NEWS
Sonoff NSPanel
-
ACHTUNG:
Alle Anleitungen und FAQ sind in das offizielle Wiki gewandert:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen
Dieser Post wird nun nicht weiter gepflegt!
LG
Kuckuck****************************************************************************************************FAQ & Anleitungen
In diesem Thread möchte ich damit beginnen, Einstellungen und Konfigurationen an einem Platz zu sammeln. Jeder von Euch der etwas beitragen möchte, kann dies sehr gerne tun. Ich hoffe, dass wir damit die Installationsanleitung um viele spezielle Konfigurationen ergänzen können.
Index:
1.) Button entkoppeln
2.) Alarm Page
3.) Info Popup auf Request
4.) Abfallkalender
5.) QR-Code page
6.) Alias Definitionen
7.) Hardware-Buttons im Multipress-ModeChangelog
****************************************************************************************************1.) Button entkoppeln
-
Zusammenfassung:
Wenn man auf einen der beiden Buttons eine Funktion legen möchte, die eine Steuerung in der Oberfläche übernimmt und dabei nicht das Relay geschaltet werden soll, dann muss man das Relay vom Button entkoppeln. -
Tasmota:
Über die Tasmota Konsole muss man für den Button oder beide Buttons eine Rule definieren und aktivieren, welche für die Entkopplung sorgt.
Tasmota konsole:
--> öffnen der Tasmota Konfigurationsoberfläche des Panels, dann auf Konsole und noch einmal auf Konsole
--> Rule definieren
Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endonDies ist die Rule für beide Buttons. Möchte man nur einen entkoppeln muss man "on Button......" bis zum nächsten "...endon" entfernen. Button1 = der linke Button, Button2 = der rechte Button.
Wichtig: %topic%/%prefix%/RESULT gilt es dabei so anzupassen, dass der Struktur in Eurem MQTT Adapter entspricht:mqtt.0.SmartHome.nspanel_7C14FC.tele.RESULT
%topic% entspricht hier nspanel_7C14FC und %prefix% entspricht tele
--> Rule aktivieren:
Rule2 1--> Rule deaktivieren:
Rule2 0-
Konfigurationsskript:
Im Konfigurationsskript benötigt Ihr nun unter der pages Definition buttonxPage: (x=Nummer des Buttons).
Entweder gebt Ihr hier nun den var/const Name eines bestehenden Grid mit, damit kann man einen Button quasi als Home-Button nutzen, oder man legt einen eigenen Grid auf den Button, welcher dann zuvor definiert werden muss. -
FAQ:
Hintergrund: Die Buttons geben keinen definierten Page-Index zurück, daher werden im Skript negative Page-Indizes verwendet (damit man weiß, dass es ein externer Button war). Dieser Seiten-Button (nach oben zeigend) führt auf die Page 0 (also immer auf die erste Seite)
****************************************************************************************************2.) Alarm Page
-
Quelle:
Post 1087 hier im Forum -
Im IoBroker
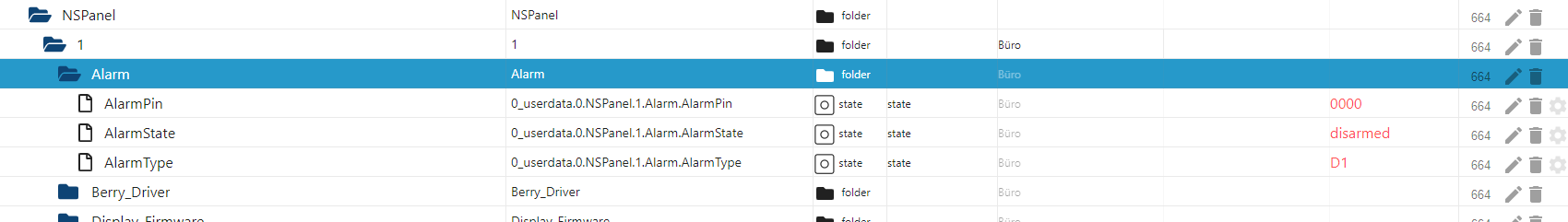
Im IoBroker wird unter 0_userdata.0.NSPanel.1.Alarm die drei Datenpunkte AlarmPin, AlarmState und AlarmType benötigt. Diese werden i.d.R. generisch erzeugt (Typ String).

(Bild by @Armilar)Bei Aktivierung oder Deaktivierung der Alarmanlage wechselt der Status in "arming" oder "pending". Da die Verarbeitung der Alarmlogik außerhalb des Skriptes stattfindet, müssen die Datenpunkte auch entsprechend durch das externe Skript weiter getaktet werden
- Aliase:
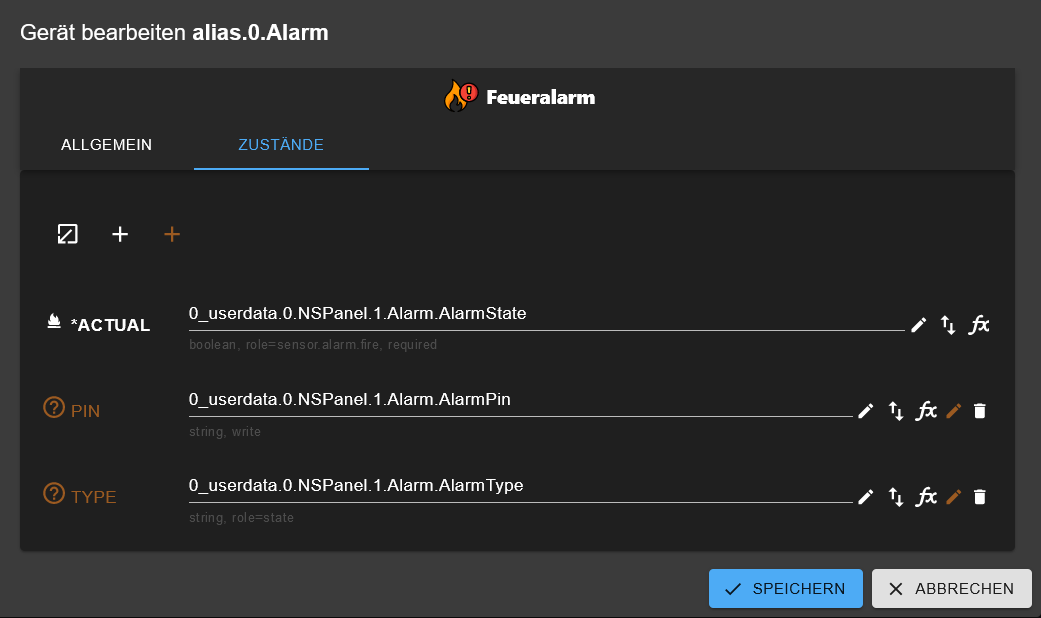
Die drei Datenpunkte AlarmPin, AlarmState und AlarmType werden in einem Alias vom Typ Feueralarm im Gerätemanager oder Alias Adapter angelet und dieser Alias wird dann im Konfigurationsskript auf der Alarm-Page verwendet.

Alias-Typ Feueralarm:
ACTUAL = 0_userdata.0.NSXXXX.Alarm.AlarmState
PIN = 0_userdata.0.NSXXXX.Alarm.PIN
TYPE = 0_userdata.0.NSXXXX.Alarm.AlarmTypeFalls ein Wert im Alias nicht vorhanden ist, dann separat hinzufügen
- Konfigurationsskript
var Buero_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }] };- Blockly Testskript
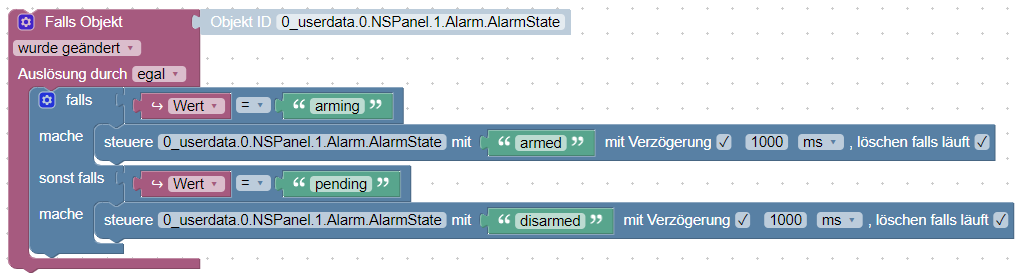
Nachfolgend ein kurzes Emulationsskript für die Weiterverarbeitung. Diese Logik sollte auch in dein eigenes externes Alarm-Skript übernommen werden.

(Bild & Blockly by @Armilar)Test-Blockly starten
Alarm-Code in die cardAlarm eingeben --> Schutz auswählen --> aktiviert
Alarm-Code in die cardAlarm eingeben --> Deaktivieren --> deaktiviert- Offene Punkte:
Ich habe dieses Grid nicht selbst getestet. Ich wäre dankbar für Zusatz Informationen.
--> Wo definiert man den PIN der verwendet wird?
--> Wie ist das mit den Aliasen
--> gibt es eine Karenzzeitspanne nach dem Aktivieren oder bis zum Deaktivieren?
****************************************************************************************************3.) Info Screensaver-Info auf Request
-
Beschreibung:
Gedanke war es, die Funktion der screensaver Notify zu nutzen um beim drücken eines Buttons eine bestimmte Ausgabe zurück zu bekommen. -
Quelle:
Als Vorlage und Beispiel diente mir der Post 288 hier im Forum -
IoBroker
Wenn man so wie ich, das ganze über einen Button vom NSPanel aus Anfragen möchte, benötigt meinen Datenpunkt (Boolean) zur Steuerung. Ich habe mir dafür im 0_userdata.0.NSPanel.1. einen neuen Ordner angelegt mit einem entsprechenden Datenpunkt. -
Alias
Im Geräte Adapter habe ich mir auf den Hilfs-Datenpunkt einen Alias vom Typ Taste gelegt, damit ich den Button auf dem NSPanel darauf ansteuern kann. -
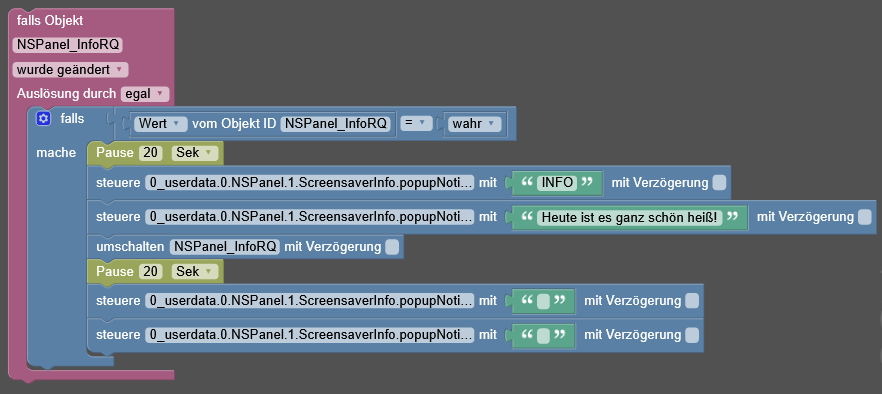
Blockly:
Dann habe ich mir ein Blockly gebaut, welches den Status des Hilfs-Datenpunktes ausliest. Sobald dieser durch drücken des Buttons auf dem NSPanel auf true wechselt, wird das Skript ausgeführt.
Das Skript füttert die beiden Datenpunkte für die NotifyPopupPage im ordner 0_userdata.0.NSPanel.1.ScreensaverInfo.:
popupNotifyHeading und popupNotifyText
Wichtig:
Die Info wird nur angezeigt, wenn der Screensaver wieder aktiv ist. Deshalb muss das erste Timeout im Skript etwas größer sein als timeoutScreensaver im Konfigurationsskript.
Mein Blockly gibt hie einfach nur fest definierten Text zurück. Möglichkeiten dies nun dynamisch zu gestalten, gibt es viele. Tobt Euch aus!
- Konfigurationsskript:
Im Konfigurationsskript habe ich mir nun einen Button definiert
<PageItem>{ id: "alias.0.InfoRQ", icon: "comment-question" ,name: "InfoScreen"},****************************************************************************************************4.) Abfallkalender
-
Generell
Um das Thema Abfallkalender Umsetzen zu können gibt es verschiedene Herangehensweisen. Die Minimum Punkte sind unter den Voraussetzungen aufgelistet.
Ob man nun direkt mit einem Kalender arbeitet der vom Entsorger bereitgestellt wird oder ob man sich die Mühe macht sich einen eigenen Kalender anzulegen - jeder wie er möchte.
Die Basis für meine Dokumentation ist ein Google Kalender, der dann via einem ICal Adapter verbunden ist. Weiterhin nutze ich den Adapter Trashschedule von @haus-automatisierung. Das positive daran ist, Matthias hat ein Video zur Einrichtung gemacht, bei der die Grundlage eben genau ein Google Kalender ist. Ich finde das eine schöne Basis. -
Voraussetzungen
--> Abfallkalender des Entsorgers / der Entsorger
--> ICal Adapter
--> @Armilar s Skript zur Verarbeitung
--> Datenpunkte -
IoBroker
Ich setze an der Stelle nun voraus, dass es bereits einen ICal Adapter gibt und dieser mit einem Kalender verbunden ist.
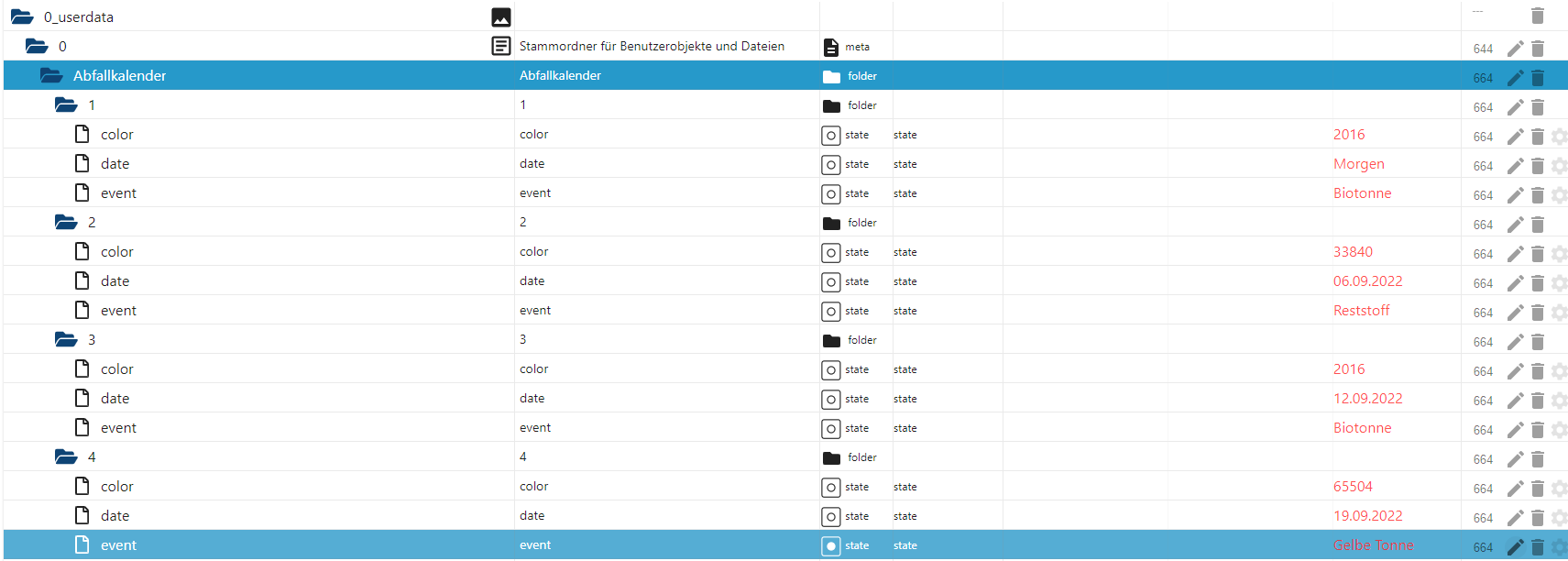
Datenpunkte:
Unter 0_userdata.0. einen Ordner Abfallkalender anlegen. Darunter vier Unterordner 1-4. In jedem Unterordner gibt es dann drei Datenpunkte anzulegen: color, date und event
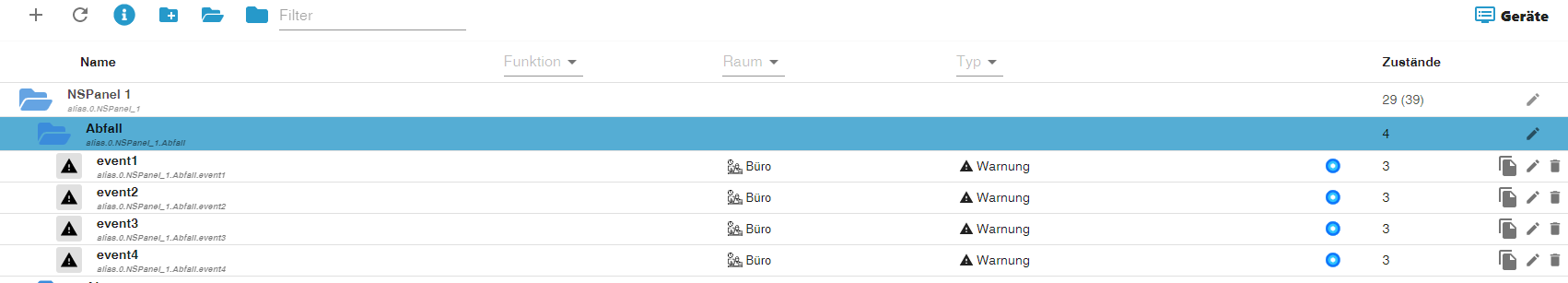
(Bild by @Armilar )Aliase:
Im Geräte Adapter oder Alias Adapter einen Ordner für die Aliase des Abfallkalenders anlegen.
Darunter dann 4 generische Einträge event1 - event4 vom Typ Warnung.

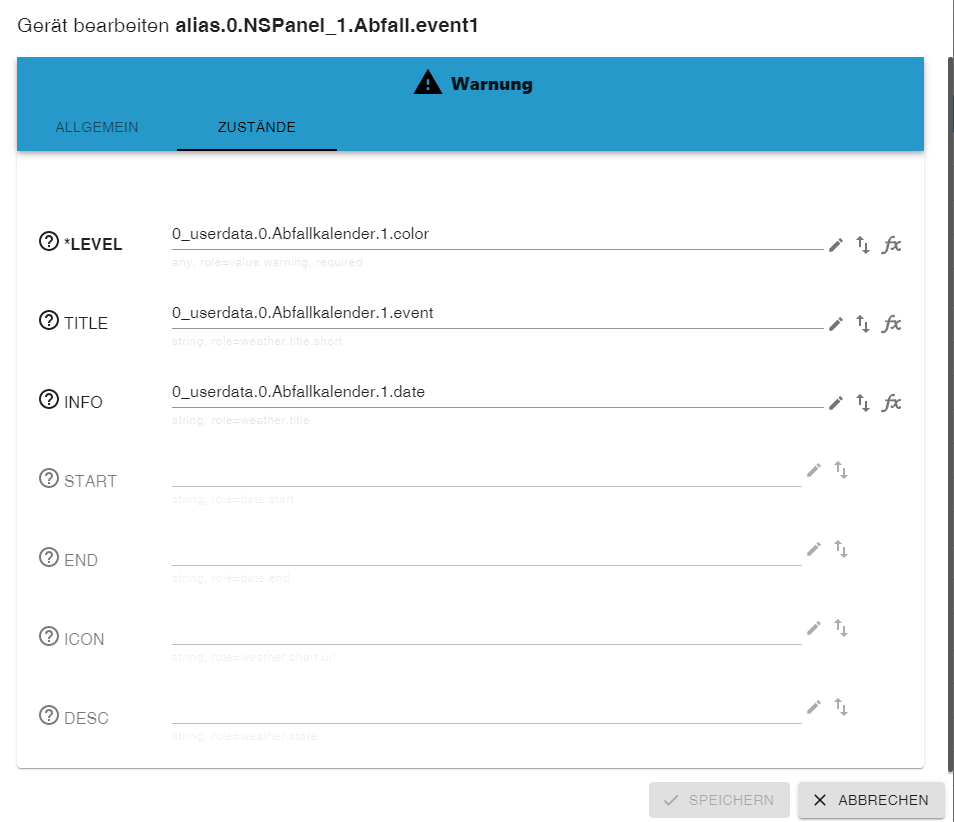
(Bild by @Armilar )Wichtig:
LEVEL --> geht auf Datenpunkt color
TITEL --> geht auf Datenpunkt event
INFO --> geht auf Datenpunkt date
(Bild by @Armilar )- JS / Blockly (Alle Skripte by @Armilar):
Es steht für die Umsetzung / Aufbereitung der Kalenderdaten nach NSPanel ein JS und ein Blockly zur Verfügung. Man benötigt nur eines davon. Es spricht aber nichts dagegen, beide mal zu testen
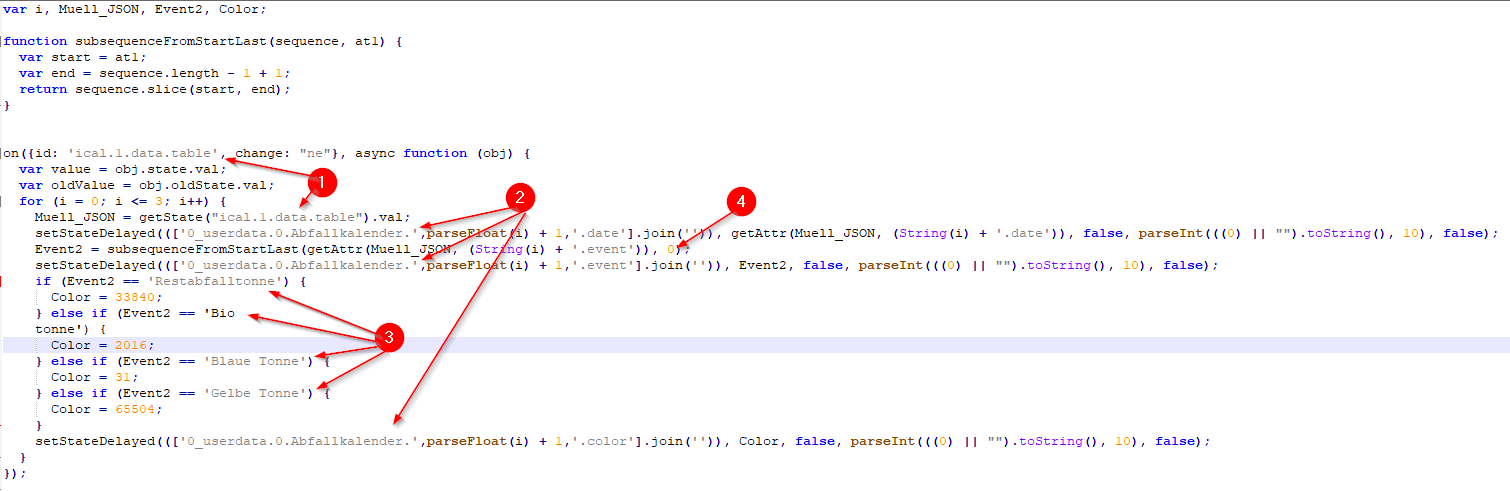
Java Skript:
1 = Hier muss der Pfad zum ICal Adapter zum Punkt ical.0.data.table eigestellt werden. Achtet auf die Instanznummer beim Adapter
2 = Muss nur angepasst werden, wenn Eure Datenpunkte nicht unter 0_userdata.0.Abfallkalender. liegen
3 = Die Bezeichnungen der Abfallbehälter in Eurem Kalender. Die Namen müssen passen, das mit das Parsen funktioniert. Tipp: Die Ziffern bei "setze Color auf ....." sind die Farbcodierungen im Dezimalsystem.
4 = Für's parsen wichtig. Bei funktioniert die 0, es kann sein dass dies bei euch anders ist.

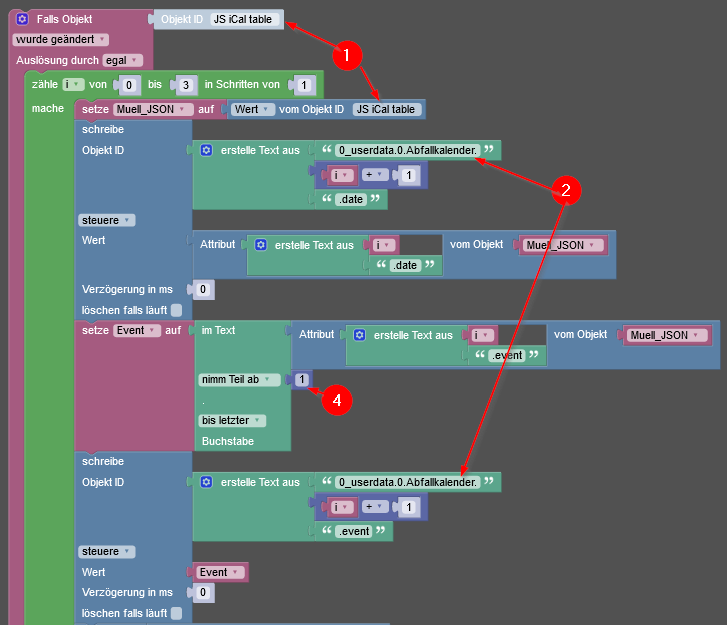
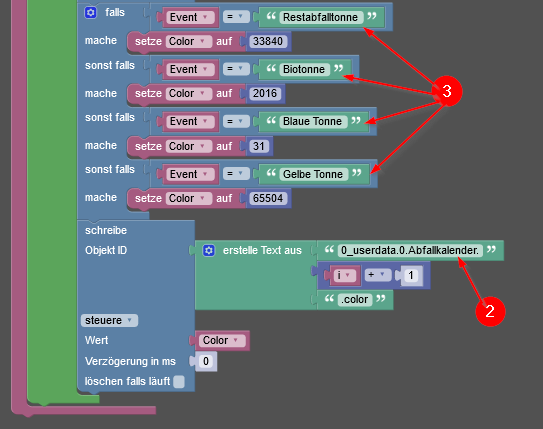
Blockly Skript:
1 = Hier muss der Pfad zum ICal Adapter zum Punkt ical.0.data.table eigestellt werden. Achtet auf die Instanznummer beim Adapter
2 = Muss nur angepasst werden, wenn Eure Datenpunkte nicht unter 0_userdata.0.Abfallkalender. liegen
3 = Die Bezeichnungen der Abfallbehälter in Eurem Kalender. Die Namen müssen passen, das mit das Parsen funktioniert. Tipp: Die Ziffern bei "setze Color auf ....." sind die Farbcodierungen im Dezimalsystem.
4 = Für's parsen wichtig. Bei funktioniert die 1, es kann sein dass dies bei euch anders ist.

- Konfigurationsskript
Im Konfigurationsskript muss ein Grid passend zu den Aliasen angelegt werden. Hier das Bsp. aus dem Default:
var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": Abfall, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };- Fazit:
Eine vermeintlich einfache Sache, die aber ziemlich knifflig werden kann.
****************************************************************************************************5.) QR-Code Page
-
Quelle
Die Anleitung kommt aus dem Post 620 hier im Forum. -
ioBroker
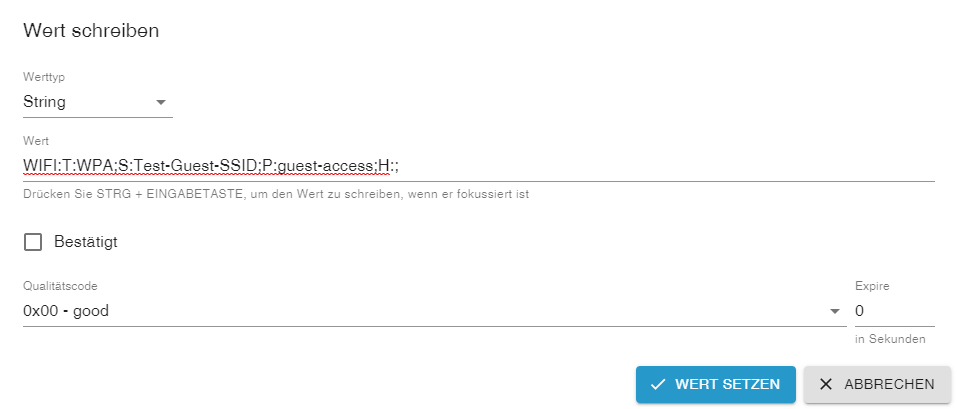
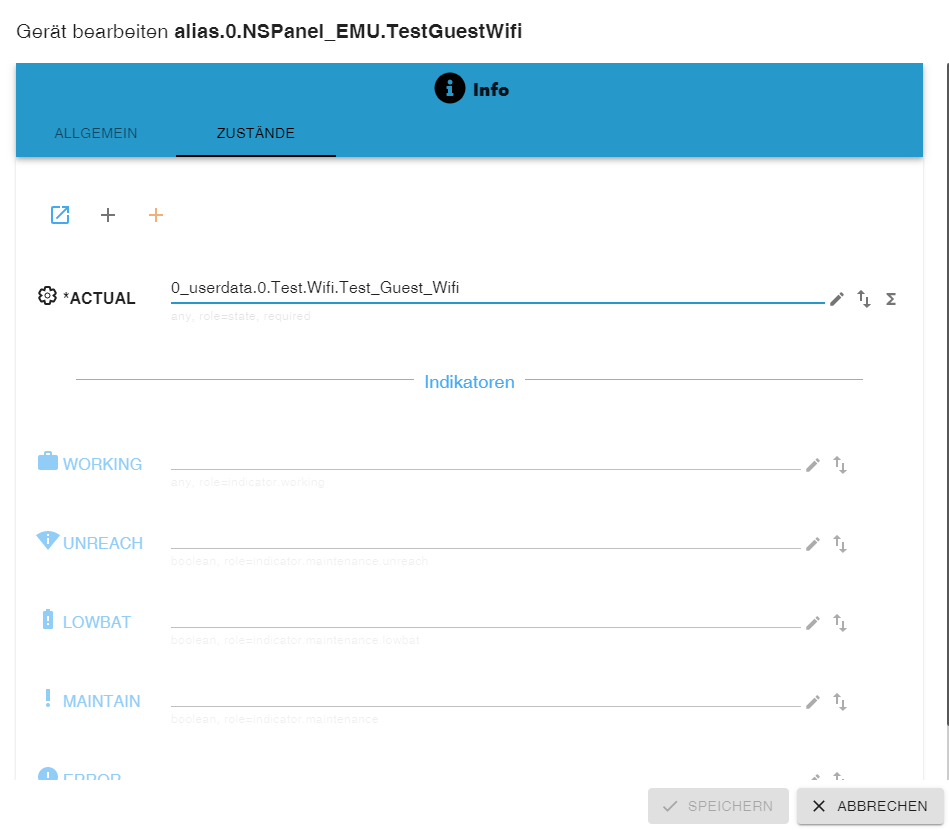
Legt Euch unter 0_userdata.0. einen neuen Datenpunkt vom Typ String an. Dieser Datenpunkt erhält die Daten aus dem sich der QR Code erstellt. Außerdem werden SSID und das Passwort separat auf der Page angezeigt.
Bsp.: WIFI:T:WPA;S:Test-Guest-SSID;P:guest-accecess;H:;
T = Verschlüsselung
S = SSID
P = Password
H = Hidden (nur erforderlich wenn versteckt)
(Bild by @Armilar )- Alias
Auf den erstellten Datenpunkt nun einen Alias vom Typ Info anlegen.

(Bild by @Armilar ) - Konfigurationsskript
Auf der Konfigurationsseite müsst ihr nun eine OageQR hinzufügen:
var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": false, "parent": WLAN, "items": [ <PageItem>{ id: "alias.0.NPanel_EMU.TestGuestWifi" } ] };- Bekannte Probleme
Der QR Code funktioniert auf manchen Android Geräten nicht.
****************************************************************************************************
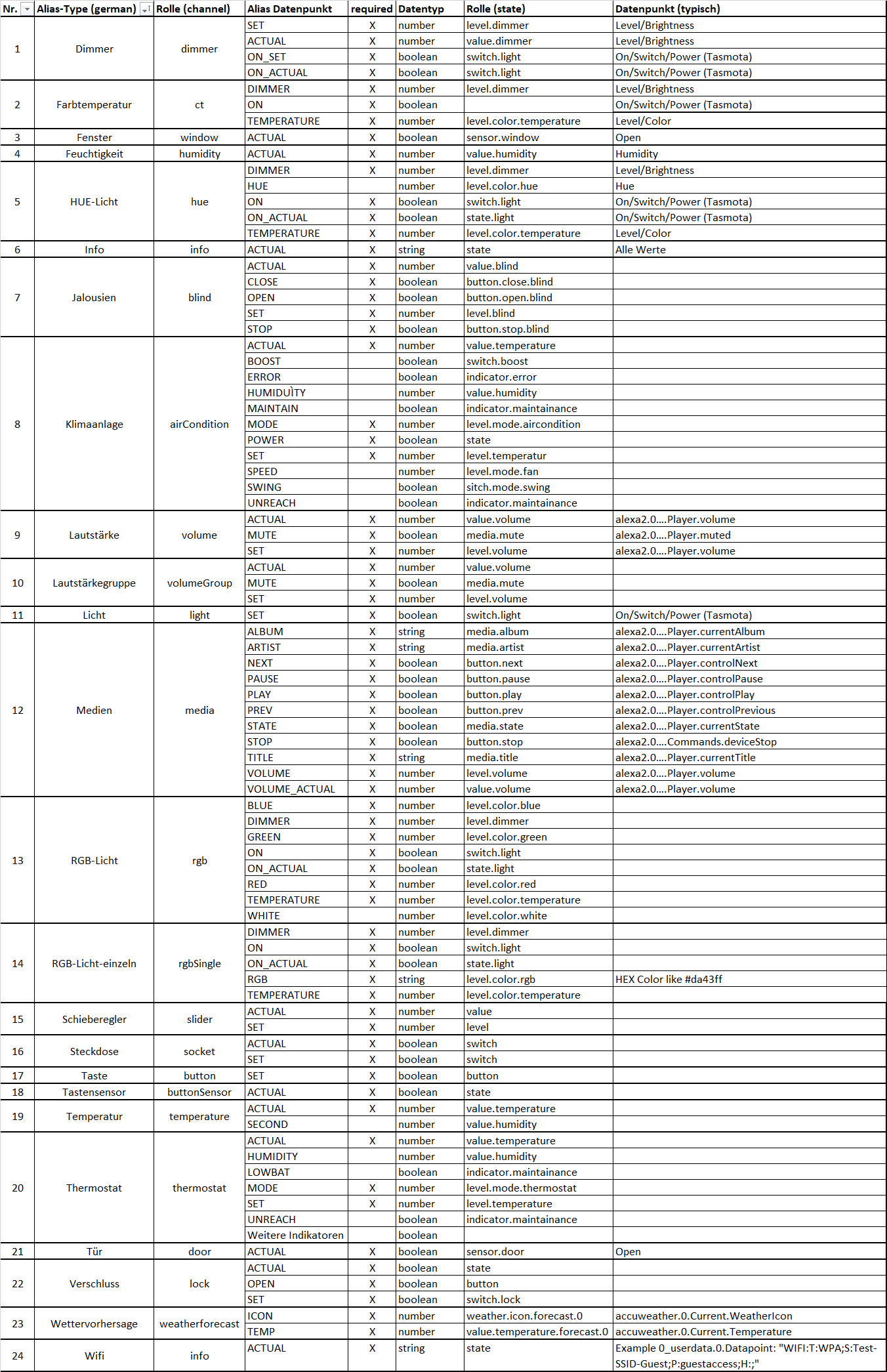
6.) Alias Definitionen
****************************************************************************************************7.) Hardware-Buttons im Multipress-Mode
-
Quelle:
Post 1228 hier in diesem Thread -
Beschreibung:
Man kann die physische Hardware-Buttons auch im Multi-Press Modus betreiben. Es besteht die Möglichkeit Aktionen zu definieren vom Einfachen drücken bis hin zum 5fach drücken.
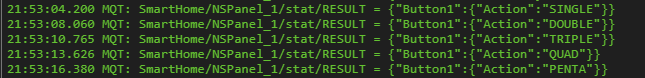
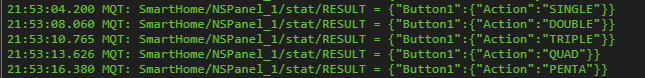
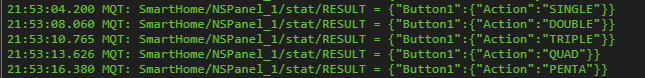
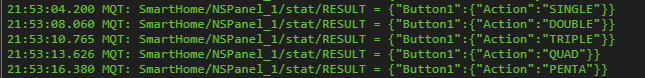
Jeder Button sendet per /stat/RESULT "SINGLE", "DOUBLE", "TRIPLE", "QUAD" oder "PENTA". Somit hat man 5 mögliche Schaltzustände pro Button. -
Tasmota:
Über die Tasmota Konsole muss man für den gewünschten Button einen bestimmten Tasmota Befehl aktivieren, welche die Multipress Funktion aktiviert.
Wichtig: Ist für den gewünschten Button eine Rule2 aktiv, muss diese vorher deaktiviert werden.
Tasmota konsole:
--> öffnen der Tasmota Konfigurationsoberfläche des Panels, dann auf Konsole und noch einmal auf Konsole
--> Funktion aktivierenSetOption73 1
(Bild by @ArmilarWichtig: Da ein sechster Klick das WifiConfig 2 ausführt, sollte dabei ebenfalls
SetOption1 1zusätzlich ausgeführt werden, um zu verhindern, dass der Wifi Manager ausgeführt wird.
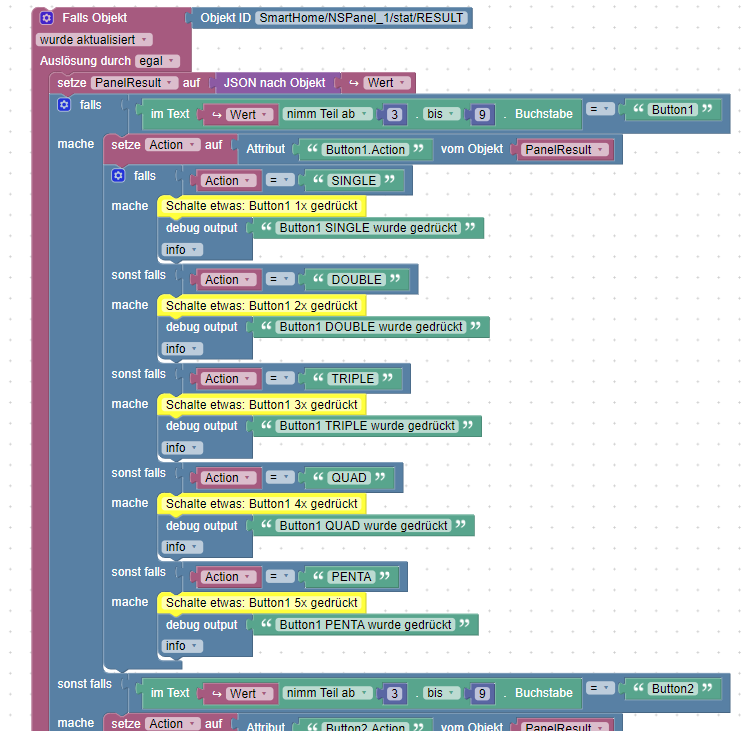
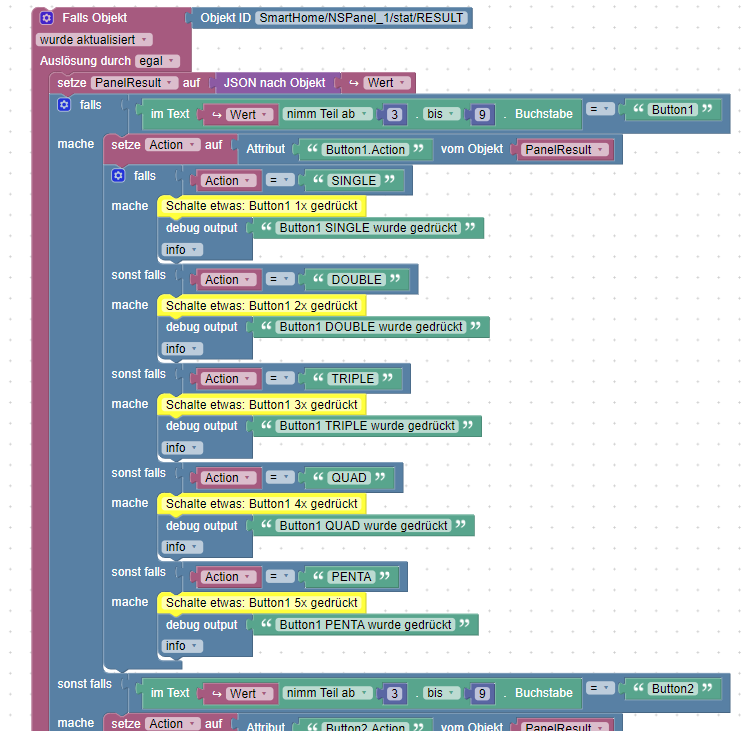
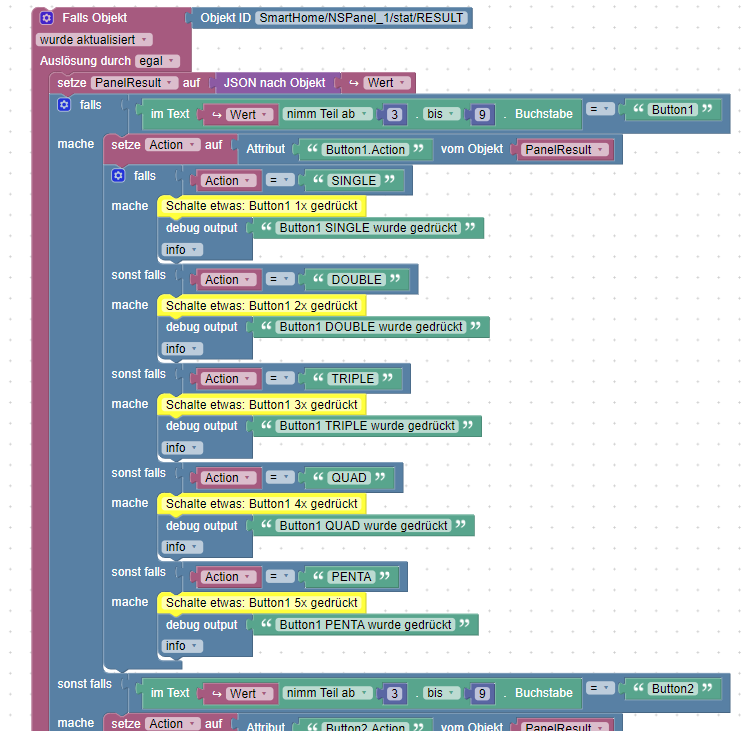
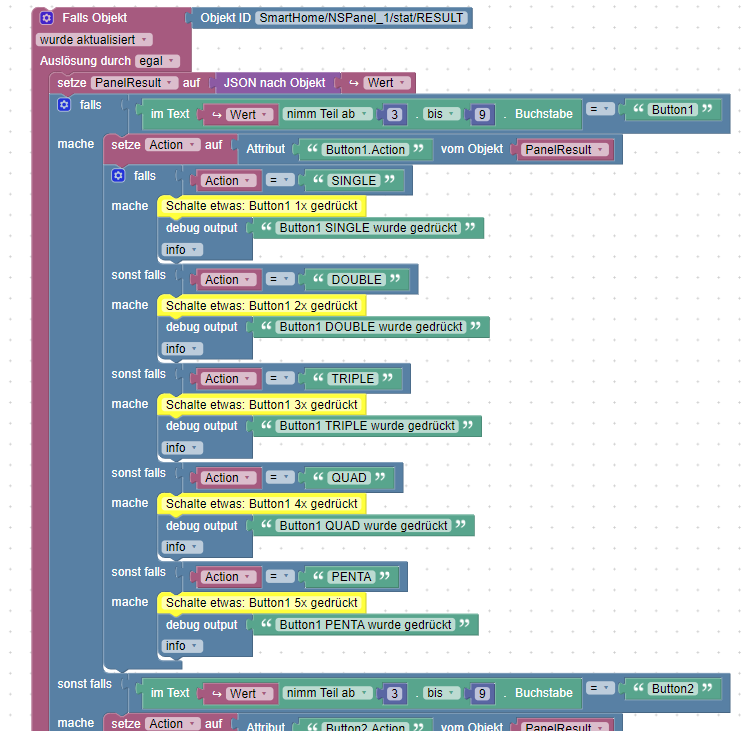
- Blockly Skript (Bild & Skript by @Armilar)
Falls du diese Funktion nutzen möchtest, kannst du das nachfolgende Blockly (siehe Spoiler) gerne verwenden. In der ersten Zeile musst du lediglich deine stat/RESULT anpassen und an den entsprechenden Kommentaren deine Aktoren einbauen.

Hinweis: Da das Hardware-Buttons sind werden diese extern verarbeitet und nicht über das Konfigurationsskript.
**************************************************************************************************** -
Zum Punkt
Zu 1) Offene Frage:
Gemäß Konfigurationsskript gibt es die Möglichkeit: 08.05.2022 - V2.9.0 - Menüpfeile bei HardwareButtons (button1Page; button2Page) mit Navigation auf Page 0 @Armilar vlt. kannst Du hier noch etwas beisteuern ob und wie man die Buttons las Vor- und Zurück-Buttons nutzen kann.Hintergrund: Die Buttons geben keinen definierten Page-Index zurück, daher werden im Skript negative Page-Indizes verwendet (damit man weiß, dass es ein externer Button war). Dieser Seiten-Button (nach oben zeigend) führt auf die Page 0 (also immer auf die erste Seite)
Zu 2) Offene Punkte:
Ich habe dieses Grid nicht selbst getestet. Ich wäre dankbar für Zusatz Informationen.
--> a) Wo definiert man den PIN der verwendet wird?
--> b) Wie ist das mit den Aliasen
--> c) gibt es eine Karenzzeitspanne nach dem Aktivieren oder bis zum Deaktivieren?Antwort
a) Man vergibt mit der Aktivierung den PIN --> PIN eingeben, Dann Schutz auswählen --> Panel geht in den Status "arming". --> PIN und Status unter 0_userdata --> durch externes Skript wird erwartet, dass der Status nach erfolgreicher Aktivierung auf Status "armed" gesetzt wirdb) Alias-Typ Feueralarm
ACTUAL = 0_userdata.0.NSXXXX.Alarm.AlarmState
PIN = 0_userdata.0.NSXXXX.Alarm.PIN
TYPE = 0_userdata.0.NSXXXX.Alarm.AlarmTypeFalls ein Wert nicht vorhanden ist, dann separat hinzufügen
c) Je nach Skriptverarbeitungsdauer des externen (weiterverarbeitenden) Skripts bis zum Setzen der Status amed, disarmed
P.S.: Coole Idee

-
Hallo zusammen
Ich bin neu und habe bereits einige Geräte auf meinem NSPanel eingerichtet, was mir sehr gut gefällt. Vielen Dank an dieser Stelle!
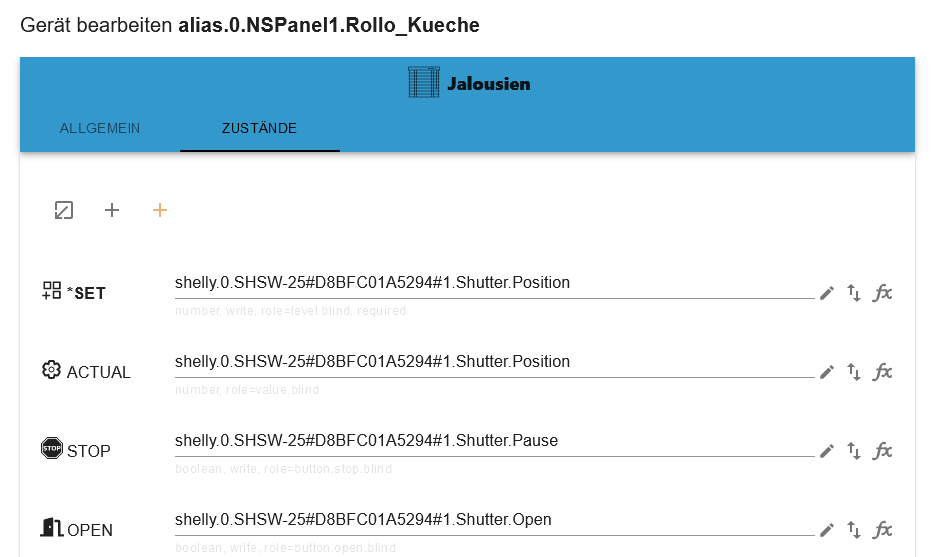
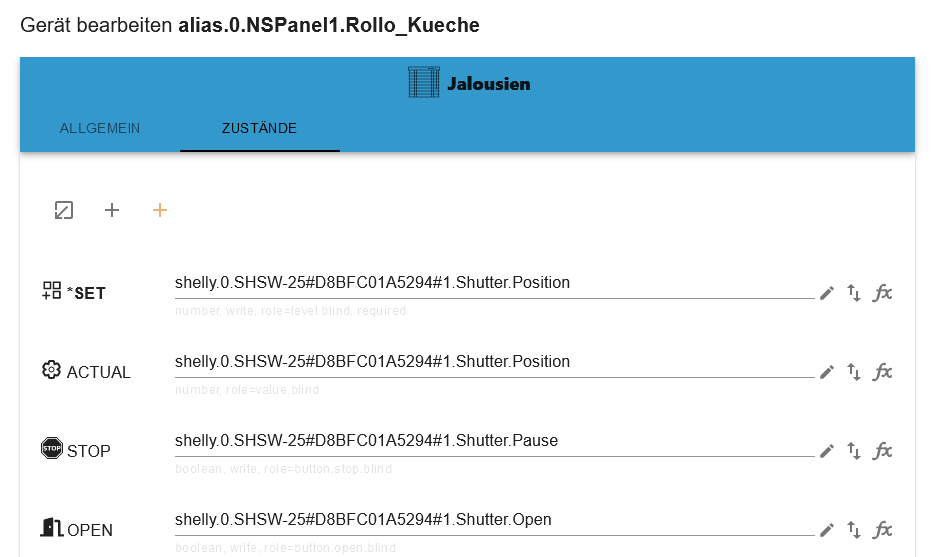
Ich kämpfe jedoch mit dem Shelly 2.5 welcher als Jalousie-Device fungiert. Die Jalousie reagiert einfach nicht auf dem NSPanel, Im iOBroker funktioniert sie
Ich habe den Alias wie folgt angelegt:

Im TypeScript wie folgt definiert:
var Seite2: PageEntities = { "type": "cardEntities", "heading": "Geräte", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Rollo_Kueche", name: "Rollladen Kueche", interpolateColor: true} ] };Hat jemand einen Tip für mich?
Danke euch - viele Grüsse Eppi -
-
@peet_b said in Sonoff NSPanel:
Also es klappt. EInfach anstatt ein Typescript ein Javascipt in Global erstellen und Inhalt von file.js.txt reinkopieren!
bei mir läuft es so.
Das Problem soll bei der globalen TS-Ausführung liegen.
Hatte auch das Problem und habe das jetzt so gemacht wie beschrieben, ABER leider noch nichts am Display und Errors bei der Ausführung des NSPanel TS:
1.9.2022, 18:59:00.018 [warn ]: javascript.0 (26573) at SendToPanel (script.js.NSPanel:1363:9) 1.9.2022, 18:59:00.019 [warn ]: javascript.0 (26573) at SendTime (script.js.NSPanel:1479:5) 1.9.2022, 18:59:00.019 [warn ]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:686:5) 1.9.2022, 19:00:00.009 [warn ]: javascript.0 (26573) at SendToPanel (script.js.NSPanel:1363:9) 1.9.2022, 19:00:00.009 [warn ]: javascript.0 (26573) at SendTime (script.js.NSPanel:1479:5) 1.9.2022, 19:00:00.010 [warn ]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:686:5) 1.9.2022, 19:00:00.030 [warn ]: javascript.0 (26573) at get_current_tasmota_ip_address (script.js.NSPanel:974:30) 1.9.2022, 19:00:00.030 [warn ]: javascript.0 (26573) at get_tasmota_status0 (script.js.NSPanel:1049:31) 1.9.2022, 19:00:00.030 [warn ]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:721:5) 1.9.2022, 19:00:00.036 [error]: javascript.0 (26573) at get_current_tasmota_ip_address (script.js.NSPanel:977:20) 1.9.2022, 19:00:00.036 [error]: javascript.0 (26573) at get_tasmota_status0 (script.js.NSPanel:1049:31) 1.9.2022, 19:00:00.037 [error]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:721:5) 1.9.2022, 19:00:00.072 [warn ]: javascript.0 (26573) at SendToPanel (script.js.NSPanel:1363:9) 1.9.2022, 19:00:00.072 [warn ]: javascript.0 (26573) at SendDate (script.js.NSPanel:1473:5) 1.9.2022, 19:00:00.072 [warn ]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:706:5) 1.9.2022, 19:01:00.024 [warn ]: javascript.0 (26573) at SendToPanel (script.js.NSPanel:1363:9) 1.9.2022, 19:01:00.025 [warn ]: javascript.0 (26573) at SendTime (script.js.NSPanel:1479:5) 1.9.2022, 19:01:00.025 [warn ]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:686:5) -
EDIT: Ich habs gefunden - sorry :((
Ich habe den Result falsch gesetzt -> mqtt.0.tele.nspanel_0C007C.RESULT
(hatte vorher mqtt.0.stat.nspanel_0C007C.RESULTnicht desto trotzt, der workaround war davon ja unabhängig- DANKe dafür!
-
@eppi sagte in Sonoff NSPanel:
Hallo zusammen
Ich bin neu und habe bereits einige Geräte auf meinem NSPanel eingerichtet, was mir sehr gut gefällt. Vielen Dank an dieser Stelle!
Ich kämpfe jedoch mit dem Shelly 2.5 welcher als Jalousie-Device fungiert. Die Jalousie reagiert einfach nicht auf dem NSPanel, Im iOBroker funktioniert sie
Ich habe den Alias wie folgt angelegt:

Im TypeScript wie folgt definiert:
var Seite2: PageEntities = { "type": "cardEntities", "heading": "Geräte", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Rollo_Kueche", name: "Rollladen Kueche", interpolateColor: true} ] };Hat jemand einen Tip für mich?
Danke euch - viele Grüsse EppiSchalte mal über die Shelly-Datenpunkte unter Objekte...
-
Da ich es vorher schon mal hier gelesen hab und wir jetzt zwei Posts hier haben die irgendwie Anleitung sind und das bei 1200+ Posts nicht leicht zu finden ist hab ich mal das Wiki im Github aktiviert. Das sollte jeder ohne aufwendige Pull Requests bearbeiten können, einfach ne neue Seite anlegen.
-
Wie habt ihr das mit dem Javascript Adapter gemacht, der immer abstürzt? Es soll an der TS Script Datei "icon_mapping" in global liegen.
Den Adapter habe ich manuell auf 6.0.1 geupdated, da dort ein fix dazu drin sein soll. Leider habe ich das Problem immer noch.11884 2022-09-02 10:32:29.376 error Error: Debug Failure. Unhandled SyntaxKind: Unknown. at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:113075:22) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmitWithComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116249:13) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at emit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112521:13) at emitModuleDeclaration (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:114436:13) at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112799:32) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmitWithComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116249:13) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at emit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112521:13) at emitListItemWithParenthesizerRule (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116742:9) at emitNodeListItems (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115493:17) at emitNodeList (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115411:17) at emitList (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115376:13) at emitSourceFileWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115062:13) at emitBodyWithDetachedComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116369:17) at emitSourceFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:114981:17) at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112623:24) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at print (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112484:13) at writeFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112468:13) at printFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112329:13) at Object.printNode (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112313:62) at transformGlobalDeclarations (/opt/iobroker/node_modules/iobroker.javascript/lib/typescriptTools.js:496:31) at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/main.js:1078:64) at processImmediate (node:internal/timers:468:21) -
@tklein
So wie ich das verstehe, haben die anderen statt einem Type Skript ein Java Skript erstellt.
Der Inhalt bleibt dabei aber der gleiche. -
@tklein sagte in Sonoff NSPanel:
Wie habt ihr das mit dem Javascript Adapter gemacht, der immer abstürzt? Es soll an der TS Script Datei "icon_mapping" in global liegen.
Den Adapter habe ich manuell auf 6.0.1 geupdated, da dort ein fix dazu drin sein soll. Leider habe ich das Problem immer noch.11884 2022-09-02 10:32:29.376 error Error: Debug Failure. Unhandled SyntaxKind: Unknown. at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:113075:22) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmitWithComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116249:13) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at emit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112521:13) at emitModuleDeclaration (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:114436:13) at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112799:32) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmitWithComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116249:13) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at emit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112521:13) at emitListItemWithParenthesizerRule (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116742:9) at emitNodeListItems (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115493:17) at emitNodeList (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115411:17) at emitList (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115376:13) at emitSourceFileWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115062:13) at emitBodyWithDetachedComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116369:17) at emitSourceFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:114981:17) at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112623:24) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at print (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112484:13) at writeFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112468:13) at printFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112329:13) at Object.printNode (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112313:62) at transformGlobalDeclarations (/opt/iobroker/node_modules/iobroker.javascript/lib/typescriptTools.js:496:31) at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/main.js:1078:64) at processImmediate (node:internal/timers:468:21)Ich habe ein Downgrade des 6.0.1 auf 6.0.0 gemacht. Die Version funktioniert beim mir.
Obwohl du dich dann wohl im BETA-Repository (latest) befinden dürftest und wissen solltest, dass es noch zu Problemen kommen kann.
Also entweder Repositióries auf stable oder Downgrad bis es funktioniert. Zusätzlich wäre die Option des JS-Scriptes als Workaround möglich.
Der 6.0.1 macht bei mir an allen Ecken und Kanten Probleme... -
@armilar thx, probiere ich mal aus, wobei 6.0.0 bei mir auch nicht ging
-
@kuckuckmann said in Sonoff NSPanel:
@tklein
So wie ich das verstehe, haben die anderen statt einem Type Skript ein Java Skript erstellt.
Der Inhalt bleibt dabei aber der gleiche.ACHTUNG: nein bleibt er nicht - er ist etwas anders ->
link text -
Irgendwie stehe ich hier gerade auf dem Schlauch. Wie bekomme ich die Toggleswitchs am Panel zu einfachen Tastern? Über "Switchmode 1" geht es schonmal nicht.
Danke und Gruß
Peet -
@gre4t0ne sagte in Sonoff NSPanel:
@kuckuckmann said in Sonoff NSPanel:
@tklein
So wie ich das verstehe, haben die anderen statt einem Type Skript ein Java Skript erstellt.
Der Inhalt bleibt dabei aber der gleiche.ACHTUNG: nein bleibt er nicht - er ist etwas anders ->
link textHabe die Datei (als icon_mapping.js) nochmals unter github abgelegt. Die Zeichen im Link von @Kuckuckmann sind bei mir nicht korrekt übersetzt. Die im github sollten funktionieren...
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/icon_mapping.js
-
@peet_b sagte in Sonoff NSPanel:
Toggleswitchs a
Du meinst die zwei Hardware-Buttons? Was willst du denn steuern?
-
Hardware-Buttons im Multipress-Mode
Für alle die es noch nicht wussten:
Man kann die physische Hardware-Buttons auch im
SetOption73 1(Multi-Press Functions) betreiben. (Rule2 dabei ausschalten)

Jeder Button sendet per /stat/RESULT "SINGLE", "DOUBLE", "TRIPLE", "QUAD" oder "PENTA". Somit hat man 5 mögliche Schaltzustände pro Button.
Da ein sechster Klick das WifiConfig 2 ausführt, sollte dabei ebenfalls
SetOption1 1ausgeführt werden, um zu verhindern, dass der Wifi Manager ausgeführt wird.
Falls du diese Funktion nutzen möchtest, kannst du das nachfolgende Blockly (siehe Spoiler) gerne verwenden:

Blockly import
In der ersten Zeile musst du lediglich deine stat/RESULT anpassen und an den entsprechenden Kommentaren deine Aktoren einbauen.
Da das Hardware-Buttons sind werden die extern verarbeitet (nicht über das TS-Skript)
Viel Spaß dabei
-
@armilar sagte in Sonoff NSPanel:
Die Zeichen im Link von @Kuckuckmann sind bei mir nicht korrekt übersetzt. Die im github sollten funktionieren...
@Armilar was meinst Du genau? Ich hatte doch mit dem JS nix am Hut - oder doch?
meinst Du vlt. den Post von @Gre4t0ne ? -
@armilar sagte in Sonoff NSPanel:
Hardware-Buttons im Multipress-Mode
Für alle die es noch nicht wussten:
Man kann die physische Hardware-Buttons auch im
SetOption73 1(Multi-Press Functions) betreiben. (Rule2 dabei ausschalten)

Jeder Button sendet per /stat/RESULT "SINGLE", "DOUBLE", "TRIPLE", "QUAD" oder "PENTA". Somit hat man 5 mögliche Schaltzustände pro Button.
Da ein sechster Klick das WifiConfig 2 ausführt, sollte dabei ebenfalls
SetOption1 1ausgeführt werden, um zu verhindern, dass der Wifi Manager ausgeführt wird.
Falls du diese Funktion nutzen möchtest, kannst du das nachfolgende Blockly (siehe Spoiler) gerne verwenden:

Blockly import
In der ersten Zeile musst du lediglich deine stat/RESULT anpassen und an den entsprechenden Kommentaren deine Aktoren einbauen.
Da das Hardware-Buttons sind werden die extern verarbeitet (nicht über das TS-Skript)
Viel Spaß dabei
Kann man Rule2 danach wieder verwenden? Sprich geht es mit entkoppeltem Relay?
Wäre für mich noch ganz nützlich zu wissen. -
@kuckuckmann sagte in Sonoff NSPanel:
@armilar sagte in Sonoff NSPanel:
Hardware-Buttons im Multipress-Mode
Für alle die es noch nicht wussten:
Man kann die physische Hardware-Buttons auch im
SetOption73 1(Multi-Press Functions) betreiben. (Rule2 dabei ausschalten)

Jeder Button sendet per /stat/RESULT "SINGLE", "DOUBLE", "TRIPLE", "QUAD" oder "PENTA". Somit hat man 5 mögliche Schaltzustände pro Button.
Da ein sechster Klick das WifiConfig 2 ausführt, sollte dabei ebenfalls
SetOption1 1ausgeführt werden, um zu verhindern, dass der Wifi Manager ausgeführt wird.
Falls du diese Funktion nutzen möchtest, kannst du das nachfolgende Blockly (siehe Spoiler) gerne verwenden:

Blockly import
In der ersten Zeile musst du lediglich deine stat/RESULT anpassen und an den entsprechenden Kommentaren deine Aktoren einbauen.
Da das Hardware-Buttons sind werden die extern verarbeitet (nicht über das TS-Skript)
Viel Spaß dabei
Kann man Rule2 danach wieder verwenden? Sprich geht es mit entkoppeltem Relay?
Wäre für mich noch ganz nützlich zu wissen.Ich denke für das entkoppelte Ralais kannst du bestimmt die Rule2 angeschaltet lassen. Das Script besteht ja aus 2 getrennten Buttonzweigen. Einfach einen entfernen.