NEWS
SONOFF NSPanel mit Lovelace UI
-
Ne, du musst den Alias SWITCH auf dein Schalter vom WLAN umstellen. Dazu musst du den Alias mit dem Stift editieren.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Ne, du musst den Alias SWITCH auf dein Schalter vom WLAN umstellen. Dazu musst du den Alias mit dem Stift editieren.
Ich denke das lass ich sein, ich sehe zwar die Datenpunkte von Unifi und auch das passende WLAN, aber selbst wenn ich unter den Objekten direkt von true auf false umstelle passiert da nix.
Edit: Aber ich sehe wenn ich direkt auf der UDM das WLAN ausschalte wird es im IOBroker Datenpunkt angezeigt.
Da muss ich noch sehen welcher Datenpunkt der richtige ist. Aber der Rest klappt schon sehr gut.
Ganz lieben Dank für die Geduld und Hilfe. -
Jo das ist eine andere Baustelle, vielleicht kann dir ein anderer User weiterhelfen. Da bin ich raus, da ich sowas nicht habe.
Viel Spaß noch mit dem Panel.
-
@einstein2002 sagte in SONOFF NSPanel mit Lovelace UI:
Ich denke das lass ich sein, ich sehe zwar die Datenpunkte von Unifi und auch das passende WLAN, aber selbst wenn ich unter den Objekten direkt von true auf false umstelle passiert da nix.
Edit: Aber ich sehe wenn ich direkt auf der UDM das WLAN ausschalte wird es im IOBroker Datenpunkt angezeigt.
https://github.com/iobroker-community-adapters/ioBroker.unifi#controlIch denke es wird über den DP einige Zeit benötigen, bis das Gästenetz aktiv ist...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Habe das Ding für einen Test mal komplett überarbeitet...
Bitte https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts verwenden
Die HandleButtonEvent initiiert jetzt keinen Seitenupdate mehr bei Volume. Sobald ein Datenpunkt geändert wird, wird die Seite gerendert. Alles andere dazwischen ist jetzt von den Adaptern abhängig...
Änderungen:
https://github.com/joBr99/nspanel-lovelace-ui/commit/858dac73d0e5f32f9bf76cf19405c47b2271371f

Habe es nochmal mit allen Player durchgespielt und läuft bei mir.
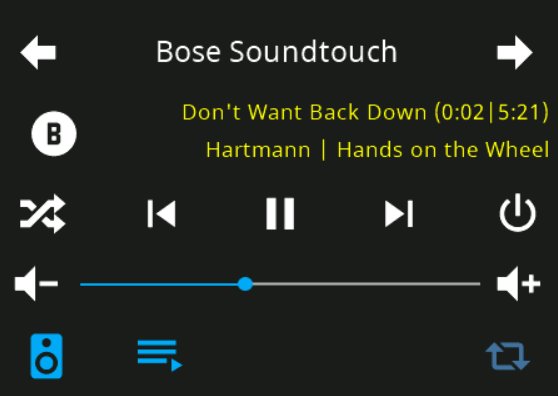
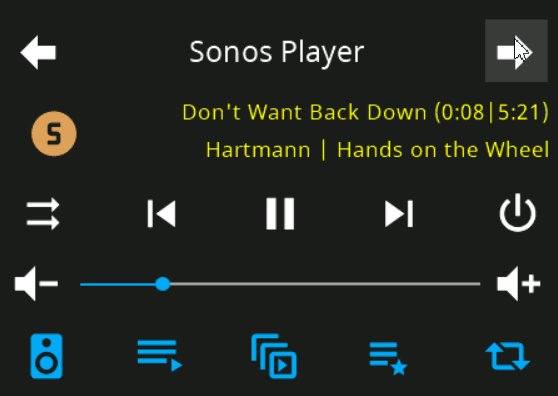
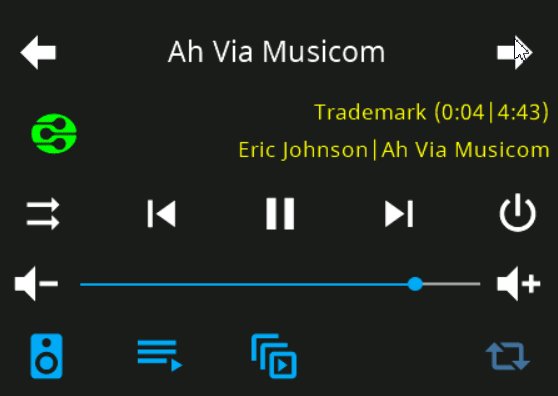
Nice, funktioniert sehr gut. Wenn man schnell hintereinander drückt, dann springt der Slider noch manchmal, aber das könnte auch an dem grottigen Spotify-Adapter liegen. Wenn man aber direkt die Sliderposition drückt, dann übernimmt er es. Mapping der Lautstärke funktioniert auch. Vielen Dank!
-
Bin noch am überlegen wie man die + und - Taste, die ja auch nichts anderes sind als VolumeSlider, etwas schöner einbindet, so dass die immer +1 und -1 bringen und der Slider ebenfalls sauber arbeitet
Da die Scale Kommazahlen liefert und die Adapter gerne Integer runden wäre da ein Math.ceil oder Math.floor auf mindesten eine Ganzzahl ggfs. sinnvoll. Ansonsten musste öfter draufdrücken...
Bin da aber noch nicht wirklich über etwas superdupertolles gefallen... Evtl. hast du ja noch ne Idee?
-
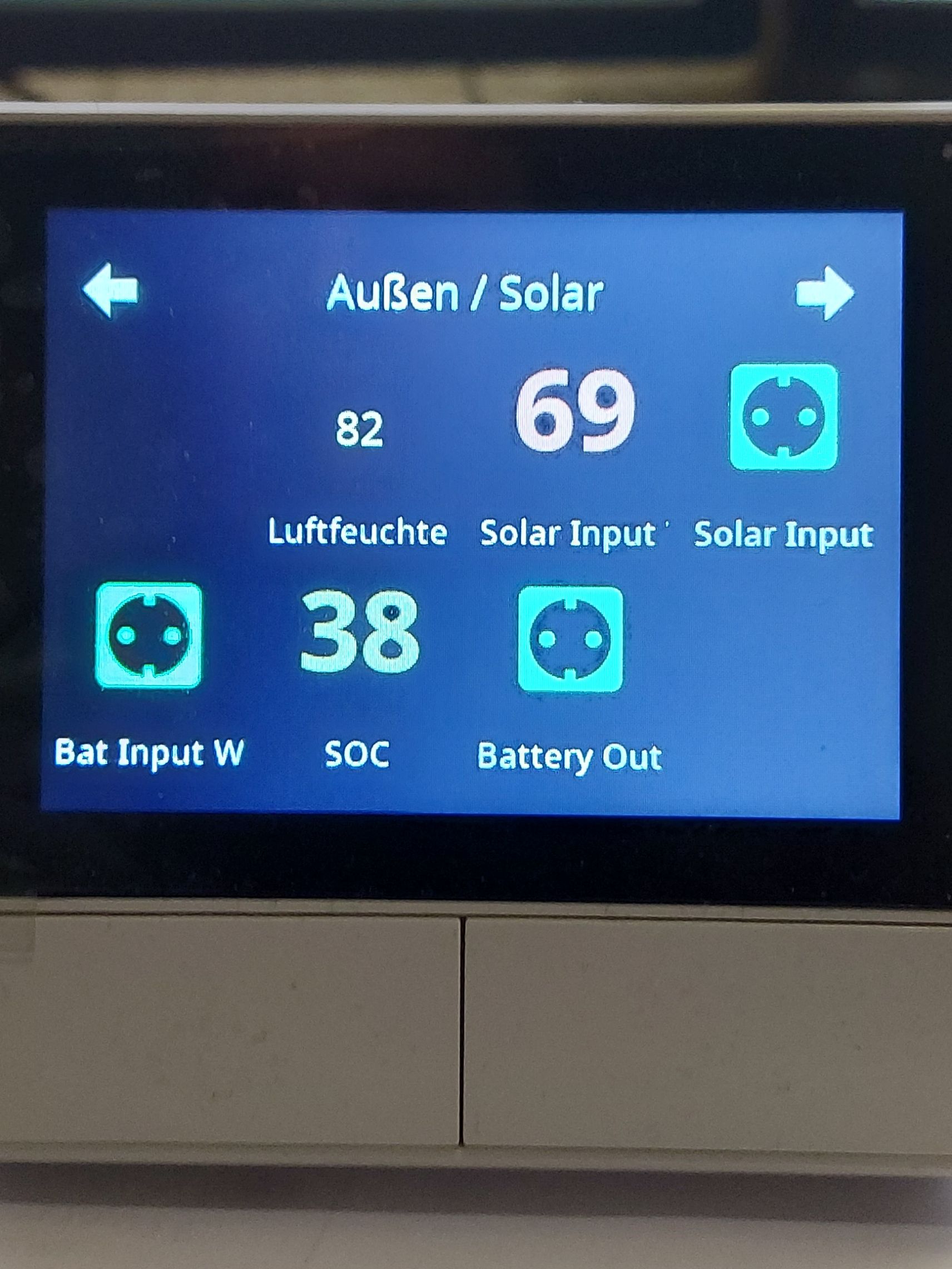
@armilar Ich brauch nochmal ein wenig Hilfe. Ich komm mit den Aliasen einfach nicht zurecht. Ich habe vor, mir die Solarleistung (in Watt) anzuzeigen. Ich habe versucht, mit 'Geräte' einen Alias anzulegen. Hier hatte ich gedacht, dass wohl 'Steckdose' das richtige sei. Angezeigt wird mir tatsächlich eine Steckdose - mal in gelb, mal in grün.

BTW. Wie ich den Wert für Solar Input und SOC hinbekommen habe ist mir schleierhaft. Unter 'Geräte' sind die jedenfalls nicht.
-
zeige bitte mal die Config der Seite und den Alias deiner Solarleistung. Dann können wir es dir besser erklären wo der Fehler ist.
-
Du möchtest eine "Info" über die Solarleistung in "W", d.h. du hast einen Wert den du informativ nutzen möchtest. Warum nimmst du dann nicht den ALIAS Info...
Mit der Steckdose (socket) schaltest du eine Steckdose an oder aus...
Der Unterschied:
- Info = Irgendeinen Wert anzeigen
- Steckdose = Smarte Steckdose ein- oder ausschalten (analog Licht)
-
@tt-tom Die Config zu zeigen ist kein Problem (ist wohl derzeit noch Baustelle).
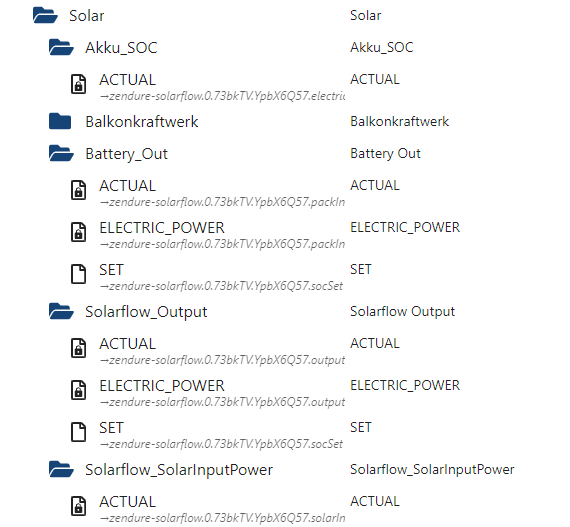
let SolarSensoren: PageType = { 'type': 'cardGrid2', 'heading': 'Außen / Solar', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 0, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, { id: 'alias.0.Sensoren.Luftfeuchte_aussen', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 1, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, { id: 'alias.0.Solar.Solarflow_SolarInputPower', name: 'Solar Input W', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 4, colorScale: {'val_min': 0, 'val_max': 60, 'val_best': 300} }, { id: 'alias.0.Solar.Solarflow_Output', name: 'Solar Input', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 2, colorScale: {'val_min': 0, 'val_max': 300, 'val_best': 50} }, { id: 'alias.0.Solar.Battery_In', name: 'Battery In', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 2, colorScale: {'val_min': 0, 'val_max': 200, 'val_best': 30} }, { id: 'alias.0.Solar.Akku_SOC', name: 'SOC', offColor: White , onColor: White, useValue: true, fontSize: 4,colorScale: {'val_min': 10, 'val_max': 90} }, { id: 'alias.0.Solar.Battery_Out', name: 'Battery Out', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 2, colorScale: {'val_min': 0, 'val_max': 600, 'val_best': 400} }, { id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };Bei den Aliasen sieht es zur Zeit so aus:

-
-
Der Gerätemanager bietet da gesonderte Einträge für die Leistung einer Steckdose an...
Wir nutzen diese Werte nicht, da sie in den Cards des Panels nicht visualisiert werden können...
Jeder Informative Wert ist mit einem Alias "Info" abzubilden...
-
@armilar Muss man nur wissen.
Was ich gerade wieder gelernt habe ist, dass man im 'Geräte'Info Geräte ausblendenkann. Darum habe ich auch in den letzten paar Tagen meine Solar Input und SOC nicht mehr gesehen. Dachte schon der Adapter hätte nen Hau
-
Jo - irgendwie eine blöde Funktion im Gerätemanager... Hab da vor Monaten auch mal einen halben Tag lang gesucht

im Zweifel gerne in die Tabelle reinsehen... Da kannst du entnehmen, welche Alias-Datenpunkte je Channel im NSPanel genutzt werden...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table -
@armilar Thanks for the hint. Hier hab ich hoch und runter gesucht, aber nichts passendes gefunden. Daher kam ich dummerweise auf die Steckdose. Wird denn hier noch was in diese Richtung erweitert?
-
Es gab da mal ne Anfrage im Github... Würde aber bedeuten, das die HMI dort Infos zur Verfügung stellen müsste... Also derzeit nicht...
-
case 'volumeSlider': subscribeMediaSubscriptions(id); useMediaEvents = true; pageCounter = 1; let vVolume = scale(parseInt(words[4]), 100, 0, activePage!.items[0]!.minValue ?? 0, activePage!.items[0]!.maxValue ?? 100); let actualAdapterVol = getState(id + '.VOLUME').val; //Both the VolumeSlider and the two buttons on the side (+/-) come with the same message from the HMI. //This logic checks whether a slider was used or a button was pressed. //If a button is pressed too quickly, the adapter/cloud cannot keep up! if ((actualAdapterVol - vVolume) > 2 || (actualAdapterVol - vVolume) < -2) { //VolumeSlider was used vVolume = Math.round(vVolume * 1) / 1; } else if (actualAdapterVol > vVolume) { //VolumeButton (-) was used --> Correction vVolume = Math.floor(vVolume) ; if (vVolume == actualAdapterVol) { vVolume = vVolume - 1; } else if (vVolume > actualAdapterVol) { vVolume = actualAdapterVol - 1; } } else { //VolumeButton (+) was used --> Correction vVolume = Math.ceil(vVolume); if (vVolume == actualAdapterVol) { vVolume = vVolume + 1; } else if (vVolume < actualAdapterVol) { vVolume = actualAdapterVol + 1; } } if (Debug) log('VolumeSlider: ' + actualAdapterVol + '%', 'info') if (Debug) log('actualAdapterVolume: ' + actualAdapterVol + '%', 'info') if (Debug) log('SlideVol corrected: ' + vVolume + '%', 'info'); setIfExists(id + '.VOLUME', vVolume); break;Könntest du bei dir nochmal den Case volumeSlider testen?
-
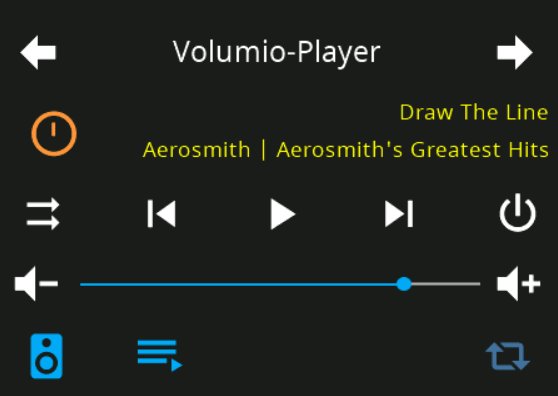
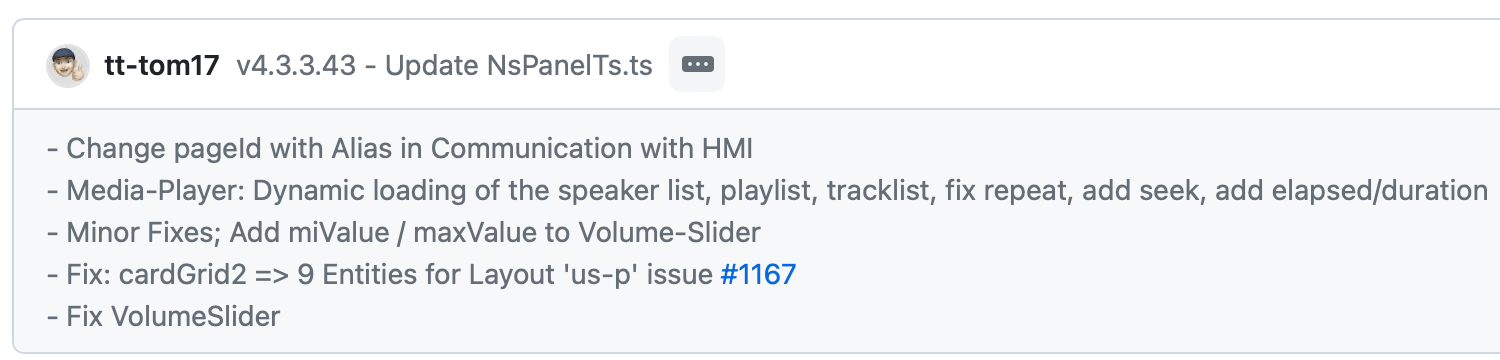
Update v4.3.3.43

was ist neu
- Funktionen für cradMedia wurden optimiert und erweitert
- ein Fix für die Panel im US Format Porträt => cardGrid2 zeigt jetzt 9 Entitäten an (3x3)
aktuell wird noch mit @theknut der Volumenslider optimiert
Wie funktioniert das Update?
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
Funktioniert eigentlich ScreensaverEntityOnColor oder OFF auch beim IndicatorScreensaver oder nur bei Bottomscreensaver?
MfG
eMd -
@armilar jo funktioniert auch bisschen besser. Der Slide ist gut jetzt, Volume über die Buttons ist visuell bisschen holpelig, wenn man oft drückt, aber er kämpft sich voran. Passt meiner Meinung nach erstmal.
Hatte noch eine Meldung bekommen, weiß nicht mehr an welcher Stelle, habs erst später gesehenPlease report to developer: Unknown NSPanel.EventMethod: undefinedSoll ich da nochmal nachgucken?
