NEWS
SONOFF NSPanel mit Lovelace UI
-
@venice sagte in SONOFF NSPanel mit Lovelace UI:
You are running nodejs v16.20.2. Do you want to install recommended version 18.18.2?
Ja, das willst du.
-
Hallo zusammen,
seit dem Update erhalte ich immer wiederkehrende Warnmeldungen im Log.
Kann mir jemend sagen, wie ich diese beseitigen kann?javascript.0 (911) script.js.common.NS_Panels.Panel_Bad: error at function HandleScreensaverUpdate: parseFormat is not a functionVielen Dank!
-
bei @Thomas-Braun hast du jetzt die perfekte Systemhilfe...
-
-
@armilar
Vielen Dank für die erneute Antwort.
Leider ergab die suche nach der Fehlermeldung kein Ergebnis.Viele Grüße
-
@thomas-braun Ja das habe ich mir schon gedacht und auch so durchgezogen. Jetzt habe ich 18.18 drauf. Weißt du wie ich jetzt von Bullseye auf Bookworm komme?
Ist das so Richtig?
sudo apt update && sudo apt full-upgrade -y rebootdann
apt-mark showhold apt-mark unhold [Paketname]jetzt umstellen auf Bookworm
sudo sed -i'.bak' 's/bullseye/bookworm/g' /etc/apt/sources.listsudo apt update sudo apt dist-upgrade rebootcat /etc/debian_version -
-
-
@armilar Vielen Lieben Dank.
Das ist aktuell mein Fehler im log für das Script. Hast du da eine Idee?script.js.NS_Panels.Panel_Erdgeschoss: TypeScript compilation failed: if ((pageItem.useColor || useColors) && ((typeof (value) === 'boolean' && value) || value > (pageItem.minValueBrightness !== undefined ? pageItem.minValueBrightness : 0))) { ^ERROR: Operator '>' cannot be applied to types 'number | boolean' and 'number'. -
Ja, zwei Möglichkeiten, da TypeScript restriktiver geworden ist:
Variante 1) TS-Script auf aktuelle Version updaten
Variante 2) 3.9.0 behalten und folgende Zeile suchen:
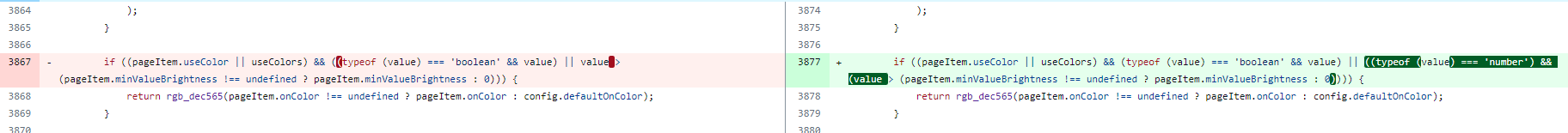
if ((pageItem.useColor || useColors) && ((typeof (value) === 'boolean' && value) || value > (pageItem.minValueBrightness !== undefined ? pageItem.minValueBrightness : 0))) { return rgb_dec565(pageItem.onColor !== undefined ? pageItem.onColor : config.defaultOnColor); }dann mit:
if ((pageItem.useColor || useColors) && (typeof (value) === 'boolean' && value) || ((typeof (value) === 'number') && (value > (pageItem.minValueBrightness !== undefined ? pageItem.minValueBrightness : 0)))) { return rgb_dec565(pageItem.onColor !== undefined ? pageItem.onColor : config.defaultOnColor); }ersetzen!
ist ein Fix vom 12.08.2023

https://github.com/joBr99/nspanel-lovelace-ui/commit/80a881c980cf2bf4421a8e8cab9d4435e354dccc
-
Hast du den Alias richtig angelegt, laut Wiki?
Zeige mal bitte die Objekteinstellungen. -
vermute auch, dass du bei der falschen Card gelandet bist:
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@mucky-0 sagte in SONOFF NSPanel mit Lovelace UI:
wie und wo was genau eingetragen und angelegt werden muss....
Kein Problem... dann etwas Starthilfe?
Lege mal einen Datenpunkt unter 0_userdata.0... vom Typ JSON (und Name nach eigenen Vorstellungen oder PowerCard) an:

Dann legst du einen Alias vom Gerätetyp "Info" über diesen Datenpunkt.
In den Datenpunkt wirfst du erst einmal diesen Inhalt:
[ { "id": 0, "value": 13, "unit": "kW", "icon": "emoticon-happy-outline", "iconColor": 0 }, { "id": 1, "value": 3, "unit": "kW", "icon": "battery-charging-60", "iconColor": 10, "speed": 30 }, { "id": 2, "value": 4.7, "unit": "kW", "icon": "solar-power-variant", "iconColor": 3, "speed": -20 }, { "id": 3, "value": 4.3, "unit": "kW", "icon": "wind-turbine", "iconColor": 1, "speed": -30 }, { "id": 4, "value": 3.4, "unit": "kW", "icon": "shape", "iconColor": 10, "speed": 30 }, { "id": 5, "value": 0.1, "unit": "kW", "icon": "transmission-tower", "iconColor": 0, "speed": 20 }, { "id": 6, "value": 2.5, "unit": "kW", "icon": "car", "iconColor": 5, "speed": 20 } ]Damit sollte die cardPower schon etwas anzeigen...
(Wieder Demo Modus ausschalten)
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, // an Deinen Alias anpassen // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };Danach kannst du auch die Werte aus diesem JSON verändern und verstehen, was die Parameter denn bewirken.
Ziel ist es ein Blockly oder JS-Script zu erstellen, dass aus deinen Datenpunkten ein solches JSON erstellt...
Es gibt auch ein Blockly als Beispiel: https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/Blockly/CardPower_Emulator_Skript.xml
Falls dann noch Fragen offen sind... dann gezielt mit deinen Datenpunkten und deinem Script zur Erstellung nachhaken...
So den Datenpunkt "0_userdata.0.PowerCard" und den Alias "alias.0.PowerCard.PowerCard" habe ich angelegt und verbunden.
Was mir jetzt noch nicht klar ist, die Rolle des Datenpunktes und des Alias ist auf "state" ist das richtig so oder muß das auch "json" und "info" sein?
Und wo genau bzw. wie muß ich das json in den Datenpunkt einfügen? -
Hast du den manuell erstellt? Das macht der Geräte-Manager automatisch... Für den Fall, dass: "Du solltest keine Aliase manuell per Hand anlegen... Das geht zu 99,99% schief"
Das Script benutzt den Channel des Alias um die korrekte Rolle zu finden...
Also immer schön nach der Wiki mit dem Gerätemanager konfigurieren... Auch keine lustigen Scripte aus dem Forum benutzen... die sind genauso bescheiden...
Falls das alles passt, dann das komplette JSON in den Datenpunkt kippen
nach deinen Informationen wäre es jetzt:
let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.PowerCard.PowerCard' }, ] };P.S.: Die Rolle des Datenpunktes ist "state" und der Datentyp "json"
Der Channel des Alias ist ein "Info"
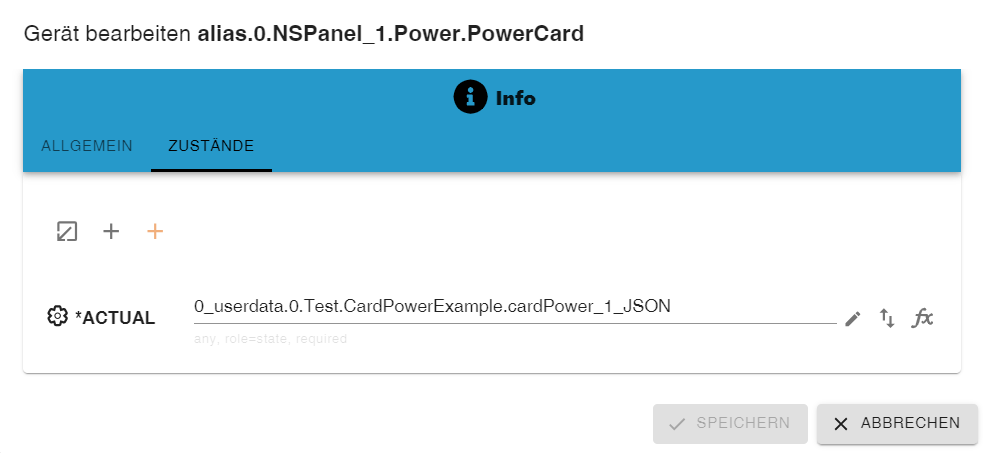
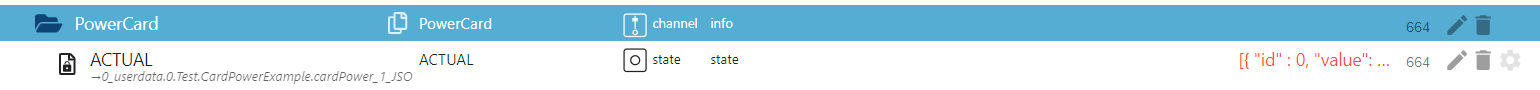
Im Geräte-Manager sollte das dann so aussehen:

und unter alias.0... so:

-
ja hab mir dazu ein eigendes js gebaut.
Funktioniert auch alles. aber ich werde mal den datenpunkt noch mal auf die eigenschaften checken. -
ja hab mir dazu ein eigendes js gebaut.
Am eigenen JS oder Blockly kommst du in der Regel bei der cardPower nicht vorbei. Liegt an den unendlichen Weiten der Adapterwelt. Und jeder hat da andere Vorstellungen. Daher können wir höchstens Beispiele benennen, wie so ein JSON (dann mit den eigenen Werten) zusammengebaut werden kann.

Funktioniert auch alles. aber ich werde mal den datenpunkt noch mal auf die eigenschaften checken.
Wenn alles läuft und keine Fehler im Log sind - dann lasse es laufen

-
Hallo,
aktuell spiele ich wieder etwas mit meinem Panel rum.
Ich wollte nun die CardUnlock testen. Leider gibt es bei mir nichts unter 0_userdata.0.NSPanel.1.UnlockLaut Wiki sollte ich ja einfach t 0_userdata.0.NSPanel.1 löschen und die werden dann wieder neu erstellt, oder?
Nun hab ich da aber auch einige eigene Datenpunkte drin, die dann nicht mehr erstellt werden.Daher meine Frage: Auf welchen Datenpunkt prüft das Skript ob die Datenpunkte erstellt werden müssen oder nicht, dann könnte ich nur diese löschen? Oder denke ich irgendwie falsch?
Gruß
-
Japp...
Die cardUnlock wird nicht mit dem TS-Script angelegt... Löschen des Verzeichnisses würde dir nichts bringen...Ich würde darüber hinaus auch nicht empfehlen eigene Datenpunkte in dem durch das NSPanel angelegte Verzeichnis anzulegen, sondern in einem gesonderten Verzeichnis. Somit kannst d das NSPanel Verzeichnis jederzeit löschen, die Datenpunkte wieder anlegen lassen und brauchst keine Panik über Datenverluste zu haben.
Wenn du die cardUnlock integrieren möchtest, dann kannst du dich strikt an die Wiki halten:
EDIT: Wie man sich doch täuschen kann

Die cardUnlock wird in dem Moment automatisch angelegt, in der die Seite das erste mal durchlaufen wird, sofern es noch keinen Datenpunkt gibt. Macht aus meiner Sicht allerdings nicht viel Sinn, da bei mehreren NSPanels, je Panel eine separate Konfiguration erforderlich wird. Wer braucht schon unterschiedliche Pins.Daher würde ich den Weg wie im Wiki beschrieben gehen...
-
Ja, ich habe da drinnen einen Ordner der Eigene heißt, das war damals etwas dumm von mir, aber jetzt alle umziehen wäre auch viel Aufwand.
Ja, der erste Satz im Wiki ist "im Datenpunkt 0_userdata.0.NSPanel.X.Unlock.UnlockPin kann eine PIN vergeben werden", den Datenpunkt habe ich ja schon gar nicht. Oder übersehe ich im Wiki etwas?
Danke
-
Selbst anlegen...
- Datenpunkt Access erstellen (Datentyp boolean)
- Datenpunkt PIN erstellen (Datentyp string)
Darüber dann einen Alias vom Gerätetyp Feueralarm legen. (wie im Link beschrieben)
Logischerweise ist die Seite die als target aufgerufen wird dann eine Subpage...