NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi, bin neu im NSPanel Thema. Hab Tasmota und Lovelace installiert. Es soll mein bestehendes Wandthermostat ersetzen. Würde daher auch das Relais1 vom NSPanel zum automatischen ein- und ausschalten der Heizung nutzen. Dachte das müsste einfach gehen. Ist aber bis jetzt nicht wirklich trivial ;-). Aber wird schon!
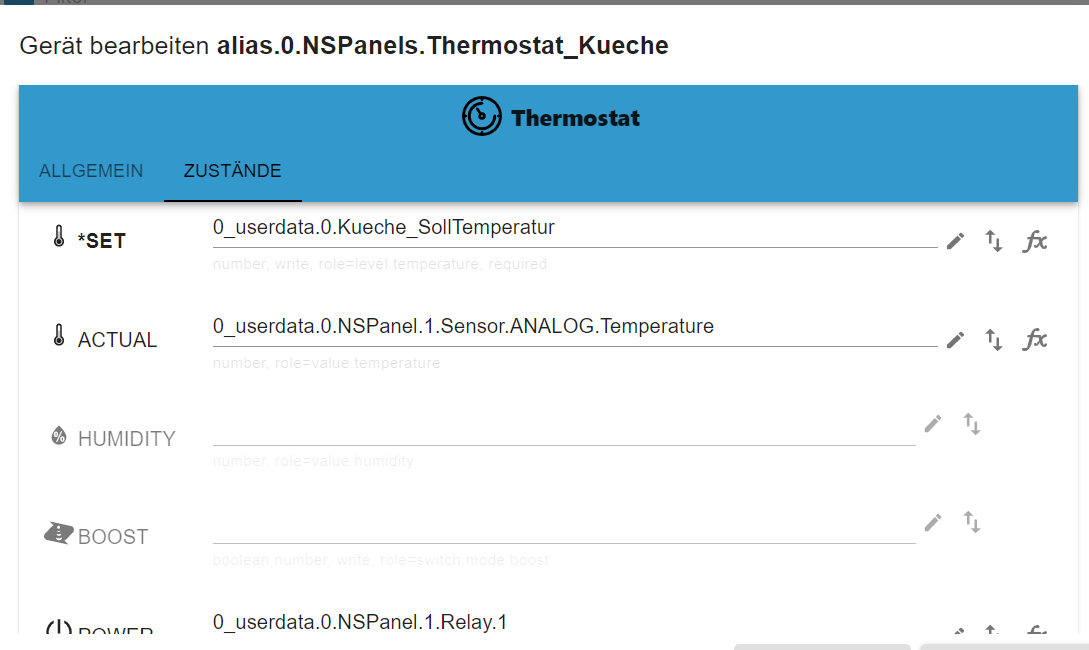
Also Alias für Thermostat hab ich erstellt.

Code sieht aktuell so aus:
let Kueche_Themostat = <PageThermo> { 'type': 'cardThermo', 'heading': 'Thermostat Kueche', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: 'alias.0.NSPanels.Thermostat_Kueche', minValue: 50, maxValue: 300, stepValue: 5, // setThermoDestTemp2: 'ACTUAL1' }] };Aber ich sehe nicht mal die Karte im Panel? Was mach ich denn falsch?
-
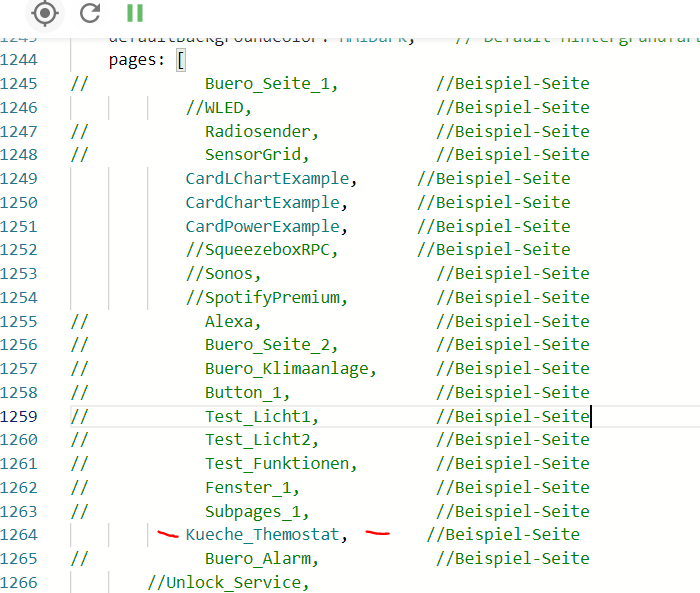
@eierfeile sagte in SONOFF NSPanel mit Lovelace UI:
Kueche_Themostat
Gibt es denn
Kueche_Themostatals Page in der Config-Auflistung? -
@armilar jap ist drin...hab erst mal alles nur auskommentiert was ich nicht brauche. Wird später gelöscht.

-
Sieht aber soweit erstmal okay aus...
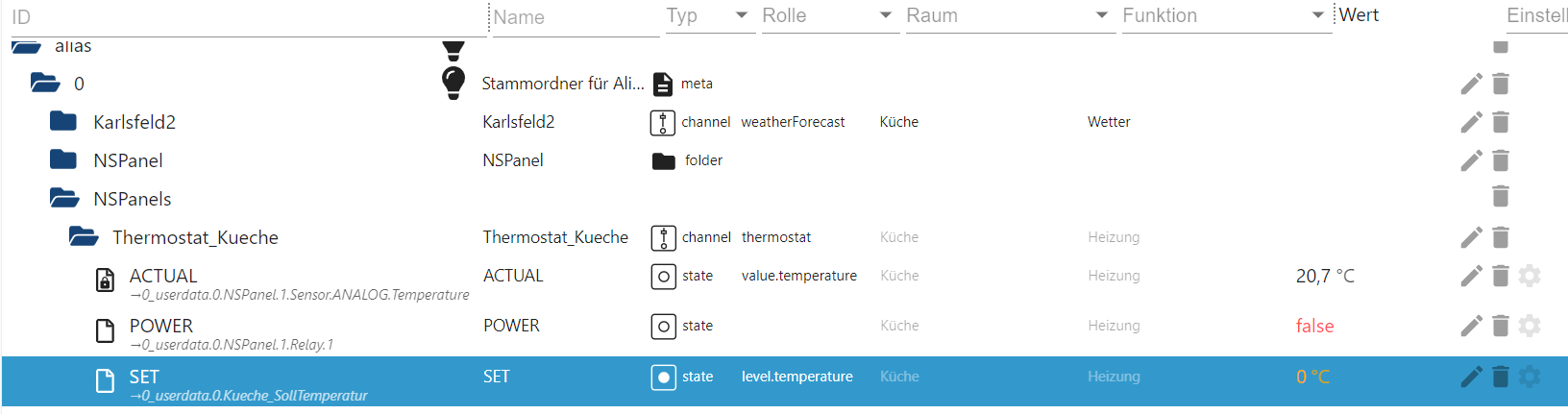
Der Setpoint ist erreichbar und enthält einen numerischen Wert?
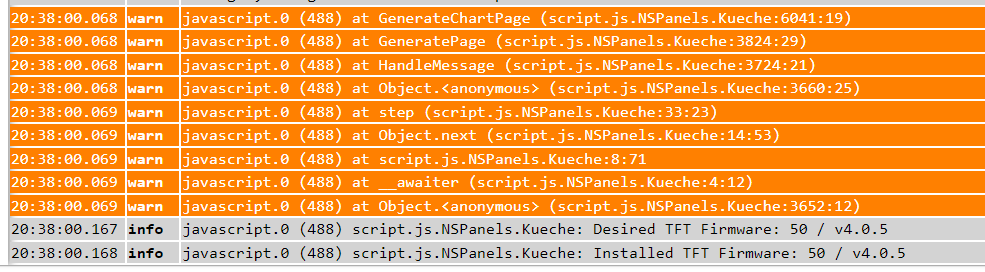
Gibt es Warnungen oder Fehler im Log?
-
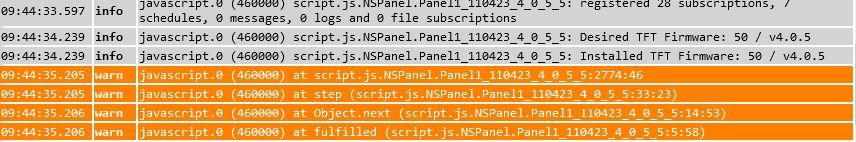
@armilar paar Warnungen hab ich noch drin. Die kann ich aber nicht deuten.

Mit Setpoint meinst du vermutlich das hier:

Der ist "0". Den Wert wollte ich künftig über das cardThermo pflegen....falls das geht?
-
Da ist in den Chart-Pages ein Fehler
Kommentier mal alle Seiten bis auf die cardThermo aus
Ja der Setpoint wird auch über die cardThermo gesteuert...
-
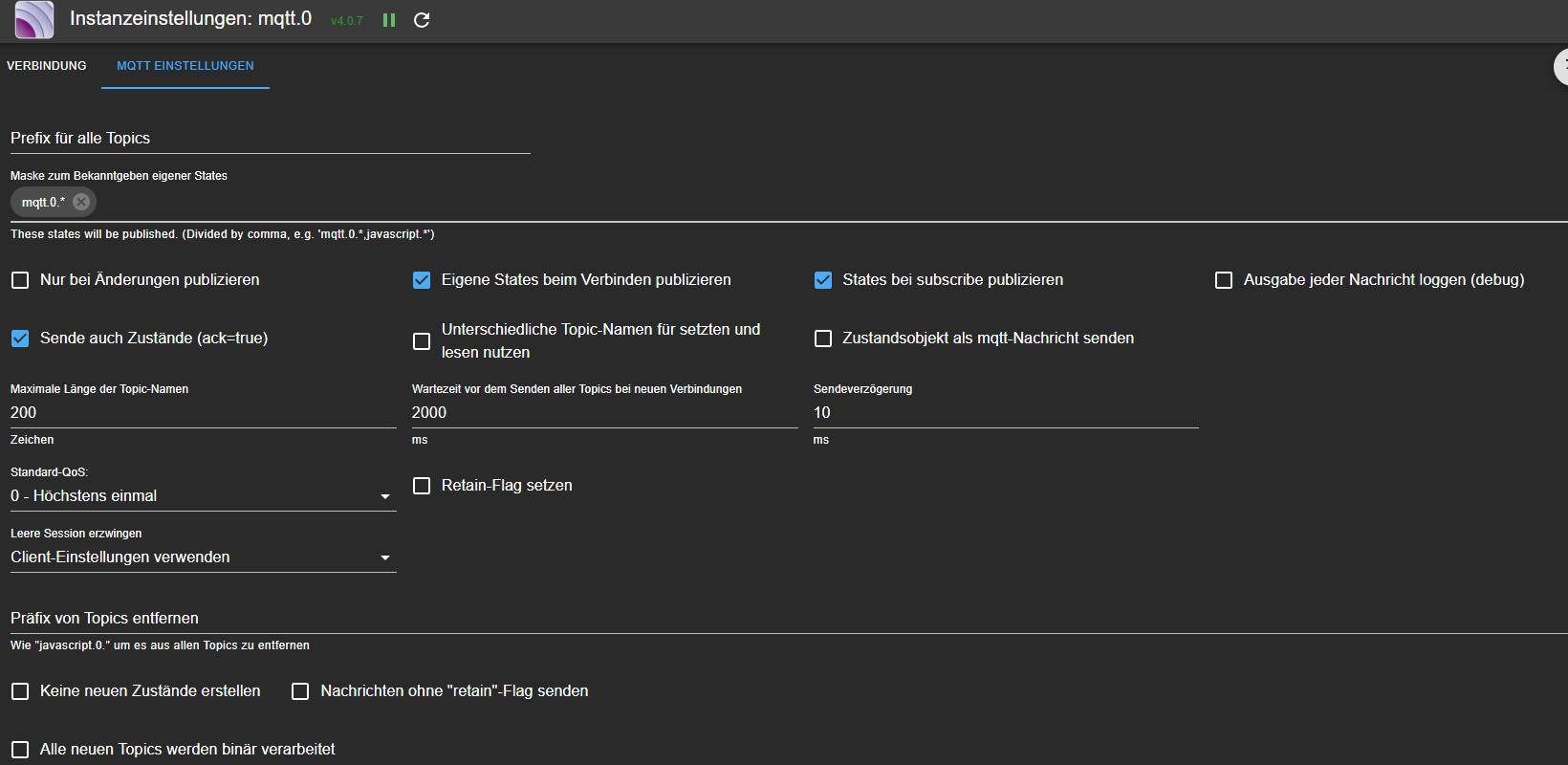
Nein, ohne "Nur Änderungen publizieren" sendet er die MQTT Nachrichten so wie sie tatsächlich kommen, also bei jedem Event.
Stell dir nen Button vor, immer wenn er gedrückt wird kommt nen Event, die Nachricht ist aber immer die gleiche. Bei nem Schalter würdest du auch bei jedem Schalten eine Event haben, aber die Nachricht ändert sich von an auf aus.
-
Tach zusammen,
nachdem ich mein Panel jetzt vor gut einer Woche mal in den Feldversuch (in die Wand) genommen habe zeigen sich die ersten kleinen Schwächen - auch wenn ich insg. sehr zufrieden bin.Ich habe aktuell nur 2 Hauptseiten + die NSPanel_Einstellungen Seite - alles weitere als Subpages darunter geordnet.
pages: [ FavKitchen KitchenTopMenu NSPanel_Service //Auto-Alias Service Page ], subPages: [ NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page FavLichtWzEzK //Favoitenmenü Lichtszenen Wohnbereich FavLichtWzEzKSingle, //NUR aus Favoritenmenü heraus: Einzelsteuerung Licht Wohnbereich FavKinder Haus //Top-Menü Haus Strg. OG, //Obergeschoss Mainpage Bad, //Bad BadRadiator, //Heizkörper Bad BadFBH, // Fußbodenheizung Bad Schlafzimmer, //Schlafzimmer EG, //Erdgeschoss Mainpage Wohnbereich, //Wohnbereich Wohnzimmer / Esszimmer / Küche Sublevel 1 LichtWzEzK, //Einzelsteuerung Licht Wohnzimmer / Esszimmer / Küche RollosWzEzK, //Rollosteuerung WZ Hausflur, //Gesamter Hausflur Büro, //Büro Gästebad, //Gäste Bad (WC) Erdgeschoss Garage, //Garage Aussen, //Außenbereich Photovoltaik, //Übersicht PV Abfall //Abfallkalender ],Wenn ich nun per Doppeltippen aus dem Screensaver raus komme, lande ich auf der Favoritenseite "FavKitchen".
Pfeil rechts bringt mich auch (meist) zur 2. Hauptseite "KitchenTopMenu" von wo aus ich alles weitere verzweige.
Leider nur meistens: Oft springt er beim 2. Druck auf den Rechtspfeil auch direkt auf die NSPanel Einstellungen, sodass ich dann noch 2 x nach rechts drücken muss um auf die gewünscht KitchenTopMenu Seite zu kommen. Ich komme nur nicht dahinter, woran es liegen kann. Auch habe ich immer mal Hänger, bei denen ich bis zum nächsten Screensaver einfach einen Blankscreen bekomme.
Noch habe ich meine bessere Hälfte nicht umfassend in die Bedienung eingeführt - dafür muss es erst reibungslos laufen um die Akzeptanz nicht unnötig zu kompromittieren
Vielleicht habt ihr 'ne Idee?
-
mir ist auf gefallen, das bei deinen Hauptseiten das Komma fehlt. zeige mal bitte auch die Config der beiden Seiten.
-
Bei den Subpages fehlen zum Teil auch die Kommas, z.B. bei:
- FavLichtWzEzK
- FavKinder
- Haus
Der Blankscreen ist oft eine schlechte WLAN-Verbindung. Alternativ, wenn zu viele Seiten auf einmal aufgerufen werden.
-
Moin zusammen,
ich habe erfolgreich das Skript auf 4.0.5.2 gehoben. Das Panel zeigt auch alles im Advanced Screensaver an. Echt tolle Arbeit, Armilar! Habe dir einen Obulus per Paypal geschickt.
Zwei Fragen: Gerne würde ich für die aktuelle Temperatur meinen Datenpunkt nehmen, statt dem von daswetter. Kann ich das anpassen?
Ich passe für mich den DP 0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness an, so dass im Screensaver das Display nicht zu dunkel ist. Sobald ich das ts Skript anpasse, zieht er den Parameter aber nicht mehr und das Display ist viel dunkler. Erst wenn ich den Wert im DP wieder anpasse, ist das Display wieder im Screensaver heller. Ist das schon einmal aufgefallen?
Eine weitere Frage habe ich: bei Waschmaschine und Trockner funktioniert es, dass wenn sie aus sind, die "Off-Icons" angezeigt werden. Beim Plug Stat (mqtt.0.openWB.lp.1.boolPlugStat) nicht. Kann es daran liegen, dass es kein true/ false ist sondern 0/1? Der Datenpunkt ist definitiv 0, zeigt aber das Icon power-plug-outline an.

indicatorScreensaverEntity: [ //icons mitte unter Uhr // indicatorScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: 'viessmannapi.0.64851.0.features.heating.compressors.0.properties.active.value', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'heat-pump-outline', ScreensaverEntityIconOff: 'heat-pump', ScreensaverEntityText: 'Heizung', ScreensaverEntityUnitText: null, ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } }, // indicatorScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'hm-rpc.0.000F1D898C4EA9.1.MOTION', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'garage-open', ScreensaverEntityIconOff: 'garage-variant', ScreensaverEntityText: 'Garage', ScreensaverEntityUnitText: null, ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 1} }, // indicatorScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: 'mqtt.0.openWB.lp.1.boolPlugStat', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'power-plug-outline', ScreensaverEntityIconOff: 'power-plug-off-outline', ScreensaverEntityText: 'verbunden', ScreensaverEntityUnitText: null, //ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } }, // indicatorScreensaverEntity 4 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.Tasmota.WaschmaschineLaeuft', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'washing-machine', ScreensaverEntityIconOff: 'washing-machine-off', ScreensaverEntityText: 'Wama', ScreensaverEntityUnitText: null, ScreensaverEntityIconColor: { 'val_min': 1, 'val_max': 0 } }, // indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.EigeneDatenpunkte.Tasmota.TrocknerLaeuft', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'tumble-dryer', ScreensaverEntityIconOff: 'tumble-dryer-off', ScreensaverEntityText: 'Trockner', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } } -
@tt-tom
Super! Danke, schaut sehr gut aus.Leider wird bei mir nichts angezeigt, ausser Warnungen beim Compilieren.

Das Display am NSPanel beleibt leer, obwohl die aliase mit dem Script befühlt werden.
Egal ob ich es mit der Version aus den FAQ oder denen hier versuche.Nachsatz, bei einer Verspätung kommt die Subpage.
-
Zwei Fragen: Gerne würde ich für die aktuelle Temperatur meinen Datenpunkt nehmen, statt dem von daswetter. Kann ich das anpassen?
Jederzeit. Einfach den Datenpunkt mit der Temperatur austauschen
Ich passe für mich den DP 0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness an, so dass im Screensaver das Display nicht zu dunkel ist. Sobald ich das ts Skript anpasse, zieht er den Parameter aber nicht mehr und das Display ist viel dunkler. Erst wenn ich den Wert im DP wieder anpasse, ist das Display wieder im Screensaver heller. Ist das schon einmal aufgefallen?
Ich denke du meinst den Neustart des Scriptes. Der Datenpunkt
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightnesswird aktuell im Zuge eines Scriptstarts nicht berücksichtigt, sondern nur wenn der Trigger Änderungen erfasst --> Wird kurzfristig in die nächste Version kommen...Eine weitere Frage habe ich: bei Waschmaschine und Trockner funktioniert es, dass wenn sie aus sind, die "Off-Icons" angezeigt werden. Beim Plug Stat (mqtt.0.openWB.lp.1.boolPlugStat) nicht. Kann es daran liegen, dass es kein true/ false ist sondern 0/1? Der Datenpunkt ist definitiv 0, zeigt aber das Icon power-plug-outline an.
Muss ein Boolean, d.h.
true/falsesein.
Zwei Möglichkeiten:- du machst aus dem mqtt.0 Datenpunkt ein einen boolschen DP oder
- du legst einen Alias an und konvertierst die 0 und 1 über die Funktion zu true und false.
-
@armilar danke dir. das mit der Brightness wäre super, wenns rein käme. Alias habe ich angelegt und funktioniert, danke. Das mit dem eigenen Alias für das Wetter hatte ich bei der Skript Migration vergessen und generell nicht mehr daran gedacht. Nun ist es perfekt, danke!
-
Welche Version von meinem Script hast du aktuell??
Und welche Version vom Panel?? -
Hotfix für
ScreensaverInfo.activeDimmodeBrightnessbei Start des Scriptesasync function InitDimmode()Suchen und tauschen...async function InitDimmode() { try { // Screensaver nachts auf dunkel ("brightnessNight: z.B. 2") oder aus ("brightnessNight:0") if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', <iobJS.State>{ val: 8, ack: true }); setObject(AliasPath + 'Dimmode.brightnessDay', {type: 'channel', common: {role: 'slider', name:'brightnessDay'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_hourDay')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourDay', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourDay', <iobJS.State>{ val: 7, ack: true }); setObject(AliasPath + 'Dimmode.hourDay', {type: 'channel', common: {role: 'slider', name:'hourDay'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.hourDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.hourDay.SET', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', <iobJS.State>{ val: 1, ack: true }); setObject(AliasPath + 'Dimmode.brightnessNight', {type: 'channel', common: {role: 'slider', name:'brightnessNight'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } if (!existsState(NSPanel_Path + 'NSPanel_Dimmode_hourNight')) { await createStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourNight', <iobJS.StateCommon>{ type: 'number' }); await setStateAsync(NSPanel_Path + 'NSPanel_Dimmode_hourNight', <iobJS.State>{ val: 22, ack: true }); setObject(AliasPath + 'Dimmode.hourNight', {type: 'channel', common: {role: 'slider', name:'hourNight'}, native: {}}); await createAliasAsync(AliasPath + 'Dimmode.hourNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); await createAliasAsync(AliasPath + 'Dimmode.hourNight.SET', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); } const vTimeDay = getState(NSPanel_Path + 'NSPanel_Dimmode_hourDay').val; const vTimeNight = getState(NSPanel_Path + 'NSPanel_Dimmode_hourNight').val; const timeDimMode = <DimMode>{ dimmodeOn: true, brightnessDay: getState(NSPanel_Path + 'NSPanel_Dimmode_brightnessDay').val, brightnessNight: getState(NSPanel_Path + 'NSPanel_Dimmode_brightnessNight').val, timeDay: (vTimeDay < 10) ? `0${vTimeDay}:00` : `${vTimeDay}:00`, timeNight: (vTimeNight < 10) ? `0${vTimeNight}:00` : `${vTimeNight}:00` }; // timeDimMode Day schedule({ hour: getState(NSPanel_Path + 'NSPanel_Dimmode_hourDay').val, minute: 0 }, () => { ScreensaverDimmode(timeDimMode); }); // timeDimMode Night schedule({ hour: getState(NSPanel_Path + 'NSPanel_Dimmode_hourNight').val, minute: 0 }, () => { ScreensaverDimmode(timeDimMode); }); if (getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val != null) { SendToPanel({ payload: 'dimmode~' + getState(NSPanel_Path + 'ScreensaverInfo.activeDimmodeBrightness').val + '~' + getState(NSPanel_Path + 'ScreensaverInfo.activeBrightness').val + '~' + rgb_dec565(config.defaultBackgroundColor) }); } else { ScreensaverDimmode(timeDimMode); } } catch (err) { console.warn('error at function InitDimmode: ' + err.message); } }Kommt dann heute "später" noch ins github
-
@tt-tom
diese Versionen laufenVersion 1.0.6
TypeScript v4.0.5.5 zur Steuerung des SONOFF NSPanel mit dem ioBroker by @Armilar / @Sternmiere / @Britzelpuf / @ravenS0ne / @TT-Tom
- abgestimmt auf TFT 50 / v4.0.5 / BerryDriver 8 / Tasmota 12.4.0
-
@australien wie sieht deine page config aus
-
@tt-tom
let FahrplanEntities = <PageEntities>
{
'type': 'cardEntities',
'heading': 'Haltestelle',
'useColor': true,
'items': [
<PageItem>{ id: AliasPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt0'},
<PageItem>{ id: AliasPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt1'},
<PageItem>{ id: AliasPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt2'},
<PageItem>{ id: AliasPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt3'},
<PageItem>{ id: AliasPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt4'},
<PageItem>{ id: AliasPath + 'FahrplanAnzeiger.Haltestelle0.Abfahrt5'}
]
}; -
@australien okay passt soweit. Stimmt die Einstellung der Konstante AliasPath? Ggf trage mal den kompletten Alias Pfad ein.
Edit: sehe grade das ist aber keine SubPage.