NEWS
SONOFF NSPanel mit Lovelace UI
-
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
0_userdata.0.NSPanel.1.ScreensaverInfo.bExitPage = null
Wird mit 3.7.0 automatisch angelegt.
Ah, da bin ich blind gewesen, der Datenpunkt ist ja vorhanden.
Allerdings ist der Punkt schon auf (null), trotzdem komme ich mit beiden Icons links und rechts oben (Pfeil hoch und Haus) immer ins gleiche oberste Menü, egal auf welcher Subpage ich war - sollte nicht so sein? -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Von meiner Seite

Danke, ich habe heute nochmal drüber geschaut, den "else Teil" können wir weglassen.
if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } else if (existsState(pageItem.id + '.ACTUAL')) { val = getState(pageItem.id + '.ACTUAL').val; RegisterEntityWatcher(pageItem.id + '.ACTUAL'); };Perfekt wäre, wenn die Rolle "o.common.role" mit genutzt werden könnte. Damit können die Standard-Icon genutzt werden. Aber ich glaube dann müsste die Funktion CreateEntity komplett neu geschrieben werden. Ich schau mir mal das parallel zu dir mit an.
-
Hallo zusammen, mir ist aufgefallen, wenn ich den ioBroker neu starte, dann muss ich danach die Skripte der Panels auch nochmal neu starten. Gibt es dazu eine Einstellung oder ist das normal?
-
Wie meinst Du das?
Laufen die Skripte nicht und Du musst sie jedes mal starten, oder laufen sie und du startest sie noch einmal neu?
Was wird denn in dem Fall auf dem Panel angezeigt? -
die Skripte laufen schon, am Panel wird der Screensaver angezeigt, aber die Uhrzeit bleibt stehen, und wenn ich auf das Display tippe passiert nichts mehr. Erst wenn ich das Skript stoppe und wieder starte reagiert das Display.
-
@wuschl
Hm, welche Version vom JS Adapter hast Du installiert? -
@kuckuckmann alles uptodate... 16.19.0
-
@wuschl
Dann lass uns bis morgen warten, dann steht uns Armilar wieder zur Verfügung.
Hast Du Einträge im Log vom ioBroker? -
@kuckuckmann Okay. kann ich ja jederzeit wiederholen den Neustart. Muss mich korrigieren, die Uhrzeit läuft weiter. Aber das Display ist ohne Funktion.
-
@bean Das Problem habe ich auch. Gibt es hierzu schon etwas neues?
Den Datenpunkt habe ich und der steht auf null.LG aus dem Sauerland
Jörg -
Hi ich habe den Fehler im Script gefunden. Die Variable pageNum wird auf "0" gesetzt vor der switch abfrage. Beim Drücken auf die Up Taste auf dem Display wird bUp ausgelöst. Der Fehler liegt im "else Zweig" weil "pageNum" immer noch "0" ist, wird immer die erste Page aufgerufen, wie beim Home.
Warten wir auf @Armilar
let pageNum:number = 0; switch (buttonAction) { case 'bUp': if (pageId < 0) { // Prüfen, ob button1page oder button2page pageId = 0; } else { pageId = Math.abs(pageNum); } UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); break; case 'bNext': -
Hi ich habe den Fehler im Script gefunden. Die Variable pageNum wird auf "0" gesetzt vor der switch abfrage. Beim Drücken auf die Up Taste auf dem Display wird bUp ausgelöst. Der Fehler liegt im "else Zweig" weil "pageNum" immer noch "0" ist, wird immer die erste Page aufgerufen, wie beim Home.
Warten wir auf @ArmilarDas sollte helfen... #
bitte mal kurz testen:
switch (buttonAction) { case 'bUp': if (pageId < 0) { // Prüfen, ob button1page oder button2page pageId = 0; UnsubscribeWatcher(); GeneratePage(config.pages[pageId]); } else { pageNum = (((pageId - 1) % config.pages.length) + config.pages.length) % config.pages.length; pageId = pageNum; UnsubscribeWatcher(); if (activePage != undefined && activePage.parent != undefined) { //update pageID for (let i = 0; i < config.pages.length; i++) { if (config.pages[i] == activePage.parent) { pageId = i; break; } } GeneratePage(activePage.parent); } else { GeneratePage(config.pages[pageId]); } break; } break; case 'bNext': -
Antwort aus Anfrage von:
https://forum.iobroker.net/topic/61454/hilfe-mit-script-button2-u-hue-spotify?_=1672230654031Re: SONOFF NSPanel mit Lovelace UI
erst einmal ein hallo an alle hier, bin seit ein paar Tagen mit meinem NSPanel beschäftigt, hab auch schon einiges geschafft, dank der Anleitung von @Armilar und @haus-automatisierung
im Moment verzweifle ich gerade an einigen Dingen.
Wie schaffe ich es, die Wettervorhersage auszuschalten, also ich möchte nur den aktuellen Tag angezeigt bekommen, ohne den Wechsel auf die 4 Tage Vorschau ?
Den Wechsel kannst du ausschalten --> siehe:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#wechsel-zwischen-entity-status-icons-und-weatherforecast
dann kannst du dir die 4 Icons selbst definieren --> siehe:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-iconsIch möchte gerne eine Hue Lampe per Button2 schalten, hab es hinbekommen das auf der 2.Seite in Panel, ich zwar alle Lampen schalten kann, aber eine möchte ich trotzdem per Button2 ein bzw. ausschalten
An dieser Stelle nur einen Button in die Rule2 aufnehmen --> siehe:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#1-hardware-buttons
Hab ein Sonos System und würde natürlich gerne alles via Spotify ansteuern, hab die Instanzen eingerichtet und soweit aktiviert, es hapert aber bei allem mit dem Script,
kenne mich aber auch sehr wenig bis gar nicht mit diesen Programmierung aus, bin halt noch in der Lernphasein diesem Fall bietet sich die cardMedia mit dem Beispiel für den spotify-premium an:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardmedia-v20-ab-release-v370Da der Sonos-Adapter funktional nicht so flexibel ist, wie der spotify-premium, würde ich die cardMedia als AutoAlias "spotify-premium" anlegen lassen. Sollte bereits hierzu ein Media-Alias vorhanden sein, bitte löschen. Wird erneut angelegt, in dem Moment an dem die Seite erstmals aufgerufen wird.
Kurzen Moment auf den Screensaver warten, dann ist der Player vorhanden.Hoffe mir kann der ein oder andere weiter helfen.
EDIT: für den weiteren Verlauf einfach hier auf "Antworten" gehen
-
ja läuft bei mir, habe aber nur eine Subebene. Gibt es ein Limit bei der Verschachtelung?
EDIT: habe mal auf zwei Ebenen umgestellt, läuft.
-
Okay kommt heute oder morgen noch ein Hotfix
-
@armilar
sooo, das mit dem "WeatherForecast" hab ich hinbekommen,
hatte an der falschen Stelle im Script gesucht, danke schon mal für die Hilfe dafüraber das schalten einer Hue Lampe per Hardwarebutton, bekomme ich nicht hin,
das Relais habe ich in der Tasmota Konsole entkoppelt, aber jetzt weis ich nicht weiter,
muss ich nicht den Alias der Hue Lampe irgendwo im Script einfügen? -
Die Hardwarebuttons steuern ja in der Regel die Relais der Ausgänge... Und da hängt ja hoffentlich
 die HUE-Lampe nicht dran.
die HUE-Lampe nicht dran.Mit der Rule 2 werden ja die Hardware-Buttons entkoppelt und können dann als Dialoge genutzt werden. Da du jetzt ja einen Button entkoppelt hast, müsste der jetzt auch wieder klicken. Sollte das so sein, hängst du dich mit einem separaten Blockly oder JS-Script (Trigger) an den Datenpunkt des zuständigen Relais im MQTT.
mqtt.0.SmartHome.NSPanel_1.stat.POWER1
oder
mqtt.0.SmartHome.NSPanel_1.stat.POWER2Den Pfad musst du natürlich entsprechend Deiner Topic-Definition (aber auf "stat" --> nicht "tele") anpassen.
Mit dem Trigger in deinem "externen Script" bekommst du den Zustand des Buttons und schaltest entweder den ALIAS oder den HUE-Datenpunkt direkt (on/off --> keine Ahnung was da für ein Adapter hinter hängt)

Du kannst natürlich weiterhin auch die HUE-Lampe als Alias in einer cardGrid oder cardEntities betreiben.
-
Hallo, habe seit dem Update auf 3.7.0 Probleme mit der CardPower. Es kommt immer folgendes Warning und die Seite wir nicht aufgebaut.
Waiting for Content15:41:12.676 warn javascript.0 (1121) script.js.Energie.NSPanel.NSPanelTs_ts: function GeneratePowerPage: Cannot read properties of undefined (reading 'iconColor') 15:41:12.676 warn javascript.0 (1121) script.js.Energie.NSPanel.NSPanelTs_ts: function SendToPanel: Cannot read properties of undefined (reading 'payload')Der Datenpunkt für die Anzeige schaut so aus
[ { "id":1, "value":0.155, "unit":"kW", "direction":"in", "icon":"solar-power-variant", "iconColor":7, "speed":1 }, { "id":2, "value":2.85, "unit":"", "direction":"", "icon":"", "iconColor":0, "speed":2 }, { "id":3, "value":0, "unit":"kW", "direction":"in", "icon":"car", "iconColor":10, "speed":0 }, { "id":4, "value":"0.68", "unit":"kW", "direction":"in", "icon":"meter-electric-outline", "iconColor":8, "speed":1 }, { "id":6, "value":-0.521, "unit":"kW", "direction":"in", "icon":"transmission-tower", "iconColor":5, "speed":-1 }, { "id":5, "value":"1.93", "unit":"", "direction":"", "icon":"", "iconColor":0, "speed":2 } ] -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Die Hardwarebuttons steuern ja in der Regel die Relais der Ausgänge... Und da hängt ja hoffentlich
 die HUE-Lampe nicht dran.
die HUE-Lampe nicht dran.Mit der Rule 2 werden ja die Hardware-Buttons entkoppelt und können dann als Dialoge genutzt werden. Da du jetzt ja einen Button entkoppelt hast, müsste der jetzt auch wieder klicken. Sollte das so sein, hängst du dich mit einem separaten Blockly oder JS-Script (Trigger) an den Datenpunkt des zuständigen Relais im MQTT.
mqtt.0.SmartHome.NSPanel_1.stat.POWER1
oder
mqtt.0.SmartHome.NSPanel_1.stat.POWER2Den Pfad musst du natürlich entsprechend Deiner Topic-Definition (aber auf "stat" --> nicht "tele") anpassen.
Mit dem Trigger in deinem "externen Script" bekommst du den Zustand des Buttons und schaltest entweder den ALIAS oder den HUE-Datenpunkt direkt (on/off --> keine Ahnung was da für ein Adapter hinter hängt)

Du kannst natürlich weiterhin auch die HUE-Lampe als Alias in einer cardGrid oder cardEntities betreiben.
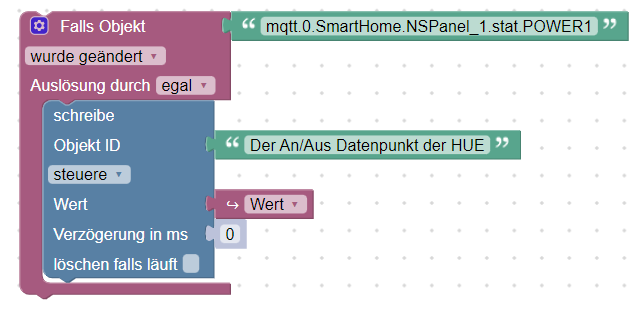
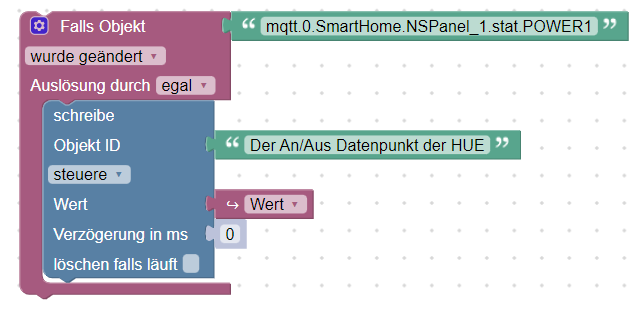
Habs mit Blockly hinbekommen !!!!!!
Vielen vielen dank !!!!!!!Und jetzt gehts an meine Spotify Problem ....
