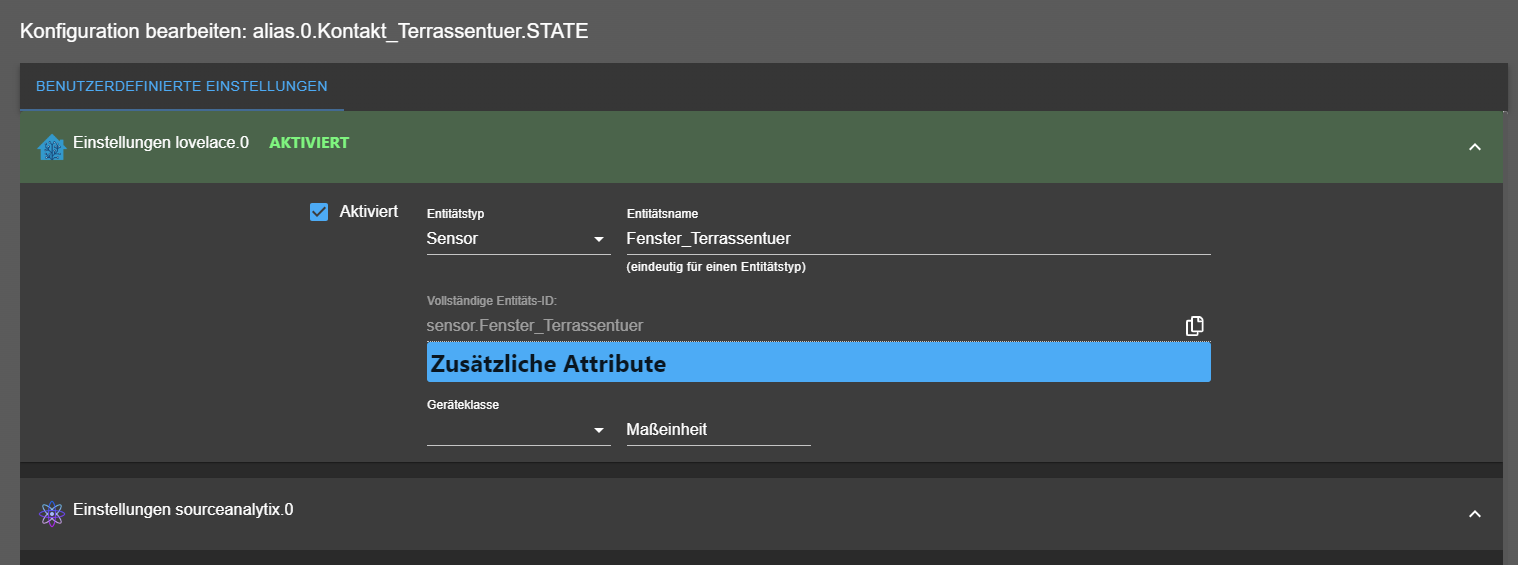
Config Datenpunkt:
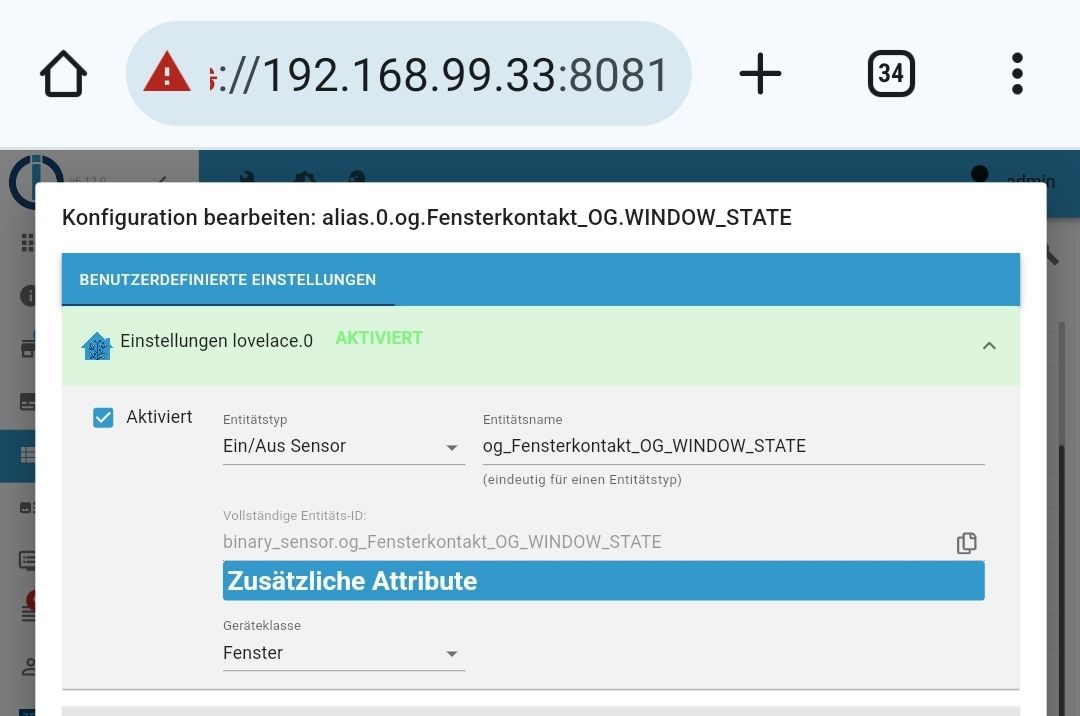
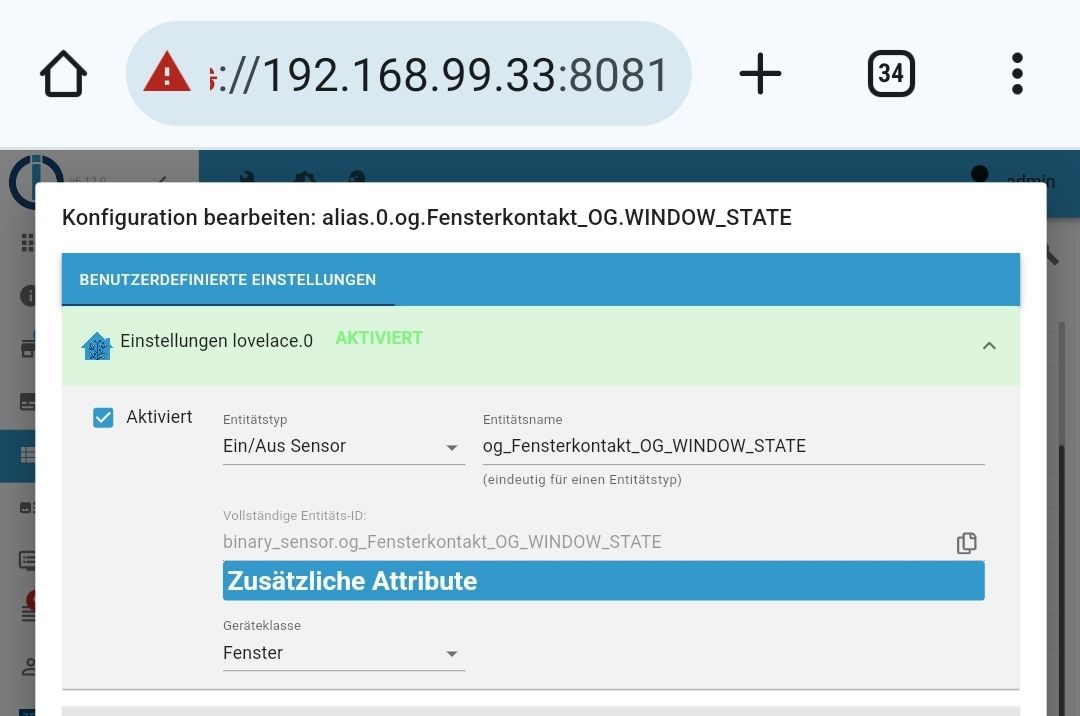
Bei dir ist der Datenpunkt binary_sensor der kann ja nur an/aus denke ich mein Datenpunkt ist jedenfalls auch manuell angelegt.
-
@david-g
Sorry hatte dein EDIT gar nicht gesehen...
habe es mal schnell nachgestellt also bei mir geht auf -> zu -> gekippt
Card Code:
Config Datenpunkt:
Bei dir ist der Datenpunkt binary_sensor der kann ja nur an/aus denke ich mein Datenpunkt ist jedenfalls auch manuell angelegt.
Danke fürs testen.
Hab nun auch nochmal was experimentiert.Mit den original DPs von den Sensoren bekomme ich es hin.
Mit meinen Aliasen nicht.
Die original DPs haben noch states vergeben. Open und Closed.
Hab ich dann auch mal im Alias getestet. Bewirkt allerdings nichts.Wobei ich die englische Anzeige auch nicht so schön finde.....
ML sehen, ob ich das Fenster woanders in die Karte einbauen kann. Hab da noch ein wenig drum gebaut.

-
Danke fürs testen.
Hab nun auch nochmal was experimentiert.Mit den original DPs von den Sensoren bekomme ich es hin.
Mit meinen Aliasen nicht.
Die original DPs haben noch states vergeben. Open und Closed.
Hab ich dann auch mal im Alias getestet. Bewirkt allerdings nichts.Wobei ich die englische Anzeige auch nicht so schön finde.....
ML sehen, ob ich das Fenster woanders in die Karte einbauen kann. Hab da noch ein wenig drum gebaut.

@david-g
Hm... die states sollten im Alias auch eine Wirkung haben. Vielleicht mal den Adapter neustarten. Und du kannst die states auch auf Deutsch anlegen. Wobei.. hm.. was ist denn der Typ (common.type)? Die States müssen natürlich zum Typ passen und mit boolean geht es vermutlich nicht. Offiziell sind die states nur fürnumbererlaubt.Oder das Entity mit einer anderen Karte darunter packen oder so. Ist dann vielleicht nicht ganz so hübsch...
Oder mal gucken, ob es in einem der Forks der Karte besser ist. -
Hallo,
ich habe nun auch den Weg zu dieser Visualisierung gefunden.
Es ist wirklich gut dokumentiert und man kann sich recht gut selber zurecht finden.
Vielen Dank dafür schonmal an alle, die vor mir die Hürden gemeistert haben und dies auch noch so gut dokumentiert haben!Eine Hürde konnte ich dann aber doch noch nicht alleine überwinden:
Ich habe in iobroker mein KNX System eingebunden.
Jedes Fenster ist bei mir mit jeweils einem Öffnungssensor und einem Kippsensor ausgestattet.
Diese Sensoren gehen auf jeweils einen Binärkanaleingang im KNX System.
Somit stehen die Informationen "gekippt -> ja/nein" und "geöffnet->ja/nein" in iobroker als 2 einzelne Datenpunkte bereit.Nun würde ich gerne in lovelace einen Text oder auch ein Icon pro Fenster anzeigen lassen, welches den aktuellen Zustand des Fensters wiederspiegelt.
Dazu müssen dann ja aber 2 Datenpunkte zu einer Information verarbeitet werden und 3 Zustände unterschieden werden: geschlossen / geöffnet / gekippt
Ich habe dazu die markdown Karte gefunden, mit der ich bereits erfolgreich auf die iobroker datenpunkte durchgreifen konnte:
{a:openknx.0.Melden_Sensor.OG_Sensoren.OG-Büro-Kippsens__Fenster_(Melden); a===true || a ==='true' ? 'geöffnet' : 'geschlossen'}Nun fehlt mir aber die Idee, wie ich den zweiten Datenpunkt darin verarbeiten kann. Oder geht das so gar nicht?
Gibt es evtl. eine andere Idee, wie ich die beiden Informationen verarbeiten und die entsprechende Information anzeigen lassen kann?
Vielen Dank!
-
Hat hier jemand seine Heizung im KNX System eingebunden und kann mir zeigen wie die Datenpunkte aussehen müssen?
-
Hallo,
ich habe nun auch den Weg zu dieser Visualisierung gefunden.
Es ist wirklich gut dokumentiert und man kann sich recht gut selber zurecht finden.
Vielen Dank dafür schonmal an alle, die vor mir die Hürden gemeistert haben und dies auch noch so gut dokumentiert haben!Eine Hürde konnte ich dann aber doch noch nicht alleine überwinden:
Ich habe in iobroker mein KNX System eingebunden.
Jedes Fenster ist bei mir mit jeweils einem Öffnungssensor und einem Kippsensor ausgestattet.
Diese Sensoren gehen auf jeweils einen Binärkanaleingang im KNX System.
Somit stehen die Informationen "gekippt -> ja/nein" und "geöffnet->ja/nein" in iobroker als 2 einzelne Datenpunkte bereit.Nun würde ich gerne in lovelace einen Text oder auch ein Icon pro Fenster anzeigen lassen, welches den aktuellen Zustand des Fensters wiederspiegelt.
Dazu müssen dann ja aber 2 Datenpunkte zu einer Information verarbeitet werden und 3 Zustände unterschieden werden: geschlossen / geöffnet / gekippt
Ich habe dazu die markdown Karte gefunden, mit der ich bereits erfolgreich auf die iobroker datenpunkte durchgreifen konnte:
{a:openknx.0.Melden_Sensor.OG_Sensoren.OG-Büro-Kippsens__Fenster_(Melden); a===true || a ==='true' ? 'geöffnet' : 'geschlossen'}Nun fehlt mir aber die Idee, wie ich den zweiten Datenpunkt darin verarbeiten kann. Oder geht das so gar nicht?
Gibt es evtl. eine andere Idee, wie ich die beiden Informationen verarbeiten und die entsprechende Information anzeigen lassen kann?
Vielen Dank!
@olterion said in Test lovelace 3.x:
Ich habe dazu die markdown Karte gefunden, mit der ich bereits erfolgreich auf die iobroker datenpunkte durchgreifen konnte:
{a:openknx.0.Melden_Sensor.OG_Sensoren.OG-Büro-Kippsens__Fenster_(Melden); a===true || a ==='true' ? 'geöffnet' : 'geschlossen'}Nun fehlt mir aber die Idee, wie ich den zweiten Datenpunkt darin verarbeiten kann. Oder geht das so gar nicht?
Puh... hab ich bei mir mit einem Skript gelöst -> das verheiratet die Datenpunkte und macht eine Zahl draus (0: closed, 1: open, 2: tilted) mit entsprechendem common.states wird das dann ein Text-Sensor in Lovelace (inklusive Übersetzung). Mein Skript ist etwas speziell, aber wenn du magst, kann ich da gerne mehr zu schreiben / das mal ordentlich machen, das man es auch veröffentlichen könnte.
Mit Markdown könnte es auch gehen... aber irgendwie begreife ich aktuell nicht, wie die Syntax wäre um zwei IDs zu nutzen.... oder wo das schief geht. Eigentlich sollte sowas hier gehen:
{offen:openknx.0.Überwachungsanlage.Status_Türen_Fenster.Fenster_DG_Bad_ganz_offen;kipp:openknx.0.Überwachungsanlage.Status_Türen_Fenster.Fenster_DG_Bad_kipp;offen==='true' ? 'offen' :: kipp==='true' ? 'gekippt' :: 'geschlossen'}@quorle said in Test lovelace 3.x:
Hat hier jemand seine Heizung im KNX System eingebunden und kann mir zeigen wie die Datenpunkte aussehen müssen?
Ja, nimm den devices Adapter, der hat ein Thermostat Gerät. Da musst du in jedem Fall die Zieltemperatur eintragen.
Grundsätzlich empfehle ich bei KNX alles mit Aliasen zu machen. Besonders, wenn man in die Gefahr kommt. nochmal was an den Gruppen-Namen machen zu wollen / müssen (weil man z.B. eine ETS Lizenz hat). IMHO ist das in ioBroker sonst auch extrem unübersichtlich durch die super langen IDs.
-
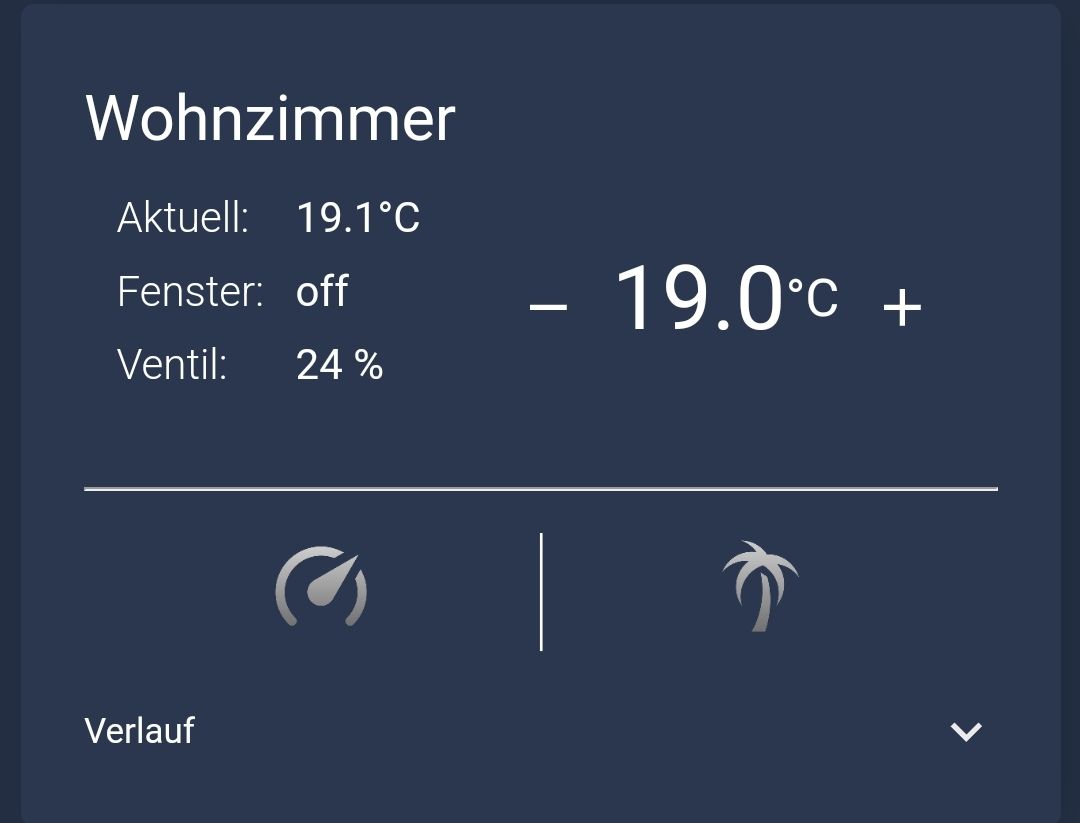
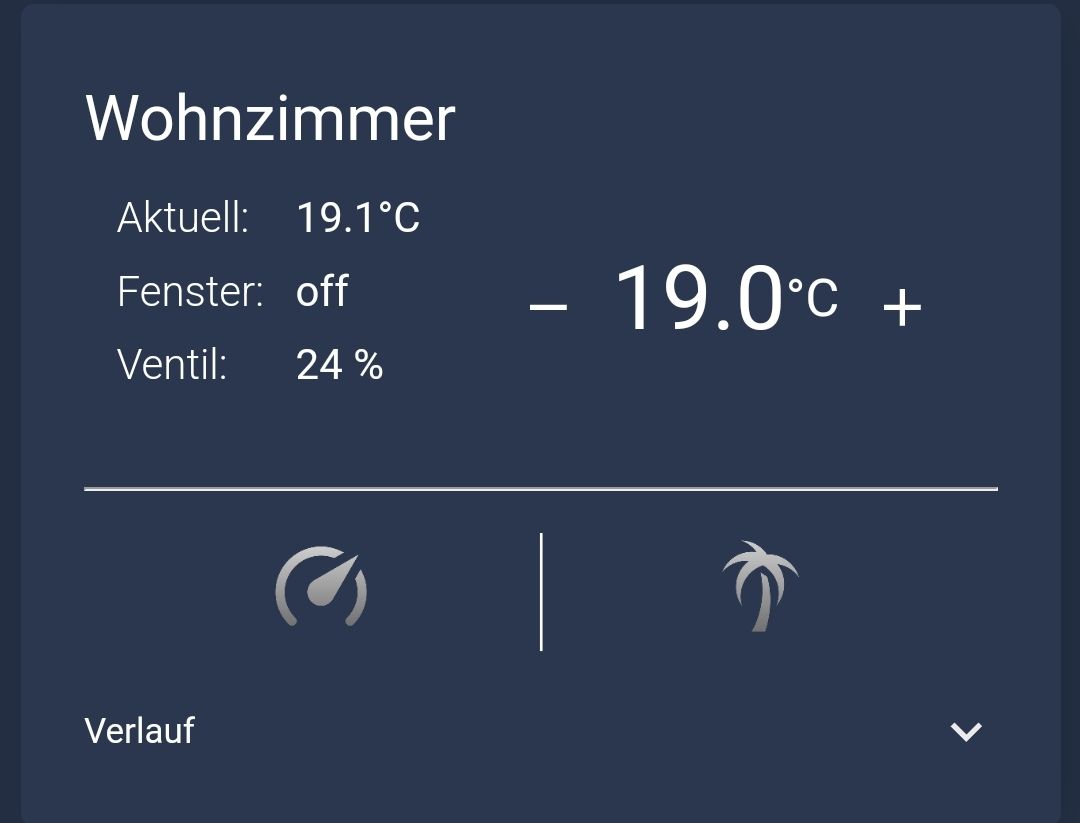
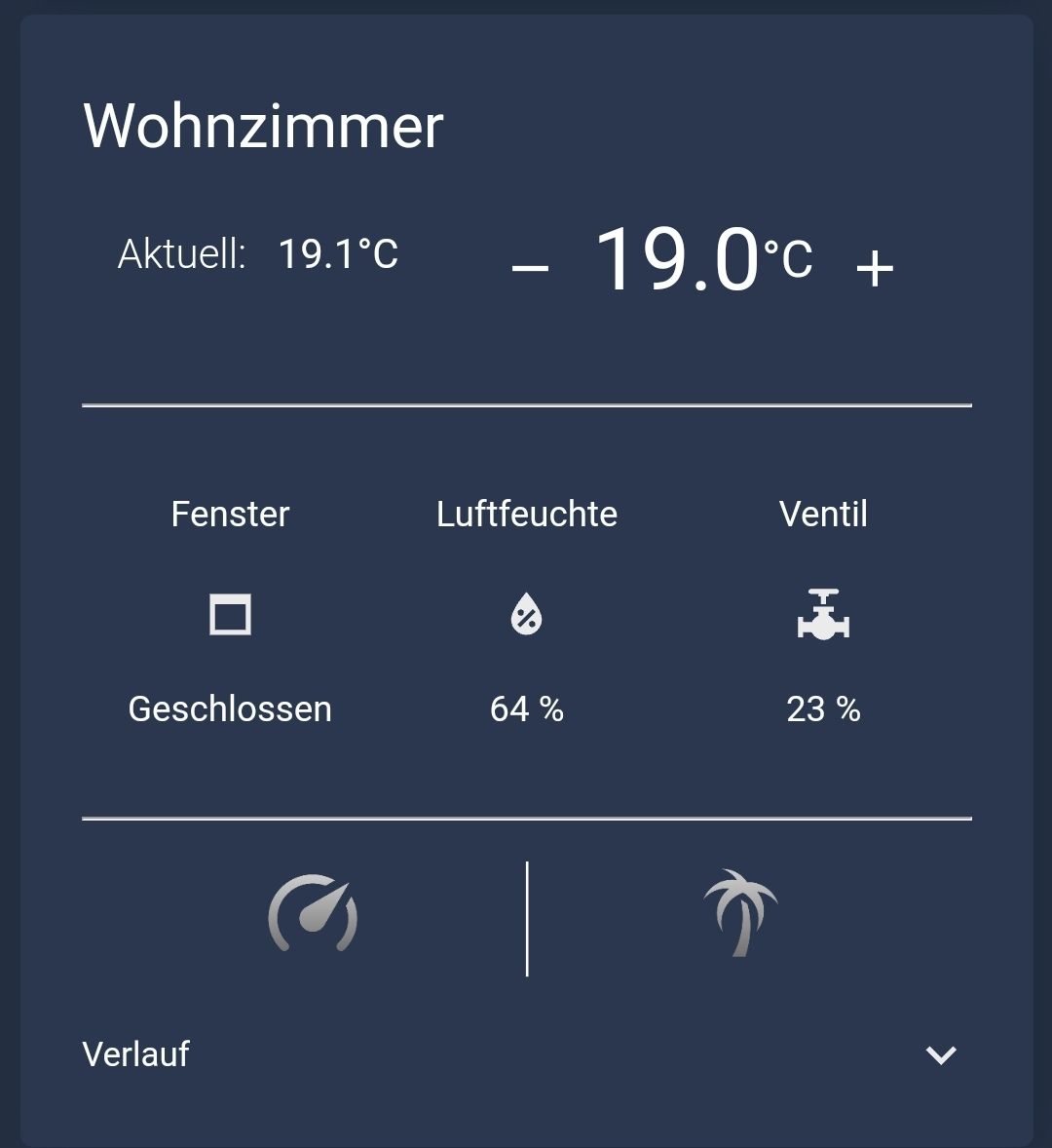
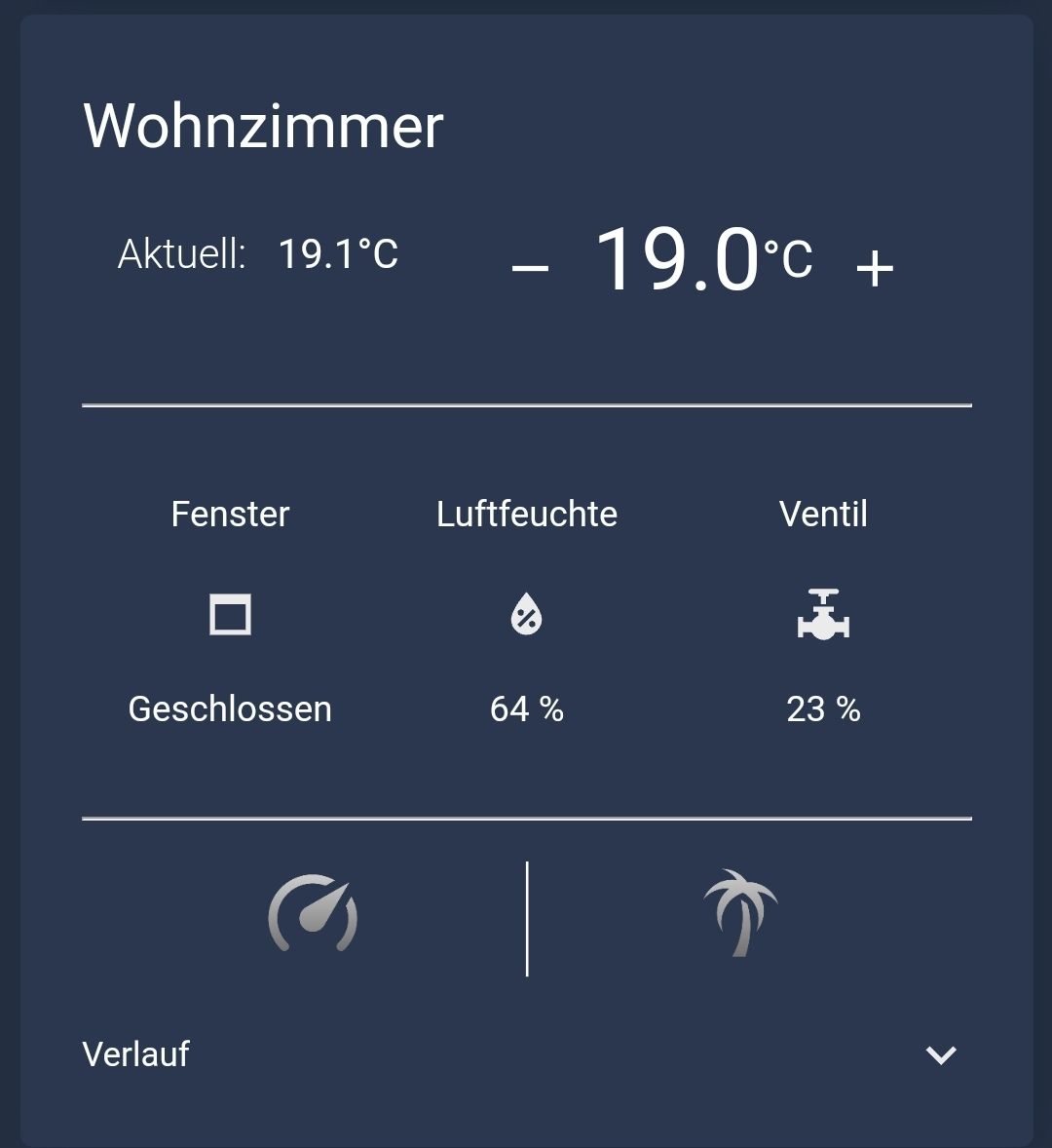
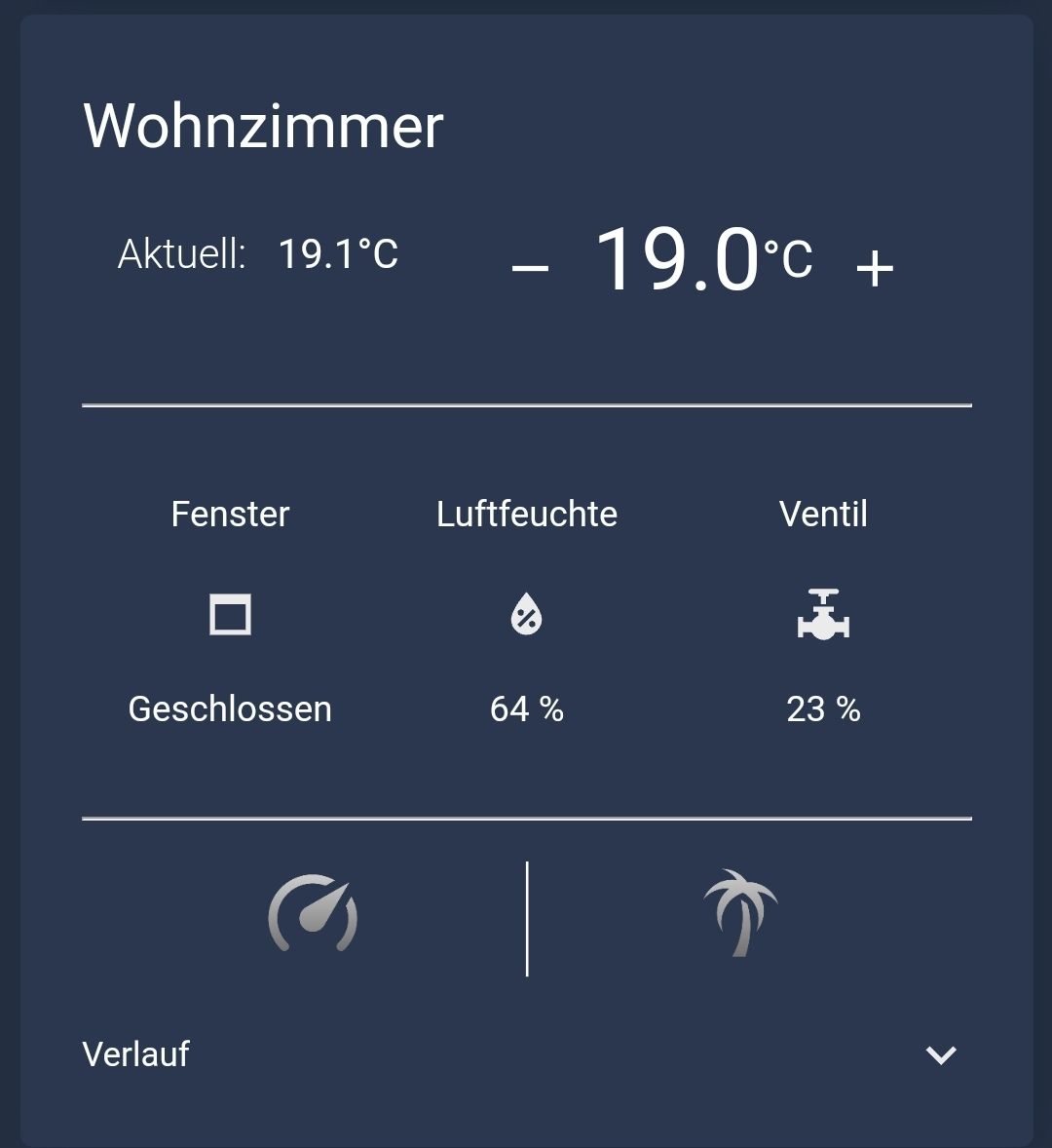
Hab es jetzt was umgemodelt.
Auch wenn es mir noch nicht ganz gefällt.
Man müsste in den Überschriften der Karten Bindungs verwenden können. Das wäre klasse.
Dann könnte man da einfach ein Bild einbinden.@david-g said in Test lovelace 3.x:
Hab es jetzt was umgemodelt.
Auch wenn es mir noch nicht ganz gefällt.
Man müsste in den Überschriften der Karten Bindungs verwenden können. Das wäre klasse.
Dann könnte man da einfach ein Bild einbinden.Das gefällt mir – was ist das denn für ein Karten-Typ?
Und vergrößert sich nach Klick auf "Verlauf" die Karte und zeigt noch weitere Infos an? Wie ist das gelöst? -
@david-g said in Test lovelace 3.x:
Hab es jetzt was umgemodelt.
Auch wenn es mir noch nicht ganz gefällt.
Man müsste in den Überschriften der Karten Bindungs verwenden können. Das wäre klasse.
Dann könnte man da einfach ein Bild einbinden.Das gefällt mir – was ist das denn für ein Karten-Typ?
Und vergrößert sich nach Klick auf "Verlauf" die Karte und zeigt noch weitere Infos an? Wie ist das gelöst?Hier siehst du die verwendeten Karten.
Wenn man auf Verlauf drückt klappt eine eCharts Tabelle aus.
Ich bastel mit das immer mit einem normalen Horizontalem oder vertikalen Stapel zusammen. Dann geht das sdhonoper Gui.
Wenn alles steht täusche es es oben gegen die custom:stack-in-card um die Rahmen zu verstecken. -
Aktuelle Test Version 5.0.1 Veröffentlichungsdatum 09.09.2025 Github Link https://github.com/ioBroker/ioBroker.lovelace Es gab mal wieder einige Änderungen und der alte Test-Thread ist doch schon wieder sehr lang und unübersichtlich. ;-)
Daher für die 3.0.0 jetzt einen neuer Thread.
3.0.0:
- (agross) added: Sprache pro Instanz einstellen
- (Garfonso) changed: updated frontend auf 20221027.0. Karten und Themen anpassen!
- (Garfonso) added: browser_mod (2.1.3) ist jetzt integriert. Bitte manuell hinzugefügte browser_mod Karten entfernen!
- (Garfonso) added: 'instances.refresh' kann genutzt werden um das frontend neuzuladen
- (Garfonso) removed: lovelace_reload und window_reload states
- (Garfonso) removed: name state, wird nicht mehr unterstützt (bzw. aktuell nicht)
- (Garfonso) added: Unterstützung für toasts mit action button (json oder ;-string)
- (Garfonso) added: activity state, der anzeigt ob ein User gerade den Browser nutzt
- (Garfonso) crash bei schlechtem JSON in notification
- (Garfonso) Übersetzungszeug... ;-)
- (Garfonso) added: Unterstützung für Unterordner in /cards/ für Bilder und Zeug, dass custom cards laden. (Die Karten selber bitte in /cards/ lassen, sonst werden sie nicht im frontend registriert).
- (Garfonso) crash wenn ein state aktualisiert werden sollte, bevor der websocket bereit war (z.B. weil control.darkMode oder so als entity verwendet werden soll)
3.0.1
- (Garfonso) fixed: Farbtemperatur
- (Garfonso) fixed: notifications (die alten mit der Glocke ;-) )
- (Garfonso) fixed: crash, wenn keine History ausgewählt wurde
Ansonsten: Guckt euch nochmal iobroker.pro Unterstützung an. Da hat Bluefox jetzt einiges getan. Für mich funktioniert das aktuell sehr gut. Die Umleitung von https://iobroker.pro:4443/lovelace für das Login geht meistens sogar auch, aber manchmal nicht... aber es geht auch mittlerweile fast alles direkt über https://iobroker.pro/lovelace/ (wobei da Bluefox für bestimmte Pfade ggf. nochwas hinzufügen muss -> wenn also da was fehlt, bitte Meldung machen, gerne an mich - ich weiß auch nicht, wie offiziell das ist, aber ich bin da mal nach dem login hingeleitet worden, kann so schlimm nicht sein ;-) )
4.0.0
- (Garfonso) Breaking: Update frontent to 2023.12.08.1
- (Garfonso) Breaking: all states default to string now. Added some exceptions (like timestamps). Check your filters.
- (Garfonso) Use better random numbers for tokens.
- (Garfonso) Support media_play_pause (mini-media-player card play / pause) again.
- (Garfonso) Support for input_select
- (Garfonso) Improve support for sensor with device_class=date
- (Garfonso) Remove hideToolbar from settings. Now using browser_mod to allow per instance control.
- (Garfonso) repaired persistent notifications.
- (Garfonso) Use browser_mod to hide sidebar.
Ich hab von 3.0.1 auf 4.0.0 bestimmt noch einiges vergessen. Am frontend sollte sich nicht soooo viel getan haben (besonders für die Leute, die schonmal die github version getestet haben).
Achja: Known issue (vermutlich) ist die shoppinglist. Die gibt es in lovelace nicht mehr, ist jetzt generische todoliste. Das geht vermutlich noch nicht, muss ich mir angucken.4.0.0-4.0.7
- Diverse Crashs gefixt (sorry dafür), insbesondere mit Datumsverarbeitung
- History sollte wieder gehen
- Thermostat ohne Modus / an/aus State gefixt
5.0.0:
- Brandneues UI, 2025.04.01.0 :-) -> Configs prüfen.
- browser_mod update auf 2.3.3 (soweit ich sehe nur kleinere Bugfixes)
- Experimentell: hideSidebar kann genutzt werden um die Homeassistant-Seitenleiste einzublenden! Sehr viel davon funktioniert nicht... vermutlich wird einiges nie funktionieren. Muss da rausfummeln, was ich noch ausblenden sollte. Da gerne ne Liste machen mit Weg, wie ihr hingekommen seid, was ihr denkt, was lieber weg sollte....
- Dashboard support -> Seitenleiste einblenden, dann konfiguration -> dashboard hinzufügen. (bitte macht vorher ein backup eurer config im Objekt "configuration", am besten mit der Export Funktion von admin im objects tab... beim ersten Versuch hab ich mir meine config damit komplett gelöscht. Ich glaube, dass ich das gefixt habe, ist seitdem nicht mehr passiert.. aber das objekt mal exportieren schadet ja auch nicht).
5.0.1:
- Icons sollten wieder wie früher sein (hat mich länger beschäftigt, sorry)
- Logbook zeigt keine Einträge in der Zukunft an
- Script entities (und ggf. andere eher "abwegige") gehen wieder (dafür bitte nach
unknown serviceim log Ausschau halten) - Problem mit Subscriptions und Templates gelöst
Bekannte Probleme:
- Einiges in der Seitenleiste funktioniert nicht, führt zu Fehlermeldungen in der Browser-Konsole oder Warnungen im Adapter oder dass die UI hängen bleibt
- Das Zahnrad in der entities view ist da und geht nicht (eigentlich wollte ich das noch reparieren, finde aber immer noch nicht raus, wo es hängt... seufz)
-> da hat sich noch nicht viel geändert.
Ich hab eigentlich vor auch nochmal das UI zu updaten (ist jetzt auch schon wieder 6 Monate alt.. urgs.. die Zeit fliegt..?) und auch browser_mod nochmal. Da hat sich bei beidem wieder einiges getan. Puh. Vielleicht dann demnächst schon 6.x und neuer Thread? Ich gucke mal. :-)
Viel Spaß beim testen. :-)
Meine Hauptinstanz startet mit der 4er nicht....
Die kleine Visu meiner Frau läuft.lovelace.0 2023-12-09 00:33:41.733 warn 0_userdata.0.aber: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:41.696 warn Got duplicate for entity switch.Heizung_KZ_1_boost. Overwriting old value. Was for alias.0.KiZi_1.Heizung_KiZi_1.BOOST_MODE and new one is for hm-rpc.1.INT0000006.1.BOOST_MODE lovelace.0 2023-12-09 00:33:41.617 warn 0_userdata.0.echart_dp_test_zeit: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:41.615 warn 0_userdata.0.echart_dp_test: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:41.610 warn 0_userdata.0.Werteliste: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:41.451 warn Terminated (UNCAUGHT_EXCEPTION): Without reason lovelace.0 2023-12-09 00:33:41.445 error Cannot read properties of null (reading 'val') lovelace.0 2023-12-09 00:33:41.445 error TypeError: Cannot read properties of null (reading 'val') at BrowserModModule._checkObjects (/opt/iobroker/node_modules/iobroker.lovelace/lib/modules/browser_mod.js:257:73) at async BrowserModModule.init (/opt/iobroker/node_modules/iobroker.lovelace/lib/modules/browser_mod.js:561:9) at async Promise.all (index 0) lovelace.0 2023-12-09 00:33:41.445 error unhandled promise rejection: Cannot read properties of null (reading 'val') lovelace.0 2023-12-09 00:33:41.445 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). lovelace.0 2023-12-09 00:33:39.979 warn Information for Developer: Using the direct "Let's encrypt" module import is deprecated and will be removed in the next js-controller version, use @iobroker/webserver instead lovelace.0 2023-12-09 00:33:07.510 warn 0_userdata.0.aber: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:07.474 warn Got duplicate for entity switch.Heizung_KZ_1_boost. Overwriting old value. Was for alias.0.KiZi_1.Heizung_KiZi_1.BOOST_MODE and new one is for hm-rpc.1.INT0000006.1.BOOST_MODE lovelace.0 2023-12-09 00:33:07.394 warn 0_userdata.0.echart_dp_test_zeit: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:07.393 warn 0_userdata.0.echart_dp_test: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:07.388 warn 0_userdata.0.Werteliste: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:07.211 warn Terminated (UNCAUGHT_EXCEPTION): Without reason lovelace.0 2023-12-09 00:33:07.207 error Cannot read properties of null (reading 'val') lovelace.0 2023-12-09 00:33:07.207 error TypeError: Cannot read properties of null (reading 'val') at BrowserModModule._checkObjects (/opt/iobroker/node_modules/iobroker.lovelace/lib/modules/browser_mod.js:257:73) at async BrowserModModule.init (/opt/iobroker/node_modules/iobroker.lovelace/lib/modules/browser_mod.js:561:9) at async Promise.all (index 0) lovelace.0 2023-12-09 00:33:07.207 error unhandled promise rejection: Cannot read properties of null (reading 'val') lovelace.0 2023-12-09 00:33:07.207 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). lovelace.0 2023-12-09 00:33:05.883 warn Information for Developer: Using the direct "Let's encrypt" module import is deprecated and will be removed in the next js-controller version, use @iobroker/webserver instead lovelace.0 2023-12-09 00:33:07.510 warn 0_userdata.0.aber: states is of type string. Problems might occur. Please fix states to be of type object. -
Meine Hauptinstanz startet mit der 4er nicht....
Die kleine Visu meiner Frau läuft.lovelace.0 2023-12-09 00:33:41.733 warn 0_userdata.0.aber: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:41.696 warn Got duplicate for entity switch.Heizung_KZ_1_boost. Overwriting old value. Was for alias.0.KiZi_1.Heizung_KiZi_1.BOOST_MODE and new one is for hm-rpc.1.INT0000006.1.BOOST_MODE lovelace.0 2023-12-09 00:33:41.617 warn 0_userdata.0.echart_dp_test_zeit: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:41.615 warn 0_userdata.0.echart_dp_test: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:41.610 warn 0_userdata.0.Werteliste: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:41.451 warn Terminated (UNCAUGHT_EXCEPTION): Without reason lovelace.0 2023-12-09 00:33:41.445 error Cannot read properties of null (reading 'val') lovelace.0 2023-12-09 00:33:41.445 error TypeError: Cannot read properties of null (reading 'val') at BrowserModModule._checkObjects (/opt/iobroker/node_modules/iobroker.lovelace/lib/modules/browser_mod.js:257:73) at async BrowserModModule.init (/opt/iobroker/node_modules/iobroker.lovelace/lib/modules/browser_mod.js:561:9) at async Promise.all (index 0) lovelace.0 2023-12-09 00:33:41.445 error unhandled promise rejection: Cannot read properties of null (reading 'val') lovelace.0 2023-12-09 00:33:41.445 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). lovelace.0 2023-12-09 00:33:39.979 warn Information for Developer: Using the direct "Let's encrypt" module import is deprecated and will be removed in the next js-controller version, use @iobroker/webserver instead lovelace.0 2023-12-09 00:33:07.510 warn 0_userdata.0.aber: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:07.474 warn Got duplicate for entity switch.Heizung_KZ_1_boost. Overwriting old value. Was for alias.0.KiZi_1.Heizung_KiZi_1.BOOST_MODE and new one is for hm-rpc.1.INT0000006.1.BOOST_MODE lovelace.0 2023-12-09 00:33:07.394 warn 0_userdata.0.echart_dp_test_zeit: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:07.393 warn 0_userdata.0.echart_dp_test: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:07.388 warn 0_userdata.0.Werteliste: states is of type string. Problems might occur. Please fix states to be of type object. lovelace.0 2023-12-09 00:33:07.211 warn Terminated (UNCAUGHT_EXCEPTION): Without reason lovelace.0 2023-12-09 00:33:07.207 error Cannot read properties of null (reading 'val') lovelace.0 2023-12-09 00:33:07.207 error TypeError: Cannot read properties of null (reading 'val') at BrowserModModule._checkObjects (/opt/iobroker/node_modules/iobroker.lovelace/lib/modules/browser_mod.js:257:73) at async BrowserModModule.init (/opt/iobroker/node_modules/iobroker.lovelace/lib/modules/browser_mod.js:561:9) at async Promise.all (index 0) lovelace.0 2023-12-09 00:33:07.207 error unhandled promise rejection: Cannot read properties of null (reading 'val') lovelace.0 2023-12-09 00:33:07.207 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). lovelace.0 2023-12-09 00:33:05.883 warn Information for Developer: Using the direct "Let's encrypt" module import is deprecated and will be removed in the next js-controller version, use @iobroker/webserver instead lovelace.0 2023-12-09 00:33:07.510 warn 0_userdata.0.aber: states is of type string. Problems might occur. Please fix states to be of type object. -
@david-g
hm. warum geht der eine, der andere nicht? Naja. Sollte mit 4.0.2 nicht passieren.Es lief wohl nur so halb bei meiner Frau. S sie heute morgen den Weihnachtsbaum 🎄 einschalten wollte, ist die Instanz auch abgeschmiert.
Die 4.0.4 läuft jetzt aber wie es aussieht.
Auch wenn ich ein paar Notifications habe, die vorher nicht da waren 😅

-
Aktuelle Test Version 5.0.1 Veröffentlichungsdatum 09.09.2025 Github Link https://github.com/ioBroker/ioBroker.lovelace Es gab mal wieder einige Änderungen und der alte Test-Thread ist doch schon wieder sehr lang und unübersichtlich. ;-)
Daher für die 3.0.0 jetzt einen neuer Thread.
3.0.0:
- (agross) added: Sprache pro Instanz einstellen
- (Garfonso) changed: updated frontend auf 20221027.0. Karten und Themen anpassen!
- (Garfonso) added: browser_mod (2.1.3) ist jetzt integriert. Bitte manuell hinzugefügte browser_mod Karten entfernen!
- (Garfonso) added: 'instances.refresh' kann genutzt werden um das frontend neuzuladen
- (Garfonso) removed: lovelace_reload und window_reload states
- (Garfonso) removed: name state, wird nicht mehr unterstützt (bzw. aktuell nicht)
- (Garfonso) added: Unterstützung für toasts mit action button (json oder ;-string)
- (Garfonso) added: activity state, der anzeigt ob ein User gerade den Browser nutzt
- (Garfonso) crash bei schlechtem JSON in notification
- (Garfonso) Übersetzungszeug... ;-)
- (Garfonso) added: Unterstützung für Unterordner in /cards/ für Bilder und Zeug, dass custom cards laden. (Die Karten selber bitte in /cards/ lassen, sonst werden sie nicht im frontend registriert).
- (Garfonso) crash wenn ein state aktualisiert werden sollte, bevor der websocket bereit war (z.B. weil control.darkMode oder so als entity verwendet werden soll)
3.0.1
- (Garfonso) fixed: Farbtemperatur
- (Garfonso) fixed: notifications (die alten mit der Glocke ;-) )
- (Garfonso) fixed: crash, wenn keine History ausgewählt wurde
Ansonsten: Guckt euch nochmal iobroker.pro Unterstützung an. Da hat Bluefox jetzt einiges getan. Für mich funktioniert das aktuell sehr gut. Die Umleitung von https://iobroker.pro:4443/lovelace für das Login geht meistens sogar auch, aber manchmal nicht... aber es geht auch mittlerweile fast alles direkt über https://iobroker.pro/lovelace/ (wobei da Bluefox für bestimmte Pfade ggf. nochwas hinzufügen muss -> wenn also da was fehlt, bitte Meldung machen, gerne an mich - ich weiß auch nicht, wie offiziell das ist, aber ich bin da mal nach dem login hingeleitet worden, kann so schlimm nicht sein ;-) )
4.0.0
- (Garfonso) Breaking: Update frontent to 2023.12.08.1
- (Garfonso) Breaking: all states default to string now. Added some exceptions (like timestamps). Check your filters.
- (Garfonso) Use better random numbers for tokens.
- (Garfonso) Support media_play_pause (mini-media-player card play / pause) again.
- (Garfonso) Support for input_select
- (Garfonso) Improve support for sensor with device_class=date
- (Garfonso) Remove hideToolbar from settings. Now using browser_mod to allow per instance control.
- (Garfonso) repaired persistent notifications.
- (Garfonso) Use browser_mod to hide sidebar.
Ich hab von 3.0.1 auf 4.0.0 bestimmt noch einiges vergessen. Am frontend sollte sich nicht soooo viel getan haben (besonders für die Leute, die schonmal die github version getestet haben).
Achja: Known issue (vermutlich) ist die shoppinglist. Die gibt es in lovelace nicht mehr, ist jetzt generische todoliste. Das geht vermutlich noch nicht, muss ich mir angucken.4.0.0-4.0.7
- Diverse Crashs gefixt (sorry dafür), insbesondere mit Datumsverarbeitung
- History sollte wieder gehen
- Thermostat ohne Modus / an/aus State gefixt
5.0.0:
- Brandneues UI, 2025.04.01.0 :-) -> Configs prüfen.
- browser_mod update auf 2.3.3 (soweit ich sehe nur kleinere Bugfixes)
- Experimentell: hideSidebar kann genutzt werden um die Homeassistant-Seitenleiste einzublenden! Sehr viel davon funktioniert nicht... vermutlich wird einiges nie funktionieren. Muss da rausfummeln, was ich noch ausblenden sollte. Da gerne ne Liste machen mit Weg, wie ihr hingekommen seid, was ihr denkt, was lieber weg sollte....
- Dashboard support -> Seitenleiste einblenden, dann konfiguration -> dashboard hinzufügen. (bitte macht vorher ein backup eurer config im Objekt "configuration", am besten mit der Export Funktion von admin im objects tab... beim ersten Versuch hab ich mir meine config damit komplett gelöscht. Ich glaube, dass ich das gefixt habe, ist seitdem nicht mehr passiert.. aber das objekt mal exportieren schadet ja auch nicht).
5.0.1:
- Icons sollten wieder wie früher sein (hat mich länger beschäftigt, sorry)
- Logbook zeigt keine Einträge in der Zukunft an
- Script entities (und ggf. andere eher "abwegige") gehen wieder (dafür bitte nach
unknown serviceim log Ausschau halten) - Problem mit Subscriptions und Templates gelöst
Bekannte Probleme:
- Einiges in der Seitenleiste funktioniert nicht, führt zu Fehlermeldungen in der Browser-Konsole oder Warnungen im Adapter oder dass die UI hängen bleibt
- Das Zahnrad in der entities view ist da und geht nicht (eigentlich wollte ich das noch reparieren, finde aber immer noch nicht raus, wo es hängt... seufz)
-> da hat sich noch nicht viel geändert.
Ich hab eigentlich vor auch nochmal das UI zu updaten (ist jetzt auch schon wieder 6 Monate alt.. urgs.. die Zeit fliegt..?) und auch browser_mod nochmal. Da hat sich bei beidem wieder einiges getan. Puh. Vielleicht dann demnächst schon 6.x und neuer Thread? Ich gucke mal. :-)
Viel Spaß beim testen. :-)