NEWS
SONOFF NSPanel mit Lovelace UI
-
ich weiß nicht wie du das meinst

deshalb frage ich nach discord, da kann man sowas bestimmt schnell erledigt. -
Hallo liebes Forum, ich versuche mich weiterhin am NS-Panel mit mittlerem Erfolg. Derzeitig versuche ich Daten eines Homematic Temperatursensors unter dem type CardGrid darzustellen.
Dazu habe ich mit dem Geräte Adapter ein Alias angelegt, Thermostat.
Dies finde ich dann in den Objekten mit folgendem Eintrag:alias.0.Parterre.Wintergarten.TemperatursensorHM
Hier gibt es 3 DP, das ist Actual, Humidity und Set.alias.0.Parterre.Wintergarten.TemperatursensorHM.ACTUAL
alias.0.Parterre.Wintergarten.TemperatursensorHM.HUMIDITY
alias.0.Parterre.Wintergarten.TemperatursensorHM.SETActual und Humidity möchte ich auf dem Panel sehen. Dazu folgender Eintrag.
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.Parterre.Wintergarten.TemperatursensorHM', name: 'Wintergarten. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.Parterre.Wintergarten.TemperatursensorHM.Humidity', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, code_textLeider erscheint auf dem Panel nur der Temperaturwert, keine Humidity. Befürchtet hatte ich es schon weil ich erwartete dass das System selber erkennt welche Werte unter dem DP TemperatursensorHM liegen. Ich finde aber nicht die Stelle, wo ich den falschen Eintrag vornehme. Wenn mir da jemand auf die Sprünge helfen könnte.
Bin erst morgen wieder am System, heute kann ich also keine Erfolgsmeldungen mehr abgeben. Aber, ich werde mit Sicherheit reagieren wenn ein Hinweis kommt. Vielen Dank.
Aber, ich werde mit Sicherheit reagieren wenn ein Hinweis kommt. Vielen Dank. -
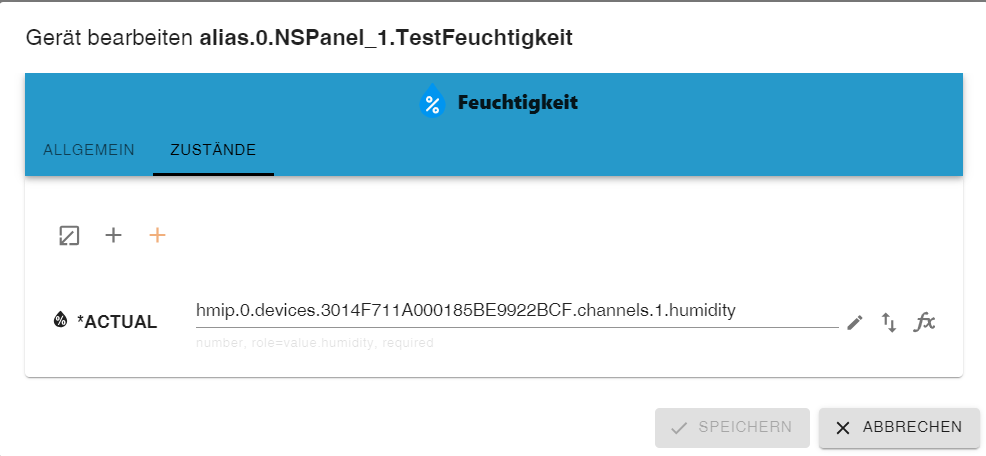
Nimm einfach für die Luftfeuchtigkeit einen Alias Feuchtigkeit

oder alternativ den Alias "Info"
Der Alias Temperatur ignoriert die Luftfeuchte und geht nur auf den Actual
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
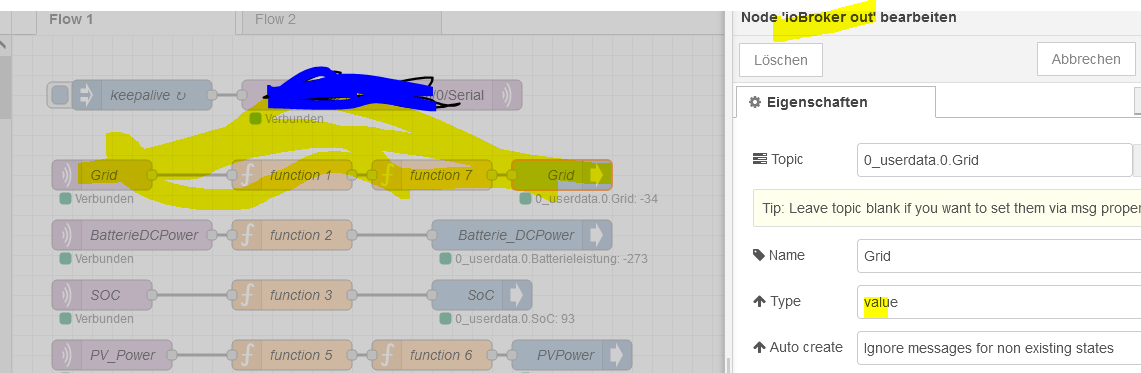
hierher kommen meine Daten, ist doch kein injekt node, aber es steht auch dort "value"..

und das hier klappt leider auch nicht vielleicht weil True/False und nicht 1/0 aus der entity kommen?
vielleicht weil True/False und nicht 1/0 aus der entity kommen?button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'zigbee.0.7cb03eaa0a03cf7b.state', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }das hier klappt auch nicht, es ist nur das "bulb"symbol verschwunden
ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityValueDecimalPlace: 0, ScreensaverEntityValueUnit: null, -
Node Red kenne ich mich nicht aus. Darum die Idee aus MQTT direkt auslesen, dazu muss ich wissen, was da ankommt.
Button 2 : lege ein Alias an und und mach eine Konvertierung bei Read /Write
das hier klappt auch nicht, es ist nur das "bulb"symbol verschwunden
zeige mal die Komplette Config von mrIcon2ScreensaverEntity:
-
Re: SONOFF NSPanel mit Lovelace UI
Hallo,
ich brauche mal das Wissen der Erfahrenen.
Ich habe ein NSPanel mit Tasmota innen direkt neben der Haustüre.
An mehreren Fenstern und der Haustüre habe ich Magnet-Sensoren. Mit den Sensoren komme ich klar.Ich würde jetzt gerne auf dem o.g. Panel eine Warnung anzeigen, wenn irgendein Fenster geöffnet ist.
Am besten sowas wie ein Popp-Up oder ein anderes Design.Geht das? Wie? Also Was bzw wie bekomme ich so eine Nachricht auf das Panel?
Danke! Oliver
-
da gibt es viele Möglichkeiten. Ich zeige dir mal wie ich es gemacht habe.
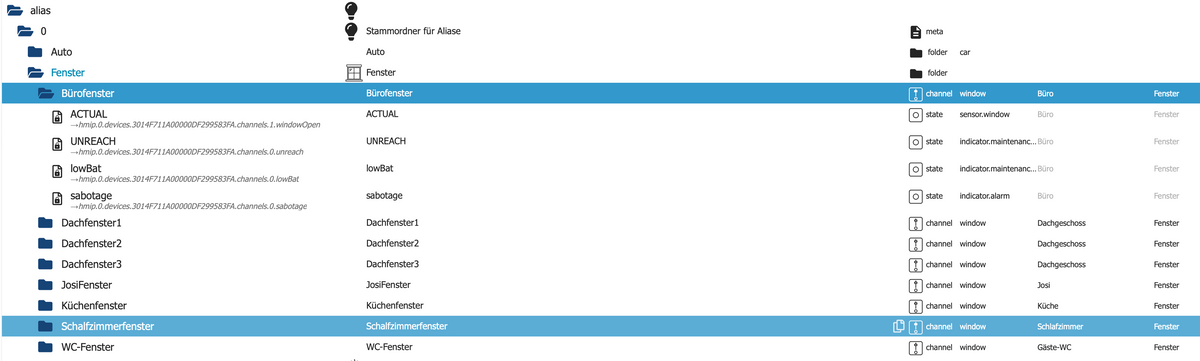
- Ein alias für den Kontakt anlegen. Am besten mit dem Adapter "Devices". Den Ordner "Fenster" musst du selber anlegen, wenn du dann ein Gerät in dem Ordner anlegst, nutze den Typ "Fenster". Wichtig ist das du ACTUAL anlegst, der Rest ist Beiwerk für andere Sachen.

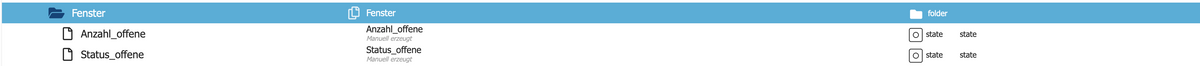
- Wenn du mit den Kontakten fertig bist, legst du dir unter 0_userdata.0 ein Ordner an mit zwei Datenpunkten( Typ Zahl und Typ Boolean)

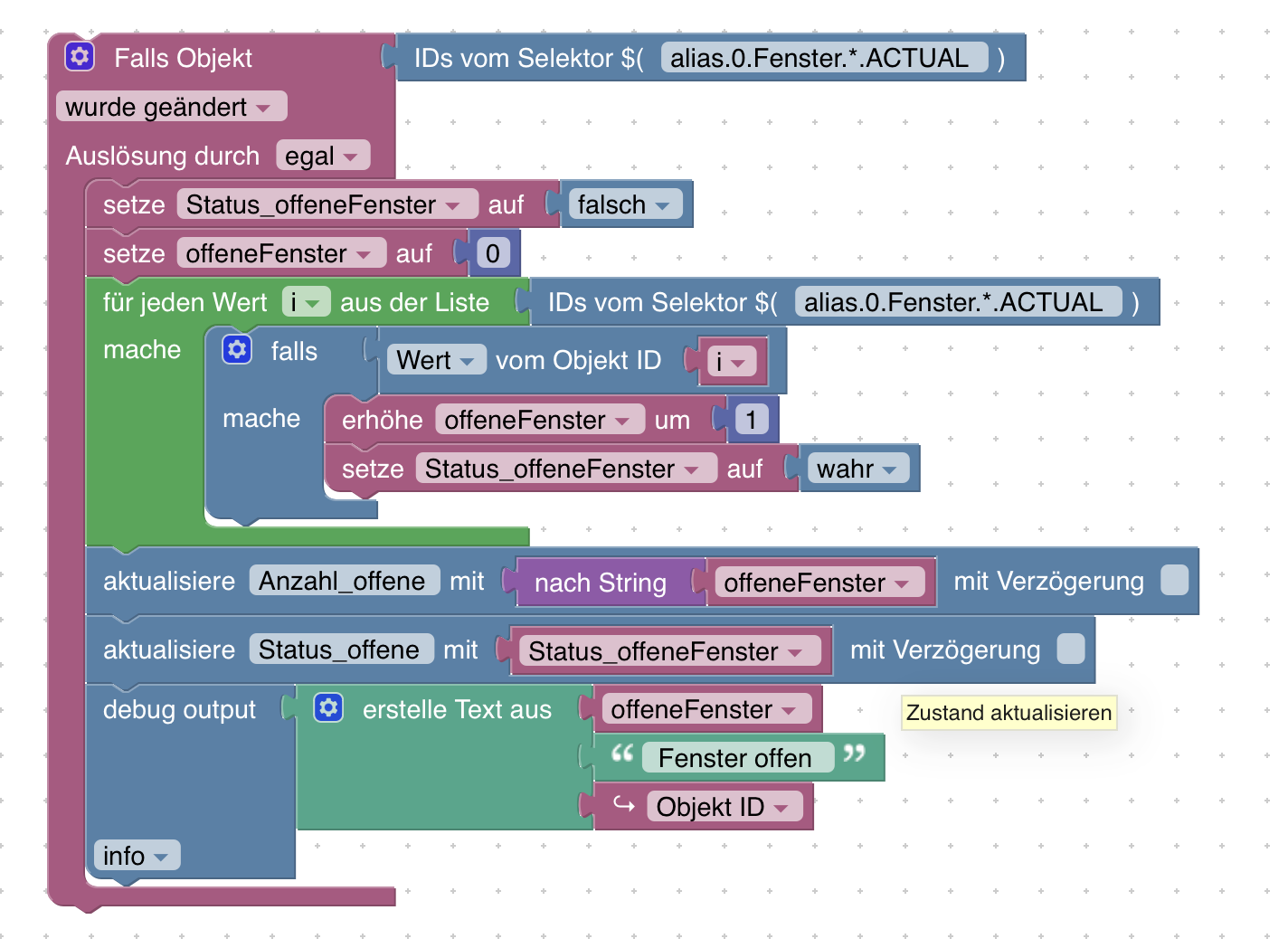
mit diesem Blockly träger ich auf die Alias Punkte und zähle wie viele offen sind.

im Script vom Panel habe ich auf der Scrensaverpage ein indicatorScreensaverEntity angelegt
// indicatorScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: 'alias.0.NSPanel.allgemein.Status_offene_Fenster.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityText: 'Fenster', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_best': 0} },und eine Page angelegt
let Fenster = <PageGrid> { 'type': 'cardGrid', 'heading': 'Status Fenster', 'useColor': true, 'subPage': true, 'parent': Hauptseite, 'items': [ <PageItem>{ id: AliasUserPath + 'Fenster.Bürofenster', name: 'Büro', offColor: Red, onColor: Green, useColor: true}, <PageItem>{ id: AliasUserPath + 'Fenster.Dachfenster1', name: 'Dach 1', offColor: Red, onColor: Green, useColor: true}, <PageItem>{ id: AliasUserPath + 'Fenster.Dachfenster3', name: 'Dach 3', offColor: Red, onColor: Green, useColor: true}, <PageItem>{ id: AliasUserPath + 'Fenster.JosiFenster', name: 'Josi', offColor: Red, onColor: Green, useColor: true}, <PageItem>{ id: AliasUserPath + 'Fenster.Küchenfenster', name: 'Küche', offColor: Red, onColor: Green, useColor: true}, <PageItem>{ id: AliasUserPath + 'Fenster.WC-Fenster', name: 'Gäste-WC', offColor: Red, onColor: Green, useColor: true} ] };vielleicht konnte ich dir damit weiterhelfen oder mal die Richtung zeigen.
-
hi alle,
ich versuche mich eben auch an dem Panel. Tasmota wird ohne Probleme geflashed. Nur nach dem Anschließen finde ich das WLAN nicht. Hatte das Problem noch jemand? Sorry, falls die Frage schon einmal gestellt wurde. -
@hansi1234 sagte in SONOFF NSPanel mit Lovelace UI:
Tasmota wird ohne Probleme geflashed. Nur nach dem Anschließen finde ich das WLAN nicht
D.h. du siehst im Handy-WLAN keine SSID mit dem Namen: tasmota-XXXX ?
-
@armilar ganz genau. Hab auch schon mehrmals geflashed.
-
@hansi1234 sagte in SONOFF NSPanel mit Lovelace UI:
ganz genau. Hab auch schon mehrmals geflashed.
Dann könnte der ESP32 ein WLAN-Problem haben. Versuche mal 6x hintereinander einen kurzen Klick auf (ich weiß nicht genau) die linke oder die rechte Taste. Dann sollte Tasmota in den AP Mode springen.
Falls nicht, dann überlegen das Panel auszutauschen (Retoure)
-
@armilar danke, mach ich heute Abend. Habe auch einen zweiten hier. Gleiche Problem
-
2 mit dem gleichen Problem ist schon merkwürdig

Wie hast du die geflashed und mit welcher Version?
-
Das NSPanel bietet schon eine Vielfalt an Punkten, an denen man hängenbleiben kann.

Grundsätzlich erscheinen bei mir bei starten des Scriptes immer irgendwelche Warnungen. Leider kann ich außer der Info, dass es um javascript und das script common.Panel_1 geht nicht viel aus der Meldung interpretieren.
Falls es also irgendwo eine (verständliche) Erklärung dazu gibt habe ich diese noch nicht gefunden. Falls aber jemand ein paar Hinweise dazu hat, wie ich mit den Angaben auf die Position schließen kann, wo sich das Problem befindet würde mir das eventuell bei der Analyse der weiteren Aktionen helfen. Zumindest würde mir klarer, wo ich noch anfassen sollte.Der erste Teil ist ja noch ganz selbsterklärend, aber danach......
script.js.common.Panel_1:3755:37das script ist mir klar. Aber welche Aussage haben die Zahlen? Zeilennummer??, die 37 dahinter Position in der Zeile? was ist mit dem Code: 8:71 bzw14:53 etc
Vielen Dank für ein paar klärende Hinweise
Manfredjavascript.0 (18268) Stop script script.js.common.Panel_1 12:56:54.638 info javascript.0 (18268) script.js.common.Panel_1: compiling TypeScript source... 12:57:08.973 info javascript.0 (18268) script.js.common.Panel_1: TypeScript compilation successful 12:57:09.099 info javascript.0 (18268) script.js.common.Panel_1: setObjects enabled - create Alias Channels possible 12:57:09.109 info javascript.0 (18268) script.js.common.Panel_1: weather alias for accuweather.0. already exists 12:57:09.157 info javascript.0 (18268) script.js.common.Panel_1: registered 42 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 12:57:10.353 info javascript.0 (18268) script.js.common.Panel_1: Desired TFT Firmware: 50 / v4.0.5 12:57:10.354 info javascript.0 (18268) script.js.common.Panel_1: Installed TFT Firmware: 50 / v4.0.512:57:16.518 warn javascript.0 (18268) script.js.common.Panel_1: error at function SendToPanel: Cannot read properties of undefined (reading 'payload') 12:57:16.856 warn javascript.0 (18268) at script.js.common.Panel_1:3755:37 12:57:16.857 warn javascript.0 (18268) at step (script.js.common.Panel_1:33:23) 12:57:16.857 warn javascript.0 (18268) at Object.next (script.js.common.Panel_1:14:53) 12:57:16.857 warn javascript.0 (18268) at script.js.common.Panel_1:8:71 12:57:16.857 warn javascript.0 (18268) at __awaiter (script.js.common.Panel_1:4:12) 12:57:16.858 warn javascript.0 (18268) at Object.<anonymous> (script.js.common.Panel_1:3748:91)code_text -
Hallo @manylopmy
hast du schon den Datenpunkt "CustomSend" in den MQTT Objekten angelegt?
Welche Version von dem Script hast du verwendet? ich Empfehle zum Start immer das Ohne Beispiele -> NsPanelTs_without_Examples.ts
hast du diese Pfade angepasst??
const NSPanel_Path = '0_userdata.0.NSPanel.1.'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassen -
@tt-tom
ch habe den DP CustomSend angelegt. Aber ich habe ein TS Script in Benutzung, welches schon einige Beispiele vorbereitet hat. Ich meine immer, es wäre leichter etwas abzuändern als es neu zu schreiben. Kann falsch sein mit der Meinung. Die Pfade sind alle soweit angepasst.
Kann falsch sein mit der Meinung. Die Pfade sind alle soweit angepasst.panelRecvTopic: 'mqtt.0.smarthome.tele.NSPanel_D3B874.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.smarthome.cmnd.NSPanel_D3B874.CustomSend', // Bitte anpassenode_text const NSPanel_Path = '0_userdata.0.NSPanel.1.Alarm'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.Alarm';Grundsätzlich läuft auch schon einiges. Ich versuche soeben die AlarmCard einzubinden, ist mit rinem großen Änderungspotential. Aber, ich bin von der Idee, mit dem Zahlencode die Anlage zu "armieren" angetan. Werde weiter testen.
Vielen Dank für euren tollen Support.
Zu den konkreten Fehlermeldungen würde mich hauptsächlich die Struktur der warn Meldungen interessieren. Aber, ich glaube, das gehört mehr zu iobroker/javascript und nicht hier ins nspanel. -
das heisst so viel wie Zeile:Position. mann muss aber beachten, das mann nicht die Zeilennummern aus dem Script nehmen kann. hier werden reine Codezeilen gezählt. Entscheidend ist diese Meldung
script.js.common.Panel_1: error at function SendToPanel: Cannot read properties of undefined (reading 'payload')die Funktion SendToPanel hat ein Problem mit den Daten die es senden soll (Payload), der Rest sind Folgefehler aus dem Script.
Wichtig ist immer zu beobachten wann läuft die Meldung auf, um den Ursprung einzugrenzen. -
@manylopmy sagte in SONOFF NSPanel mit Lovelace UI:
Ich versuche soeben die AlarmCard einzubinden, ist mit rinem großen Änderungspotential.
hast du das hier im Wiki gelesen?
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Entscheidend ist diese Meldung
Der Inhalt ist in der Tat sehr kurz mit dem Text {1}
Da ist eine Variable (vermutlich ein PageItem) nicht korrekt definiert. Gleich beim Start oder erst wenn du zu einer bestimmten Seite kommst? Hilft den Fehler einzugrenzen.
Das Steuerelement oder die Page dürfte wahrscheinlich auch nicht angezeigt werden.
-
@tt-tom
ja, das Wiki war die Anregung. Aktuell habe ich ein kleines Script mit einer tiny Alarmanlage "gebastelt". Das läft und macht nicht viel anderes als die Anwesenheit zu kontrollieren und bei anwesend=fals auf Sensoren reagieren.
Das würde ich gerne etwas professioneller und mit mehr Komfort gestalten. Ist aber nicht wirklich dringend.
