NEWS
SONOFF NSPanel mit Lovelace UI
-
@gregors Hättest du evtl. ein paar Bilder zu deinen Fragen?
- was ist das für eine Card in der Dinge nicht korrekt angezeigt werden?
- In welchem der drei unterschiedlichen Screensaver an welcher Stelle?
- Welcher Hintergrund wird wann rot mit welchem Text?
Egal was ich antworten würde, die Fragestellungen sind nicht präzise genug um zu erkennen was du meinst...

-
@armilar
Werde morgen mal was für ein PopUp simulieren.Hier das Foto von der Screensaver-Seite.

Das Symbol ober rechts.
Die Temperatur ist gerade 22,4°C -
Ah okay, der einfache "alte" Screensaver. Du könntest mal versuchen das Icon weg zu lassen. Ob es dann für die °C reicht, musst du dann testen.
Das Problem ist, dass die Uhrzeit und die beiden mrIcons in Micrometerarbeit positioniert wurden. Daher ist es nicht möglich den Text noch länger zu machen, ohne dass die Uhrzeit sich über die beiden Icons legt (sieht dann nicht schön aus, da dann unsichtbare Ecken - Teile aus den Icons überschreiben oder die Icons die Uhrzeit überschreiben!)
Im Advanced Screensaver wurde dafür aber speziell im unteren Bereich eine Zeile reserviert...
Also ohne HMI-Anpassungen einer z.B. kleineren Uhrzeit (Feature-Request auf github) ist das nicht möglich.
-
@michaelf
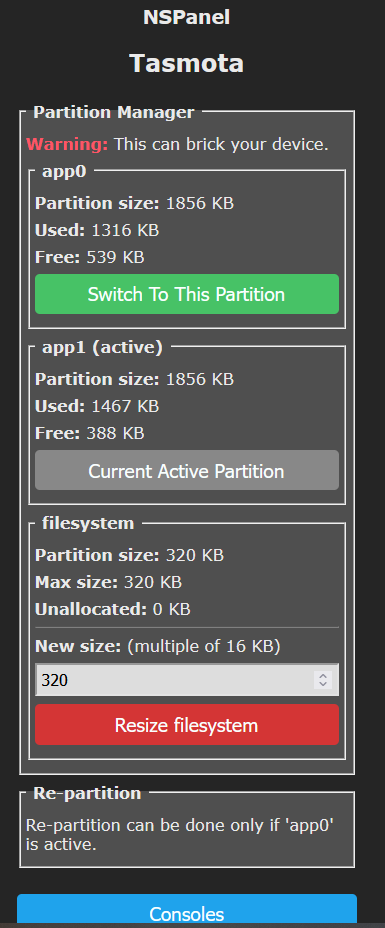
Hallo bei mir sieht es so aus. Was muss ich jetzt machen?
-
lade dir den Partition Wizard der stellt das automatisch um. Kann parallel zum Manager geladen werden. Ich habe nach der Umstellung beide wieder gelöscht.
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
lade dir den Partition Wizard der stellt das automatisch um. Kann parallel zum Manager geladen werden. Ich habe nach der Umstellung beide wieder gelöscht.
Super danke für deine Hilfe hat funktioniert

-
Hallo zusammen,
leider hat es mir mit dem letzten JavaScript-Update (7.1.4) die Kommunikation zum NSPanel geschossen.
Panel neu aufsetzen half nichts, ich musste auf mein letztes Backup (7.0.3) zurückgreifen.Soweit funktioniert jetzt wieder alles bis auf die Button Steuerung. Das Skript ist aktuell (4.3.1.1) und übernommen wie vorher, es wird aber keine Aktion ausgelöst.
(auch nicht beim alten Skript).
Über den Alias funktioniert es und die Lampen in den Ecken werden auch korrekt im Screensaver gesteuert.
Wo hängt es gerade? Musste da noch was gesteuert werden?
Rule2 habe ich schon getestet, kein Einfluß.Gruß
tchristian -
@tchristian sagte in SONOFF NSPanel mit Lovelace UI:
Über den Alias funktioniert es und die Lampen in den Ecken werden auch korrekt im Screensaver gesteuert.
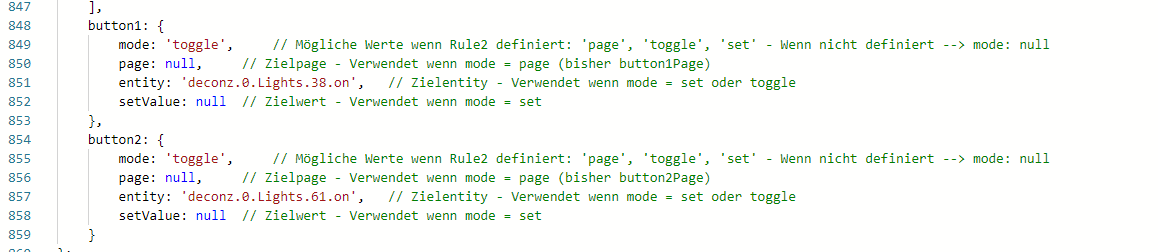
Welchen Alias, im Script hast du ein Deconz Datenpunkt. Welche Lampen in den Ecken?
letzten JavaScript-Update (7.1.4) die Kommunikation zum NSPanel geschossen.
Wie hat sich das bemerkbar gemacht, welche Fehlermeldungen hast du bekommen???
-
@tt-tom
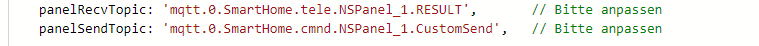
Konnte es lösen - die Struktur in der Rule2 hat nicht zu meiner Config gepasst. Hier musste bei mir das tele vor %topic%.Wegen Update: Im Script gab es zwei Fehlermeldungen, dass die beiden Einträge in der Config nicht mehr erreichbar sind. Wurden aber nicht verändert.

Gruß tchristian
-
@tchristian habe das Update bei mir auf dem Produktivsystem und Entwicklersystem gemacht, mit unterschiedlichen Panel. Beide ohne Probleme. Würde der Sache auf den Grund gehen, du schiebst das Problem nur vor dir her.
-
@tt-tom
Gesagt, getan. Jetzt läuft es auch mit dem neuen JavaScript. Komisch.
Irgendwas hatte sich da verschluckt, hat mich ja nur einen Samstag gekostet.
Trotzdem vielen Dank für die Hilfe! -
Hi, ich hab eigentlich nur meine Shellys von COAP auf MQTT (innerhalb Shelly-Adapter) umgestellt und habe die Pfadänderung der Shelly im CardPower-Skript geändert. Seitdem zeit mein NSPanel nur noch an "Waiting for Content". Auf Tasmota-Oberfläche komme ich drauf, die Verbindung zum iobroker via MQTT ist auch aktiv. In den Skripts konnte ich auch keine Fehler finden. Hat jmd eine Idee was ich noch prüfen kann oder wie ich die Ursache eingrenzen oder loggen kann? Komme aktuell nicht weiter

-
kann sein das dein Shelly adapter den selben Port nutzt wie dein MQTT?
welche Version vom Script nutzt du???
wenn du die neuste Version hast, setzte mal unter 0_userdata.0. den Datenpunkt "Config.MQTT.portCheck" auf true und starte das Script neu.
Logmeldungen hier dann posten -
@tt-tom Hi. Nein, der allgemeine mqtt server läuft auf 1883 und der im shelly adapter läuft auf 1882. Es gibt noch ein 2. Shelly adapter aber der läuft auf Coap. Also sollte so passen.
Ich nutze TypeScript v.4.0.5.4.....also das ist offenbar nicht das Neuste. Den DP hab ich daher nicht.
Soll ich das migrieren? Ich muss dann alle Änderungen im alten Skript raussuchen und in die neue Version manuell übertragen oder? -
auf die neuste Version solltest du mal gehen, sonst schlägt der Bug mit der neuen JS-Adapter Version zu.
Gleichzeitig ist in dieser Version auch der MQTT Port check mit bei.Wie sieht es mit deinen System im Allgemeinen aus, wie aktuell bist du da?
da du bei 4.0.5.x schon bist reicht es den unteren Teil zu ersetzen. Erstell dir eine Kopie des alten Script als Fallback.
Für die Version den unteren Teil ab:
// _________________________________ Ab hier keine Konfiguration mehr __tauschen und TFT-Update auf 53 / v4.3.1 durchführen:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tftzusätzlich muss du diese Zeile am Anfang des Script auch anpassen.
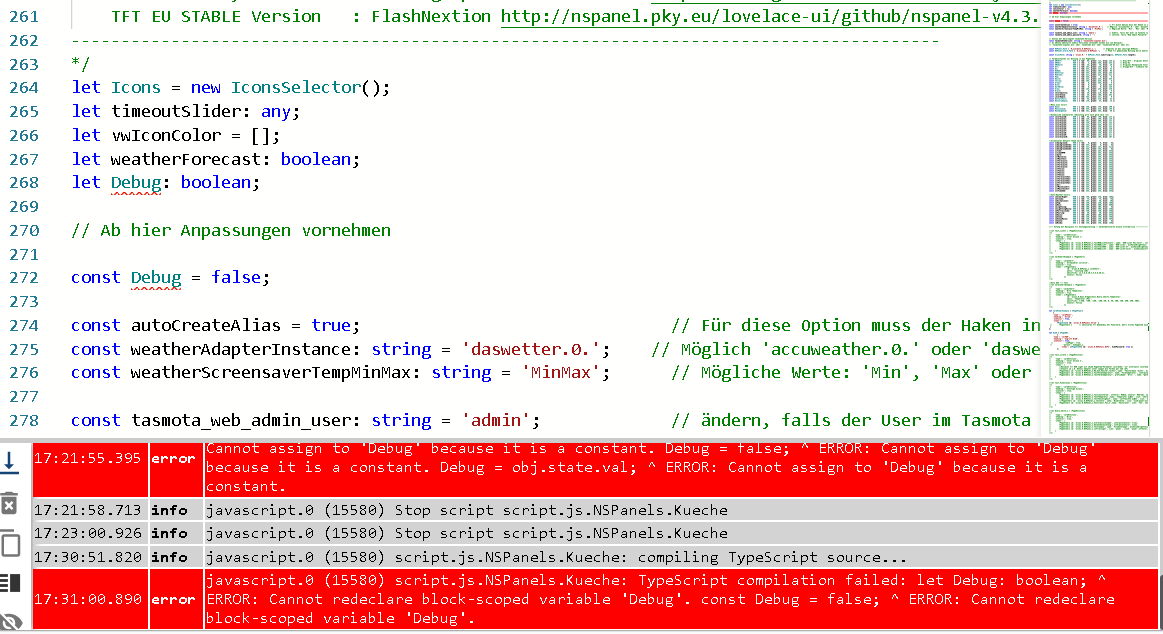
let Debug: boolean; -
@tt-tom ah ok, danke. Ich habe folgende Versionen im Einsatz:
node.js = 18.15.0
npm = 9.5.0
js-controller = 5.0.12
javascript Adapter = 7.1.4Das ganze läuft als Docker im vlan.
-
@eierfeile da bist ja aktuell. wobei ich mich mit Docker nicht auskenne. Musst du da vielleicht Ports mappen oder freischalten??
-
@tt-tom ok das heisst die Ursache liegt am JS Adapter? Oder ist das erst bei einer beta-Version vom JS Adapter?
Ich verwaltet die Container über Portainer. Bin da auch nicht megafit, aber Ports pflegt man da glaub nicht. Das geht meines Wissens alles über komplette IPs. -
@eierfeile sagte in SONOFF NSPanel mit Lovelace UI:
ok das heisst die Ursache liegt am JS Adapter?
am JS-Adapter kann dein aktuelles Problem nicht liegen. Bei läuft auf beiden System alles ohne Fehler. habe auch die gleiche Config bei den Shelly.
Es war im Script vor Version v4.1.4.1 ein kleiner Bug der erst Mit der aktuellen Version 7.1.x aufgefallen ist. Javascript ist da etwas lockerer als Typescript und der JS-Adapter schaut da jetzt auch genauer hin. Darum ist es sinnvoll das Script auf den aktuellen Stand zu holen.
mach dies bitte mal und posten dann mal was der MQTT-Check gemeldet hat.
-
@tt-tom ok hab das Skript aktualisiert und das Display geflasht. Aber das neue Skript mag er noch nicht so ganz. Irgendwas stört an dem Debug-Code:

Weisst du was genau er meint?
