NEWS
Sonoff NSPanel
-
@andreas-kanarek sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@andreas-kanarek sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@andreas-kanarek sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@andreas-kanarek sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@andreas-kanarek sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@andreas-kanarek sagte in Sonoff NSPanel:
auch mit auswahl debug im log keine neuen angaben , das aktivieren von webSockets brachte auch kein erfolg.
Ich dachte auch eher an die 2. Seite des mqtt.0
Ich würde in jedem Fall mal die Haken aus




herausnehmenWarum die Max topic lenght bei mir auf 200 steht weiß ich nicht, aber hat sicher einen Grund

Dann würde ich aus

das ,javascript.* rausnehmen. Es sei denn es gibt einen guten Grund dafürkeine Ahnung - aber bei

ist bei mir nichts...habe das so jetzt eingestellt und das Panel zeigt Datum und Uhrzeit auch die Navigation durch die Seiten geht.
die fehler meldung im Script ist zwar noch da . vll Hast ne idee warum

Danke für deine Hilfe bis jetzt !!!
Perfekt - freut mich
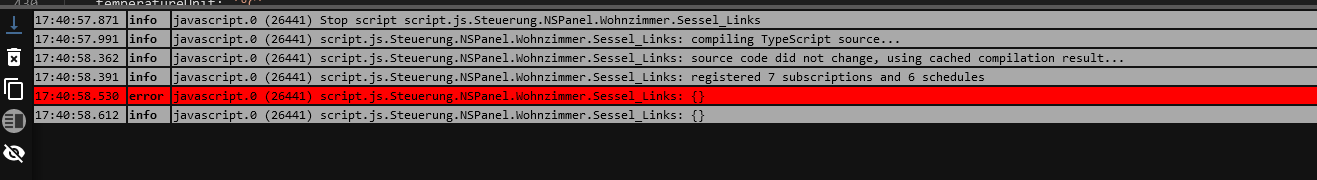
Könnte ich dir sagen, aber die Fehlermeldung zwischen { und } ist etwas zu kurz.
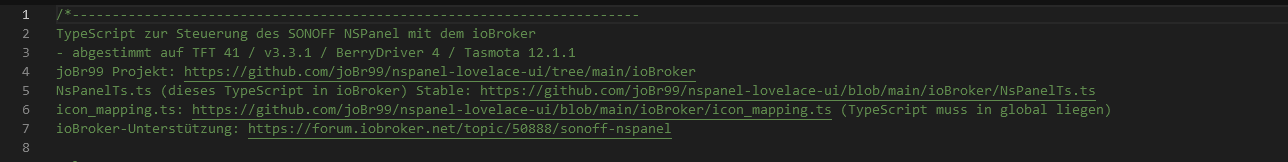
Welche Skriptnummer steht im Header? Bitte mal die Zeile 3 reinkopieren.

Siehe auch den Post oben drüber. Hatte ich noch erweitert.
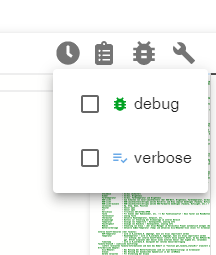
Du könntest im Skriptbereich mal folgendes machen:
Es gibt da so einen Schraubenschlüssel in der Ecke

Hake da mal das verbose an. Dann sollten eine Menge mehr Einträge kommen. Wenn es dann rot wird kurz den Inhalt senden. Lässt sich meistens besser lokalisieren.Danach den Haken wieder rausnehmen
leider bekommt in roten Zeile mit der Warnung auch nicht mehr Information als das bekannte {} in den klammern steht nach immer noch nix.
aber die meldung kommt nach der langen Meldung mit den landessprachen so wie ich das verstehe

Na da kommen wir der Sache schon näher. Sieht so aus, als würde eine Übersetzung nicht vorhanden sein.
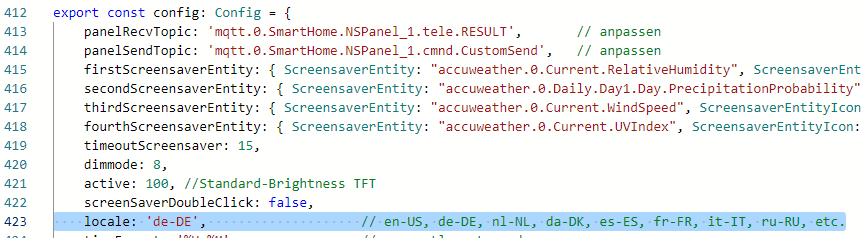
Wie sieht die Config "locales" bei dir aus?

Steht in dem Datenpunkt (Zeile unten) bei dir etwas drin?

P.S.: Das wäre aber für das Panel aktuell kein Beinbruch...
Das ist inhalt von Datenpunkt NSpanel_locales.json :
{
"lights": {
"Brightness": {
"en-US": "Brightness",
"de-DE": "Helligkeit",
"nl-NL": "Helderheid",
"da-DK": "Lysstyrke",
"es-ES": "Brillo",
"fr-FR": "Luminosité",
"it-IT": "Luminosità",
"ru-RU": "Яркость",
"nb-NO": "Lysstyrke",
"nn-NO": "Lysstyrke",
"pl-PL": "Jasność",
"pt-PT": "Brilho",
"af-ZA": "Helderheid",
"ar-SY": "السطوع",
"bg-BG": "Яркост",
"ca-ES": "Brillantor",
"cs-CZ": "Jas",
"el-GR": "Φωτεινότητα",
"et-EE": "Heledus",
"fa-IR": "روشنایی",
"fi-FI": "Kirkkaus",
"he-IL": "בהירות",
"hr-xx": "Svjetlina",
"hu-HU": "Fényerő",
"hy-AM": "Պայծառություն",
"id-ID": "Kecerahan",
"is-IS": "Birtustig",
"lb-xx": "Hellegkeet",
"lt-LT": "Ryškumas",
"ro-RO": "Luminozitate",
"sk-SK": "Jas",
"sl-SI": "Svetlost",
"sv-SE": "Ljusstyrka",
"th-TH": "ความสว่าง",
"tr-TR": "Parlaklık",
"uk-UA": "Яскравість",
"vi-VN": "Độ sáng",
"zh-CN": "亮度",
"zh-TW": "亮度"
},
"Temperature": {
"en-US": "Color temperature",
"de-DE": "Farbtemperatur",
"nl-NL": "Kleurtemperatuur",
"da-DK": "Farvetemperatur",
"es-ES": "Temperatura del color",
"fr-FR": "Température de couleur",
"it-IT": "Temperatura colore",
"ru-RU": "Цветовая температура",
"nb-NO": "Fargetemperatur",
"nn-NO": "Fargetemperatur",
"pl-PL": "Temperatura barwy",
"pt-PT": "Temperatura de cor",
"af-ZA": "Kleur temperatuur",
"ar-SY": "درجة حرارة اللون",
"bg-BG": "Цветова температура",
"ca-ES": "Temperatura de color",
"cs-CZ": "Teplota barvy",
"el-GR": "Θερμοκρασία χρώματος",
"et-EE": "Värvustemperatuur",
"fa-IR": "دمای رنگ",
"fi-FI": "Värilämpötila",
"he-IL": "טמפרטורת הצבע",
"hr-xx": "Temperatura boje",
"hu-HU": "Színhőmérséklet",
"hy-AM": "Գունային ջերմաստիճան",
"id-ID": "Temperatur warna",
"is-IS": "Litastig",
"lb-xx": "Faarf Temperatur",
"lt-LT": "Spalvos temperatūra",
"ro-RO": "Temperatură de culoare",
"sk-SK": "Teplota farby",
"sl-SI": "Temperatura barve",
"sv-SE": "Färgtemperatur",
"th-TH": "อุณหภูมิสี",
"tr-TR": "Renk sıcaklığı",
"uk-UA": "Кольорова температура",
"vi-VN": "Nhiệt độ màu",
"zh-CN": "色温",
"zh-TW": "色溫"
}
},
"window": {
"closed": {
"en-US": "Closed",
"de-DE": "Geschlossen",
"nl-NL": "Dicht",
"da-DK": "Lukket",
"es-ES": "Cerrada",
"fr-FR": "Fermée",
"it-IT": "Chiusa",
"ru-RU": "Закрыто",
"nb-NO": "Lukket",
"nn-NO": "Lukka",
"pl-PL": "zamknięte",
"pt-PT": "Fechada",
"af-ZA": "Toe",
"ar-SY": "مغلق",
"bg-BG": "Затворен",
"ca-ES": "Tancada",
"cs-CZ": "Zavřeno",
"el-GR": "Κλειστό",
"et-EE": "Suletud",
"fa-IR": "بسته",
"fi-FI": "Suljettu",
"he-IL": "סגור",
"hr-xx": "Zatvoreno",
"hu-HU": "Zárva",
"hy-AM": "Փակված է",
"id-ID": "Tertutup",
"is-IS": "Loka",
"lb-xx": "Zou",
"lt-LT": "Uždaryta",
"ro-RO": "Închis",
"sk-SK": "Zatvorené",
"sl-SI": "Zaprto",
"sv-SE": "Stängt",
"th-TH": "ปิดแล้ว",
"tr-TR": "Kapalı",
"uk-UA": "Зачинене",
"vi-VN": "Đóng",
"zh-CN": "关闭",
"zh-TW": "關閉"
},
"opened": {
"en-US": "Open",
"de-DE": "Offen",
"nl-NL": "Open",
"da-DK": "Åben",
"es-ES": "Abierta",
"fr-FR": "Ouverte",
"it-IT": "Aperta",
"ru-RU": "Открыто",
"nb-NO": "Åpent",
"nn-NO": "Open",
"pl-PL": "otwarte",
"pt-PT": "Aberta",
"af-ZA": "Oop",
"ar-SY": "مفتوح",
"bg-BG": "Отворен",
"ca-ES": "Oberta",
"cs-CZ": "Otevřeno",
"el-GR": "Ανοιχτό",
"et-EE": "Avatud",
"fa-IR": "باز",
"fi-FI": "Auki",
"he-IL": "פתוח",
"hr-xx": "Otvoreno",
"hu-HU": "Nyitva",
"hy-AM": "Բացել",
"id-ID": "Terbuka",
"is-IS": "Opna",
"lb-xx": "Op",
"lt-LT": "Atidaryta",
"ro-RO": "Deschis",
"sk-SK": "Otvorené",
"sl-SI": "Odprto",
"sv-SE": "Öppet",
"th-TH": "เปิด",
"tr-TR": "Açık",
"uk-UA": "Відчинене",
"vi-VN": "Mở",
"zh-CN": "开启",
"zh-TW": "開啟"
}
},
"door": {
"closed": {
"en-US": "Closed",
"de-DE": "Geschlossen",
"nl-NL": "Dicht",
"da-DK": "Lukket",
"es-ES": "Cerrada",
"fr-FR": "Fermée",
"it-IT": "Chiusa",
"ru-RU": "Закрыта",
"nb-NO": "Lukket",
"nn-NO": "Lukka",
"pl-PL": "zamknięte",
"pt-PT": "Fechada",
"af-ZA": "Toe",
"ar-SY": "مغلق",
"bg-BG": "Затворена",
"ca-ES": "Tancada",
"cs-CZ": "Zavřeno",
"el-GR": "Κλειστή",
"et-EE": "Suletud",
"fa-IR": "بسته",
"fi-FI": "Suljettu",
"he-IL": "סגורה",
"hr-xx": "Zatvoreno",
"hu-HU": "Zárva",
"hy-AM": "Փակված է",
"id-ID": "Tertutup",
"is-IS": "Lokuð",
"lb-xx": "Zou",
"lt-LT": "Uždaryta",
"ro-RO": "Închis",
"sk-SK": "Zatvorené",
"sl-SI": "Zaprto",
"sv-SE": "Stängd",
"th-TH": "ปิดแล้ว",
"tr-TR": "Kapalı",
"uk-UA": "Зачинені",
"vi-VN": "Đóng",
"zh-CN": "关闭",
"zh-TW": "已關閉"
},
"opened": {
"en-US": "Open",
"de-DE": "Offen",
"nl-NL": "Open",
"da-DK": "Åben",
"es-ES": "Abierta",
"fr-FR": "Ouverte",
"it-IT": "Aperta",
"ru-RU": "Открыта",
"nb-NO": "Åpen",
"nn-NO": "Open",
"pl-PL": "otwarte",
"pt-PT": "Aberta",
"af-ZA": "Oop",
"ar-SY": "مفتوح",
"bg-BG": "Отворена",
"ca-ES": "Oberta",
"cs-CZ": "Otevřeno",
"el-GR": "Ανοιχτή",
"et-EE": "Avatud",
"fa-IR": "باز",
"fi-FI": "Auki",
"he-IL": "פתוחה",
"hr-xx": "Otvori",
"hu-HU": "Nyitva",
"hy-AM": "Բացել",
"id-ID": "Terbuka",
"is-IS": "Opin",
"lb-xx": "Op",
"lt-LT": "Atidaryta",
"ro-RO": "Deschis",
"sk-SK": "Otvorené",
"sl-SI": "Odprto",
"sv-SE": "Öppen",
"th-TH": "เปิด",
"tr-TR": "Açık",
"uk-UA": "Відчинені",
"vi-VN": "Mở",
"zh-CN": "开启",
"zh-TW": "已開啟"
}
},
"lock": {
"LOCK": {
"en-US": "Lock",
"de-DE": "Verriegeln",
"nl-NL": "Vergrendelen",
"da-DK": "Lås",
"es-ES": "Bloquear",
"fr-FR": "Verrouiller",
"it-IT": "Blocca",
"ru-RU": "Закрыть",
"nb-NO": "Lås",
"nn-NO": "Lås",
"pl-PL": "Zablokuj",
"pt-PT": "Bloquear",
"af-ZA": "Sluit toe",
"ar-SY": "قفل",
"bg-BG": "Заключване",
"ca-ES": "Bloquejar",
"cs-CZ": "Zamknout",
"el-GR": "Κλείδωμα",
"et-EE": "Lukusta",
"fa-IR": "قفل",
"fi-FI": "Lukitse",
"he-IL": "נעילה",
"hr-xx": "zaključati",
"hu-HU": "Bezár",
"hy-AM": "Կողպեք",
"id-ID": "Kunci",
"is-IS": "Læsa",
"lb-xx": "Spären",
"lt-LT": "Užrakinti",
"ro-RO": "Blocat",
"sk-SK": "Zamknúť",
"sl-SI": "Zakleni",
"sv-SE": "Lås",
"th-TH": "ล็อค",
"tr-TR": "Kilitle",
"uk-UA": "Блокувати",
"vi-VN": "Khóa",
"zh-CN": "锁定",
"zh-TW": "上鎖"
},
"UNLOCK": {
"en-US": "Unlock",
"de-DE": "Entriegeln",
"nl-NL": "Ontgrendelen",
"da-DK": "Lås op",
"es-ES": "Desbloquear",
"fr-FR": "Déverrouiller",
"it-IT": "Sblocca",
"ru-RU": "Открыть",
"nb-NO": "Lås opp",
"nn-NO": "Lås opp",
"pl-PL": "Odblokuj",
"pt-PT": "Desbloquear",
"af-ZA": "Sluit oop",
"ar-SY": "فتح",
"bg-BG": "Отключване",
"ca-ES": "Desbloquejar",
"cs-CZ": "Odemknout",
"el-GR": "Ξεκλείδωμα",
"et-EE": "Ava",
"fa-IR": "باز کردن",
"fi-FI": "Avaa lukitus",
"he-IL": "ביטול נעילה",
"hr-xx": "Otključati",
"hu-HU": "Kinyit",
"hy-AM": "Բացել",
"id-ID": "Buka",
"is-IS": "Aflæsa",
"lb-xx": "Entspären",
"lt-LT": "Atrakinti",
"ro-RO": "Deblocare",
"sk-SK": "Odomknúť",
"sl-SI": "Odkleni",
"sv-SE": "Lås upp",
"th-TH": "ปลดล็อค",
"tr-TR": "Kilidi aç",
"uk-UA": "Розблокувати",
"vi-VN": "Mở khóa",
"zh-CN": "解锁",
"zh-TW": "解鎖"
}
},
"blinds": {
"Position": {
"en-US": "Position",
"de-DE": "Position",
"nl-NL": "Positie",
"da-DK": "Position",
"es-ES": "Posición",
"fr-FR": "Position",
"it-IT": "Apertura",
"ru-RU": "Положение",
"nb-NO": "Posisjon",
"nn-NO": "Posisjon",
"pl-PL": "Pozycja",
"pt-PT": "Posição",
"af-ZA": "Posisie",
"ar-SY": "موضع",
"bg-BG": "Позиция",
"ca-ES": "Posició",
"cs-CZ": "Pozice",
"el-GR": "Θέση",
"et-EE": "Asend",
"fa-IR": "موقعیت",
"fi-FI": "Sijainti",
"he-IL": "מיקום",
"hr-xx": "Pozicija",
"hu-HU": "Pozíció",
"hy-AM": "Դիրք",
"id-ID": "Posisi",
"is-IS": "Staðsetning",
"lb-xx": "Positioun",
"lt-LT": "Padėtis",
"ro-RO": "Poziţie",
"sk-SK": "Poloha",
"sl-SI": "Položaj",
"sv-SE": "Position",
"th-TH": "ตำแหน่ง",
"tr-TR": "Pozisyon",
"uk-UA": "Положення",
"vi-VN": "Vị trí",
"zh-CN": "位置",
"zh-TW": "位置"
}
},
"thermostat": {
"Currently": {
"en-US": "Currently",
"de-DE": "Aktuell",
"nl-NL": "Momenteel",
"da-DK": "Aktuelt",
"es-ES": "Actualmente",
"fr-FR": "Actuellement",
"it-IT": "Attualmente",
"ru-RU": "Сейчас",
"nb-NO": "Er nå",
"nn-NO": "Akkurat no",
"pl-PL": "Obecnie",
"pt-PT": "Atualmente",
"af-ZA": "Tans",
"ar-SY": "حاليا",
"bg-BG": "В момента",
"ca-ES": "Actual",
"cs-CZ": "Aktuálně",
"el-GR": "Αυτή τη στιγμή",
"et-EE": "Hetkel",
"fa-IR": "در حال حاضر",
"fi-FI": "Tällä hetkellä",
"he-IL": "כעת",
"hr-xx": "Trenutno",
"hu-HU": "Jelenleg",
"hy-AM": "Ներկայումս",
"id-ID": "Saat ini",
"is-IS": "Er núna",
"lb-xx": "Momentan",
"lt-LT": "Šiuo metu",
"ro-RO": "În prezent",
"sk-SK": "Aktuálne",
"sl-SI": "Trenutno",
"sv-SE": "Nuvarande",
"th-TH": "ในขณะนี้",
"tr-TR": "Şu an",
"uk-UA": "В даний час",
"vi-VN": "Hiện tại",
"zh-CN": "当前",
"zh-TW": "目前狀態"
},
"State": {
"en-US": "State",
"de-DE": "Zustand",
"nl-NL": "Toestand",
"da-DK": "Tilstand",
"es-ES": "Estado",
"fr-FR": "État",
"it-IT": "Stato",
"ru-RU": "Состояние",
"nb-NO": "Tilstand",
"nn-NO": "Tilstand",
"pl-PL": "Stan",
"pt-PT": "Estado",
"af-ZA": {
"add_entities_lovelace": "Voeg by Lovelace",
"entities": "Entiteite",
"none": "Hierdie toestel het geen entiteite nie"
},
"ar-SY": {
"add_entities_lovelace": "أضف إلى Lovelace",
"disabled_entities": "{count} {count, plural,\n one {كيان}\n other {كيانات}\n}",
"entities": "الكيانات",
"hide_disabled": "إخفاء معطل",
"none": "هذا الجهاز ليس له كيانات"
},
"bg-BG": {
"add_entities_lovelace": "Добавете към Lovelace",
"config": "Конфиг.",
"control": "Контроли",
"diagnostic": "Диагностика",
"disabled_entities": "+{count} {count, plural,\n one {деактивиран обект}\n other {деактивирани обекта}\n}",
"entities": "Обекти",
"hide_disabled": "Скриване на деактивираните",
"none": "Това устройство няма обекти",
"sensor": "Сензори"
},
"ca-ES": "Estat",
"cs-CZ": "Stav",
"el-GR": "Κατάσταση",
"et-EE": "Olek",
"fa-IR": {
"add_entities_lovelace": "Adauga la Lovelace",
"entities": "Entitati",
"none": "Acest dispozitiv nu are nicio entitate"
},
"fi-FI": "Tila",
"he-IL": "מצב",
"hr-xx": {
"automation": {
"actions": {
"caption": "Kada se nešto pokrene…"
},
"automations": "Automatizacije",
"conditions": {
"caption": "Učini nešto samo ako…"
},
"create": "Stvorite automatizaciju s uređajem",
"no_automations": "Nema automatizacije",
"no_device_automations": "Nema dostupnih automatizacija za ovaj uređaj.",
"triggers": {
"caption": "Učini nešto kad..."
}
},
"cant_edit": "Možete uređivati samo stavke stvorene u korisničkom sučelju (UI).",
"caption": "Uređaji",
"confirm_rename_entity_ids": "Želite li također preimenovati ID entiteta svojih entiteta?",
"data_table": {
"area": "Područje",
"battery": "Baterija",
"device": "Uređaj",
"integration": "Integracija",
"manufacturer": "Proizvođač",
"model": "Model"
},
"description": "Upravljanje povezanim uređajima",
"device_not_found": "Uređaj nije pronađen.",
"name": "Naziv",
"scene": {
"create": "Stvorite scenu s uređajem",
"no_scenes": "Nema scena",
"scenes": "Scene"
},
"scenes": "Scene",
"script": {
"create": "Stvorite skriptu s uređajem",
"no_scripts": "Nema skripte",
"scripts": "Skripte"
},
"scripts": "Skripte",
"unknown_error": "Nepoznata pogreška",
"unnamed_device": "Neimenovani uređaj",
"update": "Ažuriraj"
},
"hu-HU": "Állapot",
"hy-AM": {
"automation": {
"create_disable": "Հնարավոր չէ ստեղծել ավտոմատացում անջատված սարքով"
},
"disabled": "Անջատված",
"disabled_by": {
"config_entry": "Կարգավորման կետ",
"integration": "Ինտեգրում",
"user": "Օգտատեր"
},
"enabled_cause": "Անջատված է {cause}-ի կողմից",
"enabled_label": "Միացնել սարքը",
"picker": {
"filter": {
"filter": "Ֆիլտր",
"show_all": "Ցույց տալ ամբողջը",
"show_disabled": "Ցուցադրել ապաակտիվացված սարքերը"
},
"search": "Որոնել սարքեր"
},
"scene": {
"create_disable": "Հնարավոր չէ սցենար ստեղծել անջատված սարքով"
},
"script": {
"create_disable": "Անջատված սարքով հնարավոր չէ ստեղծել սկրիպտ"
}
},
"id-ID": "Status",
"is-IS": "Staða",
"lb-xx": {
"add_entities_lovelace": "Zu Lovelace bäisetzen",
"disabled_entities": "+{count} {count, plural,\n one {Déaktivéiert Entitéit}\n other {Déaktivéiert Entitéiten}\n}",
"entities": "Entitéiten",
"hide_disabled": "Deaktivéiert net uweisen",
"none": "Dësen Appart huet keng Entitéiten."
},
"lt-LT": {
"add_entities_lovelace": "Pridėti į Lovelace",
"config": "Konfigūracija",
"control": "Valdikliai",
"diagnostic": "Diagnostika",
"entities": "Subjektai",
"sensor": "Jutikliai"
},
"ro-RO": {
"add_entities_lovelace": "Adăugați la Lovelace",
"disabled_entities": "+{count} {count, plural,\n one {entitate dezactivată}\n other {entități dezactivate}\n}",
"entities": "Entități",
"hide_disabled": "Ascundeți dezactivate",
"none": "Acest dispozitiv nu are entități",
"sensor": "Senzori"
},
"sk-SK": "Stav",
"sl-SI": "Stanje",
"sv-SE": "Tillstånd",
"th-TH": "สถานะ",
"tr-TR": "Durum",
"uk-UA": "Стан",
"vi-VN": {
"add_entities_lovelace": "Thêm vào Lovelace",
"disabled_entities": "+{count} {count, plural,\n one {thực thể bị vô hiệu hoá}\n other {các thực thể bị vô hiệu hoá}\n}",
"entities": "Các thực thể",
"hide_disabled": "Ẩn các thiết bị bị vô hiệu hoá",
"none": "Thiết bị này không có thực thể nào"
},
"zh-CN": "状态",
"zh-TW": "狀態"
},
"Action": {
"en-US": "Operation",
"de-DE": "Aktion",
"nl-NL": "Werking",
"da-DK": "Drifttype",
"es-ES": "Modo",
"fr-FR": "Opération",
"it-IT": "Operazione",
"ru-RU": "Режим работы",
"nb-NO": "Operasjon",
"nn-NO": "Operasjon",
"pl-PL": "Tryb pracy",
"pt-PT": "Operação",
"af-ZA": "Operasie",
"ar-SY": "الوضع",
"bg-BG": "Режим",
"ca-ES": "Funcionament",
"cs-CZ": "Provoz",
"el-GR": "Λειτουργία",
"et-EE": "Töörežiim",
"fa-IR": "عملیات",
"fi-FI": "Toiminto",
"he-IL": "פעולה",
"hr-xx": "operacija",
"hu-HU": "Működés",
"hy-AM": "Գործողություն",
"id-ID": "Operasi",
"is-IS": "Aðgerð",
"lb-xx": "Aktioun",
"lt-LT": "Operacija",
"ro-RO": "Operație",
"sk-SK": "Prevádzka",
"sl-SI": "Delovanje",
"sv-SE": "Driftläge",
"th-TH": "การทำงาน",
"tr-TR": "İşlem",
"uk-UA": "Режим",
"vi-VN": "Chế độ hoạt động",
"zh-CN": "运行模式",
"zh-TW": "運轉模式"
}
}
}dies steht im Script :

Dann verstehe ich es im Moment noch nicht.
Konfiguriere das Panel mal weiter und wenn du siehst, dass es irgendwo keinen Bezeichner in deutscher Sprache gibt, dann kurz ein Foto vom Panel senden...
ok machen ich und Danke noch mal !!!
Gerne - du bist eigentlich fast am Ziel...
-
ACHTUNG:
Alle Anleitungen und FAQ sind in das offizielle Wiki gewandert:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen
Dieser Post wird nun nicht weiter gepflegt!
LG
Kuckuck****************************************************************************************************FAQ & Anleitungen
In diesem Thread möchte ich damit beginnen, Einstellungen und Konfigurationen an einem Platz zu sammeln. Jeder von Euch der etwas beitragen möchte, kann dies sehr gerne tun. Ich hoffe, dass wir damit die Installationsanleitung um viele spezielle Konfigurationen ergänzen können.
Index:
1.) Button entkoppeln
2.) Alarm Page
3.) Info Popup auf Request
4.) Abfallkalender
5.) QR-Code page
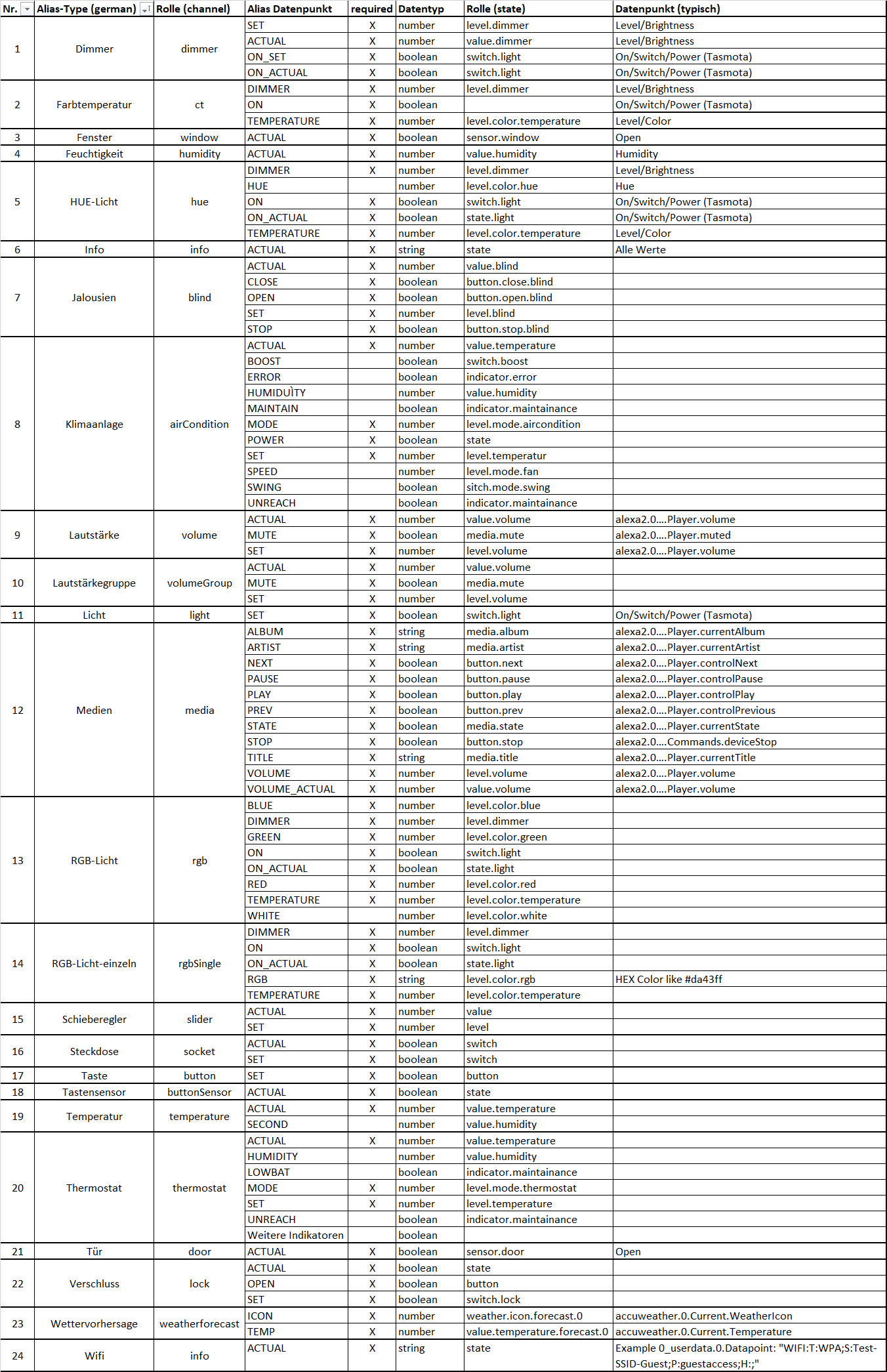
6.) Alias Definitionen
7.) Hardware-Buttons im Multipress-ModeChangelog
****************************************************************************************************1.) Button entkoppeln
-
Zusammenfassung:
Wenn man auf einen der beiden Buttons eine Funktion legen möchte, die eine Steuerung in der Oberfläche übernimmt und dabei nicht das Relay geschaltet werden soll, dann muss man das Relay vom Button entkoppeln. -
Tasmota:
Über die Tasmota Konsole muss man für den Button oder beide Buttons eine Rule definieren und aktivieren, welche für die Entkopplung sorgt.
Tasmota konsole:
--> öffnen der Tasmota Konfigurationsoberfläche des Panels, dann auf Konsole und noch einmal auf Konsole
--> Rule definieren
Rule2 on Button1#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish %topic%/%prefix%/RESULT {"CustomRecv":"event,button2"} endonDies ist die Rule für beide Buttons. Möchte man nur einen entkoppeln muss man "on Button......" bis zum nächsten "...endon" entfernen. Button1 = der linke Button, Button2 = der rechte Button.
Wichtig: %topic%/%prefix%/RESULT gilt es dabei so anzupassen, dass der Struktur in Eurem MQTT Adapter entspricht:mqtt.0.SmartHome.nspanel_7C14FC.tele.RESULT
%topic% entspricht hier nspanel_7C14FC und %prefix% entspricht tele
--> Rule aktivieren:
Rule2 1--> Rule deaktivieren:
Rule2 0-
Konfigurationsskript:
Im Konfigurationsskript benötigt Ihr nun unter der pages Definition buttonxPage: (x=Nummer des Buttons).
Entweder gebt Ihr hier nun den var/const Name eines bestehenden Grid mit, damit kann man einen Button quasi als Home-Button nutzen, oder man legt einen eigenen Grid auf den Button, welcher dann zuvor definiert werden muss. -
FAQ:
Hintergrund: Die Buttons geben keinen definierten Page-Index zurück, daher werden im Skript negative Page-Indizes verwendet (damit man weiß, dass es ein externer Button war). Dieser Seiten-Button (nach oben zeigend) führt auf die Page 0 (also immer auf die erste Seite)
****************************************************************************************************2.) Alarm Page
-
Quelle:
Post 1087 hier im Forum -
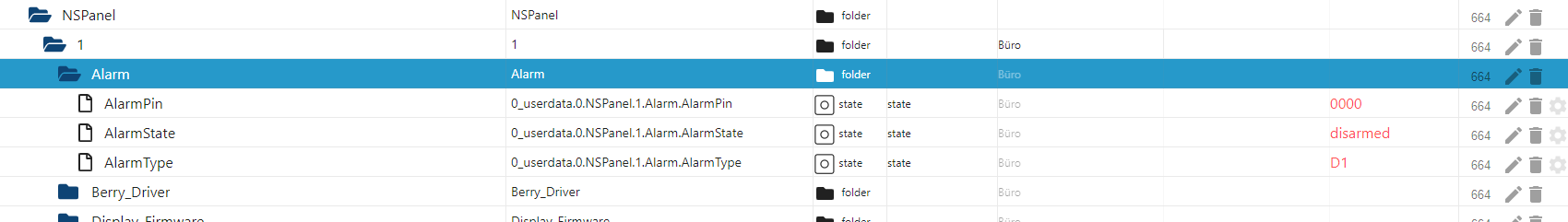
Im IoBroker
Im IoBroker wird unter 0_userdata.0.NSPanel.1.Alarm die drei Datenpunkte AlarmPin, AlarmState und AlarmType benötigt. Diese werden i.d.R. generisch erzeugt (Typ String).

(Bild by @Armilar)Bei Aktivierung oder Deaktivierung der Alarmanlage wechselt der Status in "arming" oder "pending". Da die Verarbeitung der Alarmlogik außerhalb des Skriptes stattfindet, müssen die Datenpunkte auch entsprechend durch das externe Skript weiter getaktet werden
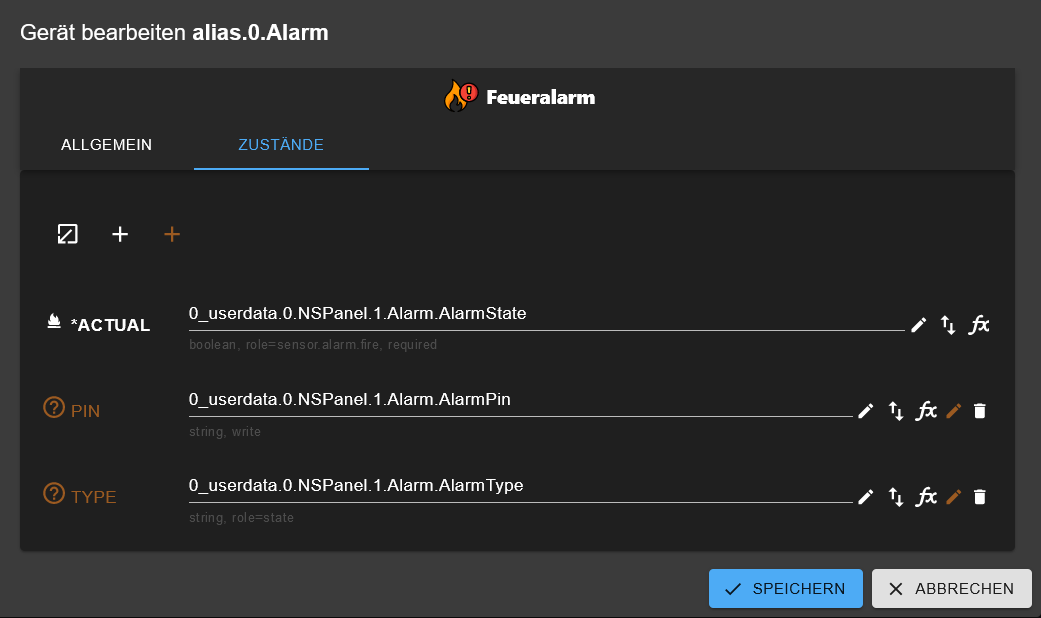
- Aliase:
Die drei Datenpunkte AlarmPin, AlarmState und AlarmType werden in einem Alias vom Typ Feueralarm im Gerätemanager oder Alias Adapter angelet und dieser Alias wird dann im Konfigurationsskript auf der Alarm-Page verwendet.

Alias-Typ Feueralarm:
ACTUAL = 0_userdata.0.NSXXXX.Alarm.AlarmState
PIN = 0_userdata.0.NSXXXX.Alarm.PIN
TYPE = 0_userdata.0.NSXXXX.Alarm.AlarmTypeFalls ein Wert im Alias nicht vorhanden ist, dann separat hinzufügen
- Konfigurationsskript
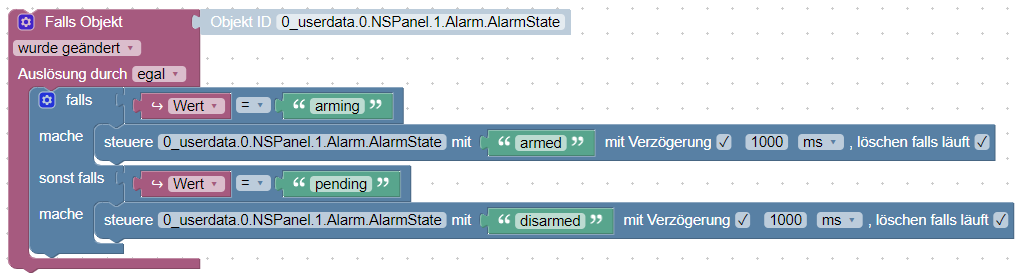
var Buero_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }] };- Blockly Testskript
Nachfolgend ein kurzes Emulationsskript für die Weiterverarbeitung. Diese Logik sollte auch in dein eigenes externes Alarm-Skript übernommen werden.

(Bild & Blockly by @Armilar)Test-Blockly starten
Alarm-Code in die cardAlarm eingeben --> Schutz auswählen --> aktiviert
Alarm-Code in die cardAlarm eingeben --> Deaktivieren --> deaktiviert- Offene Punkte:
Ich habe dieses Grid nicht selbst getestet. Ich wäre dankbar für Zusatz Informationen.
--> Wo definiert man den PIN der verwendet wird?
--> Wie ist das mit den Aliasen
--> gibt es eine Karenzzeitspanne nach dem Aktivieren oder bis zum Deaktivieren?
****************************************************************************************************3.) Info Screensaver-Info auf Request
-
Beschreibung:
Gedanke war es, die Funktion der screensaver Notify zu nutzen um beim drücken eines Buttons eine bestimmte Ausgabe zurück zu bekommen. -
Quelle:
Als Vorlage und Beispiel diente mir der Post 288 hier im Forum -
IoBroker
Wenn man so wie ich, das ganze über einen Button vom NSPanel aus Anfragen möchte, benötigt meinen Datenpunkt (Boolean) zur Steuerung. Ich habe mir dafür im 0_userdata.0.NSPanel.1. einen neuen Ordner angelegt mit einem entsprechenden Datenpunkt. -
Alias
Im Geräte Adapter habe ich mir auf den Hilfs-Datenpunkt einen Alias vom Typ Taste gelegt, damit ich den Button auf dem NSPanel darauf ansteuern kann. -
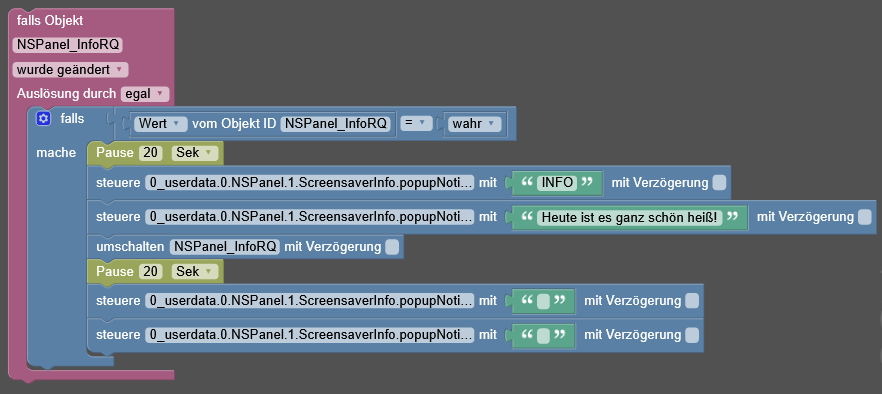
Blockly:
Dann habe ich mir ein Blockly gebaut, welches den Status des Hilfs-Datenpunktes ausliest. Sobald dieser durch drücken des Buttons auf dem NSPanel auf true wechselt, wird das Skript ausgeführt.
Das Skript füttert die beiden Datenpunkte für die NotifyPopupPage im ordner 0_userdata.0.NSPanel.1.ScreensaverInfo.:
popupNotifyHeading und popupNotifyText
Wichtig:
Die Info wird nur angezeigt, wenn der Screensaver wieder aktiv ist. Deshalb muss das erste Timeout im Skript etwas größer sein als timeoutScreensaver im Konfigurationsskript.
Mein Blockly gibt hie einfach nur fest definierten Text zurück. Möglichkeiten dies nun dynamisch zu gestalten, gibt es viele. Tobt Euch aus!
- Konfigurationsskript:
Im Konfigurationsskript habe ich mir nun einen Button definiert
<PageItem>{ id: "alias.0.InfoRQ", icon: "comment-question" ,name: "InfoScreen"},****************************************************************************************************4.) Abfallkalender
-
Generell
Um das Thema Abfallkalender Umsetzen zu können gibt es verschiedene Herangehensweisen. Die Minimum Punkte sind unter den Voraussetzungen aufgelistet.
Ob man nun direkt mit einem Kalender arbeitet der vom Entsorger bereitgestellt wird oder ob man sich die Mühe macht sich einen eigenen Kalender anzulegen - jeder wie er möchte.
Die Basis für meine Dokumentation ist ein Google Kalender, der dann via einem ICal Adapter verbunden ist. Weiterhin nutze ich den Adapter Trashschedule von @haus-automatisierung. Das positive daran ist, Matthias hat ein Video zur Einrichtung gemacht, bei der die Grundlage eben genau ein Google Kalender ist. Ich finde das eine schöne Basis. -
Voraussetzungen
--> Abfallkalender des Entsorgers / der Entsorger
--> ICal Adapter
--> @Armilar s Skript zur Verarbeitung
--> Datenpunkte -
IoBroker
Ich setze an der Stelle nun voraus, dass es bereits einen ICal Adapter gibt und dieser mit einem Kalender verbunden ist.
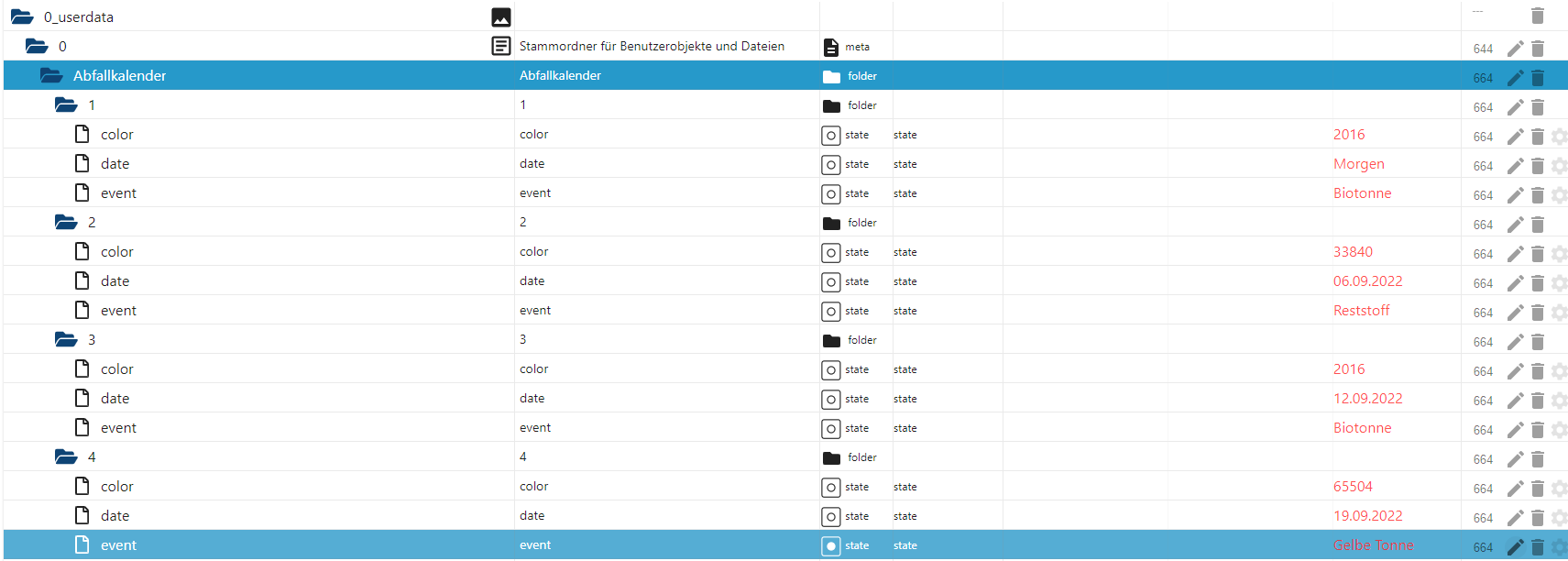
Datenpunkte:
Unter 0_userdata.0. einen Ordner Abfallkalender anlegen. Darunter vier Unterordner 1-4. In jedem Unterordner gibt es dann drei Datenpunkte anzulegen: color, date und event
(Bild by @Armilar )Aliase:
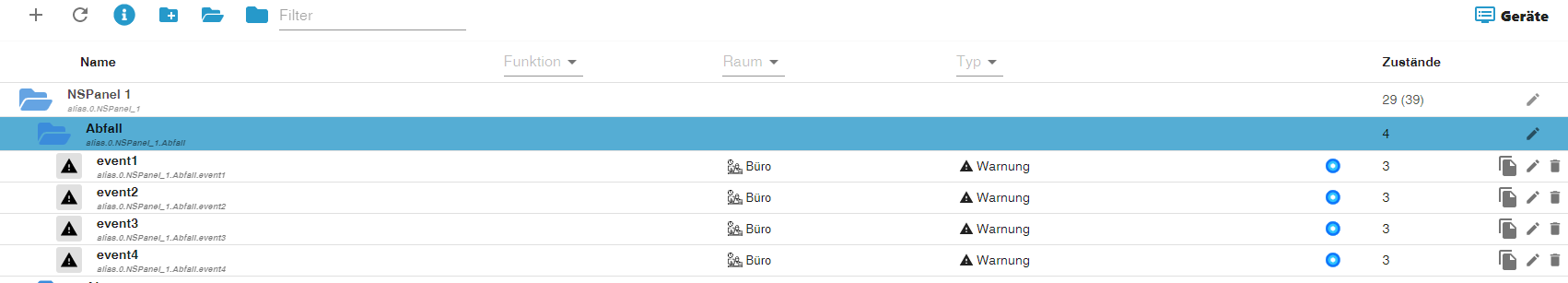
Im Geräte Adapter oder Alias Adapter einen Ordner für die Aliase des Abfallkalenders anlegen.
Darunter dann 4 generische Einträge event1 - event4 vom Typ Warnung.

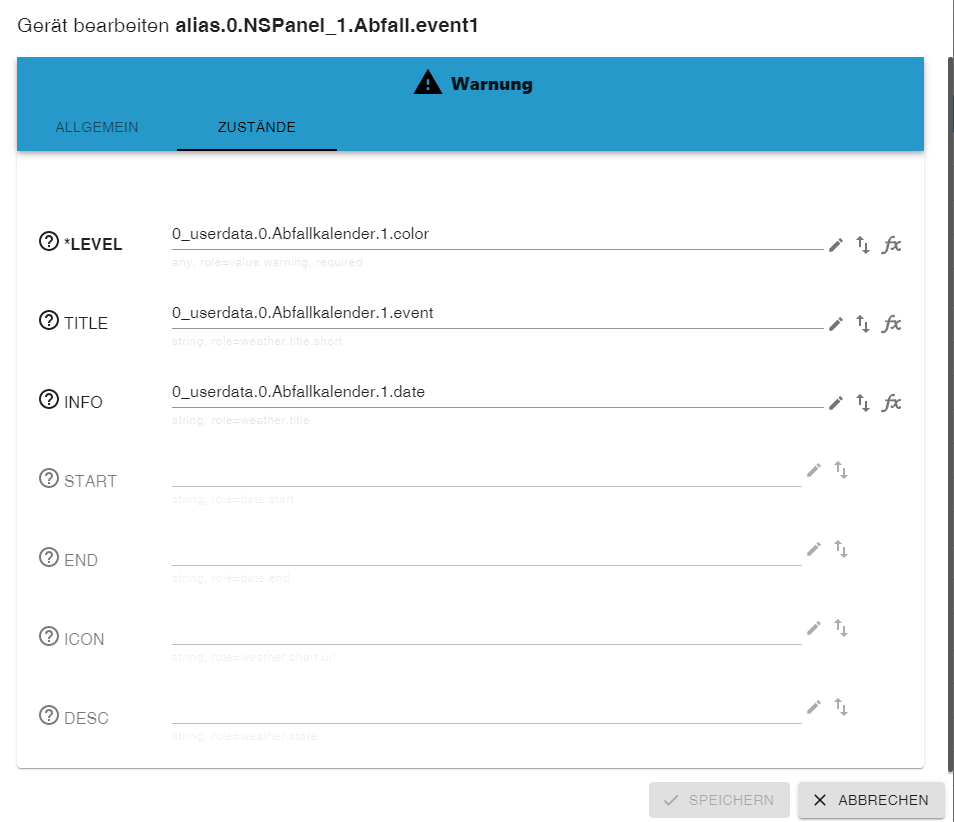
(Bild by @Armilar )Wichtig:
LEVEL --> geht auf Datenpunkt color
TITEL --> geht auf Datenpunkt event
INFO --> geht auf Datenpunkt date
(Bild by @Armilar )- JS / Blockly (Alle Skripte by @Armilar):
Es steht für die Umsetzung / Aufbereitung der Kalenderdaten nach NSPanel ein JS und ein Blockly zur Verfügung. Man benötigt nur eines davon. Es spricht aber nichts dagegen, beide mal zu testen
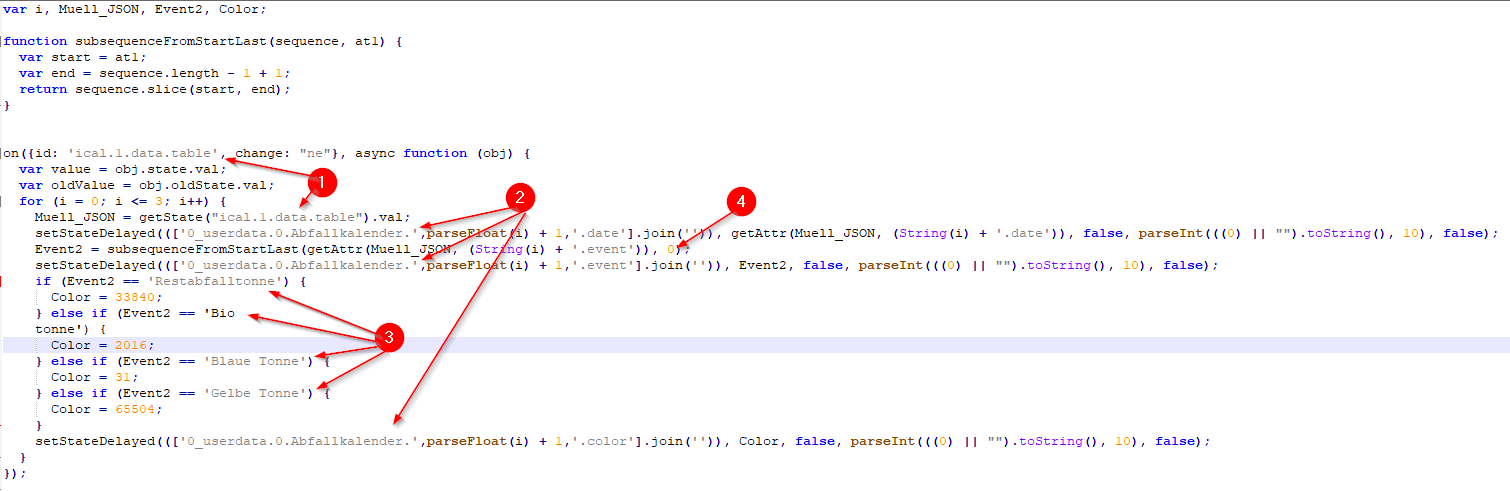
Java Skript:
1 = Hier muss der Pfad zum ICal Adapter zum Punkt ical.0.data.table eigestellt werden. Achtet auf die Instanznummer beim Adapter
2 = Muss nur angepasst werden, wenn Eure Datenpunkte nicht unter 0_userdata.0.Abfallkalender. liegen
3 = Die Bezeichnungen der Abfallbehälter in Eurem Kalender. Die Namen müssen passen, das mit das Parsen funktioniert. Tipp: Die Ziffern bei "setze Color auf ....." sind die Farbcodierungen im Dezimalsystem.
4 = Für's parsen wichtig. Bei funktioniert die 0, es kann sein dass dies bei euch anders ist.

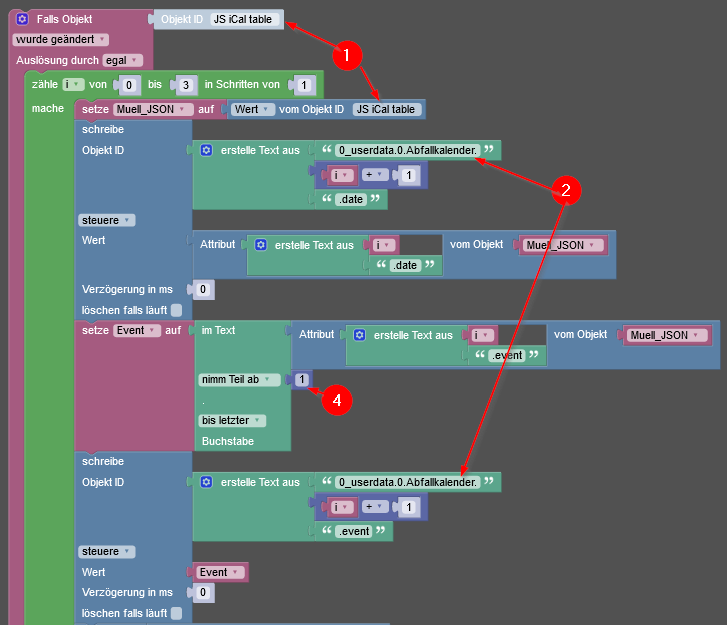
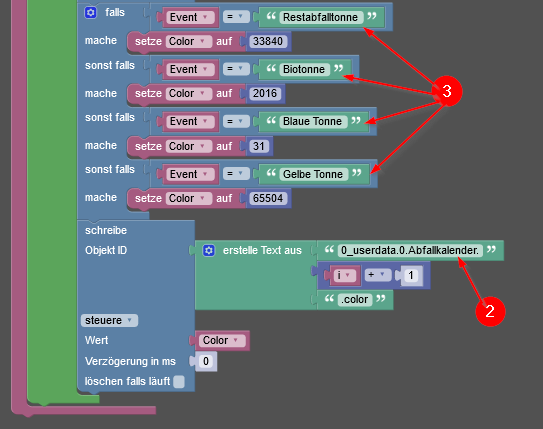
Blockly Skript:
1 = Hier muss der Pfad zum ICal Adapter zum Punkt ical.0.data.table eigestellt werden. Achtet auf die Instanznummer beim Adapter
2 = Muss nur angepasst werden, wenn Eure Datenpunkte nicht unter 0_userdata.0.Abfallkalender. liegen
3 = Die Bezeichnungen der Abfallbehälter in Eurem Kalender. Die Namen müssen passen, das mit das Parsen funktioniert. Tipp: Die Ziffern bei "setze Color auf ....." sind die Farbcodierungen im Dezimalsystem.
4 = Für's parsen wichtig. Bei funktioniert die 1, es kann sein dass dies bei euch anders ist.

- Konfigurationsskript
Im Konfigurationsskript muss ein Grid passend zu den Aliasen angelegt werden. Hier das Bsp. aus dem Default:
var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": Abfall, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };- Fazit:
Eine vermeintlich einfache Sache, die aber ziemlich knifflig werden kann.
****************************************************************************************************5.) QR-Code Page
-
Quelle
Die Anleitung kommt aus dem Post 620 hier im Forum. -
ioBroker
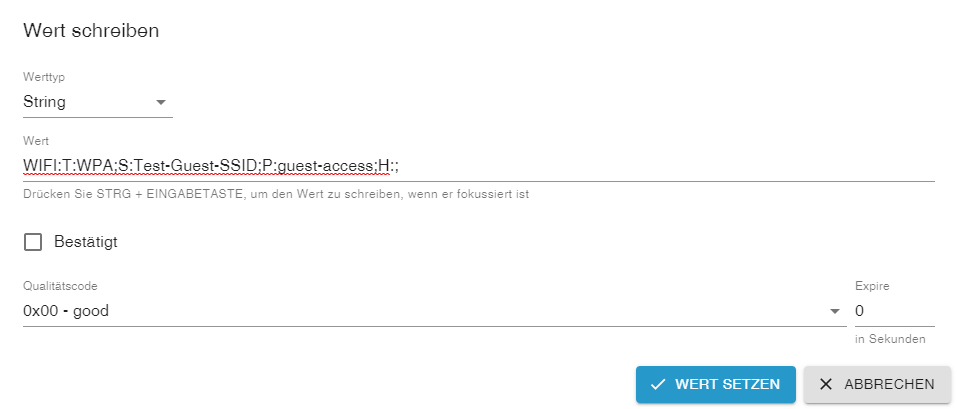
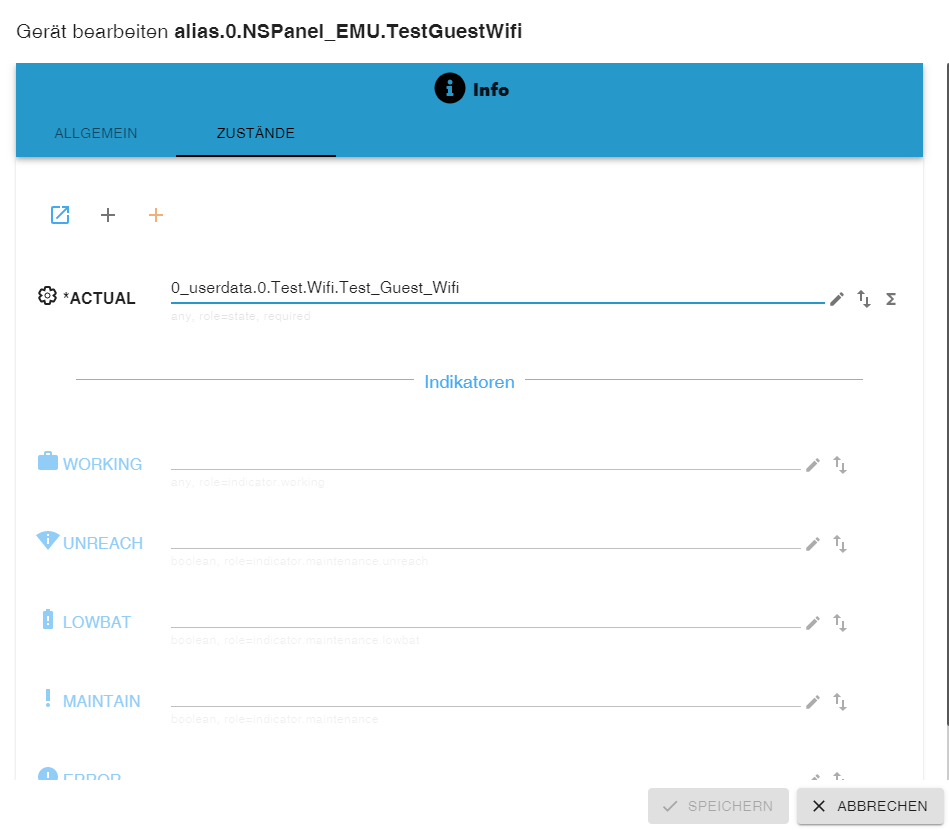
Legt Euch unter 0_userdata.0. einen neuen Datenpunkt vom Typ String an. Dieser Datenpunkt erhält die Daten aus dem sich der QR Code erstellt. Außerdem werden SSID und das Passwort separat auf der Page angezeigt.
Bsp.: WIFI:T:WPA;S:Test-Guest-SSID;P:guest-accecess;H:;
T = Verschlüsselung
S = SSID
P = Password
H = Hidden (nur erforderlich wenn versteckt)
(Bild by @Armilar )- Alias
Auf den erstellten Datenpunkt nun einen Alias vom Typ Info anlegen.

(Bild by @Armilar ) - Konfigurationsskript
Auf der Konfigurationsseite müsst ihr nun eine OageQR hinzufügen:
var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": false, "parent": WLAN, "items": [ <PageItem>{ id: "alias.0.NPanel_EMU.TestGuestWifi" } ] };- Bekannte Probleme
Der QR Code funktioniert auf manchen Android Geräten nicht.
****************************************************************************************************
6.) Alias Definitionen
****************************************************************************************************7.) Hardware-Buttons im Multipress-Mode
-
Quelle:
Post 1228 hier in diesem Thread -
Beschreibung:
Man kann die physische Hardware-Buttons auch im Multi-Press Modus betreiben. Es besteht die Möglichkeit Aktionen zu definieren vom Einfachen drücken bis hin zum 5fach drücken.
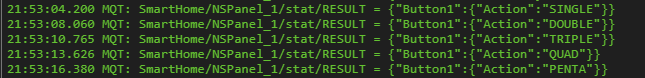
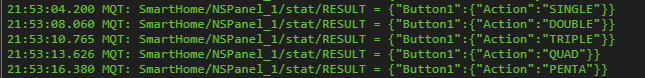
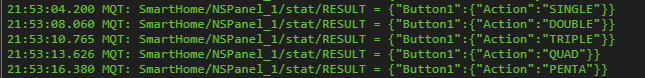
Jeder Button sendet per /stat/RESULT "SINGLE", "DOUBLE", "TRIPLE", "QUAD" oder "PENTA". Somit hat man 5 mögliche Schaltzustände pro Button. -
Tasmota:
Über die Tasmota Konsole muss man für den gewünschten Button einen bestimmten Tasmota Befehl aktivieren, welche die Multipress Funktion aktiviert.
Wichtig: Ist für den gewünschten Button eine Rule2 aktiv, muss diese vorher deaktiviert werden.
Tasmota konsole:
--> öffnen der Tasmota Konfigurationsoberfläche des Panels, dann auf Konsole und noch einmal auf Konsole
--> Funktion aktivierenSetOption73 1
(Bild by @ArmilarWichtig: Da ein sechster Klick das WifiConfig 2 ausführt, sollte dabei ebenfalls
SetOption1 1zusätzlich ausgeführt werden, um zu verhindern, dass der Wifi Manager ausgeführt wird.
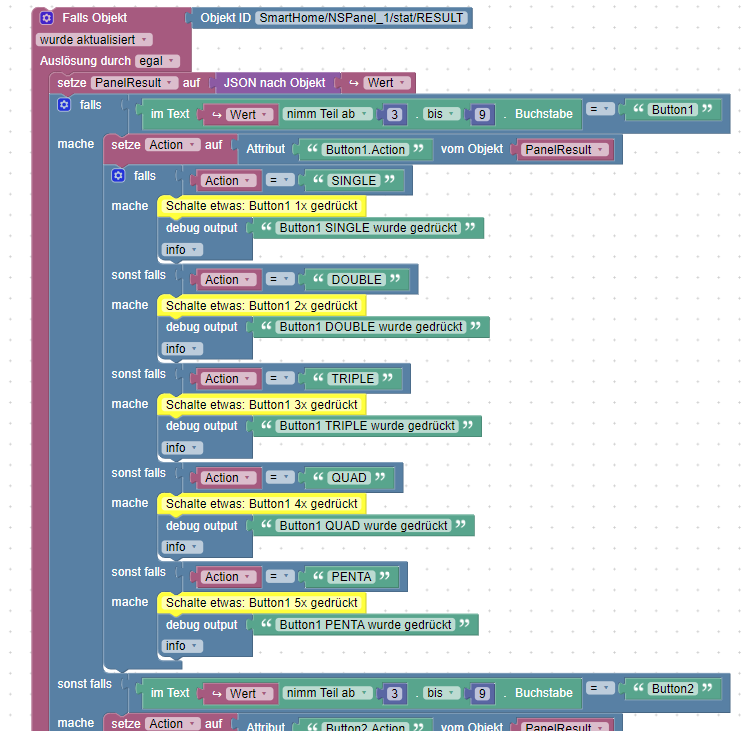
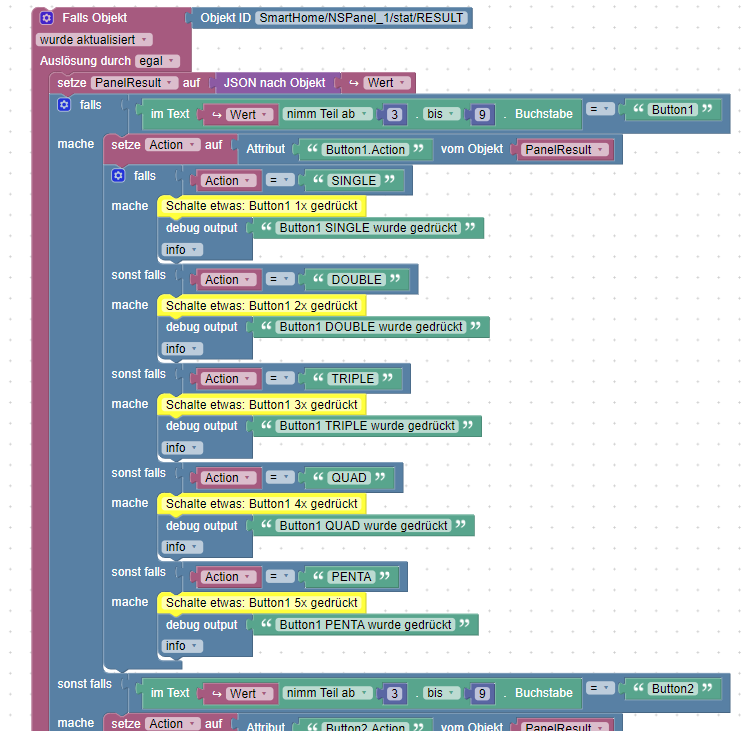
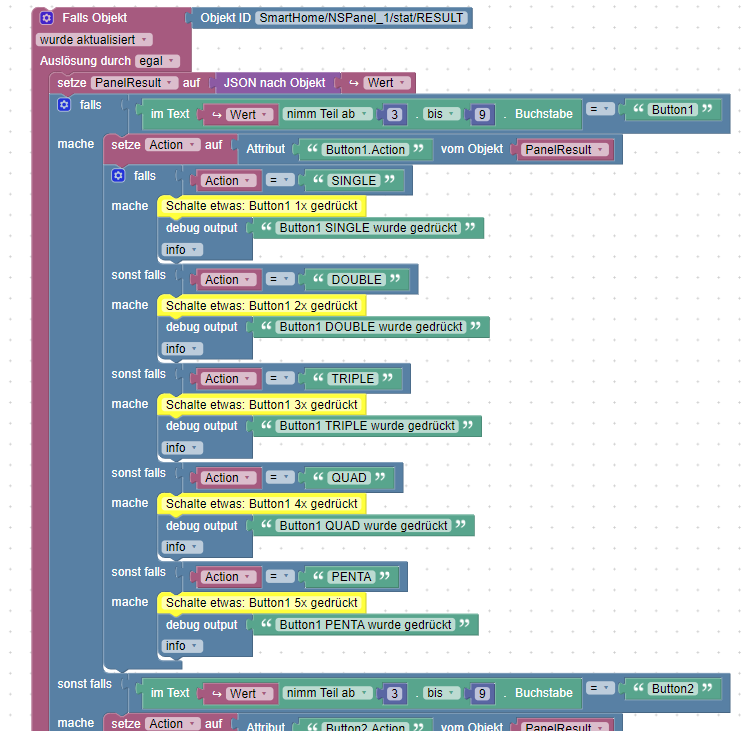
- Blockly Skript (Bild & Skript by @Armilar)
Falls du diese Funktion nutzen möchtest, kannst du das nachfolgende Blockly (siehe Spoiler) gerne verwenden. In der ersten Zeile musst du lediglich deine stat/RESULT anpassen und an den entsprechenden Kommentaren deine Aktoren einbauen.

Hinweis: Da das Hardware-Buttons sind werden diese extern verarbeitet und nicht über das Konfigurationsskript.
**************************************************************************************************** -
Zum Punkt
Zu 1) Offene Frage:
Gemäß Konfigurationsskript gibt es die Möglichkeit: 08.05.2022 - V2.9.0 - Menüpfeile bei HardwareButtons (button1Page; button2Page) mit Navigation auf Page 0 @Armilar vlt. kannst Du hier noch etwas beisteuern ob und wie man die Buttons las Vor- und Zurück-Buttons nutzen kann.Hintergrund: Die Buttons geben keinen definierten Page-Index zurück, daher werden im Skript negative Page-Indizes verwendet (damit man weiß, dass es ein externer Button war). Dieser Seiten-Button (nach oben zeigend) führt auf die Page 0 (also immer auf die erste Seite)
Zu 2) Offene Punkte:
Ich habe dieses Grid nicht selbst getestet. Ich wäre dankbar für Zusatz Informationen.
--> a) Wo definiert man den PIN der verwendet wird?
--> b) Wie ist das mit den Aliasen
--> c) gibt es eine Karenzzeitspanne nach dem Aktivieren oder bis zum Deaktivieren?Antwort
a) Man vergibt mit der Aktivierung den PIN --> PIN eingeben, Dann Schutz auswählen --> Panel geht in den Status "arming". --> PIN und Status unter 0_userdata --> durch externes Skript wird erwartet, dass der Status nach erfolgreicher Aktivierung auf Status "armed" gesetzt wirdb) Alias-Typ Feueralarm
ACTUAL = 0_userdata.0.NSXXXX.Alarm.AlarmState
PIN = 0_userdata.0.NSXXXX.Alarm.PIN
TYPE = 0_userdata.0.NSXXXX.Alarm.AlarmTypeFalls ein Wert nicht vorhanden ist, dann separat hinzufügen
c) Je nach Skriptverarbeitungsdauer des externen (weiterverarbeitenden) Skripts bis zum Setzen der Status amed, disarmed
P.S.: Coole Idee

-
Hallo zusammen
Ich bin neu und habe bereits einige Geräte auf meinem NSPanel eingerichtet, was mir sehr gut gefällt. Vielen Dank an dieser Stelle!
Ich kämpfe jedoch mit dem Shelly 2.5 welcher als Jalousie-Device fungiert. Die Jalousie reagiert einfach nicht auf dem NSPanel, Im iOBroker funktioniert sie
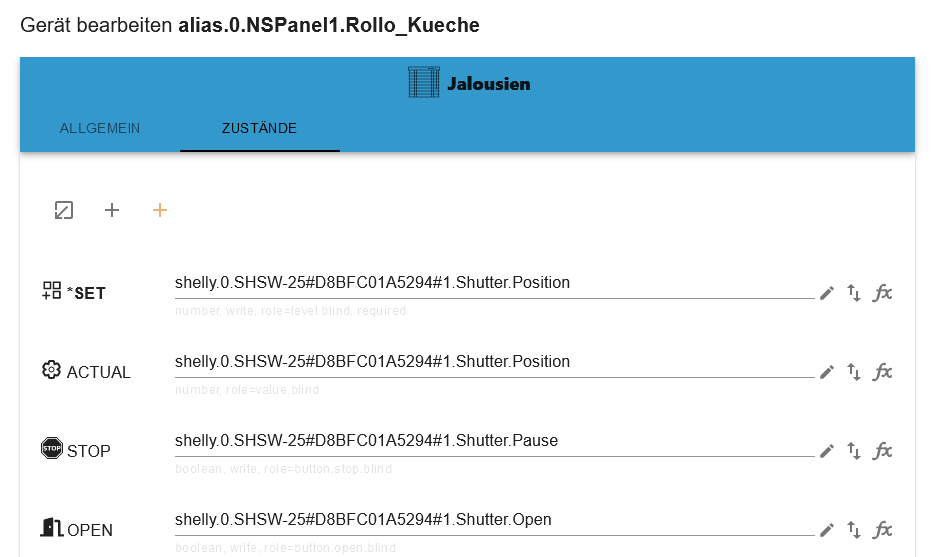
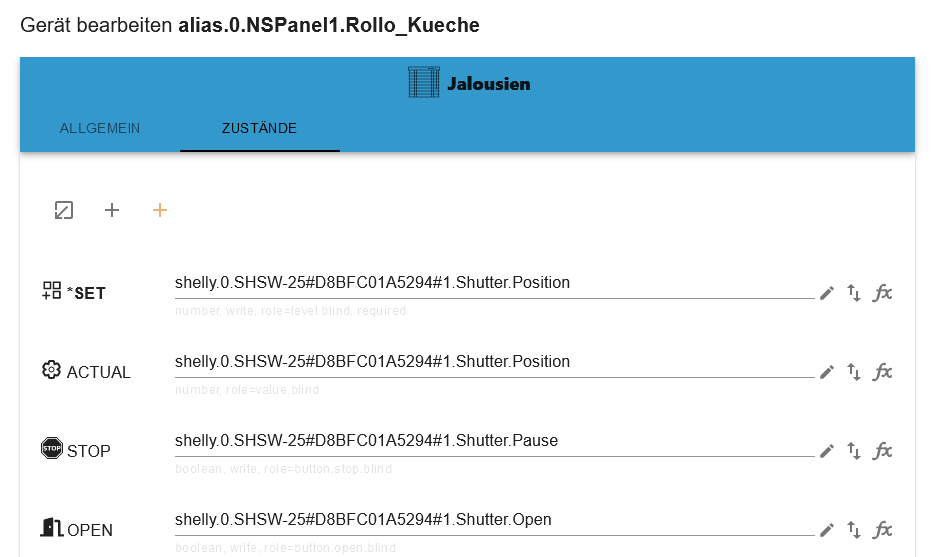
Ich habe den Alias wie folgt angelegt:

Im TypeScript wie folgt definiert:
var Seite2: PageEntities = { "type": "cardEntities", "heading": "Geräte", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Rollo_Kueche", name: "Rollladen Kueche", interpolateColor: true} ] };Hat jemand einen Tip für mich?
Danke euch - viele Grüsse Eppi -
-
@peet_b said in Sonoff NSPanel:
Also es klappt. EInfach anstatt ein Typescript ein Javascipt in Global erstellen und Inhalt von file.js.txt reinkopieren!
bei mir läuft es so.
Das Problem soll bei der globalen TS-Ausführung liegen.
Hatte auch das Problem und habe das jetzt so gemacht wie beschrieben, ABER leider noch nichts am Display und Errors bei der Ausführung des NSPanel TS:
1.9.2022, 18:59:00.018 [warn ]: javascript.0 (26573) at SendToPanel (script.js.NSPanel:1363:9) 1.9.2022, 18:59:00.019 [warn ]: javascript.0 (26573) at SendTime (script.js.NSPanel:1479:5) 1.9.2022, 18:59:00.019 [warn ]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:686:5) 1.9.2022, 19:00:00.009 [warn ]: javascript.0 (26573) at SendToPanel (script.js.NSPanel:1363:9) 1.9.2022, 19:00:00.009 [warn ]: javascript.0 (26573) at SendTime (script.js.NSPanel:1479:5) 1.9.2022, 19:00:00.010 [warn ]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:686:5) 1.9.2022, 19:00:00.030 [warn ]: javascript.0 (26573) at get_current_tasmota_ip_address (script.js.NSPanel:974:30) 1.9.2022, 19:00:00.030 [warn ]: javascript.0 (26573) at get_tasmota_status0 (script.js.NSPanel:1049:31) 1.9.2022, 19:00:00.030 [warn ]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:721:5) 1.9.2022, 19:00:00.036 [error]: javascript.0 (26573) at get_current_tasmota_ip_address (script.js.NSPanel:977:20) 1.9.2022, 19:00:00.036 [error]: javascript.0 (26573) at get_tasmota_status0 (script.js.NSPanel:1049:31) 1.9.2022, 19:00:00.037 [error]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:721:5) 1.9.2022, 19:00:00.072 [warn ]: javascript.0 (26573) at SendToPanel (script.js.NSPanel:1363:9) 1.9.2022, 19:00:00.072 [warn ]: javascript.0 (26573) at SendDate (script.js.NSPanel:1473:5) 1.9.2022, 19:00:00.072 [warn ]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:706:5) 1.9.2022, 19:01:00.024 [warn ]: javascript.0 (26573) at SendToPanel (script.js.NSPanel:1363:9) 1.9.2022, 19:01:00.025 [warn ]: javascript.0 (26573) at SendTime (script.js.NSPanel:1479:5) 1.9.2022, 19:01:00.025 [warn ]: javascript.0 (26573) at Object.<anonymous> (script.js.NSPanel:686:5) -
EDIT: Ich habs gefunden - sorry :((
Ich habe den Result falsch gesetzt -> mqtt.0.tele.nspanel_0C007C.RESULT
(hatte vorher mqtt.0.stat.nspanel_0C007C.RESULTnicht desto trotzt, der workaround war davon ja unabhängig- DANKe dafür!
-
@eppi sagte in Sonoff NSPanel:
Hallo zusammen
Ich bin neu und habe bereits einige Geräte auf meinem NSPanel eingerichtet, was mir sehr gut gefällt. Vielen Dank an dieser Stelle!
Ich kämpfe jedoch mit dem Shelly 2.5 welcher als Jalousie-Device fungiert. Die Jalousie reagiert einfach nicht auf dem NSPanel, Im iOBroker funktioniert sie
Ich habe den Alias wie folgt angelegt:

Im TypeScript wie folgt definiert:
var Seite2: PageEntities = { "type": "cardEntities", "heading": "Geräte", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Rollo_Kueche", name: "Rollladen Kueche", interpolateColor: true} ] };Hat jemand einen Tip für mich?
Danke euch - viele Grüsse EppiSchalte mal über die Shelly-Datenpunkte unter Objekte...
-
Da ich es vorher schon mal hier gelesen hab und wir jetzt zwei Posts hier haben die irgendwie Anleitung sind und das bei 1200+ Posts nicht leicht zu finden ist hab ich mal das Wiki im Github aktiviert. Das sollte jeder ohne aufwendige Pull Requests bearbeiten können, einfach ne neue Seite anlegen.
-
Wie habt ihr das mit dem Javascript Adapter gemacht, der immer abstürzt? Es soll an der TS Script Datei "icon_mapping" in global liegen.
Den Adapter habe ich manuell auf 6.0.1 geupdated, da dort ein fix dazu drin sein soll. Leider habe ich das Problem immer noch.11884 2022-09-02 10:32:29.376 error Error: Debug Failure. Unhandled SyntaxKind: Unknown. at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:113075:22) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmitWithComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116249:13) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at emit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112521:13) at emitModuleDeclaration (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:114436:13) at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112799:32) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmitWithComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116249:13) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at emit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112521:13) at emitListItemWithParenthesizerRule (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116742:9) at emitNodeListItems (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115493:17) at emitNodeList (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115411:17) at emitList (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115376:13) at emitSourceFileWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115062:13) at emitBodyWithDetachedComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116369:17) at emitSourceFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:114981:17) at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112623:24) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at print (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112484:13) at writeFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112468:13) at printFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112329:13) at Object.printNode (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112313:62) at transformGlobalDeclarations (/opt/iobroker/node_modules/iobroker.javascript/lib/typescriptTools.js:496:31) at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/main.js:1078:64) at processImmediate (node:internal/timers:468:21) -
@tklein
So wie ich das verstehe, haben die anderen statt einem Type Skript ein Java Skript erstellt.
Der Inhalt bleibt dabei aber der gleiche. -
@tklein sagte in Sonoff NSPanel:
Wie habt ihr das mit dem Javascript Adapter gemacht, der immer abstürzt? Es soll an der TS Script Datei "icon_mapping" in global liegen.
Den Adapter habe ich manuell auf 6.0.1 geupdated, da dort ein fix dazu drin sein soll. Leider habe ich das Problem immer noch.11884 2022-09-02 10:32:29.376 error Error: Debug Failure. Unhandled SyntaxKind: Unknown. at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:113075:22) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmitWithComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116249:13) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at emit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112521:13) at emitModuleDeclaration (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:114436:13) at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112799:32) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmitWithComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116249:13) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at emit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112521:13) at emitListItemWithParenthesizerRule (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116742:9) at emitNodeListItems (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115493:17) at emitNodeList (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115411:17) at emitList (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115376:13) at emitSourceFileWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:115062:13) at emitBodyWithDetachedComments (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:116369:17) at emitSourceFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:114981:17) at pipelineEmitWithHintWorker (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112623:24) at pipelineEmitWithHint (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112608:17) at pipelineEmit (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112548:13) at print (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112484:13) at writeFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112468:13) at printFile (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112329:13) at Object.printNode (/opt/iobroker/node_modules/iobroker.javascript/node_modules/typescript/lib/typescript.js:112313:62) at transformGlobalDeclarations (/opt/iobroker/node_modules/iobroker.javascript/lib/typescriptTools.js:496:31) at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.javascript/main.js:1078:64) at processImmediate (node:internal/timers:468:21)Ich habe ein Downgrade des 6.0.1 auf 6.0.0 gemacht. Die Version funktioniert beim mir.
Obwohl du dich dann wohl im BETA-Repository (latest) befinden dürftest und wissen solltest, dass es noch zu Problemen kommen kann.
Also entweder Repositióries auf stable oder Downgrad bis es funktioniert. Zusätzlich wäre die Option des JS-Scriptes als Workaround möglich.
Der 6.0.1 macht bei mir an allen Ecken und Kanten Probleme... -
@armilar thx, probiere ich mal aus, wobei 6.0.0 bei mir auch nicht ging
-
@kuckuckmann said in Sonoff NSPanel:
@tklein
So wie ich das verstehe, haben die anderen statt einem Type Skript ein Java Skript erstellt.
Der Inhalt bleibt dabei aber der gleiche.ACHTUNG: nein bleibt er nicht - er ist etwas anders ->
link text -
Irgendwie stehe ich hier gerade auf dem Schlauch. Wie bekomme ich die Toggleswitchs am Panel zu einfachen Tastern? Über "Switchmode 1" geht es schonmal nicht.
Danke und Gruß
Peet -
@gre4t0ne sagte in Sonoff NSPanel:
@kuckuckmann said in Sonoff NSPanel:
@tklein
So wie ich das verstehe, haben die anderen statt einem Type Skript ein Java Skript erstellt.
Der Inhalt bleibt dabei aber der gleiche.ACHTUNG: nein bleibt er nicht - er ist etwas anders ->
link textHabe die Datei (als icon_mapping.js) nochmals unter github abgelegt. Die Zeichen im Link von @Kuckuckmann sind bei mir nicht korrekt übersetzt. Die im github sollten funktionieren...
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/icon_mapping.js
-
@peet_b sagte in Sonoff NSPanel:
Toggleswitchs a
Du meinst die zwei Hardware-Buttons? Was willst du denn steuern?
-
Hardware-Buttons im Multipress-Mode
Für alle die es noch nicht wussten:
Man kann die physische Hardware-Buttons auch im
SetOption73 1(Multi-Press Functions) betreiben. (Rule2 dabei ausschalten)

Jeder Button sendet per /stat/RESULT "SINGLE", "DOUBLE", "TRIPLE", "QUAD" oder "PENTA". Somit hat man 5 mögliche Schaltzustände pro Button.
Da ein sechster Klick das WifiConfig 2 ausführt, sollte dabei ebenfalls
SetOption1 1ausgeführt werden, um zu verhindern, dass der Wifi Manager ausgeführt wird.
Falls du diese Funktion nutzen möchtest, kannst du das nachfolgende Blockly (siehe Spoiler) gerne verwenden:

Blockly import
In der ersten Zeile musst du lediglich deine stat/RESULT anpassen und an den entsprechenden Kommentaren deine Aktoren einbauen.
Da das Hardware-Buttons sind werden die extern verarbeitet (nicht über das TS-Skript)
Viel Spaß dabei
-
@armilar sagte in Sonoff NSPanel:
Die Zeichen im Link von @Kuckuckmann sind bei mir nicht korrekt übersetzt. Die im github sollten funktionieren...
@Armilar was meinst Du genau? Ich hatte doch mit dem JS nix am Hut - oder doch?
meinst Du vlt. den Post von @Gre4t0ne ? -
@armilar sagte in Sonoff NSPanel:
Hardware-Buttons im Multipress-Mode
Für alle die es noch nicht wussten:
Man kann die physische Hardware-Buttons auch im
SetOption73 1(Multi-Press Functions) betreiben. (Rule2 dabei ausschalten)

Jeder Button sendet per /stat/RESULT "SINGLE", "DOUBLE", "TRIPLE", "QUAD" oder "PENTA". Somit hat man 5 mögliche Schaltzustände pro Button.
Da ein sechster Klick das WifiConfig 2 ausführt, sollte dabei ebenfalls
SetOption1 1ausgeführt werden, um zu verhindern, dass der Wifi Manager ausgeführt wird.
Falls du diese Funktion nutzen möchtest, kannst du das nachfolgende Blockly (siehe Spoiler) gerne verwenden:

Blockly import
In der ersten Zeile musst du lediglich deine stat/RESULT anpassen und an den entsprechenden Kommentaren deine Aktoren einbauen.
Da das Hardware-Buttons sind werden die extern verarbeitet (nicht über das TS-Skript)
Viel Spaß dabei
Kann man Rule2 danach wieder verwenden? Sprich geht es mit entkoppeltem Relay?
Wäre für mich noch ganz nützlich zu wissen.