NEWS
SONOFF NSPanel mit Lovelace UI
-
hast du sie unten in pages aufgenommen? Btw. wie kommst du auf useColor - in der Wiki steht es ohne.
-
@ticaki
Und hier steht es mit useColor :
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341In Pages habe ich die CardPowerExample mit aufgenommen
-
@lokverführer sagte in SONOFF NSPanel mit Lovelace UI:
@ticaki
Und hier steht es mit useColor :
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341Danke dann muß das noch korrigiert werden.
Beim eigentlichen Problem kann ich dir leider nicht helfen.
-
let CardPowerExample: PageType = { 'type': 'cardPower', 'heading': 'Energiefluss', 'items': [ { } ] };Habe das
useColorbei der cardPower aus dem Wiki entfernt, da es sich mit den Types beißt und in der Card auch keinen Sinn macht...Der Rest sollte so funktionieren...

-
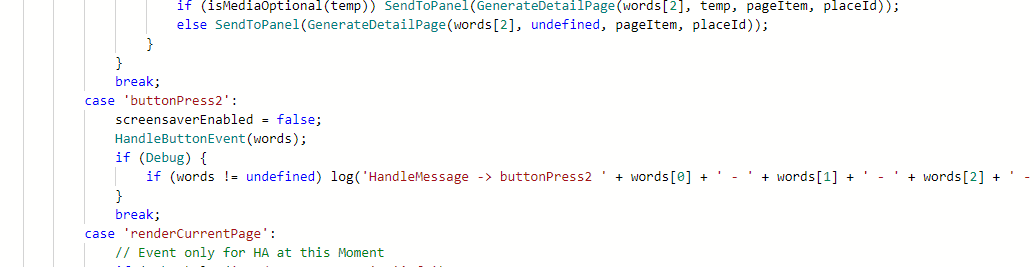
der Demomodus wird nicht funktionieren. suche bitte im script diese Stelle
function GeneratePowerPage(page: NSPanel.PagePower): NSPanel.Payload[] { try { if (!page.items[0].id) throw new Error ('Missing pageItem.id for PowerPage!'); let obj:object = {}; let demoMode = false; if (page.items[0].id == undefined){ log('No PageItem defined - cardPower demo mode active', 'info'); demoMode = true; }und lösche diese Zeile.
if (!page.items[0].id) throw new Error ('Missing pageItem.id for PowerPage!');dann sollte der Demomodus laufen.
-
Hallo, ich habe ein kleines Problem mit meinen Hardwaretasten. Ich habe Rule 1 eingefügt, um nach oben und auf Home springen zu können. Die Home Funktion auf Button 2 funktioniert problemlos. Bei Button 1 springt das Panel aber nicht in die übergeordnete Seite.
In Tasmota wird der Befehl richtig ausgegeben. Topic passt dabei auch:
21:18:20.859 RUL: BUTTON1#STATE performs "Publish Sonoff/NSPanelOG/tele/RESULT {"CustomRecv":"event,buttonPress1,hwbtn,bUp"}" 21:18:20.871 MQT: Sonoff/NSPanelOG/tele/RESULT = {"CustomRecv":"event,buttonPress1,hwbtn,bUp"}In IOBroker erhalte ich aber folgende Fehlermeldung:
script.js.common.NSPanel_OG.NSPanel_OG_0_1: Please report to developer: Unknown NSPanel.EventMethod: buttonPress1Hat hierzu jemand eine Idee, woran es liegen könnte?
-
@patricknitsch sagte in SONOFF NSPanel mit Lovelace UI:
In IOBroker erhalte ich aber folgende Fehlermeldung:
script.js.common.NSPanel_OG.NSPanel_OG_0_1: Please report to developer: Unknown NSPanel.EventMethod: buttonPress1Hat hierzu jemand eine Idee, woran es liegen könnte?
ja - es gibt kein
buttonPress1, sondern ausschließlich die MethodebuttonPress2und auch wenn man es vermutet, so gibt es keinen Zusammenhang mit den Hardware-Buttons
ein bUp wird ebenfalls per buttonPress2 gesendet:
https://github.com/joBr99/nspanel-lovelace-ui/tree/main/HMI#messages-from-nextion-display
-
@armilar Dann funktioniert die Anleitung Rule 1 mit den Hardware Buttons gar nicht mehr?
-
Doch klar funktioniert die noch... ist nur ein Fehler drin.
dürfte eher so aussehen:
Rule1 on Button1#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bUp"} endon on Button2#state do Publish %topic%/tele/RESULT {"CustomRecv":"event,buttonPress2,hwbtn,bHome"} endon Rule1 1EDIT: Habe es im Wiki ebenfalls korrigiert.
-
@armilar Funktioniert! Danke

-
Hallo Leute, ich würde gern WLED nutzen, ich habe mir alle Anleitungen durchgelesen leider funktioniert es bei mir nicht.
Wenn es jemand, funktionierend umgesetzt hat, könnt ihr mir das Skript und die CARD zuschicken oder am besten posten.
Vielen Dank -
-
@TT-Tom , danke für deine Rückmeldung. Ich habe das js Skript genutzt und die drei hilfsdatenpunkte angelegt. Wenn ich, wie in der Anleitung das Card Grip kopiere findet er die variable index01 nicht.
Wäre es nicht möglich, direkt die Effekte datenpunkte des WLED Adapter zu nutzen z. Bsp. fx.
Habt ihr ein funktionierendes bespiel was ich mir kopieren kann.
-
Guten Morgen,
ich habe meine Mähroboter wieder aus dem Winterschlaf geholt und wollte diesen gleich einbinden.
Bisher klappt auch alles wie gewünscht nur leider stoße ich jetzt an meine Grenzen.
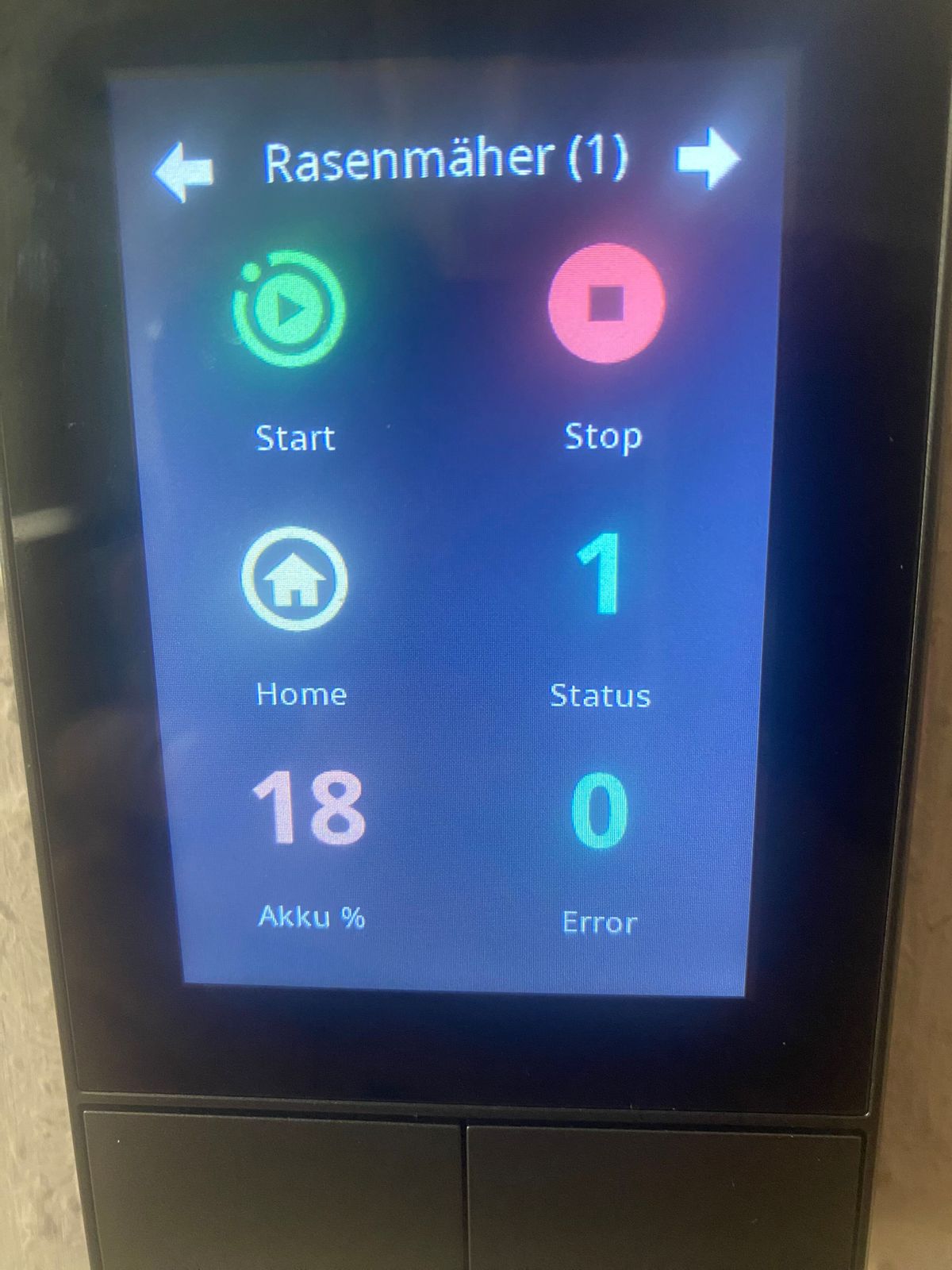
Der Worx gibt als Status eine Zahl mit den States dahinter mit. Diese Zahlen kann ich mittels Info Alias anzeigen. Schöner wäre es natürlich wenn dort als Text steht was gerade passiert. Sei es als Wert oder als Text unter dem Wert.Ich hoffe dazu gibt es bereits eine Lösung
-
@maik5066 sagte in SONOFF NSPanel mit Lovelace UI:
@TT-Tom , danke für deine Rückmeldung. Ich habe das js Skript genutzt und die drei hilfsdatenpunkte angelegt. Wenn ich, wie in der Anleitung das Card Grip kopiere findet er die variable index01 nicht.
Das "parent": Index01, kannst du weglassen. Wenn deine Seite eine SubPage ist, dann solltest du folgende Parameter setzen
'subPage': true, 'parent': Seite von wo du gesprungen bist , 'home': 'Startseite',Wäre es nicht möglich, direkt die Effekte datenpunkte des WLED Adapter zu nutzen z. Bsp. fx.
Das Zusatzscript nutzt die Effekte auf dem Datenpunkt, leider kann das Panel nur einen Index aus der Liste zurücksenden. Deswegen dieser Umweg mit den Hilfsdatenpunkten und Script.
Habt ihr ein funktionierendes bespiel was ich mir kopieren kann.
Das Beispiel aus dem Wiki läuft, wenn sich der Adapter/WLED nicht so stark geändert hat.
-

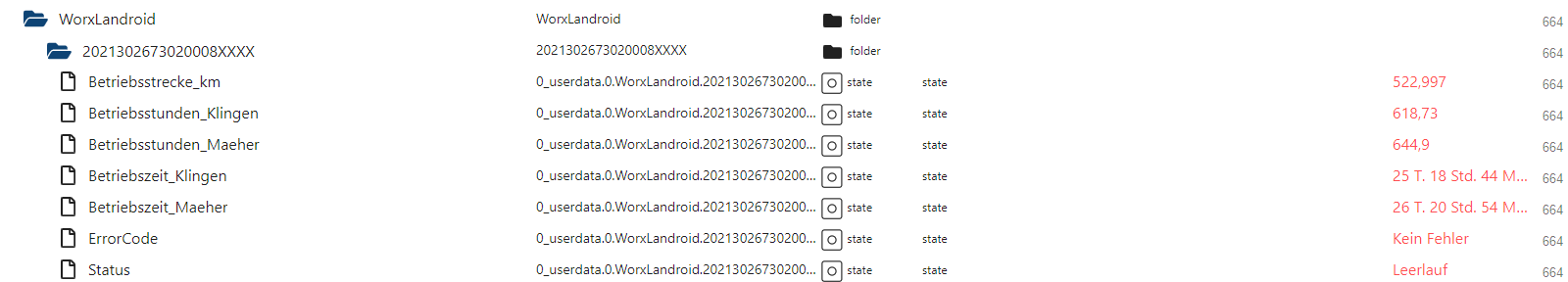
Habe da ein paar Datenpunkte angelegt, weil ich den Landroid ausschließlich per Script steuere und lasse u.a. die Texte von Status und Error ebenfalls einfließen. Man könnte jetzt einfach die Objektdaten nehmen, die sind aber lediglich in englisch und ich wollte die in deutsch. Somit habe ich die übersetzt.
Falls du das Script im Spoiler gebrauchen kannst? Ein JS-Script anlegen, die Seriennummer aus dem Worx Adapter einfügen und starten.
Die Infos kannst du dann per Alias info in die Card bringen

-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Die Infos kannst du dann per Alias info in die Card bringen
Die Daten habe ich soweit schon aufbereitet, aber mir fehlt es dann noch das ich diese im Panel anzeigen lassen kann.
Ich versuche es mal anders.

Wie in dem Bild zu sehen werden die Zustände nur als Zahlen dargestellt. Da hätte ich gern das es in Wörtern steht

oder von mir aus auch unter der Zahl. -
-
Ich habe immer gedacht das nur Zahlen angezeigt werden können und keine Texte drum habe ich es auch nicht probiert, weil ich sonst immer nur die States der Geräte genommen habe und dort eben Zahlen waren.
Super. Auf jeden fall vielen Dank für den Gedankenanstoss

-
Das NSPanel kennt nur Text... Zahlen und Icons sind ebenfalls Strings