NEWS
SONOFF NSPanel mit Lovelace UI
-
Die langen Aliase sollten eigentlich bald Geschichte sein...
Wir nehmen jetzt eine andere eindeutige ID zur Übermittlung. Leider hatte die Auswirkungen auf das inSel-Popup
Daher jetzt das Downgrade auf die v4.3.3.26

Mit der v4.3.3.28 (wir informieren, wenn die bereitsteht) werden auch "sehr lange Aliase" möglich sein...
-
Einen weiteren Verbesserungsvorschlag:
Mein MQTT-Adapter läuft als Client und der Port Check gibt da ne unnötige Warnung aus. Hab keine Lust das jedesmal selbst einzufügen
let mqttInstance = adapterArray.indexOf(instanceName); const mqttConfig = getObject(`system.adapter.${adapterArray[mqttInstance]}`) if (mqttConfig && mqttConfig.native && mqttConfig.native.type == 'client') { log('- MQTT-Port-Check OK: Instance of Adapter: ' +adapterArray[mqttInstance] + ' is running as client!','info'); } else { for (let j: number = 1; j < portArray.length; j++) { if (portArray[j] == portArray[mqttInstance] && adapterArray[j] == adapterArray[mqttInstance]) { log('- MQTT-Port-Check OK: Instance of Adapter: ' + adapterArray[j] + ' is running on Port:' + portArray[j], 'info'); } else if (portArray[j] == portArray[mqttInstance] && adapterArray[j] != adapterArray[mqttInstance]) { log('Instance of Adapter: ' + adapterArray[j] + ' is running on same Port:' + portArray[j] + ' as ' + adapterArray[mqttInstance], 'warn'); log('Please Change Port of Instance: ' + adapterArray[j], 'warn'); } } } log('End MQTT-Port-Check ---------------------------------------','info');Scheinbar ist
instanceNamedas selbe wieadapterArray[mqttInstance] -
habe es mit in die DEV aufgenommen...
War heute mit ordentlich mit dem Fix beschäftigt - da habe ich rechts und links nichts mehr bemerkt

-

Hab auch ein bissle hinbekommen:
Klimanalge ist steuerbar (mit 2 set)
Fenster offen über 3 Menüs anzeigbar dabei ist mir jedoch ein "Fehler" aufgefallen... ist auf jeden Fall komisch. Die Reaktion der Icons unterscheidet sich.let ObergeschossWindow = <PageGrid>{ 'type': 'cardGrid', 'heading': 'Menü', 'useColor': true, 'subPage': true, 'parent': MenuGrid, 'items': [ <PageItem>{ navigate: true, targetPage: 'WohnzimmerWindow', id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Wohnzimmer.room', onColor: MSGreen, offColor: MSRed, icon2:'window-open-variant', icon: 'window-closed-variant' }, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Schlafzimmer.room', onColor: MSGreen, offColor: MSRed}, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Bad.room', onColor: MSGreen, offColor: MSRed}, ]};Beim ersten PageItem muss ich die Icons vorgeben weil dort false/true für Icons umgereht wird. Betrifft auch die andern
windowin denen ichnavigate/targetPagenutze -
Bei dem Wert true wird Windowopen dargestellt.
Wenn der Channel von Typ window ist brauchst du keine Icon und Farbe angeben, das übernimmt das Script für dich in beiden Fällen. (Navi und Standard).Siehe dir mal im Script die Function CreateEntity an.
Es wird der Channel Typ ausgewertet und die Datenpunkte darunter (z.B.ACTUAL)PageItem>{ navigate: true, targetPage: 'WohnzimmerWindow', id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Wohnzimmer.room', useColor: true }, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Schlafzimmer.room', useColor: true}, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Bad.room', useColor: true }, ]};Also die „room“ müssen Channel Typ window sein und darunter ein Datenpunkt ACTUAL Typ boolean.
Dann sollte es mit dem PageItem funktionieren. -
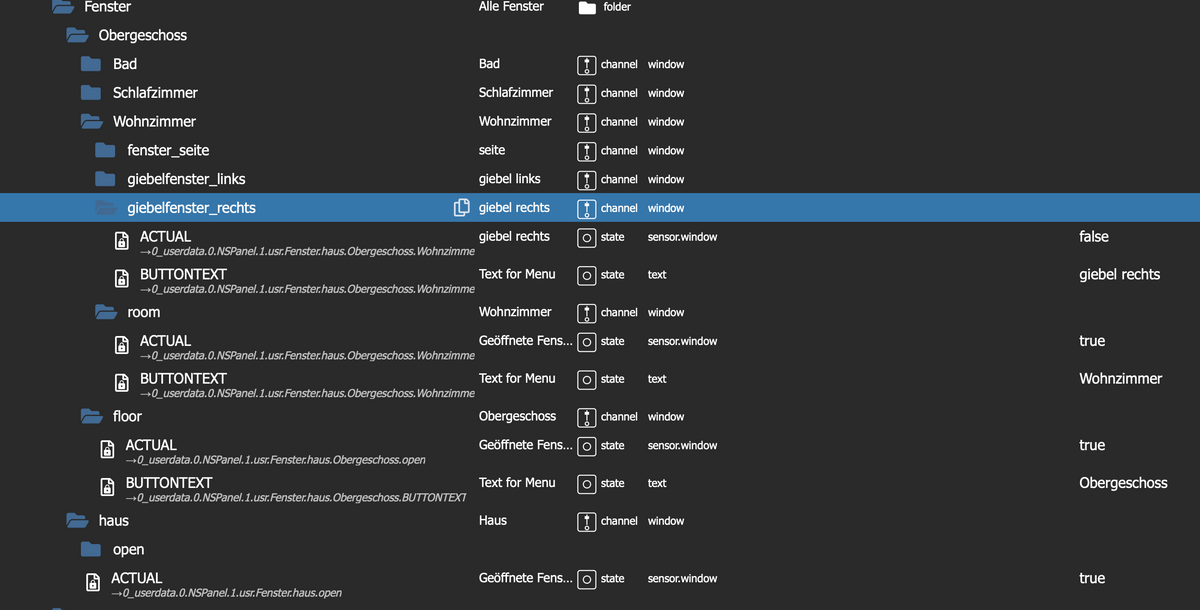
Ich hab mal ein Bild gemacht mit folgenden einstellungen. Vielleicht verstehst du es dann besser:
Fenster sind alle zu!
'items': [ <PageItem>{ navigate: true, targetPage: 'WohnzimmerWindow', id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Wohnzimmer.room', onColor: MSGreen, offColor: MSRed, icon2:'window-open-variant', icon: 'window-closed-variant' }, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Schlafzimmer.room', onColor: MSGreen, offColor: MSRed}, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Bad.room', onColor: MSGreen, offColor: MSRed}, ]};
'items': [ <PageItem>{ navigate: true, targetPage: 'WohnzimmerWindow', id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Wohnzimmer.room', onColor: MSGreen, offColor: MSRed }, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Schlafzimmer.room', onColor: MSGreen, offColor: MSRed}, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Bad.room', onColor: MSGreen, offColor: MSRed}, ]};
Das Icon bei Wohnzimmer ist offen
Jetzt ohne navigate
'items': [ <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Wohnzimmer.room', onColor: MSGreen, offColor: MSRed }, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Schlafzimmer.room', onColor: MSGreen, offColor: MSRed}, <PageItem>{ id: 'alias.0.NSPanel.1.usr.Fenster.Obergeschoss.Bad.room', onColor: MSGreen, offColor: MSRed}, ]};
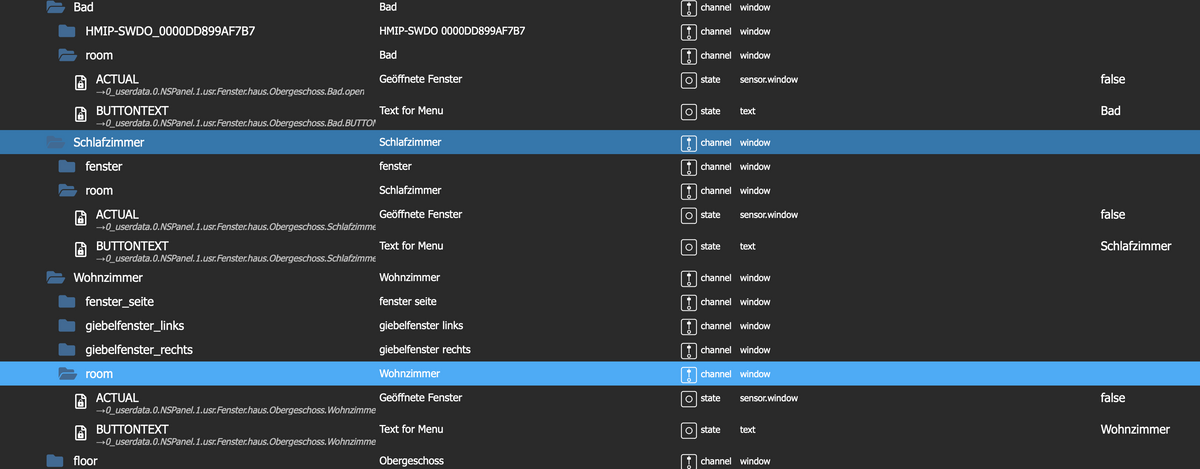
Odner sehe in dem Bereich so aus: (BUTTONTEXT hab ich im Code gefunden, das verhalten war aber schon vorher so)

Es geht ja für mich, wundert mich nur wieso das durch navigate das icon von
aufzuzuwechselt -
Guten Morgen,
ja kann ich bestätigen, werden wir anpassen, damit die Logik stimmt.
folgende Codezeilen müssen in der Function CreateEntity angepasst werden
case 'window': iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconId2 = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); buttonText = pageItem.buttonText !== undefined ? pageItem.buttonText : existsState(pageItem.id + '.BUTTONTEXT') ? getState(pageItem.id + '.BUTTONTEXT').val : 'PRESS'; if (existsState(pageItem.id + '.COLORDEC')) { iconColor = getState(pageItem.id + '.COLORDEC').val; } else { if (val === true || val === 'true') { iconColor = GetIconColor(pageItem, true, useColors); } else { iconColor = GetIconColor(pageItem, false, useColors); } } if (val === true || val === 'true') { iconId = iconId2 }; break;und im zweiten Teil
case 'window': type = 'text'; let windowState; if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, true, useColors); windowState = findLocale('window', 'opened'); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : iconId; iconColor = GetIconColor(pageItem, false, useColors); windowState = findLocale('window', 'closed'); } } if (Debug) log('CreateEntity Icon role door/window ~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + windowState, 'info'); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + windowState;Danke für die Info. Ich mach jetzt mal die Augen zu, bis nachher

-
Danke, kann bestätigen das
ACTUAL == truejetzt durchgehend füron*steht -
Noch was, ich hab mir ein Skript geschrieben, das mir die Datenpunkte/Aliase zu Fenster offen erstellt und diese aktualisiert. Wenn das jemand gebrauchen kann https://github.com/ticaki/iobroker-skript-sammlung/blob/main/NS_Panel_Windows.ts
Ist nicht sehr schön oder benutzerfreundlich. Wenns aber jemand verwenden will, investiere ich da gerne noch mehr Zeit um es "schick" zu machen. Für mich reicht es so.

-
vielen Dank für das Angebot. Wenn Du es noch bissel schick machst, dann kann ich es gerne mit einer entsprechenden Beschreibung in unsere Wiki im Bereich Skripte und Anleitungen hinzufügen.
LG
-
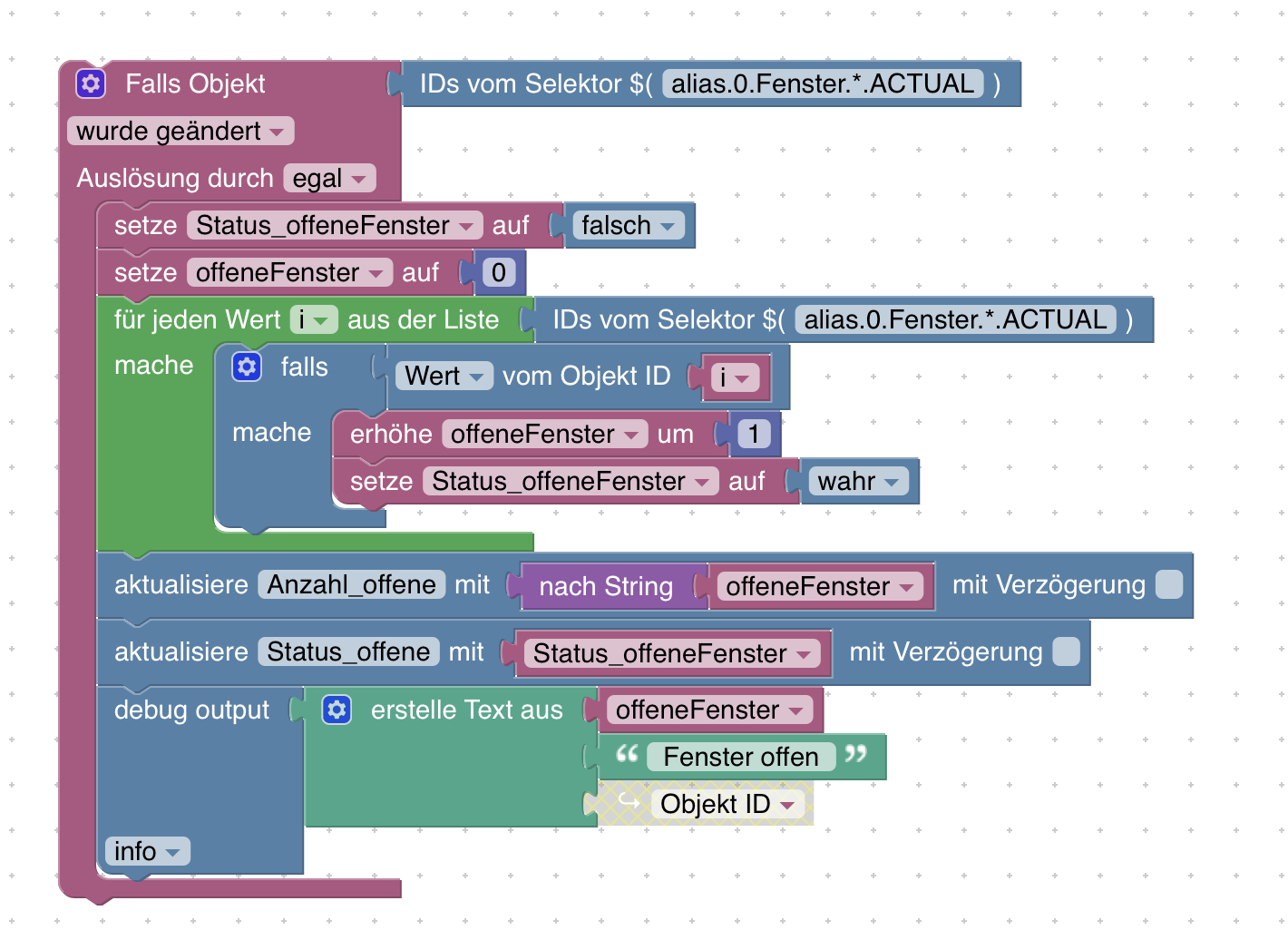
ich habe ein Blockly mal erstellt und Trigger auf ACTUAL mit einem Selektor.

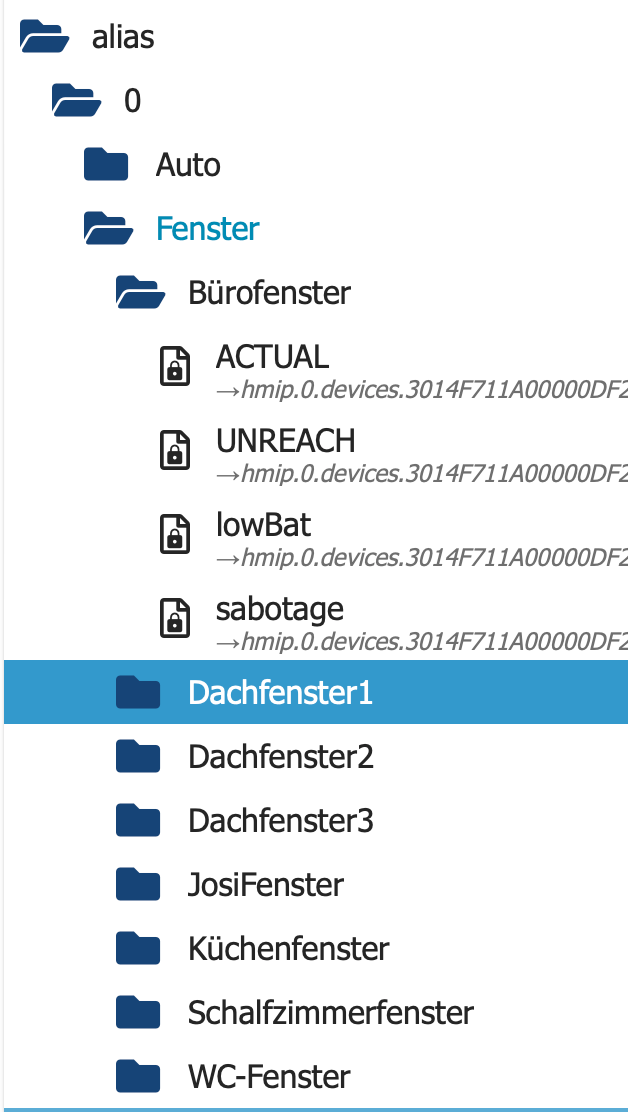
die Ordnerstruktur sieht bei mir so aus

-
Das Skript sucht per Selektor die Fenster und baut dann das hier, incl Stockwerk und Räumen.
Die nimmt es aus der enum id für den raum "enum.rooms.Haus.second_floor" ist das Stockwerk. "enum.rooms.Haus.second_floor.Bad" ist der Raum.
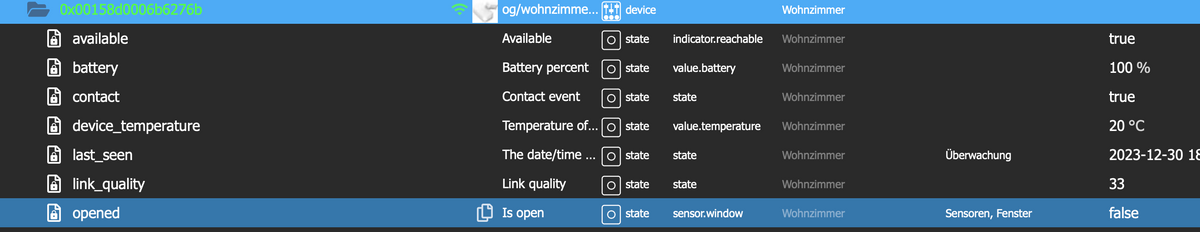
Den Namen nimmt es aufadapter.0.diesemDatenpunkt. Den Sensoren müssen Räumen und Funktionen zugewiesen sein:

-
für die User ist es immer gut, wenn das Script alle Arbeit abnimmt und die Config sich in Grenzen hält. Persönlich bin ich eher der Bastler und teste hier intensiv. Schön das du unsere Crew hier so gut unterstützt. Danke nochmal.
-
Update - v4.3.3.28

- Durch Änderung des Payload, sollte das Problem mit zu langen Alias Verzeichnissen und daraus resultierenden langen Zeichenketten behoben sein. Es ist trotzdem sinnvoll die Verzeichnisse kurz zuhalten, statt Erdgeschoss -> EG oder Schlafzimmer -> SZ nutzen.
- Fix: Die Icons des Fenster-Alias sind von der Logik gedreht
- Es wird beim Port-Check berücksichtigt, wenn ein MQTT-Client installiert ist
- Fix: Der Fallback, wenn ein Name nicht im Alias vorhanden ist, wurde erweitert
Wie kann ich das Update durchführen?
Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
// ________________ DE: Ab hier keine Konfiguration mehr _______________austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgrade
 Wir wünschen euch allen einen guten Rutsch ins neue Jahr 2024
Wir wünschen euch allen einen guten Rutsch ins neue Jahr 2024 

VG
@Armilar, @TT-Tom & @Kuckuckmann
-
Hallo zusammen,
ich würde gerne meine Bose Soundtouch mit dem NSPanel steuern. Ich habe auf dem IOBroker den Soundtouch Adapter installiert und eine Instanz angelegt. Da es die vorkonfigurierten MediaCards nur für Sonos, Alexa etc gibt. wollte ich einfach eine Standard-MediaCard nutzen.let Bose = <PageMedia> { "type": "cardMedia", "heading": "Bose", "useColor": true, "items": [<PageItem>{ id: AliasPath + 'Media.Bose', adapterPlayerInstance: "bosesoundtouch.0.", mediaDevice: "192.168.178.32", speakerList: ["Wohnzimmer"], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Aber schon ein erster Versuch schlägt fehl: "Cannot read properties of undefined (reading 'id')"
Was eigentlich logisch ist, weil es den Pfad unter Alias auch nicht gibt; allerdings wird er auch nicht angelegt, obwohl ich das Autoanlegen aktiviert habe.
Hat vielleicht jemand so einen Adapter bereits gebaut und könnte mir etwas helfen, oder wie sollte ich vorgehen, wenn ich das selber machen müsste?
Für einen Tipp bedanke ich mich im Voraus und wünsche allen schonmal einen guten Rutsch.
Gruß Olli -
Hallo Zusammen,
ich hab das ganze mal Testweise bei mir aufgebaut und eine Frage zu den Hardware Buttons.
Irgendwie steig ich beim Beispiel nicht ganz durch..
//-------EN: Start Settings for Hardware Button, if used in software (Rule2) -------------------------------------- // DE: Konfiguration des linken Schalters des NSPanels // EN: Configuration of the left switch of the NSPanel button1: { // DE: Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null // EN: Possible values if Rule2 defined: 'page', 'toggle', 'set' - If not defined --> mode: null mode: 'page', // DE: Zielpage - Verwendet wenn mode = page // EN: Target page - Used if mode = page page: null, // DE: Zielentity - Verwendet wenn mode = set oder toggle // EN: Target entity - Used if mode = set or toggle entity: null, // DE: Zielwert - Verwendet wenn mode = set // EN: Target value - Used if mode = set setValue: null }, // DE: Konfiguration des rechten Schalters des NSPanels // EN: Configuration of the right switch of the NSPanel button2: { mode: null, page: null, entity: null, setValue: null }, //--------- DE: Ende - Einstellungen für Hardware Button, wenn Sie softwareseitig genutzt werden (Rule2) -------------Gibt es dazu noch irgendwo was im Wiki das ich nicht gefunden habe? Die Regel habe ich eingestellt.
Konkret habe ich zwei Szenarien die ich gerne mal testen würde.- Mit den Buttons durch die Menüs navigieren
- Temperatur an einem Thermostat reduzieren bzw. erhöhen.
-
@dert sagte in SONOFF NSPanel mit Lovelace UI:
Mit den Buttons durch die Menüs navigieren
du kannst mit der Rule1 den Tasten
einBefehl zuweisen. Zum Beispiel Home, das hat die selbe Funktion, wenn im Display auf das Haus drückst.
Siehe Beispiel im Wiki.Temperatur an einem Thermostat reduzieren bzw. erhöhen.
Du kannst nur auf einen festen Wert setzen.
button1: { mode: 'set', page: null, entity: 'alias.0.NSPanel.Thermostat.SET', setValue: 25 },Kannst aber auch gerne ein Issues aufmachen. Thema: Button1 mode: Set -> setValue up/down. Dann schauen wir uns das im neuen Jahr mal an.
Schönen Rutsch in neue Jahr
-
Kann auch ein
trueliefern (links down/rechts up)... ist bloß eine Frage, wie man den Wert später auswertet...Selbst wenn der Wert nur 1 wäre, könnte ein Blockly den Setpoint-Datenpunkt inkrementieren oder dekrementieren.
Das Navigationsbeispiel ist hier:
Ich bin dann mal feiern

-
Hallo, erstmal ein gesundes und glückliches neues Jahr für alle.
Ich nutze das neue Script nun auch schon ein bisschen und funktioniert auch alles soweit super, aber ich bekomme einen Fehler einfach nicht weg und weiß nicht woran das liegen kann. Hat einer von euch vielleicht eine Idee?
javascript.0 (5055) script.js.NSPanels.Panel2: error at function HandleScreensaverUpdate: parseFormat is not a functionEigentlich habe ich nichts geändert, bis auf den ScreensaverEntity 4, hier will ich meinen aktuellen Solarertrag anzeigen.
Etwas weiter unten in den Einstellungen kann man die beiden virtuellen button im Screen konfigurieren
mrIcon1ScreensaverEntity und mrIcon2ScreensaverEntity. Wenn ich dort Datenpunkte hinterlege, zeigt er mir auch gleich Fehler an. Muss man irgendwo Relay.1 und Relay.2 extra setzen?//---- Anfang Screensaver Einstellungen / Screensaver settings --------------------- leftScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: { hour: '2-digit', minute: '2-digit' }, // Description at Wiki-Pages ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'growatt.0.782463.devices.ACJ0B1802L.deviceData.eToday', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'solar-power', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Strom', ScreensaverEntityUnitText: 'kWh', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // bottomScreensaverEntity 6 (for Advanced Screensaver) { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'coach-lamp-variant', ScreensaverEntityText: 'Street', ScreensaverEntityOnColor: Yellow, ScreensaverEntityOffColor: White, ScreensaverEntityOnText: 'Is ON', ScreensaverEntityOffText: 'Not ON' }, // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], // Status Icon mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, // ------ Ende der Screensaver Einstellungen -------------------- -
@jayjojayson
Ein gesundes neues Jahr.
Das sieht danach aus, das da in der JavaScript Instanz das npm Modul fehlt. Vergleich bitte mal mit der Anweisung im Wiki.