NEWS
Test Adapter Energiefluss v3.6.x GitHub/Latest
-
@christian-sandkaulen sagte in Test Adapter Energiefluss v0.8.x GitHub/Latest:
@sigi234 kannst du mal zeigen wie du das eingebunden hast und was deine config ist ?
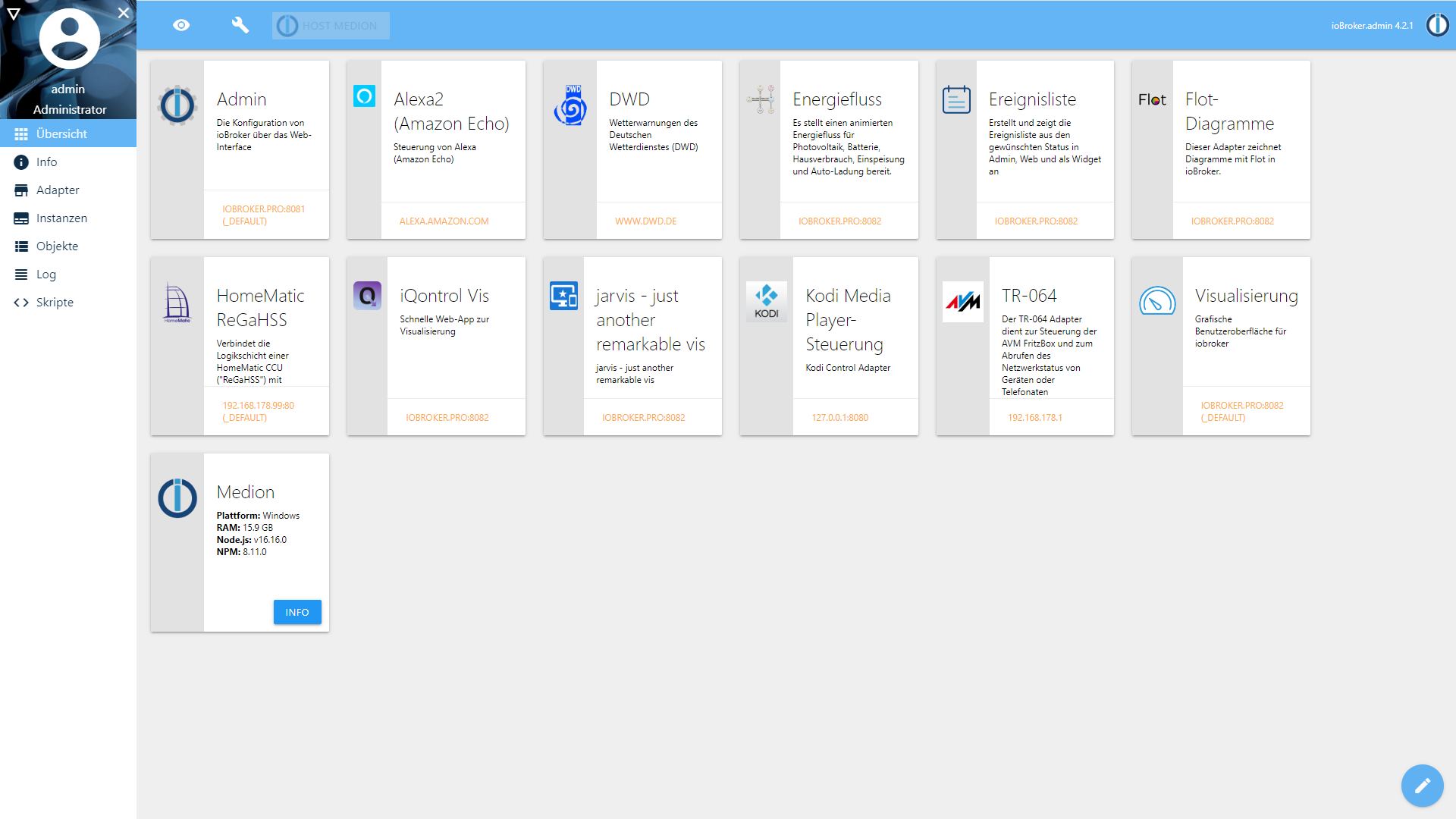
Via Übersicht

Leider kommt immer:
cloud.0 2022-08-11 08:03:33.305 info Connection changed: disconnect cloud.0 2022-08-11 08:03:33.305 error Sending to many events. Account is blocked for 5 minutes. Please restart cloud adapter. cloud.0 2022-08-11 08:03:33.109 info Trying to connect as system.user.admin to cloud cloud.0 2022-08-11 08:03:03.085 info Connection changed: disconnect cloud.0 2022-08-11 08:03:03.083 info Adapter redirected temporally to "https://iobroker.pro:10556" in 30 seconds. Reason: command from server cloud.0 2022-08-11 08:03:02.955 info Trying to connect as system.user.admin to cloud -
mmh wenn ich da rüber
https://iobroker.pro/energiefluss/index.html?instance=0
öffne bekomme ich wieder


-
Es wäre noch schön wenn man die Größe der Kreise ändern könnte - am besten prozentual und nicht absolut. Also eine Art Skalierung zum Original. Bspw. 150%. Dies wäre dann auch bei der Schriftgröße ggf. sinnvoll nicht mit festen px Angaben zu machen sondern mit Prozenten damit man alles gleichmäßig skalieren kann.
Wenn ich am Tablet vorbeilaufe ist es mir trotz großer Schrift immer noch zu klein und wenn ich die Schrift noch größer mache geht die Schrift aus dem Kreis heraus. Platz ist ja an sich noch genug, die Linien nehmen aktuell den meisten Platz ein, die Kreise könnten daher noch etwas größer sein. Mit einer prozentualen Einstellung kann das dann jeder so machen wie er es selbst gern möchte

Danke nochmals für den Adapter

-
@fly001 Also die Kreise wird es dann auch per Pixel geben, sonst muss ich alles auf Prozente umbauen. Und so ein Kreis hat einen festen Radius, der nicht prozentual bestimmbar ist - klar, mit viel Aufwand schon...
-
@christian-sandkaulen sagte in Test Adapter Energiefluss v0.8.x GitHub/Latest:
mmh wenn ich da rüber
https://iobroker.pro/energiefluss/index.html?instance=0
öffne bekomme ich wieder


Was war die letzte version die noch im HTML ging? dann instaliere ich mir diese bevor ich nicht habe.
-
@SKB In der Tat wäre das Problem erledigt, wenn man doch irgendwie wieder einen HTML-Datenpunkt hätte. Beim Roomba-Adapter war es genau so. Der schreibt jetzt einfach ein komplettes SVG in den Datenpunkt und das klappt dann alles, sogar mit sekündlicher Aktualisierung, wunderbar in der Cloud.
Aber ich glaube, Du musstest hier skripttechnisch zaubern, oder?

-
@oxident Könntest Du einmal schauen, wenn Du z.B. das iframe auf einer VIS hast, die VIS dann über iobroker.pro aufrufen und per Rechtsklick auf das Frame -> Frame Info schauen, welche Adresse es da laden möchte? Ich habe da nämlich einen Verdacht

Und die Instanz-Seite vom Roomba Adapter, kannst Du via iobroker.pro aufrufen?
-
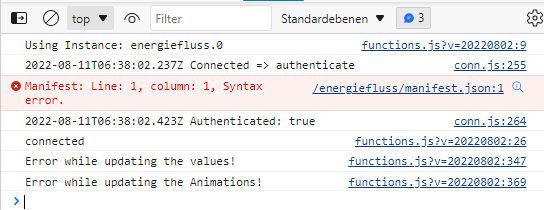
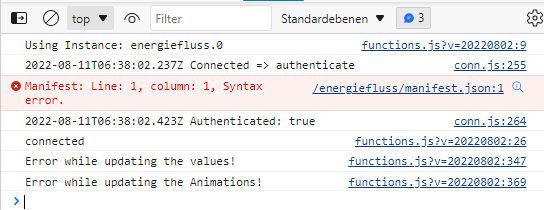
@skb Also ich teste es ja per direkter URL (https://iobroker.pro/energiefluss/index.html?instance=0) und komme auch immer nur bis zu dem Syntax-Error in der Manifest-Datei. Danach ranzt die Cloud-Instanz ab.
Wenn ich das jetzt per iFrame machen würde, dann wäre, meines Wissens nach die URL die gleiche da ich ja als src für den iFrame logischerweise /energiefluss/index.html?instance=0 nehmen würde.
Beim Roomba ist es nicht die Instanz-Seite. Der Adapter hat einen Datenpunkt welcher ein komplettes SVG-Element (oder Base64-codiertes Pixelbild) enthält. Diesen geben ich einfach als Quelle im HTML-Widget an und gut ist.
Ich denke, der Unterschied ist der, dass der Adapterentwickler sich bei der Cloud nicht ganz so "austoben" kann.
-
@oxident Ich hatte eher die Idee, das der Cloud-Adapter vielleicht die URL "neu" schreibt. Aber ok.
Könntest Du denn, wenn es Dir möglich ist, mal schauen, wie die Instanzseite des Roomba Adapter aussieht?
Wenn da die Verbindung auch nicht so klappt, dann kann man dies eingrenzen.
Das Problem mit dem HTML Datenpunkt wird sein, das Dort dann die Animationen nicht mehr so flüssig laufen bzw. wieder beginnen zu ruckeln. Zur Erklärung:
Vorher wurde bei jeder Änderung der Datenpunkt neu geschrieben und somit auch in der Seite/Frame neu geladen. Dadurch beginnt die Animation immer von Vorne.Jetzt ist es so, das die Animationen dynamisch ein und ausgeblendet werden und somit "weiterlaufen". Das macht die Animationen besser - ok, auch nicht - wenn man sie gar nicht erst angezeigt bekommt

-
Ich habe soeben eine neue Version zu Github hochgeladen.
Folgendes ist neu bzw korrigiert:
- Hausverbrauch wurde unter bestimmten Situationen falsch berechnet ( @Maxtor62)
- Kreis-Radius ist einstellbar ( @fly001)
- Schwellenwert einstellbar (unterhalb diesem Wert wird kein Wert dargestellt bzw. keine Linie animiert). In Verbindung hiermit funktionieren nun auch die Farben, die man angibt, wenn der Wert 0 ist. Hier ist jetzt der schwellenwert maßgeblich.
Bitte berichten, wie es läuft. Danke Euch

-
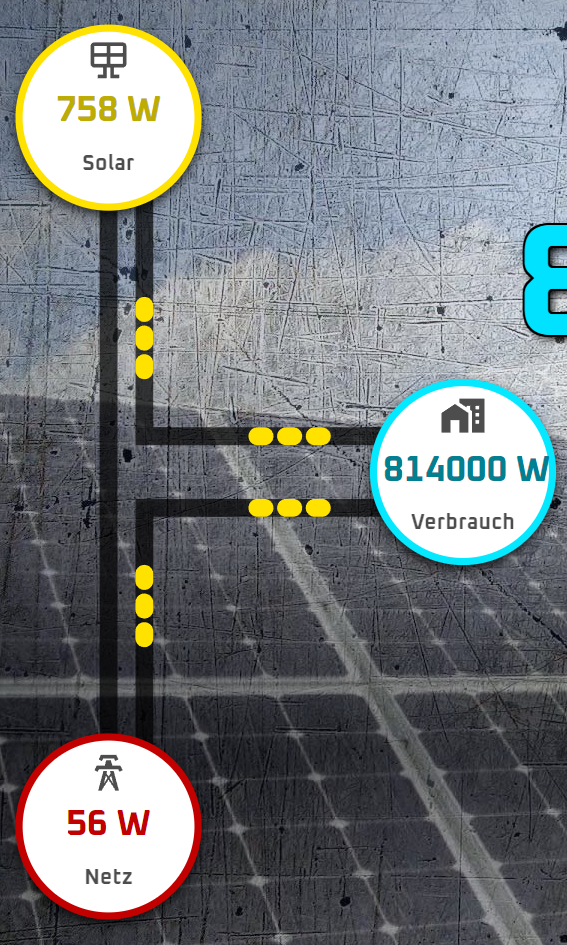
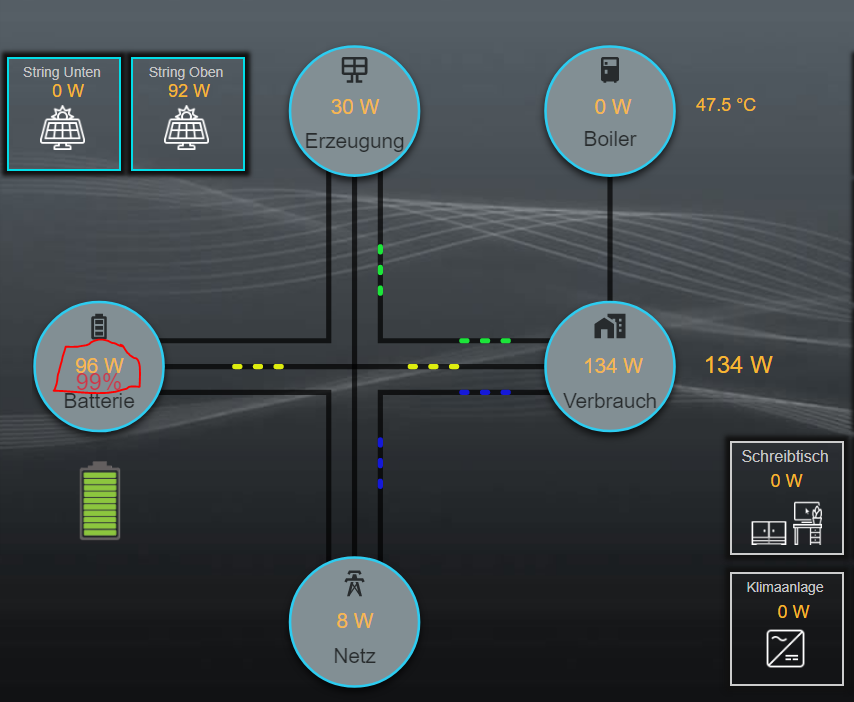
@skb öhm, bei mir hat der Hausverbrauch jetzt zu viele Nullen:


Vor dem letzten Update war das noch richtig
-
@bananajoe Ah, sorry. Bitte nochmal installieren. Habe da eine Formel drin gelassen, die nicht mehr gebraucht wird

-
@skb perfekt! Danke!
-
Was war die letzte HTML Version?
-
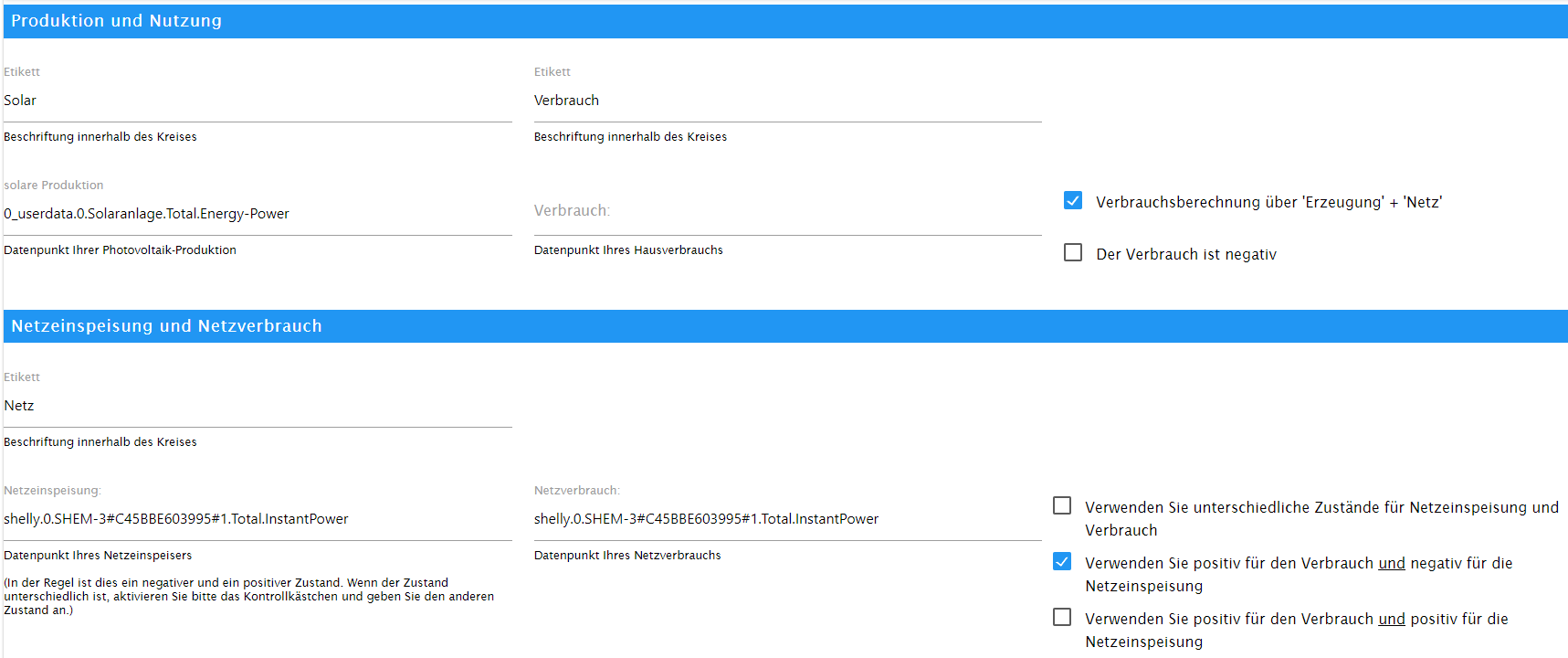
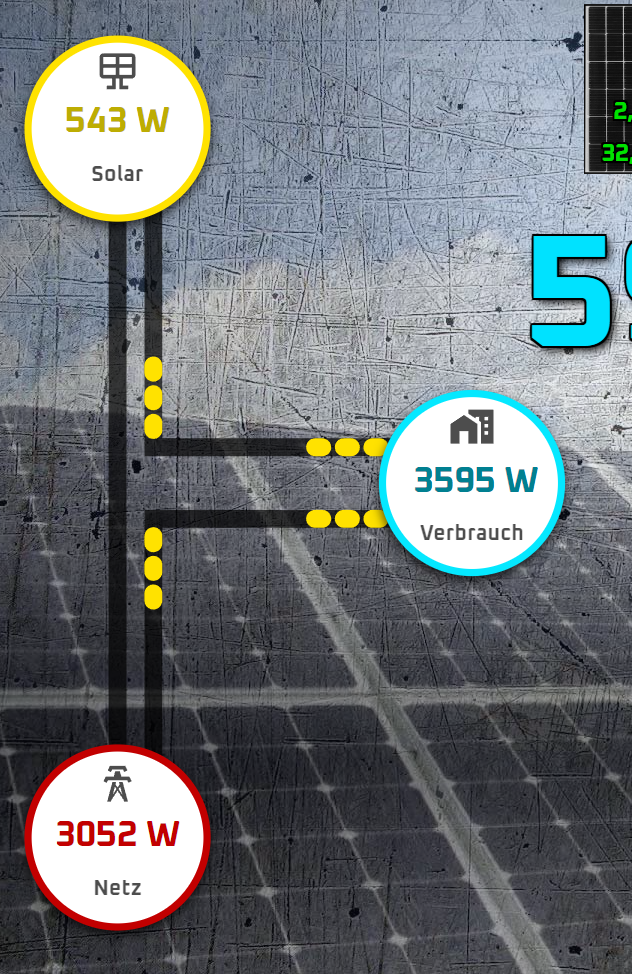
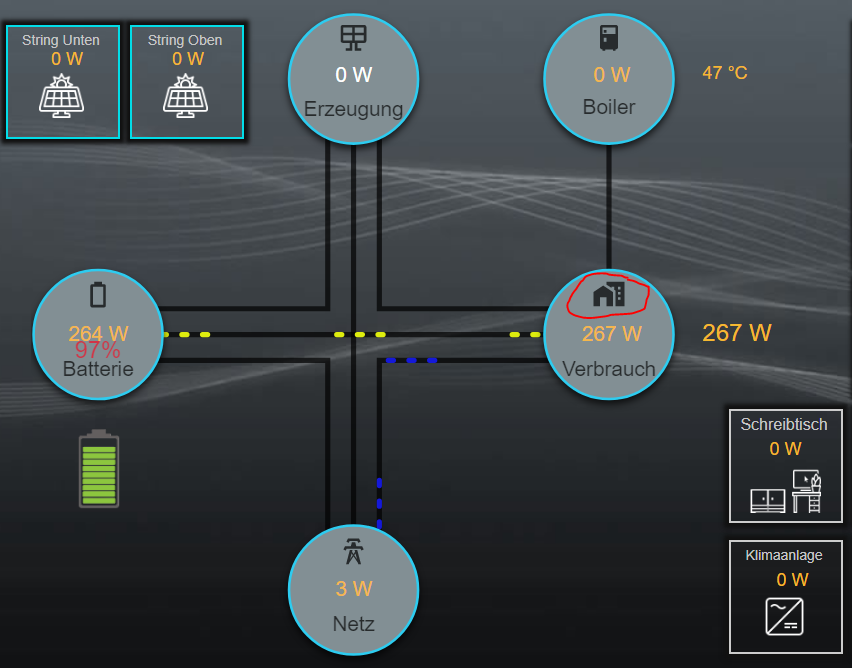
@skb das sieht zwar anders, aber nicht besser aus:

Also Solar stimmt ... meine Einstellungen waren im Post vorher
-
@bananajoe Also beides zusammen addiert stimmt doch, oder nicht?
Was stimmt deiner Meinung nach nicht?
-
@skb Kommando zurück ... stimmt doch.
Meine Frau hat gerade Waschmaschine und Trockner gleichzeitig angeworfen .... (und das bei 32 Grad draußen)Ich war nur verwirrst weil die beiden natürlich genau ansprangen als ich gerade den Adapter aktualisiert habe.
Mit zunächst fantastischen Werten (über 10KW) da der Backofen nun auch an ist -
@skb
Hi, also die Werte stimmen jetzt perfekt. Bei Produktion

und ohne Produktion.

Was mir noch nicht so gefällt (jetzt kommt wieder das Wunschkonzert), ein - zwei grafische Details.
- Es gibt Menschen, die sind halt älter und können auf nem 10 Zoll Tablet die Schrift nicht mehr so gut erkennen und sind auf größere Schrifteinstellungen angewiesen.
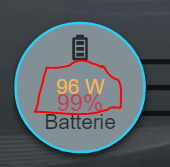
bei der Batterie sind die Werte zu eng beieinander. Kann man den oberen Wert etwa 5 Pixel nach oben ziehen?

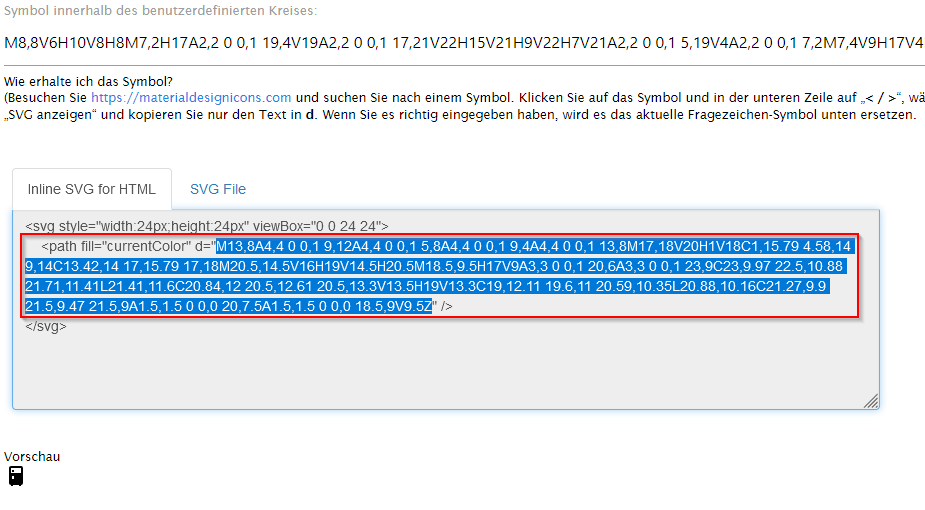
- Es wäre schön, wenn man die Icons frei nach seinen Vorstellungen einsetzen könnte.

und nicht diese hier einbauen muss.
Ist aber nicht so wichtig. Man kann ja auch eine eigene Grafik darüberlegen.
Danke Dir


- Es gibt Menschen, die sind halt älter und können auf nem 10 Zoll Tablet die Schrift nicht mehr so gut erkennen und sind auf größere Schrifteinstellungen angewiesen.
-
@maxtor62 Danke für deine Rückmeldung.
Die Positionen der Icons/Schriften schaue ich mir nochmal an.
Meinst Du nun, das die Icon komplett frei wählbar sein sollten oder würde die Auswahl von https://materialdesignicons.com/ ausreichen?
-
@skb Für mich wäre frei wählbare Icons / Bilder schöner.