NEWS
Test Javascript-Adapter 5.0.7 - RULES
-
@ahnungsbefreit Dem kann ich nur beipflichten. Für mich eine absolut super Ergänzung zu Blockly. Für schnelle und kleine Automationen ist das absolut perfekt. Für komplexere Sachen bleibt dann nach wie vor noch Blockly. Hab grad binnen 10 Min. 4x Lichtsteuerung über Bewegungsmelder umgesetzt. Absolut klasse und Bequem.
 Weiter so und vielen dank an @apollon77
Weiter so und vielen dank an @apollon77
Ps. hab schon mal nen kleines Feature Request auf Git da gelassen
-
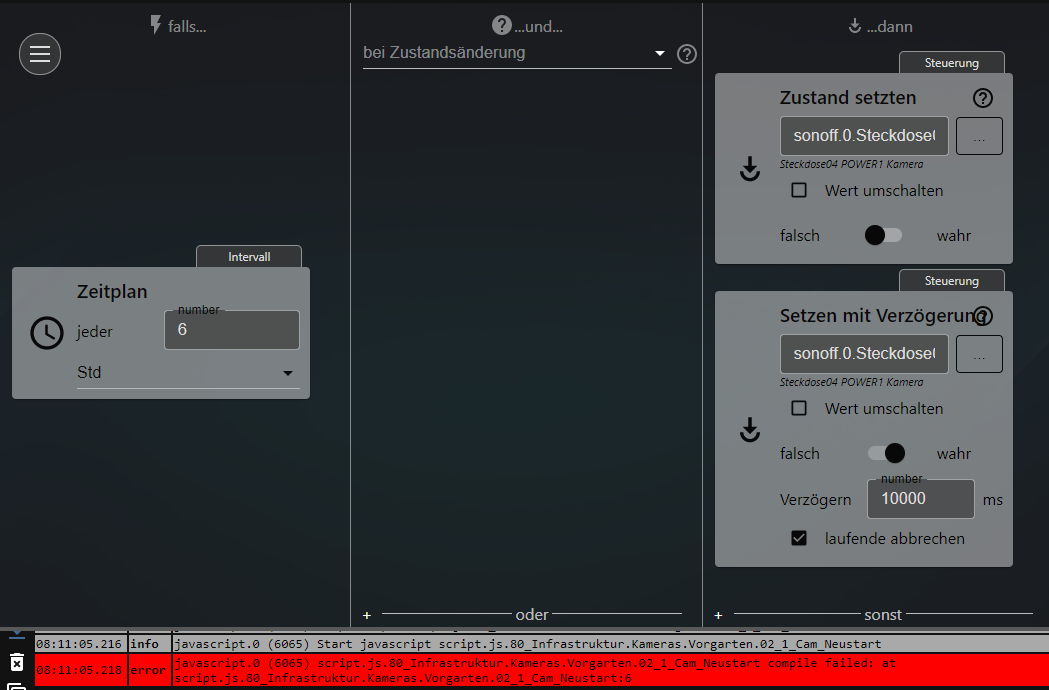
Hi...Ich will eigentlich ein total simples Skript erstellen, das alle 6 Std ein Objekt auf false und 10 Sekunden später auf true setzt. Das versuche ich in Rules abzubilden. Ich bekomme jedoch eine Error beim kompilieren.

Es fehlt, soweit ich das erkennen kann, etwas in der "und" Spalte. Was muss ich denn da hinzufügen bzw. prüfen?
-
In meinem anderen JS Script sieht das so aus:
schedule("*/60 * * * *", async function () { setState("sonoff.0.Steckdose04.POWER1"/*Steckdose04 POWER1 Kamera*/, false); setStateDelayed("sonoff.0.Steckdose04.POWER1"/*Steckdose04 POWER1 Kamera*/, true, 5000, false); });als Rules:
setInterval(async function (obj) { const _cond = (); if (_cond) { await setStateAsync("sonoff.0.Steckdose04.POWER1", true, false); setStateDelayed("sonoff.0.Steckdose04.POWER1", true, false, 10000, true); } else { } }, 360 * 60000); -
@msauer Bitte github issue anlegen. Ich denke der kommt mit dem "leeren" Condition irgendwie nicht ganz klar.
-
javascript Version 5.1.3
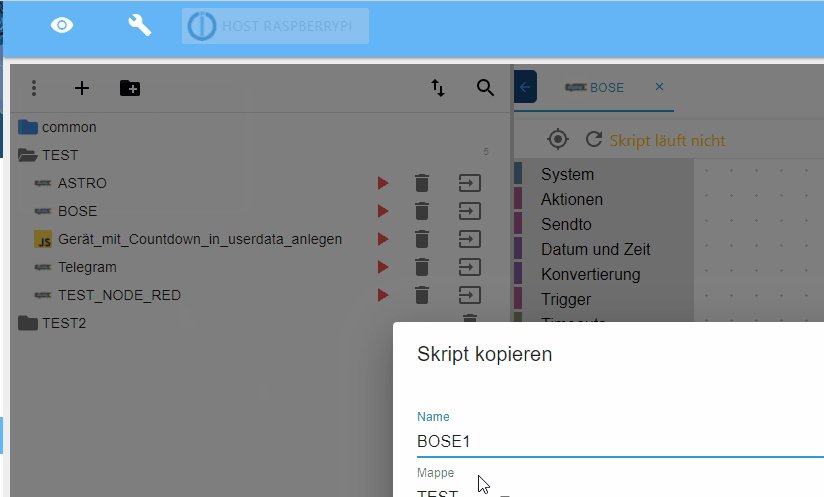
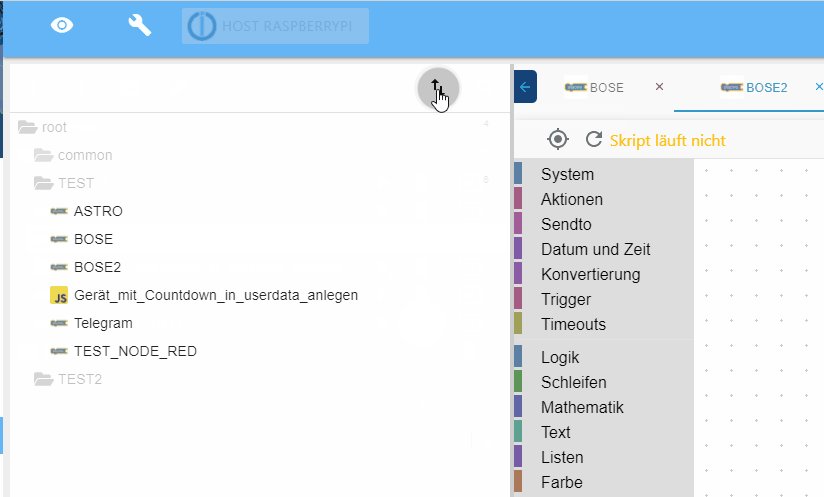
Änderung vom Scriptnamen führt zur Löschung vom gesamten Script ohne Vorwarnung.
https://github.com/ioBroker/ioBroker.javascript/issues/820 -
@mcu Ich habe bei der V5.1.3 auch das Problem, dass Skripte beim Umbenennen gelöscht werden, scheint also kein Einzefall zu sein.
-
@mk-66 Häng dich bitte auch mit an das Issue.
-
@wendy2702 VORSICHT Auch das Verschieben löscht ein Script.

-
@mcu Dann mach auch dazu ein Issue auf.
-
@wendy2702 Hab es mit in den anderen Punkt rein geschrieben. Reicht das nicht?
-
@mcu Doch. Sollte reichen.
-
Bitte testen ob das nur auftritt wenn Admin5 genutzt wird der auch mit Admin4??? ALso liegt es ehrlich an Javascript version oder am Admin?? Das eine Issue ist zu Admin verschiben worden
-
@apollon77 habe ich getestet, kopieren, umbenennen, verschieben, keine Probleme mit Admin4
Habe ich auch hier geschrieben -
Gibt es irgendwo eine Doku für die Rules Scripte ? Ich kann auf github keine Anleitung darüber finden...
Bei mir triggern die Scripte extrem unzuverlässig bzw. teilweise gar nicht und ich weiß nicht ob ich die Scripte falsch zusammenklicke, ob Rules das Problem ist und noch nicht richtig/stabil funktioniert oder ob es an etwas ganz anderem liegt ...Hier z.B. ein Post von mir vor einer Woche, wo scheinbar niemand eine Idee hat oder Rat weiß ...
https://forum.iobroker.net/topic/45631/rules-script-triggert-nicht-zuverlässig?_=1623608490104
Danke.
Beste Grüße -
Vielen dank!!!
das ist genau das worauf ich gewartet habe,
ich bin halt einfach zu blöd für blockly,
mit 'Rules' kann ich endlich auch was anfangen!
mfg -
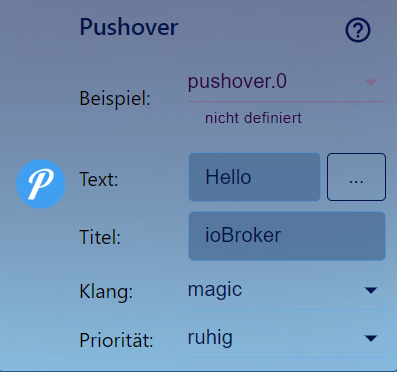
Bei mir funktionieren Nachrichten per Pushover nicht.
Ich sehe zwar meine Instanzen aber es wird rot "nicht definiert" angezeigt.
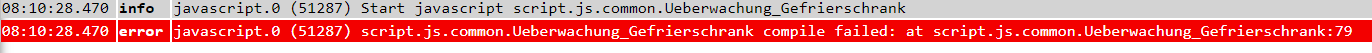
Beim Speicher und Starten gibt es dann auch einen Kompilierungsfehler:

Was mache ich falsch?
-
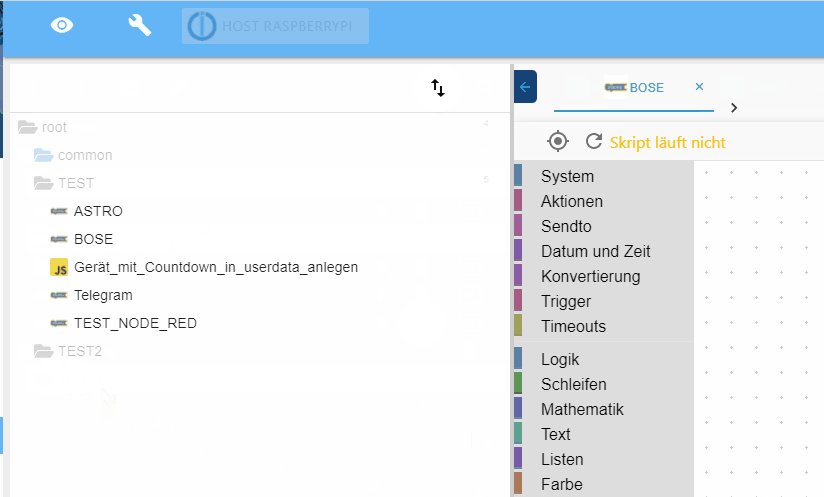
@firebowl Bitte zeige mal das durch Rules erzeugte JavaScript ... (Klicke dazu auf die "Rules/JS" Grafik
-
let cond0 = false; on({id: "zigbee.0.00158d0008ab3a82.temperature", change: "ne"}, async function (obj) { _sendToFrontEnd(1665724678070, {val: obj.state.val, ack: obj.state.ack, valOld: obj.oldState && obj.oldState.val, ackOld: obj.oldState && obj.oldState.ack}); const subCondVar1665724734367 = obj.state.val; const subCond1665724734367 = subCondVar1665724734367 >= -18; const _cond = (subCond1665724734367); _sendToFrontEnd(1665724734367, {result: subCond1665724734367, value: subCondVar1665724734367, compareWith: -18}); if (cond0 === false && _cond) { cond0 = true; // Pushover Hello const subActionVar1665727500241 = "Hello".replace(/%s/g, obj.state.val).replace(/%id/g, obj.id).replace(/%name/g, obj.common && obj.common.name).replace(/%old/g, obj.oldState.val); _sendToFrontEnd(1665727500241, {text: subActionVar1665727500241});`; sendTo("pushover.0", "send", { message: subActionVar1665727500241, title: "ioBroker".replace(/%s/g, obj.state.val).replace(/%id/g, obj.id).replace(/%name/g, obj.common && obj.common.name).replace(/%old/g, obj.oldState.val), sound: "magic", priority: -1 }); } else if (cond0 === true && !_cond) { cond0 = false; } }); /*const demo = { "triggers": [ { "id": "TriggerState", "acceptedBy": "triggers", "_id": 1665724678070, "tagCard": "on change", "oid": "zigbee.0.00158d0008ab3a82.temperature", "oidRole": "value.temperature", "oidType": "number", "oidUnit": "°C", "oidWrite": false, "oidRead": true } ], "conditions": [ [ { "id": "ConditionState", "acceptedBy": "conditions", "_id": 1665724734367, "tagCard": ">=", "oid": "", "value": "-18", "useTrigger": true } ] ], "justCheck": false, "actions": { "then": [ { "id": "ActionPushover", "acceptedBy": "actions", "_id": 1665727500241, "instance": "pushover.0", "text": "Hello", "title": "ioBroker", "sound": "magic", "priority": -1 } ], "else": [] } };*/ //{"triggers":[{"id":"TriggerState","acceptedBy":"triggers","_id":1665724678070,"tagCard":"on change","oid":"zigbee.0.00158d0008ab3a82.temperature","oidRole":"value.temperature","oidType":"number","oidUnit":"°C","oidWrite":false,"oidRead":true}],"conditions":[[{"id":"ConditionState","acceptedBy":"conditions","_id":1665724734367,"tagCard":">=","oid":"","value":"-18","useTrigger":true}]],"justCheck":false,"actions":{"then":[{"id":"ActionPushover","acceptedBy":"actions","_id":1665727500241,"instance":"pushover.0","text":"Hello","title":"ioBroker","sound":"magic","priority":-1}],"else":[]}}Wenn ich anstatt Pushover einfach nen Logeintrag erzeugen lasse dann funktioniert das Script.
Sorry für die späte Antwort, hab wohl die Benachrichtigung übersehen. -
@firebowl Bitte mit den Infos ein Issue im GitHub beim Telegram Adapter anlegen.
-
@apollon77 Warum Telegram? Meinst Du Pushover? Telegram hab ich überhaupt nicht installiert.