NEWS
SONOFF NSPanel mit Lovelace UI
-
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Dann die gesamte Funktion auskommentieren (falls was schief läuft) mit
/* */und dann mein angezeigten Teil-Script komplett einfügen. ( Auch die neue Funktion)
Geändert hat sich seitdem nur im untersten Teil die Log-AusgabeCool, hat funktioniert!

-
Ich würde auch gerne einen String in der untersten Zeile anzeigen lassen, die 10 Zeichen reichen mir auch leicht, aber ich verstehe die Änderungen (markiert mit //gargano) nicht ganz, bzw. hat sich das Originalscript inzwischen verändert, sodass ich die Änderungen nicht ganz nachvollziehen kann.
Ob mann diese Möglichkeit vielleicht im Originalscript einbauen könnte?Das Script hat sich an dieser Stelle nicht wirklich verändert. Es ist aber ein "Quick and Dirty" hack mit zwei Fehlern und 2 unschärfen:
- Zunächst ist in der Definition oben ein Komma in der 2. Zeile zuviel.
- Dann wird nach != null abgefragt. Hier werden Nachkommazahlen berechnet. Das wird dann ohne numerischen Wert auf auf einen toFixed-Fehler laufen, daher wurde die Zeile unkommentiert entfernt. Korrekter wäre, damit andere User auch weiter Freude an ihren Funktionen haben, eine weitere Abfrage einzufügen, ob der Stringwert eine Nummer repräsentiert oder nicht.
- In boolschen oder numerischen Datenpunkten braucht keine Value-Auswertung ausgeführt werden
Da das Prinzip aber funktioniert, könnte ich eine Änderung einbauen. Könntest du hierzu einen Issue aufmachen?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
getState
Das habe ich in der Tat an mehreren Stellen, also getState.

-
@panoru84 du musst getState als String übergeben Siehe hier
-
Hatte ich auch vorher schon immer gemacht.
Ich habe jetzt mal im Pageitem für den Kalender Warning einen "leeren" Namen mitgegeben und jetzt funktioniert es ohne sonstige Änderungen.
<PageItem>{ id: 'alias.0.Abfallkalender.Abfallkalender_01', name: '', icon: 'trash-can'}, -
@panoru84 so steht es ja auch im Wiki, ohne Name. Nur ID und Icon. da muss noch woanders etwas faul sein.
let Abfall = <PageEntities> { 'type': 'cardEntities', 'heading': 'Abfallkalender', 'useColor': true, 'items': [ <PageItem>{ id: AliasAllgPath + 'Abfall.event1',icon: 'trash-can'}, <PageItem>{ id: AliasAllgPath + 'Abfall.event2',icon: 'trash-can'}, <PageItem>{ id: AliasAllgPath + 'Abfall.event3',icon: 'trash-can'}, <PageItem>{ id: AliasAllgPath + 'Abfall.event4',icon: 'trash-can'} ] }; -
Ja und nein

Ich muss explizit
name: '',im Pageitem drin haben. Sonst funktioniert es bei mir nicht.
Bezüglich der Doku meinte ich, dass der Link hier ins Forum falsch/veraltet ist.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen

-
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Bezüglich der Doku meinte ich, dass der Link hier ins Forum falsch/veraltet ist.
okay kann man auf das aktuelle anpassen, danke
-
@panoru84 sagte in SONOFF NSPanel mit Lovelace UI:
Ja und nein
Ich muss explizit
name: '',im Pageitem drin haben. Sonst funktioniert es bei mir nicht.
zeige mal bitte doch die Alias Definition.
-
Wunderschönen guten Sonntag euch allen,
da ich Anfangs ja Schwierigkeiten hatte das NS-Panel zum laufen zu bringen, bzw die Kommunikation mit iobroker und den Scripten geht es jetzt und ich fange an mir selber Seiten an zu legen.
Das funktioniert semi gut, aber das soll hier nicht Thema sein.
Ich versuche jetzt seit ein paar Stunden mir eine CardMedia für Alexa an zu legen, aber das will nicht funktionieren, ich denke der Fehler liegt hier im Detail, aber ich finde es nicht, oder verstehe hier die Anleitung(en) falsch.Aktuell sieht es bei mir so aus:
Ich habe mir im Alias-Manager einen Alias angelegt:

Ich habe es auf mehreren Wegen Versucht:
- Versuch, Echo ID eingefügt:
'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G2A0XL07033502V7', //mein Echo den ich ansteuern möchte- Versuch, Alias eingetragen:
'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'alias.0.Wohnzimmer', //Alias statt der DeviceIDIch habe auch die Page in der Übersicht angelegt, das sollte also eigentlich funktionieren:
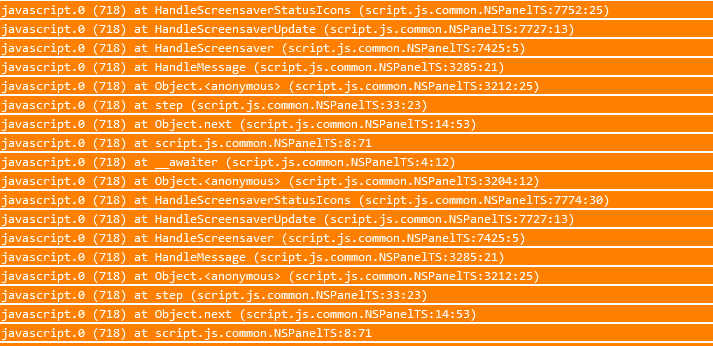
pages: [ NSPanel_Service, //Auto-Alias Service Page Jalousien, //Rolladensteuerung Wetterdaten, //Wetterdaten, allgemein Alexa //Alexa ],Ich bekomme auch einen Haufen Warnungen, aber ich denke die haben damit nichts zu tun:

Ich denke wie gesagt, der Teufel liegt im Detail und einer von euch schlägt die Hände über dem Kopf zusammen und sagt "ist doch klar...mann oh mann", dann bitte raus damit

€dit: die Seite ist auf dem NS-Panel auch nicht vorhanden, nach der Card "Wetterdaten" kommt nichts mehr
**basti
-
Lösche den Media-Alias für Alexa mal, der legt sich von selbst an.
Seitendefinition Beispiel:
let Alexa = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXX', speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //analog alexa2 Music-Provider playList: ['Spotify-Playlist.PartyPlaylist', 'Amazon-Music-Playlist.Mein Discovery Mix', 'My-Library-Playlist.2020', 'My-Library-Playlist.2021', 'TuneIn.Radio Bob Rock', 'TuneIn.NDR2', 'Spotify-Playlist.Sabaton Radio', 'Spotify-Playlist.Rock Party', 'Spotify-Playlist.This Is Nightwish', 'Spotify-Playlist.Metal Christmas'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Danach einfach die Seite aufrufen (ist beim ersten mal schwarz, da der Alias erzeugt wird). Wenn der Screensaver da war, ist auch die cardMedia zu sehen.
-
@basti-gepp sagte in SONOFF NSPanel mit Lovelace UI:
mediaDevice: 'alias.0.Wohnzimmer', //Alias statt der DeviceID
mediaDevice: 'alias.0.Wohnzimmer', //Alias statt der DeviceIDwird auch nicht funktionieren, da kein Datenpunkt importiert wird, sondern lediglich ein String verwendet wird.
-
@basti-gepp sagte in SONOFF NSPanel mit Lovelace UI:
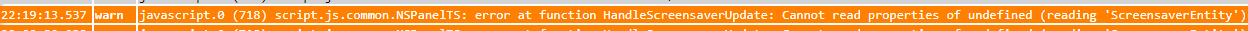
Ich bekomme auch einen Haufen Warnungen, aber ich denke die haben damit nichts zu tun:

Nein, das liegt daran, dass mindestens einer der beiden mrIconXScreensaverEntity in der Config falsch konfiguriert ist und kein existierender Datenpunkt verwendet wird.
-
@armilar vielen dank, wie fast immer saß der Fehler 60cm vor dem Bildschirm.
Hab ich wohl falsch gelesen, oder falsch verstanden oder wie auch immer.Jetzt funktioniert es auf jeden Fall. Ich habe noch viel zu lernen

**basti
-
Perfekt, ja der Fehler sitzt meistens zwischen einem Schreibtischstuhl und einem Bildschirm

Den Rest bekommst du auch noch hin. Viel Spaß mit dem Media-Player...

-
@armilar mrIconXScreensaverEntity damit sind die zwei "Symbole" oben links/rechts im BIldschirmschoner gemeint oder?
Wenn ja muss ich mir da noch was überlegen, soviele "Smarte" Geräte habe ich noch garnicht da ich ja noch in der Testphase bin
**basti
-
Das Panel hat ja selbst auch Relay's
Einfach die verwenden, wenn sonst nichts verwendet werden kann!
mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, -
@jobr99 said in SONOFF NSPanel mit Lovelace UI:
@marc_d0810 said in SONOFF NSPanel mit Lovelace UI:
hast du mit @joBr99 Kontakt oder meinst du es kommt noch ein Hinweis?
Bin gerade am Reisen, wenn da 55BB im Log steht, ist schon Lovelace drauf, dann sollte eigentlich auch das flashen ganz normal funktionieren ... Ich würde mal probieren das NSPanel auseinanderzubauen und das Kabel vom Display neu zu stecken, eventuell gibts da nen Kontaktproblem zwischen ESP und Nextion display auf dem TX Kontakt. (Solltest du sonst auch nicht über Waiting for content hinauskommen)
Ansonsten, könntest du über die Testpunkte auf dem board auch direkt mit dem nextion editor flashen (da muss dann aber rx an rx und tx an tx von deinem serial adapter, da die beschriftung aus sicht des ESP ist)
Es ist vollbracht, mit den Testpunkten vom Board konnte ich die aktuellste TFT auf das Display flashen und nun läuft die Sache wieder.

Danke nochmal an @joBr99 @TT-Tom und @Armilar für die tolle Unterstützung.

-
@armilar
Also die Warnungen sind "fast" weg, warum auch immer ich musste das +'Relay.1' entfernen, anders wäre die Warnung nicht weggegangen. Ob das so richtig und gewollt ist weiß ich nicht ^^
Jeden Falls zeigt er mir den richtigen State des Relais jetzt an (in meinem Fall dient er als ordinärer Lichtschalter)Geblieben ist das hier:

Ich denke das hängt mit dem Weather.Forecast zu zusammen.Und noch was fällt mir auf. Ich wollte die Luftfeuchtigkeit außen auf dem Screensaver anzeigen lassen. Als Wert steht hier aber "0°"

Hier der Codeblock dazu:
// bottomScreensaverEntity 4 { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 0, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'opacity', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: WhiteWo sind hier die Fehler zu suchen?
Grüße und danke
**basti -
@basti-gepp
Mensch basti Faktor 0. das kleine 1x1
