NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom
Ja das aus dem WIKI
Dann Unter Java Script ein neues Skript Angelegt und mit den Infos gefüllt (Verbrauch und Balkonkraftwerk). Es wird aber unter Objekte keine JSON Datei angelegt.
Wenn ich sie Manuell anlege wird sie nicht gefüllt. -
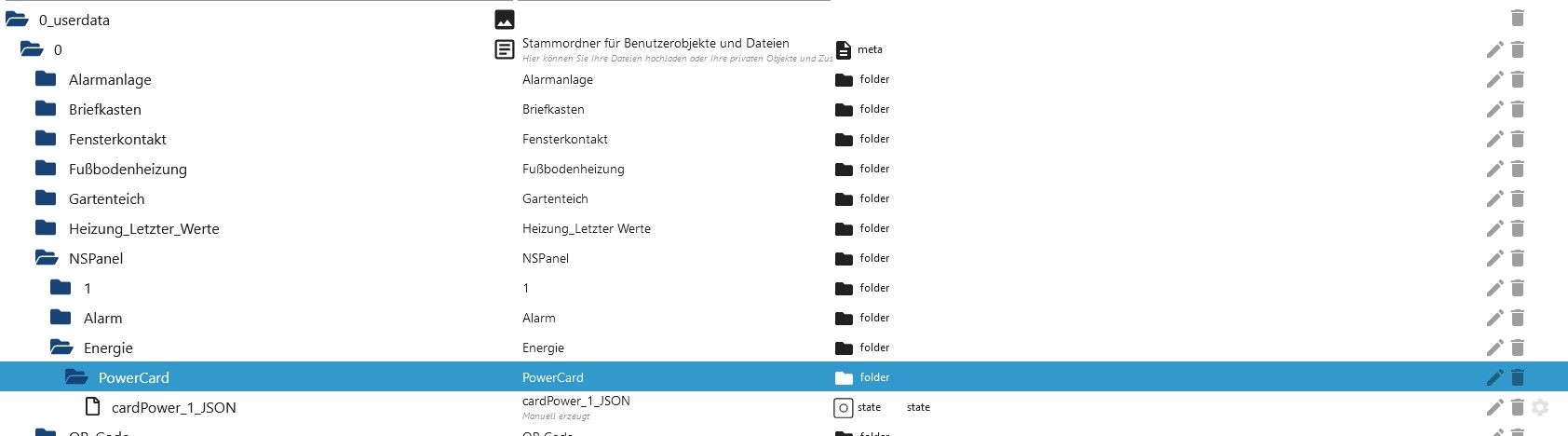
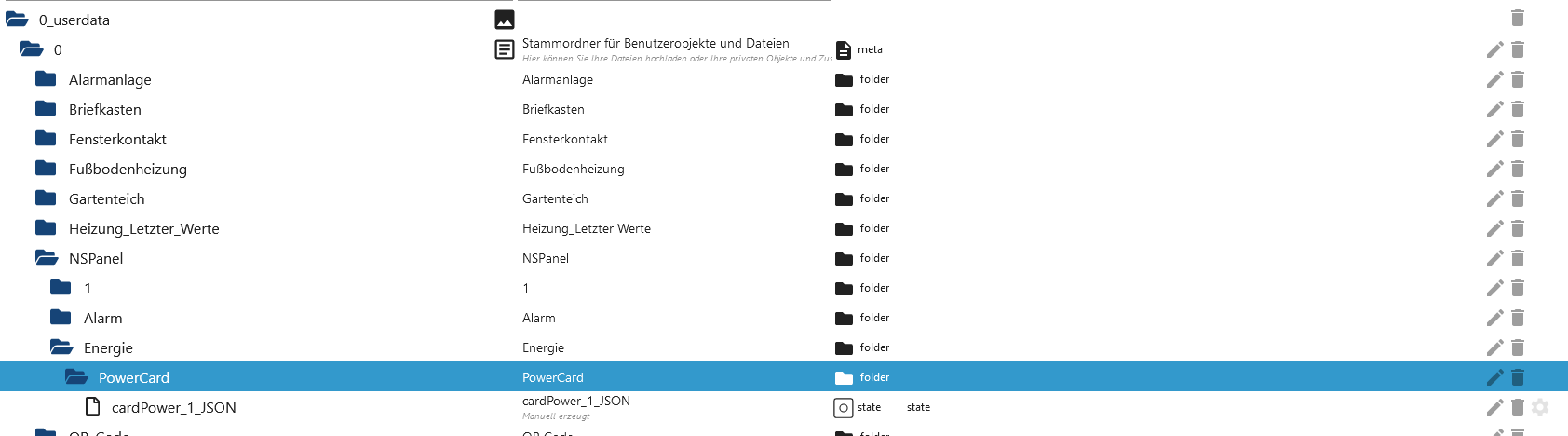
@tobiasp zeige mal das Script und dein 0_userdata und dein Alias dazu.
-
Javascript
/** * generate an JSON for display Power-Card on NSPanel * Source: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 * Version: 0.1 - L4rs */ schedule("* * * * *", function () { // Definition der Datenpunkte für das JSON der POWER-Card und der anzuzeigenden Leistungswerte var powerCardJson = "0_userdata.0.NSPanel.Energie.PowerCard", pwr1 = "", // Batterie pwr2 = Math.round(getState("sonoff.0.Sonoff POW Balkonkraftwerk.ENERGY_Power").val), // Solar pwr3 = "", // Wind pwr4 = "", // Verbraucher pwr5 = Math.round(getState("sonoff.0.Stromzähler.SML_Power_curr").val), // Stromnetz pwr6 = 0, // Auto pwrHome = Math.round(pwr5 - pwr2); // Berechnung des Energiefluss anstelle eines Datenpunktes // Definition der Keys im JSON var keys = ["id", "value", "unit", "icon", "iconColor", "speed"]; // Definition der "Kacheln", inkl. StandardIcon. Es können alle Icon aus dem Iconmapping genutzt werden. // Kacheln die nicht genutzt werden sollen, müssen wie z.b. item1 formatiert sein var home = [0, pwrHome, "W", "home-lightning-bolt-outline", 0]; // Icon home var item1 = [1, pwr1, "", "", 0, ""]; // Icon battery-charging-60 var item2 = [2, pwr2, "W", "solar-power-variant-outline", 3, pwr2 > 0 ? -2 : 0]; // Icon solar-power-variant var item3 = [3, pwr3, "", "", 0, ""]; // Icon wind-turbine var item4 = [4, pwr4, "", "", 0, ""]; // Icon shape var item5 = [5, pwr5, "W", "transmission-tower", 10, 10]; // Icon transmission-tower var item6 = [6, pwr6, "kW", "car-electric-outline", 5, 0]; // Icon car /** * JSON generieren und in den Datenpunkt schreiben, * * --- ab hier keine Änderungen mehr --- */ function func(tags, values) { return Object.assign( ...tags.map((element, index) => ({ [element]: values[index] })) ); } setState( powerCardJson, JSON.stringify([ func(keys, home), func(keys, item1), func(keys, item2), func(keys, item3), func(keys, item4), func(keys, item5), func(keys, item6), ]) ); });  -
-
@tobiasp
aber er meldet folgendes
Object of state "0_userdata.0.NSPanel.Energie.PowerCard" is missing the required property "common.type" -
@tobiasp
und noch das Aliasalias.0.NsPanel.Solaranlage.Balkonkraftwerk_PowerCard -
@tobiasp ersten Fehler schon gefunden im Script musst du den kompletten Pfad angeben bis zum Datenpunkt.
0_userdata.0.NSPanel.Energie.PowerCard.cardPower_1_JSONdein Alias passt auch nicht der muss auf ACTUAL enden ungefähr so.
alias.0.NSPanel.Powercard.ACTUAL -
@tt-tom
Ok also Pfad ist komplett angegeben im Script
Es kommen allerdings noch immer keine WErte an.Wie ändere ich es das ACtual erscheint?
-
@tobiasp
Ahh jetzt kommen Werte an.
DAnke erstmal ich glaue so bekomme ich es hin. -
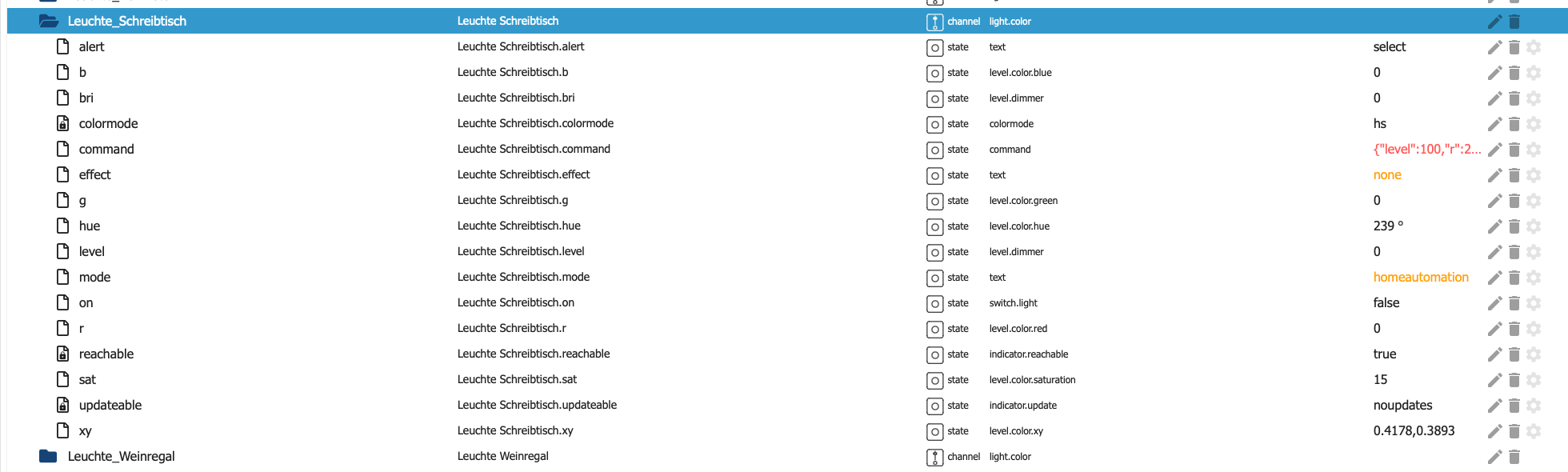
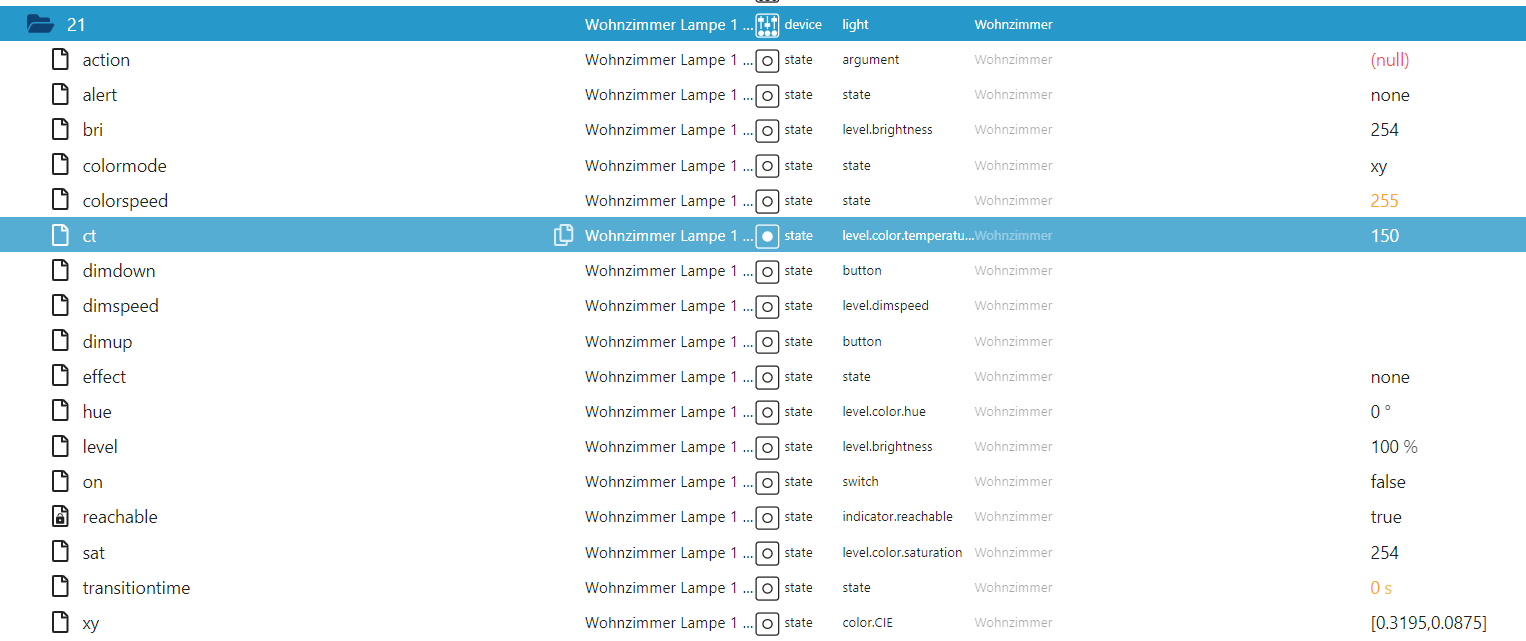
Ich versuche gerade ein paar Hue Lampen einzubinden über den Device Adapter.
Leider haben die meisten meiner HUE Lampen keinen "TEMPERATURE" Datenpunkt.
Jetzt kommt natürlich ständig Fehlermeldungen im LOG wenn ich diesen betätige.Was wäre hier die "Musterlösung"? Welche Device Art verwendet ihr? Irgendwie haben alle Device Arten diesen TEMPERATUR Datenpunkt....
-
@tobiasp
Alles klar, wenn noch Fragen sind. immer raus damit.
-
ich kenn die HUE Lampen nicht. Wenn ich dich richtig verstehe benötigst du nur den hue - Wert.
Erstelle doch einfach den Alias Temperatur und verbinde ihn mit einem Dummy Datenpunkt. Dann bist du erstmal die Fehlermeldungen los.EDIT: habe mir den Code dazu nochmal angesehen. Könntest ein Feature Request auf GitHub auslösen, dass de Datenpunkt "Temperatur" optional sein könnte bei der Role HUE.
-
- Wenn die HUE eine Farbe hat, dann hat sie auch CT.
- Wenn die HUE nur An/Aus, Dimmer und CT hat, kann man den Alias Farbtemperatur nehmen oder HUE weglassen.
- Wenn die HUE nur An/Aus hat, dann kannst du besser den Alias Licht nehmen
- Wenn die HUE nur dimmbar ist, dann den Alias Dimmer nehmen
-
okay, ich kenn die Dinger leider nicht. Wenn das so funktioniert ist es die bessere Lösung.

-
@armilar Anscheinend nicht
 Oder ich bin blind.... (Was ich nicht ausschliessen möchte
Oder ich bin blind.... (Was ich nicht ausschliessen möchte  )
)
Es ist eine HUE Iris..
-
Was für ein Adapter steckt da denn hinter?
Ich nutze den deConz und da habe ich CT

Wobei ich die Farbe über xy steuere. colormode stellt sich bei Nutzung von CT automatisch um
-
@armilar Ich nutze den HUE Adapter:
https://github.com/iobroker-community-adapters/ioBroker.hue/blob/master/README.mdKannst du mal einen Screenshot vom Device Adapter machen von den Einstellungen, wenn du denn nutzt?
-
Re: SONOFF NSPanel mit Lovelace UI
Hey, noch eine Frage (NEWBIE) ähnlich wie weiter oben.
Ich weiß, dass es iwie seltsam klingt, aber kann ich die NSPanel Relais eines NSPanels über den ioBroker von einem anderen Panel aus ansteuern.Simpler Fall, NSPanel_Wohnzimmer und NSPanel_Schlafzimmer. Das Hardware Relais schaltet jeweils das Deckenlicht.
Jetzt würde ich gerne im Schlafzimmer eine Softbutton haben, mit dem ich im Wohnzimmer das Deckenlicht ausschalten kann.
Genaugenommen plane ich für jedes Zimmer einen Screen mit einem Softbutton für das Deckenlicht, im Zimmer selber geht das dann natürlich am intuitivsten über den Schalter, aber ich möchte dann auch das Relais eines anderen Zimmers steuern könnenüber MQTT.0.... stat.. power habe ich keinen Erfolg
über 0.userdata... Relay 1/2 .. auch nicht
über 0.alias ... Relay 1/2 .. auch nichtIch vermute einen simplen Trick den ich nicht sehe ...
Danke nochmal!
-
Wie ich oben geschrieben habe. Man muss die Button von den Relais entkoppeln und dann über das Script schalten. Dann kannst du auch jedes andere Panel/ Relais schalten.
-
@tt-tom
Sauber, Danke! So wollte ich das. Perfekt.Ja, hast recht, das waren noch Leichen aus der falschen MQTT Konfig. Sieht jetzt wieder aus wie es soll.
Danke, die Screensaver Icons habe ich für andere Indikatoren verwendet.Vielen Dank nochmal.