NEWS
Test Adapter tvprogram
-
@sigi234 ich hatte nochmal aktualisiert, so das das Datum vorne auch angezeigt und die Sendungen noch der Reihe nach sortiert werden
-
@oliverio sagte in Test Adapter tvprogram:
@sigi234 ich hatte nochmal aktualisiert, so das das Datum vorne auch angezeigt und die Sendungen noch der Reihe nach sortiert werden
Kannst du noch Sendername und Datum und Uhrzeit getrennt einbauen?
-
-
@sigi234 sagte in Test Adapter tvprogram:
@oliverio sagte in Test Adapter tvprogram:
@sigi234 ich hatte nochmal aktualisiert, so das das Datum vorne auch angezeigt und die Sendungen noch der Reihe nach sortiert werden
Kannst du noch Sendername und Datum und Uhrzeit getrennt einbauen?
Aktuell nur mit dem technischen Namen, da der schön geschriebene Name noch nicht in den Daten enthalten sind. In der nächsten Version, kann dann channelid gegen channelname getauscht werden.
<% data.sort((a,b)=>new Date(a.startTime) - new Date(b.startTime)) %> <table> <th>Datum</th> <th>Start</th> <th>Ende</th> <th>Titel</th> <% for (var i=0;i<data.length;i++) {%> <tr> <td><%- new Date(data[i].startTime).toLocaleDateString() %>%></td> <td><%- new Date(data[i].startTime).toLocaleTimeString() %></td> <td><%- new Date(data[i].endTime).toLocaleTimeString() %></td> <td><%- data[i].channelid %></td> <td><%- data[i].title %></td> </tr> <% } %> </table> -
ja
-
@oliverio Kann man in den event[0] Daten auch den channelNamen (RTL,VOX usw) irgendwo einbauen zusätzlich zur channelId (event[0].channel)?
-
@mcu sagte in Test Adapter tvprogram:
@oliverio Kann man in den event[0] Daten auch den channelNamen (RTL,VOX usw) irgendwo einbauen zusätzlich zur channelId (event[0].channel)?
Was willst du erreichen, aktuell berechnet das doch am Ende nur true oder false.
oder interessiert dich, ob die Sendung auf bestimmten Sender/Kanäle kommt? -
@oliverio Hab mir noch ein anderes Script erstellt mit dem ich die Daten auslese. Damit ich nicht selbst ein DP erstellen muss für die Umsetzung von channelId auf channelName, dachte ich man kann es in die event[0] Daten mit einbinden.
Ziel: Alexa, was läuft auf RTL -> RTL - aktuelle Suche Programm (TV Programm) -
@mcu sagte in Test Adapter tvprogram:
@oliverio Hab mir noch ein anderes Script erstellt mit dem ich die Daten auslese. Damit ich nicht selbst ein DP erstellen muss für die Umsetzung von channelId auf channelName, dachte ich man kann es in die event[0] Daten mit einbinden.
Ziel: Alexa, was läuft auf RTL -> RTL - aktuelle Suche Programm (TV Programm)grundsätzlich ja, mach ich im widget auch
hier etwas gekürzter code aus dem widget.
in event stehen die daten zu einer sendung drinvar channel = channels.find(ch=>ch.id==event.channel);dann kannst du mit channel.name den lesbaren Namen entnehmen.
Wie du die channel-daten vom server abrufen kannst weit du?
dafür gibt es auch sendto befehlesendTo("tvprogram.0","getServerData","channels",(data)=>console.log(data)); -
Hier nochmal ein weiteres Template für das widget
JSON template aus dem adapter rssfeed.ausgewählt werden muss wieder der Datenpunkt Recordlist, der durch ein anderes Skript erstellt wird (siehe weiter oben oder Readme)
Dieses template erzeugt keinen sichtbaren Output, sondern erzeugt innerhalb vis neue CSS-Style Anweisungen, welche für alle Einträge in der Recordlist:
a) in der Hauptansicht von TVProgram den Hintergrund leicht rötlich einfärbt, falls die Sendung in der Recordliste drin steht (also man irgendwann auf den Recordknopf gedrückt hat.
b) den Record-Knopf in der Detailansicht rot färbt, wenn diese Sendung in der Recordliste drin steht.a) Funktioniert in der bereits veröffentlichten Version
b) funktioniert erst ab der nächsten VersionDie Farben können in Zeile 11 (der Farbwert ist hier wegen der Transparenz als RGBA-Wert angegeben) und in Zeile 14 geändert werden.
In Zeile 2 müssen die widgetIDs des/der tvprogram-widgets angegeben werden.
Das widget aktualisiert sich automatisch, sobald der Datenpunkt recordlist aktualisiert wird.<% // Insert the IDs of your tvprogram widget IDs var widgetArray = ["w00001","w00002"]; recorderList = data || []; %> <style> <% recorderList.map( (rec) => { widgetArray.map( (widget) => { %> #<%= widget %> .broadcastelement[data-eventid="<%= rec.eventid %>"] { background-color: rgba(255,0,0,0.1); } #<%= widget %>broadcastdlg .event-container.tv-dlg-row[data-eventid="<%= rec.eventid %>"] .record { color: red; } <% }); }); %> </style> -
Neue Version 0.0.25
- die heute geposteten scripts und templates sind im readme enthalten
- das control widget hat nun alternierende Farben als Hintergrund
- bei der Neuanlage eines Fernsehers wird nun ein zusätzlicher beschreibbarer Datenpunkt "name" erzeugt.
-
@oliverio Wie komme ich an die unterschiedlichen category: events[0].content.category.
Angegeben sind Zahlen 1 oder 9, was bedeuten die Zahlen? -
@mcu sagte in Test Adapter tvprogram:
@oliverio Wie komme ich an die unterschiedlichen category: events[0].content.category.
Angegeben sind Zahlen 1 oder 9, was bedeuten die Zahlen?sendTo("tvprogram.0","getServerData","categories",(data)=>console.log(data)); -
@oliverio

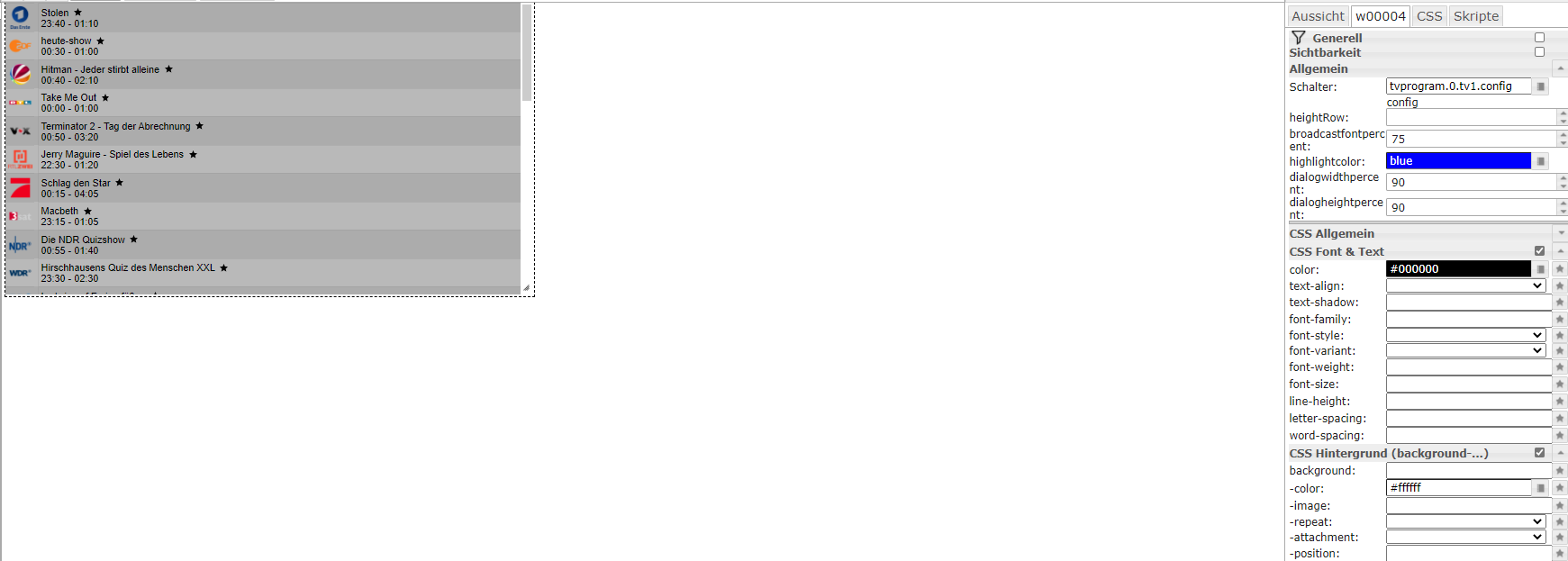
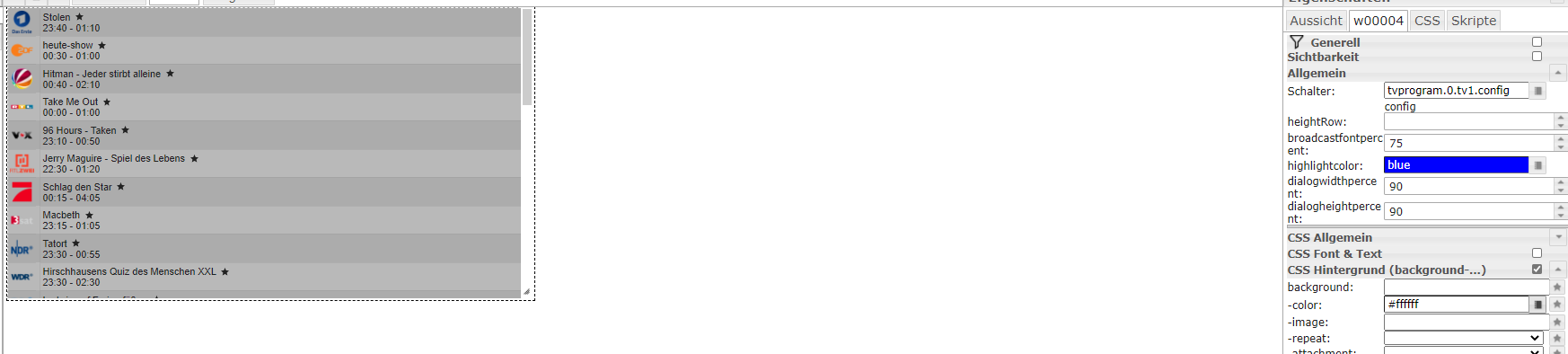
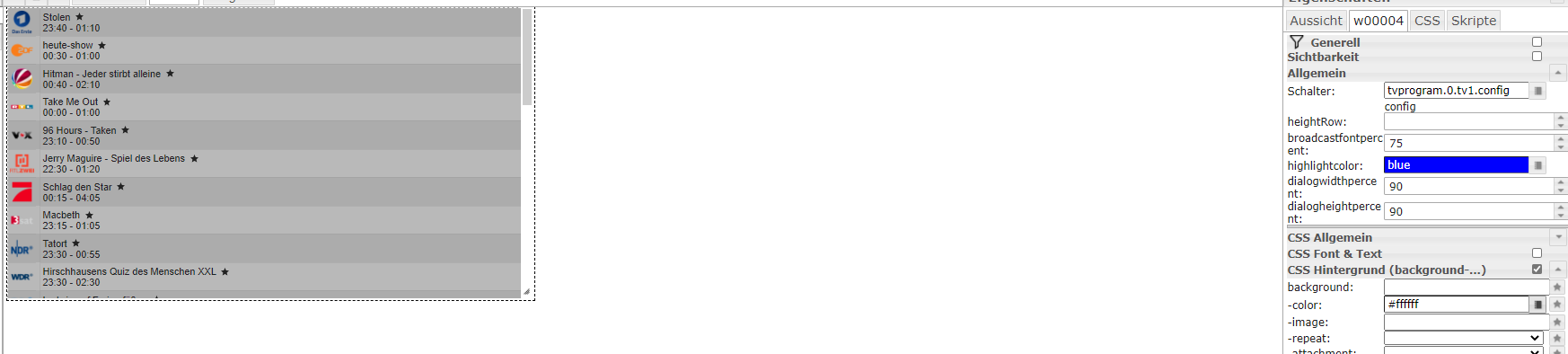
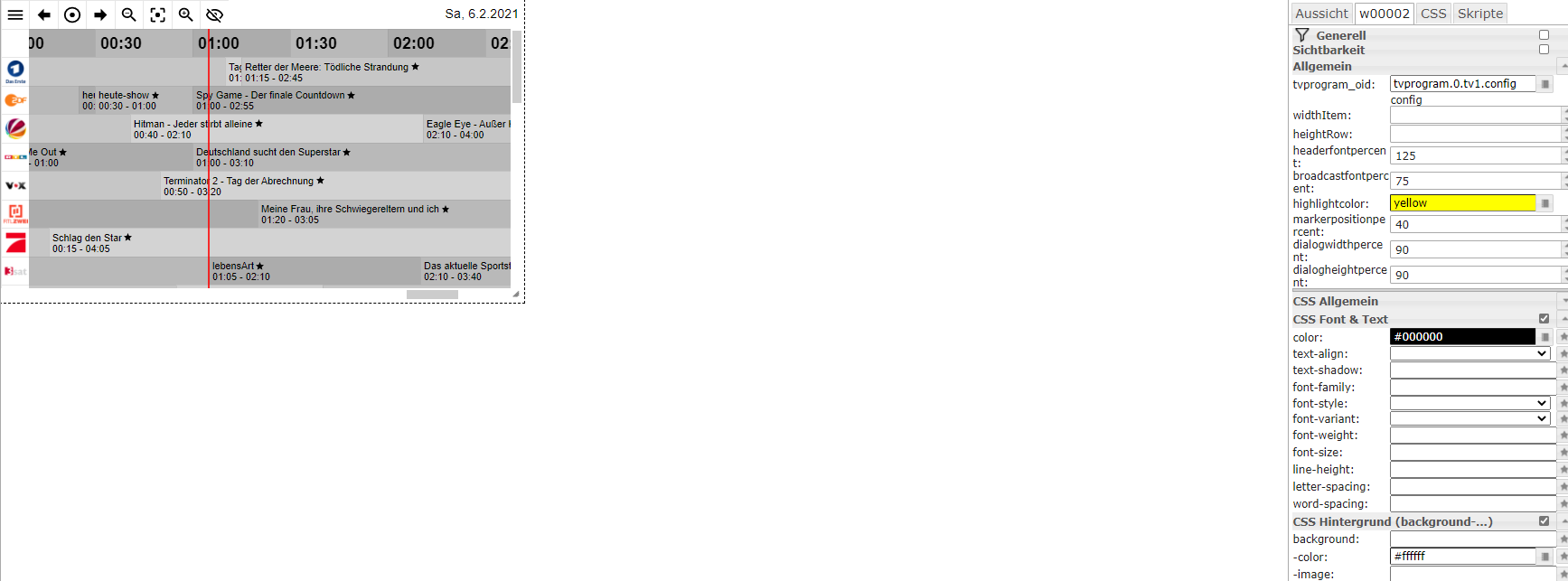
Hintergrundfarbe von den Sendern kann ich nicht beeinflussen, bei TV Program timetable1 ist es weiß:


Greift schon das cmd-DP tvprogram.0.tv1.cmd:

Was muss man da eintragen damit man wo ein Ergebnis bekommt?
-
it is generally a good approach to choose an explicit foreground and background color for the view or at least for the widget.
setze auch eine Schrift Farbe bspw mit black
@mcu sagte in Test Adapter tvprogram:
@oliverio

Hintergrundfarbe von den Sendern kann ich nicht beeinflussen, bei TV Program timetable1 ist es weiß:


Greift schon das cmd-DP tvprogram.0.tv1.cmd:

Was muss man da eintragen damit man wo ein Ergebnis bekommt?
-
@oliverio sagte in Test Adapter tvprogram:
Greift schon das cmd-DP tvprogram.0.tv1.cmd:
Was muss man da eintragen damit man wo ein Ergebnis bekommt?
du trägst da nichts ein
hier der extrakt aus der readmecmd
this datapoint is used for internal communication between the widgets and the adapter -
-
@mcu sagte in Test Adapter tvprogram:
ein bisschen mehr Kontext wäre schön. ich kann das Problem nicht erkennen.
Für control wurden nun die alternierenden farben eingeführt. daher wird eine gewisse grau mischung mit transparenzanteil als hintergrund gewählt.das müsste bei tvprogram da ebenso sein, aber wie ich mich glaube zu erinnern, hast du andere farben wählen wollen. deshalb hatte ich dazu auch css-anweisungen in die readme geschrieben.
wenn meine anweisungen ausser kraft gesetzt werden, dann gibt es auch einen reinen weißen hintergrund. wahrscheinlich ist die schriftfarbe auch noch weiß. ich denke wir wissen, was da passiertum die alternierenden farben beim tv control zu deaktivieren sind leider leicht abgewandelte Anweisungen notwendig
-
@oliverio Ich wollte nur darauf hinweisen, dass beim timetable die Sender einen weißen Hintergrund haben und bei control ist es anders, obwohl die Einstellungen gleich sind.


-
@mcu
bei mir nicht, ich habe dennoch die alternierenden Farben, egal welchen Hintergrund ich einstelle
prüfe mal deine css-anweisungen. das sind die wo even und odd dabei steht
und auch im Projekt css-Reiter, das ist nur der global