NEWS
SONOFF NSPanel mit Lovelace UI
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Yeha, das war’s

Ich hab grade noch ein Problem, ich suche verzweifelt an dem Artikel wo beschrieben wird wie man mit Buttons einen Befehl an Alexa geben kann, ich möchte per Knopfdruck einen bestimmten Radiosender abspielen, ich weiß nicht mehr wie ich den alias erstellen/füllen muss. Ich habe das aber in dem Wiki gelesen, leider finde ich das nicht mehr. Weißt du zufällig wo das steht?
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Ich hab grade noch ein Problem, ich suche verzweifelt an dem Artikel wo beschrieben wird wie man mit Buttons einen Befehl an Alexa geben kann, ich möchte per Knopfdruck einen bestimmten Radiosender abspielen
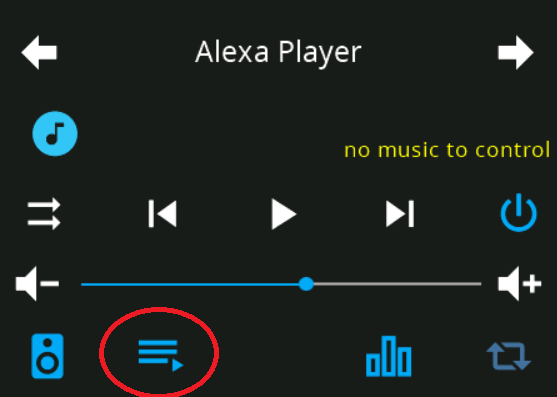
Geht bei Alexa auch direkt aus dem Player ohne Alias:


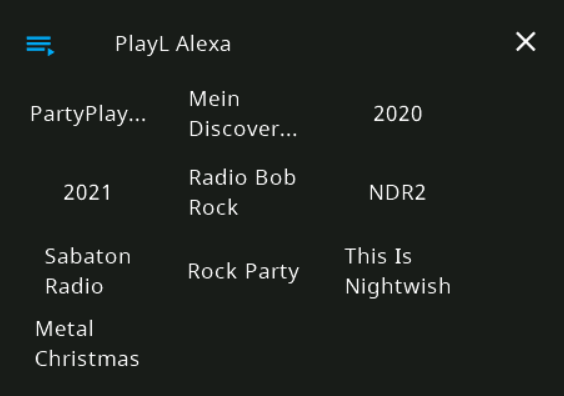
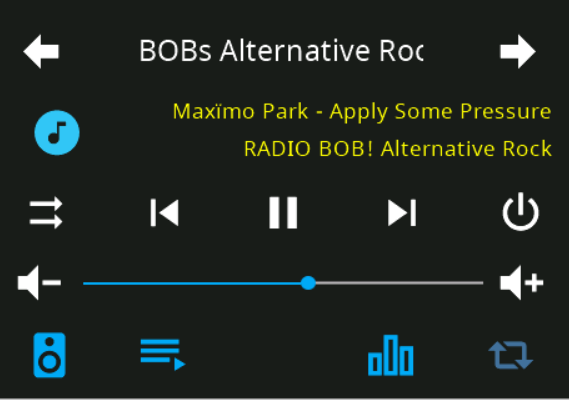
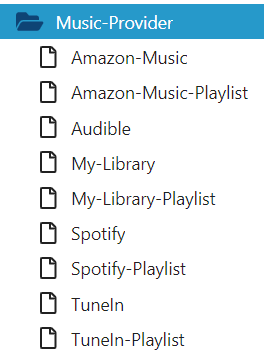
let Alexa = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXXXX', speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //analog alexa2 Music-Provider playList: ['Spotify-Playlist.PartyPlaylist', 'Amazon-Music-Playlist.Mein Discovery Mix', 'My-Library-Playlist.2020', 'My-Library-Playlist.2021', 'TuneIn.Radio Bob Rock', 'TuneIn.NDR2', 'Spotify-Playlist.Sabaton Radio', 'Spotify-Playlist.Rock Party', 'Spotify-Playlist.This Is Nightwish', 'Spotify-Playlist.Metal Christmas'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Siehe playList 'TuneIn.Radio Bob Rock' und 'TuneIn.NDR2'
Auswählen und los geht's

Sind nur Beispiele... Da geht noch viel mehr...
Siehe:

mit:
- Audible.DeinBuch kannst du dir auch ein Buch vorlesen lassen

EDIT:
bin schon gespannt auf den alexa3.0. Adapter... Wenn der in die Playlists blicken lässt, ist er ein Stück besser als der Spotify... - Audible.DeinBuch kannst du dir auch ein Buch vorlesen lassen
-
@armilar Sauber, eine Card gespart
 Jetzt hab ich erstmal noch das Licht zu verlinken und dann geths nochmal ans eingemacht, ich will die Taster entkoppeln und dann die EnergyCard anlegen
Jetzt hab ich erstmal noch das Licht zu verlinken und dann geths nochmal ans eingemacht, ich will die Taster entkoppeln und dann die EnergyCard anlegen 
Da bin ich mal gespannt auf den Alexa adapter, ich hab da mal viel mit gemacht als der 2.0 adapter neu war, habe aber auch schnell wieder davon abgelassen und hab mein Haus so vernetzt das Alexa das direkt schon konnte. das hier ist jetzt quasi nochmal ein Anfang damit ich auch mit "günstigeren" Komponenten arbeiten kann. Außerdem muss ich bei meinen Eltern mal noch was installieren, die haben Beschattungen der Fa. Elero, das funktioniert mit Alexa, aber nur mit komischen Befehlen, da werde ich eventuell auch mal einen Iobroker hinstellen.
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Außerdem muss ich bei meinen Eltern mal noch was installieren, die haben Beschattungen der Fa. Elero, das funktioniert mit Alexa, aber nur mit komischen Befehlen, da werde ich eventuell auch mal einen Iobroker hinstellen.
Viel Erfolg... ich habe bei ein paar Kumpels auch ne ioBroker-Zauberbox installiert

Übrigens...
https://github.com/marc2016/ioBroker.elero-usb-transmitter -
@armilar Dankefür den Tip, das macht die Sache ja auf jeden Fall schonmal machbraer für micht:-D
Hier geht es Direkt Weiter, Ich habe die Buttons mit
SetOption73 1entkoppelt und hab dann mit
Rule2 on Button1#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endonDie Regeln fetgelegt.
Dann hab ich den ersten Button wie folgt eingerichtet:
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Beleuchtung.On/Off', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }Der Alias funktioniert ansonsten.
Er ist mit Geräte eingerichtet worden:{ "_id": "alias.0.NSPanel.1.Beleuchtung.On/Off.SET", "common": { "name": "SET", "role": "button", "type": "boolean", "read": false, "write": true, "alias": { "id": "hue.0.All.allOn" } }, "native": {}, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1693254079750 }In Tasmota bekomme ich diese Rückmeldung wenn ich einmal Drücke:
21:59:18.925 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"Button1":{"Action":"SINGLE"}} 21:59:26.134 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"Button2":{"Action":"SINGLE"}} 21:59:26.594 MQT: NSPanel/nspanel_C39D28/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,1"}Ich kann den Fehler nicht finden.

Ich bin mittlerweile echt eingerostet... -
Nimm statt SetOption73 lieber SetOption114
Du möchtest den Multimode ja nicht benutzen.
Also
SetOption73 0
SetOption114 1Dann im definierten button1- toggle unter entity den vollständigen Alias Datenpunkt mit .SET verwenden...
-
@armilar Danke für deine Antwort, ich habs umgestellt, jetzt Schalten die Relais aber wenn ich drücke. das Licht aber nicht.
Tasmota ausgabe:06:24:52.198 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"POWER1":"ON"} 06:24:52.204 MQT: NSPanel/nspanel_C39D28/stat/POWER1 = ONGibt es irgendwie eine abfrage welche otionen wie geschaltet sind? Nicht das ich da vorab schonmal was verstellt habe.gefundenVG
PhilippEdit:
Ich bin mittlerweile soweit das ich sagen kann das der Befehl in der Costum Send ankommt, also muss ich ja irgendwas im Script falsch gesetzt haben oder? -
Hallo zusammen,
ich habe auch wieder mal eine Frage und zwar zur Power Card Solaranlage. Ich möchte mir Batterie mit anzeigen, aber ich bekomme nur den Text und keinen Wert angezeigt. Was muss ich denn genau ebei PW1 eintragencode_text/** * generate an JSON for display Power-Card on NSPanel * Source: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 * Version: 0.1 - L4rs */ schedule("* * * * *", function () { // Definition der Datenpunkte für das JSON der POWER-Card und der anzuzeigenden Leistungswerte var powerCardJson = "0_userdata.0.NSPanel.Energie.Powercard_Solaranalage.cardPower_1_JSON", pwr1 = "mqtt.2.easun-igrid-2.sensor.easun-igrid-2_output_active_power.state", // Batterie pwr2 = Math.round(getState("mqtt.2.easun-igrid-2.sensor.easun-igrid-2_output_active_power.state").val), // Solar pwr3 = "", // Wind pwr4 = "", // Verbraucher pwr5 = Math.round(getState("sonoff.0.Sonoff POW Solaranlage.ENERGY_Power").val), // Stromnetz pwr6 = 0, // Auto pwrHome = Math.round(pwr5 - pwr2); // Berechnung des Energiefluss anstelle eines Datenpunktes // Definition der Keys im JSON var keys = ["id", "value", "unit", "icon", "iconColor", "speed"]; // Definition der "Kacheln", inkl. StandardIcon. Es können alle Icon aus dem Iconmapping genutzt werden. // Kacheln die nicht genutzt werden sollen, müssen wie z.b. item1 formatiert sein var home = [0, pwrHome, "W", "home-lightning-bolt-outline", 0]; // Icon home var item1 = [1, pwr1, "W", "battery", 10, 10]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", 0, ""]; // Icon wind-turbine var item4 = [4, pwr4, "", "", 0, ""]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [6, pwr6, "", "", 0, ""]; // Icon car -
Es muss genau so aussehen wie bei PW2, nur das dein Alias natürlich auf den Batteriewert zeigen muss.
Math.round(getState("Pfad zum Batteriewert").val),
-
@tt-tom
super Danke -
Hallo, noch eine Frage, ist es möglich CardLchart ohne Influx zu integrieren?
Wenn ja wie -
SQL oder History. Zum Testen würde ich history Adapter empfehlen.
Du brauchst immer eine Archivierung und dann ein Script was dir die Daten aufbereitet und für die Card in den Datenpunkt schreibt. -
Hab auch noch eine Frage.
Ich wollte jetzt meine Rollos (Homatic IP Broll Rolladenaktor) einbauen.
Alias erstellen hat auch soweit funktioniert und cardGrid auch. Das Problem ist das ich mit den 'Rauf' 'Runter' Pfeilen die Rollos nicht fahren kann, der 'Stop Button' funktioniert und fahren kann ich mit dem Slider.
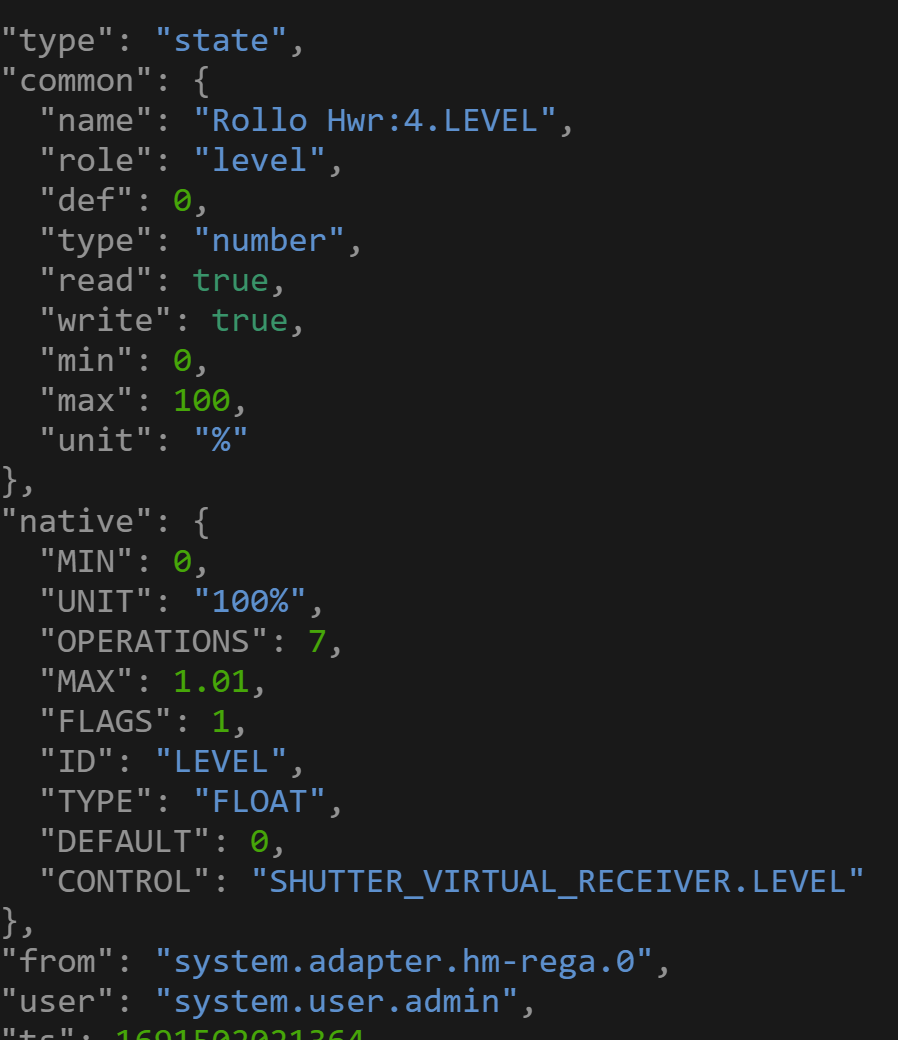
Das Problem ist hier glaub ich das die Rollos über den Level rauf und runter gefahren werden, und die Werte bei Homematic rumgedreht sind (100% = offen, nach 0% = geschlossen).Wie bekomm ich das jetzt hin?
Original DP

-
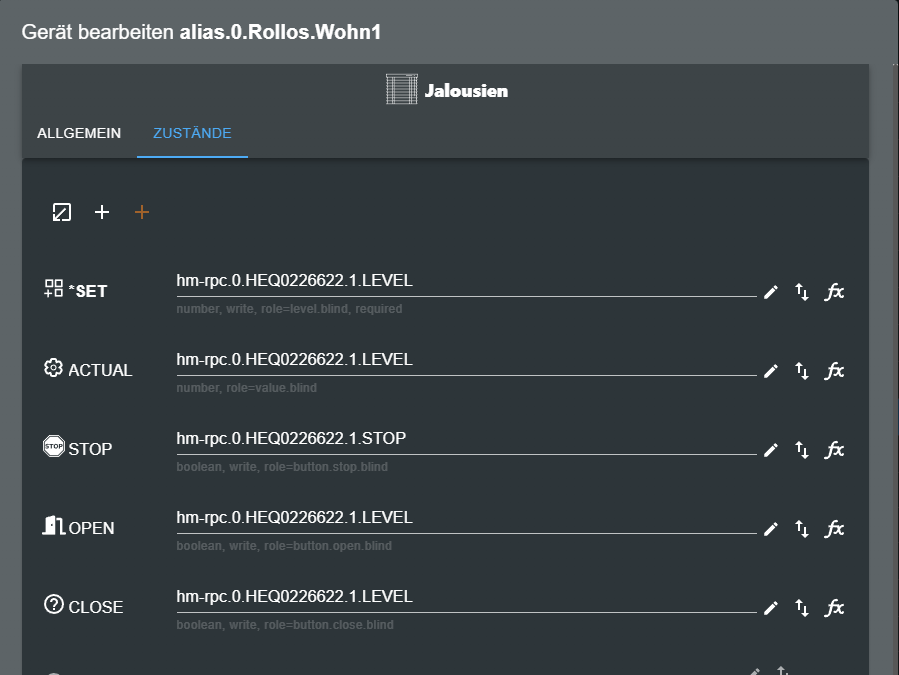
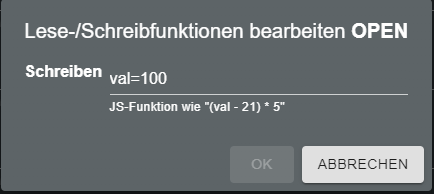
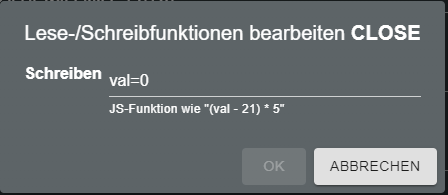
@icebear Ich habe das so gemacht :
let Rollos = <PageEntities> { 'type': 'cardEntities', 'heading': 'Rollos', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ id: "alias.0.Rollos.Wohn1", icon: "window-shutter", name: "Wohn 1", interpolateColor: true}, <PageItem>{ id: "alias.0.Rollos.Wohn2", icon: "window-shutter", name: "Wohn 2", interpolateColor: true}, ] };Alias :

mit fx Funktion


-
-
Hallo,
kann mir jemand erklären wie die Datenpunkte vom Alias "Thermostat" zu verstehen sind?
ACTUAL und SET sind klar, doch was bewirkt POWER, MODE, AUTOMATIC, MANUAL?Sind das alles nur Anzeigen oder Switches?
Ist die ganz Card nur Anzeige (bis auf die SET buttons) oder gibt es auch eine Regelung über z.B. POWER?Danke!
-
Es gibt keine Regelung vom Script aus. Das macht/sollte das Thermostat bzw. deine Heizung alleine machen.
Power, Mode, Auto und Manu kannst du zum anzeigen und steuern nutzen. -
@futty said in SONOFF NSPanel mit Lovelace UI:
kann mir jemand erklären wie die Datenpunkte vom Alias "Thermostat" zu verstehen sind?
Ich glaube das hängt auch davon ab welche Thermostate du verwendest und was die überhaupt hergeben.
-
Warum hast du dein Alias auf Read = false gesetzt.
PS bitte nicht alte Post editieren, kann schnell übersehen werden.
-
@tt-tom
Zum PS: Okay
Ich hab den eigentlich nicht nach bearbeitet. ICh habe es grade umgestellt, funktioniert leider auch nicht.
Habe noch war rumprobiert wenn ich den alias buton in den Objekten Toggle schaltet das licht, aktuell sieht es so aus:], Hier der alias { "_id": "alias.0.NSPanel.1.Beleuchtung.On/Off.SET", "common": { "name": "SET", "role": "button", "type": "boolean", "read": true, "write": true, "alias": { "id": "hue.0.All.allOn" } }, "native": {}, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1693474035924 } Hier die Butten config? button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Beleuchtung.On/Off.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = setVG Philipp