NEWS
[Gelöst] Wetter Display
-
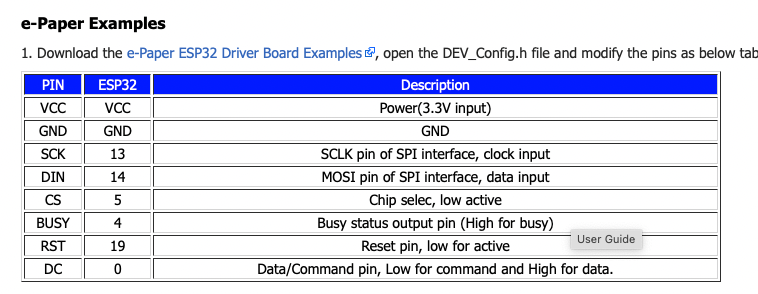
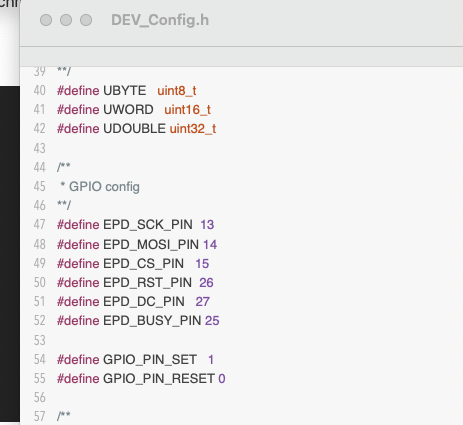
@Kredar Ich habe noch das gefunden für das Waveshare ESP32 ONE.
Ist das hilfreich?

Steht auf der offiziellen Seite von Waveshare ganz weit unten:
https://www.waveshare.com/wiki/ESP32_OneIn der dort beschriebenen "DEV_Config.h" findet sich nämlich simultan das was man auch bei ESP Home eintragen muss.

Wenn ja, kannst du mal probieren ob es damit funktioniert? Also mit dem Waveshare ESP Home ONE
-
Geh mal ein paar Beiträge zurück. Da steht genau was ich für Hardware habe mit Link direkt zum bestellen bei Waveshare. Wie gesagt mit dem SPI Modul lief nichts. Das Display hat nie was angezeigt. Egal was ich gemacht habe.
Kaufe dir wenn dann den anderen ESP32 von Waveshare, da braucht man keine SPI Platine und es geht. Die Platine für ein Display plus Kabel ist da mit dabei. Plug&Play, fertig. Und ist Platzsparender dazu noch. Und würde mit Akku laufen.
Von der Hardware sollte es ja der selbe Chip sein. Also kein Nachteil, außer das diese keine GPIO hat für das SPI-Modul.
Habe es eben nochmal mit dem ESP32DEV plus SPI-Modul getestet geht nicht. Auch nicht mit deinen GPIOs. Da geht einfach nichts.....
Nun habe ich noch Arbeit vor mir. Erstmal hinbekommen das Diplay zu löschen. Da ist nämlich noch immer das Testbild drauf und mein "Hello World". Wie bekommt man das weiß? Also wenn das schon so schwer ist, wie schwer wird es sein eine Linie zu zeichnen da hin wo sie hin soll? Puh, also weniger Coden als unter Arduino ist das auch nicht gerade. Nichts Drag&Drop ;). Ist wahrscheinlich auch das selbe. nur andere Oberfläche.
mfg
-
@kredar: OK, dann werd ich diesen mal bestellen. Danke dir. Andere Frage. Wo ist denn der "Schrift" Ordner? Finde den auch nicht

-
-
@kredar said in [Gelöst] Wetter Display:
Erstmal hinbekommen das Diplay zu löschen. Da ist nämlich noch immer das Testbild drauf und mein "Hello World". Wie bekommt man das weiß?
Hast du dir einmal die Mühe gemacht (die hier bereits des öfteren verlinkte) Dokumentation der "waveshare epaper" component von esphome zu lesen?
Also wenn das schon so schwer ist
solltest du hier vielleicht direkt hier aufhören zu lesen

wie schwer wird es sein eine Linie zu zeichnen da hin wo sie hin soll?
So schwer das es ungefähr in 10 Sekunden zu schaffen ist nachdem man die passende Dokumentation dazu gelesen hat?
Nichts Drag&Drop
korrekt

-
Ja ich gebe mir Mühe. Nur bekomme ich das Display nicht "clear". Es ist immer der alte Inhalt drinnen. Beim neuen Laden (Flashen) müsste er doch alles von alleine Löschen oder?
Ich glaube das 7.5inV2 (mit dem Rot, dreifarbig), kennt ESPHome nicht. Wenn ich da unter model "7.5inV2BC angebe bekommt ich "nicht bekannt".
font: # Fonts need to exist in config/esphome - file: "arial.ttf" id: arial size: 60 color: - id: text_red red: 100% - id: text_white white: 50% time: - platform: sntp id: current_time timezone: Europe/Berlin servers : ptbtime1.ptb.de # Example configuration entry spi: clk_pin: 13 mosi_pin: 14 display: - platform: waveshare_epaper cs_pin: 15 dc_pin: 27 busy_pin: 25 reset_pin: 26 model: 7.50inV2 update_interval: 20s lambda: |- int x, y; ESP_LOGI("display", "Updating.."); it.strftime(200, 295, id(arial), TextAlign::BOTTOM_CENTER, "%H:%M", id(current_time).now()); it.strftime(245, 400, id(arial), TextAlign::BOTTOM_LEFT, "%a %d.%b %Y", id(current_time).now()); it.filled_circle(25, 25, 10); it.print(0, 10, id(arial), "Hello World! THIS IS A TEST !!!!!");Wenn ich:
model: 7.50inV2
hochlade dann bekomme ich nur Pixelbrei. Also Fehlerhafte Darstellung, Striche in den Buchstaben, usw.
wenn ich
model: 7.50in
hochlade dann bekomme ich eher 700x350 Pixel statt 800x480 (hat meines). Dann Flackert das Display eher in dem Bereich, aber korrekt dargestellt schaut anders aus.
model: 7.50in-bc erkennt er nicht, da kommt gleich vorn das rote X, did you mean.....
Ich habe hinten auf dem Display "V3" stehen???? Zu neu? Hmm...
Also habe ich wahrscheinlich wieder mal ein Display erwischt was mit ESPHome nicht geht. Ich hab da echt Glück, egal was ich mache, ESPHome legt "Felsen" in den Weg statt den Weg frei zu machen (auch ich wollte wohl zu viel des guten, ein dreifarbiges Display).
Und ja, soviel Code wie in den letzten Tagen habe ich selbst mit Tasmota&ioBroker&Raspberry nicht gelesen. Ich lerne gerne, aber was soll ich tun. Egal was ich an das Display schicke, korrekt schaut anders aus.
Zumindest geht das Datum&Zeit schon mal auch wenn noch Fehlerhaft dargestellt.
Werde wohl das Display umtauschen, gegen ein "normales" 7.5in (schwarz&weiß), Oder es liegt an was anderem was ich 100x überlesen habe...
GitHub: So schaut meines auch aus: Beitrag
Unter Arduino gibt es von Waveshare eine Demo die geht einwandfrei. Also geht das Display grundsätzlich an dem ESP Board. Nur ESPHome erkennt das Display irgendwie noch nicht. Mal sehen was ich mache, Display tauschen oder Arduino nutzen. Schwierig ist beides ;).
mfg
-
@kredar said in [Gelöst] Wetter Display:
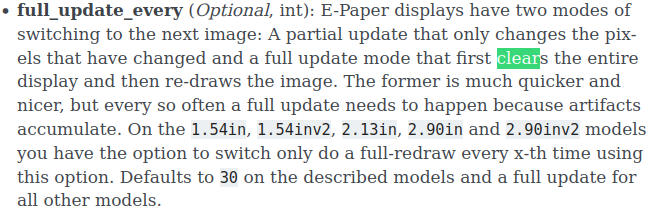
Ja ich gebe mir Mühe. Nur bekomme ich das Display nicht "clear"
Wenn ich in der Dokumentation die Suchfunktion benutze und "clear" eingebe bekomme ich folgendes präsentiert:
@kredar said in [Gelöst] Wetter Display:
Der Kommentar genau darüber wäre für dich von Interesse gewesen:
The displays are working in b&w there is just no option yet to make use of the color.
@kredar said in [Gelöst] Wetter Display:
Nur ESPHome erkennt das Display irgendwie noch nicht
Kennen schon (PR1844) aber aktuell wird (noch) keine Farbe unterstützt (nicht genügend Arbeitsspeicher um alles zu allokieren mit der aktuellen Architektur)
model: 7.50in-bc erkennt er nicht, da kommt gleich vorn das rote X, did you mean.....
Dann würde ich einfach mal auf die aktuellste Version von esphome aktualisieren, denn da wird das Display unterstützt

Oder es liegt an was anderem was ich 100x überlesen habe...
Leider gibt es wenige Projekte die so gut (und auch transparent) dokumentiert sind wie esphome - manchmal sieht man aber auch einfach den Wald vor lauter Bäumen nicht

-
Danke für deine Hilfe.
Das mit dem Cleanen lag ja daran das ESPHome das Display nicht kennt. Arduino macht es einwandfrei wenn man ein neues Projekt auf den ESP32 lädt.
Mein ESPHome ist im ioBroker installiert (als Adapter), da ist die aktuell 0.2.4 drauf. Da kann ich mein Projekt anlegen, editieren und zum Flashen exportieren. Selbe Oberfläche wie in der Installationsanleitung von ESPHome.
Eine neuere Version gibt es dort (leider) nicht. Homeassistant habe ich nicht, nur ioBroker.
Wie gesagt lese, aber es kann sein das ich vor lauter "Lösungen" manchmal echt nicht den einen Baum im Wald sieht der die Lösung ist.
mfg
-
@kredar said in [Gelöst] Wetter Display:
Mein ESPHome ist im ioBroker installiert (als Adapter), da ist die aktuell 0.2.4 drauf.
Also esphome hat monatlich eine neue "Haupt"version. Aktuell ist 2021.10.0, mit dabei

Add support for Waveshare 7.5 inch (C) bichromatic display (black-and-white only for now) esphome#1844 by @pixelspark (new-feature)
Wenn in iobroker nur eine ältere Version vorhanden ist kannst du esphome auch einfach mittels pip oder docker auf irgendeiner Kiste installieren. Brauchst dann nur deine yaml kopieren und direkt weiter spielen

-
@kredar also wie ist das jetzt angeschlossen? Also das Flachband an das Board, dann zu dem kleiner Platine was anscheinend nichts anderes ist als ein Verlängerungs-Adapter!? und dann zum Display?
Kannst du noch den aktuellen code teilen mit dem du das Hello World geschafft hast mit diesen Board? In diesen Beitrag sind schon so viele Codes
-
Ich habe die kleine Adapterplatine dran gelassen und daran direkt das Display angeschlossen. Aber kannst es ja mal ohne testen, wäre interessant zu wissen ob es auch direkt geht. Wieder die Hardware reduziert. Wenn es nur eine Verlängerung ist, dann ist nicht nötig diese dran zu lassen, da der ESP direkt zum Display gelegt wird. Wenn ich mir die kleine Platine anschaue, dann geht es wirklich 1:1 durch. Also nur eine Verlängerung.
Ich konnte das Display umtauschen, daher kann ich im Moment nichts machen. Das neue ist schon auf dem Weg zu mir (ohne die rote Farbe, Rest identisch). Das Rot brauche ich doch nicht, bisher kamen wir bei der Wetteranzeige von den Funkthermometern auch ohne aus. Also habe ich mich entschlossen es umzutauschen. So ist die Hardware nun echt kompatibel zu den vielen Beispielen im Internet.
Hier der Code:
esphome: name: <dein Name> platform: ESP32 board: esp32dev # Enable logging logger: level: VERBOSE # Enable Home Assistant API api: ota: password: "************" wifi: ssid: "***********" password: "***************" # Enable fallback hotspot (captive portal) in case wifi connection fails ap: ssid: "*********************" password: "**********************" font: # Fonts need to exist in config/esphome - file: "arial.ttf" id: arial size: 60 # Example configuration entry spi: clk_pin: 13 mosi_pin: 14 display: - platform: waveshare_epaper cs_pin: 15 dc_pin: 27 busy_pin: 25 reset_pin: 26 model: 7.50inv2 update_interval: 120s lambda: | it.print(0, 10, id(arial), "Hello World! THIS IS A TEST !!!!!");mfg
-
@kredar und wie würde dann hier der Akkubetrieb aussehen? Gibt ja hierzu im „www“ zu diesen Board nicht viel zu Akkubetrieb. Oder hast du dazu schon was gefunden?
-
@opensourcenomad sagte in [Gelöst] Wetter Display:
@Dutchman als author weis vielleicht mehr), die passenden Komponenten in esphome schimpfen sich nämlich home assistant (z.b. homeassistant text sensor)
es wird bereits daran gearbeitet, leider haben wir noch kein update der Übersetzung serielle Kommunikation fuer diese typen Sensoren. Kan im moment nur sagen es wird kommen, leider noch kein datum dafuer abgeben
-
Hi,
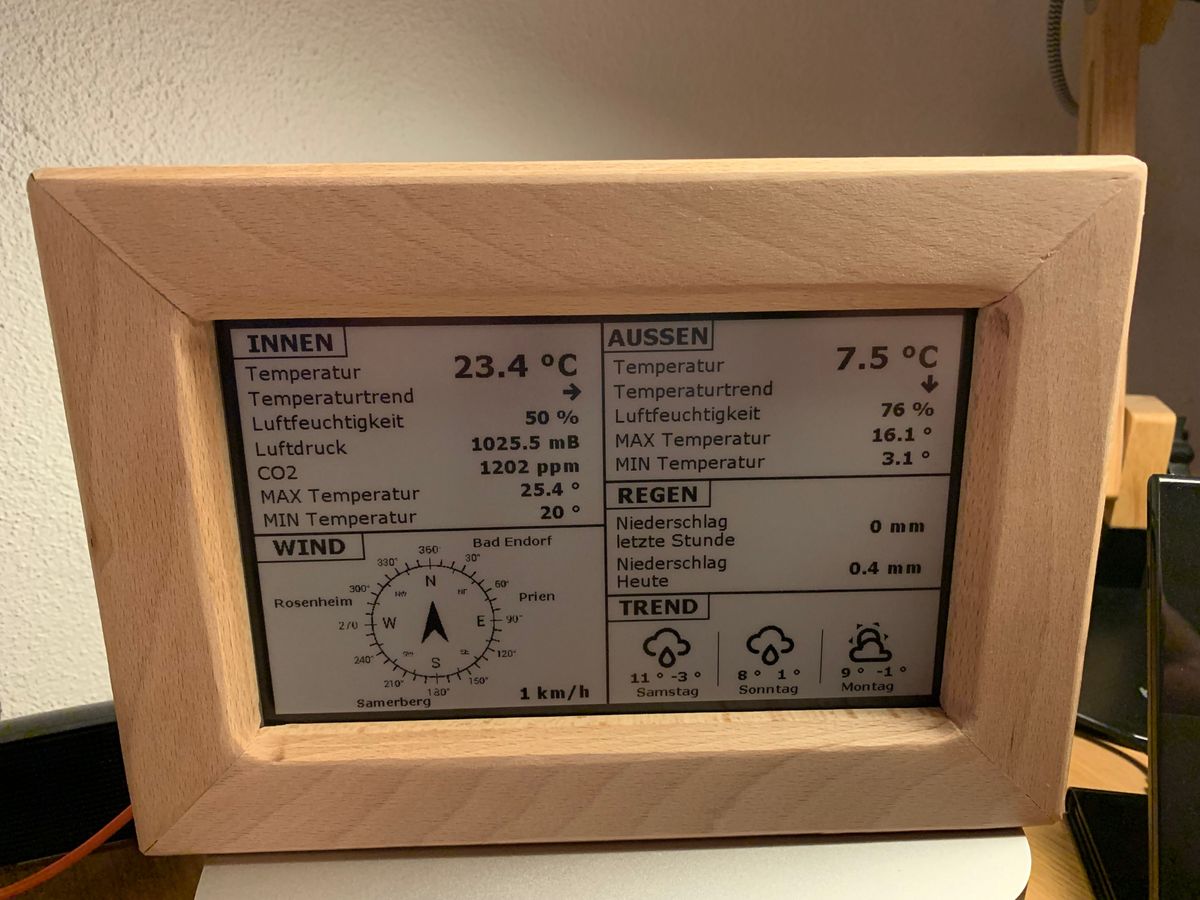
habe mir jetzt mal die Arbeit gemacht und mein Wetterdisplay auf einen ESP32 nachgebaut.
Ist mir recht gut gelungen:-)

Daten kommen über MQTT zum ESPHome Adapter
Aber bei drei Dingen komme ich nicht weiter und bräuchte euer Schwarmwissen

-
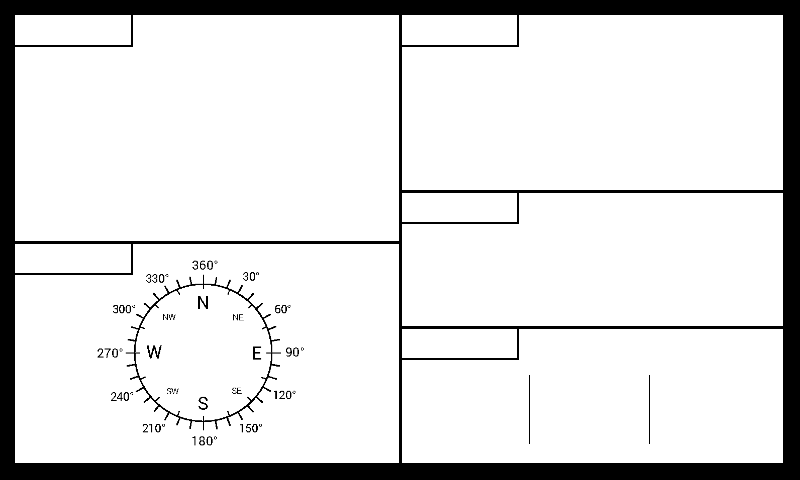
Wie schaffe ich das die Kompassnadel die Richtung zeigt? Finde da nichts im Internet. Wie müsste da das YAML aussehen bzw. ergänzt werden?
-
Wie integriert man den DEEP Sleep richtig? Hier gibt es soviel Infos im Internet und jeder macht das irgendwie anders und auf verschiedensten Boards (ich nutzte das Universal e-Paper Raw Panel Driver Board, ESP32 und das ePaper Waveshare 7.5)
-
Wie könnte hier der Akkubetrieb aussehen? Oder sollte man hier ein anderes Board verwenden? Hat da jemand eine Empfehlung inkl. Akku? Am besten was ohne zu löten. Aber wäre auch nicht schlimm wenns nicht anders geht
Hier mal die YAML und die benötigten Bilder.
Die Datenpunkte für das Blockly etc. werden nach dem Flashen erzeugt. (MQTT)
Der Hintergrund mit den Linien ist ein Bild. Da war ich zu faul das zu bauen Da war der Rest schon viel genug.
Da war der Rest schon viel genug.
Die Schriften einfach Googeln.esphome: name: wetterdisplay platform: ESP32 board: esp32dev # Enable logging logger: # Enable Home Assistant API api: mqtt: broker: 192.168.X.XXX username: MQTT password: DeinPasswort ota: password: "DeinPasswort" wifi: ssid: "XXX" password: "XXX" # Enable fallback hotspot (captive portal) in case wifi connection fails ap: ssid: "XXX" password: "XXX" captive_portal: font: # Schrift für Kästchenbeschriftung z.B. Innen - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold24 size: 24 # Schrift für Wertebezeichnungen z.B. MAX TEMPERATUR - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/Verdana.ttf" id: Verdana20 size: 20 # Schrift für Werte z.B. MAX TEMPERATUR - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold20 size: 20 # Schrift für Trend Temperatur Werte - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/Materialdesignicons-Webfont.ttf" id: Icons30 size: 30 glyphs: - "\U000F005E" # Pfeil oben - "\U000F0046" # Pfeil unten - "\U000F0055" # Pfeil gleich # Schrift für Zentrale Wichtige Werte z.B. Temperatur Innen - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold32 size: 32 # Schrift für ORTE WIND - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold14 size: 14 # Schrift für Trend Tage - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold15 size: 15 # Schrift für Trend Werte - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/VerdanaBold.ttf" id: VerdanaBold17 size: 17 # Schrift für Wettersymbole - file: "/opt/iobroker/iobroker-data/esphome.0/Fonts/Materialdesignicons-Webfont.ttf" id: Icons60 size: 60 glyphs: - "\U000F0599" # Sonne, - "\U000F0595" # Sonne bewölkt, Sonne stark bewölkt - "\U000F0590" # bewölkt - "\U000F0597" # Sonne bewölkt leichter Regen, Sonne stark bewölkt leichter Regen, bewölkt leichter Regen - "\U000F0596" # Sonne bewölkt starker Regen, Sonne stark bewölkt starker Regen, stark bewölkt starker Regen - "\U000F0593" # Sonne bewölkt Unwetter, Sonne stark bewölkt Unwetter, stark bewölkt Unwetter - "\U000F0592" # Sonne bewölkt Eisregen, Sonne stark bewölkt Eisregen, stark bewölkt Eisregen, Sonne bewölkt Schneeregen, Sonne stark bewölkt Schneeregen, stark bewölkt Schneeregen - "\U000F0598" # Sonne bewölkt Schnee, Sonne stark bewölkt Schnee, stark bewölkt Schnee image: - file: "/opt/iobroker/iobroker-data/esphome.0/wetterdisplay/Pictures/VISWeather.png" id: VISWeather resize: 800x480 - file: "/opt/iobroker/iobroker-data/esphome.0/wetterdisplay/Pictures/Nadel.png" id: Nadel resize: 95x95 text_sensor: #MQTT SENSOR TEMPERATUR INNEN - platform: mqtt_subscribe name: "Temp-Innen" id: TemperaturInnen topic: Temperatur/Innen #MQTT SENSOR TEMPERATURTREND INNEN - platform: mqtt_subscribe name: "TempTrend-Innen" id: TemperaturtrendInnen topic: Temperaturtrend/Innen #MQTT SENSOR LUFTFEUCHTIGKEIT INNEN - platform: mqtt_subscribe name: "Luftfeuchtigkeit-INNEN" id: LuftfeuchtigkeitInnen topic: Luftfeuchtigkeit/Innen #MQTT SENSOR LUFTDRUCK INNEN - platform: mqtt_subscribe name: "Luftdruck-Innen" id: LuftdruckInnen topic: Luftdruck/Innen #MQTT SENSOR CO2 INNEN - platform: mqtt_subscribe name: "CO2-Innen" id: CO2Innen topic: CO2/Innen #MQTT SENSOR MAX TEMPERATUR INNEN - platform: mqtt_subscribe name: "MaxTemp-Innen" id: MaxTemperaturInnen topic: MaxTemperatur/Innen #MQTT SENSOR MIN TEMPERATUR INNEN - platform: mqtt_subscribe name: "MinTemp-Innen" id: MinTemperaturInnen topic: MinTemperatur/Innen #MQTT SENSOR TEMPERATUR AUSSEN - platform: mqtt_subscribe name: "Temp-Aussen" id: TemperaturAussen topic: Temperatur/Aussen #MQTT SENSOR TEMPERATURTREND AUSSEN - platform: mqtt_subscribe name: "TempTrend-Aussen" id: TemperaturtrendAussen topic: Temperaturtrend/Aussen #MQTT SENSOR LUFTFEUCHTIGKEIT AUSSEN - platform: mqtt_subscribe name: "Luftfeuchtigkeit-Aussen" id: LuftfeuchtigkeitAussen topic: Luftfeuchtigkeit/Aussen #MQTT SENSOR MAX TEMPERATUR AUSSEN - platform: mqtt_subscribe name: "MaxTemp-Aussen" id: MaxTemperaturAussen topic: MaxTemperatur/Aussen #MQTT SENSOR MIN TEMPERATUR AUSSEN - platform: mqtt_subscribe name: "MinTemp-Aussen" id: MinTemperaturAussen topic: MinTemperatur/Aussen #MQTT SENSOR NIEDERSCHLAG STUNDE AUSSEN - platform: mqtt_subscribe name: "RegenStunde-Aussen" id: RegenStundeAussen topic: RegenStunde/Aussen #MQTT SENSOR NIEDERSCHLAG HEUTE AUSSEN - platform: mqtt_subscribe name: "RegenHeute-Aussen" id: RegenHeuteAussen topic: RegenHeute/Aussen #MQTT SENSOR WINDGESCHWINDIGKEIT AUSSEN - platform: mqtt_subscribe name: "WindGeschwindikgeit-Aussen" id: WindGeschwindikgeitAussen topic: WindGeschwindikgeit/Aussen #MQTT SENSOR TAG MORGEN - platform: mqtt_subscribe name: "Tag-Morgen" id: TagMorgen topic: Tag/Morgen #MQTT SENSOR TAG ÜBERMORGEN - platform: mqtt_subscribe name: "Tag-UEbermorgen" id: TagUEbermorgen topic: Tag/Uebermorgen #MQTT SENSOR TAG ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "Tag-UEberUebermorgen" id: TagUEberUebermorgen topic: Tag/UEberUebermorgen #MQTT SENSOR WETTERSYMBOL MORGEN - platform: mqtt_subscribe name: "Wettersymbol-Morgen" id: WettersymbolMorgen topic: Wettersymbol/Morgen #MQTT SENSOR WETTERSYMBOL ÜBERMORGEN - platform: mqtt_subscribe name: "Wettersymbol-UEbermorgen" id: WettersymbolUEbermorgen topic: Wettersymbol/Uebermorgen #MQTT SENSOR WETTERSYMBOL ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "Wettersymbol-UEberUebermorgen" id: WettersymbolUEberUebermorgen topic: Wettersymbol/UEberUebermorgen #MQTT SENSOR TEMPERATUR MAX MORGEN - platform: mqtt_subscribe name: "MAXTEMP-Morgen" id: MaxTempMorgen topic: MaxTemp/Morgen #MQTT SENSOR TEMPERATUR MIN MORGEN - platform: mqtt_subscribe name: "MINTEMP-Morgen" id: MinTempMorgen topic: MinTemp/Morgen #MQTT SENSOR TEMPERATUR MAX ÜBERMORGEN - platform: mqtt_subscribe name: "MAXTEMP-UEbermorgen" id: MaxTempUEbermorgen topic: MaxTemp/UEbermorgen #MQTT SENSOR TEMPERATUR MIN ÜBERMORGEN - platform: mqtt_subscribe name: "MINTEMP-UEbermorgen" id: MinTempUEbermorgen topic: MinTemp/UEbermorgen #MQTT SENSOR TEMPERATUR MAX ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "MAXTEMP-UEberUebermorgen" id: MaxTempUEberUebermorgen topic: MaxTemp/UEberUebermorgen #MQTT SENSOR TEMPERATUR MIN ÜBER-ÜBERMORGEN - platform: mqtt_subscribe name: "MINTEMP-UEberUebermorgen" id: MinTempUEberUebermorgen topic: MinTemp/UEberUebermorgen spi: clk_pin: 13 mosi_pin: 14 display: - platform: waveshare_epaper cs_pin: 15 dc_pin: 27 busy_pin: 25 reset_pin: 26 model: 7.50inv2 update_interval: 300s lambda: |- // HINTERGRUNDBILD it.image(0, 0, id(VISWeather)); // NADEL KOMPASS it.image(176, 325, id(Nadel)); //ÜBERSCHRIFTEN //INNEN it.print(31, 15, id(VerdanaBold24), "INNEN"); //WIND it.print(33, 242, id(VerdanaBold24), "WIND"); //AUSSEN it.print(406, 15, id(VerdanaBold24), "AUSSEN"); //REGEN it.print(414, 192, id(VerdanaBold24), "REGEN"); //TREND it.print(414, 327, id(VerdanaBold24), "TREND"); //INNEN WERTEBEZEICHNUNGEN //TEMPERATUR it.print(26, 49, id(Verdana20), "Temperatur"); //TEMPERATURTREND it.print(26, 76, id(Verdana20), "Temperaturtrend"); //LUFTFEUCHTIKEIT it.print(26, 103, id(Verdana20), "Luftfeuchtigkeit"); //LUFTDRUCK it.print(26, 131, id(Verdana20), "Luftdruck"); //CO2 it.print(26, 158, id(Verdana20), "CO2"); //MAX TEMPERATUR it.print(26, 185, id(Verdana20), "MAX Temperatur"); //MIN TEMPERATUR it.print(26, 212, id(Verdana20), "MIN Temperatur"); //AUSSEN WERTEBEZEICHNUNGEN //TEMPERATUR it.print(412, 49, id(Verdana20), "Temperatur"); //TEMPERATURTREND it.print(412, 76, id(Verdana20), "Temperaturtrend"); //LUFTFEUCHTIKEIT it.print(412, 103, id(Verdana20), "Luftfeuchtigkeit"); //MAX TEMPERATUR it.print(412, 131, id(Verdana20), "MAX Temperatur"); //MIN TEMPERATUR it.print(412, 158, id(Verdana20), "MIN Temperatur"); //REGEN //NIEDERSCHLAG LETZTE STUNDE 1 ZEILE it.print(412, 227, id(Verdana20), "Niederschlag"); //NIEDERSCHLAG LETZTE STUNDE 2 ZEILE it.print(412, 249, id(Verdana20), "letzte Stunde"); //NIEDERSCHLAG HEUTE 1 ZEILE it.print(412, 276, id(Verdana20), "Niederschlag"); //NIEDERSCHLAG HEUTE 2 ZEILE it.print(412, 297, id(Verdana20), "Heute"); //WIND ORTSBEZEICHNUNGEN //BAD ENDORF it.print(252, 249, id(VerdanaBold14), "Bad Endorf"); //ROSENHEIM it.print(28, 314, id(VerdanaBold14), "Rosenheim"); //PRIEN it.print(301, 316, id(VerdanaBold14), "Prien"); //SAMERBERG it.print(109, 442, id(VerdanaBold14), "Samerberg"); //INNEN WERTE //Temperatur it.printf(374, 38, id(VerdanaBold32), TextAlign::TOP_RIGHT, "%s", id(TemperaturInnen).state.c_str()); //TEMPERATURTREND Stabil if (id(TemperaturtrendInnen).state == "Stabil") { it.print(352, 74, id(Icons30), "\U000F0055");} //TEMPERATURTREND Steigend if (id(TemperaturtrendInnen).state == "Steigend") { it.print(352, 74, id(Icons30), "\U000F005E");} //TEMPERATURTREND Fallend if (id(TemperaturtrendInnen).state == "Fallend") { it.print(352, 74, id(Icons30), "\U000F0046");} //LUFTFEUCHTIKEIT it.printf(374, 103, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(LuftfeuchtigkeitInnen).state.c_str()); //LUFTDRUCK it.printf(374, 131, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(LuftdruckInnen).state.c_str()); //CO2 it.printf(374, 158, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(CO2Innen).state.c_str()); //MAX TEMPERATUR it.printf(374, 185, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MaxTemperaturInnen).state.c_str()); //MIN TEMPERATUR it.printf(374, 212, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MinTemperaturInnen).state.c_str()); //AUSSEN WERTE //Temperatur it.printf(760, 38, id(VerdanaBold32), TextAlign::TOP_RIGHT, "%s", id(TemperaturAussen).state.c_str()); //TEMPERATURTREND Stabil if (id(TemperaturtrendAussen).state == "Stabil") { it.print(738, 74, id(Icons30), "\U000F0055");} //TEMPERATURTREND Steigend if (id(TemperaturtrendAussen).state == "Steigend") { it.print(738, 74, id(Icons30), "\U000F005E");} //TEMPERATURTREND Fallend if (id(TemperaturtrendAussen).state == "Fallend") { it.print(738, 74, id(Icons30), "\U000F0046");} //LUFTFEUCHTIKEIT it.printf(760, 103, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(LuftfeuchtigkeitAussen).state.c_str()); //MAX TEMPERATUR it.printf(760, 131, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MaxTemperaturAussen).state.c_str()); //MIN TEMPERATUR it.printf(760, 158, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(MinTemperaturAussen).state.c_str()); //REGEN WERTE //REGEN STUNDE it.printf(760, 237, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(RegenStundeAussen).state.c_str()); //REGEN HEUTE it.printf(760, 287, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(RegenHeuteAussen).state.c_str()); //WIND WERTE //WINDGESCHWINDIGKEIT it.printf(380, 433, id(VerdanaBold20), TextAlign::TOP_RIGHT, "%s", id(WindGeschwindikgeitAussen).state.c_str()); //TREND TAGE WERTE //MORGEN TAG it.printf(434, 449, id(VerdanaBold15), TextAlign::CENTER_VERTICAL, "%s", id(TagMorgen).state.c_str()); //ÜBERMORGEN TAG it.printf(554, 449, id(VerdanaBold15), TextAlign::CENTER_VERTICAL, "%s", id(TagUEbermorgen).state.c_str()); //ÜBER-ÜBERMORGEN TAG it.printf(675, 449, id(VerdanaBold15), TextAlign::CENTER_VERTICAL, "%s", id(TagUEberUebermorgen).state.c_str()); //TREND SYMBOL WERTE //SYMBOL MORGEN STATE 1 if (id(WettersymbolMorgen).state == "1") { it.print(440, 364, id(Icons60), "\U000F0599");} //SYMBOL MORGEN STATE 2 if (id(WettersymbolMorgen).state == "2") { it.print(440, 364, id(Icons60), "\U000F0595");} //SYMBOL MORGEN STATE 3 if (id(WettersymbolMorgen).state == "3") { it.print(440, 364, id(Icons60), "\U000F0590");} //SYMBOL MORGEN STATE 4 if (id(WettersymbolMorgen).state == "4") { it.print(440, 364, id(Icons60), "\U000F0597");} //SYMBOL MORGEN STATE 5 if (id(WettersymbolMorgen).state == "5") { it.print(440, 364, id(Icons60), "\U000F0596");} //SYMBOL MORGEN STATE 6 if (id(WettersymbolMorgen).state == "6") { it.print(440, 364, id(Icons60), "\U000F0593");} //SYMBOL MORGEN STATE 7 if (id(WettersymbolMorgen).state == "7") { it.print(440, 364, id(Icons60), "\U000F0592");} //SYMBOL MORGEN STATE 8 if (id(WettersymbolMorgen).state == "8") { it.print(440, 364, id(Icons60), "\U000F0598");} //TREND SYMBOL ÜBERMORGEN //SYMBOL ÜBERMORGEN STATE 1 if (id(WettersymbolUEbermorgen).state == "1") { it.print(560, 364, id(Icons60), "\U000F0599");} //SYMBOL ÜBERMORGEN STATE 2 if (id(WettersymbolUEbermorgen).state == "2") { it.print(560, 364, id(Icons60), "\U000F0595");} //SYMBOL ÜBERMORGEN STATE 3 if (id(WettersymbolUEbermorgen).state == "3") { it.print(560, 364, id(Icons60), "\U000F0590");} //SYMBOL ÜBERMORGEN STATE 4 if (id(WettersymbolUEbermorgen).state == "4") { it.print(560, 364, id(Icons60), "\U000F0597");} //SYMBOL ÜBERMORGEN STATE 5 if (id(WettersymbolUEbermorgen).state == "5") { it.print(560, 364, id(Icons60), "\U000F0596");} //SYMBOL ÜBERMORGEN STATE 6 if (id(WettersymbolUEbermorgen).state == "6") { it.print(560, 364, id(Icons60), "\U000F0593");} //SYMBOL ÜBERMORGEN STATE 7 if (id(WettersymbolUEbermorgen).state == "7") { it.print(560, 364, id(Icons60), "\U000F0592");} //SYMBOL ÜBERMORGEN STATE 8 if (id(WettersymbolUEbermorgen).state == "8") { it.print(560, 364, id(Icons60), "\U000F0598");} //TREND SYMBOL ÜBER-ÜBERMORGEN //SYMBOL ÜBER-ÜBERMORGEN STATE 1 if (id(WettersymbolUEberUebermorgen).state == "1") { it.print(677, 364, id(Icons60), "\U000F0599");} //SYMBOL ÜBER-ÜBERMORGEN STATE 2 if (id(WettersymbolUEberUebermorgen).state == "2") { it.print(677, 364, id(Icons60), "\U000F0595");} //SYMBOL ÜBER-ÜBERMORGEN STATE 3 if (id(WettersymbolUEberUebermorgen).state == "3") { it.print(677, 364, id(Icons60), "\U000F0590");} //SYMBOL ÜBER-ÜBERMORGEN STATE 4 if (id(WettersymbolUEberUebermorgen).state == "4") { it.print(677, 364, id(Icons60), "\U000F0597");} //SYMBOL ÜBER-ÜBERMORGEN STATE 5 if (id(WettersymbolUEberUebermorgen).state == "5") { it.print(677, 364, id(Icons60), "\U000F0596");} //SYMBOL ÜBER-ÜBERMORGEN STATE 6 if (id(WettersymbolUEberUebermorgen).state == "6") { it.print(677, 364, id(Icons60), "\U000F0593");} //SYMBOL ÜBER-ÜBERMORGEN STATE 7 if (id(WettersymbolUEberUebermorgen).state == "7") { it.print(677, 364, id(Icons60), "\U000F0592");} //SYMBOL ÜBER-ÜBERMORGEN STATE 8 if (id(WettersymbolUEberUebermorgen).state == "8") { it.print(677, 364, id(Icons60), "\U000F0598");} //TREND TAGE TEMPERATUR //MORGEN MAX TEMPERATUR it.printf(446, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MaxTempMorgen).state.c_str()); //MORGEN MIN TEMPERATUR it.printf(492, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MinTempMorgen).state.c_str()); //ÜBERMORGEN MAX TEMPERATUR it.printf(566, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MaxTempUEbermorgen).state.c_str()); //ÜBERMORGEN MIN TEMPERATUR it.printf(612, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MinTempUEbermorgen).state.c_str()); //ÜBER-ÜBERMORGEN MAX TEMPERATUR it.printf(687, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MaxTempUEberUebermorgen).state.c_str()); //ÜBER-ÜBERMORGEN MIN TEMPERATUR it.printf(733, 419, id(VerdanaBold17), TextAlign::TOP_CENTER, "%s", id(MinTempUEberUebermorgen).state.c_str());

-
-
Ich hänge noch daran die Daten vom ioBroker per MQTT anzeigen zu lassen. Check das ganze "Paket" noch nicht.
Muss ich wenn ich MQTT z.b. ein Sonoff Adapter (Steckdose mit Tasmota geflasht) alles Manuell anlegen was über MQTT übertragen wird? Mit dem "internen" Tasmota"-geflashten Steckdosen am Sonoff-Adapter im ioBroker wird alles automatisch an Datenpunkten erzeugt was möglich ist. Oder kann ich den Sonoff-Adapter auch nutzen um die Daten an den ESP32 zu senden und anzeigen zu lassen?
Ich habe schon viel gelesen (wie immer) aber meistens ist es vom ESP32 nach ioBroker, aber nicht genau anders rum wie ich es brauche.
Hast du im MQTT alles was du anzeigen lassen willst manuell angelegt, wenn ich eine Tasmota Steckdose in den MQTT-Adapter einbinde kommt da nur die IP der Steckdose sonst nichts. Was bringt mir die IP, ohne Daten. Nicht viel. Check das ganze noch nicht ganz. Dein YAML zeigt ja z.b. "name: "Temp-Innen", das meinte ich. Manuell angelegt oder Automatisch generiert bei MQTT-Verbindung?
Die ESP32-Hardware läuft bei mir nun einwandfrei.
Zum Akku, da kannst doch bestimmt einen Adapter bauen von dem USB-Anschluss des ESP32 zum Akku. Sowas sollte es doch geben ohne das man am ESP32 was ändern muss.
Grafik kommt dann, aber erstmal will ich mal Daten vom ioBroker mit dem Sonoff-Adapter oder auch MQTT an den ESP32 senden können und auch Angezeigt bekommen.
mfg
-
@kredar Das geht recht einfach:
- MQTT Adapter installieren
- Benutzername und Passwort hinterlegen im Adapter
- In dem YAML diese Daten inkl. der IP eintragen (vom ioBroker)
- dann YAML über ESPHome übertragen
- die im YAML hinterlegten (die musst du da festlegen) „Datenpunkte“ findest du dann im iObroker und kannst diese dann befüllen und werden übertragen
Zusammengefasst erstellst di eigentlich die Datenpunkte im YAML.
Probiers einfach mal mit meiner YAML aus
 Da ist ja bereits einiges hinterlegt.
Da ist ja bereits einiges hinterlegt. -
Werde ich morgen oder so mal testen. Also das YAML legt die Datenpunkte an im MQTT im ioBroker wenn ich das richtig verstanden habe. Die "Datenpunkte" meinst du beim jeweiligen Adapter? Also bei mir der Sonoff-Adapter, da einfach den "Datenpunkt"-Namen für die YAML-Konfig rauskopieren und in die YAML-Konfig einfügen?
MQTT im ioBroker läuft schon, auch connect zum ESP32 klappt, zumindest habe ich keine Fehlermeldung beim kompilieren. Okay, ich werde es testen. Danke für dein Beispiel das hilft weiter um Tests zu machen mit meiner Hardware hier im Haus ;).
mfg
-
@kredar Wenn du Werte von Sonoff im ePaper anzeigen willst, machst du am besten ein script, das auf eine Änderung des Sonoff Datenpunkt triggert und diesen Wert dann in den MQTT Datenpunkt schreibt
-
Ich habe die Tasmota Geräte alle im Sonoff Adapter liegen. Da Tasmota ja ein integriertes MQTT mitliefert und das im Sonoff Adapter gelesen wird habe ich bisher kein MQTT Adapter installiert gehabt. Nun schon. Für mich komisch war halt nur dass der Sonoff Adapter automatisch Datenpunkte anlegt von den Tasmota Geraten und der MQTT Adapter nicht.
Und ein Script schreiben, hmm. Soviel Ahnung habe ich das leider nicht das Mal eben zu schreiben.
Und ja, ich will nur Tasmota Daten auf dem Display anzeigen, plus Uhrzeit und Datum. Uhrzeit und Datum steht schon drauf, das klappt schon.
mfg
-
@kredar script schreiben ist nicht schwer. Stichwort: Blockly