NEWS
SONOFF NSPanel mit Lovelace UI
-
Frage zum Update:
Bin aktuell bei
Script 4.0.5.2
TFT 50
Berrydriver 8
Tasmota 12.4.0Mit welchen Schritten kann ich alles auf den aktuellsten Stand bringen?
MfG
eMd -
Meines Erachtens gab es keine Änderungen mehr im oberen Teil, mit ausnahme der Service-Pages...
-
Demnach müsste es reichen, den unteren Teil des NSPanalTs.ts Scriptes zu ersetzen und das Service-Menü und Header nach zu ziehen.
-
Aktuelles Script sichern

-
Upgrades in Konsole:
-
Tasmota BerryDriver:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 -
TFT EU STABLE Version:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft
-
-
Da Tasmota noch unter der 13.0.0 ist, ist wahrscheinlich eine Umpartitionierung erforderlich, sofern die Tasmota-Version angehoben werden soll:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#3-tasmota-update-probleme
EDIT: Das Team und insbesondere @Kuckuckmann ist gerade dabei die Wiki zu erneuern/verbessern. In diesem Zuge sind die Beispiele aus der NSPanelTs.ts rausgeflogen und in der Wiki gelandet. Also als Basis dieses Script nehmen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
-
-
hallo
ich habe bei den wetter Symbolen folgendes problem.
https://developer.accuweather.com/sites/default/files/11-s.png

also wolkig/bedeckt
das ist nicht wirklich zu erkennen auf schwarzen Hintergrund.
habt ihr da ne bessere Idee
 oder is das einfach nur Zufall?
oder is das einfach nur Zufall? -
ich habe bei den wetter Symbolen folgendes problem.
https://developer.accuweather.com/sites/default/files/11-s.png
Bildschirmfoto 2023-10-04 um 12.45.15.png
also wolkig/bedeckt
versuche soeben einen Zusammenhang zwischen dem Symbol und dem NSPanel zu finden.
Das NSPanel hat eigene Icons und nutzt nicht die von Accuweather. Bei der 11 dürfte es sich demnach um Nebel (fog) handeln. Die Nummern aus den Wetteradaptern werden dann über ein Mapping in HASP-Icons gewandelt.
Oder möchtest du das irgendwo anders benutzen? Verstehe im Moment den Zusammenhang nicht

-
Da wirst du recht haben.
Klingt auch logischer…Aber warum wird dann nichts angezeigt bei der 11
-
Ich könnte das am Wochenende einmal simulieren. Bin leider bis dahin nicht in Reichweite eines NSPanel's...
-
Aber der müsste was anzeigen
 dachte erst es liegt am schwarzen Hintergrund
dachte erst es liegt am schwarzen Hintergrund -
Ja, laut Farbkonstanten müsste das ein helleres grau sein
-
Weiß du wo das konfiguriert ist
 (auswendig)
(auswendig)Ich kann aber auch nicht finden wo die Symbole hinterlegt sind
-
suchst du jetzt im Script die Stelle oder was genau meinst du??
EDIT: habe icon 11 getestet ist Grau und sieht so aus

-
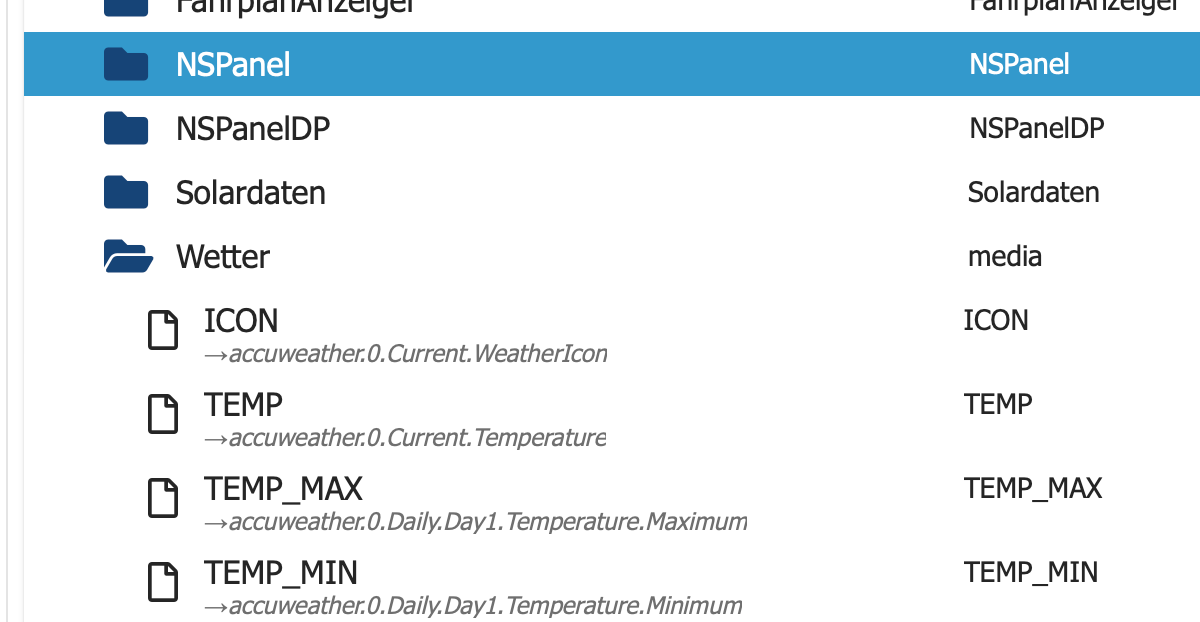
Das Icon wird aus dem jeweiligen DP WeatherIcon aus accuweather.0... extrahiert.
Die Symbole sind im NSPanel selbst hinterlegt und ist ein Teil der Icons-Datei:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlDie Farbzuordnung im TS-Script unter:
//Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150};Das Mapping in:
function GetAccuWeatherIconund die Farbzuweisung in:
function GetAccuWeatherIconColor -
@armilar
müssen die mapping ts und js noch angelegt werden? -
@michael_4358
ja mapping TS, JS war nur eine Alternative wenn TS nicht funktioniert -
Dann wird es das sein…
Muss die noch verlinkt werden

-
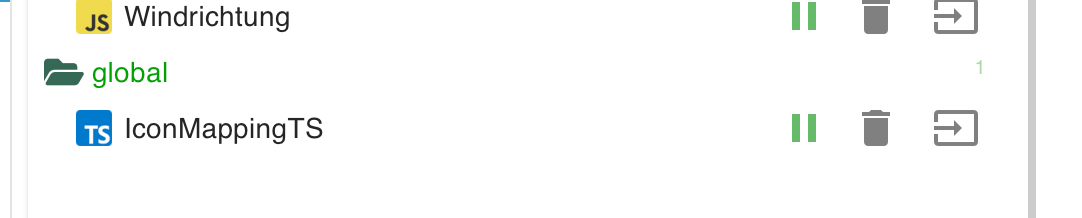
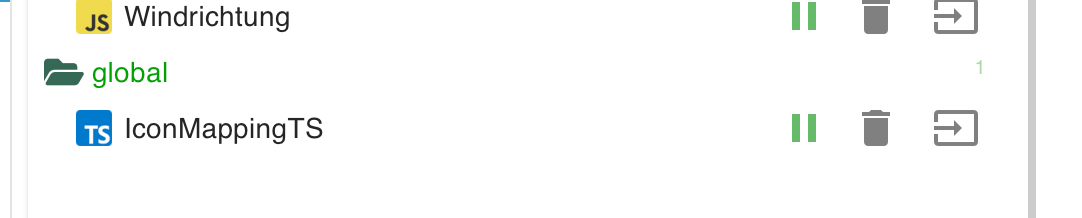
du musst die Datei unter global anlegen.

Dazu musst du auf Expertenmodus umschalten, um den Ordner zu sehen.
verlinkt wird sie automatisch vom Script.
du musst aber doch Symbole auf dem Panel haben, die kommen alle aus der selben Datei.
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
du musst die Datei unter global anlegen.

Dazu musst du auf Expertenmodus umschalten, um den Ordner zu sehen.
verlinkt wird sie automatisch vom Script.
du musst aber doch Symbole auf dem Panel haben, die kommen alle aus der selben Datei.
die Datei ist vorhanden...
also müssen die auf dem panel noch drauf... -
so noch mal von vorne. Deine Seiten zeigen doch Icons, oder?
das Wetter icon wird nicht angezeigt? -
Vielen Dank, habe alles so gemacht und nun läuft alles wieder.
Nur Tasmota habe ich nicht angehoben, glaube das ist gar nicht notwendig

MfG
eMd -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
so noch mal von vorne. Deine Seiten zeigen doch Icons, oder?
das Wetter icon wird nicht angezeigt?Ja genau
Das aktuelle Wetter Symbol fehltDer Rest passt
-
hast du den Wetter adapter gewechselt oder immer schon Accuweather genutzt?
zeig mal dein Wetter Alias