NEWS
SONOFF NSPanel mit Lovelace UI
-
-
@tt-tom thx. oh man, dazu gab es sogar schon beispiele.....
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ich würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Ob mann diese Möglichkeit vielleicht im Originalscript einbauen könnte?Das Script hat sich an dieser Stelle nicht wirklich verändert. Es ist aber ein "Quick and Dirty" hack mit zwei Fehlern und 2 unschärfen:
- Zunächst ist in der Definition oben ein Komma in der 2. Zeile zuviel.
- Dann wird nach != null abgefragt. Hier werden Nachkommazahlen berechnet. Das wird dann ohne numerischen Wert auf auf einen toFixed-Fehler laufen, daher wurde die Zeile unkommentiert entfernt. Korrekter wäre, damit andere User auch weiter Freude an ihren Funktionen haben, eine weitere Abfrage einzufügen, ob der Stringwert eine Nummer repräsentiert oder nicht.
- In boolschen oder numerischen Datenpunkten braucht keine Value-Auswertung ausgeführt werden
Da das Prinzip aber funktioniert, könnte ich eine Änderung einbauen. Könntest du hierzu einen Issue aufmachen?
Hab jetzt die neue 4.0.5 Version installiert:
Wenn die ScreensaverEntityValue für in meinem Fall mrIcon2ScreensaverEntity auf einen String verweist (der mit dem Quick&Dirty-Hack funktioniert hatte), kommt ein Fehler:error at function HandleScreensaverStatusIcons: getState(...).val.toFixed is not a function -
Hast du den unteren Teil des Scriptes 4.0.5 ausgetauscht? Ich habe die Funktion umgeschrieben.
Wenn du die 16 Zeichen haben möchtest, dann ist das aktuell nur in der DEV so:
FlashNextion http://nspanel.pky.eu/lui.tftfunction HandleScreensaverStatusIcons() austauschen müsste reichen.
Ansonsten kurz die Definition senden...
-
@tt-tom
ja...klar...jetzt geht es
Ich sehe schon ich muss noch viel lernen
Aber macht schon auch Spaß das ganze und raubt mir meine Abende

Aber hey, es wird schon, zumindest habe ich selber raus gefunden wie ich in einem Alias die Werte runden kann
Danke für eure unermüdliche Hilfe, ich habe wirklich tiefsten Respekt davor wie gut Ihr euch auskennt!!
basti
-
@armilar Habe den kompletten unteren Teil ausgetauscht...
die Definition:
mrIcon2ScreensaverEntity: { ScreensaverEntity: '0_userdata.0.Global.NextSunEvent', ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: 'weather-sunset-down', ScreensaverEntityValue: '0_userdata.0.Global.NextSunEventTime', ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: '', ScreensaverEntityOnColor: Yellow, ScreensaverEntityOffColor: Yellow }, -
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@bean sagte in SONOFF NSPanel mit Lovelace UI:
NextSunEvent
Ist das boolean --> true/false?
Ja genau, das sorgt für das richtige Icon.
NextSunEventTime ist dann ein String, in etwas "18:12" -
Tausch die mal aus:
function HandleScreensaverStatusIcons() : void { try { let payloadString = ''; let hwBtn1Col: any = config.mrIcon1ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon1ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn1: string = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1 == 'ON') { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } } if (config.mrIcon1ScreensaverEntity.ScreensaverEntityValue != null) { if (isNaN(getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val) == false) { payloadString += (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon1ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon1ScreensaverEntity.ScreensaverEntityValueUnit; } else { payloadString += getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val } } payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } else if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn1: boolean = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1) { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } } if (config.mrIcon1ScreensaverEntity.ScreensaverEntityValue != null) { if (isNaN(getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val) == false) { payloadString += (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon1ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon1ScreensaverEntity.ScreensaverEntityValueUnit; } else { payloadString += getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val } } payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } } else if (config.mrIcon1ScreensaverEntity.ScreensaverEntity == null && config.mrIcon1ScreensaverEntity.ScreensaverEntityValue != null){ if(config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor != null){ hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn != null){ payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } if (config.mrIcon1ScreensaverEntity.ScreensaverEntityValue != null) { if (isNaN(getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val) == false) { payloadString += (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon1ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon1ScreensaverEntity.ScreensaverEntityValueUnit; } else { payloadString += getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val } } payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } else { hwBtn1Col = Black; payloadString += '~~'; } let hwBtn2Col: any = config.mrIcon2ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon2ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn2: string = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2 == 'ON') { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } } if (config.mrIcon2ScreensaverEntity.ScreensaverEntityValue != null) { console.log() if (isNaN(getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val) == false) { payloadString += (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon2ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon2ScreensaverEntity.ScreensaverEntityValueUnit; } else { payloadString += getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val } } payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } else if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn2: boolean = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2) { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } } if (config.mrIcon2ScreensaverEntity.ScreensaverEntityValue != null) { if (isNaN(getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val) == false) { payloadString += (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon2ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon2ScreensaverEntity.ScreensaverEntityValueUnit; } else { payloadString += getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val } } payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } } else if (config.mrIcon2ScreensaverEntity.ScreensaverEntity == null && config.mrIcon2ScreensaverEntity.ScreensaverEntityValue != null){ if(config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor != null){ hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn != null){ payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } if (config.mrIcon2ScreensaverEntity.ScreensaverEntityValue != null) { if (isNaN(getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val) == false) { payloadString += (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon2ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon2ScreensaverEntity.ScreensaverEntityValueUnit; } else { payloadString += getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val } } payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } else { hwBtn2Col = Black; payloadString += '~~'; } let alternateScreensaverMFRIcon1Size = getState(NSPanel_Path + 'Config.MRIcons.alternateMRIconSize.1').val let alternateScreensaverMFRIcon2Size = getState(NSPanel_Path + 'Config.MRIcons.alternateMRIconSize.2').val //Alternate MRIcon Size if (alternateScreensaverMFRIcon1Size) { payloadString += '1~'; } else { payloadString += '~'; } if (alternateScreensaverMFRIcon2Size) { payloadString += '1~'; } else { payloadString += '~'; } SendToPanel(<Payload>{ payload: 'statusUpdate~' + payloadString }); } catch (err) { console.warn('error at function HandleScreensaverStatusIcons: ' + err.message); } }Ist jetzt auch auf Bool erweitert
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Tausch die mal aus:
 Scheint zu funktionieren (Sehe das Panel gerade nicht, aber keine Fehler im Log) - Danke!
Scheint zu funktionieren (Sehe das Panel gerade nicht, aber keine Fehler im Log) - Danke! -
Danke fürs testen. Übernehme ich mit ins Script

-
Hello Hello...
Frage zur Page Power:
Ich habe mich da recht erfolgreich durch das Skript für das JSON gearbeitet und es entsprechend angepasst.
Musste einige Werte nochmal als Datenpunkte anlegen und vorher errechnen, da mein Adapter für die LG Anlage manche Werte einfach nicht darstellt (z.B. die aktuelle Gesamtleistung der Panels)Mein einziges Problem:
Das erste Symbol oben links auf der Seite wird immer durch die Werte der Id: 0 konfiguriert und die Id: 6 fällt quasi weg.
Wie ich las, ist die Id:0 ja der mittlere Balken. Hat sich da an der Config irgendwas geandert? Arbeite mit der V 4.0.4.5 -
Da ist in letzter Zeit nichts mehr an der cardPower passiert - sollte Funktionieren.
Sende mal das JSON aus dem Datenpunkt. Dann wird es einfacher zu finden...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
default =
@armilar said in SONOFF NSPanel mit Lovelace UI:
Mal eine Frage, wäre es eigentlich möglich das Display Nachts komplett auszuschalten? Also sowas wie Dimmode 0
Ja klar, einfach nachts auf Dimmode "0" stellen. Geht eigentlich schon immer

EDIT:
per Automatik mit:

oder manuell mit:

null = default = Automatik
Hey @Armilar,
wie bekomme ich denn den Modus wieder auf (null) = automatik?
Ich hatte zum testen einen Wert eingestellt, da die automatik bei mir irgendwie nicht funktioniert.
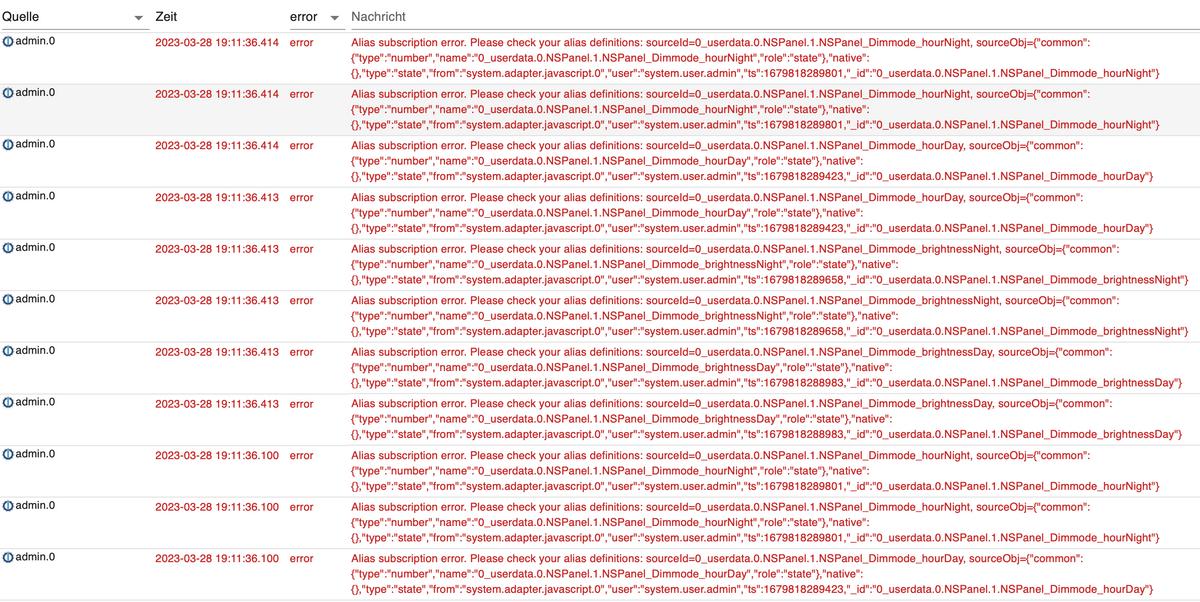
Zur eingestellten Zeit, wird nicht runtergedimmt sondern bleibt auf dem Tageswert.Ich habe gerade auch im LOG gesehen, dass es ab und zu folgende Fehler gibt.
Kann ich aber irgendwie nicht so recht was draus erkennen

-
In
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightnesseinfachnullreinschreibenDie Fehlermeldungen sind interessant. Gibt es die Datenpunkte nicht oder sind die leer?

-
Sorry... Hätte ich auch gleich drauf kommen können.
Also Id: 0 steuert bei mir letzlich das Element oben links (und den mittleren Balken mit dem Home-Symbol) und die Id:1 beginnt dann beim 2. Element auf der linken Seite. Dafür fällt Id 6 weg.Vielleicht noch gleich die Frage dazu was die direction "both" bewirkt?
[ { "id": 0, "value": "", "unit": "", "icon": "home", "iconColor": 0 }, { "id": 1, "value": 0, "unit": "kW", "direction": "both,in,in,out,both,out", "icon": "solar-power-variant", "iconColor": 10, "speed": 0 }, { "id": 2, "value": 0, "unit": "kW", "direction": "both", "icon": "transmission-tower", "iconColor": 0, "speed": 0 }, { "id": 3, "value": 0.5, "unit": "kW", "direction": "out", "icon": "battery-charging-60", "iconColor": 1, "speed": 0 }, { "id": 4, "value": 0.4, "unit": "kW", "direction": "out", "icon": "home-lightning-bolt", "iconColor": 10, "speed": 3 }, { "id": 5, "value": 7, "unit": "Ct", "direction": "out", "icon": "cash-100", "iconColor": 10, "speed": 3 }, { "id": 6, "value": 85.8, "unit": "%", "direction": "out", "icon": "battery-50", "iconColor": 9, "speed": 2 } ] -
Ist in der Tat ein Bug drin --> Positionen sind verschoben --> Fix auf github folgt die Tage
Oder direkt die Funktion austauschen:
function GeneratePowerPage(page: PagePower): Payload[] { try { let obj:object; let demoMode = false; if (page.items[0].id == undefined){ console.log("Kein PageItem definiert - cardPower Demo-Modus aktiv"); demoMode = true; } activePage = page; if (Debug) { console.log('GeneratePowerPage PageItem.id = ' + page.items[0].id); } let heading = 'cardPower Example'; if (demoMode != true) { let id = page.items[0].id unsubscribePowerSubscriptions(); subscribePowerSubscriptions(id); let o = getObject(id); heading = page.heading !== undefined ? page.heading : o.common.name.de; obj = JSON.parse((getState(page.items[0].id + '.ACTUAL').val)); } let out_msgs: Array<Payload> = []; out_msgs.push({ payload: 'pageType~cardPower' }); //Demo Data if no pageItem present let array_icon_color = [White, MSGreen, MSYellow, MSGreen, MSYellow, MSGreen, MSRed]; let array_icon = ['home', 'battery-charging-60', 'solar-power-variant', 'wind-turbine', 'shape', 'transmission-tower', 'car']; let array_powerspeed = ['', '-1', '2', '4', '1', '1', '5']; let array_powerstate = ['', '0,5 kW', '0,9 kW', '2,8 kW', '0,2 kW', '0,1 kW', '4,6 kW']; let arrayColorScale = [colorScale0, colorScale1, colorScale2, colorScale3, colorScale4, colorScale5, colorScale6, colorScale7, colorScale8, colorScale9, colorScale10]; let homeIconColor = 0; if (!demoMode) { for (let obji = 0; obji < 7; obji++) { array_icon_color[obji + 1] = arrayColorScale[obj[obji].iconColor !== '' ? obj[obji].iconColor : 0]; array_icon[obji + 1] = obj[obji].icon; array_powerspeed[obji + 1] = obj[obji].speed; array_powerstate[obji + 1] = obj[obji].value + ' ' + obj[obji].unit ; } array_icon[0] = obj[0].icon; array_powerstate[0] = obj[0].value + ' ' + obj[0].unit; homeIconColor = obj[0].iconColor; } let power_string : any = ''; for (let i = 1; i < 7; i++ ) { power_string = power_string + '~'; // type (ignored) power_string = power_string + '~'; // intNameEntity (ignored) power_string = power_string + Icons.GetIcon(array_icon[i+1]) + '~'; // icon~ power_string = power_string + rgb_dec565(array_icon_color[i+1]) + '~'; // icon_color~ power_string = power_string + '~'; // display (ignored in TS) power_string = power_string + array_powerstate[i+1] + '~'; // optionalValue~ power_string = power_string + array_powerspeed[i+1] + '~'; // speed~ if (Debug) console.log(power_string); } power_string = power_string.substring(0, power_string.length - 1); out_msgs.push({ payload: 'entityUpd~' + //entityUpd~* heading + '~' + //internalNameEntity*~* GetNavigationString(pageId) + '~' + //navigation*~* // Home Icon / Value below Home Icon '' + '~' + // type (ignored) '' + '~' + // intNameEntity (ignored) Icons.GetIcon(array_icon[0]) + '~' + // icon rgb_dec565(array_icon_color[homeIconColor]) + '~' + // icon_color '' + '~' + // display (ignored in TS) array_powerstate[0] + '~' + // optionalValue '' + '~' + // speed // Value above Home Icon '' + '~' + // type (ignored) '' + '~' + // intNameEntity (ignored) '' + '~' + // icon '' + '~' + // icon_color '' + '~' + // display (ignored in TS) '' + '~' + // optionalValue '' + '~' + // speed~ // 1st to 6th Item power_string }); if (Debug) console.log('GeneratePowerPage payload: ' + out_msgs); return out_msgs; } catch (err) { console.warn('error at function GeneratePowerPage: ' + err.message); } }Vielleicht noch gleich die Frage dazu was die direction "both" bewirkt?
"Nichts" - weder
innochoutnochbothwird im Script wirklich ausgewertet. Direction wird nur über das Vorzeichen inspeedgesteuert. Habe da nur "in" drin stehen
Im Übrigen habe ich folgende Warns in der Log: (Wenn ich doch nur peilen würde was die Position 731 ist...
 )
)Dein JSON ist valide - kann da keinen Fehler erkennen. Sieh noch mal nach dem Fix nach. Dein JSON läuft mit dem Fix bei mir...
-
Ah Supergeil!
Sorry, die Logs habe ich wieder aus meinem Post genommen, da sie von heute Nachmittag waren, als ich da rum probiert habe. Fiel mir erst später auf. Sorry.
Danke für den super schnellen Support! Freue mich sehr! Setzte ich gleich um! -
Super läuft!
Kann ich denn eigentlich beeinflussen, dass die Power-Page aktualisiert wird, ohne dass ich sie neu lade (durch Blättern im Menü oder Screensaver) ? -
Super läuft!
Perfekt

Kann ich denn eigentlich beeinflussen, dass die Power-Page aktualisiert wird, ohne dass ich sie neu lade (durch Blättern im Menü oder Screensaver) ?
Kommt demnächst eine Lösung für die cardPower und die cardChart/cardLChart.
