NEWS
Sonoff NSPanel
-
Hallo zusammen,
da dieser Thread (und damit auch die einzige Dokumentation) ziemlich verteilt Infos liefert, habe ich probiert das Vorgehen mal in einem Video zusammen zu fassen: https://youtu.be/ZPLJk2ZLo_8
Danke für die tolle Arbeit @Armilar ! Ich hoffe, dass ich mit meinen letzten Änderungen am Script ein wenig helfen konnte. Keine neuen Features - nur Aufräumarbeiten. Insbesondere wenn das Script erstmalig ausgeführt wurde, gab es sehr viele Warnungen.
-
@armilar said in Sonoff NSPanel:
@jens-wozny sagte in Sonoff NSPanel:
@olliby67 So... Erfolgreich 5x NSPanel geflasht! Vielen Dank nochmals für den Tipp! Das hat wirklich jedes mal beim ersten mal funktioniert! @Armilar könntest du evtl. in deine ansonsten perfekte Anleitung diesen Hinweis aufnehmen? Das würde bestimmt den einen oder anderen viel Probieren sparen! Vielen Dank! Und natürlich auch dank an @Herbiek für den Initialen Hinweis.
....................
Du meinst den Screenshot vom MQTT Explorer?
https://forum.iobroker.net/post/813557Ja genau.

-
@armilar ja genau den, ohne den Hinweis gestern hätte ich ihn auch erst nicht gefunden da die Anzahl der Posts doch ziemlich angewachsen ist und auch wenn man sich bemüht irgendwann doch die Übersicht verliert

-
@haus-automatisierung Dann schaue ich da mal rein, vielleicht gibt es da Hinweise zum Bafallkalender und CardAlarm denn da Hänge ich und habe hier auch nicht den passenden Hinweis finden können bzw. die nötigen Aliase ?!
-
-
Ich mal wieder

Ich versuche mich gerade daran den Button2 als meinen Home Button zu deklarieren.
Ich habe den Button vom Relay getrennt:
Rule2 on Button2#state do Publish SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"} endonund die dann aktiviert mit
Rule2 1 (Rule aktivieren)Nun habe ich im ioBroker
mqtt.0.SmartHome.nspanel_7C14FC.cmnd.RESULTmit dem Wert
{"CustomRecv":"event,button2"}Im Skript habe ich eine PageGrid mit dem Namen "Home".
Also habe ich in er Page Definition gesagt:button2Page: HomeWenn ich den Button nun drücke schaltet kein Relay mehr (was so sein soll) ,aber meine Seite "Home" wird nicht geladen.
In der Tasmota Konsole sehe ich das:
15:14:28.355 APP: Knopf2 Mehrfachdruck 1 15:14:28.875 RUL: BUTTON2#STATE performs "Publish SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"}" 15:14:28.878 SRC: Rule 15:14:28.881 CMD: Grp 0, Cmd 'PUBLISH', Idx 1, Len 71, Pld -99, Data 'SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"}' 15:14:28.891 MQT: SmartHome/nspanel_7C14FC/cmnd/RESULT = {"CustomRecv":"event,button2"} 15:15:00.039 SRC: MQTT 15:15:00.043 CMD: Grp 0, Cmd 'CUSTOMSEND', Idx 1, Len 10, Pld -99, Data 'time~16:15' 15:15:00.063 NXP: payload sent = bytes('55BB0A0074696D657E31363A3135BC35') 15:15:00.072 MQT: SmartHome/nspanel_7C14FC/stat/RESULT = {"CustomSend":"Done"}Wo ist mein Fehler?
Danke vorab.
LG
-
@tt-tom sagte in Sonoff NSPanel:
Für den Abfall gibt es hier ein Beitrag.
Bei Alarm kann ich dir nicht helfen.
o.a. Link von TT-Tom für dynamische Erstellung per ical
oder statisch (ebenfalls per ical)
https://forum.iobroker.net/post/846494
Hier wurde der Adapter "Müllabfuhr-Zeitplan" (trashschedule optional verwendet. Auf diese kann man dann per info-Alias zugreifen. -
@panik sagte in Sonoff NSPanel:
@haus-automatisierung Dann schaue ich da mal rein, vielleicht gibt es da Hinweise zum Bafallkalender und CardAlarm denn da Hänge ich und habe hier auch nicht den passenden Hinweis finden können bzw. die nötigen Aliase ?!
Keine Panik

Gerne folgende Anleitung befolgen:
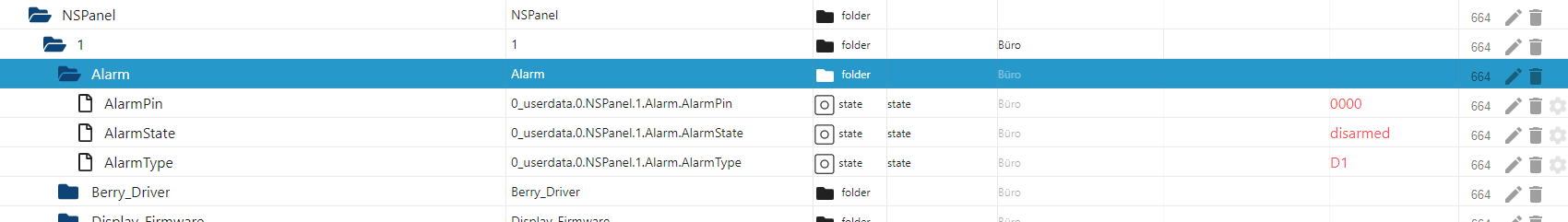
Folgende 3 Datenpunkte unter 0_userdata anlegen (sollten eigentlich schon da sein):

Dann wie in den Beispiel pageItems
var Buero_Alarm: PageAlarm =
{
"type": "cardAlarm",
"heading": "Alarm",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NSPanel_1.Alarm" }]
};
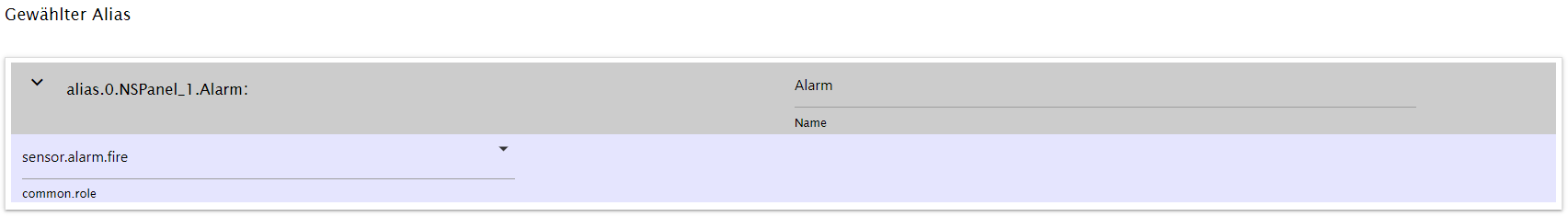
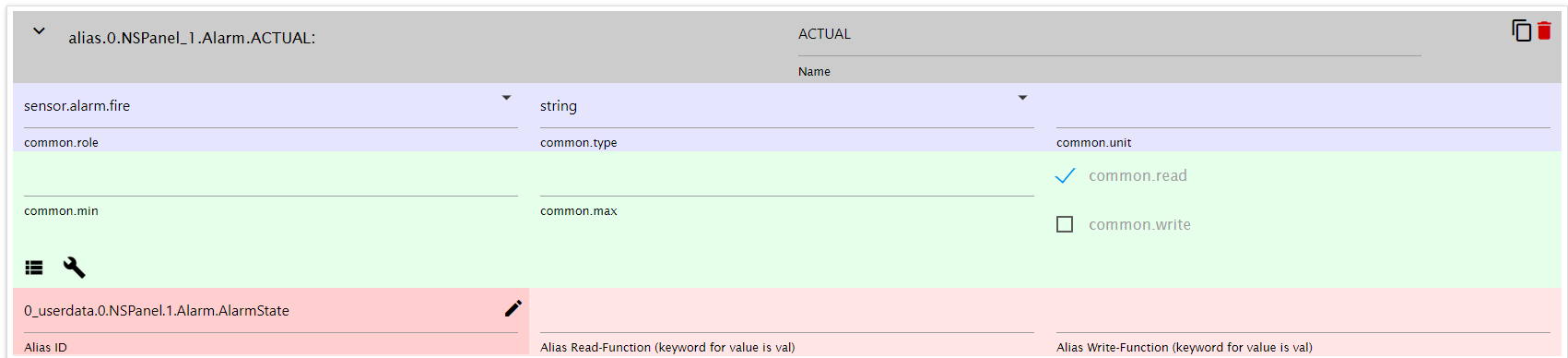
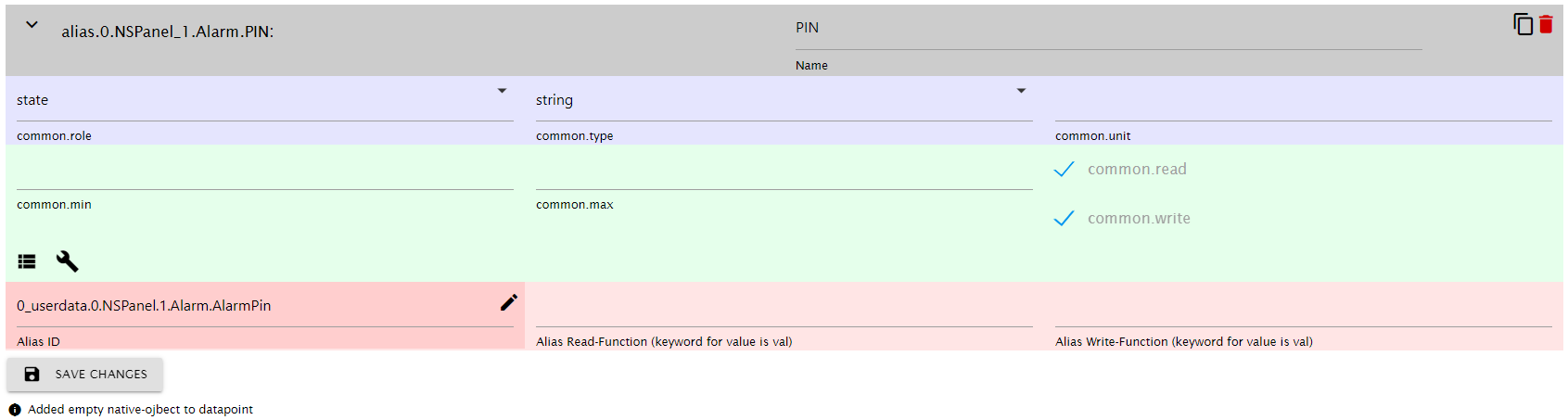
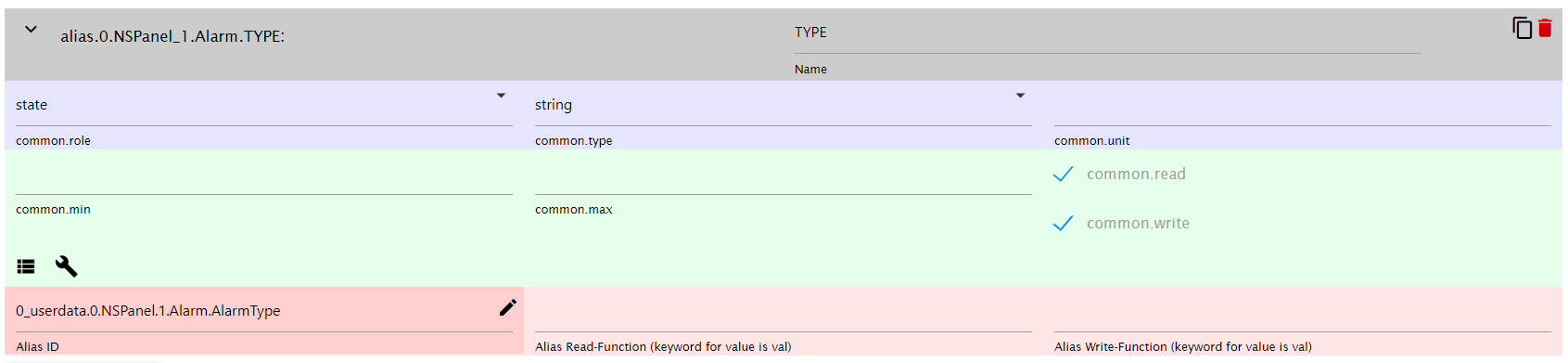
Alias-Feueralarm verwenden oder wie folgt mit Alias-Manager:



Bei Aktivierung oder Deaktivierung der Alarmanlage wechselt der Status in "arming" oder "pending". Da die Verarbeitung der Alarmlogik außerhalb des Skriptes stattfindet, müssen die Datenpunkte auch entsprechend durch das externe Skript weitergetaktet werden:
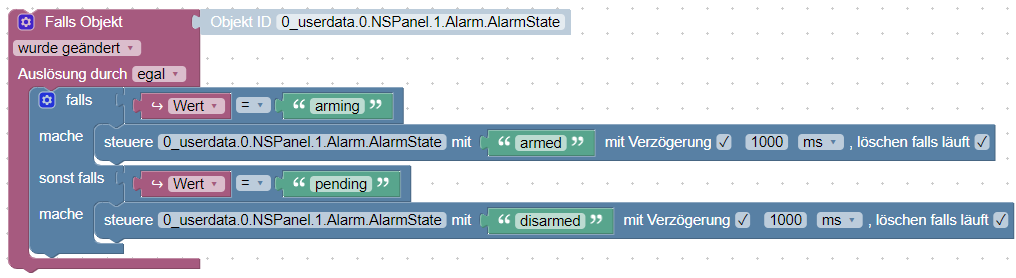
Nachfolgend ein kurzes Emulationsskript für die Weiterverarbeitung. Diese Logik sollte auch in dein eigenes externes Alarm-Skript übernommen werden.

Test-Blockly starten
Alarm-Code in die cardAlarm eingeben --> Schutz auswählen --> aktiviert
Alarm-Code in die cardAlarm eingeben --> Deaktivieren --> deaktiviert -
@armilar said in Sonoff NSPanel:
@Armilar Du hast hier geschrieben "darüber liegt jeweils ein Alias vom Typ "warning"". Kannst Du mal beschreiben, welche Felder du mit welchen Daten befüllst?
Egal was ich mache, ich bekomme entweder eine blaue Tonne (Symbol) mit dem Datum als Beschreibung und Wert, oder eine schwarze Tonne (Symbol) mit null als Beschreibung und Wert.Ich nutze den Trashschedul Adapter von @haus-automatisierung und beziehe mich dort auf den Datumswert nextdateformat.
Danke vorab
LG@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden
-
@armilar Wie geil! Da werde ich mich nochmal hinsetzen und das Ausprobieren

Vielen Dank! -
@kuckuckmann sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@Armilar Du hast hier geschrieben "darüber liegt jeweils ein Alias vom Typ "warning"". Kannst Du mal beschreiben, welche Felder du mit welchen Daten befüllst?
Egal was ich mache, ich bekomme entweder eine blaue Tonne (Symbol) mit dem Datum als Beschreibung und Wert, oder eine schwarze Tonne (Symbol) mit null als Beschreibung und Wert.Danke vorab
LG@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden

also jeweils für event 1 bis event 4

und das sind die Datenpunkte

-
@kuckuckmann sagte in Sonoff NSPanel:
Ich mal wieder

Ich versuche mich gerade daran den Button2 als meinen Home Button zu deklarieren.
Ich habe den Button vom Relay getrennt:
Rule2 on Button2#state do Publish SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"} endonund die dann aktiviert mit
Rule2 1 (Rule aktivieren)Nun habe ich im ioBroker
mqtt.0.SmartHome.nspanel_7C14FC.cmnd.RESULTmit dem Wert
{"CustomRecv":"event,button2"}Im Skript habe ich eine PageGrid mit dem Namen "Home".
Also habe ich in er Page Definition gesagt:button2Page: HomeWenn ich den Button nun drücke schaltet kein Relay mehr (was so sein soll) ,aber meine Seite "Home" wird nicht geladen.
In der Tasmota Konsole sehe ich das:
15:14:28.355 APP: Knopf2 Mehrfachdruck 1 15:14:28.875 RUL: BUTTON2#STATE performs "Publish SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"}" 15:14:28.878 SRC: Rule 15:14:28.881 CMD: Grp 0, Cmd 'PUBLISH', Idx 1, Len 71, Pld -99, Data 'SmartHome/nspanel_7C14FC/cmnd/RESULT {"CustomRecv":"event,button2"}' 15:14:28.891 MQT: SmartHome/nspanel_7C14FC/cmnd/RESULT = {"CustomRecv":"event,button2"} 15:15:00.039 SRC: MQTT 15:15:00.043 CMD: Grp 0, Cmd 'CUSTOMSEND', Idx 1, Len 10, Pld -99, Data 'time~16:15' 15:15:00.063 NXP: payload sent = bytes('55BB0A0074696D657E31363A3135BC35') 15:15:00.072 MQT: SmartHome/nspanel_7C14FC/stat/RESULT = {"CustomSend":"Done"}Wo ist mein Fehler?
Danke vorab.
LG
Bei mir funktioniert das auch...
Das wichtigste ist eigentlich

Was mich jedoch irritiert ist der Rest. Den habe ich bei mir nicht. Also Zeile 1, 3-9
-
@jens-wozny sagte in Sonoff NSPanel:
@armilar ja genau den, ohne den Hinweis gestern hätte ich ihn auch erst nicht gefunden da die Anzahl der Posts doch ziemlich angewachsen ist und auch wenn man sich bemüht irgendwann doch die Übersicht verliert

Habe ich erweitert
-
@haus-automatisierung sagte in Sonoff NSPanel:
Hallo zusammen,
da dieser Thread (und damit auch die einzige Dokumentation) ziemlich verteilt Infos liefert, habe ich probiert das Vorgehen mal in einem Video zusammen zu fassen: https://youtu.be/ZPLJk2ZLo_8
Danke für die tolle Arbeit @Armilar ! Ich hoffe, dass ich mit meinen letzten Änderungen am Script ein wenig helfen konnte. Keine neuen Features - nur Aufräumarbeiten. Insbesondere wenn das Script erstmalig ausgeführt wurde, gab es sehr viele Warnungen.
Wie immer ein gutes Video
 - Danke fürs aufräumen - gefällt mir
- Danke fürs aufräumen - gefällt mir 
-
@haus-automatisierung sagte in Sonoff NSPanel:
Hallo zusammen,
da dieser Thread (und damit auch die einzige Dokumentation) ziemlich verteilt Infos liefert, habe ich probiert das Vorgehen mal in einem Video zusammen zu fassen: https://youtu.be/ZPLJk2ZLo_8
Danke für die tolle Arbeit @Armilar ! Ich hoffe, dass ich mit meinen letzten Änderungen am Script ein wenig helfen konnte. Keine neuen Features - nur Aufräumarbeiten. Insbesondere wenn das Script erstmalig ausgeführt wurde, gab es sehr viele Warnungen.
Allerdings hätte ich noch eine Frage - Ich habe natürlich versucht (auch vorher schon) per Expertenmodus den CustomSend anzulegen (ist ja im Prinzip auch das einfachste
 ) . Hat damals nicht geklappt und nach dem ich das im Video mal nachgespielt habe, ebenfalls nicht. In der Listenebene cmnd bekomme ich das "+" nicht aktiviert. Hast du dazu mal irgendwelche Einstellungen vorgenommen oder etwas anderes verändert?
) . Hat damals nicht geklappt und nach dem ich das im Video mal nachgespielt habe, ebenfalls nicht. In der Listenebene cmnd bekomme ich das "+" nicht aktiviert. Hast du dazu mal irgendwelche Einstellungen vorgenommen oder etwas anderes verändert? -
@armilar said in Sonoff NSPanel:
Super, vielen Dank

Wenn ich nun Dein Skript nutzen möchte, wie ist das anzulegen?
Einfach nur als JS hinzufügen?
Muss das noch irgendwie angesteuert werden, damit es was macht?Ich habe es bei mir als JS in einem unterordner angelegt und den ical Adapter auf ical.0 geändert.
Außerdem habe ich unter 0_userdata den Abfallkalender Ordner angelgt.Das Skript ist gestartet, aber da kommen keine Datenpunkte im Abfallkalender Ordner.
@kuckuckmann sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@Armilar Du hast hier geschrieben "darüber liegt jeweils ein Alias vom Typ "warning"". Kannst Du mal beschreiben, welche Felder du mit welchen Daten befüllst?
Egal was ich mache, ich bekomme entweder eine blaue Tonne (Symbol) mit dem Datum als Beschreibung und Wert, oder eine schwarze Tonne (Symbol) mit null als Beschreibung und Wert.Danke vorab
LG@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden

also jeweils für event 1 bis event 4

und das sind die Datenpunkte

-
@kuckuckmann sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
Super, vielen Dank

Wenn ich nun Dein Skript nutzen möchte, wie ist das anzulegen?
Einfach nur als JS hinzufügen?
Muss das noch irgendwie angesteuert werden, damit es was macht?Ich habe es bei mir als JS in einem unterordner angelegt und den ical Adapter auf ical.0 geändert.
Außerdem habe ich unter 0_userdata den Abfallkalender Ordner angelgt.Das Skript ist gestartet, aber da kommen keine Datenpunkte im Abfallkalender Ordner.
@kuckuckmann sagte in Sonoff NSPanel:
@armilar said in Sonoff NSPanel:
@Armilar Du hast hier geschrieben "darüber liegt jeweils ein Alias vom Typ "warning"". Kannst Du mal beschreiben, welche Felder du mit welchen Daten befüllst?
Egal was ich mache, ich bekomme entweder eine blaue Tonne (Symbol) mit dem Datum als Beschreibung und Wert, oder eine schwarze Tonne (Symbol) mit null als Beschreibung und Wert.Danke vorab
LG@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden

also jeweils für event 1 bis event 4

und das sind die Datenpunkte

Ist egal, ob Javascript oder TypeScript - sollte das gleiche sein.
oder als Blockly
Wichtig ist, dass ein Abfallkalender über den ical abgegriffen wird. Dann kannst du die events im Skript entsprechend deiner Gemeinde/Lankreis/Stadt anpassen. Ich denke die verwenden da überall unterschiedliche Namen für die Tonnen. Manchmal auch andere Farben per Region. Wir haben z.B. kein braun.
-
hast du eine URL zum Kalender oder eine Datei ?
-
-
wie lautet die den? mal reinsehen wie sie die JSON aufgebaut haben