NEWS
SONOFF NSPanel mit Lovelace UI
-
Hallo Zusammen,
ich hab das ganze mal Testweise bei mir aufgebaut und eine Frage zu den Hardware Buttons.
Irgendwie steig ich beim Beispiel nicht ganz durch..
//-------EN: Start Settings for Hardware Button, if used in software (Rule2) -------------------------------------- // DE: Konfiguration des linken Schalters des NSPanels // EN: Configuration of the left switch of the NSPanel button1: { // DE: Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null // EN: Possible values if Rule2 defined: 'page', 'toggle', 'set' - If not defined --> mode: null mode: 'page', // DE: Zielpage - Verwendet wenn mode = page // EN: Target page - Used if mode = page page: null, // DE: Zielentity - Verwendet wenn mode = set oder toggle // EN: Target entity - Used if mode = set or toggle entity: null, // DE: Zielwert - Verwendet wenn mode = set // EN: Target value - Used if mode = set setValue: null }, // DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: null, page: null, entity: null, setValue: null }, //--------- DE: Ende - Einstellungen für Hardware Button, wenn Sie softwareseitig genutzt werden (Rule2) -------------Gibt es dazu noch irgendwo was im Wiki das ich nicht gefunden habe? Die Regel habe ich eingestellt.
Konkret habe ich zwei Szenarien die ich gerne mal testen würde.- Mit den Buttons durch die Menüs navigieren
- Temperatur an einem Thermostat reduzieren bzw. erhöhen.
-
@dert sagte in SONOFF NSPanel mit Lovelace UI:
Mit den Buttons durch die Menüs navigieren
du kannst mit der Rule1 den Tasten
einBefehl zuweisen. Zum Beispiel Home, das hat die selbe Funktion, wenn im Display auf das Haus drückst.
Siehe Beispiel im Wiki.Temperatur an einem Thermostat reduzieren bzw. erhöhen.
Du kannst nur auf einen festen Wert setzen.
button1: { mode: 'set', page: null, entity: 'alias.0.NSPanel.Thermostat.SET', setValue: 25 },Kannst aber auch gerne ein Issues aufmachen. Thema: Button1 mode: Set -> setValue up/down. Dann schauen wir uns das im neuen Jahr mal an.
Schönen Rutsch in neue Jahr
-
Kann auch ein
trueliefern (links down/rechts up)... ist bloß eine Frage, wie man den Wert später auswertet...Selbst wenn der Wert nur 1 wäre, könnte ein Blockly den Setpoint-Datenpunkt inkrementieren oder dekrementieren.
Das Navigationsbeispiel ist hier:
Ich bin dann mal feiern

-
Hallo, erstmal ein gesundes und glückliches neues Jahr für alle.
Ich nutze das neue Script nun auch schon ein bisschen und funktioniert auch alles soweit super, aber ich bekomme einen Fehler einfach nicht weg und weiß nicht woran das liegen kann. Hat einer von euch vielleicht eine Idee?
javascript.0 (5055) script.js.NSPanels.Panel2: error at function HandleScreensaverUpdate: parseFormat is not a functionEigentlich habe ich nichts geändert, bis auf den ScreensaverEntity 4, hier will ich meinen aktuellen Solarertrag anzeigen.
Etwas weiter unten in den Einstellungen kann man die beiden virtuellen button im Screen konfigurieren
mrIcon1ScreensaverEntity und mrIcon2ScreensaverEntity. Wenn ich dort Datenpunkte hinterlege, zeigt er mir auch gleich Fehler an. Muss man irgendwo Relay.1 und Relay.2 extra setzen?//---- Anfang Screensaver Einstellungen / Screensaver settings --------------------- leftScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { hour: '2-digit', minute: '2-digit' }, // Description at Wiki-Pages ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'growatt.0.782463.devices.ACJ0B1802L.deviceData.eToday', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'solar-power', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Strom', ScreensaverEntityUnitText: 'kWh', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // bottomScreensaverEntity 6 (for Advanced Screensaver) { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'coach-lamp-variant', ScreensaverEntityText: 'Street', ScreensaverEntityOnColor: Yellow, ScreensaverEntityOffColor: White, ScreensaverEntityOnText: 'Is ON', ScreensaverEntityOffText: 'Not ON' }, // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], // Status Icon mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, // ------ Ende der Screensaver Einstellungen -------------------- -
@jayjojayson
Ein gesundes neues Jahr.
Das sieht danach aus, das da in der JavaScript Instanz das npm Modul fehlt. Vergleich bitte mal mit der Anweisung im Wiki. -
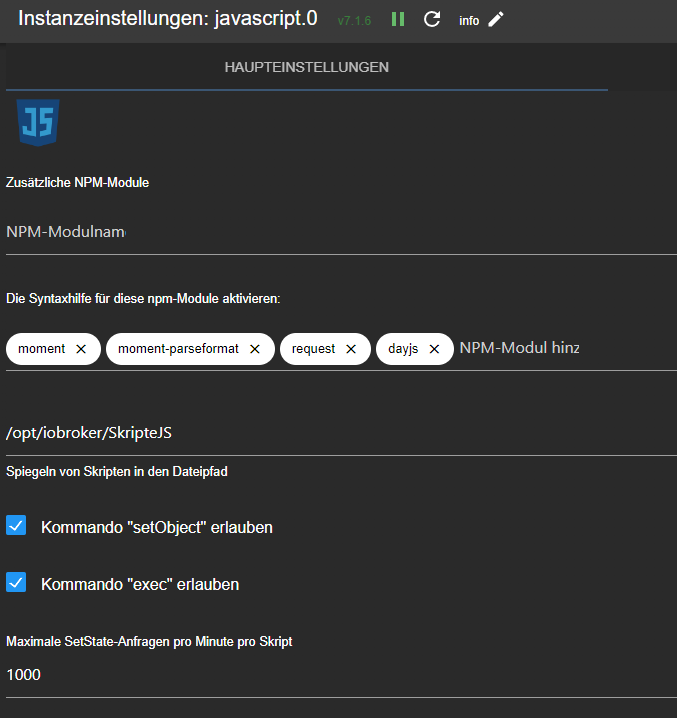
@tt-tom Ich habe jetzt noch /opt/iobroker/SkripteJS nachgetragen. Die restlichen Punkte waren schon gesetzt.
Jetzt bekomme ich noch viel mehr Fehler angezeigt und der Screensaver wird gar nicht mehr angezeigt. Die erstellten Seiten aber schon.
-
@jayjojayson Spiegel würde ich immer nach /home/iobroker/skripte oder sowas. Jedenfalls nicht in /opt/
-
@thomas-braun sagte in SONOFF NSPanel mit Lovelace UI:
/home/iobroker/skripte
Muss man denn überhaupt spiegeln?
-
Nein.
-
Zu fehlenden NPM-modulen mir hat er auch vorgestern
dayjsangemeckert - nach 1 Stunde vergeblichen Fehler beheben, hab ich den Rechner neu gestartet undtadaging wieder.Das oben genannte Skript - da drücke ich noch noch vor der Readme und den ganze Konfigurationschecks

Aber das hier ist einfacher:
Mein NSPanel werden wenn ich fertig bin, alle durch BWM aktiviert, daher möchte ich eine Möglichkeit mir wichtiges als Text anzeigen zu lassen und nicht in jedem Skript eine Logik zu haben die das ganze verwaltet.
Verwaltung von Nachrichten für Nspanel Screensaver.
Da schreibt man Nachrichten in die erstellten States und die Verwaltung kümmert sich darum die gegebenenfalls zu rotieren und nach einer vorgegebenen Zeit zu entfernen oder erst nach einer weiteren Nachricht.
Anleitung: https://github.com/ticaki/iobroker-skript-sammlung/blob/main/ScreensaverMessage.md
Skript: https://github.com/ticaki/iobroker-skript-sammlung/blob/main/ScreensaverMessage.ts@TT-Tom @Armilar
Gibts einen Möglichkeit vom Nspanel über das Menü, den Screensaver zu aktivieren? Oder einen Datenpunkt in dem Datenbaum der das aktiviert?Wenn ihr mal lust habt könnte ihr da vielleicht buzzer möglich machen?
https://github.com/joBr99/nspanel-lovelace-ui/blob/b1b679701ebeb785abe853fc32fac480c1df2603/docs/notifications.md#notification-on-screensaver -
bitte trage die Module in die obere Zeile. "zusätzliche Module" Siehe die das Wiki nochmal an.
-
@tt-tom oh man, manchmal kann es so einfach sein. Ich Trottel habe da so oft drauf geschaut und nicht gesehen, dass die Module in der falschen Zeile stehen. Jetzt klappt es, vielen Dank.
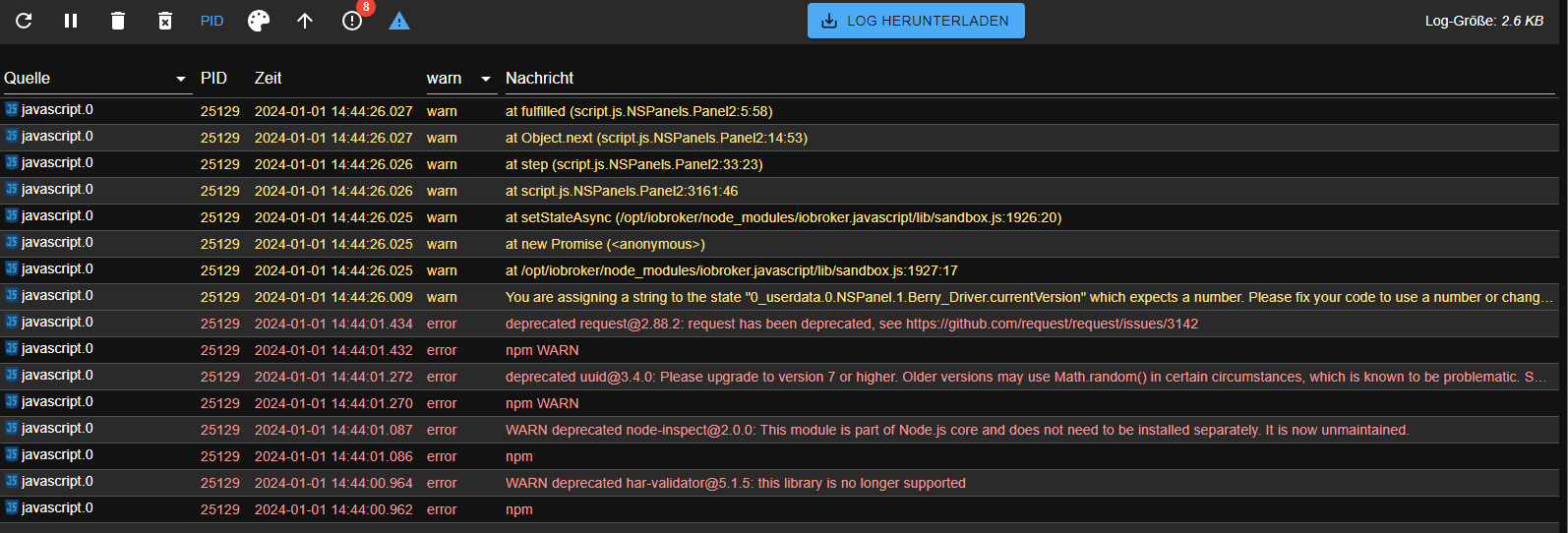
Bekomme jetzt nur noch diese Fehler einmalig bei Start angezeigt. Der will noch das ich irgendwas update.

-
Die roten Meldungen kannst du ignorieren, die Gelben hingegen nicht.

-
@ticaki echt, hätte genau anders herum gedacht. Die Meldungen kommen aber auch nur bei Start des Scripts. Danach nicht mehr.
-
Alle Meldungen von npm werden als Fehler dargestellt, das ist aber eine Warnung das Module die zwingend erforderlich sind nicht mehr gewartet werden.
so sieht das auf der Console aus:
npm WARN deprecated har-validator@5.1.5: this library is no longer supported npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details. npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142Solange du kein
requestin deinen Skripten benutzt kann dir das wurscht sein
em, hab aber nicht nachgesehen ob dieses Skript request benutzt.Nope benutz axios alle gut. -
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ihr mal lust habt könnte ihr da vielleicht buzzer möglich machen?
Meinst du das?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#113----rule3---esp-buzzer -
Kenne mich damit jetzt nicht so gut aus, aber ich meine das hier:
topic: cmnd/tasmota_NsPanelTerrasse/Backlog payload: CustomSend notify~{{ heading }}~{{ message }}; Buzzer 2,2,2 -
Kenne mich damit jetzt nicht so gut aus, aber ich meine das hier:
Ich auch nicht
 - wer es zuerst heraus hat, hat gewonnen
- wer es zuerst heraus hat, hat gewonnen 
Ich sehe mir das mal an...
-
Setz das mal über die IP ab
http://192.168.X.X/cm?cmnd=Buzzer 1,2,3,0xF54
Sollte dann auch mit mqtt per "cmnd" oder "Backlog" möglich sein...
Also ja, wir können den Buzzer in das Script einbauen. Externe Schnittstelle oder direkt hinter den Messages konfigurierbar?
Sollten dann noch ein paar Standard-Tonfolgen (und eine Custom) vorgeben.
-
ok hast gewonnen:

sendTo('mqtt.0', 'sendMessage2Client', {topic: 'nspanel/ns_panel1/cmnd/Backlog', message:'CustomSend notify~headline text~message text; Buzzer 2,2,2'})Einen button mit Standard würde mir reichen, ist aber halt recht unflexibel - mein Buzzer Kommando ist auf jeden Fall zu unauffällit. Müsste doppelt so lange dauern.
Unabhängig von der Benachrichtigung. Das kann man ja für alles möglich benutzen.