NEWS
[gelöst] Elegantere Programmierung?
-
Eine Frage, die ich mir vermutlich schon selber beantwortet habe, möchte ich dennoch noch einmal in den Raum stellen:
ich habe folgende ON Anweisung angelegt:
on({id: idBewMldrGarten, val : true}, function () {Offenbar wird sie JEDESMAL, wenn der BewMldr einen Wert sendet, egal ob er vorher schon "true" war, erneut ausgelöst. Ich tippe darauf, ich muß auch hier mit
on({id: idBewMldrGarten, change: 'ne' }, function () {und einer folgenden IF Anweisung arbeiten? Richtig?
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Ich tippe darauf, ich muß auch hier mit
...
und einer folgenden IF Anweisung arbeiten? Richtig?Korrekt.
Genau das ist der beschriebene Effekt. Der Trigger feuert bei jeder Aktualisierung. Ob der Wert auch vorher schontruewar ist ihm völlig Latte. -
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Offenbar wird sie JEDESMAL, wenn der BewMldr einen Wert sendet, egal ob er vorher schon "true" war, erneut ausgelöst.
Richtig. Kombinier doch einfach beide Attribute:
on({id: idBewMldrGarten, change: 'ne', val: true}, function () {Heißt:
- Der Wert muss unterschiedlich zum vorigen sein ('ne' => 'not equals')
- und der neue Wert muss
truesein, damit die Callback-Funktion aufgerufen wird
-
on({id: idBewMldrGarten, change: 'gt' }, function () {wäre das in dem Fall nicht einfacher ?
-
@yunakato sagte in [gelöst] Elegantere Programmierung?:
wäre das in dem Fall nicht einfacher ?
Also ich persönlich weigere mich, solche Vergleiche auf boolsche Datenpunkte anzuwenden
 Würde ich in der Programmierung ja auch nirgendwo so machen.
Würde ich in der Programmierung ja auch nirgendwo so machen.true > false. Ist nicht schön (meine Meinung). Aber funktioniert auch.
Ob das "einfacher" ist, sei mal dahingestellt Ich finde es schwerer zu verstehen.
Ich finde es schwerer zu verstehen.Ich programmiere nun über 20 Jahre, aber habe noch nie gesehen, dass jemand mit
> falseauftrueprüft Zum Glück...
Zum Glück...Wenn man sich nicht an Typen hält und die bunt mischt, kommen lustige Dinge raus.
'3' + 2ergibt z.B.32(als String) und'3' - 2ergibt1(als Number) - siehe "Implicit Conversions". Damit muss man sich dann erstmal auseinandersetzen. -
@haus-automatisierung sagte in [gelöst] Elegantere Programmierung?:
Also ich persönlich weigere mich, solche Vergleiche auf boolsche Datenpunkte anzuwenden Würde ich in der Programmierung ja auch nirgendwo so machen.
true > false. Ist nicht schön (meine Meinung). Aber funktioniert auch.Darum habe ich so meine Probleme mit un- oder nur schwach typisierten Sprachen.
Strenge Typisierung und ein vernünftiger Compiler/Interpreter machen die Dinge deutlich einfacher und vor allem stabiler.
Da passieren sonst gerne mal die aberwitzigsten Dinge ... die man vermutlich erst nach stundenlangen Debug-Sessions findet. -
@codierknecht dankeschön. Ich meine ja, man müßte die Doku für JavaScript im IObroker mal überarbeiten. Viele dieser Infos sind da in der Form nicht vorhanden (oder habe ich da was übersehen?). Solche Effekte müssten m.E. dort intensiver, eben auch für Dummies wie mich, besser dokumentiert werden.
Ich bin leider nicht Fachmann genug, um mich an sowas heranzuwagen, wäre aber gerne bereit, zu helfen.
-
@skorpil sagte: Viele dieser Infos sind da in der Form nicht vorhanden
Die Doku beschreibt die Funktionen des Javascript-Adapters - nicht die Sprache Javascript.
Dass true > false ist und implizite Typwandlungen erfolgen, sind Eigenschaften der Programmiersprache Javascript. -
@paul53 sagte in [gelöst] Elegantere Programmierung?:
@skorpil sagte: war mein Weg total falsch?
Ja, Zeile 6
if(!anwesend) break;bricht die Schleife ab, wenn irgendwer abwesend ist. Wenn niemand anwesend ist, muss die Schleife ohne Abbruch voll durchlaufen werden.
Also ihr könnt mich ja Korinthenkacker nennen und ich bin auch nur zufällig beim "Überfliegen" des Thread darauf gestossen und habe auch einen ganzen Teil weiterer Beiträge durchsucht, ob ich dazu noch etwas finden, aber nichts gefunden!
Für mich sieht das genau umgekehrt aus, nämlich dass abgebrochen wird, wenn keiner Anwesend ist!
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Ich meine ja, man müßte die Doku für JavaScript im IObroker mal überarbeiten.
Scroll mal ein stück runter bei deinem Link. Da ist doch eine total ausführliche Tabelle aller Optionen für die
on-Funktion. Und da steht auch, dassgtein Vergleich ist (greater than). Dass sich dass auf den Wert bezieht, sollte klar sein
Und dass das z.B. keinen Sinn ergibt, wenn man
change: 'gt'auf einen Datenpunkt vom Typ "String" registriert (obwohl es funktioniert), sind Grundlagen von JavaScript (wie @paul53 schon schrieb). Am Ende finden da ja die Vergleiche im JavaScript-Adapter statt, welche dann entscheiden, ob die Callback-Funktion aufgerufen wird, oder nicht. -
@haus-automatisierung das habe ich natürlich gelesen. Aber ich zitiere @Codierknecht „Genau das ist der beschriebene Effekt. Der Trigger feuert bei jeder Aktualisierung. Ob der Wert auch vorher schon true war ist ihm völlig Latte.“ Diese Art von Effekte sind nach meiner Einschätzung in der Doku so nicht klar. Sie ist halt schon seeeehr knapp gehalten.
-
@skorpil sagte: Diese Art von Effekte sind nach meiner Einschätzung in der Doku so nicht klar.
Man muss schon alles lesen:
Notice: Please note, that by default "change" is equal to "any", except when only id as string is set (like on("id", function (){});). In last case change will be set to "ne".
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Art von Effekte sind nach meiner Einschätzung in der Doku so nicht klar. Sie ist halt schon seeeehr knapp gehalten.
Und die Dokumentation ist ebenfalls Open Source. Pull Requests sind immer willkommen… Pack doch gerne dazu was Dir fehlt oder was nicht ausführlich genug ist!
-
Logikfrage: ich hatte mir folgendes Script angelegt
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { var AussenSchlaf = getState(IDLichtschalterAussenSchlaf).val; var HinterTV = getState(IDLichtschalterHinterTV).val; if(AussenSchlaf == true || HinterTV == true) { setState(IDAussenbeleuchtung, true); }; if(AussenSchlaf == false || HinterTV == false) { setState(IDAussenbeleuchtung, false); }; });dieses Script hat denfinitiv zu komischen Ergebnissen geführt. Ich habe es dann abgeändert
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { var AussenSchlaf = getState(IDLichtschalterAussenSchlaf).val; var HinterTV = getState(IDLichtschalterHinterTV).val; if(AussenSchlaf == true || HinterTV == true) { setState(IDAussenbeleuchtung, true); } else { setState(IDAussenbeleuchtung, false); }; });also statt der beiden if Abfragen mit If - else gearbeitet. Das funktioniert jetzt.
Aber, ich verstehe nicht so recht den Unterschied zwischen beiden Vorgehensweisen. Meine Hypothese: im 1. Script erzeuge ich offenbar eine Schleife. Im 2. nicht. Richtig gedacht?
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
die Notation im If wäre besser wie folgt zu schreiben kannst
if (AussenSchlaf || HinterTV ) {Ich interpretiere, wenn mindestens einer der Parameter wahr ist, dann soll die Aussenbeleuchtung auf wahr gestellt werden, ansonsten false?
Das mit einer Schleife bzw. du meinst evtl eine Rückkoplung der Skripte kann ich nicht erkennen. ausser du hast da noch ein anderes Skript welches mit den gleichen Datenpunkten arbeitet.
Wenn du während des entwickelns und testens immer wieder mal einconsole.log("mein skript ist hier");oder so ähnlich einfügst, dann kannst du besser die Vorgänge verfolgen, wann was passiert
-
@skorpil sagte: Richtig gedacht?
Das Gegenteil (else) von
a !! b // einer trueist
!a && !b // beide falseDu hattest aber die untere Bedingung per ODER verknüpft.
Auf das Thema bezogen: Eleganter ist anstelle von if ... else
setState(IDAussenbeleuchtung, AussenSchlaf || HinterTV);wobei das Licht nie ausgeschaltet wird, da die Triggerbedingung change: "gt" lautet, also nur bei Änderung von false in true getriggert wird. Zum "nur einschalten" würde es auch so ausreichen:
on({id: [IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], change: 'gt'}, function () { setState(IDAussenbeleuchtung, true); }); -
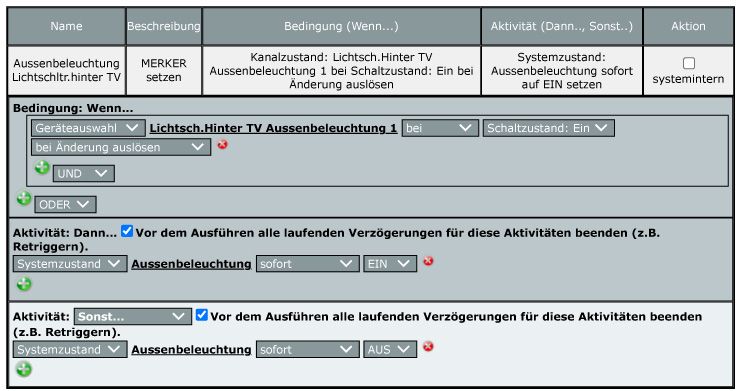
Um noch einmal klarzustellen, was ich erreichen möchte, habe ich hier einen Screenshot meiner WebUI Programmierung beigefügt. Von diesem Programm hatte ich 2 angelegt, eines für den Schalter HinterTV und eines für den Schalter im Schlafzimmer. Diese schalten die SV "Außenbeleuchtung" ein- und aus.
Im JavaScript hier habe ich versucht, die Aktionen beider Schalter in einem Script abzubilden. Aber ich komme vermutlich mit der Logik durcheinander.
Wie muß es sein. Ich sehe den Wald vor lauter Bäumen nicht mehr!
-
@skorpil sagte: Diese schalten die SV "Außenbeleuchtung" ein- und aus.
Wenn ausgeschaltet werden soll, wenn beide Trigger-DP auf false sind:
on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function () { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, getState(IDLichtschalterAussenSchlaf).val || getState(IDLichtschalterHinterTV).val); });Wenn aber ausgeschaltet werden soll, wenn eines der Trigger-DP auf false wechselt (entspricht HomeMatic-Version):
on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function (dp) { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, dp.state.val); }); -
@paul53 Dankeschön. Du kannst definitiv klarer denken als ich!
-
Ich habe ein Scipt geschrieben, das auch funktioniert (Heureka!). Es schaltet - bei Anwesenheit - um 1 Uhr nachts den Drucker aus und um 8 Uhr morgens schaltet es den Drucker wieder ein.
// ################################## // Programm // ################################## schedule({hour: 1, minute: 0}, function () { //Wird um 01:00 ausgeschaltet, bei Anwesendheit; if(getState(IDAnwesend).val == true) { setState(IDDrucker, false); }; }); schedule({hour: 8, minute: 0}, function () { //Wird um 08:00 EINgeschaltet, bei Anwesendheit; if(getState(IDAnwesend).val == true) { setState(IDDrucker, true); }; });Mir gefällt das mit den Uhrzeiten in der schedule Anweisung aber nicht. Man kann doch sicher sagen: im Intervall 01:00 bis 08:00 aus, sonst ein. Aber wie?