NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Es sollten mindestens 4 Events erzeugt werden. Auch wenn die zum Teil über mehrere Wochen stattfinden.
Das war es. Ich hatte 14 Tage
Danke.
-
Ja, hätte mich auch sonst gewundert


Jetzt noch die Warnungen (Aliase) drauflegen und ab ins Panel
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Jetzt noch die Warnungen (Aliase) drauflegen und ab ins Panel
Was meinst du mit den Warnungen (Aliase)? Termine? Die sind schon lenger im Panel.
-
Ach so, die sind schon drin. Na dann aber jetzt wieder alle

-
@armilar

Ich hab nur Allergie auf rot im Log. Bei gelb gehts mir auch nicht gut -
Ist ja ein cooles Video. Und schon richtig viel drin... hatte ich vorhin gar nicht ganz wahrgenommen

-
rot ist auch nicht meine Farbe im Log. Mit gelb kann ich leben, wenns nicht von meinen Sachen kommt

-
HI @vumer,
schön das es läuft. Viel Spass weiter mit dem Panel.
-
Hallo
Bin auch dabei meine Erfahrungen mit dem Panel zu sammeln.
Soweit läuft's auch.
Bin jedoch noch etwas mit dem Screensaver am verhandeln...
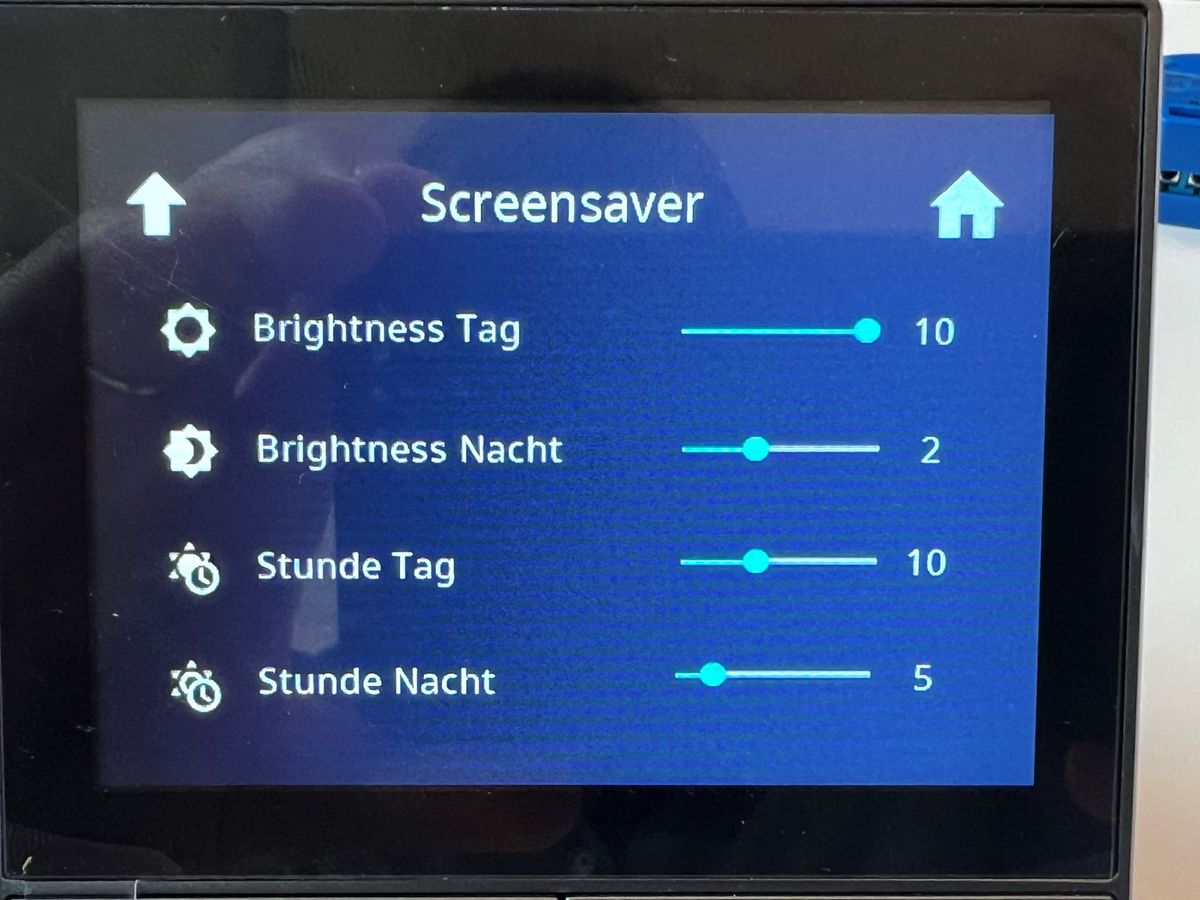
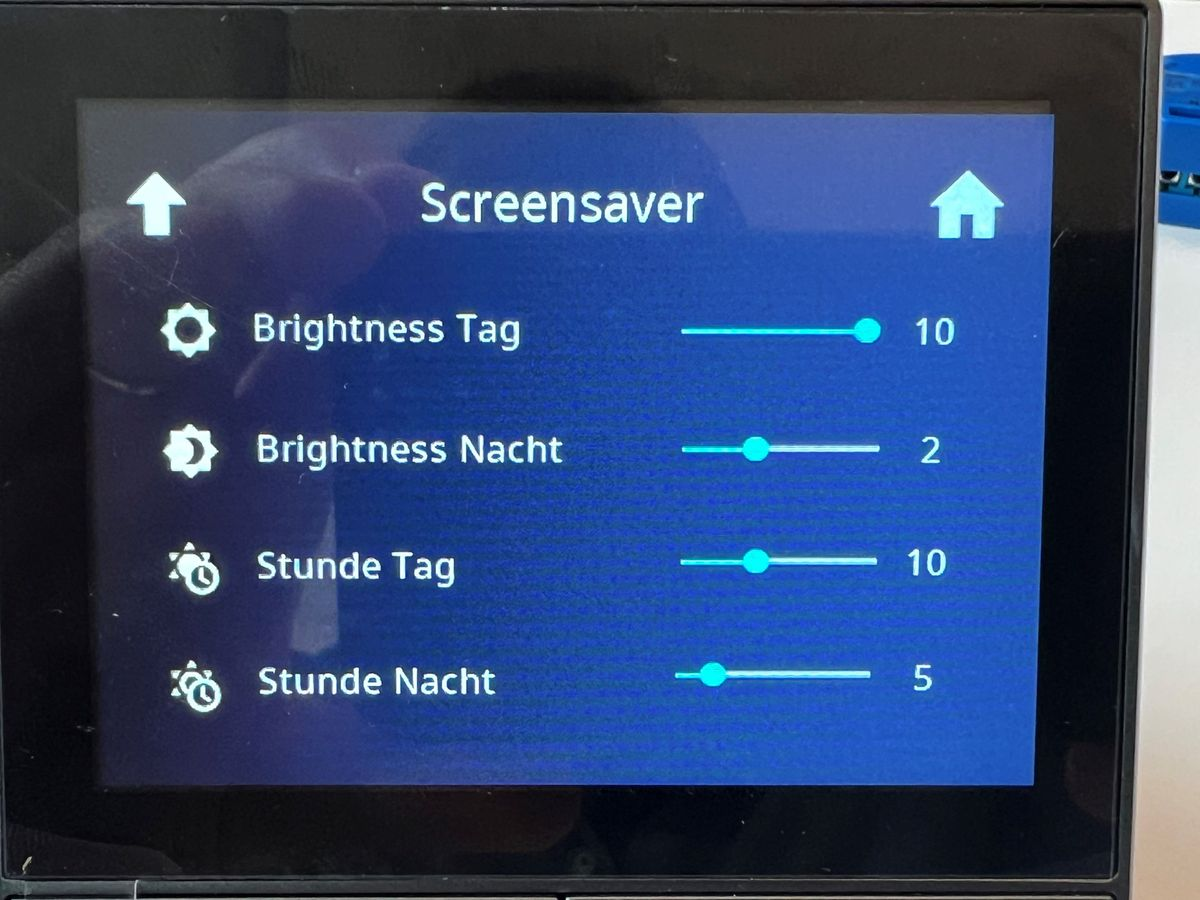
Wer kann mir die einzelnen Einstellungen kurz erklären? Siehe Bild.

Ebenfalls ändert sich nichts wenn ich folgenden Wert in der Script Datei ändere:
dimmode: 8,Wie verhalten sich all diese Einstellungen untereinander?

Danke

-
vielen leben Dank
nach dem Update auf die 16.X gab es noch das Problem mit dem nicht angezeigten device Adapter.
Ich habe auf Ubuntu eine IOBROKER Test installation dort habe ich aus meinem Echtsystem einmal das Backup zurück gespielt.
Und siehe da man konnte dort den Device Adapter danach installieren.
Ich habe versucht heraus zu finden warum das so ist.
Bin aber nicht wirklich weitergekommen hatten den Sourceanalytics im Verdacht.Heute habe ich dann einfach ein Backup auf meinem Echtsystem zurückgespielt.
Dan konnte ich den Device Adapter installieren und kann jetzt endlich weiter testen .Gruß Marcus
-
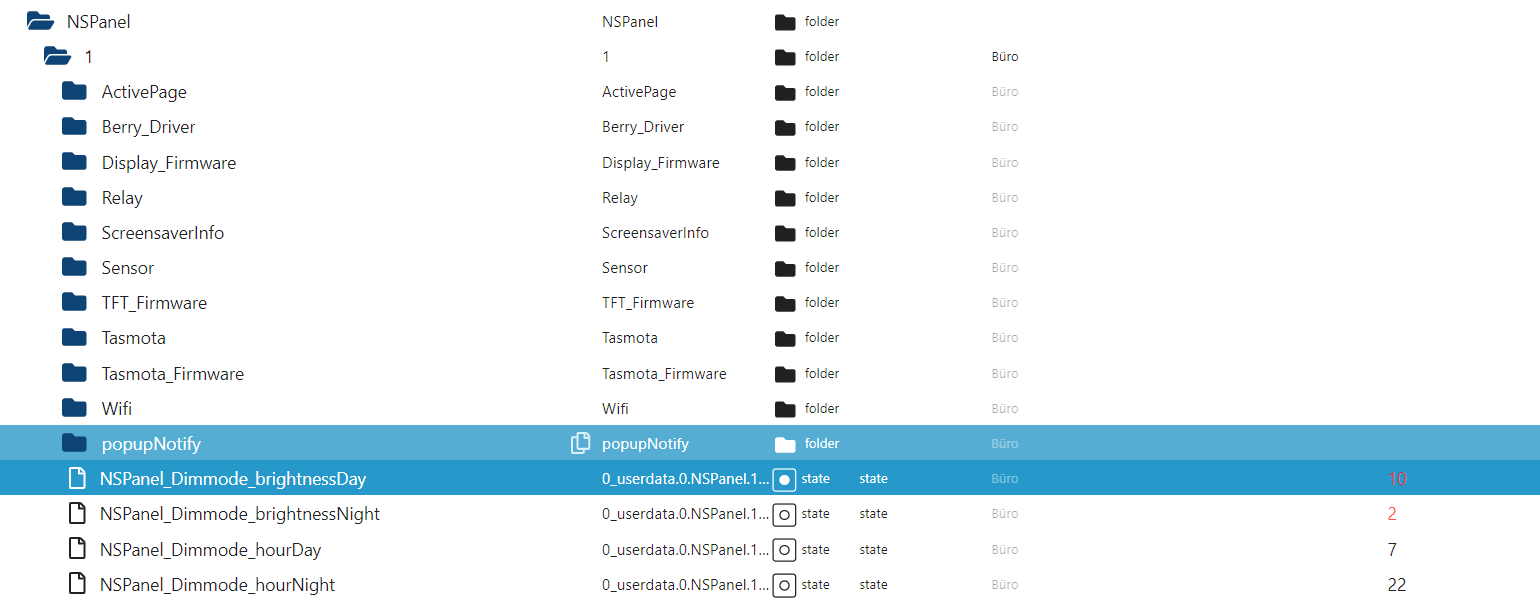
Ich mach es dann mal mit der Erklärung

Das Panel hat die Aliase vom Typ Slider erstellt, die wiederum greifen auf 4 Datenpunkte in 0_userdata (hat das Script dir ebenfalls erstellt) zu.

0_userdata.0.NSPanel.1.NSPanel_Dimmode_brightnessDay ist die Helligkeit (bei dir aktuell 10) des Displays, die mit der Stunde Tag (bei dir aktuell 10:00 Uhr = hourDay) beginnt.
0_userdata.0.NSPanel.1.NSPanel_Dimmode_brightnessDay ist die Helligkeit (bei dir aktuell 2) des Displays, die mit der Stunde Nacht (bei dir aktuell 5:00 Uhr = hourNight) beginnt.

Deine aktuellen Einstellungen:
Bei dir fängt der Abend/Nacht um 5:00 Uhr an. In dieser Zeit bis zum Tagesbeginn um 10:00 Uhr (d.h. 5 Stunden später) wird das Screensaver-Display auf Helligkeit 2% gestellt. Ab 10:00 Uhr fängt bei dir der Tag an. Das Display wechselt im Screensaver auf 10% Helligkeit.Der Parameter
dimmode: 8,ist noch ein Relikt aus alten Zeiten (Als es noch keine DP's gab und das Panel nur einen Zustand kannte) und wird nirgendwo mehr im Code verwendet.Zu den definierten Stunden stellt jeweils ein Scheduler im Script die Helligkeiit um. Bei Start des Scriptes erfolgt ebenfalls eine initiale Überprüfung.
//Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] };In diesen pageItems findest du ebenfalls die Einstellungen für die Slider in Form von
minValueundmaxValue. Die können natürlich angepasst werden. -
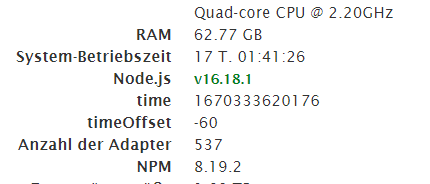
Sehr gerne. Noch ein Tipp für die Zukunft...

Unter Info und dann unter Systeminformationen rechts:

findest du die Node.js Version ebenfalls. Wenn die gelb oder rot wird, steht in der Regel auch die empfohlene Version dabei. Wenn es eine empfohlene Version gibt, sollte die nach Möglichkeit auch unmittelbar installiert werden. Die wird immer entsprechend korrekte Funktionalitäten für den ioBroker zur Verfügung stellen. Anderenfalls kann es zu Problemen in der Ausführung kommen!
Der Satz "Never touch a running System" ist das dümmste was man in der Server-Welt machen kann. Die vorherige Version ist bereits fehlerbehaftet und die neue Version beinhaltet bereits das "Pflaster" für diese Fehler. Gilt auch für das Betriebssystem.
Konntest du damit auch das Sprachthema erledigen?
-
@armilar Da Danke ich vielmals!


Ja bei Relikten aus alten Zeiten, wird's schwierig um eine Logik zu finden
Danke nochmals.
Pat
-
@jobr99 : Hallo jobr99,
sorry wenn ich jetzt diesen Weg wähle.
Leider finde ich keinen Button um ein neues Thema zu öffnen.Ich habe ein Problem, das Scritpt NSPanelTS.ts zu starten. Ich bekomme die Fehlermeldung
javascript.0 (1433) script.js.common.NSPANEL_1_3_6_0_3 compile failed: at script.js.common.NSPANEL_1_3_6_0_3:166
In der Zeile 166 steht folgender Befehl: let timeoutSlider: any;
Würde mich über eine Hilfe freuen.
Mfg Wolfgang
-
Hi und erstmal herzlich willkommen.
Neues Thema ist gar nicht erforderlich und somit absolut korrekt gemacht. @joBr99 ist übrigens für die Nextion-TFT-Firmware und Home Assistant zuständig. Deshalb übernehme ich mal im Bereich TS-Script und ioBroker...
Könntest du das Log mit den Fehlern kurz in Code-Tags posten? Oben in der Menüleiste

Nur mit der Info des timeoutSlider kann ich erstmal alleine nichts anfangen.
EDIT: Die Fehlersuche ist oft nicht einfach, da die Zeilennummern (in deinem Fall 166) nicht auf den Fehler hinweisen. Ist eher eine Näherung

-
Ich tippe übrigens auf die IconSelector, also das 2. TypeScript, dass die Icons enthält und im global angelegt sein muss (und natürlich angeschaltet)
Bist du nach dieser Anleitung vorgegangen?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation -
Seit neuesten bekomme ich beim Start des Scripts zwei Zeilen mit den roten Fehlern
Error by subscription (trigger): empty ID defined. All states matched.Ich vermute, irgendein Datenpunkt in den Aliasen passt nicht, aber kann ich das irgendwie debuggen bzw selber draufkommen, welche Subscription den Fehler auslöst?
Das Skript startet trotzdem und läuft scheinbar auch fehlerfrei, aber rot ist doch störend
-
rot ist nicht so schön
 Ich habe auch nicht die geringste Ahnung, warum sich das nicht in Pink umstellen lässt.
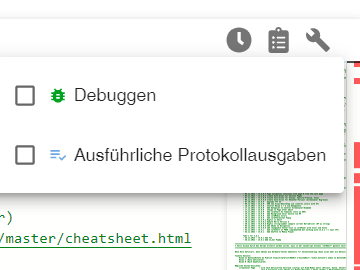
Ich habe auch nicht die geringste Ahnung, warum sich das nicht in Pink umstellen lässt.Nee, mal kurz Spaß beiseite. Stell mal im Script-Editor oben in der Ecke:

im Schraubenschlüssel den Haken bei "Ausführliche Protokollausgaben" rein und starte mal durch. Danach sende mal das Log mit den Fehlern in rot und so ein klein wenig an Log-Infos drumherum hier in Code-Tags.Evtl. siehst du selbst die Fehlerquelle schon...
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
im Schraubenschlüssel den Haken bei "Ausführliche Protokollausgaben" rein und starte mal durch. Danach sende mal das Log mit den Fehlern in rot und so ein klein wenig an Log-Infos drumherum hier in Code-Tags.
Evtl. siehst du selbst die Fehlerquelle schon...Ah! Aber die Fehlerquelle ist noch unklar
19:30:47.180 info javascript.0 (557640) script.js.common.NSPanel.1: subscribe: {"pattern":{"id":"0_userdata.0.NSPanel_1.Relay.1","change":"ne","q":0},"name":"script.js.common.NSPanel.1"} 19:30:47.181 info javascript.0 (557640) script.js.common.NSPanel.1: subscribe: {"pattern":{"id":"0_userdata.0.NSPanel_1.Relay.2","change":"ne","q":0},"name":"script.js.common.NSPanel.1"} 19:30:47.181 error javascript.0 (557640) script.js.common.NSPanel.1 Error by subscription (trigger): empty ID defined. All states matched. 19:30:47.181 error javascript.0 (557640) script.js.common.NSPanel.1 Error by subscription (trigger): empty ID defined. All states matched. 19:30:47.182 info javascript.0 (557640) script.js.common.NSPanel.1: Wetter-Alias existiert bereits 19:30:47.183 info javascript.0 (557640) script.js.common.NSPanel.1: subscribe: {"pattern":{"id":"0_userdata.0.NSPanel_1.PageNavi","change":"any","q":0},"name":"script.js.common.NSPanel.1"}Scheinbar werden die beiden Relais-Datenpunkte abonniert, dann zwei Fehler, und dann geht es mit dem Wetter etc. weiter. Oder lese ich das falsch? Danke!
EDIT: Hat sicher erledigt - ich hatte bei mrIcon1ScreensaverEntity und mrIcon2ScreensaverEntity unter entity "null" eingetragen weil ich keine Icons oben haben wollte, in der letzten Scriptversion warf das noch keinen Fehler.
-
Super, danke für die Info.
"null" sollte auch künftig wieder möglich sein. Ich prüfe das für die nächste Version und werde vorher abfragen, ob einer von den Icons "null" ist. Dann sollte null auch ohne Fehler funktionieren, da die Init für die Subscriptions der jeweiligen Icons nicht mehr durchlaufen werden.