NEWS
SONOFF NSPanel mit Lovelace UI
-
Guten Abend zusammen,
nachdem ich am Wochenende nun endlich mein NSPanel erhalten und montiert habe, habe ich alle Abende danach ins Customizing gesteckt. Nun hat sich bei mir irgendwo ein Fehler eingeschlichen und ich habe einfach keine Ansatz mehr, wo ich suchen soll. Display scheint alles richtig darzustellen, dennoch erhalte ich folgende Warnung:
javascript.0 (103927) script.js.NSPanels.Panel1: function CreateEntity: Cannot read properties of undefined (reading 'common')Da ich gesehen habe, dass bald die 3.9.0 mit größeren Änderungen kommt, die ich dann durch mein Customizing erstmal nachbauen müsste, überlege ich, ob die Fehlersuche sich überhaupt noch lohnt oder ich jetzt noch warte.
Falls jemand mit selber Fehlermeldung gekämpft hat, bin ich über jeden Ansatz dankbar.
-
Guten Abend zusammen,
nachdem ich am Wochenende nun endlich mein NSPanel erhalten und montiert habe, habe ich alle Abende danach ins Customizing gesteckt. Nun hat sich bei mir irgendwo ein Fehler eingeschlichen und ich habe einfach keine Ansatz mehr, wo ich suchen soll. Display scheint alles richtig darzustellen, dennoch erhalte ich folgende Warnung:
javascript.0 (103927) script.js.NSPanels.Panel1: function CreateEntity: Cannot read properties of undefined (reading 'common')Da ich gesehen habe, dass bald die 3.9.0 mit größeren Änderungen kommt, die ich dann durch mein Customizing erstmal nachbauen müsste, überlege ich, ob die Fehlersuche sich überhaupt noch lohnt oder ich jetzt noch warte.
Falls jemand mit selber Fehlermeldung gekämpft hat, bin ich über jeden Ansatz dankbar.
Irgendeiner deiner Aliase hat keinen vernünftigen Channel... Die Abfrage des Channels kommt mit 'undefined' zurück.
Also es existiert ein Alias ohne Channel... Das Steuerelement dürfte eigentlich nicht angezeigt werden können...
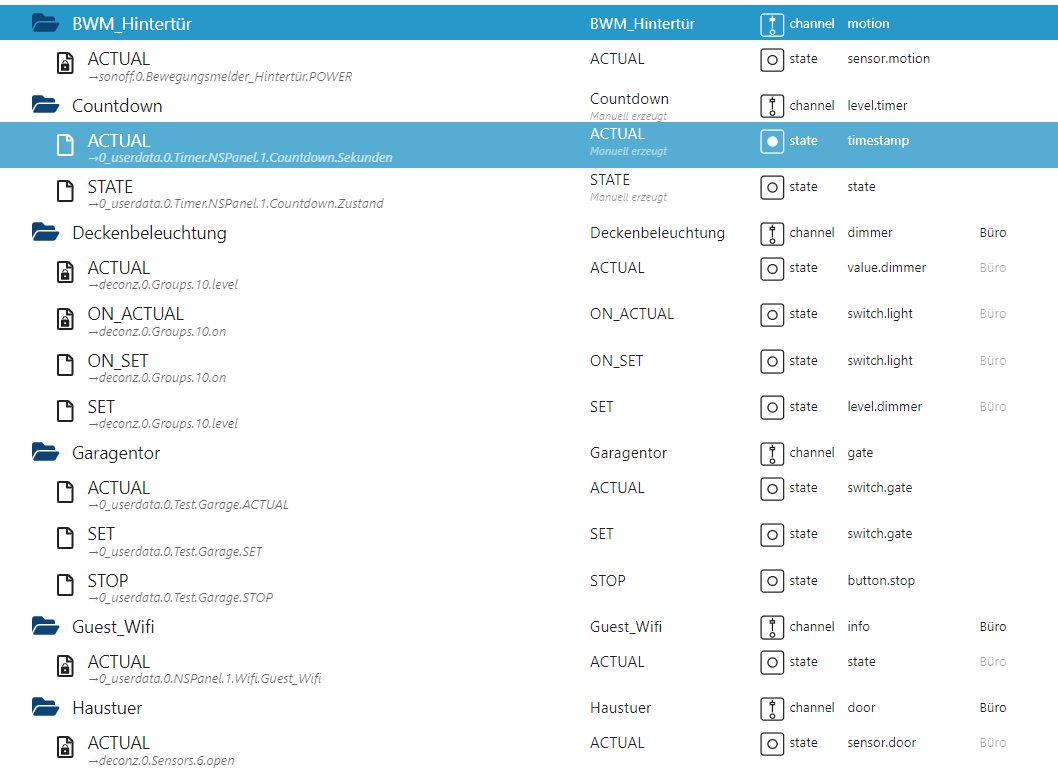
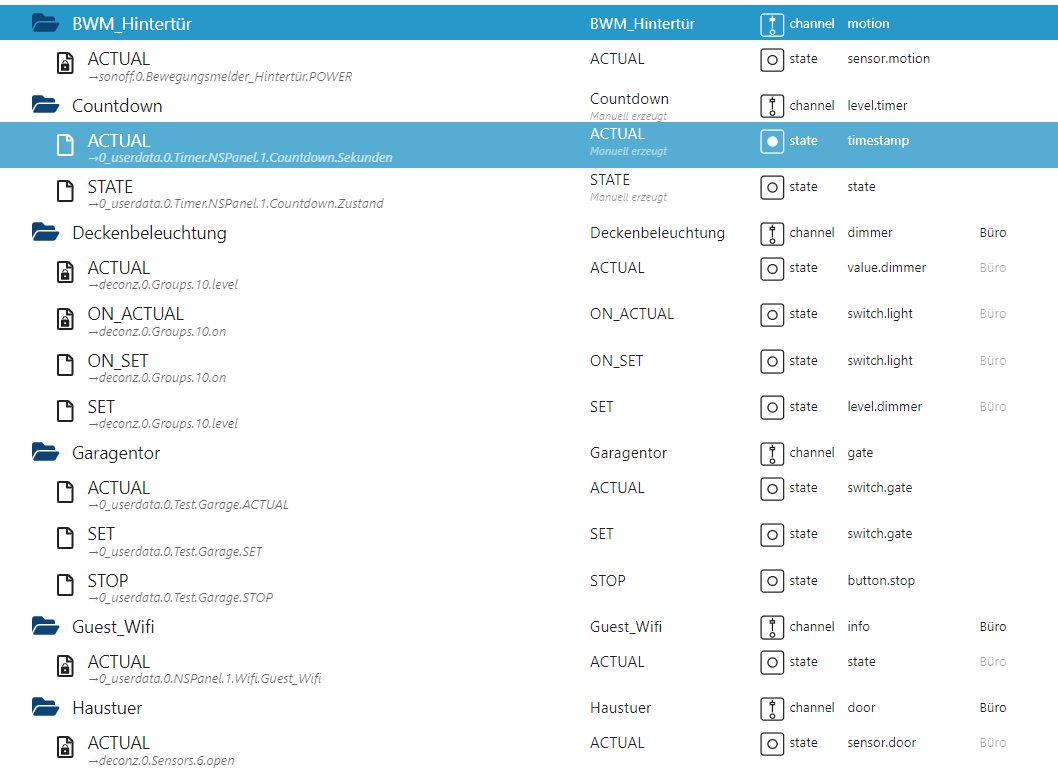
Unter Objekte alias.0 sollte das eigentlich so (ähnlich) aussehen:

Über den eigentlichen Alias-States steht immer ein Channel. Da solltest du mal suchen.Alternativ baue ich einen Log-Eintrag in das Script ein, um die Übeltäter künftig zu finden...
EDIT: Hast du selbstgebaute ALIASE benutzt? Der Geräte-Manager macht das eigentlich richtig!
-
Es wurde ja schon viel über die Genauigkeit des NTC Temp Sensors geschrieben.
Jedenfalls ist der nicht sehr genau. Da ich den NSPanel für die Steuerung der Heizung verwenden will, benötige ich genauere Werte.Rausgemessen habe ich jetzt folgendes :
NTC hat folgende Werte : R0 = 10kOhm, B = 3950 ( Ist wohl von ITead bestätigt)
Pullup ist 6,8k ? (Habe ich bei ITead angefagt, Antwort kommt erst nach Chinese new year)
Über einen Low pass Filter (490 Ohm und einen Kondensator) geht es dann zum ADC Eingang des Esp32
Abgesehen davon ist der ADC vom Esp32 selbst ungenau.
Docu Analog to digital converter
Abhilfe wäre eine Kalibrierung oder Verwendung eines anderen Temp-Sensors.Nun meine Frage :
Kann ich anstelle des NTC ein DS18B20 anschließen ? Und wie muß die Konfiguration aussehen ?Ausprobiert habe ich es schon und bei den Template Parameters bei GPIO38 dann DS18B20 eingetragen.
Funktioniert hat es allerdings nicht.
Hardware habe ich umgebaut und den Kondensator entfernt.VG Werner
-
Es wurde ja schon viel über die Genauigkeit des NTC Temp Sensors geschrieben.
Jedenfalls ist der nicht sehr genau. Da ich den NSPanel für die Steuerung der Heizung verwenden will, benötige ich genauere Werte.Rausgemessen habe ich jetzt folgendes :
NTC hat folgende Werte : R0 = 10kOhm, B = 3950 ( Ist wohl von ITead bestätigt)
Pullup ist 6,8k ? (Habe ich bei ITead angefagt, Antwort kommt erst nach Chinese new year)
Über einen Low pass Filter (490 Ohm und einen Kondensator) geht es dann zum ADC Eingang des Esp32
Abgesehen davon ist der ADC vom Esp32 selbst ungenau.
Docu Analog to digital converter
Abhilfe wäre eine Kalibrierung oder Verwendung eines anderen Temp-Sensors.Nun meine Frage :
Kann ich anstelle des NTC ein DS18B20 anschließen ? Und wie muß die Konfiguration aussehen ?Ausprobiert habe ich es schon und bei den Template Parameters bei GPIO38 dann DS18B20 eingetragen.
Funktioniert hat es allerdings nicht.
Hardware habe ich umgebaut und den Kondensator entfernt.VG Werner
@gargano sagte in SONOFF NSPanel mit Lovelace UI:
Hardware habe ich umgebaut und den Kondensator entfernt.
Du hast das so gemacht wie Tasmota das haben will:
https://tasmota.github.io/docs/DS18x20/
also mit dem Pullup-Widerstand?Und ich lese hier nur immer mit (ohne selbst ein NSPanel zu haben), das hier trifft auf die verwendete Firmware zu?

Also die Unterstützung ist in der Firmware drin? -
@bananajoe
Ja mit Pullup.
Ich bin mir aber nicht sicher, ob die OneWire DS18B20 Unterstützung in der speziellen NSPanel Konfiguration drin ist. Auswählbar ist sie auf jeden Fall.Das kann aber der Entwickler sicher beantworten. Evtl. @Armilar
-
@bananajoe
Ja mit Pullup.
Ich bin mir aber nicht sicher, ob die OneWire DS18B20 Unterstützung in der speziellen NSPanel Konfiguration drin ist. Auswählbar ist sie auf jeden Fall.Das kann aber der Entwickler sicher beantworten. Evtl. @Armilar
-
@bananajoe
Ja mit Pullup.
Ich bin mir aber nicht sicher, ob die OneWire DS18B20 Unterstützung in der speziellen NSPanel Konfiguration drin ist. Auswählbar ist sie auf jeden Fall.Das kann aber der Entwickler sicher beantworten. Evtl. @Armilar
Hast du schon die Wiki an dieser Stelle gelesen?
Wenn der einmal kalibriert ist, dann liefert der eigentlich ganz ordentliche Werte.
-
Irgendeiner deiner Aliase hat keinen vernünftigen Channel... Die Abfrage des Channels kommt mit 'undefined' zurück.
Also es existiert ein Alias ohne Channel... Das Steuerelement dürfte eigentlich nicht angezeigt werden können...
Unter Objekte alias.0 sollte das eigentlich so (ähnlich) aussehen:

Über den eigentlichen Alias-States steht immer ein Channel. Da solltest du mal suchen.Alternativ baue ich einen Log-Eintrag in das Script ein, um die Übeltäter künftig zu finden...
EDIT: Hast du selbstgebaute ALIASE benutzt? Der Geräte-Manager macht das eigentlich richtig!
-
Hallo
Gibt es die Möglichkeit den Namen in einer Infozeile aus einem Alias zu beziehen?
Es soll in einer Zeile z.B. „nächste Ferien Winterferien“ stehen.
Das „ nächste Ferien“ soll sich dann in „ aktuelle Ferien“ ändern.<PageItem>{ id: "alias.0.Allgemein.Ferien.FerienText", icon: "calendar-cursor" , name: " ", onColor: White, offColor: White}, <PageItem>{ id: "alias.0.Allgemein.Ferien.FerienName", icon: "calendar-star" , name: " ", onColor: White, offColor: White}, <PageItem>{ id: "alias.0.Allgemein.Ferien.FerienAnfang",icon: "calendar-arrow-left" , name: "Anfang", onColor: White, offColor: White}, <PageItem>{ id: "alias.0.Allgemein.Ferien.FerienEnde", icon: "calendar-arrow-right" , name : "Ende", onColor: White, offColor: White} -
Hallo
Gibt es die Möglichkeit den Namen in einer Infozeile aus einem Alias zu beziehen?
Es soll in einer Zeile z.B. „nächste Ferien Winterferien“ stehen.
Das „ nächste Ferien“ soll sich dann in „ aktuelle Ferien“ ändern.<PageItem>{ id: "alias.0.Allgemein.Ferien.FerienText", icon: "calendar-cursor" , name: " ", onColor: White, offColor: White}, <PageItem>{ id: "alias.0.Allgemein.Ferien.FerienName", icon: "calendar-star" , name: " ", onColor: White, offColor: White}, <PageItem>{ id: "alias.0.Allgemein.Ferien.FerienAnfang",icon: "calendar-arrow-left" , name: "Anfang", onColor: White, offColor: White}, <PageItem>{ id: "alias.0.Allgemein.Ferien.FerienEnde", icon: "calendar-arrow-right" , name : "Ende", onColor: White, offColor: White}Gibt es die Möglichkeit den Namen in einer Infozeile aus einem Alias zu beziehen?
ja - aus dem info-Alias
Es soll in einer Zeile z.B. „nächste Ferien Winterferien“ stehen.
Das „ nächste Ferien“ soll sich dann in „ aktuelle Ferien“ ändern.Ich gehe davon aus, dass der Text dann wie folgt getrennt ist:
Icon - Name (= aktuelle Ferien oder nächste Ferien) - Wert (Winterferien)<PageItem>{ id: "alias.0.Allgemein.Ferien.FerienName", icon: "calendar-star" , name: getState('Hier der Datenpunkt mit dem Namen').val, onColor: White, offColor: White},EDIT: Habe es mehrfach verändert, bin aber auch erst später auf die einfachste Lösung gekommen :blush:

Also einfach statt
name: ' 'folgendes:
name: getState('Hier der Datenpunkt mit dem Namen').valverwenden
-
Gibt es die Möglichkeit den Namen in einer Infozeile aus einem Alias zu beziehen?
ja - aus dem info-Alias
Es soll in einer Zeile z.B. „nächste Ferien Winterferien“ stehen.
Das „ nächste Ferien“ soll sich dann in „ aktuelle Ferien“ ändern.Ich gehe davon aus, dass der Text dann wie folgt getrennt ist:
Icon - Name (= aktuelle Ferien oder nächste Ferien) - Wert (Winterferien)<PageItem>{ id: "alias.0.Allgemein.Ferien.FerienName", icon: "calendar-star" , name: getState('Hier der Datenpunkt mit dem Namen').val, onColor: White, offColor: White},EDIT: Habe es mehrfach verändert, bin aber auch erst später auf die einfachste Lösung gekommen :blush:

Also einfach statt
name: ' 'folgendes:
name: getState('Hier der Datenpunkt mit dem Namen').valverwenden
kurze Info:
Das Release 3.9.0 verzögert sich noch ein paar Tage auf voraussichtlich: 03.02.2023
-
kurze Info:
Das Release 3.9.0 verzögert sich noch ein paar Tage auf voraussichtlich: 03.02.2023
Release 49 / v3.9.0 Preview 1:
In den kommenden Tagen stelle ich die bereits dokumentierten Erweiterungen für das nächste Release vor:
das erweiterte Service-Menü:

Es wurden diverse Parameter aus der TS-Script-Config in ioBroker-Datenpunkte verlagert. Diese lassen sich neben bereits vorhandenen Datenpunkten jetzt direkt im Service-Menü des jeweiligen NSPanel's steuern. Die erforderlichen Datenpunkte, Alias-Channel und Alias-States legt das TS-Script automatisch an. Somit sollte bei TS-Script-Ausführung das Menü ohne zusätzlichen Aufwand verfügbar sein.
Link zur Wiki:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Service-Menü -
Gibt es die Möglichkeit den Namen in einer Infozeile aus einem Alias zu beziehen?
ja - aus dem info-Alias
Es soll in einer Zeile z.B. „nächste Ferien Winterferien“ stehen.
Das „ nächste Ferien“ soll sich dann in „ aktuelle Ferien“ ändern.Ich gehe davon aus, dass der Text dann wie folgt getrennt ist:
Icon - Name (= aktuelle Ferien oder nächste Ferien) - Wert (Winterferien)<PageItem>{ id: "alias.0.Allgemein.Ferien.FerienName", icon: "calendar-star" , name: getState('Hier der Datenpunkt mit dem Namen').val, onColor: White, offColor: White},EDIT: Habe es mehrfach verändert, bin aber auch erst später auf die einfachste Lösung gekommen :blush:

Also einfach statt
name: ' 'folgendes:
name: getState('Hier der Datenpunkt mit dem Namen').valverwenden
@armilar
das mit der Parmeterübergabe dynamisch getState() ist ja mal cool, damit geht dann ja auch sowas bei Page-Grid/-Entities:'items': [ <PageItem>{ id: "alias.0.NSPanel.Rollos.Büro", icon: "window-shutter", name: "Büro: " + getState('alias.0.NSPanel.Rollos.Büro.ACTUAL').val + "%", ...funkt super, leider nur 1x nach Scriptstart (oder liegt das noch an der der Version 3.8.1)
-
@armilar
das mit der Parmeterübergabe dynamisch getState() ist ja mal cool, damit geht dann ja auch sowas bei Page-Grid/-Entities:'items': [ <PageItem>{ id: "alias.0.NSPanel.Rollos.Büro", icon: "window-shutter", name: "Büro: " + getState('alias.0.NSPanel.Rollos.Büro.ACTUAL').val + "%", ...funkt super, leider nur 1x nach Scriptstart (oder liegt das noch an der der Version 3.8.1)
guter Hinweis: Ich baue da für die 3.9 noch einen Trigger ein... Ansonsten wird der Wert nicht neu gelesen...
-
Hat das schon mal jemand gehabt ?
Ich habe etwas rumexperimentiert mit dem NTC Temperaturfühler.Plötzlich nach erneutem Einschalten : Display dunkel , keine WLAN Verbindung mehr, nix geht mehr.
Dem Herzschlag nahe ...Nach erneuter Installation durch den Webinstaller und USB-Seriell Adapter kam wieder WLAN und nach kompletter Installation des NSPanel lief es wie vorher.
Kann mir nicht erklären wieso.
Gruß
Werner -
Das neue Service-Menü (ab 3.9.0) sieht super aus!
Ist eine Passwortabfrage (Zahlencode) vor dem Service-Menü möglich?
Damit nicht jeder darin etwas verstellen kann.@mayan sagte in SONOFF NSPanel mit Lovelace UI:
Das neue Service-Menü (ab 3.9.0) sieht super aus!
Ist eine Passwortabfrage (Zahlencode) vor dem Service-Menü möglich?
Damit nicht jeder darin etwas verstellen kann.Leider nicht. Das einzige wäre eine cardAlarm davorzuschalten und dann erst bei positiver Rückmeldung die Serviceseite einschalten... Gibt es viele Hacker bei euch Zuhause? ;-)
-
Hat das schon mal jemand gehabt ?
Ich habe etwas rumexperimentiert mit dem NTC Temperaturfühler.Plötzlich nach erneutem Einschalten : Display dunkel , keine WLAN Verbindung mehr, nix geht mehr.
Dem Herzschlag nahe ...Nach erneuter Installation durch den Webinstaller und USB-Seriell Adapter kam wieder WLAN und nach kompletter Installation des NSPanel lief es wie vorher.
Kann mir nicht erklären wieso.
Gruß
WernerIch experimentiere auch viel am NSPanel (das Schreibtisch- und Testpanel) herum, aber das einzige was dabei irgendwann mal (schon ewig lange her) mal hatte, war das der Berry nicht wollte. Habs dann ebenfalls geflashed und bemerkt, ich hätte nur einen neuen Driver installieren müssen :blush:
Nein, Ausfall gab es bislang bei allen Panels noch nie...
-
guter Hinweis: Ich baue da für die 3.9 noch einen Trigger ein... Ansonsten wird der Wert nicht neu gelesen...
das mit der Parmeterübergabe dynamisch getState() ist ja mal cool, damit geht dann ja auch >sowas bei Page-Grid/-Entities:
<PageItem>{ id: "alias.0.NSPanel.Rollos.Büro", icon: "window-shutter", name: "Büro: " + >getState('alias.0.NSPanel.Rollos.Büro.ACTUAL').val + "%", ...funkt super, leider nur 1x nach Scriptstart (oder liegt das noch an der der Version 3.8.1)
Wenn du magst kannst du das mal testen:
Habe es etwas abgewandelt, damit das Script nicht bei jedem Item herumrechnen muss:
In der
function CreateEntityfolgenden Part suchen:// Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de;und durch den ersetzen:
// Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de; // If name is used with changing values and unit if (name.indexOf('getState(') != -1) { let prefix = pageItem.prefixName !== undefined ? pageItem.prefixName : ''; let suffix = pageItem.suffixName !== undefined ? pageItem.suffixName : ''; let dpName: string = name.slice(10, name.length -6); name = getState(dpName).val; name = prefix + name + suffix; RegisterEntityWatcher(dpName); }type PageItem wie folgt erweitern:
type PageItem = { ... ... prefixName: (string | undefined), suffixName: (string | undefined),Jetzt kannst du ebenfalls folgende Situation zusammenbauen und die aktualisiert sich dann auch:
- prefixName: 'Büro: '
- name: Datenpunkt als String
- suffixName: '%'
Als PageItem also:
<PageItem>{ id: 'alias.0.NSPanel.Rollos.Büro', icon: 'window-shutter', prefixName: 'Büro: ', name: "getState('alias.0.NSPanel.Rollos.Büro.ACTUAL').val", suffixName: '%', ...Dann sollte es gehen. Falls erfolgreich, bleibt es im Script...
@mayan : sollte dann auch für deine Ferienkalender funktionieren...
-
das mit der Parmeterübergabe dynamisch getState() ist ja mal cool, damit geht dann ja auch >sowas bei Page-Grid/-Entities:
<PageItem>{ id: "alias.0.NSPanel.Rollos.Büro", icon: "window-shutter", name: "Büro: " + >getState('alias.0.NSPanel.Rollos.Büro.ACTUAL').val + "%", ...funkt super, leider nur 1x nach Scriptstart (oder liegt das noch an der der Version 3.8.1)
Wenn du magst kannst du das mal testen:
Habe es etwas abgewandelt, damit das Script nicht bei jedem Item herumrechnen muss:
In der
function CreateEntityfolgenden Part suchen:// Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de;und durch den ersetzen:
// Fallback if no name is given name = pageItem.name !== undefined ? pageItem.name : o.common.name.de; // If name is used with changing values and unit if (name.indexOf('getState(') != -1) { let prefix = pageItem.prefixName !== undefined ? pageItem.prefixName : ''; let suffix = pageItem.suffixName !== undefined ? pageItem.suffixName : ''; let dpName: string = name.slice(10, name.length -6); name = getState(dpName).val; name = prefix + name + suffix; RegisterEntityWatcher(dpName); }type PageItem wie folgt erweitern:
type PageItem = { ... ... prefixName: (string | undefined), suffixName: (string | undefined),Jetzt kannst du ebenfalls folgende Situation zusammenbauen und die aktualisiert sich dann auch:
- prefixName: 'Büro: '
- name: Datenpunkt als String
- suffixName: '%'
Als PageItem also:
<PageItem>{ id: 'alias.0.NSPanel.Rollos.Büro', icon: 'window-shutter', prefixName: 'Büro: ', name: "getState('alias.0.NSPanel.Rollos.Büro.ACTUAL').val", suffixName: '%', ...Dann sollte es gehen. Falls erfolgreich, bleibt es im Script...
@mayan : sollte dann auch für deine Ferienkalender funktionieren...














