NEWS
Sonoff NSPanel
-
@jens-wozny sagte in Sonoff NSPanel:
@armilar ja genau den, ohne den Hinweis gestern hätte ich ihn auch erst nicht gefunden da die Anzahl der Posts doch ziemlich angewachsen ist und auch wenn man sich bemüht irgendwann doch die Übersicht verliert

Habe ich erweitert
-
@haus-automatisierung sagte in Sonoff NSPanel:
Hallo zusammen,
da dieser Thread (und damit auch die einzige Dokumentation) ziemlich verteilt Infos liefert, habe ich probiert das Vorgehen mal in einem Video zusammen zu fassen: https://youtu.be/ZPLJk2ZLo_8
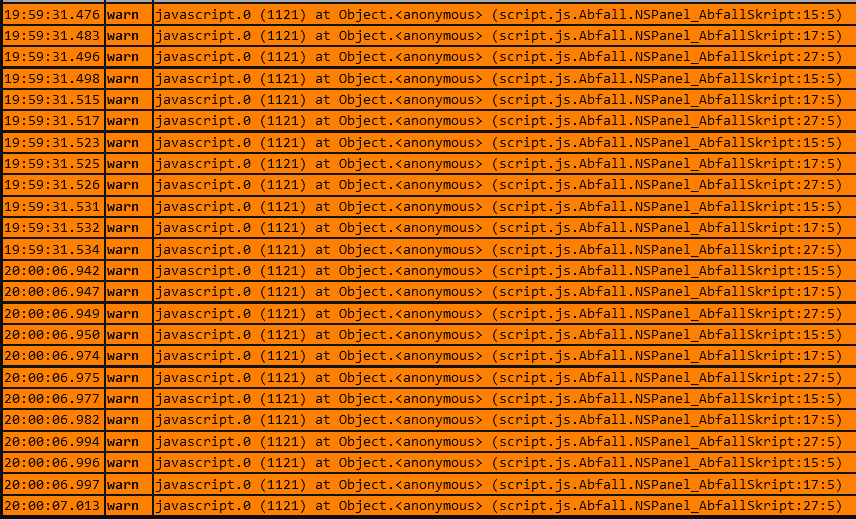
Danke für die tolle Arbeit @Armilar ! Ich hoffe, dass ich mit meinen letzten Änderungen am Script ein wenig helfen konnte. Keine neuen Features - nur Aufräumarbeiten. Insbesondere wenn das Script erstmalig ausgeführt wurde, gab es sehr viele Warnungen.
Wie immer ein gutes Video
 - Danke fürs aufräumen - gefällt mir
- Danke fürs aufräumen - gefällt mir 
-
@haus-automatisierung sagte in Sonoff NSPanel:
Hallo zusammen,
da dieser Thread (und damit auch die einzige Dokumentation) ziemlich verteilt Infos liefert, habe ich probiert das Vorgehen mal in einem Video zusammen zu fassen: https://youtu.be/ZPLJk2ZLo_8
Danke für die tolle Arbeit @Armilar ! Ich hoffe, dass ich mit meinen letzten Änderungen am Script ein wenig helfen konnte. Keine neuen Features - nur Aufräumarbeiten. Insbesondere wenn das Script erstmalig ausgeführt wurde, gab es sehr viele Warnungen.
Allerdings hätte ich noch eine Frage - Ich habe natürlich versucht (auch vorher schon) per Expertenmodus den CustomSend anzulegen (ist ja im Prinzip auch das einfachste
 ) . Hat damals nicht geklappt und nach dem ich das im Video mal nachgespielt habe, ebenfalls nicht. In der Listenebene cmnd bekomme ich das "+" nicht aktiviert. Hast du dazu mal irgendwelche Einstellungen vorgenommen oder etwas anderes verändert?
) . Hat damals nicht geklappt und nach dem ich das im Video mal nachgespielt habe, ebenfalls nicht. In der Listenebene cmnd bekomme ich das "+" nicht aktiviert. Hast du dazu mal irgendwelche Einstellungen vorgenommen oder etwas anderes verändert? -
@armilar said in Sonoff NSPanel:
Super, vielen Dank

Wenn ich nun Dein Skript nutzen möchte, wie ist das anzulegen?
Einfach nur als JS hinzufügen?
Muss das noch irgendwie angesteuert werden, damit es was macht?Ich habe es bei mir als JS in einem unterordner angelegt und den ical Adapter auf ical.0 geändert.
Außerdem habe ich unter 0_userdata den Abfallkalender Ordner angelgt.Das Skript ist gestartet, aber da kommen keine Datenpunkte im Abfallkalender Ordner.
@kuckuckmann sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@Armilar Du hast hier geschrieben "darüber liegt jeweils ein Alias vom Typ "warning"". Kannst Du mal beschreiben, welche Felder du mit welchen Daten befüllst?
Egal was ich mache, ich bekomme entweder eine blaue Tonne (Symbol) mit dem Datum als Beschreibung und Wert, oder eine schwarze Tonne (Symbol) mit null als Beschreibung und Wert.Danke vorab
LG@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden

also jeweils für event 1 bis event 4

und das sind die Datenpunkte

-
@kuckuckmann sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
Super, vielen Dank

Wenn ich nun Dein Skript nutzen möchte, wie ist das anzulegen?
Einfach nur als JS hinzufügen?
Muss das noch irgendwie angesteuert werden, damit es was macht?Ich habe es bei mir als JS in einem unterordner angelegt und den ical Adapter auf ical.0 geändert.
Außerdem habe ich unter 0_userdata den Abfallkalender Ordner angelgt.Das Skript ist gestartet, aber da kommen keine Datenpunkte im Abfallkalender Ordner.
@kuckuckmann sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@Armilar Du hast hier geschrieben "darüber liegt jeweils ein Alias vom Typ "warning"". Kannst Du mal beschreiben, welche Felder du mit welchen Daten befüllst?
Egal was ich mache, ich bekomme entweder eine blaue Tonne (Symbol) mit dem Datum als Beschreibung und Wert, oder eine schwarze Tonne (Symbol) mit null als Beschreibung und Wert.Danke vorab
LG@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden

also jeweils für event 1 bis event 4

und das sind die Datenpunkte

Ist egal, ob Javascript oder TypeScript - sollte das gleiche sein.
oder als Blockly
Wichtig ist, dass ein Abfallkalender über den ical abgegriffen wird. Dann kannst du die events im Skript entsprechend deiner Gemeinde/Lankreis/Stadt anpassen. Ich denke die verwenden da überall unterschiedliche Namen für die Tonnen. Manchmal auch andere Farben per Region. Wir haben z.B. kein braun.
-
hast du eine URL zum Kalender oder eine Datei ?
-
-
wie lautet die den? mal reinsehen wie sie die JSON aufgebaut haben
-
@tt-tom sagte in Sonoff NSPanel:
wie lautet die den? mal reinsehen wie sie die JSON aufgebaut haben
Nee, ist doch eine ical-Datei hinter der URL.
Ich komme aus dem Landkreis Aurich.
https://mkw-grossefehn.de/service-information/abfuhrkalender.html
Der Link unter ical ist faktisch das Ziel.Hab mal eine fiktive Adresse in Ostfriesland rausgesucht
https://apps.c-trace.de/web.aurich-abfallkalender/(S(gb01nqhuxwx2kms52l5qrc33))/abfallkalender/cal?Gemeinde=Aurich&Ort=Aurich-Stadt&Strasse=Marktplatz&Hausnr=1-2 -
Hier hab ich den ical für Euch. Adressdaten und ein paar andere persönliche Daten habe ich durch das Wort "ausgetauscht" ersetzt.
[{"date":"In 3 Tagen ","event":"Restabfalltonne","_class":"ical_Abfallkalender ical_3days","_date":"2022-08-30T22:00:00.000Z","_end":"2022-08-31T22:00:00.000Z","_section":"ausgetauscht","_IDID":"ausgetauscht","_allDay":true,"_private":false,"_rule":" ","location":"ausgetauscht","_calName":"Abfallkalender","_calColor":"#0080ff","_object":{"type":"VEVENT","params":[],"start":"2022-08-30T22:00:00.000Z","datetype":"date","end":"2022-08-31T22:00:00.000Z","dtstamp":"2022-08-28T15:30:06.000Z","uid":"ausgetauscht","url":"ausgetauscht","class":"PUBLIC","created":"2021-12-28T23:22:14.000Z","description":"ausgetauscht","lastmodified":"2021-12-28T23:23:20.000Z","location":"ausgetauscht","sequence":"0","status":"CONFIRMED","summary":"Restabfalltonne","transparency":"TRANSPARENT","method":"PUBLISH"}},{"date":"In 4 Tagen ","event":"Gelbe Tonne","_class":"ical_Abfallkalender ical_4days","_date":"2022-08-31T22:00:00.000Z","_end":"2022-09-01T22:00:00.000Z","_section":"ausgetauscht","_IDID":"ausgetauscht","_allDay":true,"_private":false,"_rule":" ","location":"ausgetauscht","_calName":"Abfallkalender","_calColor":"#0080ff","_object":{"type":"VEVENT","params":[],"start":"2022-08-31T22:00:00.000Z","datetype":"date","end":"2022-09-01T22:00:00.000Z","dtstamp":"2022-08-28T15:30:06.000Z","uid":"ausgetauscht","url":"ausgetauscht","class":"PUBLIC","created":"2021-12-28T23:22:14.000Z","description":"ausgetauscht","lastmodified":"2021-12-28T23:23:20.000Z","location":"ausgetauscht","sequence":"0","status":"CONFIRMED","summary":"Gelbe Tonne","transparency":"TRANSPARENT","method":"PUBLISH"}},{"date":"07.09.2022 ","event":"Biotonne","_class":"ical_Abfallkalender ","_date":"2022-09-06T22:00:00.000Z","_end":"2022-09-07T22:00:00.000Z","_section":"ausgetauscht","_IDID":"ausgetauscht","_allDay":true,"_private":false,"_rule":" ","location":"ausgetauscht","_calName":"Abfallkalender","_calColor":"#0080ff","_object":{"type":"VEVENT","params":[],"start":"2022-09-06T22:00:00.000Z","datetype":"date","end":"2022-09-07T22:00:00.000Z","dtstamp":"2022-08-28T15:30:06.000Z","uid":"ausgetauscht","url":"ausgetauscht","class":"PUBLIC","created":"2021-12-28T23:22:14.000Z","description":"ausgetauscht","lastmodified":"2021-12-28T23:23:20.000Z","location":"ausgetauscht","sequence":"0","status":"CONFIRMED","summary":"Biotonne","transparency":"TRANSPARENT","method":"PUBLISH"}},{"date":"14.09.2022 ","event":"Restabfalltonne","_class":"ical_Abfallkalender ","_date":"2022-09-13T22:00:00.000Z","_end":"2022-09-14T22:00:00.000Z","_section":"ausgetauscht","_IDID":"ausgetauscht","_allDay":true,"_private":false,"_rule":" ","location":"ausgetauscht","_calName":"Abfallkalender","_calColor":"#0080ff","_object":{"type":"VEVENT","params":[],"start":"2022-09-13T22:00:00.000Z","datetype":"date","end":"2022-09-14T22:00:00.000Z","dtstamp":"2022-08-28T15:30:06.000Z","uid":"ausgetauscht","url":"ausgetauscht","class":"PUBLIC","created":"2021-12-28T23:22:14.000Z","description":"ausgetauscht","lastmodified":"2021-12-28T23:23:20.000Z","location":"ausgetauscht","sequence":"0","status":"CONFIRMED","summary":"Restabfalltonne","transparency":"TRANSPARENT","method":"PUBLISH"}},{"date":"15.09.2022 ","event":"Gelbe Tonne","_class":"ical_Abfallkalender ","_date":"2022-09-14T22:00:00.000Z","_end":"2022-09-15T22:00:00.000Z","_section":"ausgetauscht","_IDID":"ausgetauscht","_allDay":true,"_private":false,"_rule":" ","location":"ausgetauscht","_calName":"Abfallkalender","_calColor":"#0080ff","_object":{"type":"VEVENT","params":[],"start":"2022-09-14T22:00:00.000Z","datetype":"date","end":"2022-09-15T22:00:00.000Z","dtstamp":"2022-08-28T15:30:06.000Z","uid":"ausgetauscht","url":"ausgetauscht","class":"PUBLIC","created":"2021-12-28T23:22:14.000Z","description":"ausgetauscht","lastmodified":"2021-12-28T23:23:20.000Z","location":"ausgetauscht","sequence":"0","status":"CONFIRMED","summary":"Gelbe Tonne","transparency":"TRANSPARENT","method":"PUBLISH"}},{"date":"21.09.2022 ","event":"Biotonne","_class":"ical_Abfallkalender ","_date":"2022-09-20T22:00:00.000Z","_end":"2022-09-21T22:00:00.000Z","_section":"ausgetauscht","_IDID":"ausgetauscht","_allDay":true,"_private":false,"_rule":" ","location":"ausgetauscht","_calName":"Abfallkalender","_calColor":"#0080ff","_object":{"type":"VEVENT","params":[],"start":"2022-09-20T22:00:00.000Z","datetype":"date","end":"2022-09-21T22:00:00.000Z","dtstamp":"2022-08-28T15:30:06.000Z","uid":"ausgetauscht","url":"ausgetauscht","class":"PUBLIC","created":"2021-12-28T23:22:14.000Z","description":"ausgetauscht","lastmodified":"2021-12-28T23:23:20.000Z","location":"ausgetauscht","sequence":"0","status":"CONFIRMED","summary":"Biotonne","transparency":"TRANSPARENT","method":"PUBLISH"}},{"date":"22.09.2022 ","event":"Blaue Tonne","_class":"ical_Abfallkalender ","_date":"2022-09-21T22:00:00.000Z","_end":"2022-09-22T22:00:00.000Z","_section":"","_IDID":"ausgetauscht","_allDay":true,"_private":false,"_rule":" ","location":"","_calName":"Abfallkalender","_calColor":"#0080ff","_object":{"type":"VEVENT","params":[],"start":"2022-09-21T22:00:00.000Z","datetype":"date","end":"2022-09-22T22:00:00.000Z","dtstamp":"2022-08-28T15:30:06.000Z","uid":"ausgetauscht","created":"2021-12-28T23:28:18.000Z","description":"","lastmodified":"2021-12-28T23:28:18.000Z","location":"","sequence":"0","status":"CONFIRMED","summary":"Blaue Tonne","transparency":"TRANSPARENT","method":"PUBLISH"}}]Das ist übrigens ein standard google ical. Würde mich nu wundern, wenn das groß abweichend wäre.
-
@armilar said in Sonoff NSPanel:
Bei mir funktioniert das auch...
Das wichtigste ist eigentlichWas mich jedoch irritiert ist der Rest. Den habe ich bei mir nicht. Also Zeile 1, 3-9
Hast Du sonst noch eine Idee was ich untersuchen kann?
Nachtrag: Ich habe jetzt mal die default Button2Page konfiguriert, auch die wird über den Button nicht aufgerufen.
ich habe das Gefühl, da fehlt was, muss man da noch was abonnieren via MQTT oder irgendwo einstellen?Wenn ich die button1Page: oder button2Page: plus deren Konfigurationen entferne, startet das Skript nicht mehr. Ist das ein Bug?
script.js.common.NSPanel_7C14FC_2_9_0: TypeScript compilation failed:export const config: Config = { ^ERROR: Type '{ panelRecvTopic: string; panelSendTopic: string; firstScreensaverEntity: { ScreensaverEntity: string; ScreensaverEntityIcon: string; ScreensaverEntityText: string; ScreensaverEntityUnitText: string; }; ... 16 more ...; subPages: (PageGrid | PageEntities)[]; }' is missing the following properties from type 'Config': button1Page, button2Page -
@armilar Im Expertenmodus kannst Du überall Objekte anlegen.
-
@Kuckuckmann
Hast du Müllnamen im Script angepasst.Änder mal die Zahl auf 0 bei Event2 = subsequenceFromStartLast
-
@tt-tom said in Sonoff NSPanel:
@Kuckuckmann
Hast du Müllnamen im Script angepasst.Änder mal die Zahl auf 0 bei Event2 = subsequenceFromStartLast
Ja, die Namen entsprechen denen in der Tabelle.
Meinst Du Event2 auf Event0 ändern? letztlich ist das doch nur eine Variable.
Eine andere Zahl sehe ich da nicht. -
@kuckuckmann sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
Bei mir funktioniert das auch...
Das wichtigste ist eigentlichWas mich jedoch irritiert ist der Rest. Den habe ich bei mir nicht. Also Zeile 1, 3-9
Hast Du sonst noch eine Idee was ich untersuchen kann?
Nachtrag: Ich habe jetzt mal die default Button2Page konfiguriert, auch die wird über den Button nicht aufgerufen.
ich habe das Gefühl, da fehlt was, muss man da noch was abonnieren via MQTT oder irgendwo einstellen?Wenn ich die button1Page: oder button2Page: plus deren Konfigurationen entferne, startet das Skript nicht mehr. Ist das ein Bug?
script.js.common.NSPanel_7C14FC_2_9_0: TypeScript compilation failed:export const config: Config = { ^ERROR: Type '{ panelRecvTopic: string; panelSendTopic: string; firstScreensaverEntity: { ScreensaverEntity: string; ScreensaverEntityIcon: string; ScreensaverEntityText: string; ScreensaverEntityUnitText: string; }; ... 16 more ...; subPages: (PageGrid | PageEntities)[]; }' is missing the following properties from type 'Config': button1Page, button2PageNein, kein Bug - sollte ohne Skriptänderungen funktionieren. Im Prinzip drückst du auf den Button und am mqtt.0.SmartHome.NSPanel_1.tele.RESULT sollte {"CustomRecv":"event,button2"} ankommen. Falls nicht, stimmt höchstwahrscheinlich etwas im Tasmota nicht. Tasmota benötigt für diese Aktion nur die Rule - sonst nix.
-
Am Ende der Zeile steht eine 8 , daraus eine 0 machen
-
@haus-automatisierung sagte in Sonoff NSPanel:
@armilar Im Expertenmodus kannst Du überall Objekte anlegen.
Hatte das auch so in Erinnerung:
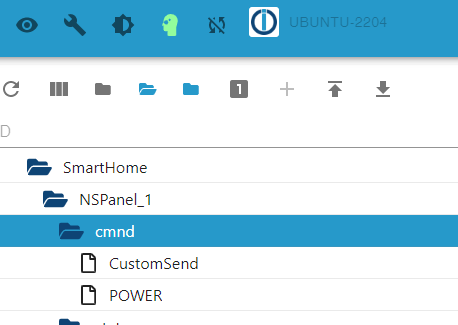
hier auf cmnd (hier ist das "+" trotz Expertenmodus ausgegraut)

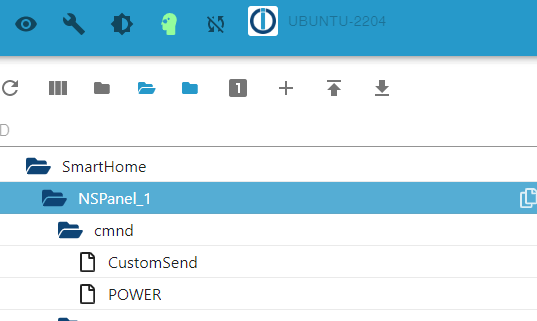
hier auf NSPanel_1 (eine Ebene höher gehts es)

Vor ein paar Releases ging das alles noch. Bin jetzt aktuell auf der 6.2.18
Andererseits benötige ich die auch nur für die Erstellung des CustomSend und das funktioniert auch prima mit dem MQTT Explorer
-
@armilar said in Sonoff NSPanel:
Nein, kein Bug - sollte ohne Skriptänderungen funktionieren. Im Prinzip drückst du auf den Button und am mqtt.0.SmartHome.NSPanel_1.tele.RESULT sollte {"CustomRecv":"event,button2"} ankommen. Falls nicht, stimmt höchstwahrscheinlich etwas im Tasmota nicht. Tasmota benötigt für diese Aktion nur die Rule - sonst nix.
Mensch @Armilar da haben wir doch das Problem gefunden

Meine Rule ging auf ../cmnd/... und dein Beispiel auf../tele/...
Habs geändert, nun funktioniert der Home Button
many Thx

-
@tt-tom said in Sonoff NSPanel:
Am Ende der Zeile steht eine 8 , daraus eine 0 machen
Es kommen ganz viele Warnings und es passiert nichts weiter.

-
@armilar said in Sonoff NSPanel:
Hatte das auch so in Erinnerung:
hier auf cmnd (hier ist das "+" trotz Expertenmodus ausgegraut)Ich habe die 6.2.18 und bei mir ist das + im EM da und ich kann einen DP anlegen.