NEWS
SONOFF NSPanel mit Lovelace UI
-
@Armilar Ein Update auf eine neuere Version des nspanel.ts führe ich sicher durch, indem ich alles unterhalb des customizings ersetze - richtig?
-
Kommt darauf an von welcher Version auf welche Version.
Wenn es im oberen Teil Änderungen gab, müssen die ebenfalls mitgezogen werden.
Ich würde aber bis zur 3.9. warten. Kommt bald und hat ne Menge neuer und interessanter Features im Bauch...
EDIT: Falls nur von 3.8.3 auf 3.8.3.1, dann reicht nur der untere Teil
Hier kannst du auch die Änderungen einsehen...
https://github.com/joBr99/nspanel-lovelace-ui/wiki/Changelog -
Ich bin jaaaanz neu mit Tasmota etc. unterwegs. Gerade das erste Viedo angesehen und fest gestellt das ich meinen USB RS232 Adapter nicht mehr finde.
Benötige ich sonst noch irgendwelche HW zum Flashen / Programmieren des NSPanel ?
Nicht das im einem der Zahlreichen links noch was versteckt ist das ich bisher übersehen habe.
-
@wendy2702 Ausser dem RS232 Adapter nur noch einen kleinen Schraubendreher und 4 Verbindungsdrähte mit Buchsen zum Verbinden vom Rs Schnittstelle und Vetbinden von D0 auf Gnd. Und kleine Stiftleiste
-
@wendy2702 sagte in SONOFF NSPanel mit Lovelace UI:
Gerade das erste Viedo angesehen und fest gestellt das ich meinen USB RS232 Adapter nicht mehr finde.
Benötige ich sonst noch irgendwelche HW zum Flashen / Programmieren des NSPanel ?Eventuell eine funktionierenden WLAN-Router

Nein alles so wie in der Wiki beschrieben:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallationoder wie bei Matthias im Video bereits erklärt.
Der einzige Unterschied ist, dass jetzt daswetter.0 oder accuweather.0 benötigt wird und dass das Script jetzt mittlerweile vieles selbst erstellt (Hat aber nichts mit der Hardware zu tun
 )
) -
Ok.
Danke euch.
Dann mal auf neuen Adapter warten bevor es weitergehen kann.
-
@wendy2702 hab das display letzte Woche geflasht. Neben dem Adapter und dem Panel benötigst du die Kabel (die meist dem Adapter beiliegen) und die Sticks zum Verbinden. Bin ein ziemlicher Elektronik DAU, hat bei mir aber gut geklappt.
-
Wenn ich nur wüsste in welcher Schublade/Schrank/Kram Kiste der blöde Adapter liegt.
Egal, neu bestellt und kommt hoffentlich vor dem Wochenende.
Ich will jetzt auch
-
Guten Abend zusammen,
nachdem ich am Wochenende nun endlich mein NSPanel erhalten und montiert habe, habe ich alle Abende danach ins Customizing gesteckt. Nun hat sich bei mir irgendwo ein Fehler eingeschlichen und ich habe einfach keine Ansatz mehr, wo ich suchen soll. Display scheint alles richtig darzustellen, dennoch erhalte ich folgende Warnung:
javascript.0 (103927) script.js.NSPanels.Panel1: function CreateEntity: Cannot read properties of undefined (reading 'common')Da ich gesehen habe, dass bald die 3.9.0 mit größeren Änderungen kommt, die ich dann durch mein Customizing erstmal nachbauen müsste, überlege ich, ob die Fehlersuche sich überhaupt noch lohnt oder ich jetzt noch warte.
Falls jemand mit selber Fehlermeldung gekämpft hat, bin ich über jeden Ansatz dankbar.
-
Irgendeiner deiner Aliase hat keinen vernünftigen Channel... Die Abfrage des Channels kommt mit 'undefined' zurück.
Also es existiert ein Alias ohne Channel... Das Steuerelement dürfte eigentlich nicht angezeigt werden können...
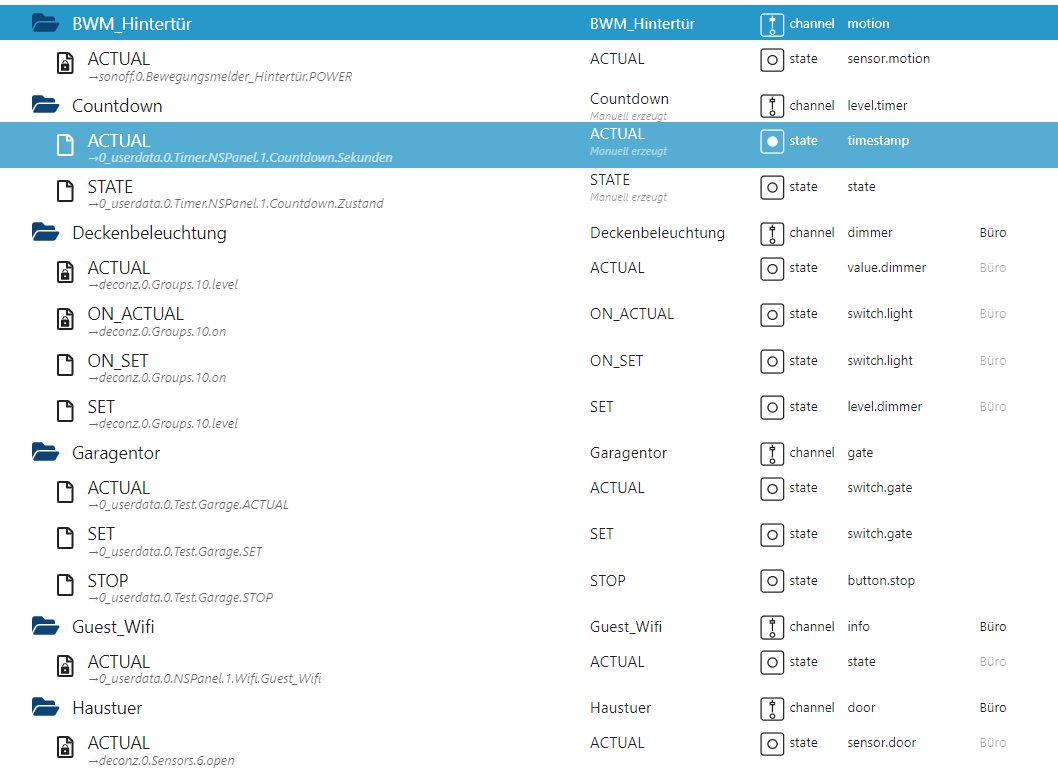
Unter Objekte alias.0 sollte das eigentlich so (ähnlich) aussehen:

Über den eigentlichen Alias-States steht immer ein Channel. Da solltest du mal suchen.Alternativ baue ich einen Log-Eintrag in das Script ein, um die Übeltäter künftig zu finden...
EDIT: Hast du selbstgebaute ALIASE benutzt? Der Geräte-Manager macht das eigentlich richtig!
-
Es wurde ja schon viel über die Genauigkeit des NTC Temp Sensors geschrieben.
Jedenfalls ist der nicht sehr genau. Da ich den NSPanel für die Steuerung der Heizung verwenden will, benötige ich genauere Werte.Rausgemessen habe ich jetzt folgendes :
NTC hat folgende Werte : R0 = 10kOhm, B = 3950 ( Ist wohl von ITead bestätigt)
Pullup ist 6,8k ? (Habe ich bei ITead angefagt, Antwort kommt erst nach Chinese new year)
Über einen Low pass Filter (490 Ohm und einen Kondensator) geht es dann zum ADC Eingang des Esp32
Abgesehen davon ist der ADC vom Esp32 selbst ungenau.
Docu Analog to digital converter
Abhilfe wäre eine Kalibrierung oder Verwendung eines anderen Temp-Sensors.Nun meine Frage :
Kann ich anstelle des NTC ein DS18B20 anschließen ? Und wie muß die Konfiguration aussehen ?Ausprobiert habe ich es schon und bei den Template Parameters bei GPIO38 dann DS18B20 eingetragen.
Funktioniert hat es allerdings nicht.
Hardware habe ich umgebaut und den Kondensator entfernt.VG Werner
-
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Hardware habe ich umgebaut und den Kondensator entfernt.
Du hast das so gemacht wie Tasmota das haben will:
https://tasmota.github.io/docs/DS18x20/
also mit dem Pullup-Widerstand?Und ich lese hier nur immer mit (ohne selbst ein NSPanel zu haben), das hier trifft auf die verwendete Firmware zu?

Also die Unterstützung ist in der Firmware drin? -
@bananajoe
Ja mit Pullup.
Ich bin mir aber nicht sicher, ob die OneWire DS18B20 Unterstützung in der speziellen NSPanel Konfiguration drin ist. Auswählbar ist sie auf jeden Fall.Das kann aber der Entwickler sicher beantworten. Evtl. @Armilar
-
@gargano Wenn's auswählbar ist, dann ist es auch mit in dem Build drin. Im Zweifelsfall funktioniert aber auch die normale tasmota32 binary, muss nicht die Nspanel Version sein.
-
Hast du schon die Wiki an dieser Stelle gelesen?
Wenn der einmal kalibriert ist, dann liefert der eigentlich ganz ordentliche Werte.
-
@armilar Vielen Dank, daran hats gelegen!
-
Hallo
Gibt es die Möglichkeit den Namen in einer Infozeile aus einem Alias zu beziehen?
Es soll in einer Zeile z.B. „nächste Ferien Winterferien“ stehen.
Das „ nächste Ferien“ soll sich dann in „ aktuelle Ferien“ ändern.<PageItem>{ id: "alias.0.Allgemein.Ferien.FerienText", icon: "calendar-cursor" , name: " ", onColor: White, offColor: White}, <PageItem>{ id: "alias.0.Allgemein.Ferien.FerienName", icon: "calendar-star" , name: " ", onColor: White, offColor: White}, <PageItem>{ id: "alias.0.Allgemein.Ferien.FerienAnfang",icon: "calendar-arrow-left" , name: "Anfang", onColor: White, offColor: White}, <PageItem>{ id: "alias.0.Allgemein.Ferien.FerienEnde", icon: "calendar-arrow-right" , name : "Ende", onColor: White, offColor: White} -
Gibt es die Möglichkeit den Namen in einer Infozeile aus einem Alias zu beziehen?
ja - aus dem info-Alias
Es soll in einer Zeile z.B. „nächste Ferien Winterferien“ stehen.
Das „ nächste Ferien“ soll sich dann in „ aktuelle Ferien“ ändern.Ich gehe davon aus, dass der Text dann wie folgt getrennt ist:
Icon - Name (= aktuelle Ferien oder nächste Ferien) - Wert (Winterferien)<PageItem>{ id: "alias.0.Allgemein.Ferien.FerienName", icon: "calendar-star" , name: getState('Hier der Datenpunkt mit dem Namen').val, onColor: White, offColor: White},EDIT: Habe es mehrfach verändert, bin aber auch erst später auf die einfachste Lösung gekommen


Also einfach statt
name: ' 'folgendes:
name: getState('Hier der Datenpunkt mit dem Namen').valverwenden
-
kurze Info:
Das Release 3.9.0 verzögert sich noch ein paar Tage auf voraussichtlich: 03.02.2023
-
Release 49 / v3.9.0 Preview 1:
In den kommenden Tagen stelle ich die bereits dokumentierten Erweiterungen für das nächste Release vor:
das erweiterte Service-Menü:

Es wurden diverse Parameter aus der TS-Script-Config in ioBroker-Datenpunkte verlagert. Diese lassen sich neben bereits vorhandenen Datenpunkten jetzt direkt im Service-Menü des jeweiligen NSPanel's steuern. Die erforderlichen Datenpunkte, Alias-Channel und Alias-States legt das TS-Script automatisch an. Somit sollte bei TS-Script-Ausführung das Menü ohne zusätzlichen Aufwand verfügbar sein.
Link zur Wiki:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Service-Menü