NEWS
SONOFF NSPanel mit Lovelace UI
-
Ideen und Anregungen sind sogar sehr gut. Durch meine eigenen häuslichen Anforderungen wäre die Funktionalität des NSPanel's nicht auf diesem Level. Gerne weiterhin bei Bedarf Fragen oder Verbesserungswünsche äußern. Und ein herzliches Dankeschön an diese wirklich tolle Community und an tausende stille Mitleser
 !
!Im Vordergrund steht ja ein standardisiertes Skript, dass sich weiterhin mit wenig Customizing-Aufwand für jeden User bedienen lässt.
Muss aber auch zugeben. Ich habe mich aber beim Switch und beim "einfachen" Light auch immer gefragt, warum ich in ein Popup komme, mit dem ich eben genau nur die gleichen Optionen (An/Aus) bedienen kann...
 Stimmt. Das popupLight gehört zum Standard dazu...
Stimmt. Das popupLight gehört zum Standard dazu...Aber wie es so oft in einer schnell-wachsenden Welt ist. Es ändern sich permanent Dinge und wo vorher eine einfache Lampe war, findet sich irgendwann eine komplexere Lampe wieder. Bis auf den kurzen Tausch des Alias bleibt alles beim Alten - jedoch steigt die Funktionalität.
Vor ein paar Jahren dachte ich noch - wenn ich den einen oder anderen Teil des Hauses schnell mal automatisiere, dann habe ich sehr bald ein fertiges Smart Home. Heute weiß ich - es wird dann wohl niemals in meinem Leben wirklich fertig werden, weil immer wieder neue Anforderungen dazukommen, eigene Ideen oder Anregungen von Außen einfließen und ältere Technologien durch neuere verdrängt werden ...

Also machen wir auch immer weiter... aber immer im Kontext: "Keep it Simple and Smart - K.I.S.S"
VG
Armilar -
UPDATE v4.3.3.25

Es ist zwar noch nicht Weihnachten, aber wir schieben das Update schon mal raus.
Mit diesem Update erweitern wir die Funktion der QR Page. Bei der Nutzung des Parameter "hidePassword: true" im PageItem wird von der mit Passwort Seite

umgeschaltet auf die Anzeige ohne Password. Dafür habt Ihr jetzt die Möglichkeit das WLAN hier über den Swtich ein/auszuschalten


so sieht das PageItem jetzt aus.
<PageItem>{ id: 'alias.0.NSPanel.GuestWifi', hidePassword: true, autoCreateALias: true },PS: AutoCreateALias solltet ihr auf True setzen, damit die DatenPunkte automatisch bei Öffnen der Page angelegt werden.
Der neue Alias "alias.0....SWITCH" ist vom Type boolean und standardmäßig mit dem DP unter "0_userdata.0...Switch" verknüpft. Ihr könnt diesen auch mit eurem WLAN - Schalter verknüpfen und damit direkt dann schalten.Wie kann ich das Update durchführen?
Wenn ihr die QR Page nutzt, bitte vor dem ersten öffnen der Seite, die alten Datenpunkte im Alias und 0_userdata löschen. Nach dem neu anlegen der DP, müsst ihr die Daten für das WLAN wieder unter 0_userdata eingeben.
Der Rest des Updates ist dann Standard.
Wenn aktuelle Version ab v4.3.3.10, dann unteren Teil des NSPanelTs.ts ab:
// _________________________________ DE: Ab hier keine Konfiguration mehr _____________________________________ // _________________________________ EN: No more configuration from here _____________________________________austauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Wenn aktuelle Version bis v4.3.3.9, dann Updateaneitung befolgen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Starthilfe-FAQ#hilfe-bei-update--upgradewir wünschen allen eine ruhige und besinnlich Weihnachtszeit
VG
@Armilar & TT-Tom
-
Ich hätte eine Frage zum Screensaver (v4.3.3.17).
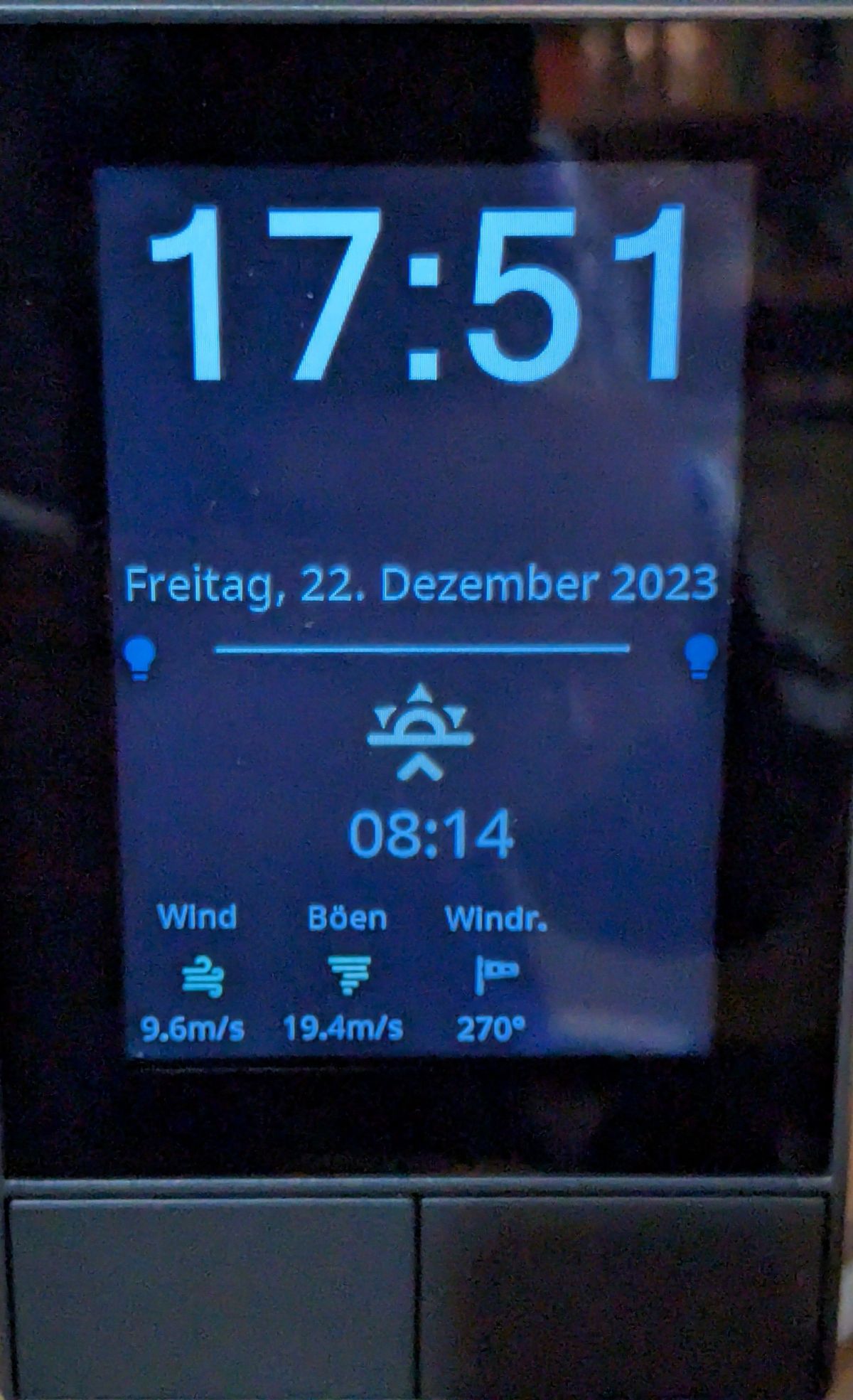
Ich nutze das us-p Layout und hier scheinen im Screensaver die Wetteranzeigen verschoben zu sein.
Also alias.0.Wetter wird gar nicht angezeigt, dafür steht dort der Sonnenaufgang.
Hat jemand auch die US-Version und hat eine Idee woran das liegen könnte?
Zusätzlich ist mir noch aufgefallen, dass im Service Menü des Panels das Umschalten des Wochentages von long auf short nicht funktioniert. Über ioBroker funktioniert es aber.
VG,
Jürgen -
Das mit den Wetteranzeigen hat sich erledigt. War ein Schreibfehler im Alias meinerseits, sorry.
-
Zeige mal deinen "alias.0.Wetter"
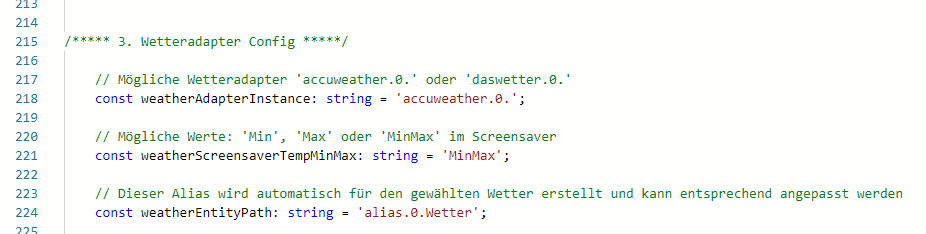
Und bitte auch dazu diesen Part aus dem Script

Ich vermute mal, dass der Alias "alias.0.Wetter" keine Daten liefert. Dann würde sich das nächste Objekt in die Reihenfolge schieben. Dem Serial-Protocol ist es nämlich egal, was es für Enititäten bekommt...
-
Das mit den Wetteranzeigen hat sich erledigt. War ein Schreibfehler im Alias meinerseits, sorry.
Cool - na zumindest hast du jetzt auch eine Erklärung

-
@subu sagte in SONOFF NSPanel mit Lovelace UI:
Zusätzlich ist mir noch aufgefallen, dass im Service Menü des Panels das Umschalten des Wochentages von long auf short nicht funktioniert. Über ioBroker funktioniert es aber.
Lösch bitte mal diesen Ordner und starte das Script dann mal neu. Die Ordner legen sich automatisch wieder an.
0_userdata.....Config.Dateformat -
Das hat geholfen. Jetzt funktioniert es wie es soll.
Herzlichen Dank. -

Weihnachtszeit – Zeit, innezuhalten und das vergangene Jahr Revue passieren zu lassen, das mit Höhen und Tiefen, aber auch einigen Überraschungen wie im Fluge verging.
Weihnachtszeit – Zeit natürlich auch, nach vorn zu schauen, neue Ziele zu formulieren und um sie zuversichtlich zu realisieren.
Wir wünschen frohe Festtage, Zeit zur Entspannung, Besinnung auf die wirklich wichtigen Dinge und viele Lichtblicke im kommenden Jahr.
Euer NSPanel-Team

-
Ich wünsche Euch und Euren Familien ebenfalls ein frohes und
besinnliches Weihnachtsfest.Vielen Dank für Eure Arbeit, die Ihr in das ioBroker-Projekt gesteckt habt,
sowie die Hilfe, die wir erfahren durften.So long
-
Guten Morgen,
erstmal frohes Fest
ich bin gerade dabei die SpotifyCard zum laufen zu bringen, aber ein paar Dinge lassen mich gerade noch verzweifeln.
Die drei Listen unten im Player sind bei mir leider immer leer. Der Rest funktioniert soweit.
Also es werden keine Geräte, Playlisten oder Titellisten angezeigt.
Script ist das aktuellste v4.3.3.25Vielen Dank schon mal im Voraus
-
Bin jetzt nicht der Media Experte. Aber ich glaube du musst die Listen im PageItem selber definieren. Die Eintragungen müssen mit denen auf dem Adapter übereinstimmen.
Hier ein Beispiel aus dem Wiki.let SpotifyPremium = <PageMedia> { "type": "cardMedia", "heading": "Spotify-Premium", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['LENOVO-W11-01','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche', 'Echo Spot Buero'], //Favoriten Playlists aus Spotify in Liste eintragen playList: ['Party Playlist','Sabaton Radio','Rock Party','This Is Nightwish','Metal Christmas'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] }; -
@tt-tom
Das habe ich gemacht, aber dennoch bleibt es leer.let SpotifyPremium = <PageMedia> { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['Denon AVR-X1300W','iPhone'], playList: ['Car Music'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };
-
@nono87 lösche mal bitte den Alias nochmal und lass ihn jetzt neu anlegen. Vielleicht hilft das.
-
Auch das hat leider nicht geholfen.
-
Dann kann ich dir leider auch nicht weiterhelfen. Vielleicht hat ein anderer User hier noch eine Idee.
-
Hallo zusammen und erstmal frohe besinnliche Festtage,
bin bis dato nur 1 von den tausenden stillen Mitlesern, aber stehe jetzt doch vor einem Problem.
bei der PageGrid2 wird mir das 8. Symbol nicht angezeigt, anbei mal der Code
let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: "Heizung"}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Vorratsraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Vorratsraum'}, ] }Verschiebe ich die Zeilen untereinander, wird mir das passende angezeigt nur eben das 8. Icon nicht.
Wenn ich jetzt aus Spaß mal die Temperatur vom Wetter an die 8. Stelle setze, funktioniert es.<PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }Irgendwie ist mir das gerade zu hoch, um es zu verstehen.
Matthias
-
@whity
Tausche mal bitte die letzten beiden von der Reihenfolge. Sonst kann ich da kein Fehler sehen. -
@TT-Tom
Habe es mal jetzt so geändert:let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: "Heizung"}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, ] }Dann sieht es jetzt so aus:

das Symbol wird angezeigt, aber ohne Name und schwarz (sorry für das verschwommene Bild)
-
@whity sagte in SONOFF NSPanel mit Lovelace UI:
<PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, ] } das Symbol wird angezeigt, aber ohne Name und schwarz (sorry für das verschwommene Bild)das Komma zuviel hinter dem letzten Eintrag ?