NEWS
Sonoff NSPanel
-
@armilar sagte in Sonoff NSPanel:
RUL: BUTTON2#STATE performs "Publish tele/NSPanel_1/RESULT {"CustomRecv":"event,button2"}"
Geht

-
Rule2 on Button1#state do Publish tele/%topic%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish tele/%topic%/RESULT {"CustomRecv":"event,button2"} endon
Rule2"tele/%topic%/RESULT" muss evtl. ausgetauscht werden durch z.B. "SmartHome.NSPanel_1.tele.RESULT" wie in meinem Fall
-
ok
-
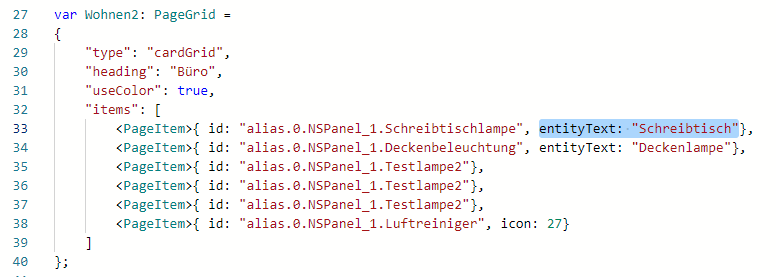
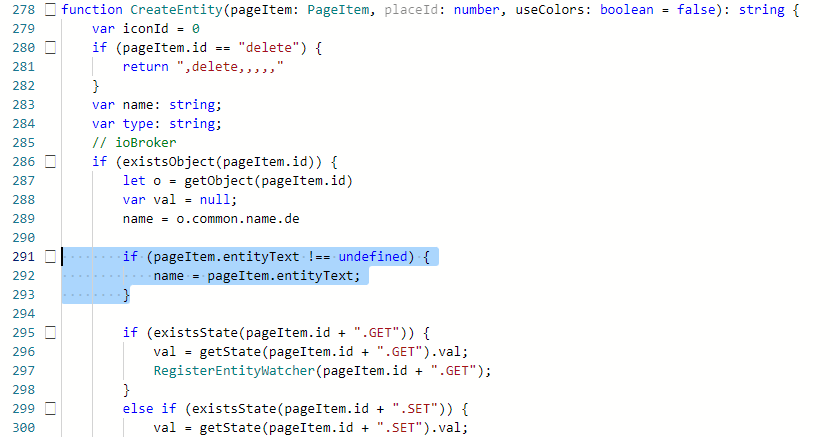
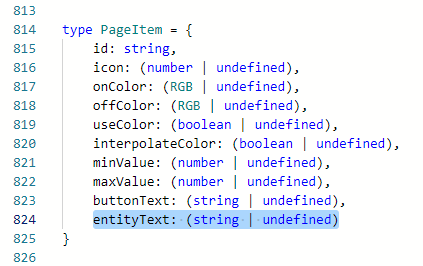
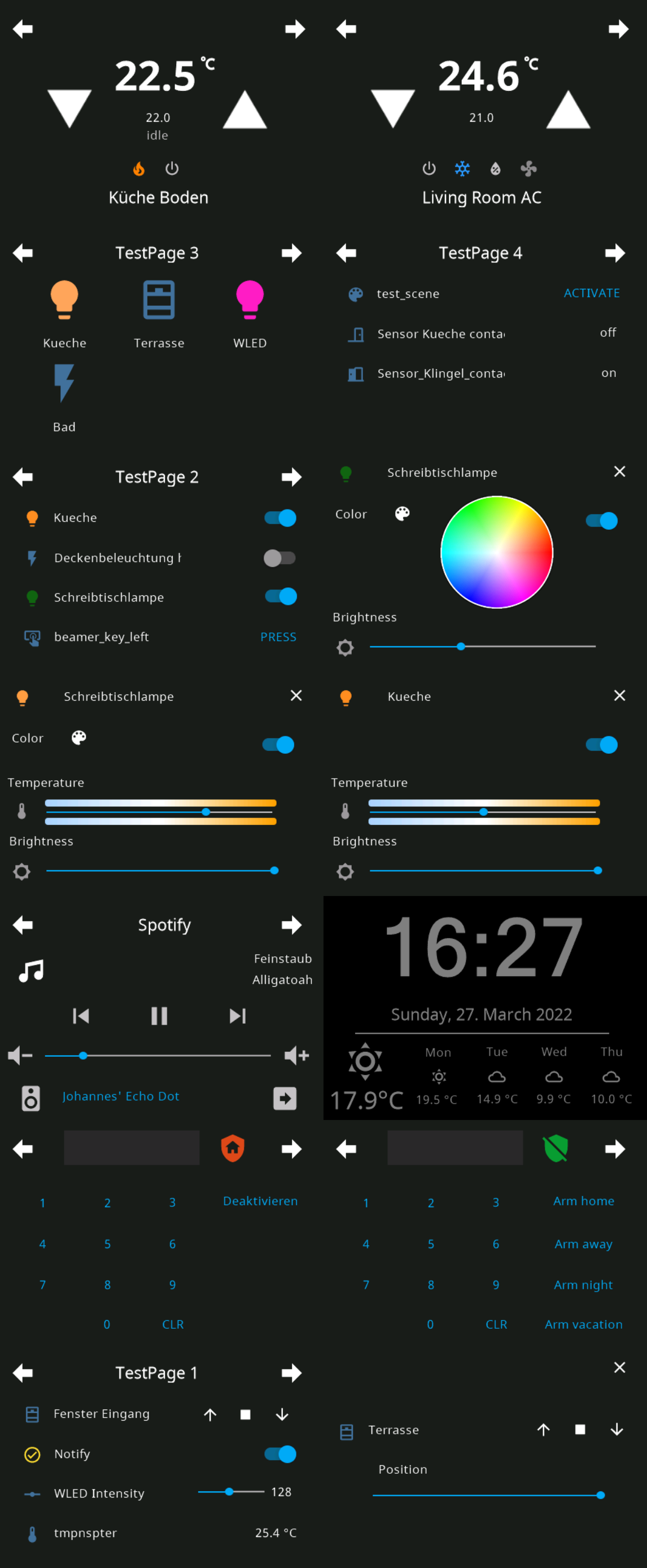
Habe mich für eine Codeänderung entschieden, da mir die Namen in der cardGrid zu lang waren...

jetzt wird auch entityText übergeben, damit kann ich speziell in dieser Ansicht vom Alias-Namen abweichen.

Zusätzlich eingefügt:


-
@holgerwolf sagte in Sonoff NSPanel:
@armilar Geht auch prima:


Schöne Spielerei

Für geschlossenen Fenster kannst du auch icon 38 verwenden

-
Ist das nu das lovelace-ui was ihr da zeigt und probiert?
-
@kuckuckmann sagte in Sonoff NSPanel:
Ist das nu das lovelace-ui was ihr da zeigt und probiert?
Ja, seit 30. März 2022, 14:48 sind wir umgestiegen. Alle Posts ab da beziehen sich ausschließlich auf lovelace-ui

https://github.com/joBr99/nspanel-lovelace-ui#upload-berry-driver-to-tasmota
-
@armilar
In wieweit benötigt man programmierkenntnisse? -
@kuckuckmann sagte in Sonoff NSPanel:
@armilar
In wieweit benötigt man programmierkenntnisse?nicht wirklich viele - Die Basis ist ein TypeScript (an dem aktuell noch gearbeitet wird, obwohl schon vieles realisiert ist) . In diesem werden die einzelnen Seiten ebenfalls definiert und angelegt. Diese holen sich die Daten aus einem Alias-Datenpunkt (Objekt unter ioBroker Gerätemanager) ab. Also mehr Customizing als Coding.
Dennoch mussten wir etwas tiefer in das TypeScript abtauchen, um zu verstehen, wie das Ding funktioniert. Daher auch der Austausch. Ich denke, wenn man dem Verlauf folgt, dann ist es jetzt schon eine gute Anleitung für einen Umstieg.
-
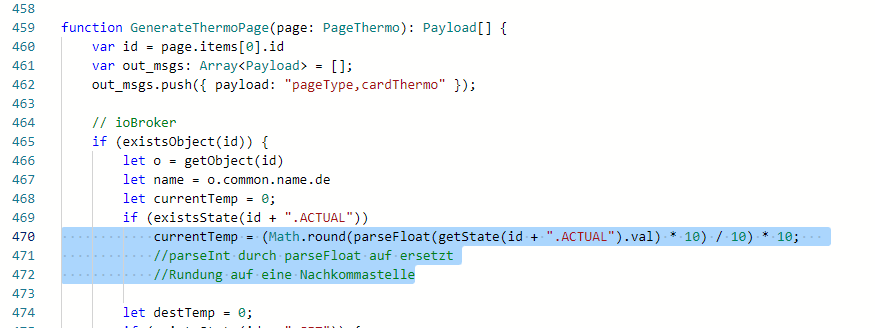
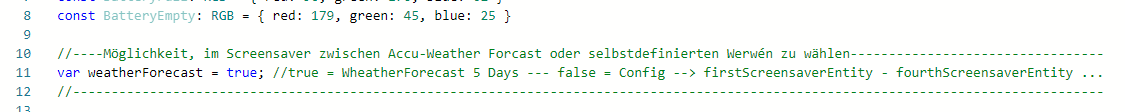
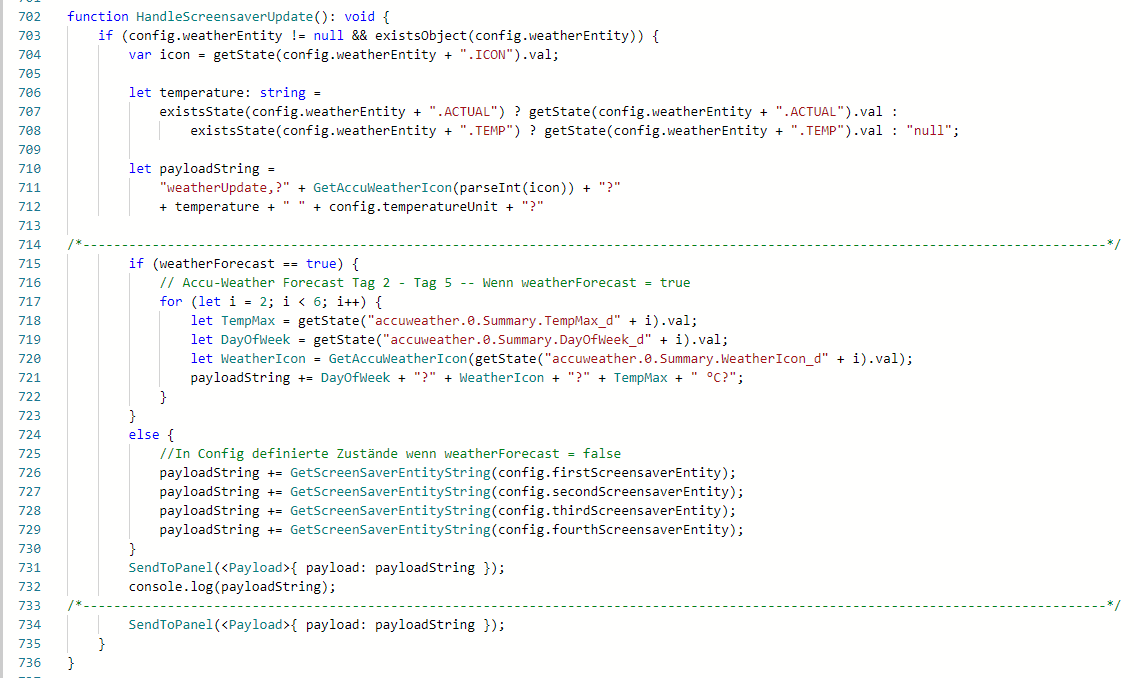
Hallo, ich hätte für das TypeScript von britzelpuf noch folgenden Anmerkungen und Anregungen:
-
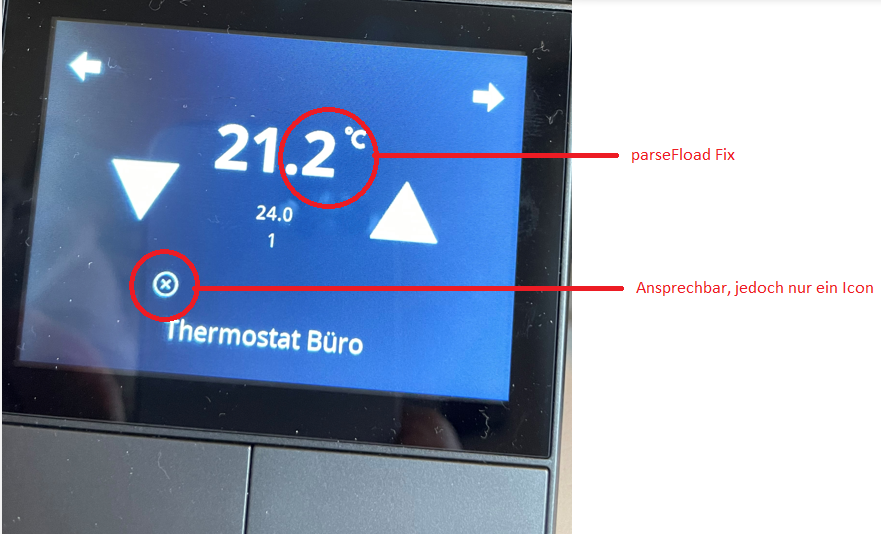
Nachkommastelle im Thermostaten funktioniert dann auch!

-
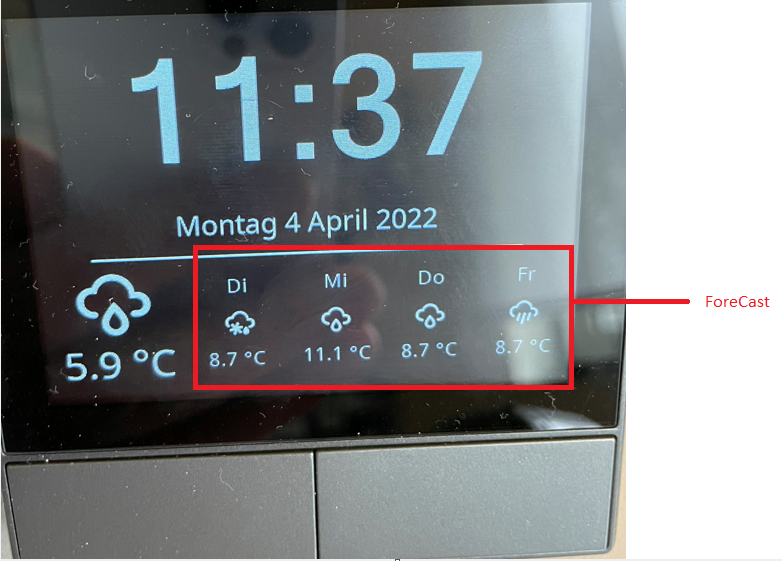
Wheather-Forecast wahlweise implementiert, da ich die Original-Variante nicht schlecht finde



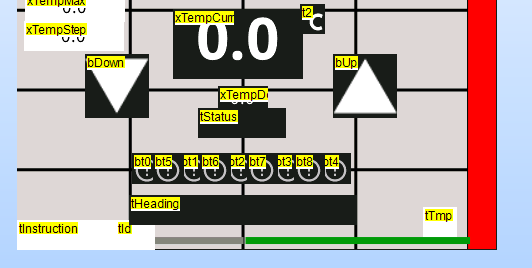
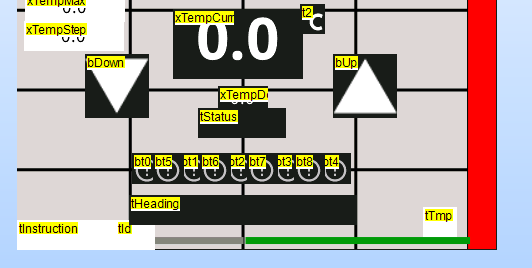
Des Weiteren frage ich mich, wie die Icons im Thermostaten (hab mal experimentiert) korrekt angesprochen werden. Ich werde aus der Beschreibung nicht schlau. Oder sind die Buttons in der Version 1.9.1 (tft) noch nicht vollumfänglich enthalten?
Wie sieht das bei euch in der Tasmota-Console aus?
Ich sehe zwar Buttons, jedoch immer nur den ersten:
[{'payload':'pageType,cardThermo'},{'payload':'entityUpd,alias.0.NSPanel_1.Thermostat_Büro,Thermostat Büro,212,240,1,50,300,5,7?1024?0?auto?28?64512?1?heat?27?35921?1?off?31?11487?1?cool?26?60897?1?dry?30?35921?1?fan_only?'}]
-
-
@armilar sende doch nen Pull Request auf Github für die Änderungen

Die Icons sind in der Firmware, aber zu der Implementierung in ioBroker kann ich nix sagen.
Für mich sieht erstmal komisch aus, dass die Delimiter hinten "?" sind, die sollten bei 1.9.1 "," gewesen sein.Das sollte erklären warum es auf der Seite 9 Icons gibt, die ersten 5 icons sind für den fall, dass du eine ungerade anzahl darstellen möchtest, die letzten 4 falls du eine gerade anzahl von icons anzeigen möchtest.

-
@jobr99 sagte in Sonoff NSPanel:
@armilar sende doch nen Pull Request auf Github für die Änderungen

Die Icons sind in der Firmware, aber zu der Implementierung in ioBroker kann ich nix sagen.
Für mich sieht erstmal komisch aus, dass die Delimiter hinten "?" sind, die sollten bei 1.9.1 "," gewesen sein.Das sollte erklären warum es auf der Seite 9 Icons gibt, die ersten 5 icons sind für den fall, dass du eine ungerade anzahl darstellen möchtest, die letzten 4 falls du eine gerade anzahl von icons anzeigen möchtest.

Danke für die schnelle Antwort - es sind "," als Delimiter und sie funktionieren...

Für die Änderungen gibt es Pull Requests
-
Moin,
ich bräuchte mal eure Hilfe bzw ne Idee:
Ich hab gestern wegen einer anderen Sache den iobroker neu starten müssen. Später ist mir aufgefallen, dass das Panel eingefroren war. Dachte am Einfachsten das Panel über Tastmota neu starten. Und jetzt habe ich wieder dauerhaft die "Waiting for content"-Anzeige.
Es sieht so aus, als ob das Panel die mqtt Befehle nicht mehr versteht. Die Befehle gehen raus, werden aber in der Console bzw im Result-Object nur noch mit "{"Command":"Unknown"}" quitiiert. Am Panel habe ich aber nix gemacht. Auch ist liegt der Berry driver noch in der autoexec.be.
Wenn ich die Treiber Version mit "GetDriverVersion" abfrage bekomme ich ein {"nlui_driver_version":"3"} zurück.Was kann sich da noch verstellt haben?
-
@holgerwolf sagte in Sonoff NSPanel:
Moin,
ich bräuchte mal eure Hilfe bzw ne Idee:
Ich hab gestern wegen einer anderen Sache den iobroker neu starten müssen. Später ist mir aufgefallen, dass das Panel eingefroren war. Dachte am Einfachsten das Panel über Tastmota neu starten. Und jetzt habe ich wieder dauerhaft die "Waiting for content"-Anzeige.
Es sieht so aus, als ob das Panel die mqtt Befehle nicht mehr versteht. Die Befehle gehen raus, werden aber in der Console bzw im Result-Object nur noch mit "{"Command":"Unknown"}" quitiiert. Am Panel habe ich aber nix gemacht. Auch ist liegt der Berry driver noch in der autoexec.be.
Wenn ich die Treiber Version mit "GetDriverVersion" abfrage bekomme ich ein {"nlui_driver_version":"3"} zurück.Was kann sich da noch verstellt haben?
Was passiert wenn du CustomSend time,12:39 in die Tasmota Konsole eingibst?
-
@armilar sagte in Sonoff NSPanel:
CustomSend time,12:39
12:08:49.340 CMD: CustomSend time,12:39 12:08:49.383 MQT: stat/tasmota_7BC490/RESULT = {"CustomSend":"Done"}Geht.
Danach kommen aber gleich wieder Befehle die mit einem "Unknown" quittiert werden. Da fehlt halt auch das "CustomSend".
entityUpd,delete,,,,,,delete,,,,,,delete,,,,,,delete,,,,, -
@holgerwolf sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
CustomSend time,12:39
12:08:49.340 CMD: CustomSend time,12:39 12:08:49.383 MQT: stat/tasmota_7BC490/RESULT = {"CustomSend":"Done"}Geht.
Danach kommen aber gleich wieder Befehle die mit einem "Unknown" quittiert werden. Da fehlt halt auch das "CustomSend".
entityUpd,delete,,,,,,delete,,,,,,delete,,,,,,delete,,,,,Irgendwas ist an deinem TypeScript verändert. Am MQTT liegt es nicht. Eher das die Entity nicht erstellt werden kann.
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string {
var iconId = 0
if (pageItem.id == "delete") {
return ",delete,,,,,"Sende mal dein Script...
-
@armilar Es geht wieder.
Ich habe mal das "CustomSend time,12:39" über den mqtt Explorer geschickt und schwubs kamen auch die anderen Befehle vom iobroker durch.
Als ob da erstmal was aufgemacht werden muss? Oder so ne topic Sache wie bei dem Result? -
@holgerwolf sagte in Sonoff NSPanel:
@armilar Es geht wieder.
Ich habe mal das "CustomSend time,12:39" über den mqtt Explorer geschickt und schwubs kamen auch die anderen Befehle vom iobroker durch.
Als ob da erstmal was aufgemacht werden muss? Oder so ne topic Sache wie bei dem Result?Verstehe ich nicht so recht. Tasmota hat das Payload verarbeitet. Das TypeSrcipt versendet über den Mqtt-Adapter und sendet Teile aus dem Script an Tasmota (aber nicht die richtigen?) Der Mqtt-Explorer hängt sich an den Mqtt-Adapter und löst das Problem. --> Verstehe ich nicht - aber es funktioniert wieder.
Bei mir läuft das NSPanel ohne jegliche Abstürze seit Tagen einwandfrei...
-
@armilar Ich auch nicht. Das Panel lief bei mir auch übers WE bis gestern durch. Bis zum iobroker Neustart.
Beim nächsten Mal schaue ich gleich nach der Console und ob ich die Kommunikation mit dem Exploren neu anschubsen kann.
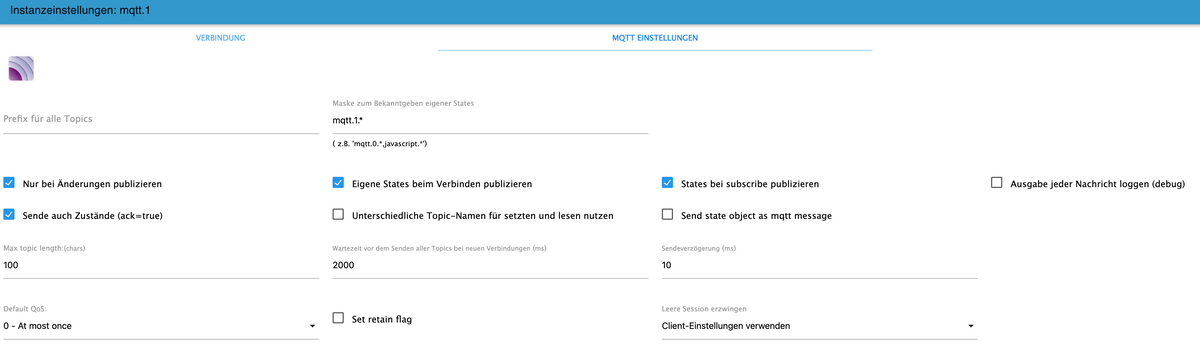
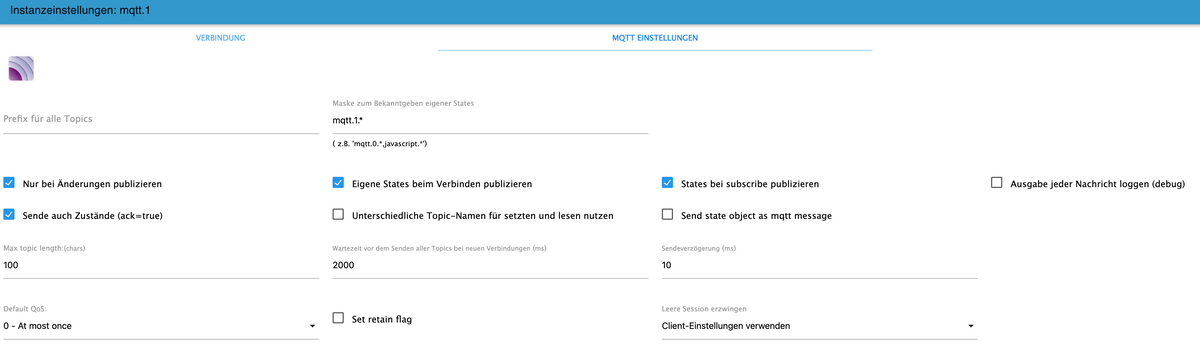
Es können aber auch noch irgendwelche MQTT-Adapter Einstellungen sein. Zur Sicherheit hier mal ein Screen:
-
@holgerwolf sagte in Sonoff NSPanel:
@armilar Ich auch nicht. Das Panel lief bei mir auch übers WE bis gestern durch. Bis zum iobroker Neustart.
Beim nächsten Mal schaue ich gleich nach der Console und ob ich die Kommunikation mit dem Exploren neu anschubsen kann.
Es können aber auch noch irgendwelche MQTT-Adapter Einstellungen sein. Zur Sicherheit hier mal ein Screen:
sieht bei mir genauso aus