NEWS
SONOFF NSPanel mit Lovelace UI
-
@toysman sagte in SONOFF NSPanel mit Lovelace UI:
@bob-der-1 sagte in SONOFF NSPanel mit Lovelace UI:
Aktion:
Das Panel heute für 42€
falls noch jemand welches braucht
Gutscheincode:
BG39fe1b
Ist keine Werbung,einfach nur falls jemand paar Euro sparen willGutscheincode wird als ungültig angegeben... schade, aber trotzdem Danke
Oh,schade....dann 53€
-
@bob-der-1
Bei Amazon mit Prime gerade für 47€ -
-
Seit dem Update auf JavaScript Version 8.9.0 kommt das hier:
script.js.common.NSPanels.NSP1-BB-44011: TypeScript compilation failed: payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? ^ERROR: Right operand of ?? is unreachable because the left operand is never nullish. payload: 'dimmode~' + timeDimMode.brightnessDay + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? ^ERROR: Right operand of ?? is unreachable because the left operand is never nullish. payload: 'dimmode~' + timeDimMode.brightnessNight + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? ^ERROR: Right operand of ?? is unreachable because the left operand is never nullish. -
@ilovegym sagte in SONOFF NSPanel mit Lovelace UI:
payload: 'dimmode~'
Welche Version vom Skript?
Gefunden...
Lösung
vorher: getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? 80 nachher (getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val ?? '80') -
@ticaki
ist in der DEV Version schon gefixt?Edit: ist schon

-
-
@ilovegym
Kann man, aber richtig viel arbeit und fast nicht zu debuggen. hmm lass mcih denken... könnte leichter zu debuggen sein, aber der zugang wird für programmierer erschwert - heißt weniger maintainer am ende.EDIT: Ich wäre froh ich hätte den code nur 13 mal kopiert in den letzten 2 Tagen

-
-
@gargano
Ich bin jetzt langsam mal dabei mich mit react vertraut zu machen und hab noch ein paar andere Ideen. Da ich der "Adapterentwickler" im Team bin und im letzten Jahr ausgefallen bin ist da seit April/Mai nix passiert.Bis auf den Teil der die Konfiguration betrifft ist der Adapter einsatzbereit, hat noch nicht alle Mediaplayer - aber er geht. Mal sehen wenn wir das mal mit allen durch diskutieren wieviel umgeschrieben wird.
-
Update v4.5.0

Nachdem es heute zu einem Bug mit dem "BETA"-JS-Adapter v8.9.0 heute kam, haben wir uns kurzfristig entschlossen, das Release v4.5.0 mit dem Bugfix und einer Erweiterung der TFT zu veröffentlichen.
Wer also diese JS-Adapter Version geladen hat, kommt nicht an diesem Update vorbei.
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Unteren Teil austauschen ab:

Das Service Menü hat einen weiteren Eintrag erhalten. Mit diesem kann der Einfache Screensaver (siehe Bilder unten) umgeschaltet werden.
Zeilen 425 bis 822 austauschen
Die Firmware sollte in der Tasmota-Konsole mit (Achtung neue URL)
FlashNextion http://nspanel.de/nspanel-4.5.0.tftaktualisiert werden.
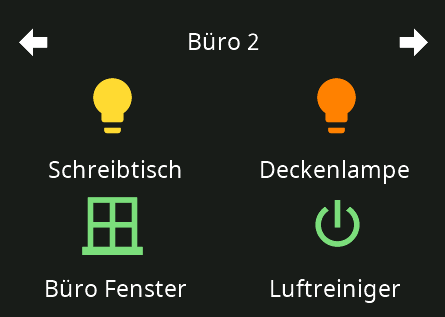
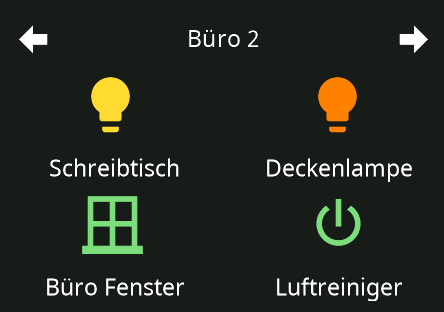
Der neue "Einfache Screensaver":

ist eine Version mit stark vergrößerten Elementen. Die beiden Relais sind hierbei nur noch als Balken (keine Icons) im unteren Teil zu sehen.Außerdem gibt es eine cardGrid3 mit 4 Steuerelementen:

Die Variable unterscheidet sich lediglich durch den
typecardGrid3 und das max. 4 pageItems möglich sindlet Buero_Seite_2: PageType = { 'type': 'cardGrid3', 'heading': 'Büro 2', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', name: 'Schreibtisch'}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', name: 'Deckenlampe'}, { id: 'alias.0.NSPanel_1.TestFenster', offColor: MSGreen, onColor: MSRed, name: 'Büro Fenster'}, { id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', offColor: MSRed, onColor: MSGreen}, ] };
Es gibt noch eine weitere Neuerung, in der ein 3. Icon im pageItem für die Rollos (Alias Channel: blinds) genutzt werden kann. Diese wird jedoch im Wiki beschrieben.
Viel Spaß mit dem neuen Release
-
Neuerung:
Eine weitere Neuerung die ich im Changelog vergessen habe:
Der Name (nicht id) des im Skript angegebenen userdata/alias Ordners wird beim Start ersetzt durch die Bezeichnung die ihr im Tasmota unter other->Device Name eingetragen habt.
Hatte wiedermal die Nase voll davon das ich nicht weiß welcher welcher ist ohne ins Skript zu gucken


Die oberen 2 muß ich noch benennen.
Icon3:
Bis das in der Wiki aktualisiert ist hier eine kurzer Beschreibung zu Icon3.
Wenn ihr in einem
role: blindsein Icon3 definiert ohne maxValueLevel/minValueLevel, wird bei einem Entity Wert von x dieses Icon verwendet:kleiner gleich 0 Icon größer gleich 100 Icon2 zwischen 0 und 100 Icon3 In diesem einen Sonderfall kann Icon, Icon2 und Icon3 auch eine Datenpunkt-ID sein, die auf ein Icon zeigt, das hab ich aber noch nicht genug getestet.
minimal Konfiguration:
/** <PageItem> */{ navigate: false, id: 'alias.0.zuhause.og.Wohnzimmer.Wohnzimmer_Rollladen', icon3:'window-shutter-alert'},Wenn der Wertebereich nicht 0-100 ist könnt ihr
minValueLevelundmaxValueLevelverwendet um es selbst einzustellenkleiner gleich minValueLevelIcon größer gleich maxValueLevelIcon2 zwischen minValueLevelundmaxValueLevelIcon3 min und max werden intern geprüft und so gedreht das max größer ist als min

Wenn es zuspruch findet, kann das überall, wo es Sinn macht eingebaut werden.
-
das update schlaegt fehl... hat sich noch etwas geaendert..??
8:48:54.185 CMD: FlashNextion http://nspanel.de/nspanel-4.5.0.tft 08:48:54.194 MQT: SmartHome/NSPanel1/stat/RESULT = {"FlashNextion":"Done"} 08:48:54.220 FLH: host: nspanel.de, port: 80, get: /nspanel-4.5.0.tft 08:48:57.258 FLH: Something has gone wrong flashing display firmware [bytes('55BB13006576656E742C737461727475702C35332C65755788')] 08:48:57.405 FLH: Send (High Speed) flash start 08:48:57.759 BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int' -
Hab meinen Beitrag oben editiert
@ilovegym
Bei mir geht das update aus dem NSPanel heraus. Habs gerade bei der Küche aufgespielt und das war noch auf 4.4OK die hat aber vielleicht nicht die neuste Version vom Skript... dann bei einem anderen gleich mal probieren
EDIT:
Hm das geht nciht aus dem Skript heraus, was hat der Küche nur geladen Ok update geht bei mir aber manuell auf jedem NSPanel, vielleicht nochmal versuchen.
Ok update geht bei mir aber manuell auf jedem NSPanel, vielleicht nochmal versuchen. -
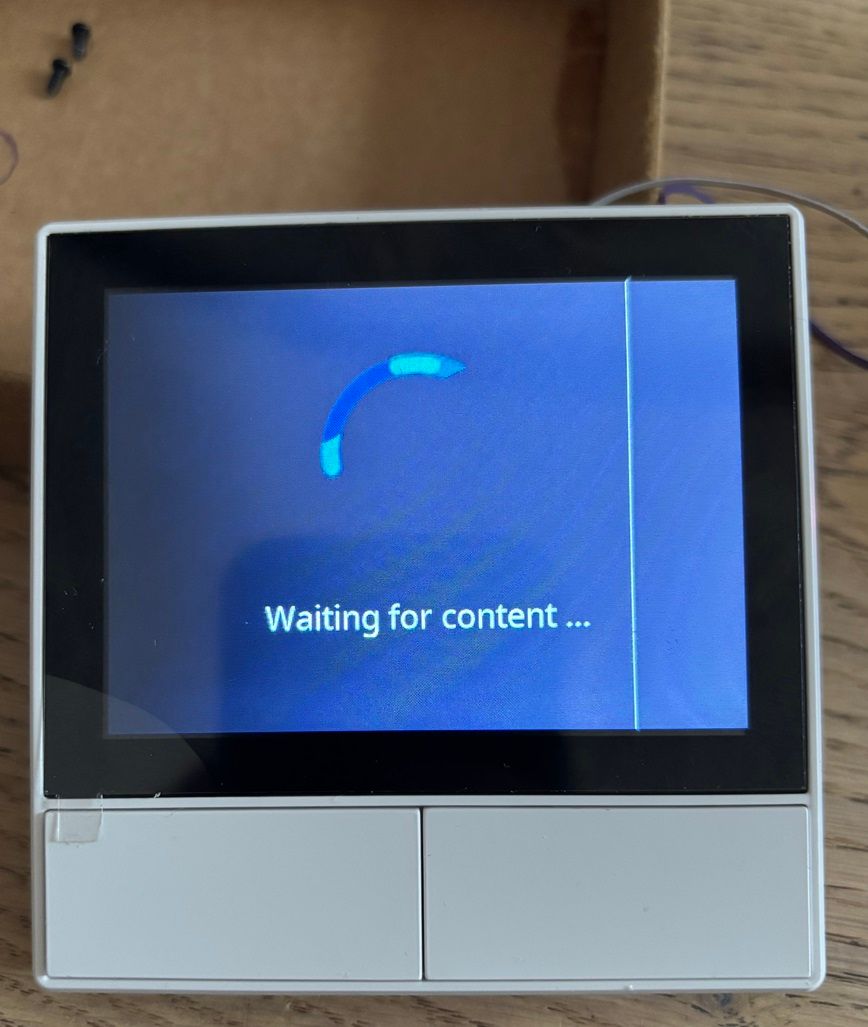
Nee, geht nicht, im Panel ist dann ein Model does not match Error.
Im alten Script war auch ein ganz anderer Link:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.4.0.tftEdit: bin mit allem wieder auf Stable zurueck
-
@ilovegym
habe meins über die Konsole von Tasmota aktualisiert, ohne Probleme.
-
@ilovegym
Den Fehler hatten wir selten, dürfte aber diesem entsprechen
Du hast ein EU-Panel?
Hatten gefühlt 100 Downloads von der neuen URL gestern, gab da bislang keine Probleme...
Betrifft das auch andere Panels?
-
Guten Morgen,
hab gestern abend ein NS Panel geflasht, wollte gerade weitermachen dabei ist mir folgendes aufgefallen, habe ab und zu einen streifen an der rechten Seite.
Habe das Displaykabel mehrmals aus und eingesteckt, mal ist der Streifen da mal nicht, habt ihr einen Rat ?
Könnte das Panel noch zurückschicken, kann man es aber wieder zurückflashen ? woher bekomme ich die Original Firmware ?
Grüße chris
-
Sieht tatsächlich nach einem Hardwaredefekt aus. Die Original Firmware kannst du nicht zurückflashen. Mir ist zumindest kein Weg bekannt...
Würde es dennoch zurücksenden als defekt...
-
hmm ja, ist ein EU Panel, war Tasmota 14.4.1, hab ein Downgrade gemacht auf 13.4.0, gleicher Fehler.
Andere Panels habe ich nicht probiert, sind alle produktiv im Einsatz und wenn die nicht funktionieren, bin ich ein Kopf kuerzer.. deshalb erstmal mit dem auf dem Schreibtisch..