NEWS
jarvis v3.0.0 - just another remarkable vis
-
@kev-0
Hier ist es beschrieben:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/module/jsontable/v3.x.x/parameter-format#beispiel-wert-in-spalte-ersetzenwieso ist der hintere Term in Anführungszeichen
Der ganze Ausdruck ist ein JSON-Format: normalerweise sieht es so aus
{"key":"value"}Für Deine Anforderung:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/geraet/datenpunkt-eigenschaft/wert-pruefen -
@mcu
Danke hat funktioniert.
Für meine Anforderungen lässt es sich aber noch ein wenig abkürzen da val == 1000 ein boolscher Ausdruck ist
{
"value": "val => val == 1000"
} -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@hotspot_2 Es muss ein ioBroker-DP angelegt werden. Warum hast du die createState rausgenommen?
Der heizungDP muss ein ioBroker-DP sein -> '0_userdata.0.jarvis.heizungDP';
Und den dann auch anlegen:Lass das mal laufen. Ergebnis einmal reinstellen. Also Inhalt vom DP heizungsDP
let heizungDP = '0_userdata.0.jarvis.heizungDP'; createState(heizungDP, {read: true, write: true, name: "Heizung Daten", type: "string", role: "text", def: "" }); let arrDP =''; setTimeout(function(){ tableJSONSet(); },3000); /* In der Funktion kann man die Objekt-Key-Werte auch ändern */ function tableJSONSet(){ let jsonArr=[]; // 1.Reihe let json1= {}; json1.Title ="Brenner gelaufen"; json1.Heute= getState('0_userdata.0.heizung.brenner_gelaufen_heute').val; json1.Gestern = getState('0_userdata.0.heizung.brenner_gelaufen_gestern').val; json1.Vorgestern = getState('0_userdata.0.heizung.brenner_gelaufen_vorgestern').val; jsonArr.push(json1); let json2 = {}; json2.Title ="Wie oft?"; json2.Heute= getState('0_userdata.0.heizung.brenner_einschaltungen_heute').val; json2.Gestern = getState('0_userdata.0.heizung.brenner_einschaltungen_gestern').val; json2.Vorgestern = getState('0_userdata.0.heizung.brenner_einschaltungen_vorgestern').val; jsonArr.push(json2); let json3 = {}; json3.Title ="Laden"; json3.Heute = getState('0_userdata.0.heizung.brenner_laufzeit_heute').val; json3.Gestern = getState('0_userdata.0.heizung.brenner_laufzeit_gestern').val; json3.Vorgestern = getState('0_userdata.0.heizung.brenner_laufzeit_vorgestern').val; jsonArr.push(json3); //log(JSON.stringify(jsonArr)); setState(heizungDP,JSON.stringify(jsonArr),false); }@MCU
Ich hab gerade ähnliches vor, unter meinen verbrauch Chart will ich ne Tabelle mit den aktuellen verbrauch und den Stromkosten ausgeben,
Ich hab mir einfach mal dieses Script gschnappt und auf meine Bedürfnisse angepasst, wie die Darstellung aussieht ist erstmal egal..
Aber versteh ich das richtig, ich muss manuell einen DP anlegen in meinem Beispiel: 0_userdata.0.jarvis.verbrauchDP
Dann nur das Script ausführen und State wird ja dann gleich in der 2ten Zeile gesetzt?..
Ich bekomm allerdings immer den Fehler:11:11:53.420 error javascript.0 (460) script.js.common.Jarvis.Stromverbrauch-Darstellung: ReferenceError: verbrauchDP is not defined 11:11:53.420 error javascript.0 (460) at script.js.common.Jarvis.Stromverbrauch-Darstellung:2:13 11:11:53.421 error javascript.0 (460) at script.js.common.Jarvis.Stromverbrauch-Darstellung:32:3Mein Script sieht so aus:
let heizungDP = '0_userdata.0.jarvis.verbrauchDP'; createState(verbrauchDP, {read: true, write: true, name: "Heizung Daten", type: "string", role: "text", def: "" }); let arrDP =''; setTimeout(function(){ tableJSONSet(); },3000); /* In der Funktion kann man die Objekt-Key-Werte auch ändern */ function tableJSONSet(){ let jsonArr=[]; // 1.Reihe let json1= {}; json1.Title ="Verbrauch"; json1.Heute= getState('sonoff.0.stecker_3ddruck.ENERGY_Today').val; json1.Gestern = getState('sonoff.0.stecker_3ddruck.ENERGY_Yesterday').val; json1.Gesamt = getState('sonoff.0.stecker_3ddruck.ENERGY_Total').val; jsonArr.push(json1); let json2 = {}; json2.Title ="Kosten"; json2.Heute= getState('sourceanalytix.0.sonoff__0__stecker_3ddruck__ENERGY_Total.currentYear.costs.01_currentDay').val; json2.Gesamt = getState('sourceanalytix.0.sonoff__0__stecker_3ddruck__ENERGY_Total.currentYear.costs.05_currentYear').val; jsonArr.push(json2); //log(JSON.stringify(jsonArr)); setState(verbrauchDP,JSON.stringify(jsonArr),false); } -
@uncleb Du musst dann auch den Verbrauch DP benennen.
Du hast noch let heizungDP. -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@uncleb Du musst dann auch den Verbrauch DP benennen.
Du hast noch let heizungDP.Oh man.. Haha der Geburtstag gestern dauerte zu lange haha.. Sorry
Edit:
Kann ich auch noch die Einheiten hinter den Wert schreiben also "€" bzw "kWh"
Die Zeilen pro Seite bräuchte ich auch nicht, lassen sich aber wohl nicht ausblenden? -
@uncleb
Entweder direkt dahinter schreiben:json1.Gesamt = getState('sonoff.0.stecker_3ddruck.ENERGY_Total').val+' KWh';oder aus dem DP selbst holen, je nachdem, ob vorhanden?
json1.Gesamt = getState('sonoff.0.stecker_3ddruck.ENERGY_Total').val+' ' +getObject('sonoff.0.stecker_3ddruck.ENERGY_Total').common.unit;Zeilen pro Seite ausblenden:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/.jarvis-module-jsontable#zeilen-pro-seite-info-ausblenden -
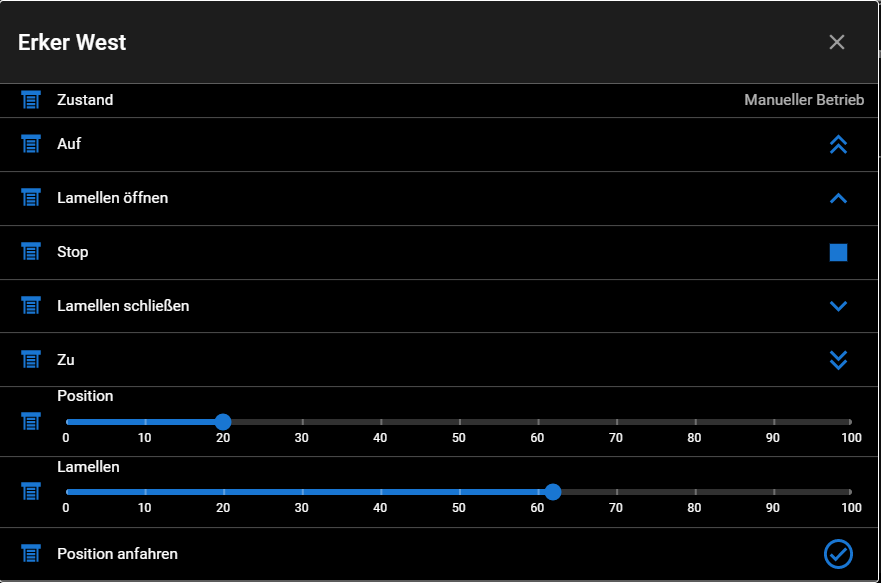
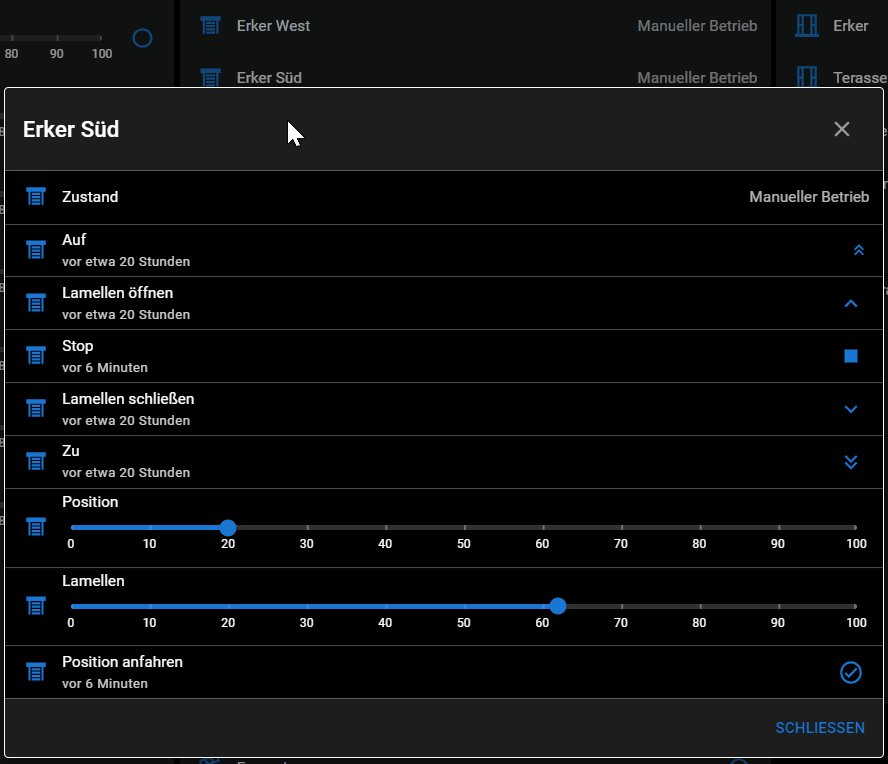
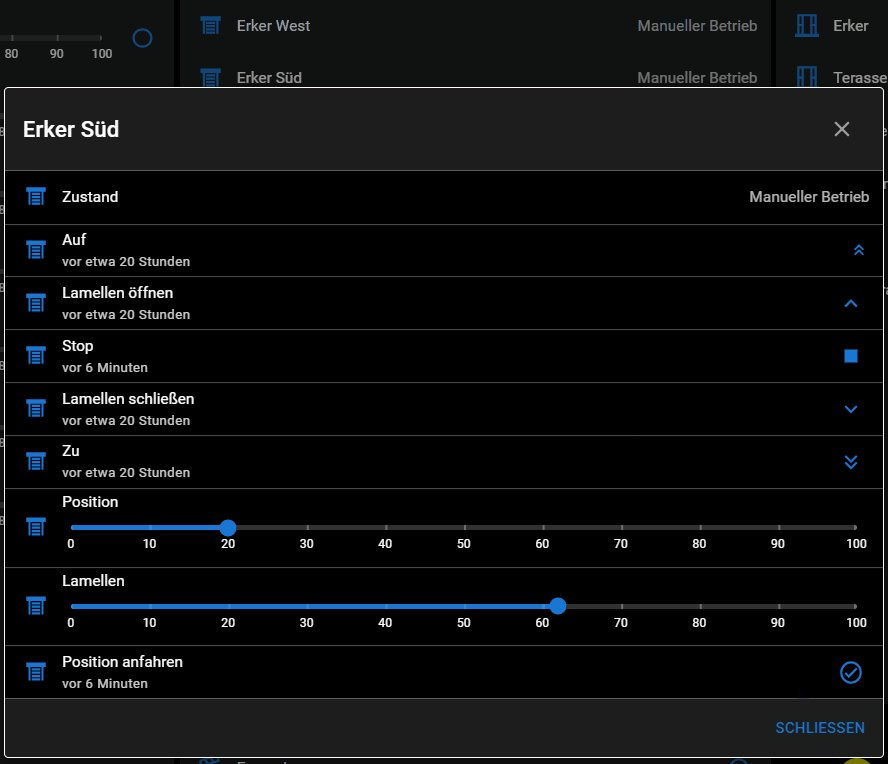
Besteht die Möglichkeit die Schriftgröße in den Popups so anzupassen, das es keinen Scrollbalken gibt? Ich habe aktuell 9 Werte in der Jalousie und beim Tablet im Querformat leider einen Scrollbalken.
-
@kev-0
Schriftgröße:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/popup#popup-schriftgroesse-label-aendernVermute aber du möchtest es komprimierter darstellen:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/popup#popup-komprimierter -
@mcu
Das hat schonmal ein wenig geholfen aber leider nicht so gut wie erhofft. Ich hatte gehofft das sich die Schriftgröße und auch die Iconsize automatisch anpassen lässt sodass das Popup immer ausreichend ist.Kann man den Schließen Button im Popup entfernen? Für mich wäre das X oben ausreichend?
-
@kev-0
"Schliessen" ausblenden
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/popup#popup-schliessen-ausblendenIch hatte gehofft das sich die Schriftgröße und auch die Iconsize automatisch anpassen
Es liegt nicht an der Iconsize sondern an dem padding und der min-height, dafür hatte ich den Link geschickt mit komprimierter darstellen.
-
@mcu
Das mit der Schriftgröße habe ich probiert hat aber nicht funktioniert denn ich denke das Schriftgröße 5 wesentlich kleiner wäre. Oder habe ich es falsch gemacht?
Ich würde dir ja gerne Screenshot zeigen aber ich bekomme hier einen parsing error wenn ich ein Screenshot hochladen möchte -
-
@mcu
Ich habe leider keine Überschrift bei mir die Popu-schließen-ausblenden heißt.
Die Topics bezüglich Schließen betreffen nur die Farbe des Button wenn ich das richtig verstehe
-
@kev-0 Aktualisieren F5
Nimmmin-height: 30px; -
@mcu
Danke hat jetzt funktioniert. Ich habe ganz übersehen, dass ich die Device ID anpassen muss. Jetzt passt die Ausgabe.

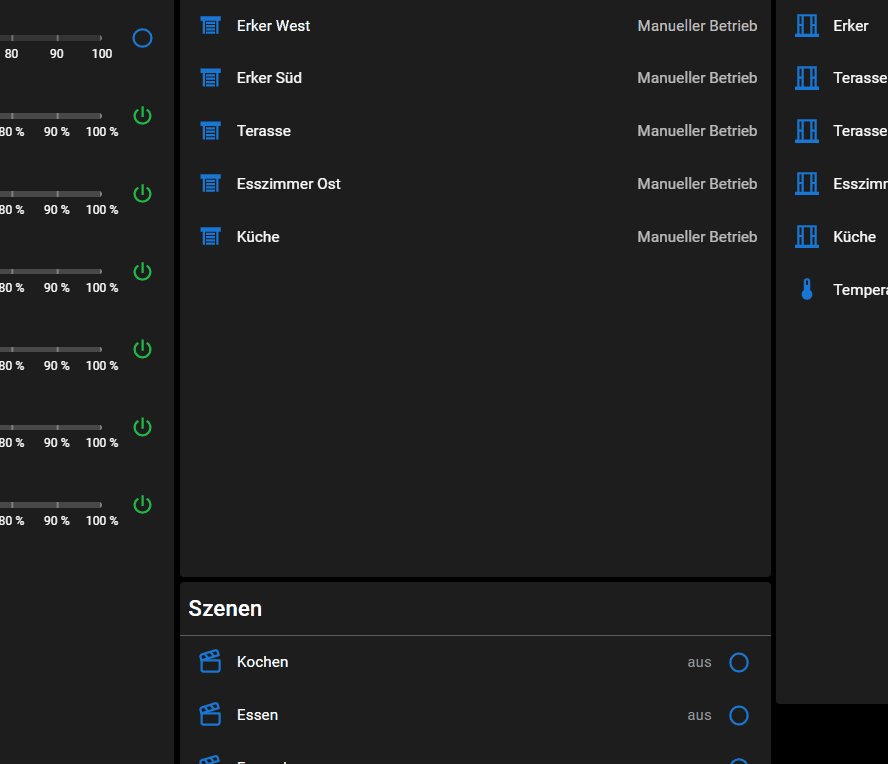
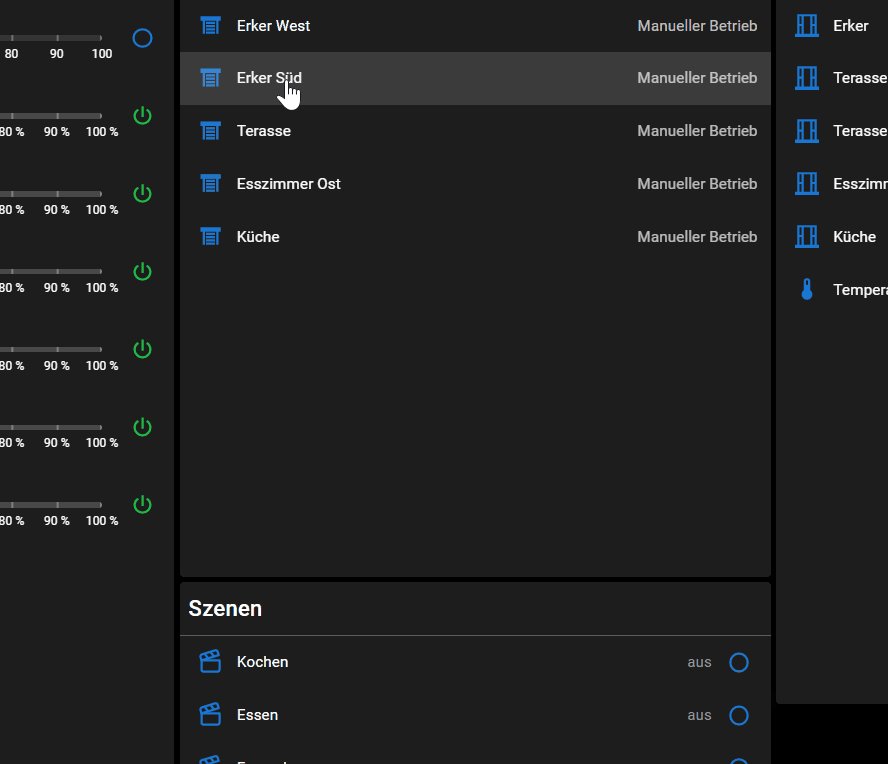
Allerdings habe ich gleichzeitig von 3.0.11 auf 3.1.0.alpha58 hochgerüstet und jetzt überscheint überall sonst in den Popups nach einer gewissen Zeit die LastChangeBody obwohl ausgeschaltet. Sie Gif
 .
.Hängt das mit den Änderungen in CSS zusammen obwohl ein Löschen zu keiner Verbesserung führt oder mit der neuen Version?
-
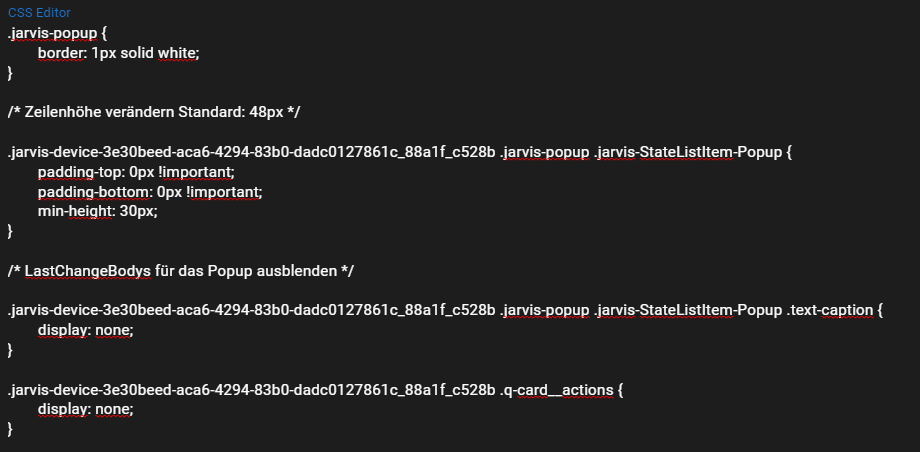
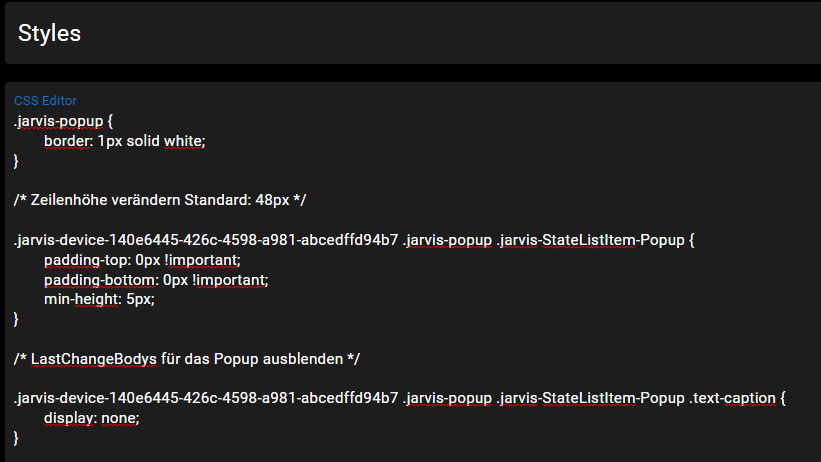
@kev-0 Zeig nochmal die Styles / CSS.
Bei mir ist es ok. -
@mcu
Ich denke das kommt echt durch das Upgrade auf 3.1.0-alpha.58 aber dann wäre es ein Bug oder? Den selbst wenn ich die CSS lösche steht auf einmal überall "vor etwa ... Stunden" und das war vorher nicht der Fall

-
@kev-0 Hast du im Gerät irgendetwas eingetragen ? "lastChangeBody"?
-
@mcu
Nein, habe ich mehrfach kontrolliert aber ich hänge Mal das Backup von devices an.
_BACKUP_DEVICES.json -
@kev-0
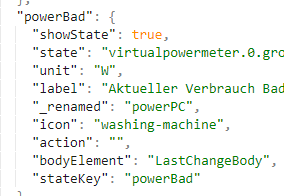
Geh mal in den Expertenmodus(oben rechts <>) bei Geräte und klick auf die innere Fläche, dann STRG+F und dann dort
3e30beed-aca6-4294-83b0-dadc0127861c_88a1f_c528beinfügen.
Was bekommst du angezeigt?Da steht kein
bodyElementdrin?

![Screenshot_20221016-163921_Chrome[1].jpg](/assets/uploads/files/1665931852462-screenshot_20221016-163921_chrome-1.jpg)