NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar
Danke für die schnelle Antwort!Bei dem Update-Problem waren die 0_userdate und alias Einträge vorher gelöscht worden - war für mich reproduzierbar. Ich bin davon ausgegangen, dass sich der Updater eine 'falsche' Default Datei holt ...
Werde morgen den Test-ioBroker (Proxmox) mal zurücksetzen und das ganze nochmal verifizieren.
Kannst Du mir sagen, bei welcher Zeile der zu sendende MQTT Code für das Versenden bereitsteht ... dann brauche ich nicht den gesamten Code durchsehen - ich will ein bischen debuggen. Danke! -
Für das NSPanel in:

Dein Problem dürfte aber ein paar Zeilen drunter sein, dass der startup nicht durchgeht...

Das wäre also das, was über den tele.RESULT vom NSPanel kommt.
Bestenfalls mal den mqtt.0 nutzen. Irgendetwas stimmt in deiner MQTT-Kommunikation nicht...
Wie du aber siehst, sollte das Script-Debug (ebenfalls per DP oder Menü aktivierbar) schon die Antworten liefern.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Beim Shelly Wall Display, funktioniert das ohne Jailbreak offensichtlich nur mit HA.
Man kann die URL auch manuell angeben. Sieht ja erstmal aus wie ein normaler Browser. Könnte mir gut vorstellen, dass man damit jede beliebige Seite aufrufen kann. Muss ich mal testen, gestern wenig Zeit gehabt.
-
@armilar
Dein Tipp zum Einstiegspunkt war genau richtig ...@Alle
Wie in der ioBroker Basisinstallation beschrieben, hatte ich auf dem MQTT-Server mit dem MQTT-Explorer den CMND-Topic über PUBLISH (json) angelegt:myHOME/devices/nspanel_xyz/cmnd/CustomSend
Im ioBroker taucht der Eintrag dann auch im MQTT-Client auf ... und jetzt ganz wichtig: mit dem Wert (null) - und genau DAS war mein Fehler: ich hatte übersehen, dass mit dem Topic auch '12:00' als Wert mit zu übergeben ist, damit der Topic eben NICHT (null) ist!!!
Achtung: wenn man den MQTT-Client einsetzt, wird der Wert '12:00' NICHT im ioBroker gesetzt - dh. der MQTT-Pfad wird erzeugt, aber der Wert steht auf (null) und nicht auf '12:00'. Es muss zuerst für 'CustomSend' die Publish-Funktion aktiviert werden (Zahnrad rechte Seite) - erst jetzt kann man nochmal den Wert mit dem MQTT-Explorer publischen oder den Wert '12:00' direkt im ioBroker unter 'CustomSend' eingeben.
Anmerkung: ich habe im MQTT-Client für alle Topics des NSPanels das Publish-Flag gesetzt.
Erläuterung: ... für die Experten, warum dieser kleine Fehler dazu geführt hat, dass das NSPanel nicht angelaufen ist ...
Alle MQTT-Ausgaben im Script laufen über die Funktion 'setIfExists'. In dieser Funktion wird mit der JS-Funktion 'existsState' überprüft, ob die Objekt-Instanz vorhanden ist. Im vorliegenden Fall zeigt die Instanz bei mir auf:
mqtt-client.0.myHOME.devices.nspanel_xyz.cmnd.CustomSend
Beim Starten des Skripts war der MQTT-Pfad im Objektbaum zwar vorhanden, jedoch sorgte '(null)' dafür, dass die JS-Funktion 'existsState' in der Script-Funktion 'setIfExists' immer 'false' zurück gibt ... Ergebnis: es fand keine MQTT-Ausgabe zum NSPanel statt. Sobald im MQTT-Client Topic etwas eingetragen wurde, läuft die Verbindung zum NSPanel sofort an.@armilar
Beim Debuggen sind mir noch zwei Dinge aufgefallen, die Du bitte noch korrigieren kannst:1.) Fehler Zeile 1074 - a enthält 'mqtt' oder 'mqtt-client'
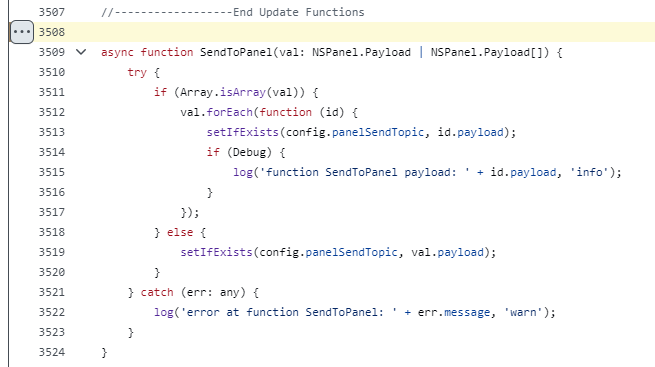
Original: if (a === 'mqtt' && !isNaN(Number(i))) { Neu: if (a.substring(0, 4) === 'mqtt' && !isNaN(Number(i))) {2.) Fehlende Debug-Ausgabe in Funktion 'SendToPanel' hinzugefügt - ab Zeile 3520
async function SendToPanel(val: NSPanel.Payload | NSPanel.Payload[]) { try { if (Array.isArray(val)) { val.forEach(function (id) { setIfExists(config.panelSendTopic, id.payload); if (Debug) { log('function SendToPanel id-payload: ' + id.payload, 'info'); } }); } else { setIfExists(config.panelSendTopic, val.payload); if (Debug) { log('function SendToPanel val-payload: ' + val.payload, 'info'); } } } catch (err: any) { log('error at function SendToPanel: ' + err.message, 'warn'); } }Danke für die Unterstützung - ich hoffe der Beitrag hilft den Leuten, die nur einen MQTT-Client einsetzen

-
Vielen Dank für den Beitrag...
Wir werden die Anleitung für den MQTT-Client Adapter mit ins Wiki übernehmen... Auch die beiden Änderungen machen im Kontext mit dem MQTT-Client Adapter sinn...
-

https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Änderungen betreffen ausschließlich den unteren Teil ab:

PR hatte @TT-Tom schon vorbereitet

-
... und da ist ja noch die Sache mit der manuellen Erstinstallation eines NSPanels im ioBroker ...
Gut, dass es Proxmox gibt ... nach vielen Debug-Sitzungen mit einer minimal Default-Konfiguration denke ich, dass ich jetzt verstanden habe, warum und wann der beschriebene Fehler auftritt: beim erstmaligen Start des Scripts installiert der automatische Updater (bei mir reproduzierbar) die online TFT-Firmware, obwohl die aktuelle Firmware auf dem NSPanel vorhanden ist. Das Ganze endet immer mit einer um 90 Grad gedrehten Fehlermeldung im Display des NSPanels.
Zuerst habe ich im ioBroker / Script gesucht, warum dort die Firmware 3.3.1 eingetragen ist - gefunden habe ich folgendes unter:
0_userdata.0.nspanel_073.1.Display_Firmware.TFT.currentVersion = 0 / v3.3.1
Erzeugt wird dieser Eintrag an dieser Stelle (ab Scriptzeile1266):
async function Init_Release() { const FWVersion = [41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56]; const FWRelease = ['3.3.1', '3.4.0', '3.5.0', '3.5.X', '3.6.0', '3.7.3', '3.8.0', '3.8.3', '3.9.4', '4.0.5', '4.1.4', '4.2.1', '4.4.0', '4.4.0', '4.5.0', '4.6.0']; try { if (existsObject(NSPanel_Path + 'Display_Firmware.desiredVersion') == false) { await createStateAsync(NSPanel_Path + 'Display_Firmware.desiredVersion', desired_display_firmware_version, { type: 'number', write: false }); } else { await setStateAsync(NSPanel_Path + 'Display_Firmware.desiredVersion', desired_display_firmware_version, true); } if (existsObject(NSPanel_Path + 'Config.Update.activ') == false) { await createStateAsync(NSPanel_Path + 'Config.Update.activ', 1, { type: 'number', write: false }); } else { await setStateAsync(NSPanel_Path + 'Config.Update.activ', 0, true); } let currentFW = 0; let findFWIndex = 0; log('Desired TFT Firmware: ' + desired_display_firmware_version + ' / ' + tft_version, 'info'); if (existsObject(NSPanel_Path + 'Display_Firmware.currentVersion')) { currentFW = parseInt(getState(NSPanel_Path + 'Display_Firmware.currentVersion').val); findFWIndex = FWVersion.indexOf(currentFW); log('Installed TFT Firmware: ' + currentFW + ' / v' + FWRelease[findFWIndex], 'info'); }Beim ersten Durchlauf gibt es zwar das Objekt 'Display_Firmware.currentVersion', aber der Inhalt ist leer ... das führt dann zu dem Index '0', der dann aus 'FWRelease' den ersten Eintrag '3.3.1' nimmt ... und schon steht '0 / v3.3.1' als aktuelle TFT-Firmware Version da (btw: besser wäre bei 'unbekannt' der Eintrag '0 / v0' gewesen).
Aber warum kommt es überhaupt soweit, dass der Objekt-Eintrag leer ist? Der Knackpunkt liegt in den Scriptzeilen ab Zeile 2687:
// Updates currently compare every 12 hours let scheduleCheckUpdates = adapterSchedule(undefined, 60 * 60 * 12, () => { get_tasmota_status0(); get_panel_update_data(); check_updates(); }); // Check for updates with Start get_locales(); get_locales_servicemenu(); setIfExists(config.panelSendTopic, 'pageType~pageStartup'); get_tasmota_status0(); get_panel_update_data(); check_updates();Nach Aufruf der Initialisierungsfunktionen sollen beim Start die Updates gecheckt werden (8 ... 14) - dabei werden dann auch fehlende Objekt-Einträge automatisch angelegt. Gleichzeitig ist jedoch auch der Scheduler 'scheduleCheckUpdates' gestartet worden (2 ... 6) ... und hier lauert jetzt der Fehler: der startet (direkt) parallel zum laufenden Update-Prozess einen zweiten Update-Prozess, in dem die gleichen Funktionen 'get_tasmota_status0', 'get_panel_update_data' und 'check_updates' aufgerufen werden. So kommt es dann zu einer 'undefinierten Initialisierung' - zufällig wird bei mir eben die TFT-Firmware aktualisiert ... bei anderen Konstellationen kann was anderes dabei rauskommen.
Ich habe mehrere Szenarien für die Inbetriebnahme durchgespielt - das würde aber diesen Rahmen hier sprengen - Github ist da vielleicht besser zur Diskussion geeignet. Leider habe ich keinen 'einfachen Weg' gefunden - es wären m.E. immer einige Code-Anpassungen notwendig ... und da möchte ich Dir nicht vorgreifen.
Vielleicht hast Du ja auch noch die ioBroker Integration im Blick ...

-
@wolwin
Danke für deinen ausführlichen Test. Die einfachste Variante wäre vielleicht die 0/0, wird aber auch zum Fehler führen, da es die Datei nicht gibt. Wir werden uns zusammen tun und eine Lösung finden. -
Ich würde check_updates(); einfach gar nicht mehr durchführen, wenn der Versions-Datenpunkt 0 oder null oder undefined ist.
Bzw. diese Prüfung in die function check_updates() legen...
Der Datenpunkt kann beim allerersten Start des Skriptes ja nur:
- nicht vorhanden sein
- vorhanden und nicht gefüllt, d.h. null sein
- vorhanden und gefüllt sein
In dem Fall brauchst du auch nicht mehr auf 0 prüfen
Ebenfalls kann in der function Init_Release() eine Prüfung auf !null erfolgen
-
Ganz so einfach ist es leider nicht ...
Ich habe in den letzten Tagen das Script v4.4.0.6 von allen 'Warnungen' / 'Fehlern' bei der Erstinbetriebnahme (mit oder ohne angeschlossenem NSPanel) befreit ... einige kleine Bugs, die ich dabei gefunden habe, habe ich ebenfalls bereinigt.
Gerne kann ich Dir die Änderungen / das Script zukommen lassen.
Ich habe noch eine kleine Macke im Script, die ich noch heraushaben möchte: beim erstmaligen hochstarten wird ja die Einstellung 'en-US' benutzt ... es wird dann zwar nach der Initialisierung die Darstellung des Bildschirmschoners in 'de-DE' gesetzt, jedoch sind die 'Service Menü' Seiten weiterhin in 'en-US' (also nicht in Deutsch). Startet man das Script ein zweites Mal, dann ist ja alles initialisiert und die Seiten werden korrekt in 'de-DE' dargestellt.
BTW: genau das gleiche Verhalten kann man auch im aktuellen Script nachvollziehen, wenn man den Zeichensatz umstellt: der Bildschirmschoner übernimmt den eingestellten Zeichensatz, die Seiten bleiben jedoch unverändert.
Mein Frage ist, wie ich den Seitenaufbau noch einmal neu starten kann (am besten mit welchen Funktionen) ...
-
@wolwin sagte in SONOFF NSPanel mit Lovelace UI:
Gerne kann ich Dir die Änderungen / das Script zukommen lassen.
Stelle besser einen PR ins Github ein... dann könne wir Änderungen dort auch diskutieren...
Ich habe noch eine kleine Macke im Script, die ich noch heraushaben möchte: beim erstmaligen hochstarten wird ja die Einstellung 'en-US' benutzt ... es wird dann zwar nach der Initialisierung die Darstellung des Bildschirmschoners in 'de-DE' gesetzt, jedoch sind die 'Service Menü' Seiten weiterhin in 'en-US' (also nicht in Deutsch). Startet man das Script ein zweites Mal, dann ist ja alles initialisiert und die Seiten werden korrekt in 'de-DE' dargestellt.
Ist aktuell nicht getriggert, da wir der Ansicht waren, dass man nur einmal die Sprache festlegen wird...
BTW: genau das gleiche Verhalten kann man auch im aktuellen Script nachvollziehen, wenn man den Zeichensatz umstellt: der Bildschirmschoner übernimmt den eingestellten Zeichensatz, die Seiten bleiben jedoch unverändert.
Welcher Zeichensatz?
Mein Frage ist, wie ich den Seitenaufbau noch einmal neu starten kann (am besten mit welchen Funktionen) ...
GeneratePage
-
Ich möchte gerne im Bad 2 Lichtszenen zur Auswahl haben. Einmal gedimmtes Licht und einmal 100%. Wie realisiere ich das am besten?
-
Ist ja immer eine Frage, was man bevorzugt und wie man es gerne hätte...
Eine Variante wäre das:
https://forum.iobroker.net/post/1096881Muss nicht zwingend in einer cardGrid sein...
Eine andere Variante wäre im popupLight die Auswahl zu treffen (gleiche Nutzung, jedoch nicht auf Shelly Duo bezogen):
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#23-shelly-duo-lampen
-
@armilar
Sehr cool, dass Du das anbringst. Ich habe grade drüber nachgedacht, wie ich es hin bekomme, dass ich von den 5 Birnen in der Lampe welche unterschiedlich gestalte. Mit dem InselPopup auf der Card könnte das gehen
-
-
Bekomme ich irgendwie die Luftfeuchtigkeitsanzeige von einem externen Luftfeuchtigkeitsmesser in dem Screensaver integriert?
-
@lustig29
jamit ein paar Infos mehr bekommst du auch mehr

gibt den Datenpunkte im ioBroker?? -
@tt-tom
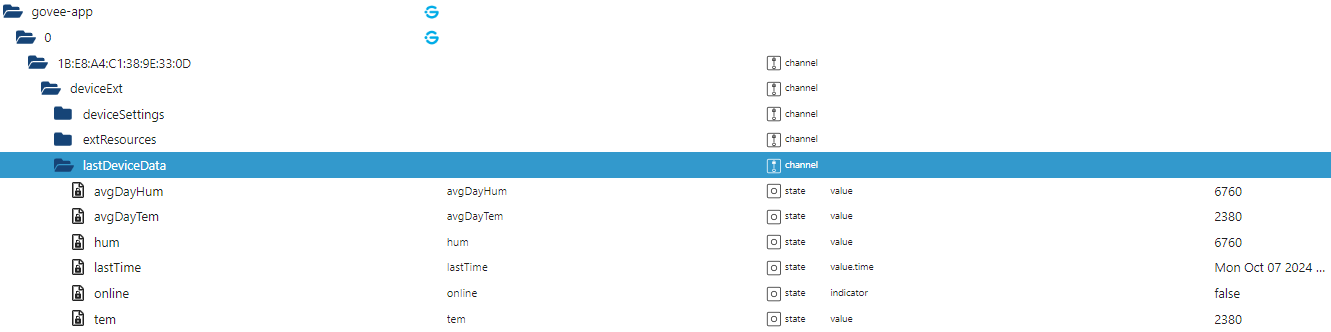
Die bekommst du natürlich. Das sind die Datenpunkte des Govee Hyrometers.
-
Wenn du mir jetzt noch sagst welcher Screensaver und wo dort der Wert angezeigt werden soll haben wir alle Infos zusammen.

-
Am liebsten hier auf diesen Screensaver.
