NEWS
SONOFF NSPanel mit Lovelace UI
-
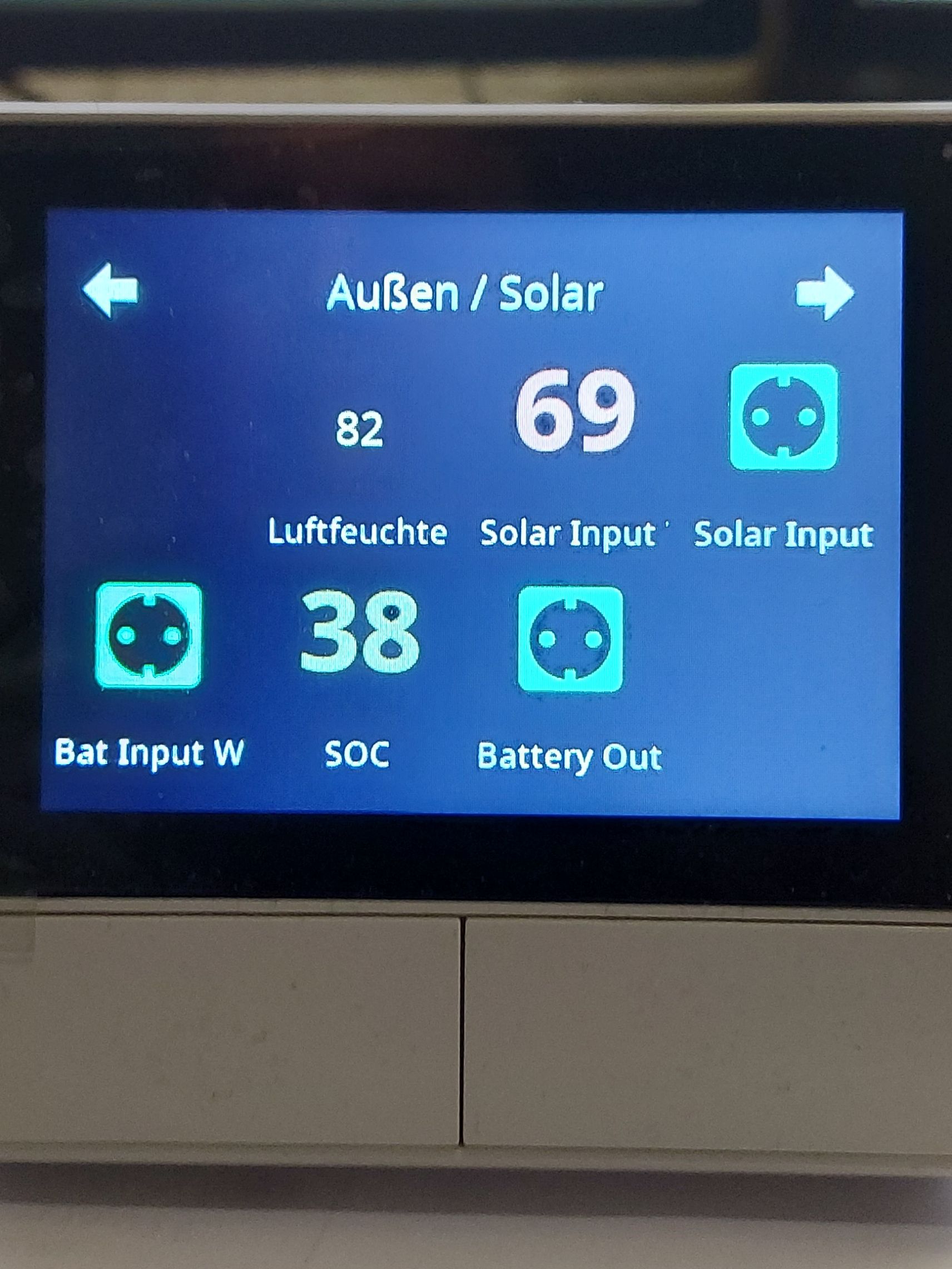
@armilar Ich brauch nochmal ein wenig Hilfe. Ich komm mit den Aliasen einfach nicht zurecht. Ich habe vor, mir die Solarleistung (in Watt) anzuzeigen. Ich habe versucht, mit 'Geräte' einen Alias anzulegen. Hier hatte ich gedacht, dass wohl 'Steckdose' das richtige sei. Angezeigt wird mir tatsächlich eine Steckdose - mal in gelb, mal in grün.

BTW. Wie ich den Wert für Solar Input und SOC hinbekommen habe ist mir schleierhaft. Unter 'Geräte' sind die jedenfalls nicht.
Du möchtest eine "Info" über die Solarleistung in "W", d.h. du hast einen Wert den du informativ nutzen möchtest. Warum nimmst du dann nicht den ALIAS Info...
Mit der Steckdose (socket) schaltest du eine Steckdose an oder aus...
Der Unterschied:
- Info = Irgendeinen Wert anzeigen
- Steckdose = Smarte Steckdose ein- oder ausschalten (analog Licht)
-
zeige bitte mal die Config der Seite und den Alias deiner Solarleistung. Dann können wir es dir besser erklären wo der Fehler ist.
@tt-tom Die Config zu zeigen ist kein Problem (ist wohl derzeit noch Baustelle).
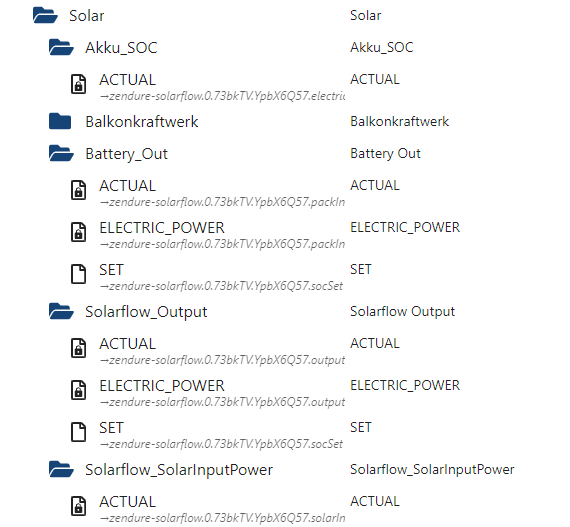
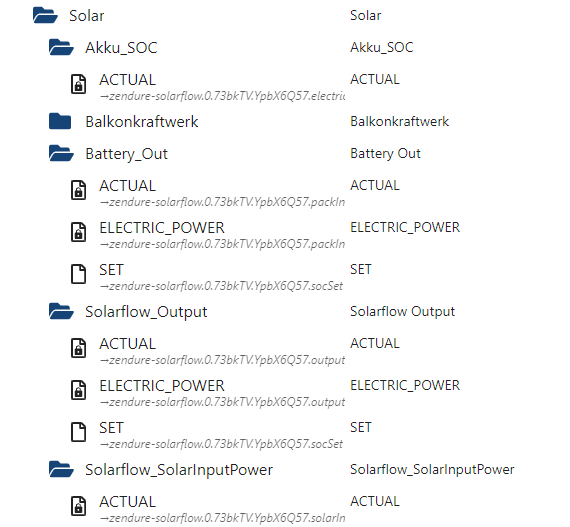
let SolarSensoren: PageType = { 'type': 'cardGrid2', 'heading': 'Außen / Solar', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 0, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, { id: 'alias.0.Sensoren.Luftfeuchte_aussen', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 1, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, { id: 'alias.0.Solar.Solarflow_SolarInputPower', name: 'Solar Input W', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 4, colorScale: {'val_min': 0, 'val_max': 60, 'val_best': 300} }, { id: 'alias.0.Solar.Solarflow_Output', name: 'Solar Input', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 2, colorScale: {'val_min': 0, 'val_max': 300, 'val_best': 50} }, { id: 'alias.0.Solar.Battery_In', name: 'Battery In', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 2, colorScale: {'val_min': 0, 'val_max': 200, 'val_best': 30} }, { id: 'alias.0.Solar.Akku_SOC', name: 'SOC', offColor: White , onColor: White, useValue: true, fontSize: 4,colorScale: {'val_min': 10, 'val_max': 90} }, { id: 'alias.0.Solar.Battery_Out', name: 'Battery Out', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 2, colorScale: {'val_min': 0, 'val_max': 600, 'val_best': 400} }, { id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };Bei den Aliasen sieht es zur Zeit so aus:

-
Du möchtest eine "Info" über die Solarleistung in "W", d.h. du hast einen Wert den du informativ nutzen möchtest. Warum nimmst du dann nicht den ALIAS Info...
Mit der Steckdose (socket) schaltest du eine Steckdose an oder aus...
Der Unterschied:
- Info = Irgendeinen Wert anzeigen
- Steckdose = Smarte Steckdose ein- oder ausschalten (analog Licht)
-
@tt-tom Die Config zu zeigen ist kein Problem (ist wohl derzeit noch Baustelle).
let SolarSensoren: PageType = { 'type': 'cardGrid2', 'heading': 'Außen / Solar', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 0, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, { id: 'alias.0.Sensoren.Luftfeuchte_aussen', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 1, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, { id: 'alias.0.Solar.Solarflow_SolarInputPower', name: 'Solar Input W', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 4, colorScale: {'val_min': 0, 'val_max': 60, 'val_best': 300} }, { id: 'alias.0.Solar.Solarflow_Output', name: 'Solar Input', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 2, colorScale: {'val_min': 0, 'val_max': 300, 'val_best': 50} }, { id: 'alias.0.Solar.Battery_In', name: 'Battery In', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 2, colorScale: {'val_min': 0, 'val_max': 200, 'val_best': 30} }, { id: 'alias.0.Solar.Akku_SOC', name: 'SOC', offColor: White , onColor: White, useValue: true, fontSize: 4,colorScale: {'val_min': 10, 'val_max': 90} }, { id: 'alias.0.Solar.Battery_Out', name: 'Battery Out', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 2, colorScale: {'val_min': 0, 'val_max': 600, 'val_best': 400} }, { id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] };Bei den Aliasen sieht es zur Zeit so aus:

Der Gerätemanager bietet da gesonderte Einträge für die Leistung einer Steckdose an...
Wir nutzen diese Werte nicht, da sie in den Cards des Panels nicht visualisiert werden können...
Jeder Informative Wert ist mit einem Alias "Info" abzubilden...
-
Der Gerätemanager bietet da gesonderte Einträge für die Leistung einer Steckdose an...
Wir nutzen diese Werte nicht, da sie in den Cards des Panels nicht visualisiert werden können...
Jeder Informative Wert ist mit einem Alias "Info" abzubilden...
@armilar Muss man nur wissen.
Was ich gerade wieder gelernt habe ist, dass man im 'Geräte'Info Geräte ausblendenkann. Darum habe ich auch in den letzten paar Tagen meine Solar Input und SOC nicht mehr gesehen. Dachte schon der Adapter hätte nen Hau :anguished: -
@armilar Muss man nur wissen.
Was ich gerade wieder gelernt habe ist, dass man im 'Geräte'Info Geräte ausblendenkann. Darum habe ich auch in den letzten paar Tagen meine Solar Input und SOC nicht mehr gesehen. Dachte schon der Adapter hätte nen Hau :anguished:Jo - irgendwie eine blöde Funktion im Gerätemanager... Hab da vor Monaten auch mal einen halben Tag lang gesucht :joy:
im Zweifel gerne in die Tabelle reinsehen... Da kannst du entnehmen, welche Alias-Datenpunkte je Channel im NSPanel genutzt werden...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table -
Jo - irgendwie eine blöde Funktion im Gerätemanager... Hab da vor Monaten auch mal einen halben Tag lang gesucht :joy:
im Zweifel gerne in die Tabelle reinsehen... Da kannst du entnehmen, welche Alias-Datenpunkte je Channel im NSPanel genutzt werden...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table -
@armilar Thanks for the hint. Hier hab ich hoch und runter gesucht, aber nichts passendes gefunden. Daher kam ich dummerweise auf die Steckdose. Wird denn hier noch was in diese Richtung erweitert?
Es gab da mal ne Anfrage im Github... Würde aber bedeuten, das die HMI dort Infos zur Verfügung stellen müsste... Also derzeit nicht...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Habe das Ding für einen Test mal komplett überarbeitet...
Bitte https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts verwenden
Die HandleButtonEvent initiiert jetzt keinen Seitenupdate mehr bei Volume. Sobald ein Datenpunkt geändert wird, wird die Seite gerendert. Alles andere dazwischen ist jetzt von den Adaptern abhängig...
Änderungen:
https://github.com/joBr99/nspanel-lovelace-ui/commit/858dac73d0e5f32f9bf76cf19405c47b2271371f

Habe es nochmal mit allen Player durchgespielt und läuft bei mir.
Nice, funktioniert sehr gut. Wenn man schnell hintereinander drückt, dann springt der Slider noch manchmal, aber das könnte auch an dem grottigen Spotify-Adapter liegen. Wenn man aber direkt die Sliderposition drückt, dann übernimmt er es. Mapping der Lautstärke funktioniert auch. Vielen Dank!
case 'volumeSlider': subscribeMediaSubscriptions(id); useMediaEvents = true; pageCounter = 1; let vVolume = scale(parseInt(words[4]), 100, 0, activePage!.items[0]!.minValue ?? 0, activePage!.items[0]!.maxValue ?? 100); let actualAdapterVol = getState(id + '.VOLUME').val; //Both the VolumeSlider and the two buttons on the side (+/-) come with the same message from the HMI. //This logic checks whether a slider was used or a button was pressed. //If a button is pressed too quickly, the adapter/cloud cannot keep up! if ((actualAdapterVol - vVolume) > 2 || (actualAdapterVol - vVolume) < -2) { //VolumeSlider was used vVolume = Math.round(vVolume * 1) / 1; } else if (actualAdapterVol > vVolume) { //VolumeButton (-) was used --> Correction vVolume = Math.floor(vVolume) ; if (vVolume == actualAdapterVol) { vVolume = vVolume - 1; } else if (vVolume > actualAdapterVol) { vVolume = actualAdapterVol - 1; } } else { //VolumeButton (+) was used --> Correction vVolume = Math.ceil(vVolume); if (vVolume == actualAdapterVol) { vVolume = vVolume + 1; } else if (vVolume < actualAdapterVol) { vVolume = actualAdapterVol + 1; } } if (Debug) log('VolumeSlider: ' + actualAdapterVol + '%', 'info') if (Debug) log('actualAdapterVolume: ' + actualAdapterVol + '%', 'info') if (Debug) log('SlideVol corrected: ' + vVolume + '%', 'info'); setIfExists(id + '.VOLUME', vVolume); break;Könntest du bei dir nochmal den Case volumeSlider testen?
-
Update v4.3.3.43

was ist neu
- Funktionen für cradMedia wurden optimiert und erweitert
- ein Fix für die Panel im US Format Porträt => cardGrid2 zeigt jetzt 9 Entitäten an (3x3)
aktuell wird noch mit @theknut der Volumenslider optimiert
Wie funktioniert das Update?
Wenn aktuelle Version ab v4.3.3.30, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________
austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.29, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade -
case 'volumeSlider': subscribeMediaSubscriptions(id); useMediaEvents = true; pageCounter = 1; let vVolume = scale(parseInt(words[4]), 100, 0, activePage!.items[0]!.minValue ?? 0, activePage!.items[0]!.maxValue ?? 100); let actualAdapterVol = getState(id + '.VOLUME').val; //Both the VolumeSlider and the two buttons on the side (+/-) come with the same message from the HMI. //This logic checks whether a slider was used or a button was pressed. //If a button is pressed too quickly, the adapter/cloud cannot keep up! if ((actualAdapterVol - vVolume) > 2 || (actualAdapterVol - vVolume) < -2) { //VolumeSlider was used vVolume = Math.round(vVolume * 1) / 1; } else if (actualAdapterVol > vVolume) { //VolumeButton (-) was used --> Correction vVolume = Math.floor(vVolume) ; if (vVolume == actualAdapterVol) { vVolume = vVolume - 1; } else if (vVolume > actualAdapterVol) { vVolume = actualAdapterVol - 1; } } else { //VolumeButton (+) was used --> Correction vVolume = Math.ceil(vVolume); if (vVolume == actualAdapterVol) { vVolume = vVolume + 1; } else if (vVolume < actualAdapterVol) { vVolume = actualAdapterVol + 1; } } if (Debug) log('VolumeSlider: ' + actualAdapterVol + '%', 'info') if (Debug) log('actualAdapterVolume: ' + actualAdapterVol + '%', 'info') if (Debug) log('SlideVol corrected: ' + vVolume + '%', 'info'); setIfExists(id + '.VOLUME', vVolume); break;Könntest du bei dir nochmal den Case volumeSlider testen?
@armilar jo funktioniert auch bisschen besser. Der Slide ist gut jetzt, Volume über die Buttons ist visuell bisschen holpelig, wenn man oft drückt, aber er kämpft sich voran. Passt meiner Meinung nach erstmal.
Hatte noch eine Meldung bekommen, weiß nicht mehr an welcher Stelle, habs erst später gesehenPlease report to developer: Unknown NSPanel.EventMethod: undefinedSoll ich da nochmal nachgucken? -
bei undefined wirst du nicht viel finden... Aber wenn das nochmal auftreten sollte, dann wäre ein Tasmota - Log von Vorteil...
-
bei undefined wirst du nicht viel finden... Aber wenn das nochmal auftreten sollte, dann wäre ein Tasmota - Log von Vorteil...
Das sollte afaik niemals undefined sein, deshalb hab ich die Warnung eingebaut. Oder?
-
Das sollte afaik niemals undefined sein, deshalb hab ich die Warnung eingebaut. Oder?
Jap... Und deshalb ist es ja gerade interessant... Das bedeutet es kommt irgendwann eine Event Methode aus der HMI die wir nicht wirklich kennen...
-
Hallo,
ich nutze neuerdings den Fahrplananzeiger und wollte fragen ob ich auch nur eine bestimmte Richtung anzeigen lassen kann.
Beispiel:
Bei mir halten Busse und Tram an der Haltestelle.
Habe auf nur Bus gestellt.Nun zeigt er mir aber auch die anderen Richtungen an, und das von 2 Buslinien.
Ich hätte gerne nur eine bestimmte Linie und auch nur eine Richtung.Geht das?
mfg
eMd -
Hallo,
ich nutze neuerdings den Fahrplananzeiger und wollte fragen ob ich auch nur eine bestimmte Richtung anzeigen lassen kann.
Beispiel:
Bei mir halten Busse und Tram an der Haltestelle.
Habe auf nur Bus gestellt.Nun zeigt er mir aber auch die anderen Richtungen an, und das von 2 Buslinien.
Ich hätte gerne nur eine bestimmte Linie und auch nur eine Richtung.Geht das?
mfg
eMdgeht bestimmt, muss über den Fahrplan Adapter eine Route angelegt werden.
Sehe mir das mal an, in wie weit das Script die Daten auswerten kann oder ob ich noch Anpassungen machen muss.
EDIT: Der Aufbau des JSON von den Routen ist ähnlich, muss im Script ein paar Anpassungen machen.
Melde mich dann, wenn es etwas zum testen gibt. -
geht bestimmt, muss über den Fahrplan Adapter eine Route angelegt werden.
Sehe mir das mal an, in wie weit das Script die Daten auswerten kann oder ob ich noch Anpassungen machen muss.
EDIT: Der Aufbau des JSON von den Routen ist ähnlich, muss im Script ein paar Anpassungen machen.
Melde mich dann, wenn es etwas zum testen gibt. -
Jap... Und deshalb ist es ja gerade interessant... Das bedeutet es kommt irgendwann eine Event Methode aus der HMI die wir nicht wirklich kennen...
Liebe NSPanel’er Community
Wir möchte euch gerne über die künftige Entwicklung des NSPanelTs.ts TypeScripts einen kurzen Überblick geben.
Von der Version v3.9.0 (Januar 2023) bis zur v4.3.3.43 (heute) sind 177 Änderungen in das TypeScript eingeflossen, die auch stetige Vereinfachungen für die User beinhalteten.
Viele von euch haben uns zwischenzeitlich nach einer einfacheren Lösung für die Installation und die regelmäßigen Updates gefragt und wir mussten euch aus zeitlichen Gründen stets eine Absage für die Trennung der Skript-Konfiguration und der funktionalen Anteile mitteilen.Jetzt die gute Nachricht…
Es wird in diesem Jahr noch einen NSPanel-Lovelace-UI – Adapter geben…
Wahrscheinlich ist es an euch nicht vorübergegangen, dass wir Unterstützung in der Entwicklung des Skriptes und des Forum-Supportes durch @ticaki erhalten haben und das NSPanel-Core-Team somit gewachsen ist. Nicht zuletzt durch die Änderungen, insbesondere der Types im Skript und der veränderten Gestaltung der Seitenvariablen, waren das bereits relevante Änderungen die für einen Adapter unerlässlich sind.
Ticaki hat die ersten preAlpha-Versionen (noch nicht testfähig) bereits erstellt und es sieht sehr vielversprechend aus.
Funktional ist für den Adapter u.a. folgendes geplant:
- eine schnellere Kommunikation, da der JS-Adapter nicht mehr genutzt wird
- einfache Installation, von TFT und Berry-Driver
- einfache Adapter-Updates
- interner MQTT-Server, d.h. kein CustomSend mehr in der separaten Anlage
- einfachere Erstellung der Entitäten (ohne Alias-Channel)
- flexiblere Nutzung diverser Cards und Steuerelemente
- Migrationsskript von NSPanelTs.ts zu Adapter
- usw. (lasst euch überraschen)
Heute können wir also bereits sagen, dass es einen Adapter geben wird, aber es wird bis zur Bereitstellung der ersten Stable-Version noch eine Menge Arbeit einfließen…
Wenn die Bereitstellung des Adapters erfolgt ist, wird es somit ebenso keine Weiterentwicklung des heutigen Scriptes mehr geben.Ihr könnt die aktuelle Entwicklung des Adapters natürlich auch im Github-Repository verfolgen:
https://github.com/ticaki/ioBroker.nspanel-lovelace-ui/tree/mainFalls unter euch noch ein React-Entwickler schlummert, der uns gerne in der Entwicklung der Admin-Frontends unterstützen möchte, dann sollte er sich gerne bei uns melden…
So genug der vielen Worte – wir bleiben dran und halten euch auf dem Laufenden…














