NEWS
SONOFF NSPanel mit Lovelace UI
-
Ich hätte eine Frage zum Screensaver (v4.3.3.17).
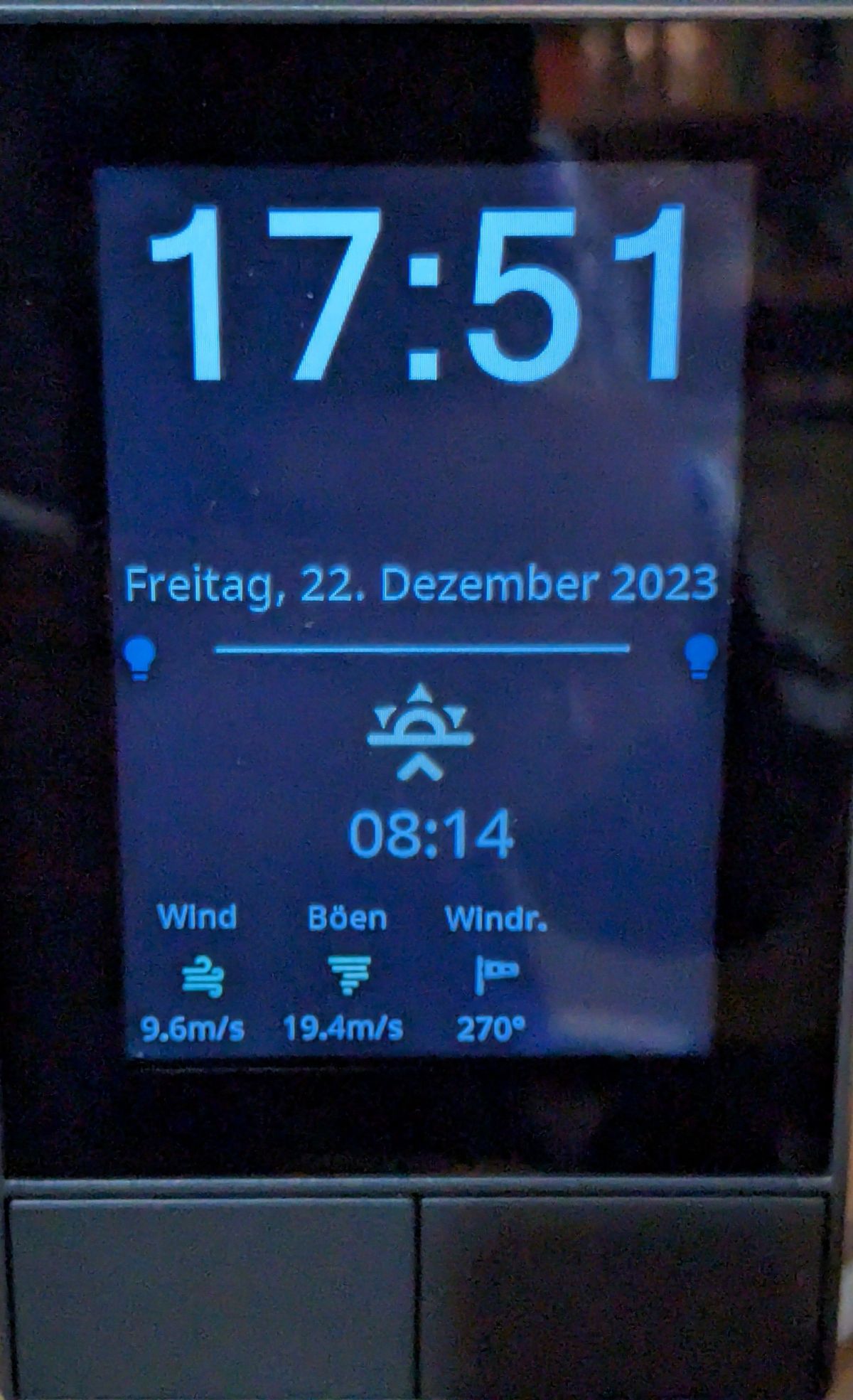
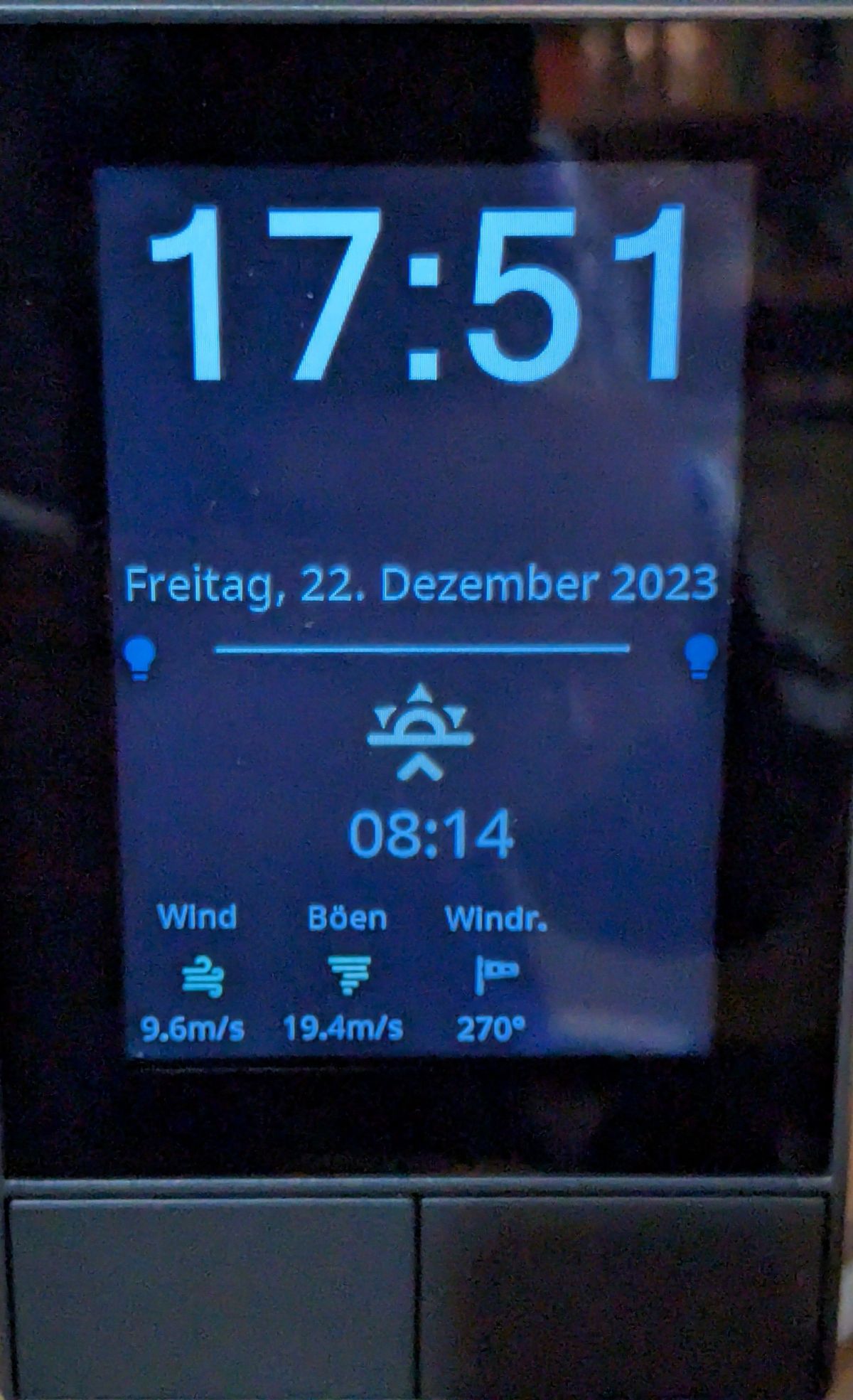
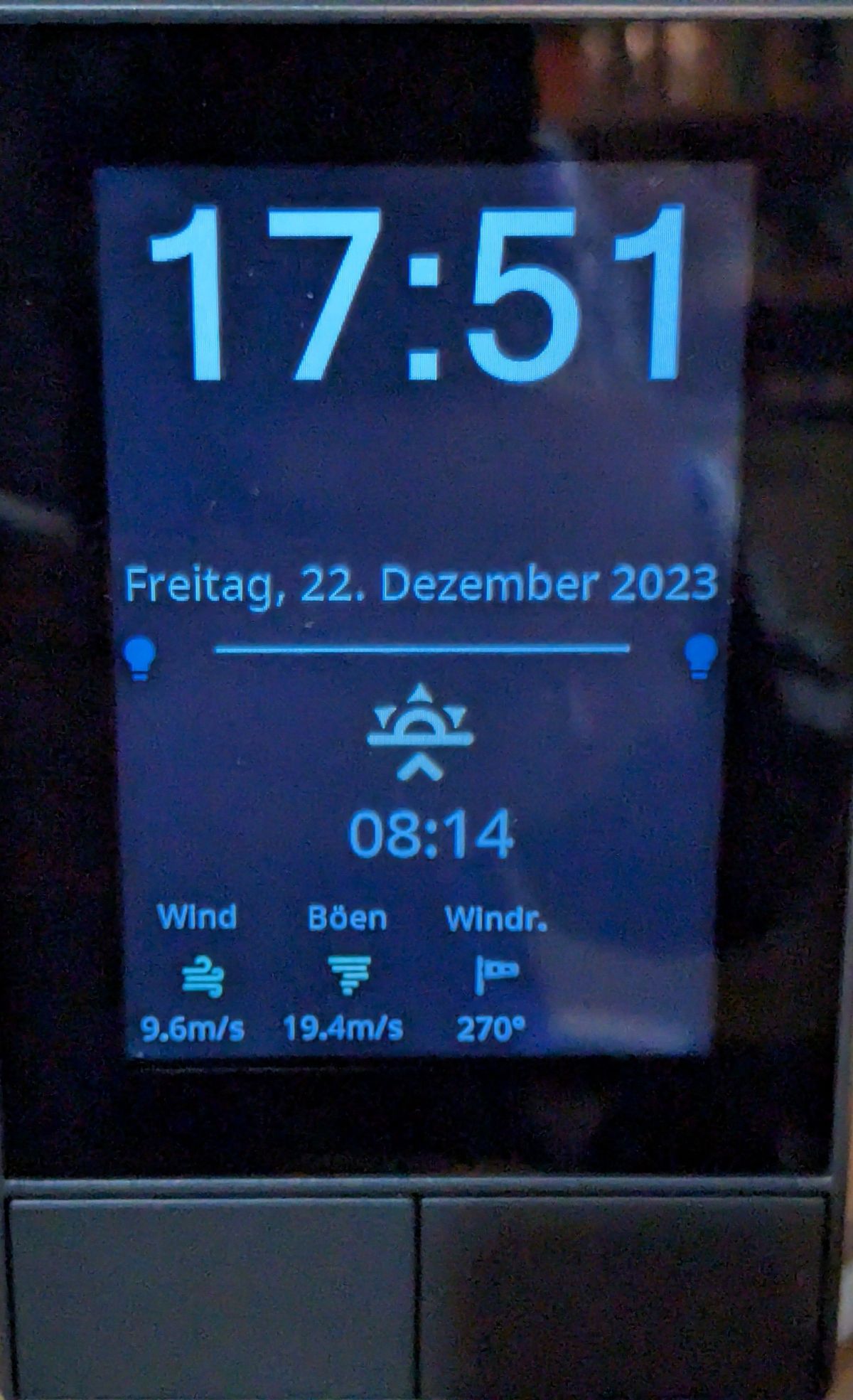
Ich nutze das us-p Layout und hier scheinen im Screensaver die Wetteranzeigen verschoben zu sein.
Also alias.0.Wetter wird gar nicht angezeigt, dafür steht dort der Sonnenaufgang.
Hat jemand auch die US-Version und hat eine Idee woran das liegen könnte?
Zusätzlich ist mir noch aufgefallen, dass im Service Menü des Panels das Umschalten des Wochentages von long auf short nicht funktioniert. Über ioBroker funktioniert es aber.
VG,
Jürgen -
Ich hätte eine Frage zum Screensaver (v4.3.3.17).
Ich nutze das us-p Layout und hier scheinen im Screensaver die Wetteranzeigen verschoben zu sein.
Also alias.0.Wetter wird gar nicht angezeigt, dafür steht dort der Sonnenaufgang.
Hat jemand auch die US-Version und hat eine Idee woran das liegen könnte?
Zusätzlich ist mir noch aufgefallen, dass im Service Menü des Panels das Umschalten des Wochentages von long auf short nicht funktioniert. Über ioBroker funktioniert es aber.
VG,
Jürgen -
Ich hätte eine Frage zum Screensaver (v4.3.3.17).
Ich nutze das us-p Layout und hier scheinen im Screensaver die Wetteranzeigen verschoben zu sein.
Also alias.0.Wetter wird gar nicht angezeigt, dafür steht dort der Sonnenaufgang.
Hat jemand auch die US-Version und hat eine Idee woran das liegen könnte?
Zusätzlich ist mir noch aufgefallen, dass im Service Menü des Panels das Umschalten des Wochentages von long auf short nicht funktioniert. Über ioBroker funktioniert es aber.
VG,
JürgenZeige mal deinen "alias.0.Wetter"
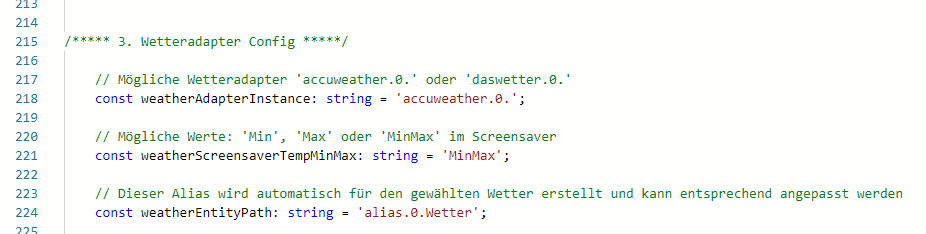
Und bitte auch dazu diesen Part aus dem Script

Ich vermute mal, dass der Alias "alias.0.Wetter" keine Daten liefert. Dann würde sich das nächste Objekt in die Reihenfolge schieben. Dem Serial-Protocol ist es nämlich egal, was es für Enititäten bekommt...
-
Das mit den Wetteranzeigen hat sich erledigt. War ein Schreibfehler im Alias meinerseits, sorry.
Das mit den Wetteranzeigen hat sich erledigt. War ein Schreibfehler im Alias meinerseits, sorry.
Cool - na zumindest hast du jetzt auch eine Erklärung ;-)
-
@subu sagte in SONOFF NSPanel mit Lovelace UI:
Zusätzlich ist mir noch aufgefallen, dass im Service Menü des Panels das Umschalten des Wochentages von long auf short nicht funktioniert. Über ioBroker funktioniert es aber.
Lösch bitte mal diesen Ordner und starte das Script dann mal neu. Die Ordner legen sich automatisch wieder an.
0_userdata.....Config.Dateformat -
@subu sagte in SONOFF NSPanel mit Lovelace UI:
Zusätzlich ist mir noch aufgefallen, dass im Service Menü des Panels das Umschalten des Wochentages von long auf short nicht funktioniert. Über ioBroker funktioniert es aber.
Lösch bitte mal diesen Ordner und starte das Script dann mal neu. Die Ordner legen sich automatisch wieder an.
0_userdata.....Config.Dateformat -

Weihnachtszeit – Zeit, innezuhalten und das vergangene Jahr Revue passieren zu lassen, das mit Höhen und Tiefen, aber auch einigen Überraschungen wie im Fluge verging.
Weihnachtszeit – Zeit natürlich auch, nach vorn zu schauen, neue Ziele zu formulieren und um sie zuversichtlich zu realisieren.
Wir wünschen frohe Festtage, Zeit zur Entspannung, Besinnung auf die wirklich wichtigen Dinge und viele Lichtblicke im kommenden Jahr.
Euer NSPanel-Team

-

Weihnachtszeit – Zeit, innezuhalten und das vergangene Jahr Revue passieren zu lassen, das mit Höhen und Tiefen, aber auch einigen Überraschungen wie im Fluge verging.
Weihnachtszeit – Zeit natürlich auch, nach vorn zu schauen, neue Ziele zu formulieren und um sie zuversichtlich zu realisieren.
Wir wünschen frohe Festtage, Zeit zur Entspannung, Besinnung auf die wirklich wichtigen Dinge und viele Lichtblicke im kommenden Jahr.
Euer NSPanel-Team

-
Guten Morgen,
erstmal frohes Fest :-)ich bin gerade dabei die SpotifyCard zum laufen zu bringen, aber ein paar Dinge lassen mich gerade noch verzweifeln.
Die drei Listen unten im Player sind bei mir leider immer leer. Der Rest funktioniert soweit.
Also es werden keine Geräte, Playlisten oder Titellisten angezeigt.
Script ist das aktuellste v4.3.3.25Vielen Dank schon mal im Voraus
-
Guten Morgen,
erstmal frohes Fest :-)ich bin gerade dabei die SpotifyCard zum laufen zu bringen, aber ein paar Dinge lassen mich gerade noch verzweifeln.
Die drei Listen unten im Player sind bei mir leider immer leer. Der Rest funktioniert soweit.
Also es werden keine Geräte, Playlisten oder Titellisten angezeigt.
Script ist das aktuellste v4.3.3.25Vielen Dank schon mal im Voraus
Bin jetzt nicht der Media Experte. Aber ich glaube du musst die Listen im PageItem selber definieren. Die Eintragungen müssen mit denen auf dem Adapter übereinstimmen.
Hier ein Beispiel aus dem Wiki.let SpotifyPremium = <PageMedia> { "type": "cardMedia", "heading": "Spotify-Premium", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['LENOVO-W11-01','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche', 'Echo Spot Buero'], //Favoriten Playlists aus Spotify in Liste eintragen playList: ['Party Playlist','Sabaton Radio','Rock Party','This Is Nightwish','Metal Christmas'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] }; -
Bin jetzt nicht der Media Experte. Aber ich glaube du musst die Listen im PageItem selber definieren. Die Eintragungen müssen mit denen auf dem Adapter übereinstimmen.
Hier ein Beispiel aus dem Wiki.let SpotifyPremium = <PageMedia> { "type": "cardMedia", "heading": "Spotify-Premium", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['LENOVO-W11-01','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche', 'Echo Spot Buero'], //Favoriten Playlists aus Spotify in Liste eintragen playList: ['Party Playlist','Sabaton Radio','Rock Party','This Is Nightwish','Metal Christmas'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };@tt-tom
Das habe ich gemacht, aber dennoch bleibt es leer.let SpotifyPremium = <PageMedia> { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['Denon AVR-X1300W','iPhone'], playList: ['Car Music'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };
-
@tt-tom
Das habe ich gemacht, aber dennoch bleibt es leer.let SpotifyPremium = <PageMedia> { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['Denon AVR-X1300W','iPhone'], playList: ['Car Music'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };
-
@nono87 lösche mal bitte den Alias nochmal und lass ihn jetzt neu anlegen. Vielleicht hilft das.
-
Hallo zusammen und erstmal frohe besinnliche Festtage,
bin bis dato nur 1 von den tausenden stillen Mitlesern, aber stehe jetzt doch vor einem Problem.
bei der PageGrid2 wird mir das 8. Symbol nicht angezeigt, anbei mal der Code
let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: "Heizung"}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Vorratsraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Vorratsraum'}, ] }Verschiebe ich die Zeilen untereinander, wird mir das passende angezeigt nur eben das 8. Icon nicht.
Wenn ich jetzt aus Spaß mal die Temperatur vom Wetter an die 8. Stelle setze, funktioniert es.<PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }Irgendwie ist mir das gerade zu hoch, um es zu verstehen.
Matthias
-
Hallo zusammen und erstmal frohe besinnliche Festtage,
bin bis dato nur 1 von den tausenden stillen Mitlesern, aber stehe jetzt doch vor einem Problem.
bei der PageGrid2 wird mir das 8. Symbol nicht angezeigt, anbei mal der Code
let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: "Heizung"}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Vorratsraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Vorratsraum'}, ] }Verschiebe ich die Zeilen untereinander, wird mir das passende angezeigt nur eben das 8. Icon nicht.
Wenn ich jetzt aus Spaß mal die Temperatur vom Wetter an die 8. Stelle setze, funktioniert es.<PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }Irgendwie ist mir das gerade zu hoch, um es zu verstehen.
Matthias
-
@TT-Tom
Habe es mal jetzt so geändert:let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: "Heizung"}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, ] }Dann sieht es jetzt so aus:

das Symbol wird angezeigt, aber ohne Name und schwarz (sorry für das verschwommene Bild)
-
@TT-Tom
Habe es mal jetzt so geändert:let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: "Heizung"}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, ] }Dann sieht es jetzt so aus:

das Symbol wird angezeigt, aber ohne Name und schwarz (sorry für das verschwommene Bild)
@whity sagte in SONOFF NSPanel mit Lovelace UI:
<PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, ] } das Symbol wird angezeigt, aber ohne Name und schwarz (sorry für das verschwommene Bild)das Komma zuviel hinter dem letzten Eintrag ?
-
@TT-Tom
Habe es mal jetzt so geändert:let Sensoren_KG = <PageGrid2>{ 'type': 'cardGrid2', 'heading': 'Sensoren', 'useColor': true, 'subPage': true, 'parent': Untergeschoss, 'items': [ <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Flur_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Flur'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Wasser', icon: "water", offColor: MSGreen, onColor: MSRed, name: "Heizung"}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Heizung_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Heizung'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Kellerraum_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Kellerraum'}, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Wasser', icon: 'water', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, <PageItem>{ id: 'alias.0.NSPanel.Wetter.Temperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.Haus.Untergeschoss.Sensoren.Waschkueche_Feuer', icon: 'fire', offColor: MSGreen, onColor: MSRed, name: 'Waesche'}, ] }Dann sieht es jetzt so aus:

das Symbol wird angezeigt, aber ohne Name und schwarz (sorry für das verschwommene Bild)
Hi,
wollkommen hier im Forum & frohe Weihnachten :-)
Kannst Du bei dem letzten Eintrag mal den Alias "Kellerraum_Feuer" ausprobieren? Ich habe so die Vermutung, es könnte am Alias liegen.
Bekommst Du denn Fehlermeldungen beim Startend es Scripts?
Bitte achte darauf am Besten immer Hochkommas oder Anführungszeichen zu verwenden. Man sollte einen einheitlichen Stil bewaren ;-)
LG














