NEWS
Sonoff NSPanel
-
@niiccooo1
Hi,Kannst Du mir Deine Konfiguration für die Media Card mal zusammenfassen?
Ich würde das dann gerne in die FAQ & Anleitung übernehmen.Danke vorab und
LG
-
@kuckuckmann sagte in Sonoff NSPanel:
@niiccooo1
Hi,Kannst Du mir Deine Konfiguration für die Media Card mal zusammenfassen?
Ich würde das dann gerne in die FAQ & Anleitung übernehmen.Danke vorab und
LG
klar - kein Problem. Bin die nächsten 3 Tage unterwegs - kann also etwas länger dauern mit den Antworten
-
@kuckuckmann
Kein Problem.
Um die Media Card zu erstellen habe ich folgende Schritte durchgeführt.
- Alias-Manager installiert
- Im Alias-Manager auf Alias Automatisch erstellen klicken
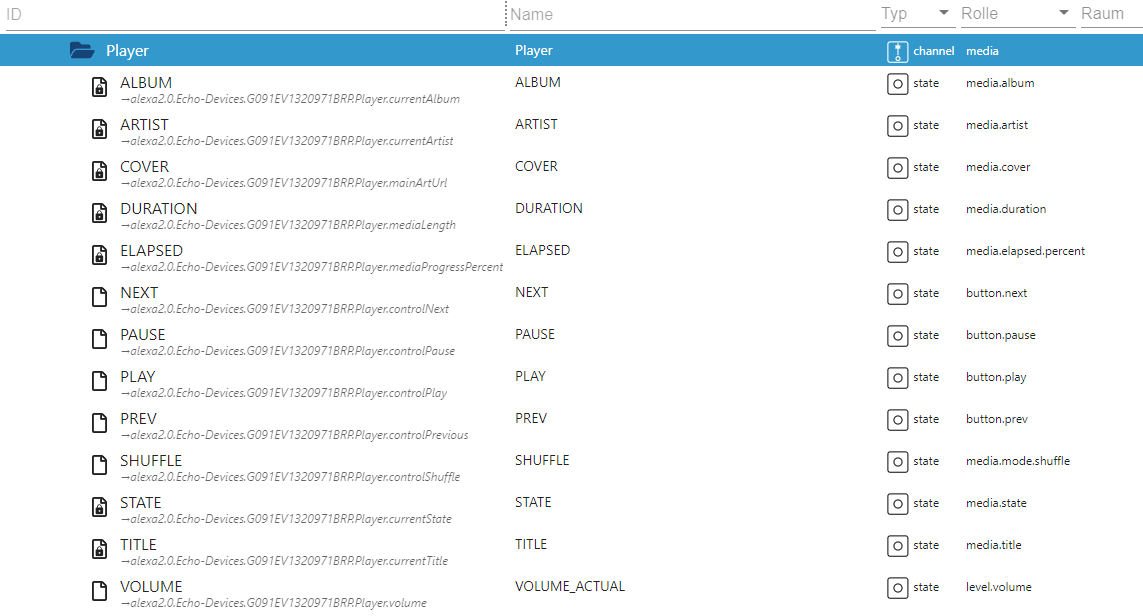
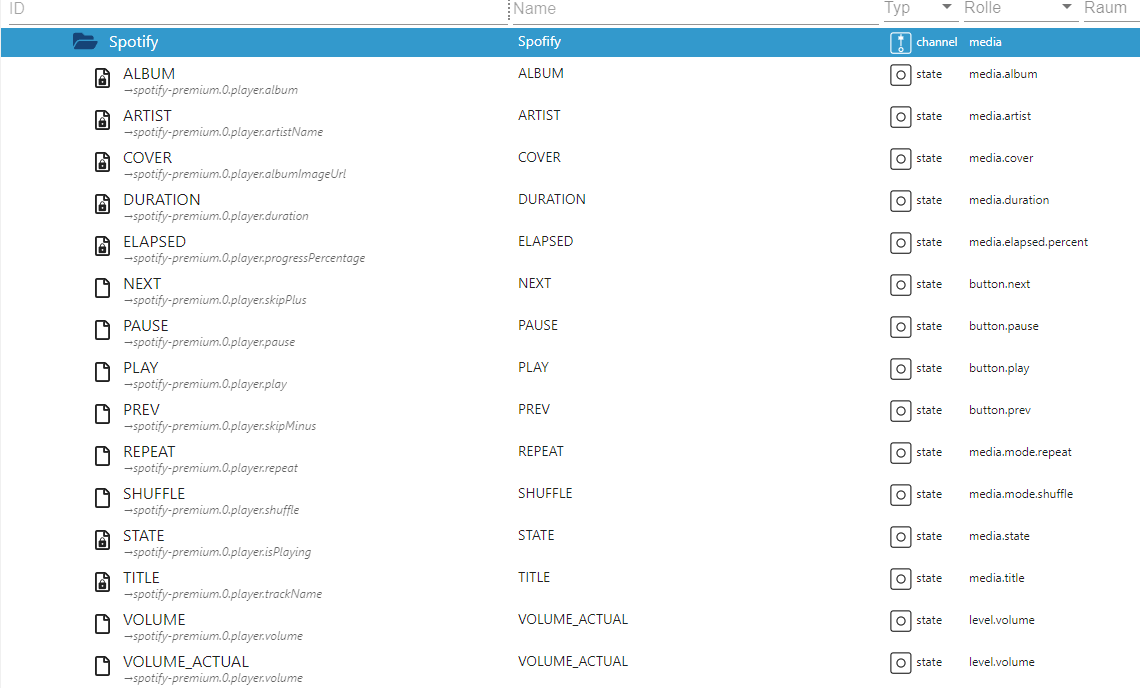
- Hier nun den jeweiligen kompletten Ordner auswählen (Alexa: alexa2.0.Echo-Devices.GXXXXXXXX.Player; Spotify: spotify-premium.0.player)
- Der Alias-Adapter erstellt nun die Aliase, jedoch nicht mit den richtigen Bezeichnungen für die jeweiligen Datenpunkte.
Anbei ein Screenshot mit den korrekten Bezeichnungen.
Alexa:

Spotify:

Für die MediaCard anschließend Pfad vom Alias-Ordner angeben.
Fertig!
-
@kuckuckmann Natürlich bekomme ich das hin!
Als erstes das Speichern der Einstellungen in Tasmota aktivieren, sonst wundert man sich wie ich, das beim Wechsel vom Tisch zum Einbauort der Taster genauso dumm ist wie vorher

In die Tasmota Console gehen und da folgende Befehle ausführen:savedata 1 //speichern der Einstellungen ermöglichen SetOption73 1 //umstellen der Hardwaretasten auf Multipress SetOption1 1 //WifiConfig 2 abschalten um zusätzlich wenn gewollt 6x Klick zu aktivieren SetOption32 5 //Hold Haltezeit für die Taste auf 0,5 Sekunden einstellen, Standard sind 4 Sekunden, kann im 0,1 Sekunden Raster eingestellt werden savedata 0 //Schreibschutz für den Flashspeicher aktivierenBei Hold ist noch zu beachten das die eingestellte Zeit x10 einen Reset des Tasters auslöst, heißt bei 1 Sekunde Haltezeit nach 10 Sekunden, Standard sind 40 Sekunden!
Wenn jemand dafür eine Idee hat dieses zu umgehen, gerne

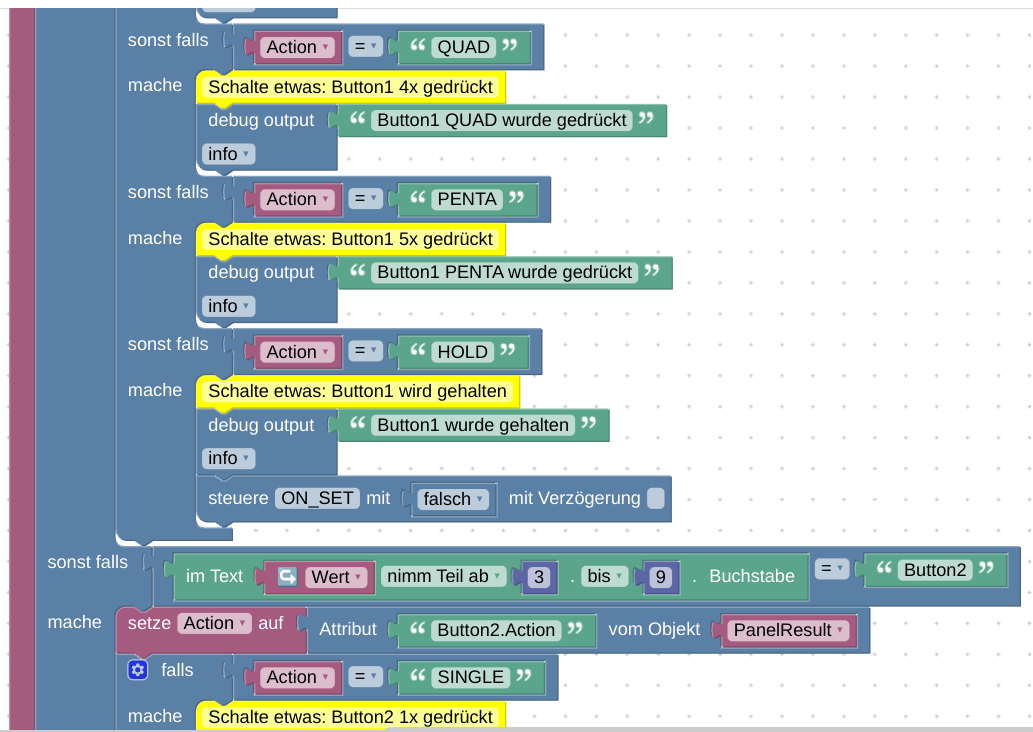
Das Script um die Funktion "HOLD" erweitern für die Hardwaretaste 1 und 2

-
Ein Wunsch für zukünftige Versionen:
Beim Drücken auf ein Fenster Datenpunkt, das Popup vom Rollo anzeigen
-
@jens-wozny
Kurze Frage dazu: Könnte man einen Button für Multipress verwenden und den anderen um sich Favoritenpages anzeigen zu lassen? -
@niiccooo1 Oha! Ich denke ja, weil die Verarbeitung der Tasten in einem eigenen Script passieren, aber da sollten wir lieber mal warten bis die Fachleute dran sind und das bestätigen können

-
Ich denke, am Besten kippst Du das im GitHub als Wunsh ein:
-
Hallo,
Hi,
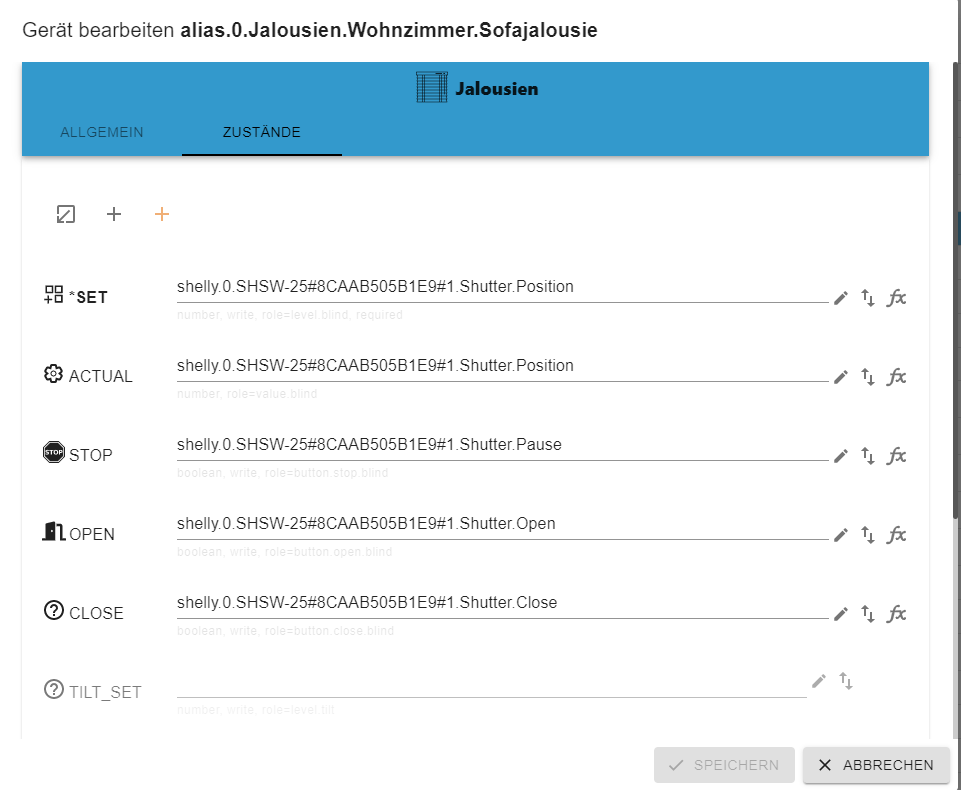
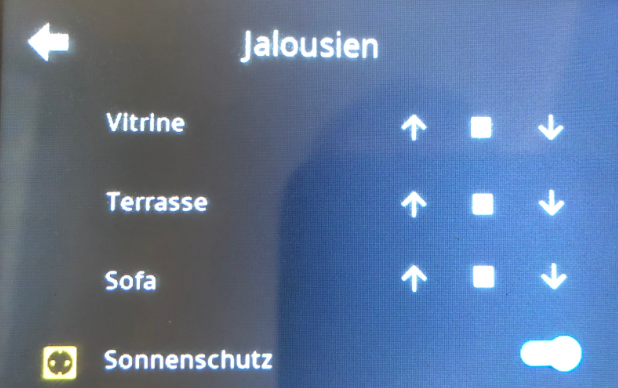
irgendwie bekomme ich die Blinds/Jalousien mit meinen 2.5 Shellies nicht hin.
So ist es eingebunden
var Wohnzimmer_Jalousien: PageEntities = { "type": "cardEntities", "heading": "Jalousien", "useColor": true, "subPage": true, "parent": Startseite_Wohnzimmer, "items": [ <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Vitrinejalousie", icon: "blind" , name: "Vitrine",offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Terrassenjalousie", icon: "blind", name: "Terrasse",offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Sofajalousie", icon: "blind", name: "Sofa", offColor: MSRed, onColor: MSGreen}, <PageItem>{ id: "alias.0.Jalousien.Wohnzimmer.Sonnenschutz", name: "Sonnenschutz", interpolateColor: true} ] };So als Alias:

Die jeweiligen Icons werden mir im Display angezeigt, Jedoch leider ohne Funktion.
Was mache ich falsch?
EDIT: Eine weitere Frage noch: Kann ich bei z.B. 2 fachen Button 1 Druck eine bestimmte Seite anzeigen lassen? Quasie als Shortcut? Ich meine kein Notify/Popup
-
Kann ich eigentlich mit einem String/Befehl im MQTT-CustomSend auch die verbauten Relais schalten? Falls ja, wie muss der aussehen?
-
@tklein
Magst Du mal noch ein Bild von Deinem Panel und der Page posten?
Evtl. hilft es das zu sehen. -
@kuckuckmann said in Sonoff NSPanel:
@tklein
Magst Du mal noch ein Bild von Deinem Panel und der Page posten?
Evtl. hilft es das zu sehen.aber klar doch:

-
@tklein
Kannst Du im ioBroker in den Datenpunkten der Shellys sehen, dass sich was verändert, wenn Du einen Button auf dem Panel drückst?Kannst Du die Shellys über die Datenpunkte steuern, geht das? Also wird z.B. die Jalousie zu gefahren, wenn du im Datenpunkt CLOSE den Wert setzt?
-
@kuckuckmann Fehler glaube ich gefunden. In den Shelly DP stand (null), Nachdem ich auf True/false gesetzt hatte, ging das Schalten auf dem Panel

Thx für den Schubs in die richtige Richtung.
Kann ich auf spezielle Pages per Befehl auf dem Display öffnen lassen? Ähnlich so CustomSend: "Shop page1"
-
-
@kuckuckmann ok & thx.
mit dem evtl. Parameter für CustomSend ähnlich? @Relais schalten?
-
@tklein
Du meinst via Button? Oder wie/was willst Du denn für ein Relais schalten? -
@gritrasq sagte in Sonoff NSPanel:
Ich habe den Screensaver modifiziert und zeige die Daten meiner PV Anlage an. Das geht super
Kannst Du mir mal die Konfig aus dem TS Skript dafür zur verfügung stellen und vlt. einen Screenshot vom Panel woman die PV Daten sieht?
Ich würde das gerne als Bsp. in die FAQ integrieren.
-
Hallo zusammen
Gibt es eine Möglichkeit in einer cardEntities ein Dropdown Menü anzulegen? Hintergrund: Ich habe bei einer Pumpe den Modus "Auto", "Aus", "Ein", welchen ich gerne ansteuern möchte. Oder hat sonst jemand eine kreative Idee, wie man das umsetzen könnte?
Vielen Dank und Gruss Eppi -
@kuckuckmann sagte in Sonoff NSPanel:
4.) Abfallkalender
Hi,
ich hab das Script von @Armilar etwas angepasst. Es erstellt die Datenpunkte automatisch und mit den konstanten können die wichtigsten Einstellungen vorgenommen werden.
bitte mal testen und ggf. in die FAQ aufnehmen.
const idAbfalliCal = 'ical.1'; // iCal Instanz zum Abfallkalender const idZeichenLoeschen = 14; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const idRestmuellName ='Hausmüll'; // Schwarze Tonne const idWertstoffName = 'Gelber Sack'; // Gelbe Tonne / Sack const idPappePapierName = 'Papier'; // Blaue Tonne const idBioabfaelleName = 'Biomüll'; // Braune Tonne var i, Muell_JSON, Event2, Color = 0; for (i = 1; i <= 4; i++) { if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date')) { log(i + '.date nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.date', '', { name: parseFloat(i) + '.date', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event')) { log(i + '.event nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.event', '', { name: parseFloat(i) + '.event', role: 'state', type: 'string', read: true, write: true, def: '' }); }; if (!existsState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color')) { log(i + '.color nicht vorhanden, wurde erstellt'); createState('0_userdata.0.Abfallkalender.' + parseFloat(i) + '.color', '', { name: parseFloat(i) + '.color', role: 'state', type: 'number', read: true, write: true, def: 0 }); }; } function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length; return sequence.slice(start, end); } on({ id: idAbfalliCal + '.data.table', change: "ne" }, async function () { for (i = 0; i <= 3; i++) { Muell_JSON = getState(idAbfalliCal + '.data.table').val; setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), idZeichenLoeschen); setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == idRestmuellName) { Color = 33840; } else if (Event2 == idBioabfaelleName) { Color = 2016; } else if (Event2 == idPappePapierName) { Color = 31; } else if (Event2 == idWertstoffName) { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.', parseFloat(i) + 1, '.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });4 = Für's parsen wichtig. Bei funktioniert die 0, es kann sein dass dies bei euch anders ist.
als Erklärung wäre glaube ich dieser Text sinnvoller:
x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0