NEWS
SONOFF NSPanel mit Lovelace UI
-
@danny_v1
puh das ist aber viel verstreuter Code und sicher noch nicht fehlerfrei. Ich versuch mal zumindest den NSPanel teil zu erklären und poste.Also damit die Liste aufgeht habe ich einen passenden Button Channel in den Objekten unter userdata angelegt:
let mainConfig = <PageGrid> { 'type': 'cardGrid', 'heading': 'Einstellungen', 'useColor': true, 'items': [ <PageItem>{ id: '0_userdata.0.NSPanel.1.warning.showAlertInfo', icon: 'alert', name: 'Warnings', offColor: Yellow, onColor: Yellow}, }Ich triggere einfach auf das umschalten und zeige anschließen das Notify an. Die Daten sind in mehrere Listen von den jeweiligen Überwachungsscripten aufgeteilt. Und jede liste ist als JSON in einem State der ebenfalls unter userdata gespeichert ist abgelegt. Bei jeder Änderung einer dieser Listen sammle ich alle daten ein sortiere Sie und aktualisiere die Anzeige. Das mach folgender code:
// warn system createState(NSPanel_Path + 'warning.cnt'); createState(NSPanel_Path + 'warning.aktiv'); let warnPageNo; let warnPageCnt; let warnSubscribeHandler; let warningList :warningItem[]; let warnItemsPerPage = 4; let warningListIds = [ {id: '0_userdata.0.sensorSuperVisor.missingSensors', icon: 'connection', prefix: 'Verloren: ', postfix: ' vor '}, {id: '0_userdata.0.batteryMonitor.batterLow', icon: 'battery-alert-variant-outline', prefix: 'Batterie schwach: ', postfix: ' vor '} ] function updateWarnings(aObj: iobJS.ChangedStateObject<any,any>) { warningList = []; warningListIds.forEach(listEle => { JSON.parse(getState(listEle.id).val).forEach((e :warningItem) => { e.source = listEle.id; warningList.push(e); }); }); console.log(JSON.stringify(warningListIds)); console.log(JSON.stringify(warningList)); let listLen = warningList.length; warningList.sort((a, b) => a.time - b.time); warnPageCnt = (listLen == 0) ? 1 : ((listLen + warnItemsPerPage-1) / warnItemsPerPage | 0); console.log('warnPageCnt: ' + warnPageCnt + ', listLen: ' + listLen); setState(NSPanel_Path + 'warning.cnt', warningList.length); setState(NSPanel_Path + 'warning.aktiv', (warningList.length) > 0); } updateWarnings(null); warningListIds.forEach(e => on({id: e.id, change: 'any'}, updateWarnings)); function showAlert(aObj: iobJS.ChangedStateObject<any,any>) { warnPageNo = 0; console.log('show Alert: ' + aObj.state.val); warnSubscribeHandler = on({id: '0_userdata.0.NSPanel.1.popupNotify.popupNotifyAction', change: 'any'}, switchPage); showAlarmPage(); if(Debug) { console.log('show Alarmpage'); } } function switchPage(aObj: iobJS.ChangedStateObject<any,any>) { if(aObj.state.val) { if(warningList.length != 0 && warnPageCnt != warnPageNo + 1) { warnPageNo = warnPageNo + 1; } } else { if(warnPageCnt != 0) { warnPageNo = warnPageNo - 1; } } showAlarmPage(); if(Debug) { console.log('switch Alarmpage'); } } on({id: '0_userdata.0.NSPanel.1.warning.showAlertInfo.SET', change: 'any'}, showAlert); function showAlarmPage() { let itemIndex = 0; let timeNow = Date.now(); let popupText :string[] = []; if(warningList.length > 0) { for(let i = warnPageNo * warnItemsPerPage; i < (warnPageNo + 1)* warnItemsPerPage; i++) { if(i < warningList.length) { let deltaTime = (timeNow - warningList[i].time)/1000 | 0; let deltaTimeStr :string; if(deltaTime < 60) { deltaTimeStr = deltaTime + 's'; } else { deltaTime = deltaTime/60 | 0; if(deltaTime < 60) { deltaTimeStr = deltaTime + 'm'; } else { deltaTime = deltaTime/60 | 0; if(deltaTime < 24) { deltaTimeStr = deltaTime + 'h'; } else { deltaTime = deltaTime/24 | 0; deltaTimeStr = deltaTime + 'd'; } } } let sourceList = warningListIds.find(e => e.id == warningList[i].source); popupText.push(Icons.GetIcon(sourceList.icon) + ' ' + sourceList.prefix + warningList[i].objId + sourceList.postfix + deltaTimeStr); } } } else { popupText.push('No Warnings'); } setStateAsync(popupNotifyHeading, <iobJS.State>{ val: 'Warnungsliste (' + (warnPageNo + 1) + '/' + warnPageCnt + ')', ack: false }); setStateAsync(popupNotifyHeadingColor, <iobJS.State>{ val: rgb_dec565(Yellow).toString(), ack: false }); setStateAsync(popupNotifyButton1Text, <iobJS.State>{ val: warnPageNo != 0 ? 'up' : '', ack: false }); setStateAsync(popupNotifyButton1TextColor, <iobJS.State>{ val: rgb_dec565(White).toString(), ack: false }); setStateAsync(popupNotifyButton2Text, <iobJS.State>{ val: (warnPageNo + 1) != warnPageCnt ? 'down' : '', ack: false }); setStateAsync(popupNotifyButton2TextColor, <iobJS.State>{ val: rgb_dec565(White).toString(), ack: false }); setStateAsync(popupNotifySleepTimeout, <iobJS.State>{ val: getState('0_userdata.0.NSPanel.1.Config.Screensaver.timeoutScreensaver').val, ack: false }); setStateAsync(popupNotifyInternalName, <iobJS.State>{ val: '', ack: false }); setStateAsync(popupNotifyLayout, <iobJS.State>{ val: 1, ack: false }); setStateAsync(popupNotifyFontIdText, <iobJS.State>{ val: 1, ack: false }); setStateAsync(popupNotifyText, <iobJS.State>{ val: popupText.join('\r\n\r\n'), ack: false }); } type warningItem = { objId: string, time: number, source: (string | undefined) };@TT-Tom
Danke das war genau der hinweis den ich gebraucht habe. -
Will das hier nicht kappern
 Aber vielleicht kann ja jemand zwei Panels brauchen bzw. scheut das flashen.
Aber vielleicht kann ja jemand zwei Panels brauchen bzw. scheut das flashen.https://forum.iobroker.net/topic/69548/verkaufe-zwei-sonoff-nspanel
-
@foradh-0 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Die Einstellung ScreensaverInfo.activeBrightness hat bei mir keine Auswirkung auf die Helligkeit der popupNotifyAllerdings bin ich durch deinen Hinweis auf die Benachrichtungen über ScreensaverInfo und nicht über popupNotify gestoßen.
Diese Anzeige der Benachrichtigung gefällt mir für meinen Fall besser.
Allerdings habe ich auch hier ein paar Probleme...Ich habe mein Blockly entsprechend angepasst und es wird nun der Datenpunkt ScreensaverInfo.popupNotifyText gefüllt. Die Anzeige funktioniert ebenfalls einwandfrei, auch ist das Display nach wie vor korrekt gedimmt und springt nicht auf 100% Helligkeit.
> Doch wenn ich nun die Benachrichtigung mit Klick auf das Display beende bleiben die Datenpunkte wie ScreensaverInfo.popupNotifyText mit dem Text bestehen.
Wenn dann eine neue Benachrichtigung mit dem gleichen Text erscheinen soll wird dieser nicht getriggert und auch nichts im Display angezeigt.
Mein Ziel ist es die Benachrichtigungen so einzustellen, dass die Nachricht und evtl. auch die Farbe des Hintergrund geändert wird, bis man die Benachrichtigung auf dem Display quittiert, dadurch die Datenpunkte wieder geleert werden und auch das Display wieder in die normale Hintergrundfarbe wechselt.Hat evtl. jemand die Benachrichtigungen so konfiguriert wie ich es hier beschrieben hatte und kann mir seine Konfiguration als Beispiel zur Verfügung stellen?
Vielen Dank im Voraus
-
@foradh-0
Der Trigger reagiert auf die Datenpunkte ScreensaverInfo.popupNotifyHeading und ScreensaverInfo.popupNotifyText. Damit der Trigger immer reagiert habe ich zur Meldung (TEXT) immer die Uhrzeit mit eingefügt. Damit sehe ich auch, wann die Meldung aufgelaufen ist. -
@tt-tom
Vielen Dank Tom
-
@tt-tom
Ich habe heute mal die Navigation angepasst, der Fehler ist immer noch vorhanden (beim Schliessen des Popups wird die Subpage als CardEntitie anstatt PageGrid angezeigt).
Dabei habe ich gleich mal die Variante 3 (dynamische Icons getestet), und hier ändert sich bei mir die Farbe des Icons nicht egal ob der Datenpunkt den ich bei id eintrage true oder false ist. Hier ist die Seiten Konfig dazu:let Wohnzimmer1 = <PageGrid> { "type": "cardGrid", "heading": "Wohnzimmer 1", "useColor": true, "subPage": true, "parent": Obergeschoss, 'prev': undefined, 'next': 'Wohnzimmer2', 'home': undefined, "items": [ <PageItem>{ navigate: true, id: 'alias.0.Wohnzimmer.Deckenlampe.Alle.Info.ACTUAL.ACTUAL', targetPage: "Deckenlampen_WZ", icon: "ceiling-light-multiple", useColor:true, onColor: Yellow, offColor: White, name: "Deckenlampen"}, <PageItem>{ navigate: true, id: null, targetPage: "Lampen_WZ", icon: "floor-lamp", onColor: White, name: "Lampen"}, <PageItem>{ navigate: true, id: null, targetPage: "Lampen2_WZ", icon: "floor-lamp", onColor: White, name: "Lampen sonstige"}, <PageItem>{ navigate: true, id: null, targetPage: "Alexa_WZ", icon: "music", onColor: White, name: "Alexa"} ] };Woran könnte das liegen?
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
"items": [Der Fehler dürfte dann wohl hier liegen:
ACTUAL.ACTUALDas .ACTUAL wird nicht mitgegeben... Zwei machen es aber auch nicht besser

Heißt der wirklich?:
id: 'alias.0.Wohnzimmer.Deckenlampe.Alle.Info -
@armilar Danke, manchmal sollte man sich abends doch besser eine andere Aufgabe suchen!
Das zweite Actual passt aber, habe warum auch immer den Ordner so genannt. -
Hallo,
ich habe meine beiden NS Panels auf die TypeScript v4.3.1.3 umgestellt. Funktioniert alles bestens......Nur der rechte Button lässt sich nicht überreden die Seite mit der Gäste Wlan Konfiguration anzuzeigen. Im Type Script kann ich "Page" nicht verwenden. Da kommt folgender Fehler:
19:57:42.657 error javascript.0 (452) script.js.common.NS_Panel: TypeScript compilation failed: mode: page, ^ ERROR: Cannot find name 'page'.button2: { mode: page, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: Wlan, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }Im NS Panel habe ich folgendes eingegeben:
Rule2 on Button2#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endonRule2 OnWahrscheinlich nur eine dämliche Kleinigkeit.....aber ich komm nicht drauf

Danke für eure Hilfe
Gruß
Ciwa
-
Wie sieht denn die Seite
Wlanaus?EDIT:
button2: { mode: 'page', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: Wlan, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }denke so wird es funktionieren.
pageist ein String
-
das wars.....eine dämliche Kleinigkeit.
 Ist halt ein String........mano
Ist halt ein String........mano 
Vielen Dank......
Gruß
Ciwa
-
ist so - manchmal ist der Wald einfach komplett weg. Viel Spaß noch

-
Puh, ich hoffe ihr steinigt mich nicht, aber alle 4.000+ Beiträge vorher durchzusehen...
Ich hab mir die letzten Tage ein NS Panel zugelegt und dieses gestern mit einer ersten Konfiguration in Betrieb genommen - funktioniert soweit so gut:
Tasmota 13.2.0(nspanel), aktuellen Berrydriver 9, DisplayFirmware 53/4.3.1 - 'ganz frisch'
Im moment hab ich nur den Bildschirmschoner im advanced Modus mit Wettervorhersage am laufen. Ansonsten die Standardseite zur Abfrage/Konfiguration des Panels
Ich hab das PanelTemplate um ein fehlendes 6. Symbol in der bottomScreenSaverEntity für advanced erweitert, sowie die leftScreenSaver entity gefüllt. Ale Wetterdienst AccuWeather eingerichtet. die mrIconX entities zeigen Raumtemperatur und Feuchte.
Im Idealfall sieh das dann im Wechsel etwa so aus


Allerdings habe ich immer wieder für ein paar Sekunden 'Geisterbilder' aus den Default Ansichten

Das ist quasi die Konfiguration wie sie aus dem Ursprungstemplate kommt, ohne Left und 6. Bottom. Lustigerweise geht die Luftfeuchte dann mit einer Zehntelstelle mehr an (hatte ich zwischendrin mal experimentier...). Manchmal eine Sekunde, manchmal 4-6s.
Woher kommt das, und wie bekomme ich das weg?
Was ich bisher probiert habe: Panel-Script angehalten, alias.0.xxx und 0userdata.xxx Zweige für das Panel komplett gelöscht und mit Scriptstart neu generiert - keine Änderung
-
@xelarep Starte mal die js-Instanz neu unter Instanzen
-
@gargano Krass! Wieder knapp an der IT Regel Nummer 1 - "Boot tut Gut!" - vorbeigekommen.
Ich hab mich jetzt mal 3 Minuten hingestellt und keine Geisterbilder mehr gesehen, Danke!
-
@xelarep Hast Du die aktuelle Script Version verwendet ? Eigentlich sollte da die onStop Funktion enthalten sein, der die Schedules löscht. Wenn die nicht explizit gelöscht werden, laufen die weiter, auch wenn das Script gestoppt wurde.
-
@gargano welches Skript meinst Du? Im Prinzip ja, alles Stand Donnerstag 26.10.
-
Passt - die onStop ist auch drin... Denke mal da war irgendetwas anderes am Haken...
@Gargano meinte nur, es sollten sich beim Beenden des Scriptes alle offenen Timer automatisch schließen, da das speziell im Script berücksichtigt wird...
Falls das nochmal vorkommt, kurz bescheid geben...
Ansonsten noch viel Spaß beim Konfigurieren.

-
@tt-tom Ist hier auch so, der Raspberry steht auf Europa/Berlin, die Uhrzeit ist aktuell, ioBroker steht ebenfalls auf Deutsch mit dem Datumsformat DD.MM.YYYY und der JS_Adapter verwendet die Systemeinstellungen.
Das Blockly liefert bei mir aber auch den falschen Wert. 02.11.2023 -> 11.02.23.
Gruß, Lars
Das liegt in der Tat an JS-Funktionen (ggfs. sogar an NodeJS). Die Funktionen
Date.parse()undformatDate()liefern teils keine korrekten Ergebnisse. Gibt dazu bereits ein (interessanterweise recht altes) github Issue von @haus-automatisierunghttps://github.com/ioBroker/ioBroker.javascript/issues/980
Ich bin immer noch in der Abstimmung mit @TT-Tom. Wir werden jedoch in Kürze eine funktionierende Alternative in die nächste Version bringen... Erste Test bringen schon akzeptable Ergebnisse... Also noch kurz die Füße stillhalten --> Die Lösung kommt...

-
v4.3.2 - Update

-
Das TS-Script in der Version v4.3.2.1 bringt neue Methoden in der Datumsformatierung im Screensaver, da die Standardmethoden im JavaScript teils fehlerbehaftet sind und bei bestimmten Tagen, Tag und Monat vertauschen. Um die aktuelle Version des TS-Script zu benutzen sind zwei npm Module (
momentundmoment-parseformat) in die JS-Adapter-Instanz einzutragen.Anleitung siehe Wiki:
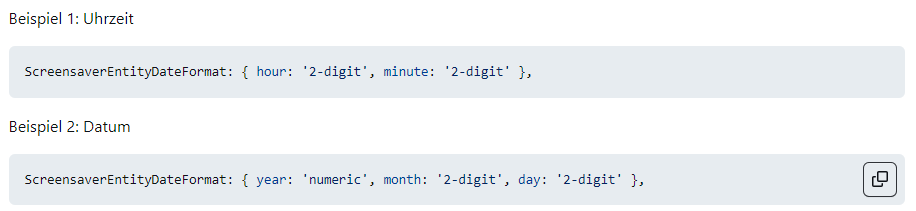
https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#8--einstellungen-in-js-adapter-instanzUm eine fehlerhafte Darstellung der Formate zu vermeiden, könnte eine Anpassung der ScreensaverEntities erforderlich sein, sofern
ScreensaverEntityDateFormatverwendet wird.Die neue Formatierung sieht wie folgt aus...

... und ist hier jetzt ausführlich in der Wiki beschrieben:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400Das aktuelle TS-Script findet ihr hier:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsEs reicht den unteren Teil des Scriptes zu ersetzen ab:
// _______________ Ab hier keine Konfiguration mehr ____ -
Das TFT-Update korrigiert fehlerhafte Darstellungen beim Wechsel zu benachbarten Cards (Pages) neben einer
cardGrid2. Einfach nachfolgenden Befehl in der Tasmota-Console ausführen...FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.2.tft... oder über das Service-Menü des NSPanels aktualisieren...
Viel Spaß mit dem Update:

Armilar und @TT-Tom
EDIT:
zu Fragen und Anregungen wie immer nachfragen.
Änderungen: https://github.com/joBr99/nspanel-lovelace-ui/commit/1bc042d126b2d8255334eb1ead206213fec5235e
-