NEWS
SONOFF NSPanel mit Lovelace UI
-
Nein ist nicht egal.
Das NSPanel Pro ist ein Android und für uns hier gänzlich unbrauchbar.
Du brauchst das NSPanel mit den beiden Buttons (schwarz oder weiß ist egal). @Kuckuckmann hatte letztens irgendwie einen Aufputzrahmen gezeigt. Nehme aber an, dass der selbstgedruckt war. Gibt aber bestimmt irgendwo die richtige Dose im richtigen Format.
Unsere Wiki (NSPanel mit ioBroker) ist hier und sehr umfangreich:
https://github.com/joBr99/nspanel-lovelace-ui/wikiFalls etwas fehlen sollte, dann einfach fragen...

-
@tabeus said in SONOFF NSPanel mit Lovelace UI:
Ach und was abseits der Software, meine Thermostate sind leider Aufputz, weißt du ob es für das Panel einen passenden/schönen Aufputzrahmen für das Panel gibt?
Der hier sollte gut z.B. passen, 85x85x35mm sollten es für optisch bündigen Abschluß schon sein
-
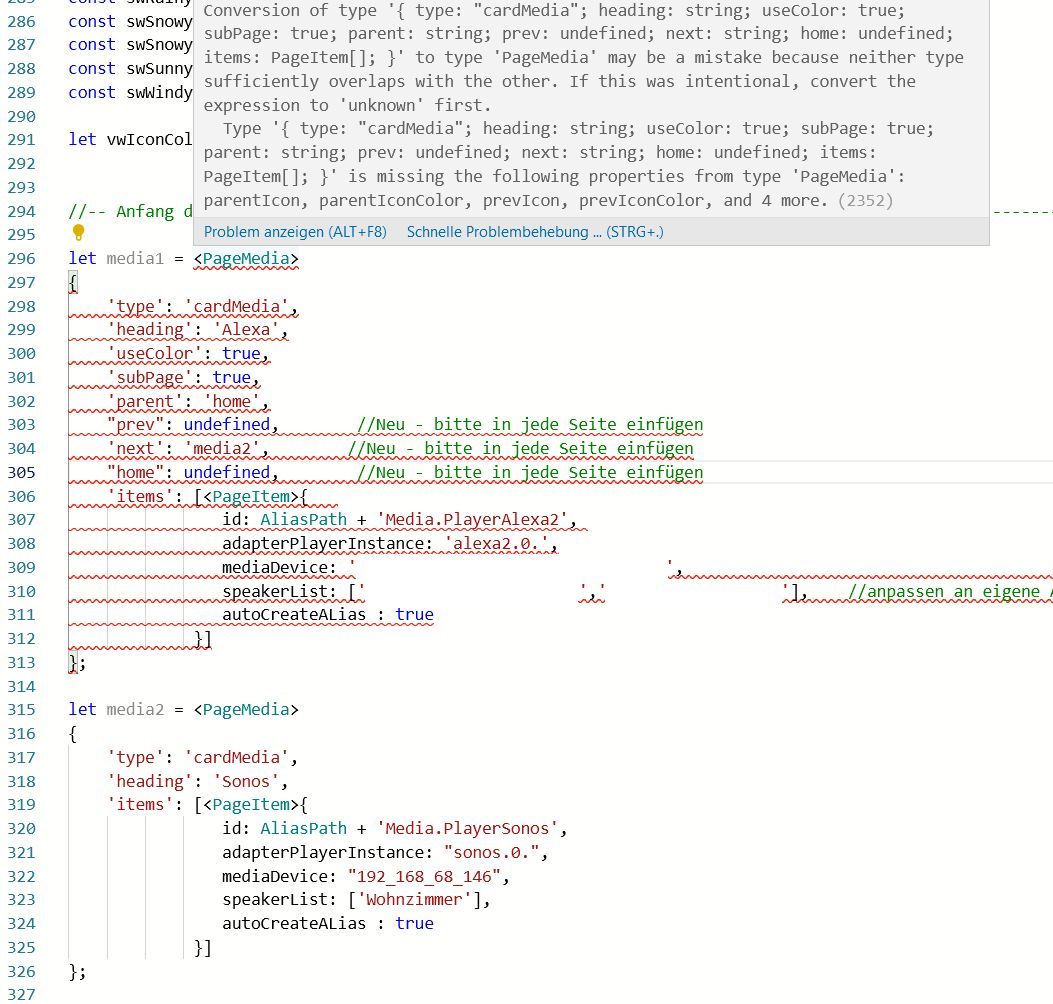
Ich versuche gerade die Änderungen von Version 3.8.3.1 einzuspielen, und hab dabei das Problem, dass der Fehlerchecker vom TS-Editor mit der neuen Variablendefinition Fehler wirft, konkret wenn bei PageMedia noch subpage, Parent oder prev/next definiert wird.
Screenshot mit der Fehlermeldung (Meldung hab ich auf die Schnelle nicht in dern Editor kopieren können):

Das Problem betrifft scheinbar nur (?) die PageMedia?
Wenn ich die Elemente rauslösche, ist der Fehler weg (Siehe Sonos-Konfiguration)EDIT: Fehler gefunden: Es lag an "parent", dort hatte ich einen string übergeben, und das klappt nicht.
-
Der Fehler liegt glaube ich eher an dem 'Home' , das ist ein Parameter vom PageItem. warum willst du Home nutzen bzw. was möchtest du mit parent erreichen ?
-
Der Fehler liegt glaube ich eher an dem 'Home' , das ist ein Parameter vom PageItem. warum willst du Home nutzen bzw. was möchtest du mit parent erreichen ?
wahrscheinlich heißt die Variable für die Seite home... aber ich mach auch mal ein Fragezeichen dran ???
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
wahrscheinlich heißt die Variable für die Seite home...
Ja genau, die Haupt-Übersichtssseite soll "home" heißen.
In der letzten Script-Version hatte ich die Einträge noch in Anführungszeichen gesetzt, um irgendeinen Fehler zu reparieren.@bean said in SONOFF NSPanel mit Lovelace UI:
Fehler gefunden: Es lag an "parent", dort hatte ich einen string übergeben, und das klappt nicht.
Zur Klarstellung: Nicht der String ist das Problem, sondern die Anführungszeichen - mit Anführungszeichen Fehler, ohne Anführungszeichen ok.
Wieder ein Edit:
Scheinbar müssen alle prev/next-Linkvariablen in Anführungszeichen stehen, nur bei "parent" darf das nicht sein - stimmt das? -
@Armilar
…bin beim Start mit dem ersten NSPanel über‘s Wetter gestolpert
Hatte oben in der Config ‚daswetter.0‘ gewählt (da der Adapter bei mir schon benutzt wird).Im TS-Script weiter unten steht aktuell aber
if (weatherAdapterInstance == 'daswetter.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('accuweather.0.Current.WeatherIcon')) {Ich schätze mal, das sollte eher sowas wie hier sein:
if (weatherAdapterInstance == 'daswetter.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('daswetter.0.NextHours.Location_1.Day_1.current.symbol_value')) {oder?
-
@bean sagte in SONOFF NSPanel mit Lovelace UI:
Scheinbar müssen alle prev/next-Linkvariablen in Anführungszeichen stehen, nur bei "parent" darf das nicht sein - stimmt das?
ja, so ist es. heisst den deine Startseite Home??
-
Scheinbar müssen alle prev/next-Linkvariablen in Anführungszeichen stehen, nur bei "parent" darf das nicht sein - stimmt das?
Ja, absolut korrekt,
parent ist ein type "Page" und der Rest ist "string".
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
heisst den deine Startseite Home??
Ja, aber ich hab das Gefühl das ist keine gute Idee - bin gerade am ändern

-
Gib mir mal einen größeren Code-Abschnitt. Ich finde das nicht
-
ich glaube hier
async function CreateWeatherAlias () { if (autoCreateAlias) { if (weatherAdapterInstance == 'daswetter.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('accuweather.0.Current.WeatherIcon')) { console.log('Wetter-Alias existiert noch nicht, wird jetzt angelegt'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}}); -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
ich glaube hier
async function CreateWeatherAlias () { if (autoCreateAlias) { if (weatherAdapterInstance == 'daswetter.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('accuweather.0.Current.WeatherIcon')) { console.log('Wetter-Alias existiert noch nicht, wird jetzt angelegt'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}});yep! Sorry, hätte direkt diffen sollen…
-
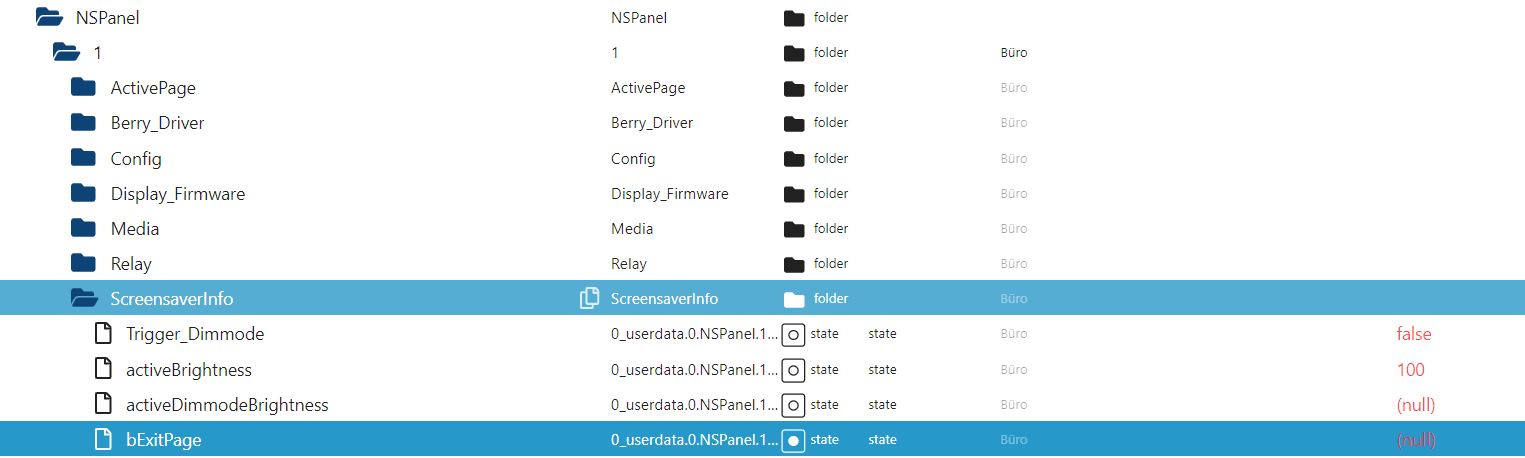
@armilar mein Panel läuft soweit super, aber ich habe immer wieder mal das Problem das wen ich das Panel aus dem Screensaver aufwecken möchte das ein schwarzer Bildschirm kommt, wenn ich dann warte bis der Screensaver wieder kommt klappt es. Zu 90% klappt es direkt, ist alt etwas ....
Hast du da eine Idee was das sein könnte. Ist da was bekannt ? -
-
aber ich habe immer wieder mal das Problem das wen ich das Panel aus dem Screensaver aufwecken möchte das ein schwarzer Bildschirm kommt
Hast du da eine Idee was das sein könnte. Ist da was bekannt ?
Nein leider nicht. Aber evtl. hat sonst noch jemand das Verhalten?
-
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Hast du irgendetwas unter bExit eingetragen?
Nein steht nichts drin, kann's auch nicht reproduzieren. Hab gerade Mal jede Seite aufgerufen und bis zum Screensaver gewartet, hat jedes mal funktioniert. Irgendwie komisch. Werde es mal weiter beobachten.
-
hatte das Verhalten auch schon mal gehabt. war nach einem Update vom Script. Danach nicht mehr. Habe es auf das Anlegen von neuen Daten geschoben.
-
eine Frage: mein NSPanel steht auf dem Schreibtisch. Aktuell ohne das "Case", welches es für ca. 11€ gibt. Hat das jemand gekauft? Welchen Mehrwert bringt das? Das NSPanel steht ja auch ohne Case gut auf dem Tisch.