NEWS
SONOFF NSPanel mit Lovelace UI
-
Noch eine andere Frage: ich habe nach dem Entkoppeln die Icons rechts und links oben geändert:
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'hm-rpc.0.000F1D898C4EA9.1.MOTION', ScreensaverEntityIcon: 'boom-gate', ScreensaverEntityOnColor: Off, ScreensaverEntityOffColor: On }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'viessmannapi.0.64851.0.features.heating.compressors.0.properties.active.value', ScreensaverEntityIcon: 'heat-pump-outline', ScreensaverEntityOnColor: Off, ScreensaverEntityOffColor: On},hinter den beiden steht für #1 das Garagentor ob es offen/ geschlossen ist (bool) und die Heizung ob sie läuft (auch bool). Kann man ein anderes Bild anzeigen je nachdem ob der DP true oder false ist?
-
@mading
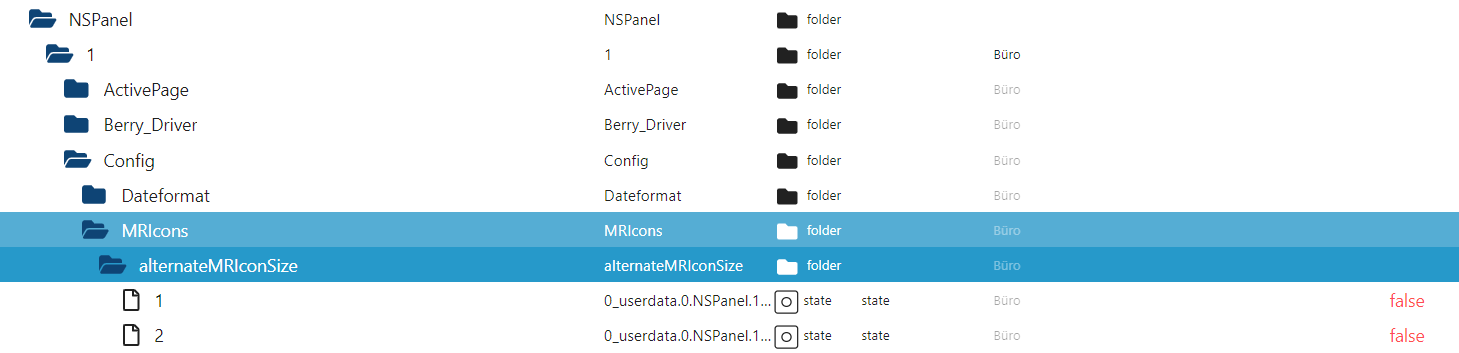
ich hab das mit einem Skript gelöst, dass den Wert der Variablen ausliest und je nachdem ob eine Tür etc offen ist, das Icon einblendet oder ausblendet, indem es den entsprechenden Wert hierfür anpasst.0_userdata.0.NSPanel.ScreensaverIcon1 -
Perfekt
 . Ja die Relais werden jetzt angezogen. Wenn dich das stört, kann man auch noch ein
. Ja die Relais werden jetzt angezogen. Wenn dich das stört, kann man auch noch ein SetOption114 1zur Entkoppellung der physischen Relais einbauen, dann müssten aber evtl. andere MQTT-Datenpunkte als POWER1 und POWER2 ausgewertet werden
-
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?
-
Direkt im Skript (noch) nicht. Da ich aber sowie so gerade an den beiden Icons bastel, nehme ich da ein 2. Icon mit auf. Gibt sowieso eine Änderung an der Stelle mit der nächsten v3.9.0

EDIT: Geht natürlich auch weiterhin nur mit Icon, d.h. ohne Werte und Einheiten...
-
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

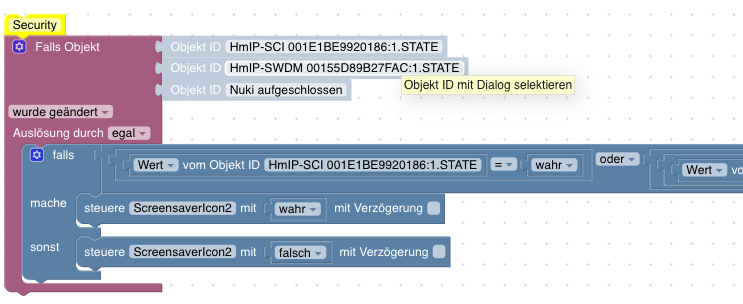
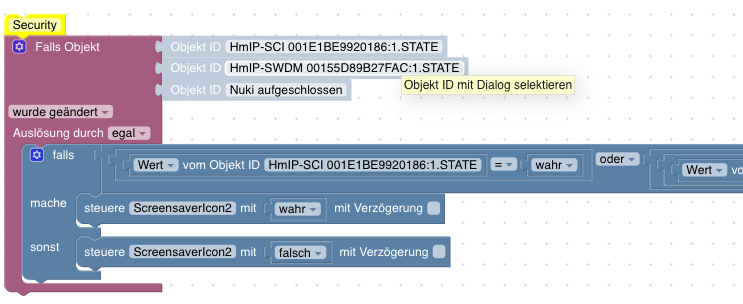
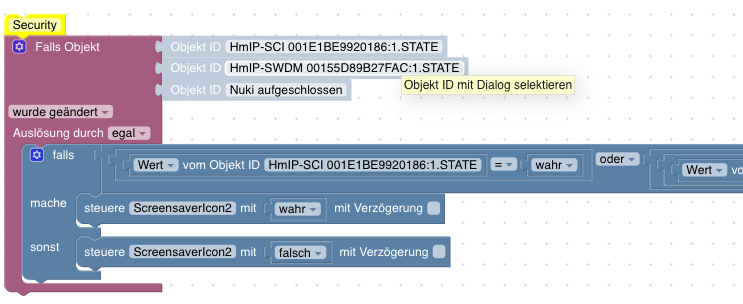
Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht. -
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht.jetzt muss ich nochmal blöd nachfragen: 0_userdata.0.NSPanel.ScreensaverIcon1 existiert bei mir nicht. Hast du die beiden angelegt? Wie kommen sie dann aber auf das Display?
@Armilar das sieht auch gut aus: wie hast du das realisiert? Können mehr als je ein Icon/ Zahl rechts links positioniert werden? Geht dort auch längerer Text?
-
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
@mading said in SONOFF NSPanel mit Lovelace UI:
@tomsport2022 danke, d.h. du hast diese DP Referenz in das NsPanel Skript für das Logo eingetragen?

Ich hab ein einfaches Blockly Skript gemacht, welches die Werte überwacht und dementsprechend dann das Logo ein oder ausblendet.
Also im NsPanel Skript hab ich dafür nichts extra gemacht.jetzt muss ich nochmal blöd nachfragen: 0_userdata.0.NSPanel.ScreensaverIcon1 existiert bei mir nicht. Hast du die beiden angelegt? Wie kommen sie dann aber auf das Display?
@Armilar das sieht auch gut aus: wie hast du das realisiert? Können mehr als je ein Icon/ Zahl rechts links positioniert werden? Geht dort auch längerer Text?
Sorry da hast du recht, dass hab ich dir vorenthalten. Ja der wurde manuell als Bool angelegt und in der Config wie folgt verlinkt. Das hatte ich schon vergessen

mrIcon1ScreensaverEntity: { ScreensaverEntity: '0_userdata.0.NSPanel.ScreensaverIcon1', ScreensaverEntityIcon: 'power', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Black }, -
@Armilar das sieht auch gut aus: wie hast du das realisiert? Können mehr als je ein Icon/ Zahl rechts links positioniert werden? Geht dort auch längerer Text?
Ich habe das TS-Script an diversen Stellen erweitert um die einzublenden. Das Icon ist im Prinzip nur Text und kann entsprechend erweitert werden. Allerdings nur je Icon in der gleichen Farbe. Vom Platz ist das schon das absolute Maximum. D.h. wenn ich bei dem Beispiel noch eine Nachkommastelle bei der Luftfeuchte eintrage, dann ist das "%"-Zeichen nur noch zur Hälfte zu sehen.
Also kurz zusammengefasst:
Jedes Icon kann um einen Wert mit Nachkommastelle und Einheit in der gleichen Farbe erweitert werden.Kommt demnächst in die TS-Script Version v3.9.0 (aktuell ja noch v3.8.3) rein. Das Icon zum Wechseln habe ich eben noch implementiert.
Künftig werden die Buttons dann folgendermaßen aufgebaut sein (Beispiel für einen Button)
mrIcon2ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.5.open', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: 'deconz.0.Sensors.65.temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow },EDIT: Da sich aber im TFT 3.9.0 auch etwas ändert, kann ich das DEV-TS-Script v3.9.0 aktuell nicht deployen (Abhängigkeiten zwischen TFT-Flash und TS-Script). Dann würden andere Dinge (wie die cardPower und die cardAlarm) nicht mehr korrekt arbeiten. Die HMI bekommt aktuell ein paar Änderungen. Bis auf das Customizing der beiden Buttons wird dann aber aktuell kein weiterer Aufwand entstehen...
-
Hallo,
ich lese schon einige Zeit mit und habe mittlerweile auch 2 NSPanel in Betrieb, wäre es bei der Anpassung der ScreensaverIcons auch möglich die Größe variabel zu gestalten, die sind schon arg klein.
Gruß
Sascha
-
-
Moin,
ich hoffe ich bin hier richtig und muss für meine Frage keinen neuen Thread oder so auf machen.
Ich interessiere mich sehr für das NSPanel, hab aber nirgendwo eine Eindeutige Antwort gefunden, ob das was ich machen wollen würde damit geht.
Ich möchte das NSPanel als Wandthermostat nutzen und die bisherigen in ein paar Räumen austauschen.
Das ganze soll dann die Fußbodenheizung steuern und später dann auch als Schaltzentrale in den einzelnen Räumen dienen.
Von allem was ich gesehen habe, kann das Panel aber die Ventile nicht direkt steuern oder liege ich hier falsch?
Ich hab bei mir 230V Ventile und dachte, dass das Panel diese wie z.B. eine Lampe auch direkt schalten könnte.
Bisher sehe ich das Panel immer nur als Sensor aber nicht auch direkt als Aktor.
Ist mein vorhaben mit dem Panel möglich oder nicht?Gruß,
Tabeus
-
ich hoffe ich bin hier richtig und muss für meine Frage keinen neuen Thread oder so auf machen.
Herzlich willkommen und ja: "Perfekt gelandet"

Ich interessiere mich sehr für das NSPanel, hab aber nirgendwo eine Eindeutige Antwort gefunden, ob das was ich machen wollen würde damit geht. Ich möchte das NSPanel als Wandthermostat nutzen und die bisherigen in ein paar Räumen austauschen.
ja das geht in 2 Varianten. Das NSPanel TS-Script ist ein Backend und kann alles steuern was (On/Off) hat. Das geht
- zum einen über die Relais (Dafür müssen nicht mal die Tasten gekoppelt sein), die auch über externe Datenpunkte des Scriptes gesteuert werden können. Es kann auch ein zusätzliches Blockly mit einer cardThermo die Steuerung für (On/Off) erledigen.
- zum anderen über Datenpunkte zu anderen Aktoren die sich schalten lassen.
Da die unterschiedlichen NSPanel ja auch die Datenpunkte für den Zustand des Releais haben, kannst du von jedem NSPanel auch die anderen Relais steuern.
Von allem was ich gesehen habe, kann das Panel aber die Ventile nicht direkt steuern oder liege ich hier falsch?
Du liegst falsch. Die Anzahl an internen Relais ist jedoch auf 2 je Panel begrenzt.
Ich hab bei mir 230V Ventile und dachte, dass das Panel diese wie z.B. eine Lampe auch direkt schalten könnte.
Stimmt auch
Bisher sehe ich das Panel immer nur als Sensor aber nicht auch direkt als Aktor.
Ist mein vorhaben mit dem Panel möglich oder nicht?Ja es lässt sich damit umsetzen. Es kann eigentlich alles steuern...
PS.: Nein es ist kein Sensor, sondern eine Visualisierung für alle Sensor-Zustände und eine Schaltzentrale für alle Aktor-Zustände. Darüber hinaus hat es einen eingebauten Temperaturfühler und 2 Relais (mit oder ohne Button gesteuert) mit 230V Ausgängen.
Es ist in dieser Variante so entwickelt, dass alle denkbaren Szenarien mit echten Aktoren oder auch virtuellen Aktoren abgebildet werden können. -
@armilar Danke dir für die schnelle Antwort.
Das hört sich doch schon mal sehr gut an.
Ich fasse das ganze dann nochmal kurz für mich zusammen, ob ich alles richtig verstanden habe und was ich machen würde.- Ich baue mir das NSPanel an den Platz des bisherigen Thermostats.
- Als Stromquelle für das Panel nutze ich den Dauerstrom am Thermostat
- Das Ventil schließe ich an eines der Relais an
- Ich flashe mir das NSPanel
- Ich schreib mir selbst ein Skript was das Relai schaltet wenn die eingestellte und am Panel gemessene Temperatur erreicht oder unterschritten ist
- Bierchen
-
Das mit dem Bierchen finde ich am Besten

Dein Verständnis ist in jedem Punkt richtig.
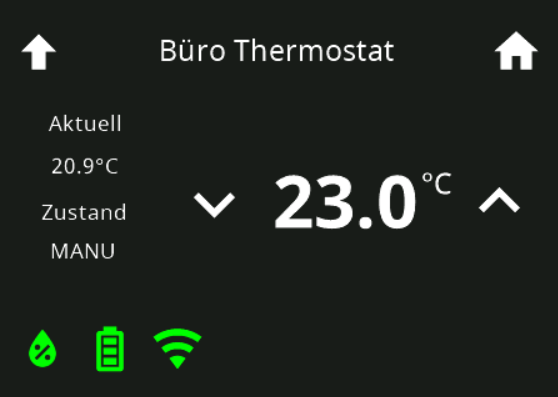
Zusätzlich kannst du dann noch 1-n cardThermo einbauen (z.B.)

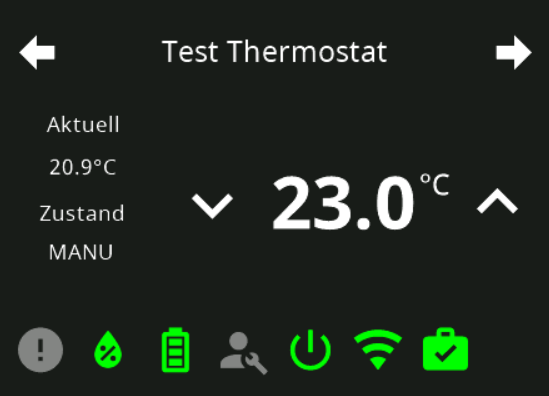
oder

und auch weitere Zustände wie
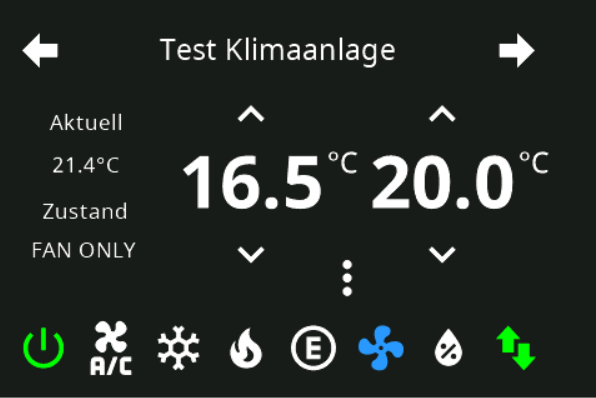
Automatik, Manuell, Urlaub, Party, Boost oder Indikatoren mit einblenden, die dann zu "eigenen Datenpunkten in 0_userdata gehen. Aktuell zeigt dabei die aktuelle Raumtemperatur an und mit den Pfeilen steuerst du die Zieltemperatur des RaumesOder die Steuerung für Klimaanlagen nutzen, wenn die für dich sinnvoller ist

und dann Bierchen...
All diese ganzen Eigenschaften hängen nur an Datenpunkten des ioBroker. Entweder direkt, wenn vorhanden oder virtualisiert in 0_userdata...
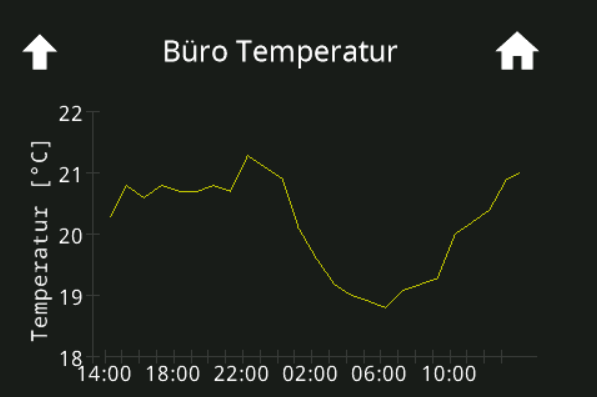
EDIT: zusätzlich dann noch die Temperaturkurve des Raumes u.v.a.

-
@armilar Super, dann werde ich mir mal eines der Panel zum testen bestellen.
Ist es hier egal ob ich mir ein NSPanel oder ein NSPanel Pro bestelle?
Gibt es irgendwo eine kleine Anleitung/Beispiel wie ich das ganze dann einrichten würde?Ach und was abseits der Software, meine Thermostate sind leider Aufputz, weißt du ob es für das Panel einen passenden/schönen Aufputzrahmen für das Panel gibt?
PS: Bin im IOBroker Game noch relativ neu. Hab mir bis jetzt erst nur den Server aufgesetzt und meine Ikea Küchenlampen verbunden und konfiguriert...
Gruß Tabeus
-
Nein ist nicht egal.
Das NSPanel Pro ist ein Android und für uns hier gänzlich unbrauchbar.
Du brauchst das NSPanel mit den beiden Buttons (schwarz oder weiß ist egal). @Kuckuckmann hatte letztens irgendwie einen Aufputzrahmen gezeigt. Nehme aber an, dass der selbstgedruckt war. Gibt aber bestimmt irgendwo die richtige Dose im richtigen Format.
Unsere Wiki (NSPanel mit ioBroker) ist hier und sehr umfangreich:
https://github.com/joBr99/nspanel-lovelace-ui/wikiFalls etwas fehlen sollte, dann einfach fragen...

-
@tabeus said in SONOFF NSPanel mit Lovelace UI:
Ach und was abseits der Software, meine Thermostate sind leider Aufputz, weißt du ob es für das Panel einen passenden/schönen Aufputzrahmen für das Panel gibt?
Der hier sollte gut z.B. passen, 85x85x35mm sollten es für optisch bündigen Abschluß schon sein
-
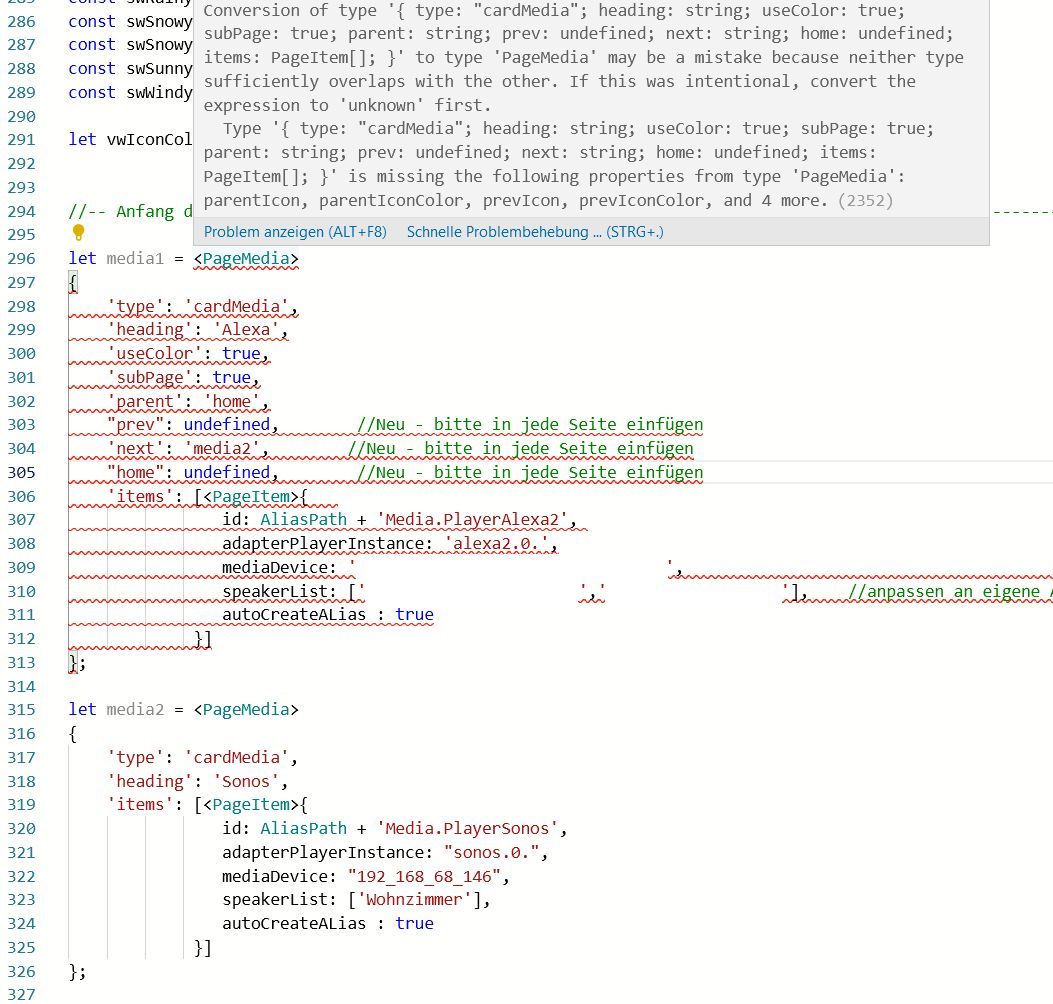
Ich versuche gerade die Änderungen von Version 3.8.3.1 einzuspielen, und hab dabei das Problem, dass der Fehlerchecker vom TS-Editor mit der neuen Variablendefinition Fehler wirft, konkret wenn bei PageMedia noch subpage, Parent oder prev/next definiert wird.
Screenshot mit der Fehlermeldung (Meldung hab ich auf die Schnelle nicht in dern Editor kopieren können):

Das Problem betrifft scheinbar nur (?) die PageMedia?
Wenn ich die Elemente rauslösche, ist der Fehler weg (Siehe Sonos-Konfiguration)EDIT: Fehler gefunden: Es lag an "parent", dort hatte ich einen string übergeben, und das klappt nicht.
-
Der Fehler liegt glaube ich eher an dem 'Home' , das ist ein Parameter vom PageItem. warum willst du Home nutzen bzw. was möchtest du mit parent erreichen ?