NEWS
Test Adapter tvprogram
-
@mcu sagte in Test Adapter tvprogram:
Wäre es vielleicht auch so möglich, dass man die programmierten Sendungen in der Übersicht rot markiert? Anstatt gelb halt rot?
aber wann soll er wieder verschwinden, da haben wir wieder die Minütliche Überwachung.
@oliverio Man kann ja alle vielleicht prüfen ist der Marker in einer roten Zone? Und wenn er da raus ist checkt man die Aufnahmen und schmeißt sie raus?
Wie schmeißt du denn jetzt die Favoriten raus? Mit der gelben Anzeige? Die bleiben doch den ganzen Tag drin?
Und die Aufnahmen können ja auch den ganzen Tag drin bleiben, dann sieht man auch später noch ,das man es aufgenommen hat oder sollte?
Und das aufnehmende Programm (extern) muss ja auch ne Rückmeldung geben: Ich habe die Sendung aufgenommen? Je nachdem wie es in ioBroker integriert ist.
Oder der User kann die Aufnahmen bestätigen und damit den Eintrag entfernen.
Bei der Auswahl der Sender ist mir aufgefallen, dass wenn man ca. den 25 oder mehr .Sender auswählt, wird plötzlich die Reihenfolge wieder durcheinander gebracht und man muss es neu sortieren?
Damit kommen auch keine Daten:
sendTo("tvprogram.0","getFavoritesData",["heute"],(data)=>console.log(data));
Genau die Favoritenliste TV Program Favorites hätte ich gerne als JSON:

z.B.: mit dem Aufbau:
[{"weekday":"Sa","date":"06.02.2021","starttime":"04:00","endtime";"04:50","channel":"RTL","favorite":"Der Blaulicht Report"},{...}]z.B. unter tvprogram.0.tv1.favoritesSchedule oder tvprogram.0.tv1.favoritesTimes
Was wird denn jetzt im DP tvprogram.0.tv1.config eingetragen, weil da jetzt nur {} steht?
Welche Funktion hat der DP tvprogram.0.tv1.show?
Ich mach dann mal für heute PAUSE.
Vielen Dank. Klasse Arbeit. Mach weiter so. Echt Prima. -
@mcu said in Test Adapter tvprogram:
@oliverio Ich dachte die Beschreibung vom tv1 direkt dahinter eingeben zu können oder den DP "tv1" beschreibbar.
Besser wäre, wenn man "+" klickt, das man dann auch sofort den Namen eingeben könnte, oder nicht?
Mit den Favoriten dachte gibt es eine Liste in der man erkennen kann welche der Favoriten Sendungen, wann laufen?
Oder muss die sendto-Befehle verwenden?Für den Namen habe ich bereits einen neuen beschreibbaren Datenpunkt Name hinzugefügt.
Ich wollte die Admin-Oberfläche nicht besonders aufwändig machen. Wenn ich da Eingabefelder zulasse, benötige ich auch wieder einen Editier-Dialog.
Für einen Namen, der eigentlich nur für den admin (also dir) sichtbar ist, reicht ein datenpunkt mit editierbaren namen aus. da kann mann dann noch Wohnzimmer oder Kinderzimmer mit eintragenHast du den schon das widget Favorites ausprobiert? Es gibt doch schon 3 verschiedene widgets widgets
Bei record verändert sich nichts, Außer das es die Daten in den Datenpunkt schreibt
@oliverio sagte in Test Adapter tvprogram:
Bei record verändert sich nichts, Außer das es die Daten in den Datenpunkt schreibt
Ist dafür ein Widget geplant?
-
@oliverio sagte in Test Adapter tvprogram:
Bei record verändert sich nichts, Außer das es die Daten in den Datenpunkt schreibt
Ist dafür ein Widget geplant?
@sigi234 sagte in Test Adapter tvprogram:
@oliverio sagte in Test Adapter tvprogram:
Bei record verändert sich nichts, Außer das es die Daten in den Datenpunkt schreibt
Ist dafür ein Widget geplant?
Was für ein Widget?
Die Daten werden in einen datenpunkt reingeschrieben, so das ein Script diese Daten in einen anderen Adapter schreiben kann um eine Videoaufzeichnung zu programmieren.Es wurde mal noch eine Liste dieser Aufnahmen gewünscht. Allerdings sehe ich so eine Sammlung eher im Adapter für den Videorecorder.
Als Ersatz habe ich weiter oben ein Script gemacht, welches den datenpunkt record überwacht und alle Daten in einen anderen datenpunkt in eine Liste schreibt -
@sigi234 sagte in Test Adapter tvprogram:
@oliverio sagte in Test Adapter tvprogram:
Bei record verändert sich nichts, Außer das es die Daten in den Datenpunkt schreibt
Ist dafür ein Widget geplant?
Was für ein Widget?
Die Daten werden in einen datenpunkt reingeschrieben, so das ein Script diese Daten in einen anderen Adapter schreiben kann um eine Videoaufzeichnung zu programmieren.Es wurde mal noch eine Liste dieser Aufnahmen gewünscht. Allerdings sehe ich so eine Sammlung eher im Adapter für den Videorecorder.
Als Ersatz habe ich weiter oben ein Script gemacht, welches den datenpunkt record überwacht und alle Daten in einen anderen datenpunkt in eine Liste schreibtDas oben angegebene Script zur Recordlist enthielt wohl noch einen Fehler, der hier korrigiert wurde:
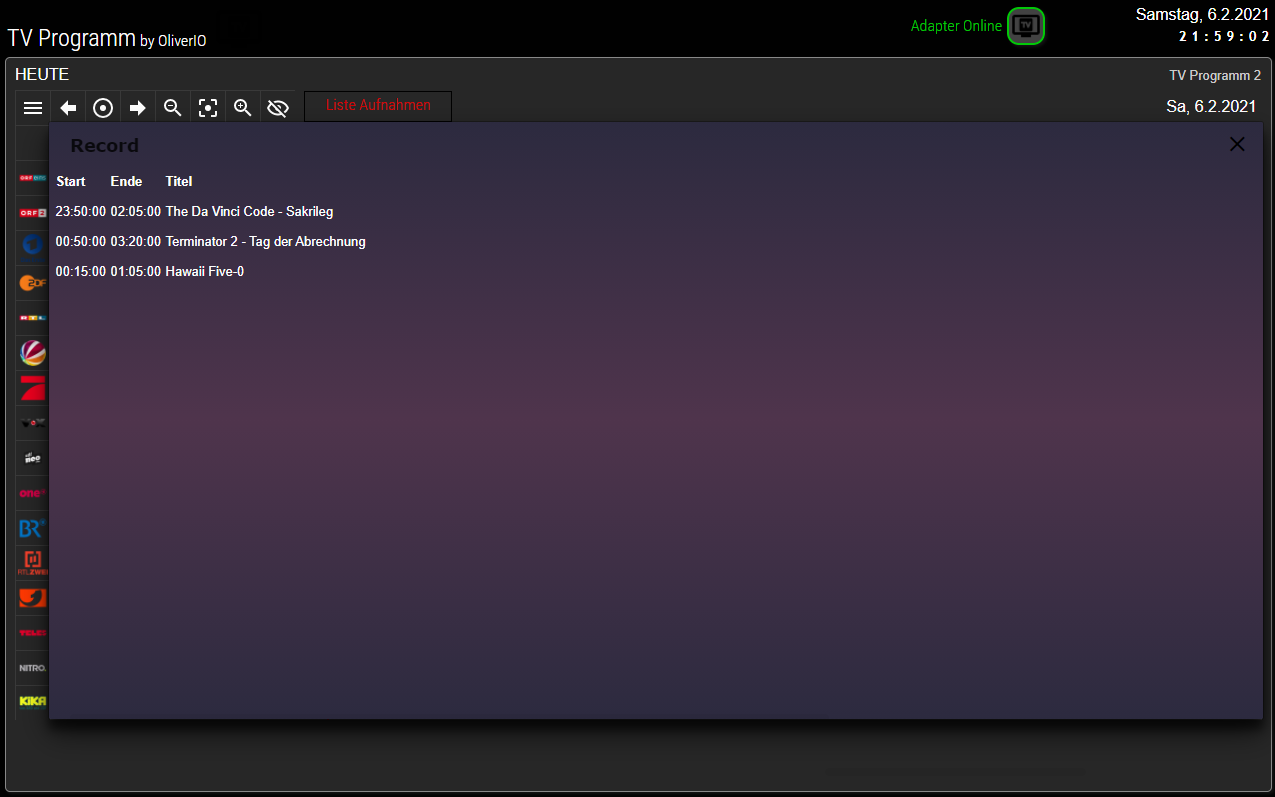
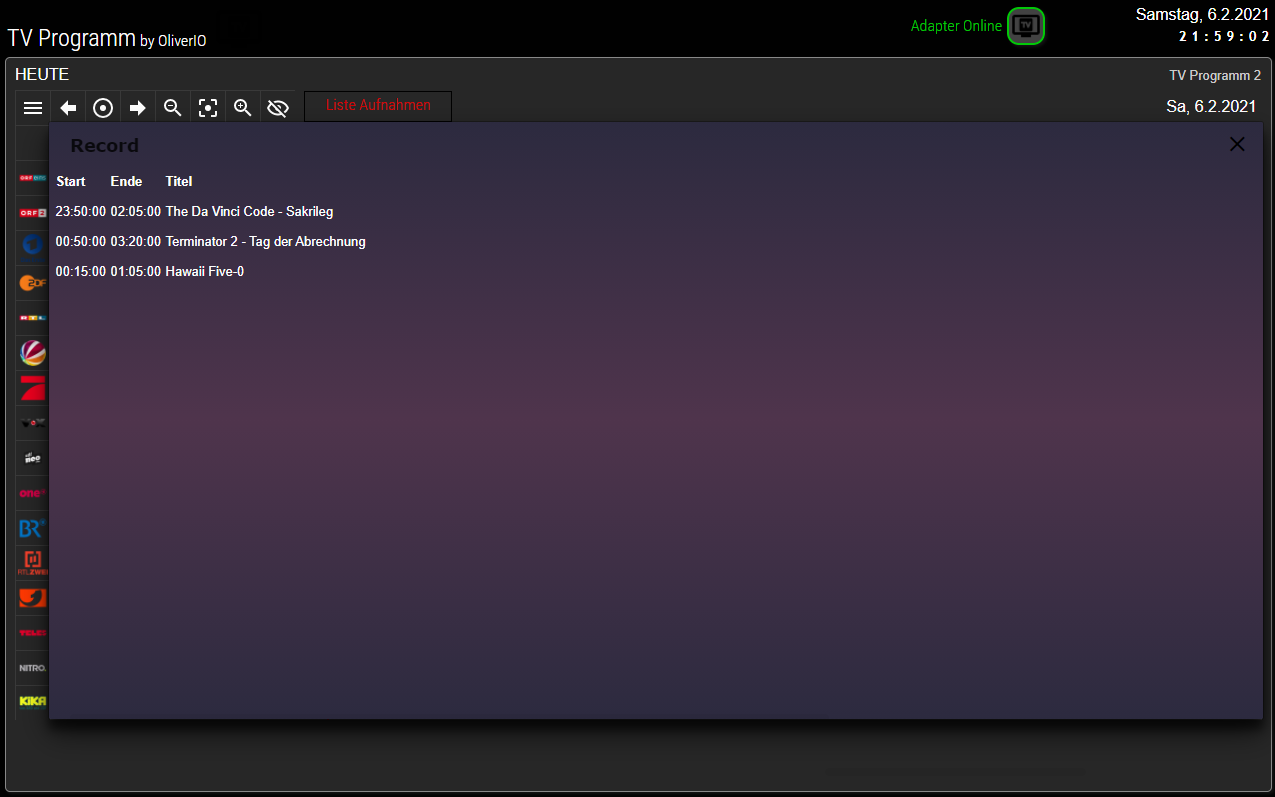
Hier habe ich mal ein Skript gebastelt, das die Liste aller aktiven Aufzeichnungen führt
und die Einträge nach beginn der Startzeit automatisch entfernt.
Zu füllen sind nur die Bezeichnungen der beiden Datenpunkte in den ersten beiden Zeilen.- recorderListDP ist der Datenpunkt in dem die Liste gesammelt werden soll. Dieser Datenpunkt muss selbst, mit dem Typ Zeichenkette angelegt werden
- recorderDP ist der Datenunkt an den der tvprogramm adpter den Aufzeichnungsauftrag ergibt. Diese Bezeichnung kann meist so einfach übernommern werden.
Der erste Teil (die on-Klammer) reagiert auf den recorder Datenpunkt und nimmt die neuen Daten in die Liste auf, wobei Duplikate vermieden werden.
Der zweite Teil (setIntervall) prüft einmal pro Minute, ob eine der Sendungen bereits begonnen haben und entfernt diese wieder aus der Liste.var recorderListDP = "0_userdata.0.RecorderList"; var recorderDP ="tvprogram.0.tv1.record"; on(recorderDP, function (obj) { var recorderList; var index; var recObj = JSON.parse(obj.newState.val); var s = getState(recorderListDP).val; s = (s=="") ? s="[]":s; recorderList = JSON.parse(s) || []; index = recorderList.findIndex(function(el) { return JSON.stringify(el)==JSON.stringify(recObj); }); if (index>-1) { recorderList.splice(index,1); } recorderList.push(recObj); console.log("add "+ JSON.stringify(recObj)); setState(recorderListDP,JSON.stringify(recorderList)); }); var timer = setInterval(function() { var recorderList; var s = getState(recorderListDP).val; s = (s=="") ? s="[]":s; recorderList = JSON.parse(s) || []; recorderList=recorderList.filter( (el) => new Date(el.endTime)>new Date()); setState(recorderListDP,JSON.stringify(recorderList)); },1000*60);Darüber hinaus kann diese Liste mit Hilfe des widgets JSON template aus dem adapter rssfeed
als eigenes Widget visualisiert werden<% data.sort((a,b)=>new Date(a.startTime) - new Date(b.startTime)) %> <table> <th>Start</th> <th>Ende</th> <th>Titel</th> <% for (var i=0;i<data.length;i++) {%> <tr> <td><%- new Date(data[i].startTime).toLocaleDateString() %> <%- new Date(data[i].startTime).toLocaleTimeString() %></td> <td><%- new Date(data[i].endTime).toLocaleTimeString() %></td> <td><%- data[i].title %></td> </tr> <% } %> </table> -
Das oben angegebene Script zur Recordlist enthielt wohl noch einen Fehler, der hier korrigiert wurde:
Hier habe ich mal ein Skript gebastelt, das die Liste aller aktiven Aufzeichnungen führt
und die Einträge nach beginn der Startzeit automatisch entfernt.
Zu füllen sind nur die Bezeichnungen der beiden Datenpunkte in den ersten beiden Zeilen.- recorderListDP ist der Datenpunkt in dem die Liste gesammelt werden soll. Dieser Datenpunkt muss selbst, mit dem Typ Zeichenkette angelegt werden
- recorderDP ist der Datenunkt an den der tvprogramm adpter den Aufzeichnungsauftrag ergibt. Diese Bezeichnung kann meist so einfach übernommern werden.
Der erste Teil (die on-Klammer) reagiert auf den recorder Datenpunkt und nimmt die neuen Daten in die Liste auf, wobei Duplikate vermieden werden.
Der zweite Teil (setIntervall) prüft einmal pro Minute, ob eine der Sendungen bereits begonnen haben und entfernt diese wieder aus der Liste.var recorderListDP = "0_userdata.0.RecorderList"; var recorderDP ="tvprogram.0.tv1.record"; on(recorderDP, function (obj) { var recorderList; var index; var recObj = JSON.parse(obj.newState.val); var s = getState(recorderListDP).val; s = (s=="") ? s="[]":s; recorderList = JSON.parse(s) || []; index = recorderList.findIndex(function(el) { return JSON.stringify(el)==JSON.stringify(recObj); }); if (index>-1) { recorderList.splice(index,1); } recorderList.push(recObj); console.log("add "+ JSON.stringify(recObj)); setState(recorderListDP,JSON.stringify(recorderList)); }); var timer = setInterval(function() { var recorderList; var s = getState(recorderListDP).val; s = (s=="") ? s="[]":s; recorderList = JSON.parse(s) || []; recorderList=recorderList.filter( (el) => new Date(el.endTime)>new Date()); setState(recorderListDP,JSON.stringify(recorderList)); },1000*60);Darüber hinaus kann diese Liste mit Hilfe des widgets JSON template aus dem adapter rssfeed
als eigenes Widget visualisiert werden<% data.sort((a,b)=>new Date(a.startTime) - new Date(b.startTime)) %> <table> <th>Start</th> <th>Ende</th> <th>Titel</th> <% for (var i=0;i<data.length;i++) {%> <tr> <td><%- new Date(data[i].startTime).toLocaleDateString() %> <%- new Date(data[i].startTime).toLocaleTimeString() %></td> <td><%- new Date(data[i].endTime).toLocaleTimeString() %></td> <td><%- data[i].title %></td> </tr> <% } %> </table> -
@oliverio Kannst du mir kurz einen Hinweis geben, was ich ändern muss damit ich die Daten für "JETZT" bekomme?
//Funktioniert so nicht sendTo("tvprogram.0","getServerBroadcastsNow",(data)=>console.log(data));Skript für die Abfrage, ob gerade eine Favoritensendung statt findet.
die Prüfung rfolgt einmal die Minute (60*1000):// Favorites datapoint of your tv var favoritesDP = "tvprogram.0.tv1.favorites"; // channelfilter datapoint of your tv var channelfilterDP = "tvprogram.0.tv1.channelfilter"; // datapoint where the result should be saved var favoritesBool ="0_userdata.0.tvprogram.favoriteNow"; var timer = setInterval(function() { var favorites = JSON.parse(getState(favoritesDP).val); var channelfilter = JSON.parse(getState(channelfilterDP).val); sendTo("tvprogram.0","getServerBroadcastNow",channelfilter,(data)=>{ setState(favoritesBool,data.some((el) => favorites.includes(el.events[0].title))) }); },1000*60); -
@oliverio Kannst du mir kurz einen Hinweis geben, was ich ändern muss damit ich die Daten für "JETZT" bekomme?
//Funktioniert so nicht sendTo("tvprogram.0","getServerBroadcastsNow",(data)=>console.log(data));@mcu sagte in Test Adapter tvprogram:
@oliverio Kannst du mir kurz einen Hinweis geben, was ich ändern muss damit ich die Daten für "JETZT" bekomme?
//Funktioniert so nicht sendTo("tvprogram.0","getServerBroadcastsNow",(data)=>console.log(data));ja, hatte einen fehler in dem was ich geschrieben habe.
habe gerade ein skript gepostet, mit dem du abfragen kannst, ob gerade eine Favoritensendung läuft.Für den Befehl getServerBroadcastNow muss man noch den channelfilter mit angeben. also die Liste der Sender, von denen die aktuellen Sendungen zurück gegeben werden müssen.
Den konkreten Abruf siehst du im Skript -
Das oben angegebene Script zur Recordlist enthielt wohl noch einen Fehler, der hier korrigiert wurde:
Hier habe ich mal ein Skript gebastelt, das die Liste aller aktiven Aufzeichnungen führt
und die Einträge nach beginn der Startzeit automatisch entfernt.
Zu füllen sind nur die Bezeichnungen der beiden Datenpunkte in den ersten beiden Zeilen.- recorderListDP ist der Datenpunkt in dem die Liste gesammelt werden soll. Dieser Datenpunkt muss selbst, mit dem Typ Zeichenkette angelegt werden
- recorderDP ist der Datenunkt an den der tvprogramm adpter den Aufzeichnungsauftrag ergibt. Diese Bezeichnung kann meist so einfach übernommern werden.
Der erste Teil (die on-Klammer) reagiert auf den recorder Datenpunkt und nimmt die neuen Daten in die Liste auf, wobei Duplikate vermieden werden.
Der zweite Teil (setIntervall) prüft einmal pro Minute, ob eine der Sendungen bereits begonnen haben und entfernt diese wieder aus der Liste.var recorderListDP = "0_userdata.0.RecorderList"; var recorderDP ="tvprogram.0.tv1.record"; on(recorderDP, function (obj) { var recorderList; var index; var recObj = JSON.parse(obj.newState.val); var s = getState(recorderListDP).val; s = (s=="") ? s="[]":s; recorderList = JSON.parse(s) || []; index = recorderList.findIndex(function(el) { return JSON.stringify(el)==JSON.stringify(recObj); }); if (index>-1) { recorderList.splice(index,1); } recorderList.push(recObj); console.log("add "+ JSON.stringify(recObj)); setState(recorderListDP,JSON.stringify(recorderList)); }); var timer = setInterval(function() { var recorderList; var s = getState(recorderListDP).val; s = (s=="") ? s="[]":s; recorderList = JSON.parse(s) || []; recorderList=recorderList.filter( (el) => new Date(el.endTime)>new Date()); setState(recorderListDP,JSON.stringify(recorderList)); },1000*60);Darüber hinaus kann diese Liste mit Hilfe des widgets JSON template aus dem adapter rssfeed
als eigenes Widget visualisiert werden<% data.sort((a,b)=>new Date(a.startTime) - new Date(b.startTime)) %> <table> <th>Start</th> <th>Ende</th> <th>Titel</th> <% for (var i=0;i<data.length;i++) {%> <tr> <td><%- new Date(data[i].startTime).toLocaleDateString() %> <%- new Date(data[i].startTime).toLocaleTimeString() %></td> <td><%- new Date(data[i].endTime).toLocaleTimeString() %></td> <td><%- data[i].title %></td> </tr> <% } %> </table>@oliverio sagte in Test Adapter tvprogram:
Hier habe ich mal ein Skript gebastelt, das die Liste aller aktiven Aufzeichnungen führt
Cool, Danke.:+1:

-
@oliverio sagte in Test Adapter tvprogram:
Hier habe ich mal ein Skript gebastelt, das die Liste aller aktiven Aufzeichnungen führt
Cool, Danke.:+1:

-
@sigi234 ich hatte nochmal aktualisiert, so das das Datum vorne auch angezeigt und die Sendungen noch der Reihe nach sortiert werden
@oliverio sagte in Test Adapter tvprogram:
@sigi234 ich hatte nochmal aktualisiert, so das das Datum vorne auch angezeigt und die Sendungen noch der Reihe nach sortiert werden
Kannst du noch Sendername und Datum und Uhrzeit getrennt einbauen?
-
@mcu sagte in Test Adapter tvprogram:
@oliverio Kannst du mir kurz einen Hinweis geben, was ich ändern muss damit ich die Daten für "JETZT" bekomme?
//Funktioniert so nicht sendTo("tvprogram.0","getServerBroadcastsNow",(data)=>console.log(data));ja, hatte einen fehler in dem was ich geschrieben habe.
habe gerade ein skript gepostet, mit dem du abfragen kannst, ob gerade eine Favoritensendung läuft.Für den Befehl getServerBroadcastNow muss man noch den channelfilter mit angeben. also die Liste der Sender, von denen die aktuellen Sendungen zurück gegeben werden müssen.
Den konkreten Abruf siehst du im Skript -
@oliverio sagte in Test Adapter tvprogram:
@sigi234 ich hatte nochmal aktualisiert, so das das Datum vorne auch angezeigt und die Sendungen noch der Reihe nach sortiert werden
Kannst du noch Sendername und Datum und Uhrzeit getrennt einbauen?
@sigi234 sagte in Test Adapter tvprogram:
@oliverio sagte in Test Adapter tvprogram:
@sigi234 ich hatte nochmal aktualisiert, so das das Datum vorne auch angezeigt und die Sendungen noch der Reihe nach sortiert werden
Kannst du noch Sendername und Datum und Uhrzeit getrennt einbauen?
Aktuell nur mit dem technischen Namen, da der schön geschriebene Name noch nicht in den Daten enthalten sind. In der nächsten Version, kann dann channelid gegen channelname getauscht werden.
<% data.sort((a,b)=>new Date(a.startTime) - new Date(b.startTime)) %> <table> <th>Datum</th> <th>Start</th> <th>Ende</th> <th>Titel</th> <% for (var i=0;i<data.length;i++) {%> <tr> <td><%- new Date(data[i].startTime).toLocaleDateString() %>%></td> <td><%- new Date(data[i].startTime).toLocaleTimeString() %></td> <td><%- new Date(data[i].endTime).toLocaleTimeString() %></td> <td><%- data[i].channelid %></td> <td><%- data[i].title %></td> </tr> <% } %> </table> -
-
@oliverio Kann man in den event[0] Daten auch den channelNamen (RTL,VOX usw) irgendwo einbauen zusätzlich zur channelId (event[0].channel)?
@mcu sagte in Test Adapter tvprogram:
@oliverio Kann man in den event[0] Daten auch den channelNamen (RTL,VOX usw) irgendwo einbauen zusätzlich zur channelId (event[0].channel)?
Was willst du erreichen, aktuell berechnet das doch am Ende nur true oder false.
oder interessiert dich, ob die Sendung auf bestimmten Sender/Kanäle kommt? -
@mcu sagte in Test Adapter tvprogram:
@oliverio Kann man in den event[0] Daten auch den channelNamen (RTL,VOX usw) irgendwo einbauen zusätzlich zur channelId (event[0].channel)?
Was willst du erreichen, aktuell berechnet das doch am Ende nur true oder false.
oder interessiert dich, ob die Sendung auf bestimmten Sender/Kanäle kommt?@oliverio Hab mir noch ein anderes Script erstellt mit dem ich die Daten auslese. Damit ich nicht selbst ein DP erstellen muss für die Umsetzung von channelId auf channelName, dachte ich man kann es in die event[0] Daten mit einbinden.
Ziel: Alexa, was läuft auf RTL -> RTL - aktuelle Suche Programm (TV Programm) -
@oliverio Hab mir noch ein anderes Script erstellt mit dem ich die Daten auslese. Damit ich nicht selbst ein DP erstellen muss für die Umsetzung von channelId auf channelName, dachte ich man kann es in die event[0] Daten mit einbinden.
Ziel: Alexa, was läuft auf RTL -> RTL - aktuelle Suche Programm (TV Programm)@mcu sagte in Test Adapter tvprogram:
@oliverio Hab mir noch ein anderes Script erstellt mit dem ich die Daten auslese. Damit ich nicht selbst ein DP erstellen muss für die Umsetzung von channelId auf channelName, dachte ich man kann es in die event[0] Daten mit einbinden.
Ziel: Alexa, was läuft auf RTL -> RTL - aktuelle Suche Programm (TV Programm)grundsätzlich ja, mach ich im widget auch
hier etwas gekürzter code aus dem widget.
in event stehen die daten zu einer sendung drinvar channel = channels.find(ch=>ch.id==event.channel);dann kannst du mit channel.name den lesbaren Namen entnehmen.
Wie du die channel-daten vom server abrufen kannst weit du?
dafür gibt es auch sendto befehlesendTo("tvprogram.0","getServerData","channels",(data)=>console.log(data)); -
@mcu sagte in Test Adapter tvprogram:
@oliverio Hab mir noch ein anderes Script erstellt mit dem ich die Daten auslese. Damit ich nicht selbst ein DP erstellen muss für die Umsetzung von channelId auf channelName, dachte ich man kann es in die event[0] Daten mit einbinden.
Ziel: Alexa, was läuft auf RTL -> RTL - aktuelle Suche Programm (TV Programm)grundsätzlich ja, mach ich im widget auch
hier etwas gekürzter code aus dem widget.
in event stehen die daten zu einer sendung drinvar channel = channels.find(ch=>ch.id==event.channel);dann kannst du mit channel.name den lesbaren Namen entnehmen.
Wie du die channel-daten vom server abrufen kannst weit du?
dafür gibt es auch sendto befehlesendTo("tvprogram.0","getServerData","channels",(data)=>console.log(data));Hier nochmal ein weiteres Template für das widget
JSON template aus dem adapter rssfeed.ausgewählt werden muss wieder der Datenpunkt Recordlist, der durch ein anderes Skript erstellt wird (siehe weiter oben oder Readme)
Dieses template erzeugt keinen sichtbaren Output, sondern erzeugt innerhalb vis neue CSS-Style Anweisungen, welche für alle Einträge in der Recordlist:
a) in der Hauptansicht von TVProgram den Hintergrund leicht rötlich einfärbt, falls die Sendung in der Recordliste drin steht (also man irgendwann auf den Recordknopf gedrückt hat.
b) den Record-Knopf in der Detailansicht rot färbt, wenn diese Sendung in der Recordliste drin steht.a) Funktioniert in der bereits veröffentlichten Version
b) funktioniert erst ab der nächsten VersionDie Farben können in Zeile 11 (der Farbwert ist hier wegen der Transparenz als RGBA-Wert angegeben) und in Zeile 14 geändert werden.
In Zeile 2 müssen die widgetIDs des/der tvprogram-widgets angegeben werden.
Das widget aktualisiert sich automatisch, sobald der Datenpunkt recordlist aktualisiert wird.<% // Insert the IDs of your tvprogram widget IDs var widgetArray = ["w00001","w00002"]; recorderList = data || []; %> <style> <% recorderList.map( (rec) => { widgetArray.map( (widget) => { %> #<%= widget %> .broadcastelement[data-eventid="<%= rec.eventid %>"] { background-color: rgba(255,0,0,0.1); } #<%= widget %>broadcastdlg .event-container.tv-dlg-row[data-eventid="<%= rec.eventid %>"] .record { color: red; } <% }); }); %> </style> -
Hier nochmal ein weiteres Template für das widget
JSON template aus dem adapter rssfeed.ausgewählt werden muss wieder der Datenpunkt Recordlist, der durch ein anderes Skript erstellt wird (siehe weiter oben oder Readme)
Dieses template erzeugt keinen sichtbaren Output, sondern erzeugt innerhalb vis neue CSS-Style Anweisungen, welche für alle Einträge in der Recordlist:
a) in der Hauptansicht von TVProgram den Hintergrund leicht rötlich einfärbt, falls die Sendung in der Recordliste drin steht (also man irgendwann auf den Recordknopf gedrückt hat.
b) den Record-Knopf in der Detailansicht rot färbt, wenn diese Sendung in der Recordliste drin steht.a) Funktioniert in der bereits veröffentlichten Version
b) funktioniert erst ab der nächsten VersionDie Farben können in Zeile 11 (der Farbwert ist hier wegen der Transparenz als RGBA-Wert angegeben) und in Zeile 14 geändert werden.
In Zeile 2 müssen die widgetIDs des/der tvprogram-widgets angegeben werden.
Das widget aktualisiert sich automatisch, sobald der Datenpunkt recordlist aktualisiert wird.<% // Insert the IDs of your tvprogram widget IDs var widgetArray = ["w00001","w00002"]; recorderList = data || []; %> <style> <% recorderList.map( (rec) => { widgetArray.map( (widget) => { %> #<%= widget %> .broadcastelement[data-eventid="<%= rec.eventid %>"] { background-color: rgba(255,0,0,0.1); } #<%= widget %>broadcastdlg .event-container.tv-dlg-row[data-eventid="<%= rec.eventid %>"] .record { color: red; } <% }); }); %> </style>Neue Version 0.0.25
- die heute geposteten scripts und templates sind im readme enthalten
- das control widget hat nun alternierende Farben als Hintergrund
- bei der Neuanlage eines Fernsehers wird nun ein zusätzlicher beschreibbarer Datenpunkt "name" erzeugt.
-
Neue Version 0.0.25
- die heute geposteten scripts und templates sind im readme enthalten
- das control widget hat nun alternierende Farben als Hintergrund
- bei der Neuanlage eines Fernsehers wird nun ein zusätzlicher beschreibbarer Datenpunkt "name" erzeugt.



