NEWS
SONOFF NSPanel mit Lovelace UI - Zeigt her Eure Cards
-
Block for future
-
Block for future
-
Hallo Community,
mittlerweile haben wir im Bereich "SONOFF NSPanel mit Lovelace UI" eine Menge an Möglichkeiten geschaffen und Ihr habt fleißig gebaut und Euch eingebracht.
In diesem Thread wollen wir Euch die Möglichkeit geben, eure Seiten / Cards zu präsentieren und für andere zur Verfügung zu stellen.
Bitte beachtet, dies ist kein Support Thread. Dafür bitte >>HIER<< melden.
Zu den Spielregeln hier:
- Bitte postet mindestens einen Screenshot und eine kurze Beschreibung Eurer Seite
- Die Variable im TS-Skript
- Alias(e) und die Konfiguration
- Blockly's oder Skripte aus dem IoBroker
- Alles was sonst noch interessant ist
Wir freuen uns auf Eure Anregungen.
LG
Nachdem eine Menge Arbeit in die aktuelle Wiki geflossen ist, freue ich mich über eine positive Resonanz...
Vielen Dank @Kuckuckmann
LG Armilar
PS: Meine Cards kennen die meisten bereits ;-)
-
Hallo Community,
mittlerweile haben wir im Bereich "SONOFF NSPanel mit Lovelace UI" eine Menge an Möglichkeiten geschaffen und Ihr habt fleißig gebaut und Euch eingebracht.
In diesem Thread wollen wir Euch die Möglichkeit geben, eure Seiten / Cards zu präsentieren und für andere zur Verfügung zu stellen.
Bitte beachtet, dies ist kein Support Thread. Dafür bitte >>HIER<< melden.
Zu den Spielregeln hier:
- Bitte postet mindestens einen Screenshot und eine kurze Beschreibung Eurer Seite
- Die Variable im TS-Skript
- Alias(e) und die Konfiguration
- Blockly's oder Skripte aus dem IoBroker
- Alles was sonst noch interessant ist
Wir freuen uns auf Eure Anregungen.
LG
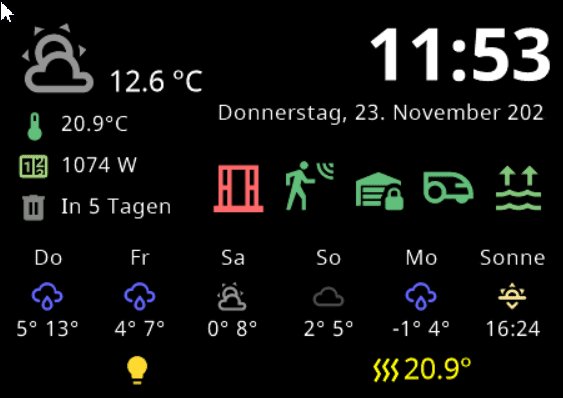
Bekommst dann doch mal ein NSPanel in weiß mit dem Advanced-Screensaver von mir

Hatte es dann wohl mit dem Datum etwas ausgereizt... Fehlt eine 3 beim wahrscheinlich längsten Datum des Jahres... ;-)
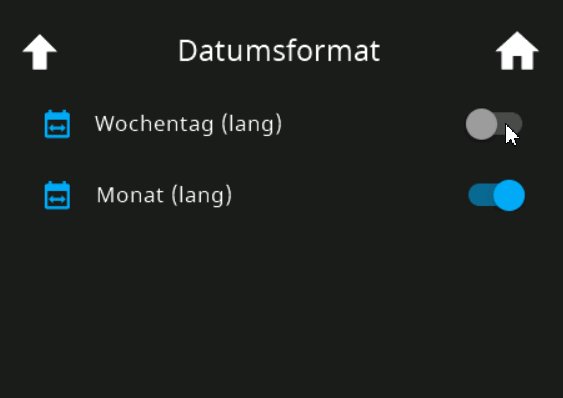
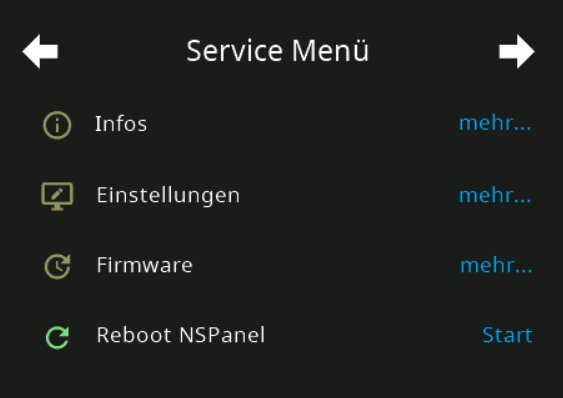
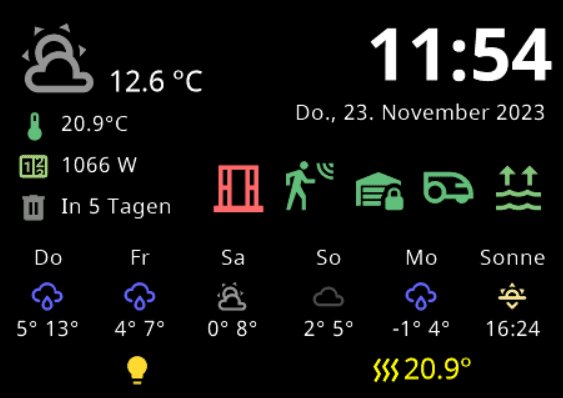
Habe es mal schnell im Service-Menü geändert:

-
Hallo Community,
mittlerweile haben wir im Bereich "SONOFF NSPanel mit Lovelace UI" eine Menge an Möglichkeiten geschaffen und Ihr habt fleißig gebaut und Euch eingebracht.
In diesem Thread wollen wir Euch die Möglichkeit geben, eure Seiten / Cards zu präsentieren und für andere zur Verfügung zu stellen.
Bitte beachtet, dies ist kein Support Thread. Dafür bitte >>HIER<< melden.
Zu den Spielregeln hier:
- Bitte postet mindestens einen Screenshot und eine kurze Beschreibung Eurer Seite
- Die Variable im TS-Skript
- Alias(e) und die Konfiguration
- Blockly's oder Skripte aus dem IoBroker
- Alles was sonst noch interessant ist
Wir freuen uns auf Eure Anregungen.
LG
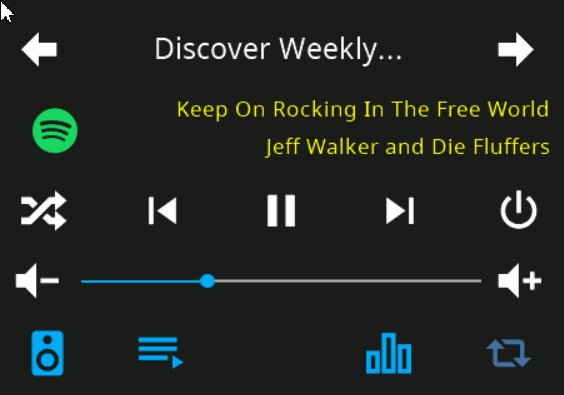
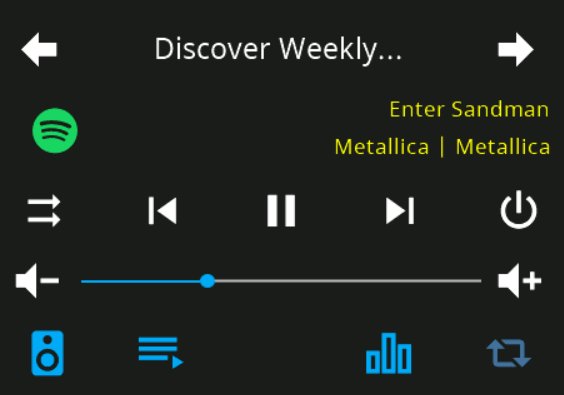
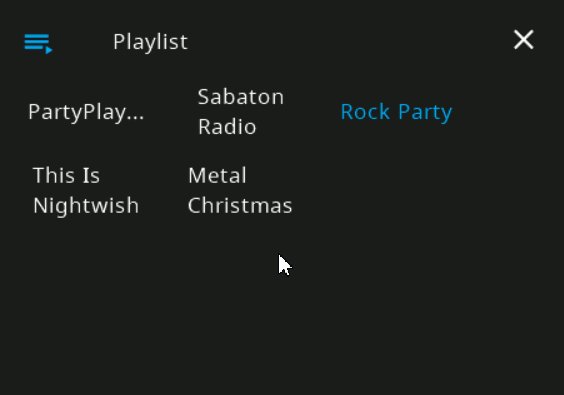
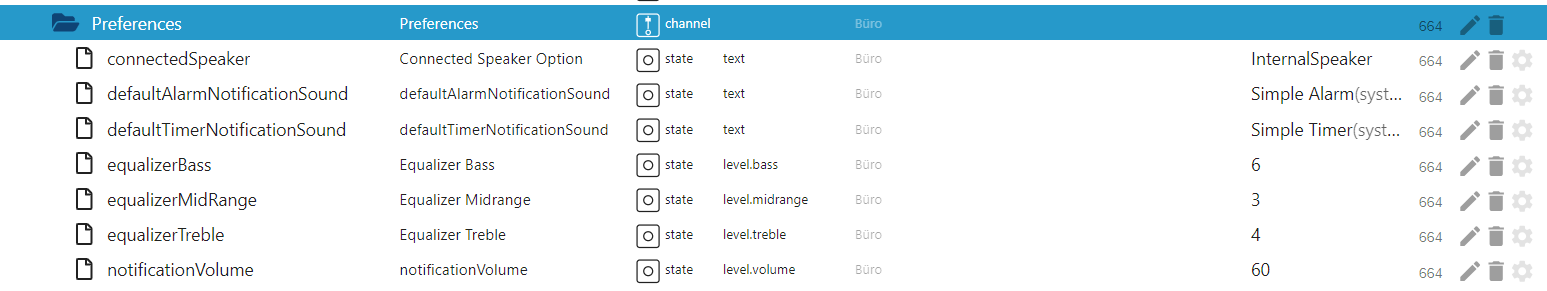
Und noch einen kleinen Blick auf meinen Spotify-Player im Büro-NSPanel

Die Seite ist wie folgt konfiguriert:
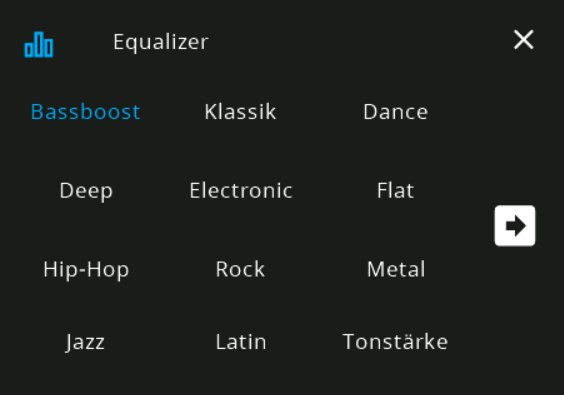
let SpotifyPremium = <PageMedia> { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche', 'Echo Spot Buero'], playList: ['PartyPlaylist','Sabaton Radio','Rock Party','This Is Nightwish','Metal Christmas'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Es werden Spotify-Premium und der Alexa2-Adapter genutzt...
Der Alexa Adapter kommt allerdings bei diesem Player nur bei der Einstellung des Equalizer (Schnittstelle zu einem Blockly) zum Einsatz und verändert dann diese Parameter:

-
Hallo Community,
mittlerweile haben wir im Bereich "SONOFF NSPanel mit Lovelace UI" eine Menge an Möglichkeiten geschaffen und Ihr habt fleißig gebaut und Euch eingebracht.
In diesem Thread wollen wir Euch die Möglichkeit geben, eure Seiten / Cards zu präsentieren und für andere zur Verfügung zu stellen.
Bitte beachtet, dies ist kein Support Thread. Dafür bitte >>HIER<< melden.
Zu den Spielregeln hier:
- Bitte postet mindestens einen Screenshot und eine kurze Beschreibung Eurer Seite
- Die Variable im TS-Skript
- Alias(e) und die Konfiguration
- Blockly's oder Skripte aus dem IoBroker
- Alles was sonst noch interessant ist
Wir freuen uns auf Eure Anregungen.
LG
Habe dann nochmal eine kurze Aufzeichnung für das Menü zur Steuerung des gesamten Grundstücks gemacht (Ausflug auf die cards ins Büro):

Dieses Menü habe ich auf jedem NSPanel und kann somit an jedem Ort das gesamte Smart Home steuern.
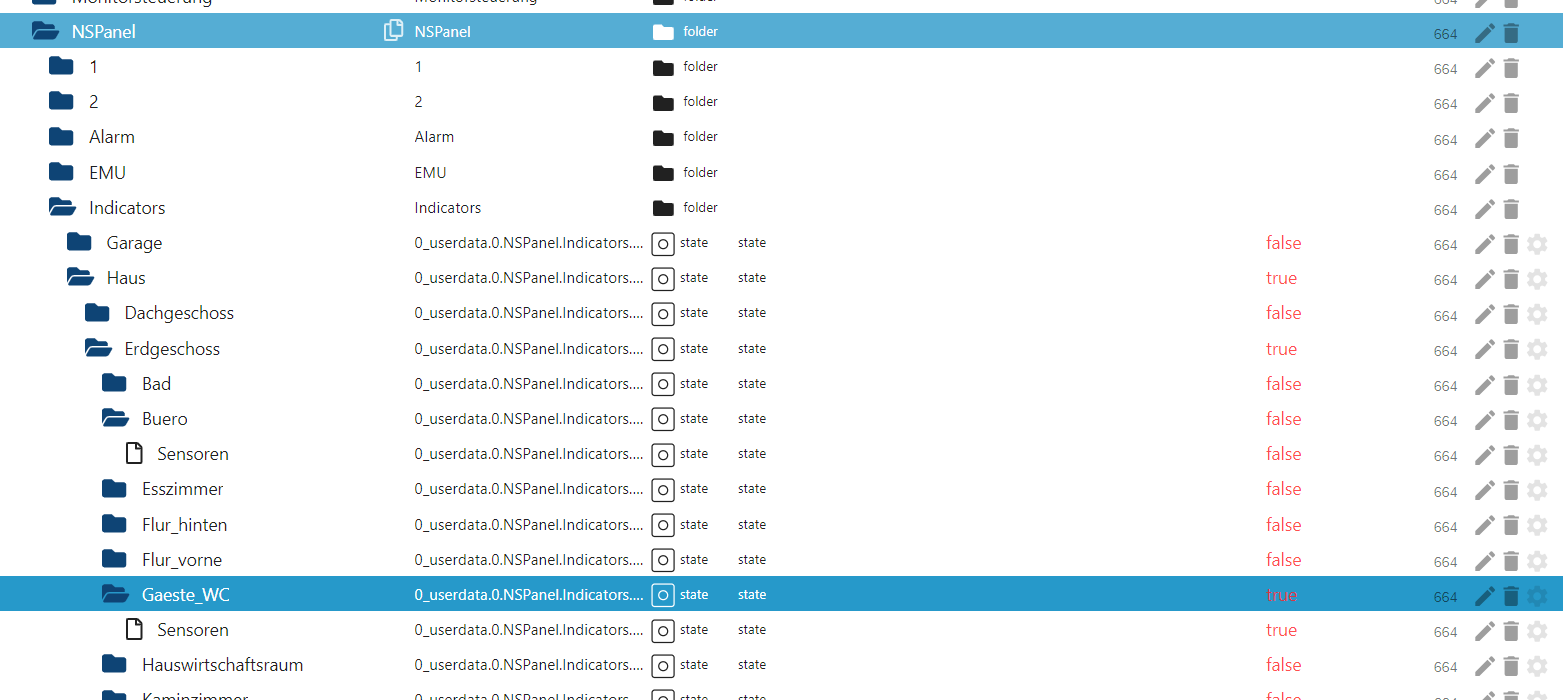
Die roten Icons signalisieren übrigens offene Fenster und sind als Indikatoren (externes Blockly mit entsprechenden Datenpunkten unter 0_userdata) angelegt.
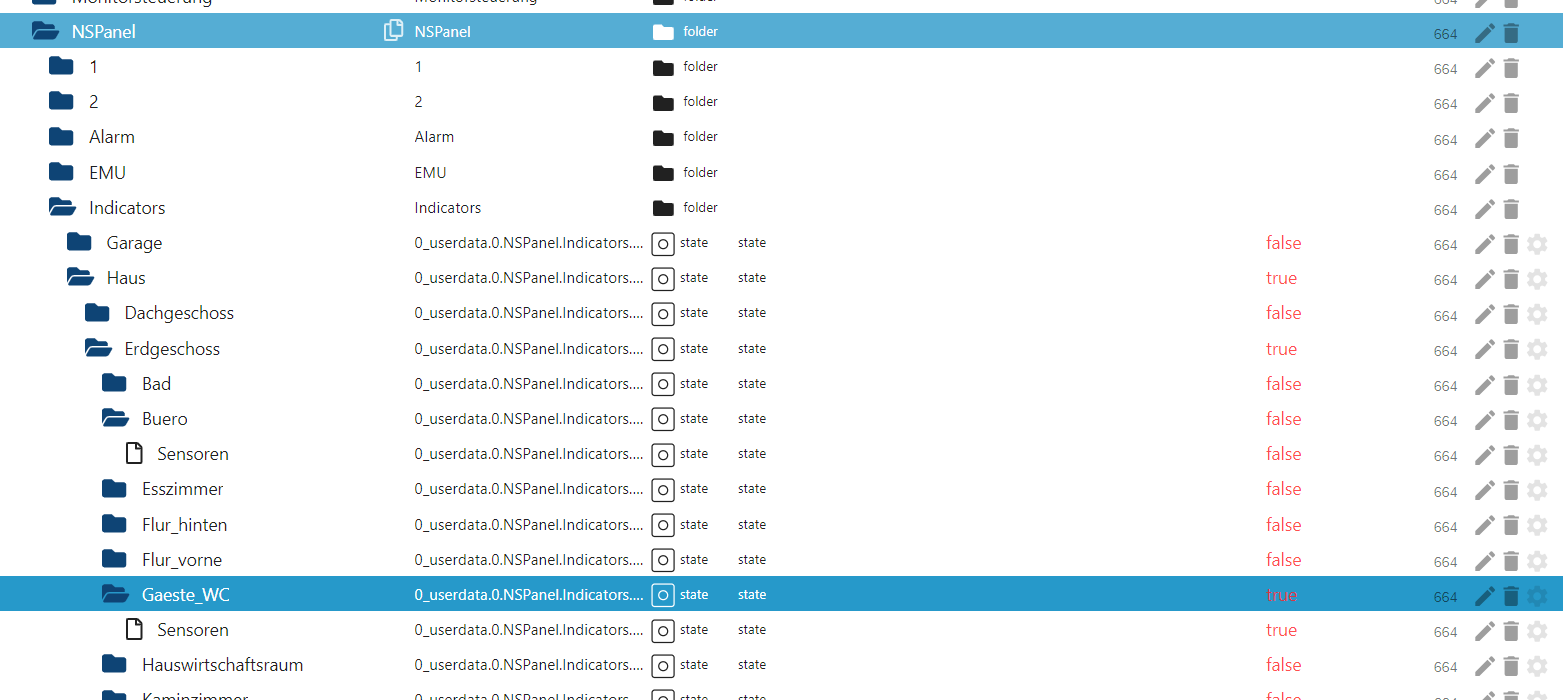
Nachfolgend ein Ausschnitt, wie das Gebäude-Menü von der Struktur angelegt ist...
// ********************************************************** // ** Navigationsstruktur für Gebäude ** // ********************************************************** let Level_0_Grundstueck = <PageGrid> { 'type': "cardGrid", 'heading': "Grundstück", 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Indikator', targetPage: 'Level_1_Haus', name: 'Haus' ,icon: 'home', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Gartenhaus', name: 'Gartenhaus' ,icon: 'storefront-outline', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Aussen', name: 'Aussen' ,icon: 'tree-outline', onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Garage.Indikator', targetPage: 'Level_1_Garage', name: 'Garage' ,icon: 'garage-variant', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Fahrzeuge_1', name: 'Fahrzeuge' ,icon: 'car-info', offColor: Menu, onColor: Menu}, ] }; let Level_1_Haus = <PageGrid> { 'type': 'cardGrid', 'heading': 'Haus', 'useColor': true, 'subPage': true, 'parent': Level_0_Grundstueck, 'home': 'Level_0_Grundstueck', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Indikator', targetPage: 'Level_2_Erdgeschoss_1', name: 'Erdgeschoss' , icon: 'home-floor-0', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Obergeschoss.Indikator', targetPage: 'Level_2_Obergeschoss_1', name: 'Obergeschoss' , icon: 'home-floor-1', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Dachgeschoss.Indikator', targetPage: 'Level_2_Dachgeschoss', name: 'Dachgeschoss' , icon: 'home-floor-2', offColor: MenuHighInd, onColor: Menu}, ] }; let Level_2_Erdgeschoss_1 = <PageGrid> { 'type': 'cardGrid', 'heading': 'Erdgeschoss (1)', 'useColor': true, 'subPage': true, 'parent': Level_1_Haus, 'next': 'Level_2_Erdgeschoss_2', 'home': 'Level_1_Haus', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Indikator', targetPage: 'Level_3_Wohnzimmer', name: 'Wohnzimmer' , icon: 'sofa-outline', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Esszimmer.Indikator', targetPage: 'Level_3_Esszimmer', name: 'Esszimmer' , icon: 'table-chair', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Buero.Indikator', targetPage: 'Level_3_Buero', name: 'Büro' , icon: 'desk', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Kueche.Indikator', targetPage: 'Level_3_Kueche', name: 'Küche' , icon: 'silverware-variant', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Bad.Indikator', targetPage: 'Level_3_EG_Bad', name: 'Bad' , icon: 'bathtub-outline', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Kaminzimmer.Indikator', targetPage: 'Level_3_Kaminzimmer', name: "Kaminzimmer" , icon: "fireplace", offColor: MenuHighInd, onColor: Menu}, ] }; let Level_3_Wohnzimmer = <PageGrid> { 'type': 'cardGrid', 'heading': 'EG Wohnzimmer', 'useColor': true, 'subPage': true, 'parent': Level_2_Erdgeschoss_1, 'home': 'Level_1_Haus', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Indikator', targetPage: 'Level_4_Wohnzimmer_Licht_1', name: 'Licht' , icon: 'lightbulb', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Sensoren.Indikator', targetPage: 'Level_4_Wohnzimmer_Sensoren_1', name: 'Sensoren' , icon: 'sync-alert', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Aktoren', name: 'Aktoren' , icon: 'gesture-tap', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Thermostat', name: 'Thermostat' , icon: 'thermostat', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Charts_Temperatur', name: "Charts" , icon: "chart-line", onColor: Menu}, ] }; let Level_4_Wohnzimmer_Licht_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'WZ Licht (1)', 'useColor': true, 'subPage': true, 'parent': Level_3_Wohnzimmer, 'next': 'Level_4_Wohnzimmer_Licht_2', 'home': 'Level_1_Haus', 'items': [ <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Couchtischlampe', name: 'Couchtisch', useColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Deckenlampe_Esstisch', name: 'Esstisch', interpolateColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Vitrine', name: 'Vitrine', interpolateColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Stehlampe', name: 'Stehlampe', interpolateColor: true}, ] };usw...
So sieht das dann unter 0_userdata mit den Indikatoren aus:

Aber eigentlich ist es nur ein Lichtschalter :grin:
-
Habe dann nochmal eine kurze Aufzeichnung für das Menü zur Steuerung des gesamten Grundstücks gemacht (Ausflug auf die cards ins Büro):

Dieses Menü habe ich auf jedem NSPanel und kann somit an jedem Ort das gesamte Smart Home steuern.
Die roten Icons signalisieren übrigens offene Fenster und sind als Indikatoren (externes Blockly mit entsprechenden Datenpunkten unter 0_userdata) angelegt.
Nachfolgend ein Ausschnitt, wie das Gebäude-Menü von der Struktur angelegt ist...
// ********************************************************** // ** Navigationsstruktur für Gebäude ** // ********************************************************** let Level_0_Grundstueck = <PageGrid> { 'type': "cardGrid", 'heading': "Grundstück", 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Indikator', targetPage: 'Level_1_Haus', name: 'Haus' ,icon: 'home', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Gartenhaus', name: 'Gartenhaus' ,icon: 'storefront-outline', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Aussen', name: 'Aussen' ,icon: 'tree-outline', onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Garage.Indikator', targetPage: 'Level_1_Garage', name: 'Garage' ,icon: 'garage-variant', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_1_Fahrzeuge_1', name: 'Fahrzeuge' ,icon: 'car-info', offColor: Menu, onColor: Menu}, ] }; let Level_1_Haus = <PageGrid> { 'type': 'cardGrid', 'heading': 'Haus', 'useColor': true, 'subPage': true, 'parent': Level_0_Grundstueck, 'home': 'Level_0_Grundstueck', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Indikator', targetPage: 'Level_2_Erdgeschoss_1', name: 'Erdgeschoss' , icon: 'home-floor-0', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Obergeschoss.Indikator', targetPage: 'Level_2_Obergeschoss_1', name: 'Obergeschoss' , icon: 'home-floor-1', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Dachgeschoss.Indikator', targetPage: 'Level_2_Dachgeschoss', name: 'Dachgeschoss' , icon: 'home-floor-2', offColor: MenuHighInd, onColor: Menu}, ] }; let Level_2_Erdgeschoss_1 = <PageGrid> { 'type': 'cardGrid', 'heading': 'Erdgeschoss (1)', 'useColor': true, 'subPage': true, 'parent': Level_1_Haus, 'next': 'Level_2_Erdgeschoss_2', 'home': 'Level_1_Haus', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Indikator', targetPage: 'Level_3_Wohnzimmer', name: 'Wohnzimmer' , icon: 'sofa-outline', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Esszimmer.Indikator', targetPage: 'Level_3_Esszimmer', name: 'Esszimmer' , icon: 'table-chair', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Buero.Indikator', targetPage: 'Level_3_Buero', name: 'Büro' , icon: 'desk', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Kueche.Indikator', targetPage: 'Level_3_Kueche', name: 'Küche' , icon: 'silverware-variant', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Bad.Indikator', targetPage: 'Level_3_EG_Bad', name: 'Bad' , icon: 'bathtub-outline', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Kaminzimmer.Indikator', targetPage: 'Level_3_Kaminzimmer', name: "Kaminzimmer" , icon: "fireplace", offColor: MenuHighInd, onColor: Menu}, ] }; let Level_3_Wohnzimmer = <PageGrid> { 'type': 'cardGrid', 'heading': 'EG Wohnzimmer', 'useColor': true, 'subPage': true, 'parent': Level_2_Erdgeschoss_1, 'home': 'Level_1_Haus', 'items': [ <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Indikator', targetPage: 'Level_4_Wohnzimmer_Licht_1', name: 'Licht' , icon: 'lightbulb', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Sensoren.Indikator', targetPage: 'Level_4_Wohnzimmer_Sensoren_1', name: 'Sensoren' , icon: 'sync-alert', offColor: MenuHighInd, onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Aktoren', name: 'Aktoren' , icon: 'gesture-tap', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Thermostat', name: 'Thermostat' , icon: 'thermostat', onColor: Menu}, <PageItem>{ navigate: true, id: null, targetPage: 'Level_4_Wohnzimmer_Charts_Temperatur', name: "Charts" , icon: "chart-line", onColor: Menu}, ] }; let Level_4_Wohnzimmer_Licht_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'WZ Licht (1)', 'useColor': true, 'subPage': true, 'parent': Level_3_Wohnzimmer, 'next': 'Level_4_Wohnzimmer_Licht_2', 'home': 'Level_1_Haus', 'items': [ <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Couchtischlampe', name: 'Couchtisch', useColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Deckenlampe_Esstisch', name: 'Esstisch', interpolateColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Vitrine', name: 'Vitrine', interpolateColor: true}, <PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.Stehlampe', name: 'Stehlampe', interpolateColor: true}, ] };usw...
So sieht das dann unter 0_userdata mit den Indikatoren aus:

Aber eigentlich ist es nur ein Lichtschalter :grin:
Irgendwie bin ich der einzige der etwas postet, oder? :grinning:
Na was solls :blush:
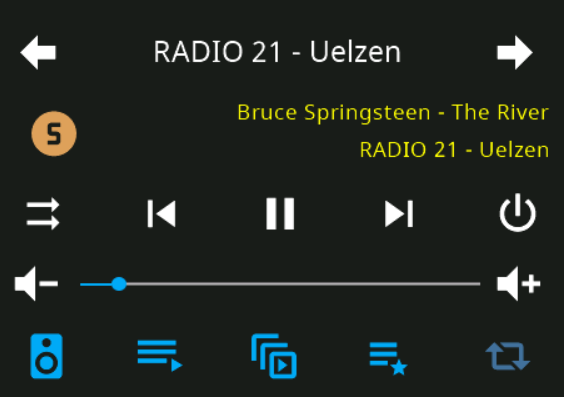
Der neue Sonos-Media-Player

Suche noch Tester mit NSPanel und Sonos...
Beschreibung siehe Update v4.3.3.14 : https://forum.iobroker.net/post/1087343 (hier verwendet mit Favoritenliste)Wenn man erstmal durch die TuneIn-Werbung durch ist, kommen natürlich bei den Radiosendern auch die gespielten Song-Infos mit...

-
Hallo Community,
mittlerweile haben wir im Bereich "SONOFF NSPanel mit Lovelace UI" eine Menge an Möglichkeiten geschaffen und Ihr habt fleißig gebaut und Euch eingebracht.
In diesem Thread wollen wir Euch die Möglichkeit geben, eure Seiten / Cards zu präsentieren und für andere zur Verfügung zu stellen.
Bitte beachtet, dies ist kein Support Thread. Dafür bitte >>HIER<< melden.
Zu den Spielregeln hier:
- Bitte postet mindestens einen Screenshot und eine kurze Beschreibung Eurer Seite
- Die Variable im TS-Skript
- Alias(e) und die Konfiguration
- Blockly's oder Skripte aus dem IoBroker
- Alles was sonst noch interessant ist
Wir freuen uns auf Eure Anregungen.
LG
Habe mal den Status eines Druckers in eine cardGrid2 gesetzt:

Die Werte kommen über den SNMP-Adapter
-
Habe mal den Status eines Druckers in eine cardGrid2 gesetzt:

Die Werte kommen über den SNMP-Adapter
Oder eine Übersicht über NAS Daten:

Daten ebenfalls mittels SNMP-Adapter in den ioBroker - Kann natürlich beliebig erweitert werden.
Bin ja immer noch der einzige :blush:
-
Oder eine Übersicht über NAS Daten:

Daten ebenfalls mittels SNMP-Adapter in den ioBroker - Kann natürlich beliebig erweitert werden.
Bin ja immer noch der einzige :blush:
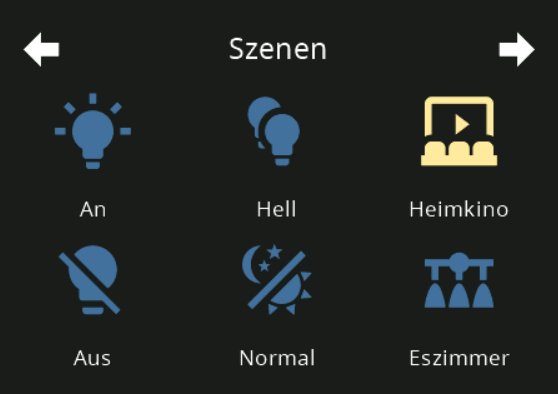
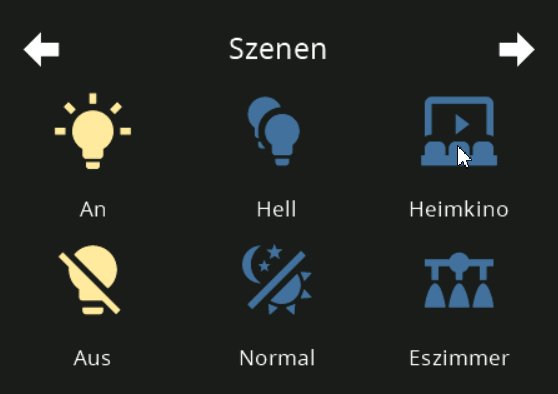
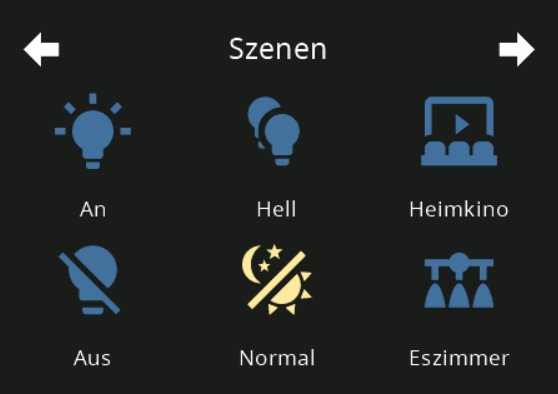
Habe jetzt einen vereinfachten Szenenwähler über:
-
einen Datenpunkt (numerisch) unter 0_userdata
-
6 Aliasse vom Geräte-Typ "Taste" (button)

realisiert.
Einleitung
- ab der
v4.3.3.24desNSPanelTs.tsist es möglich einen boolschen Wert im Alias vom Gerätetyp "Taste" auszuwerten und als onColor oder offColor im PageItem zu definieren. Somit kann die Buttonfarbe bei der Auswahl ebenfalls gesetzt werden - Jeder der 6 Aliasse wird beim lesen einen boolschen Zustand interpretieren und einen numerischen Wert schreiben
- Falls Fragen vorhanden sind, bitte nicht hier, sondern im Haupt-Thread stellen:
https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/6000
Der Datenpunkt:

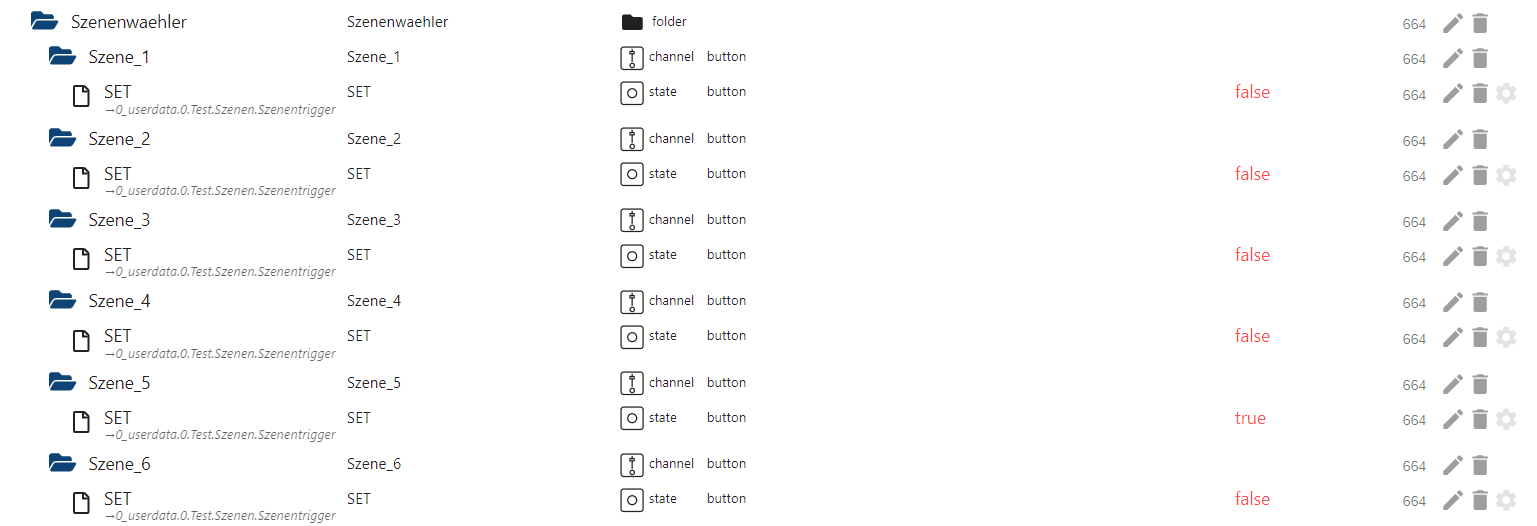
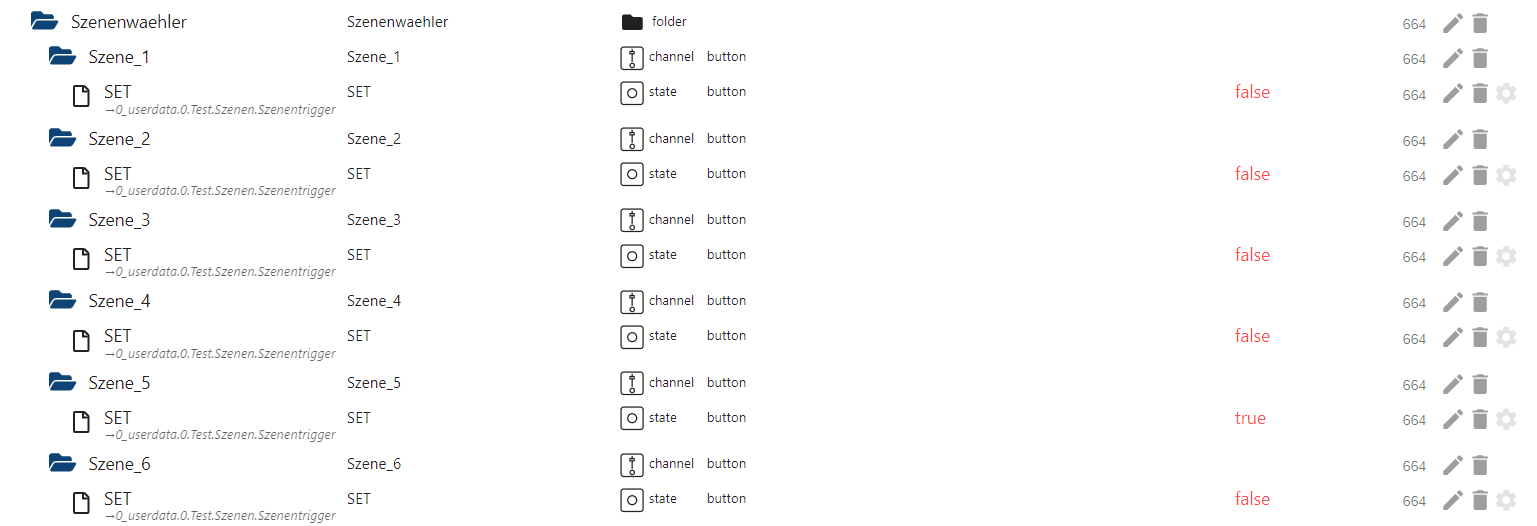
nimmt Werte von 1-6 entgegen, welche über das NSPanel geschrieben werdenDie 6 Aliasse vom Geräte-Typ "Taste" (channel = button)

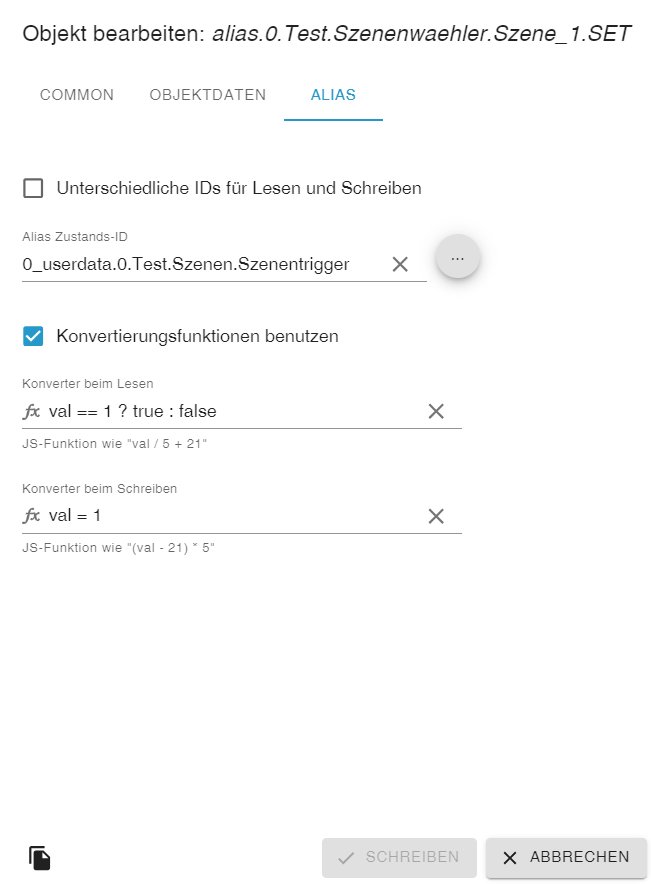
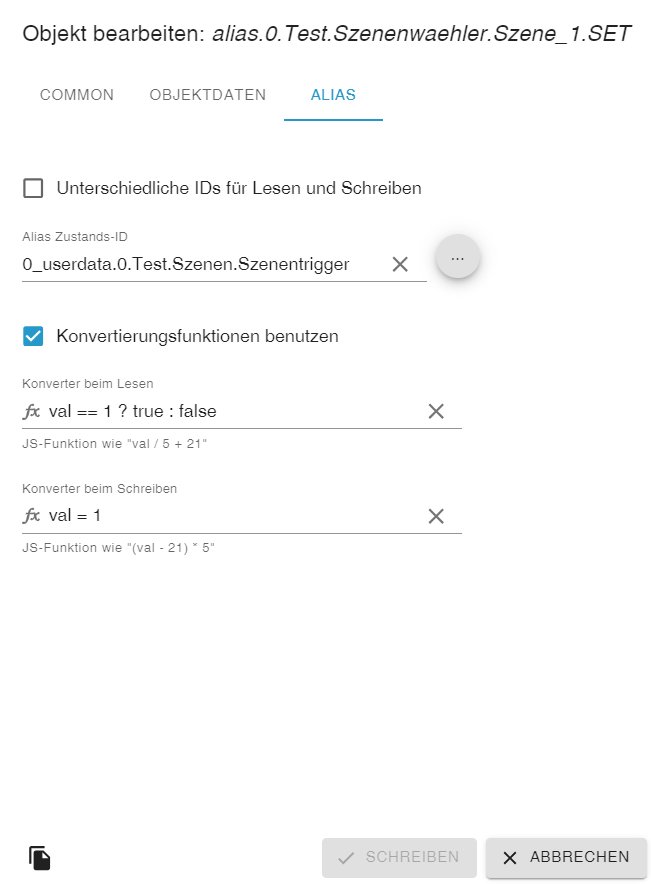
Blick in die Konvertierung des Alias (Beispiel für Szene_1):

Ebenfalls für die Aliasse "Szene_2" - "Szene_6" die Konvertierung anpassen.Die Seitenvariable mit den 6 PageItem's der soeben beschriebenen Aliasse
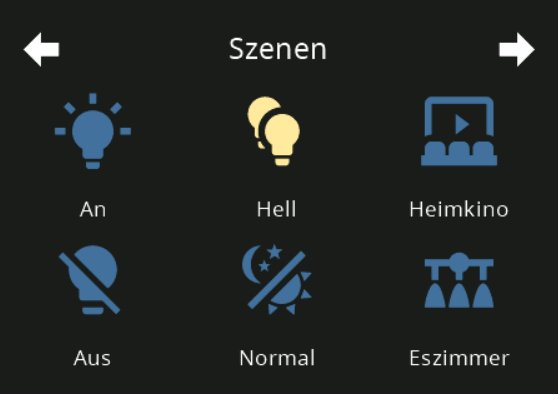
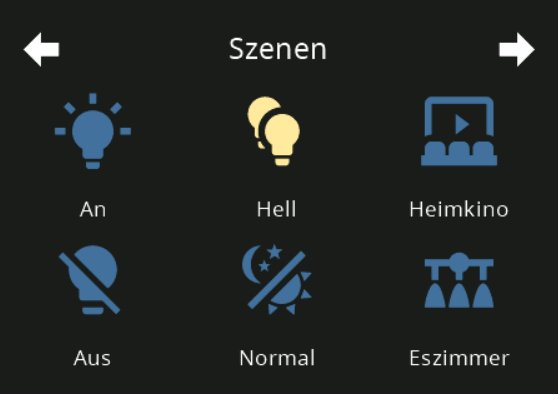
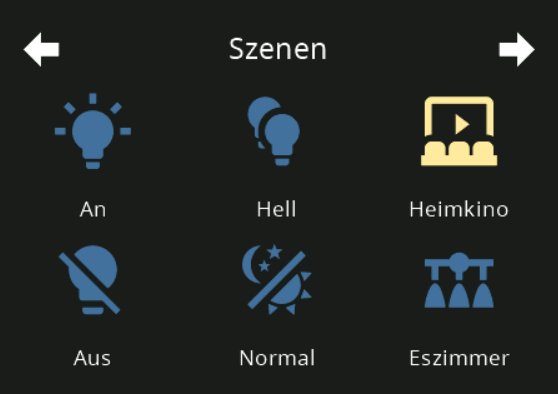
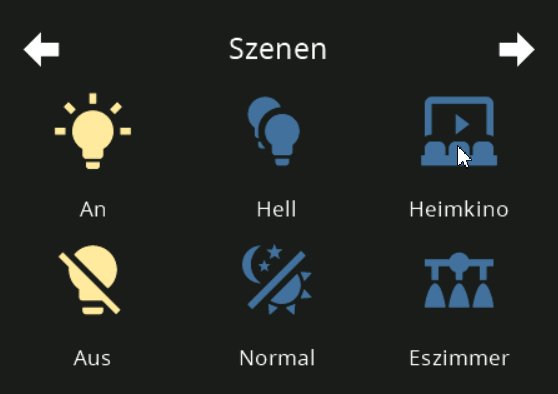
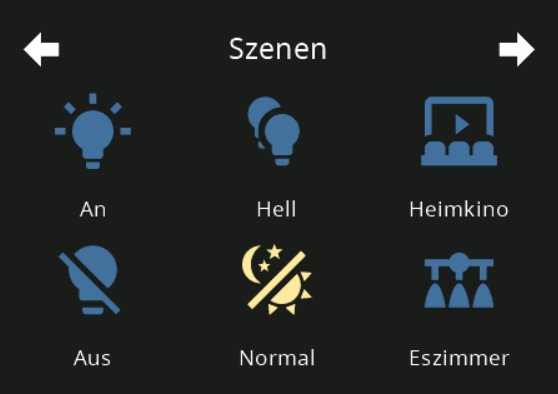
let Szenenwaehler = <PageGrid> { 'type': 'cardGrid', 'heading': 'Szenen', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_1', name: 'An', icon: 'lightbulb-on', onColor: MSYellow, offColor: HMIOff}, <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_2', name: 'Hell', icon:'lightbulb-multiple', onColor: MSYellow, offColor: HMIOff}, <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_3', name: 'Heimkino', icon: 'theater', onColor: MSYellow, offColor: HMIOff}, <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_4', name: 'Aus', icon: 'lightbulb-off', onColor: MSYellow, offColor: HMIOff}, <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_5', name: 'Normal', icon: 'theme-light-dark', onColor: MSYellow, offColor: HMIOff}, <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_6', name: 'Esszimmer', icon: 'vanity-light', onColor: MSYellow, offColor: HMIOff} ] };Das Mini-Script (JS) zur Steuerung der Szenen:
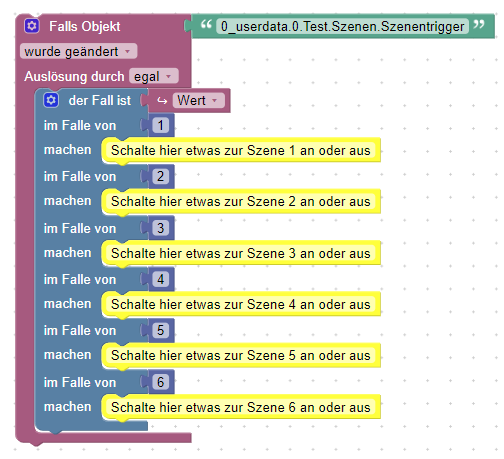
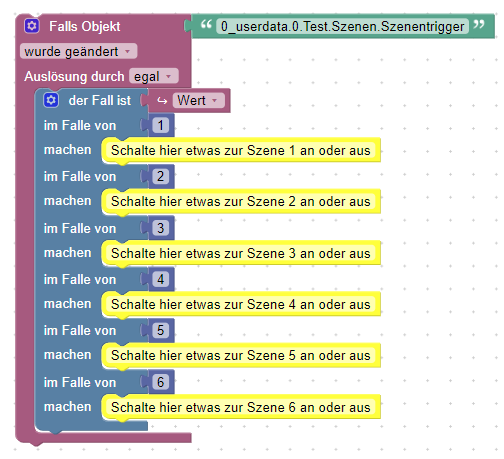
on({ id: [].concat(['0_userdata.0.Test.Szenen.Szenentrigger']), change: 'ne' }, async (obj) => { switch ((obj.state ? obj.state.val : '')) { case 1: // Schalte Aktoren für Szene 1 break; case 2: // Schalte Aktoren für Szene 2 break; case 3: // Schalte Aktoren für Szene 3 break; case 4: // Schalte Aktoren für Szene 4 break; case 5: // Schalte Aktoren für Szene 5 break; case 6: // Schalte Aktoren für Szene 6 break; } });oder alternativ Blockly:

Viel Spaß beim ausprobieren und nachbauen
-
-
Habe jetzt einen vereinfachten Szenenwähler über:
-
einen Datenpunkt (numerisch) unter 0_userdata
-
6 Aliasse vom Geräte-Typ "Taste" (button)

realisiert.
Einleitung
- ab der
v4.3.3.24desNSPanelTs.tsist es möglich einen boolschen Wert im Alias vom Gerätetyp "Taste" auszuwerten und als onColor oder offColor im PageItem zu definieren. Somit kann die Buttonfarbe bei der Auswahl ebenfalls gesetzt werden - Jeder der 6 Aliasse wird beim lesen einen boolschen Zustand interpretieren und einen numerischen Wert schreiben
- Falls Fragen vorhanden sind, bitte nicht hier, sondern im Haupt-Thread stellen:
https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/6000
Der Datenpunkt:

nimmt Werte von 1-6 entgegen, welche über das NSPanel geschrieben werdenDie 6 Aliasse vom Geräte-Typ "Taste" (channel = button)

Blick in die Konvertierung des Alias (Beispiel für Szene_1):

Ebenfalls für die Aliasse "Szene_2" - "Szene_6" die Konvertierung anpassen.Die Seitenvariable mit den 6 PageItem's der soeben beschriebenen Aliasse
let Szenenwaehler = <PageGrid> { 'type': 'cardGrid', 'heading': 'Szenen', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_1', name: 'An', icon: 'lightbulb-on', onColor: MSYellow, offColor: HMIOff}, <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_2', name: 'Hell', icon:'lightbulb-multiple', onColor: MSYellow, offColor: HMIOff}, <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_3', name: 'Heimkino', icon: 'theater', onColor: MSYellow, offColor: HMIOff}, <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_4', name: 'Aus', icon: 'lightbulb-off', onColor: MSYellow, offColor: HMIOff}, <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_5', name: 'Normal', icon: 'theme-light-dark', onColor: MSYellow, offColor: HMIOff}, <PageItem>{ id: 'alias.0.Test.Szenenwaehler.Szene_6', name: 'Esszimmer', icon: 'vanity-light', onColor: MSYellow, offColor: HMIOff} ] };Das Mini-Script (JS) zur Steuerung der Szenen:
on({ id: [].concat(['0_userdata.0.Test.Szenen.Szenentrigger']), change: 'ne' }, async (obj) => { switch ((obj.state ? obj.state.val : '')) { case 1: // Schalte Aktoren für Szene 1 break; case 2: // Schalte Aktoren für Szene 2 break; case 3: // Schalte Aktoren für Szene 3 break; case 4: // Schalte Aktoren für Szene 4 break; case 5: // Schalte Aktoren für Szene 5 break; case 6: // Schalte Aktoren für Szene 6 break; } });oder alternativ Blockly:

Viel Spaß beim ausprobieren und nachbauen
-
-
Irgendwas fehlt mir noch, nur was?
Der Link zum Support-Thread... ;-) Du hast eben die Screen-Beispiele gekapert... Ich Antworte gleich kurz vom Support-Thread...
https://forum.iobroker.net/topic/58170/sonoff-nspanel-mit-lovelace-ui/5000


