NEWS
SONOFF NSPanel mit Lovelace UI
-
Gleiches Problem... Du hast den JS-Adapter nicht auf v6.1.3 upgedatet. Es sind aktuell im Skript neue Alias-Funktionen drin und die gibt es erst seit dem 3.11.2022
siehe auch: https://forum.iobroker.net/post/888302 von gestern (und die nachfolgenden 2 Posts)
2 Möglichkeiten:
- Version 3.5.0.5 mit einem aktualisierten JavaScript-Adapter auf v6.1.3
- Version 3.5.0.4 ohne Update JS-Adapter.
Die 6.1.3 läuft prima. Falls du auch noch ein veraltetes node.js hast, solltest du das vorher upgraden. Die empfohlene node.js Version ist 16.18.1 (empfohlen). Die 18er hat noch Fehler und "nein" - ist nicht besser
also wenn
node-vim Linux-Terminal kleiner als 16.X.X ist, dann
https://forum.iobroker.net/topic/35090/howto-nodejs-installation-und-upgrades-unter-debian -
Hallo zurück und ein super großes DANKE.
Habe den JS auf 6.1.3 gebracht und es klappt.Ich habe das auch schon mal gelesen und habe die Einstellung auf Beta gesetzt.
Aber da gab es keine Änderungen und dann habe ich es wohl wieder aus den Augen verloren.Also nochmal Danke und ihr macht eine super Arbeit
-
Super das es klappt...

Und immer schön das node.js aktuell halten. Wäre sonst wie ein Rolls Royce mit 'nem Taschenrechner von 1970 als Boardcomputer

-
Da bin ich eigentlich immer aktuell zur Zeit 16.18.1
Und alle Adapter auch aktuell.Eine Frage noch: Seit der zweiten Neuinstallation zeigt der Temperatur Sensor keine richtigen Werte an
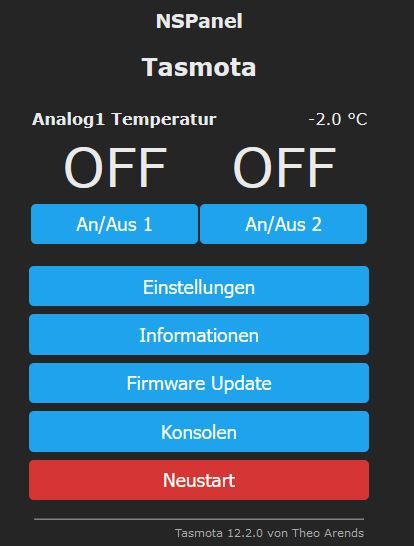
Jetzt 3.0 °C und er liegt nicht im Kühlschrank
-
Uiii, dann ist es bei dir im Zimmer kälter als im Kühlschrank?

Ich wusste vor ein paar Tagen schon, dass die Frage kommt und habe sie hier: https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#21--interner-raum-temperatursensor beantwortet.
EDIT: mit der 2 Zahl etwas spielen, bis die Temperatur passt.
-
Warum wundert es mich nicht, dass du die DIY-Variante für das NSPanel kennst

-
Eigentlich ist es ganz mollig warm.


Ich wollte den Sensor auch nicht benutzen, habe mich nur gewundert weil er bei der ersten Runde ganz vernünftige Temperaturen angezeigt hat.
Schau ich mir morgen mal an. Muss jetzt Schluss machen, um 04 Uhr klingelt der Wecker

-
Ja dann gute N8... viel Spass beim Kalibrieren morgen
-
@armilar
Ja hey,man muss die Möglichkeiten ausloten
-
-
Guten Abend nochmal
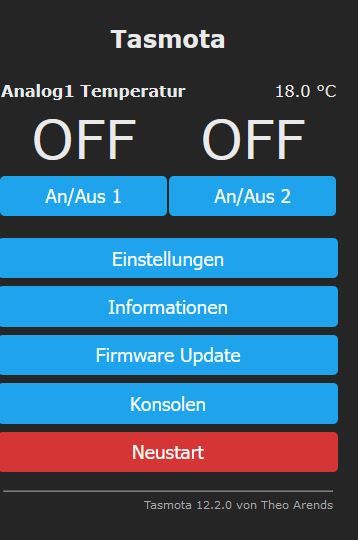
So habe es fertig kalibriert. Der erste Befehl war gut. Siehe hier und nochmal Danke
von
 zu
zu 
-
sieht auch gleich viel muckeliger aus

P.S.: bei -2°C kannst du dich auch viel besser im Kühlschrank aufwärmen

-
@matrose65 ,
du musst das Teil 1-2 Stunden in Betrieb haben und dann kalibrieren, danach stimmen die Werte in etwa. -
@armilar said in SONOFF NSPanel mit Lovelace UI:
@marius-kossinna sagte in SONOFF NSPanel mit Lovelace UI:
defaultCard
Zu 1) Was ist die defaultCard? Hättest du einen Link? Ein Screenshot würde mir auch schon helfen
Zu 2) cardAlarm hat @Kuckuckmann hier https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#2-alarm-page beschrieben. Es gibt zwei Blockly's und eines davon beinhaltet die Konfiguration mit der PIN im ioBroker.
Grundsätzlich ist das TS-Script entkoppelt von deiner eigenen individuellen Logik, so dass es nicht zu "unglücklich" gelösten Anwendungsfällen kommen kann. Die cardAlarm-Funktionalität ist so angelegt, dass nicht jeder wildfremde einfach mal so den Alarm aktivieren kann. Somit ist die Eingabe einer PIN bei Aktivierung und Deaktivierung erforderlich (kann natürlich fest sein, siehe Beispiel).
Gibt es eigentlich die Möglichkeit, die AlarmCard zur Pin Eingabe aufzurufen, wenn zB eine Alarmbedingung vorliegt bzw. extern via IOBroker bzw. eine angelegte Variable getriggert wird, dass nur diese am Display aufscheint und auswählbar ist?
-
Indirekt jein.
Ich sag's mal so. Der Screensaver wird immer über einen gewissen eingestellten Zeitraum aktiv sein, jedoch kannst du mit einem entsprechenden Event eine spezielle Seite aufrufen und kurzzeitig übersteuern.
Nehmen wir mal an, die Tür geht auf oder jemand läuft durch einen Bereich eines Bewegunsmelders, dann könntest du die cardAlarm aufschalten. Das macht aus meiner Sicht auch nur Sinn, wenn ein zusätzlicher Datenpunkt diese Aktion (eigene Logik) erwartet. Nachdem der Timer für den Screensaver (z.B. 20 Sekunden) zuschlägt wird wieder der Screensaver aktiv.
Nur diese cardAlarm auswählbar machen und sonst keine andere geht nicht, wird aber aktuell bei den HA's im github ebenfalls diskutiert. Das heißt aber noch nicht, dass die Lösung kommen wird

-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Indirekt jein.
Ich sag's mal so. Der Screensaver wird immer über einen gewissen eingestellten Zeitraum aktiv sein, jedoch kannst du mit einem entsprechenden Event eine spezielle Seite aufrufen und kurzzeitig übersteuern.
Nehmen wir mal an, die Tür geht auf oder jemand läuft durch einen Bereich eines Bewegunsmelders, dann könntest du die cardAlarm aufschalten. Das macht aus meiner Sicht auch nur Sinn, wenn ein zusätzlicher Datenpunkt diese Aktion (eigene Logik) erwartet. Nachdem der Timer für den Screensaver (z.B. 20 Sekunden) zuschlägt wird wieder der Screensaver aktiv.
Nur diese cardAlarm auswählbar machen und sonst keine andere geht nicht, wird aber aktuell bei den HA's im github ebenfalls diskutiert. Das heißt aber noch nicht, dass die Lösung kommen wird

Ok danke für die Info und die schnelle Antwort. Ich werde dies dann mal austesten. Wie sieht so ein Aufruf aus?
-
Du hast einen Datenpunkt der sieht so aus

Dann sollte dein externes Script eine solche Zeile zusammenbauen (JSON), wobei die 14 im Beispiel eine pageID ist.
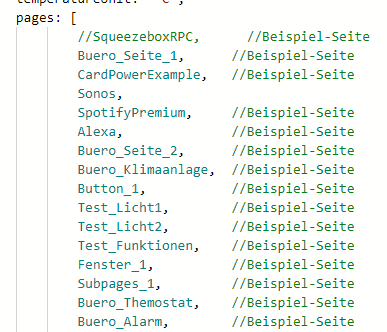
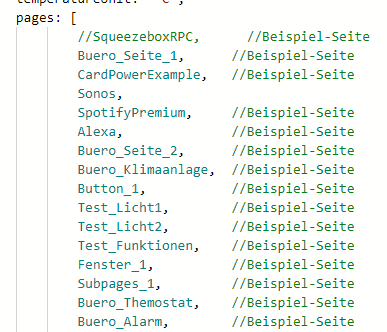
{"pagetype": "page", "pageId": 14}Wie findest du die pageID der z.B. cardAlarm? Du zählst in deiner "export const Config" die Seiten ab 0 beginnend.

Ach ja... und nun nur noch das JSON zusammenbauen und in den Datenpunkt schreiben. Dann wird die Seite aufgerufen
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Du hast einen Datenpunkt der sieht so aus

Dann sollte dein externes Script eine solche Zeile zusammenbauen (JSON), wobei die 14 im Beispiel eine pageID ist.
{"pagetype": "page", "pageId": 14}Wie findest du die pageID der z.B. cardAlarm? Du zählst in deiner "export const Config" die Seiten ab 0 beginnend.

Ach ja... und nun nur noch das JSON zusammenbauen und in den Datenpunkt schreiben. Dann wird die Seite aufgerufen
Super vielen Dank wieder mal
 !
! -
Ist glaube ich auch noch nicht in der Wiki --> also "Top Secret"

Ich schreibe es demnächst mal rein.
-
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
Dann sollte dein externes Script eine solche Zeile zusammenbauen (JSON), wobei die 14 im Beispiel eine pageID ist.
{"pagetype": "subpage","pageId": 2}Funktioniert im Übrigen auch für die SubPages...