NEWS
SONOFF NSPanel mit Lovelace UI
-
da gibt es viele Möglichkeiten. Ich zeige dir mal wie ich es gemacht habe.
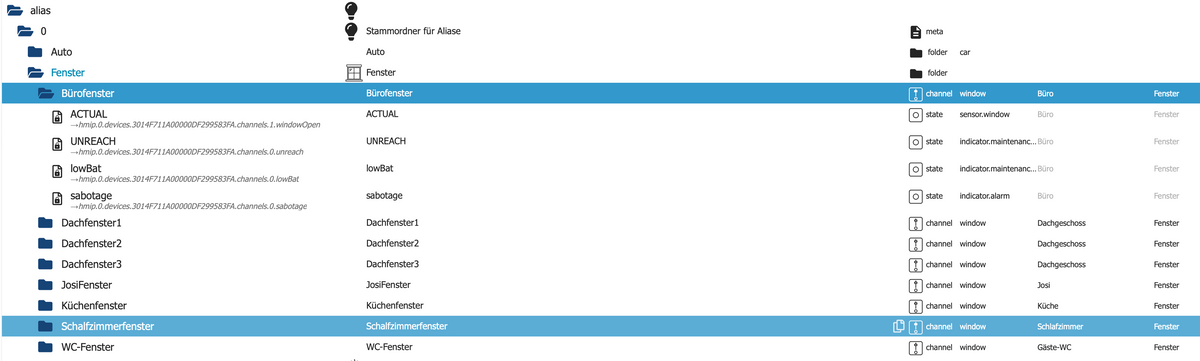
- Ein alias für den Kontakt anlegen. Am besten mit dem Adapter "Devices". Den Ordner "Fenster" musst du selber anlegen, wenn du dann ein Gerät in dem Ordner anlegst, nutze den Typ "Fenster". Wichtig ist das du ACTUAL anlegst, der Rest ist Beiwerk für andere Sachen.

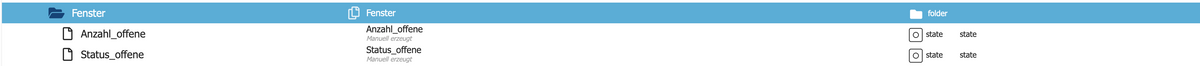
- Wenn du mit den Kontakten fertig bist, legst du dir unter 0_userdata.0 ein Ordner an mit zwei Datenpunkten( Typ Zahl und Typ Boolean)

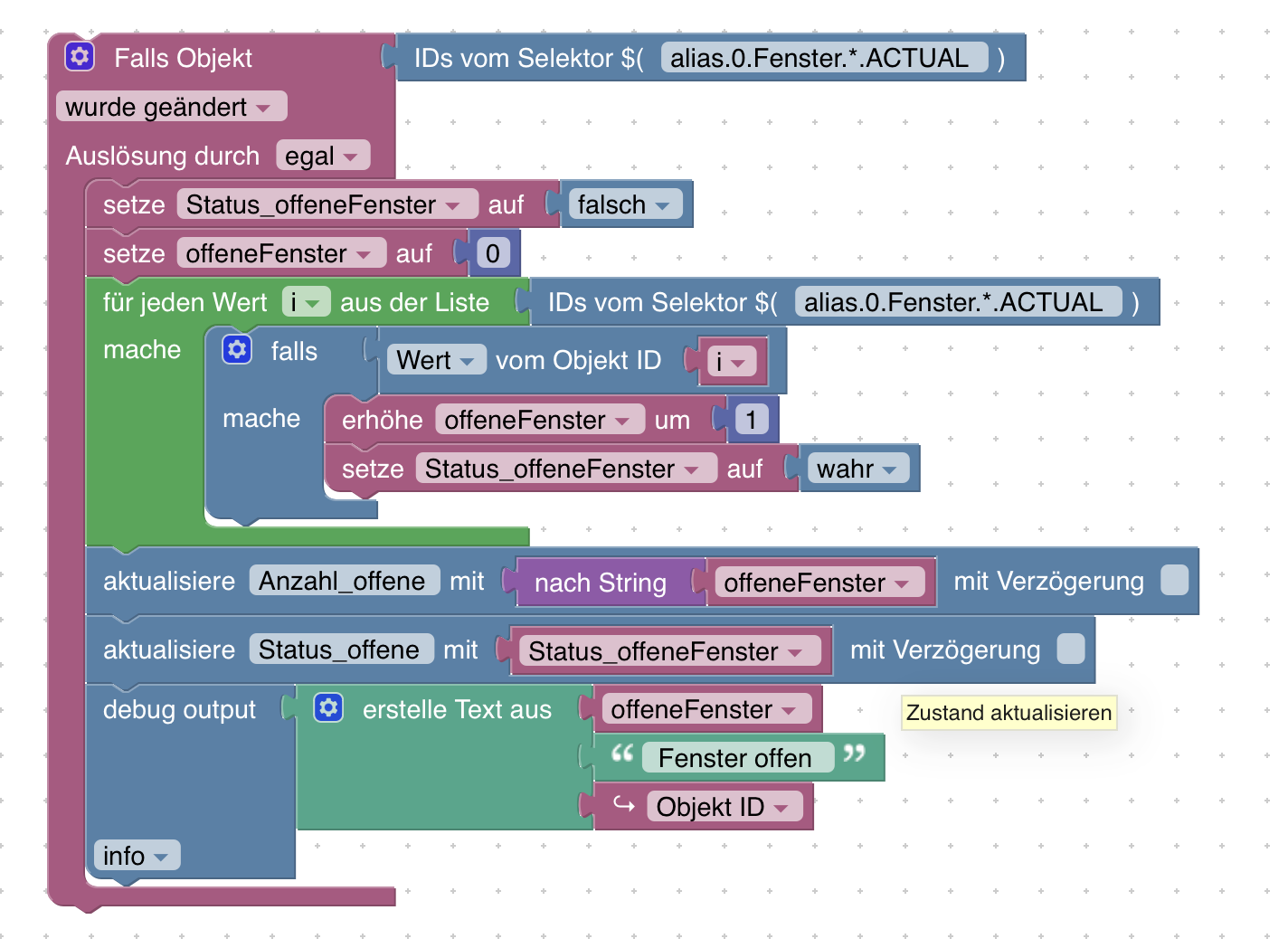
mit diesem Blockly träger ich auf die Alias Punkte und zähle wie viele offen sind.

im Script vom Panel habe ich auf der Scrensaverpage ein indicatorScreensaverEntity angelegt
// indicatorScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: 'alias.0.NSPanel.allgemein.Status_offene_Fenster.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityText: 'Fenster', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_best': 0} },und eine Page angelegt
let Fenster = <PageGrid> { 'type': 'cardGrid', 'heading': 'Status Fenster', 'useColor': true, 'subPage': true, 'parent': Hauptseite, 'items': [ <PageItem>{ id: AliasUserPath + 'Fenster.Bürofenster', name: 'Büro', offColor: Red, onColor: Green, useColor: true}, <PageItem>{ id: AliasUserPath + 'Fenster.Dachfenster1', name: 'Dach 1', offColor: Red, onColor: Green, useColor: true}, <PageItem>{ id: AliasUserPath + 'Fenster.Dachfenster3', name: 'Dach 3', offColor: Red, onColor: Green, useColor: true}, <PageItem>{ id: AliasUserPath + 'Fenster.JosiFenster', name: 'Josi', offColor: Red, onColor: Green, useColor: true}, <PageItem>{ id: AliasUserPath + 'Fenster.Küchenfenster', name: 'Küche', offColor: Red, onColor: Green, useColor: true}, <PageItem>{ id: AliasUserPath + 'Fenster.WC-Fenster', name: 'Gäste-WC', offColor: Red, onColor: Green, useColor: true} ] };vielleicht konnte ich dir damit weiterhelfen oder mal die Richtung zeigen.
-
hi alle,
ich versuche mich eben auch an dem Panel. Tasmota wird ohne Probleme geflashed. Nur nach dem Anschließen finde ich das WLAN nicht. Hatte das Problem noch jemand? Sorry, falls die Frage schon einmal gestellt wurde. -
@hansi1234 sagte in SONOFF NSPanel mit Lovelace UI:
Tasmota wird ohne Probleme geflashed. Nur nach dem Anschließen finde ich das WLAN nicht
D.h. du siehst im Handy-WLAN keine SSID mit dem Namen: tasmota-XXXX ?
-
@armilar ganz genau. Hab auch schon mehrmals geflashed.
-
@hansi1234 sagte in SONOFF NSPanel mit Lovelace UI:
ganz genau. Hab auch schon mehrmals geflashed.
Dann könnte der ESP32 ein WLAN-Problem haben. Versuche mal 6x hintereinander einen kurzen Klick auf (ich weiß nicht genau) die linke oder die rechte Taste. Dann sollte Tasmota in den AP Mode springen.
Falls nicht, dann überlegen das Panel auszutauschen (Retoure)
-
@armilar danke, mach ich heute Abend. Habe auch einen zweiten hier. Gleiche Problem
-
2 mit dem gleichen Problem ist schon merkwürdig

Wie hast du die geflashed und mit welcher Version?
-
Das NSPanel bietet schon eine Vielfalt an Punkten, an denen man hängenbleiben kann.

Grundsätzlich erscheinen bei mir bei starten des Scriptes immer irgendwelche Warnungen. Leider kann ich außer der Info, dass es um javascript und das script common.Panel_1 geht nicht viel aus der Meldung interpretieren.
Falls es also irgendwo eine (verständliche) Erklärung dazu gibt habe ich diese noch nicht gefunden. Falls aber jemand ein paar Hinweise dazu hat, wie ich mit den Angaben auf die Position schließen kann, wo sich das Problem befindet würde mir das eventuell bei der Analyse der weiteren Aktionen helfen. Zumindest würde mir klarer, wo ich noch anfassen sollte.Der erste Teil ist ja noch ganz selbsterklärend, aber danach......
script.js.common.Panel_1:3755:37das script ist mir klar. Aber welche Aussage haben die Zahlen? Zeilennummer??, die 37 dahinter Position in der Zeile? was ist mit dem Code: 8:71 bzw14:53 etc
Vielen Dank für ein paar klärende Hinweise
Manfredjavascript.0 (18268) Stop script script.js.common.Panel_1 12:56:54.638 info javascript.0 (18268) script.js.common.Panel_1: compiling TypeScript source... 12:57:08.973 info javascript.0 (18268) script.js.common.Panel_1: TypeScript compilation successful 12:57:09.099 info javascript.0 (18268) script.js.common.Panel_1: setObjects enabled - create Alias Channels possible 12:57:09.109 info javascript.0 (18268) script.js.common.Panel_1: weather alias for accuweather.0. already exists 12:57:09.157 info javascript.0 (18268) script.js.common.Panel_1: registered 42 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 12:57:10.353 info javascript.0 (18268) script.js.common.Panel_1: Desired TFT Firmware: 50 / v4.0.5 12:57:10.354 info javascript.0 (18268) script.js.common.Panel_1: Installed TFT Firmware: 50 / v4.0.512:57:16.518 warn javascript.0 (18268) script.js.common.Panel_1: error at function SendToPanel: Cannot read properties of undefined (reading 'payload') 12:57:16.856 warn javascript.0 (18268) at script.js.common.Panel_1:3755:37 12:57:16.857 warn javascript.0 (18268) at step (script.js.common.Panel_1:33:23) 12:57:16.857 warn javascript.0 (18268) at Object.next (script.js.common.Panel_1:14:53) 12:57:16.857 warn javascript.0 (18268) at script.js.common.Panel_1:8:71 12:57:16.857 warn javascript.0 (18268) at __awaiter (script.js.common.Panel_1:4:12) 12:57:16.858 warn javascript.0 (18268) at Object.<anonymous> (script.js.common.Panel_1:3748:91)code_text -
Hallo @manylopmy
hast du schon den Datenpunkt "CustomSend" in den MQTT Objekten angelegt?
Welche Version von dem Script hast du verwendet? ich Empfehle zum Start immer das Ohne Beispiele -> NsPanelTs_without_Examples.ts
hast du diese Pfade angepasst??
const NSPanel_Path = '0_userdata.0.NSPanel.1.'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassen -
@tt-tom
ch habe den DP CustomSend angelegt. Aber ich habe ein TS Script in Benutzung, welches schon einige Beispiele vorbereitet hat. Ich meine immer, es wäre leichter etwas abzuändern als es neu zu schreiben. Kann falsch sein mit der Meinung. Die Pfade sind alle soweit angepasst.
Kann falsch sein mit der Meinung. Die Pfade sind alle soweit angepasst.panelRecvTopic: 'mqtt.0.smarthome.tele.NSPanel_D3B874.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.smarthome.cmnd.NSPanel_D3B874.CustomSend', // Bitte anpassenode_text const NSPanel_Path = '0_userdata.0.NSPanel.1.Alarm'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.Alarm';Grundsätzlich läuft auch schon einiges. Ich versuche soeben die AlarmCard einzubinden, ist mit rinem großen Änderungspotential. Aber, ich bin von der Idee, mit dem Zahlencode die Anlage zu "armieren" angetan. Werde weiter testen.
Vielen Dank für euren tollen Support.
Zu den konkreten Fehlermeldungen würde mich hauptsächlich die Struktur der warn Meldungen interessieren. Aber, ich glaube, das gehört mehr zu iobroker/javascript und nicht hier ins nspanel. -
das heisst so viel wie Zeile:Position. mann muss aber beachten, das mann nicht die Zeilennummern aus dem Script nehmen kann. hier werden reine Codezeilen gezählt. Entscheidend ist diese Meldung
script.js.common.Panel_1: error at function SendToPanel: Cannot read properties of undefined (reading 'payload')die Funktion SendToPanel hat ein Problem mit den Daten die es senden soll (Payload), der Rest sind Folgefehler aus dem Script.
Wichtig ist immer zu beobachten wann läuft die Meldung auf, um den Ursprung einzugrenzen. -
@manylopmy sagte in SONOFF NSPanel mit Lovelace UI:
Ich versuche soeben die AlarmCard einzubinden, ist mit rinem großen Änderungspotential.
hast du das hier im Wiki gelesen?
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Entscheidend ist diese Meldung
Der Inhalt ist in der Tat sehr kurz mit dem Text {1}
Da ist eine Variable (vermutlich ein PageItem) nicht korrekt definiert. Gleich beim Start oder erst wenn du zu einer bestimmten Seite kommst? Hilft den Fehler einzugrenzen.
Das Steuerelement oder die Page dürfte wahrscheinlich auch nicht angezeigt werden.
-
@tt-tom
ja, das Wiki war die Anregung. Aktuell habe ich ein kleines Script mit einer tiny Alarmanlage "gebastelt". Das läft und macht nicht viel anderes als die Anwesenheit zu kontrollieren und bei anwesend=fals auf Sensoren reagieren.
Das würde ich gerne etwas professioneller und mit mehr Komfort gestalten. Ist aber nicht wirklich dringend. -
@armilar
Ja, das erklärt schon ein wenig. Ich hatte immer mit der Zeilennummer des Scriptes gesucht.
Der Fehler tritt nicht beim start des Scrptes auf, erst wenn ich durch die verschiedenen pages durchsteppe.Soll heißen, ich werde das einmal kontrollieren, bei welcher page die Meldungen kommen und versuchen, da den Zusammenhang zu finden. Ich habe tatsächlich noch einige Pages die ohne wirklichen Inhalt entweder leer oder (so habe ich den Eindruck) manchmal gar nicht angezeigt werden.
Wo finde ich denn das TS ohne integrierte Beispiele. Eventuell fange ich damit noch einmal neu an. Das, was funktioniert kann ich ja rüberkopieren.Gruß manylopmy
-
Auf GitHub wo du das andere Script auch her hast.
Edit: aber nur ein Script laufen lassen und auch ein anderer Name ist wichtig. Haben hier schon kuriose Sachen erlebt. Ggf auch mal, wenn gar nichts läuft, dem JavaScript Adapter neu starten. Manchmal laufen Phantom Script mit.
-
@armilar hab jetzt die beiden mal mit dem Online-Flasher geflashed und immer noch das gleiche Problem. Hab die Software Tasmota32 Sonoff-NSPanel (english) verwendet
-
nach dem Flashen an 230V angeschlossen?
-
@armilar nein, nur an 5V und GND. In keiner Anleitung steht das. Ist das der normale Vorgang?
-
5V packt der Rechner mit TFT nicht. Wenn ich mich erinnere schafft der FTDI das nicht - dann kurz L und N anschließen. Habs ehrlich gesagt nie ohne 230V nach dem Flashen versucht

