NEWS
Sonoff NSPanel
-
@dapeace sagte in Sonoff NSPanel:
const NSPanel_Path = "0_userdata.0.NSPanel_FLUR."
const Debug = false;sind die Datenpunkte in userdata angelegt worden und stehen dort infos drin?
-
Hi,
kann man das onColor und offColor mit einer Funktion belegen?<PageItem>{ id: "alias.0.PV.Netz", name: "Netz", offColor: MSGreen, onColor: MSRed},Die Farbe sollte sich bei grösser oder kleiner als 0 ändern.
Eventuell auch über einen logischen User-Datenpunkt. -
@tt-tom ja die Datenpunkte werden angelegt allerdings stehen nur im Hauptordner ein paar Variablen drin aber bei ScreensaverInfo und popupNotify steht bei den Datenpunkten überall null und es fehlen mir auch die Tasmota-Infos inkl. dem Temperatursensor und der Version.
-
Hast du die MQTT Verbindung hergestellt? Hat das senden aus der Tasmota-Konsole funktioniert?
-
Hat keiner einen Link, wo man das Standard nspanel.tft laden kann?
In verschiedenen Foren wird immer dieser Link angepriesen:https://cdn.discordapp.com/attachments/538814618106331139/925351768852951050/ns-panel.tftAber der geht nicht.
-
@armilar said in Sonoff NSPanel:
@kuckuckmann sagte in Sonoff NSPanel:
Beim Abfallkalender hast Du in Deinem Beispiel keine Farben bei der Definition mit angegeben. Dennoch sind auf dem Bsp. Screenshot die typischen Mülltonnenfarben zu sehen. Wo kommen die Farben denn her?
//Subpage 1 von Subpages_1 var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": true, "parent": Subpages_1, "items": [ <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel_1.Abfall.event4",icon: "trash-can"} ] };Unsere Stadt stellt einen ical Kalender zur Verfügung.
var i, Muell_JSON, Event2, Color; function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length - 1 + 1; return sequence.slice(start, end); } on({id: 'ical.1.data.table', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; for (i = 0; i <= 3; i++) { Muell_JSON = getState("ical.1.data.table").val; setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.date'].join('')), getAttr(Muell_JSON, (String(i) + '.date')), false, parseInt(((0) || "").toString(), 10), false); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i) + '.event')), 8); setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.event'].join('')), Event2, false, parseInt(((0) || "").toString(), 10), false); if (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } setStateDelayed((['0_userdata.0.Abfallkalender.',parseFloat(i) + 1,'.color'].join('')), Color, false, parseInt(((0) || "").toString(), 10), false); } });Das Script erstellt mir die entsprechenden Datenpunkte unter 0_userdata und dort schreibe ich auch die Farben rein, darüber liegt jeweils ein Alias vom Typ "warning"
Somit ist die Sortierung der nächsten Leerung dynamisch nach Datum und nicht statisch nach Tonnenfarbe.
Statisch lässt dich das als Alias "info" abbilden
Und in dem Jason steht dann auch schon ein Farbcode drin?
-
@kuckuckmann
Denn farbcode legst du mit der Variable Color fest. Event2 musst du an deine Abfallnamen anpassenif (Event2 == 'Reststoff') { Color = 33840; } else if (Event2 == 'Biotonne') { Color = 2016; } else if (Event2 == 'Blaue Tonne') { Color = 31; } else if (Event2 == 'Gelbe Tonne') { Color = 65504; } -
Habe folgendes Problem.
Die gesamte Installation habe ich gemäß der Anleitung gemacht.
Also auch die TFT FW eingespielt. Diese ist auf dem Panel jetzt 39.
Das aktuelle TS, was es auf GitHub gibt hat aber im Code stehen:TypeScript zur Steuerung des SONOFF NSPanel mit dem ioBroker - abgestimmt auf TFT 38 / v3.1.0.1 / BerryDriver 4 / Tasmota 12.0.1Somit zeigt das Panel beim Start auch immer ein FW Update an. Aber Installiert = 39 und Online = 38.
OK. Es scheint noch kein Script für 39 zu geben?
Hat einer einen Link für die Version 38.Und dann... aktuell gibt mein TS Script immer folgende Fehler:
12.8.2022, 13:39:38.223 [info ]: javascript.0 (463) Stop script script.js.common.NSPanelTS_ts 12.8.2022, 13:39:40.955 [info ]: javascript.0 (463) script.js.common.NSPanelTS_ts: compiling TypeScript source... 12.8.2022, 13:39:41.284 [info ]: javascript.0 (463) script.js.common.NSPanelTS_ts: source code did not change, using cached compilation result... 12.8.2022, 13:39:41.433 [info ]: javascript.0 (463) script.js.common.NSPanelTS_ts: registered 15 subscriptions and 6 schedules 12.8.2022, 13:39:41.505 [error]: javascript.0 (463) script.js.common.NSPanelTS_ts: TypeError: Cannot read properties of undefined (reading 'Version') 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at script.js.common.NSPanelTS_ts:787:55 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at step (script.js.common.NSPanelTS_ts:33:23) 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at Object.next (script.js.common.NSPanelTS_ts:14:53) 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at script.js.common.NSPanelTS_ts:8:71 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at __awaiter (script.js.common.NSPanelTS_ts:4:12) 12.8.2022, 13:39:41.506 [error]: javascript.0 (463) at script.js.common.NSPanelTS_ts:772:16Liegt das an der Version?
Hatte damit begonnen die 4 Icons auf dem Screen Saver mir anzeigen zu lassen.
Habe dafür var weatherForecast auf „false“ gesetzt und im Bereich:firstScreensaverEntity: { ScreensaverEntity: "hm-rpc.0.0006DAC8587AF0.1.ACTUAL_TEMPERATURE", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "daswetter.0.NextDaysDetailed.Location_1.Day_1.tempmax_value", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "0_userdata.0.Wetter.Windstaerke_homaticIP", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "bft" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.UVIndex", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "UV", ScreensaverEntityUnitText: "" },mal ein paar Datenpunkte eingesetzt zum Testen.
PS: OK den letzten Punkt habe ich selber durch try & error rausbekommen. Der Wert für das darunter kommendeweatherEntity: "alias.0.Meine_Aliase.Wettervorhersage","muss halt ein gültiger sein. Sonst zeigt er auch die 4 Entity von oben nicht an. Zudem dacht ich laut Anleitung, dass man ein Alisa via Geräte Manager erstellen MUSS.
Aber meine 4 Entity habe ich mit direkten Namen der Objekte eingebunden.Bleibt also nur noch die Fehlermeldungen im Script.
Zudem habe ich jetzt bei jedem Start die Info, dass es einen aktuellen Berry Treiber geben soll. Online = 4, Installiert = NULL ???
Danke... -
@vocaris sagte in Sonoff NSPanel:
Zudem habe ich jetzt bei jedem Start die Info, dass es einen aktuellen Berry Treiber geben soll. Online = 4, Installiert = NULL ???
trage mal in
0_userdata.0.NSPanel.1.Berry_Driver.currentVersioneine 4 ein. dann get die Meldung weg.
-
@tt-tom HEi. Ja danke.
 Das ist klar... Aber wieso macht er das denn? Es ist doch das aktuelle Script in der autoexec.be
Das ist klar... Aber wieso macht er das denn? Es ist doch das aktuelle Script in der autoexec.be -
@vocaris ich hatte es vor zwei Tage auch, dass currentVersion=null war. Habe dann die 4 wieder eingetragen, seit dem ist Ruhe. Mit dem Fehler im Script, kann ich dir leider nicht weiterhelfen.
-
Hallo,
ganz langsam verstehe ich das Script. Zumindest ein wenig.
Habe da sicherlich noch massig Fragen.
Aktuell versuche ich zu verstehen, wie ich das Player Grid nutzen kann.
Ich habe ioB und mehrere Alexen im Haus.
Was muss ich tun, damit ich einen Echo oder eine Gruppe dort zielführend einbinden kann. Und wie kann ich in einem Grid z.B. 4 Radiosender mit Icon hinterlegen, dass bei "klick" der Sende3r am Echo X abgespielt wird.
Das verstehe ich noch nicht. Insb WAS von dem Alexa2 Adapter muss wie in den Alias Geräte Manager.
Danke für Eure Hilfe. -
@armilar Hei. Habe ich alle so gemacht. Wir auch angezeigt. Aber der Scanner im Handy im Bereich Netzwerk erkennt den angezeigten QR Code auf dem Display nicht.
Nehme ich einen normale QR Scanner, erkennt er zumindest das Bild und zeigt mir die Werte alle an. Aber Beim Ausführen geht er nur in die WLAN Einstellungen; legt aber kein entsprechende WLAN an. -
@armilar Ich kann das für mein OnePlus 9 ebenfalls bestätigen. Der Scanner erkennt nichts. Er reagiert gar nicht erst. Wenn ich in der FritzBox mit z.B. den QR Code für das Gäste Netz anzeigen lasse (der macht ja quasi das gleiche) da klappt es.
Der Code sieht allerdings optisch anders aus. Hat aber die gleichen Inhalte.
Ggf. ist der QR Code welches das Script erzeugt nicht ganz korrekt? -
@vocaris sagte in Sonoff NSPanel:
@armilar Ich kann das für mein OnePlus 9 ebenfalls bestätigen. Der Scanner erkennt nichts. Er reagiert gar nicht erst. Wenn ich in der FritzBox mit z.B. den QR Code für das Gäste Netz anzeigen lasse (der macht ja quasi das gleiche) da klappt es.
Der Code sieht allerdings optisch anders aus. Hat aber die gleichen Inhalte.
Ggf. ist der QR Code welches das Script erzeugt nicht ganz korrekt?Ich kann da leider nichts zu sagen, welche Mobiltelefone und Hersteller mit dem QR-Code (Ist übrigens nicht von mir, sondern in der TFT) kompatibel sind. Ich habe nur iPhones und die funktionieren mit dem erstellten Code. Kann den Vergleich mit dem QR-Code von einer FritzBox ebenfalls nicht machen, da mein Mesh nicht von Fritz ist.
Ansonsten kannst du ja versuchen einen brauchbaren String (QR als Plain-Text) über einen QR-Code-Generator zu erzeugen? Kann dir da leider nicht weiterhelfen... Vielleicht liegt es am OxygenOS?
-
@vocaris sagte in Sonoff NSPanel:
Hallo,
ganz langsam verstehe ich das Script. Zumindest ein wenig.
Habe da sicherlich noch massig Fragen.
Aktuell versuche ich zu verstehen, wie ich das Player Grid nutzen kann.
Ich habe ioB und mehrere Alexen im Haus.
Was muss ich tun, damit ich einen Echo oder eine Gruppe dort zielführend einbinden kann. Und wie kann ich in einem Grid z.B. 4 Radiosender mit Icon hinterlegen, dass bei "klick" der Sende3r am Echo X abgespielt wird.
Das verstehe ich noch nicht. Insb WAS von dem Alexa2 Adapter muss wie in den Alias Geräte Manager.
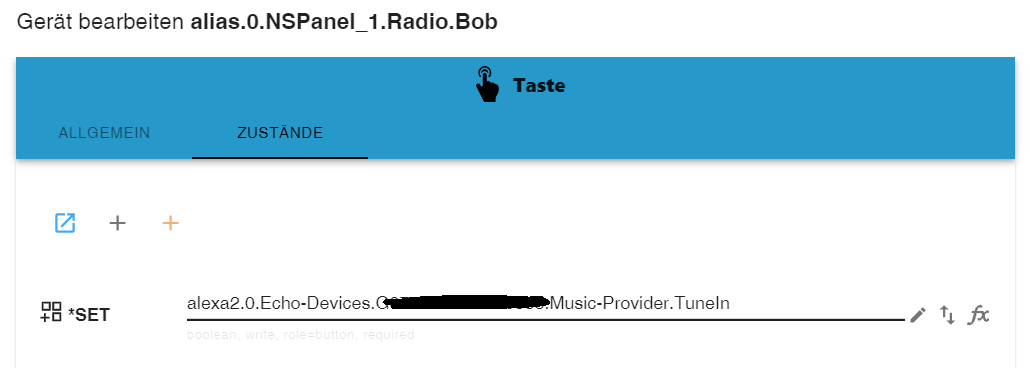
Danke für Eure Hilfe.Die Radiosender im Grid erstellst du mit dem Alias "Taste":

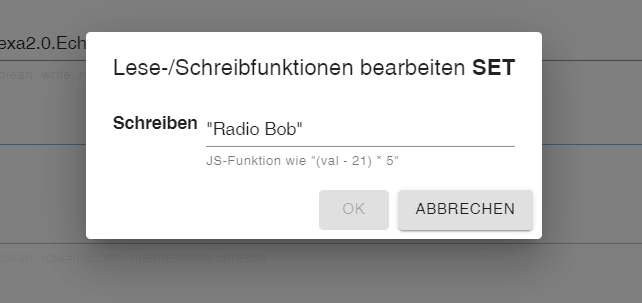
Dann über die Funktion (am Ende der Zeile) z.B.

Den Alias vom Typ "Media" kannst du aktuell nur über den Alias Manager (automatisch) erzeugen. Hatten aber in den vergangenen Wochen schon Beispiele dazu.
-
@armilar hat nur mit dem. SONOS Adapter geklappt. Wenn ich autom. einen Alias von einem Echo erstelle und ein binde sieht die Page so aus als wäre sie nativ. Also ohne einen gefundenen alias Datenpunkt.
-
@vocaris sagte in Sonoff NSPanel:
@armilar hat nur mit dem. SONOS Adapter geklappt. Wenn ich autom. einen Alias von einem Echo erstelle und ein binde sieht die Page so aus als wäre sie nativ. Also ohne einen gefundenen alias Datenpunkt.
Ansonsten manuell mit dem Alias-Manager anlegen. Ich hatte mal eine Tabelle erstellt. In Zeile 12 findest du die erforderlichen Datenpunkte für den Media:
-
Hi,
ich habe eine Frage zur Temperatur-Anzeige im Screensaver, der die aktuelle Temperatur anzeigen soll. Wie und wie oft wird sie aktualisiert?
Ich zeige damit auf einen Datenpunkt, der von mir mit einem externen Temperatur-Sensor gefüttert wird. Allerdings bewirkt eine Änderung des Datenpunktes nichts, weil ja nicht darauf getriggert wird.Reicht es wenn ich selbst auf den Wert triggere und nur die Function HandleScreensaverUpdate() aufrufe?
Oder stört das den Ablauf des Screensavers mit seinen Timer/Trigger? -
@diwoma
Ich hätte es vorher probieren sollen, denn es scheint zu funktionieren.
Zumindest wird die geänderte Temperatur angezeigt.
Die Frage bleibt offen ob es den Ablauf irgendwie stört?
