NEWS
[Gelöst] Email-Empfang Iobroker
-
@liv-in-sky sagte in Email-Empfang Iobroker:
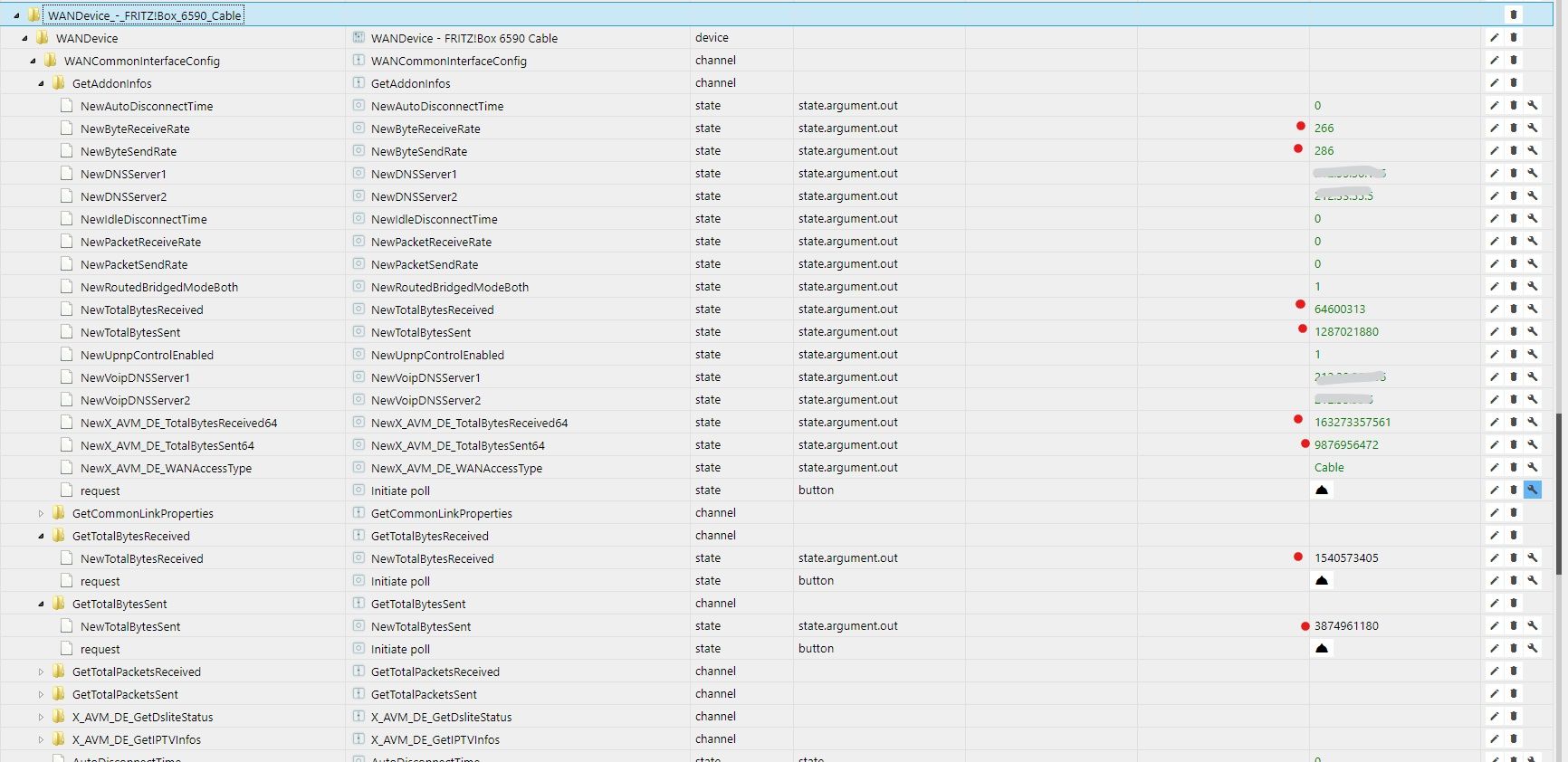
@sigi234 falls du dich damit etwas auskennst, kannst ja mal kucken, ob diese daten dort drin sind
Nein nur teilweise drinnen.

-
@liv-in-sky
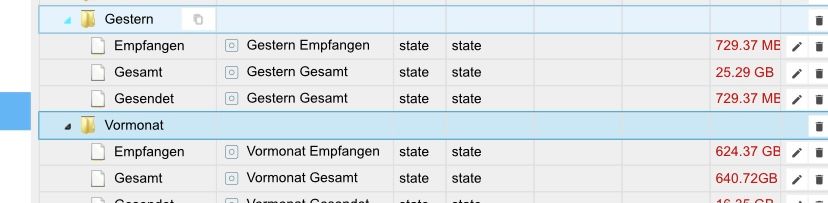
Gestern 24:00 25.29 GB 729.37 MB 24.56 GB 0 Aktuelle Woche48:01 45.51 GB 1.30 GB 44.21 GB 0 Letzte Woche 168:00 199.59 GB 5.39 GB 194.20GB 0 Aktueller Monat 192:01 208.49 GB 5.92 GB 202.57 GB 0 Vormonat 720:00 640.72GB 16.35 GB 624.37 GB 0
Irgendwas stimmt in Gesendet nicht
-
Gesamt und Empfangen ist identisch
-
@NebuNC2 anydesk ? wenn ja
ruf durch -
Funktioniert das Script auch für pop3, oder nur für imap ?
Ich habe bei 1und1 ein pop3 Postfach, was muß ich da ändern ?
Viele Grüße -
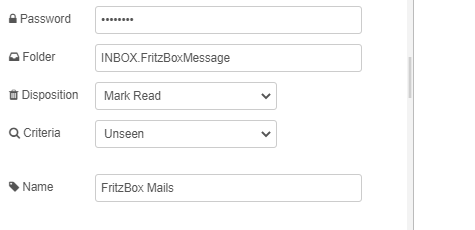
nur zur info: man kann auch in der mailbox einen unterordner einrichten (ging bei mir beim provider im mailsetting) - wegen: das mail als read markieren - da will man nicht die ganze mailbox als read setzen lassen
dann kann in nodered dieser unterordner angegeben werden und man braucht keine eigene mailadresse


natürlich muss im mailprogramm eine umleitung (regel) für dieses mail eingerichtet werden !
-
@Gargano 1und 1 bietet doch imap an
-
nutz ich z.b. hier:
var maillistenerSetting = { username: "xxxxxxy@online.de", // hier Email Adresse eintragen password: "yyyyy", // hier Passwort eintragen host: "imap.1und1.de", port: 993, // imap port tl -
@liv-in-sky Ok , danke. Empfangen funktioniert.
Gibt es eine Doku über die Struktur vom Objekt mail ?
Bei mir wird für mail.text 'undefined' ausgegeben.Viele Grüße
-
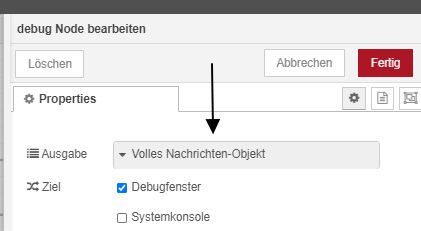
@Gargano kannst du im debug-node in nodered einstellen und ansehen

-
@liv-in-sky Ich hab kein Nodered sondern es mit dem Javascript gemacht, daß weiter oben steht.
-
-
@liv-in-sky Ich habe nur die einfache Version genommen, hier der Code.
// Quelle Original: https://github.com/chirag04/mail-listener2 // Quelle Forum: https://forum.iobroker.net/topic/18501/emails-empfangen const EmailText = "javascript.0.Email.EmailText"; const EmailEingang = "javascript.0.Email.Email_Eingang"; createState(EmailEingang, { type: 'string', min: 0, def: 0, role: 'value' }); createState(EmailText, { type: 'string', min: 0, def: 0, role: 'value' }); var MailListener = require("mail-listener2"); var mailListener = new MailListener({ username: "xxxxx", // HIER Email Adresse eintragen password: "yyyy", // HIER Passwort eintragen host: "imap.ionos.de", port: 993, // imap port tls: true, connTimeout: 10000, // Default by node-imap authTimeout: 5000, // Default by node-imap, debug: null, // Or your custom function with only one incoming argument. Default: null tlsOptions: { rejectUnauthorized: false }, mailbox: "INBOX", // HIER Postfach eingeben z.B. INBOX searchFilter: ["UNSEEN"], // the search filter being used after an IDLE notification has been retrieved markSeen: true, // all fetched email willbe marked as seen and not fetched next time fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default is `false`, mailParserOptions: {streamAttachments: false}, // options to be passed to mailParser lib. attachments: false, // download attachments as they are encountered to the project directory attachmentOptions: { directory: "attachments/" } // specify a download directory for attachments }); mailListener.start(); mailListener.on("server:connected", function(){console.log("------- imapConnected");}); mailListener.on("server:disconnected", function(){console.log("------- imapDisconnected");}); mailListener.on("error", function(err){console.log("MailError "+err);}); mailListener.on("mail", function(mail, seqno, attributes){ log("Mail from: "+mail.from[0].address); log("Name: "+mail.from[0].name); log("Subject: "+mail.subject); log("Text: "+mail.text); // setState(EmailEingang,mail.from[0].address); //setze Datenpunkt mit Email-Absender (als Trigger nutzbar) // setState(EmailText,mail.text); //setze Datenpunkt mit kompletten Email-Inhalt }); // mailListener.on("attachment", function(attachment){console.log(attachment.path);}); //wenn Anhänge verarbeitet werden sollen einkommentierenmail.from[0].address,mail.from[0].name,mail.subject funktioniert. nur mail.text nicht
-
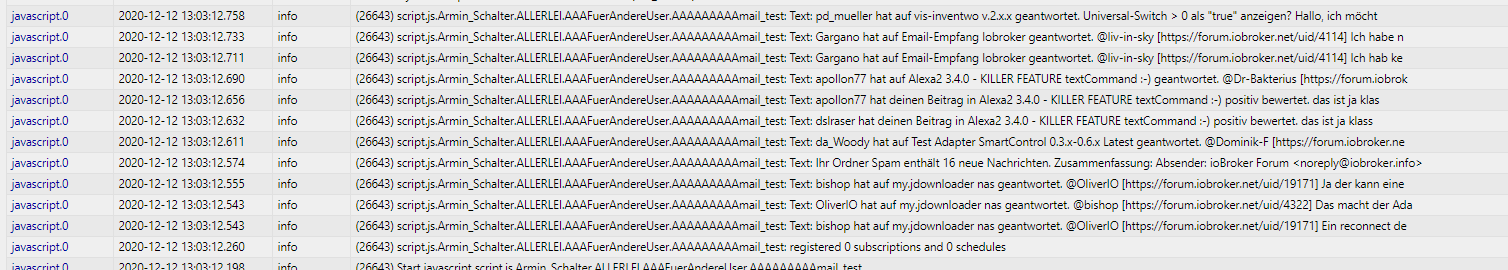
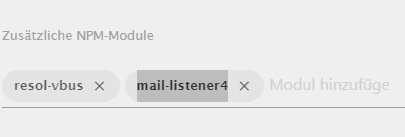
das funktioniert bei mir. mail-listener4 aber sollte auch mit mail-listener2 funktionieren:
// Quelle Original: https://github.com/chirag04/mail-listener2 // Quelle Forum: https://forum.iobroker.net/topic/18501/emails-empfangen const EmailText = "javascript.0.Email.EmailText"; const EmailEingang = "javascript.0.Email.Email_Eingang"; createState(EmailEingang, { type: 'string', min: 0, def: 0, role: 'value' }); createState(EmailText, { type: 'string', min: 0, def: 0, role: 'value' }); var MailListener = require("mail-listener4"); var maillistenerSetting = { username: "xxxxx.de", // hier Email Adresse eintragen password: "xxxxxxxx", // hier Passwort eintragen host: "imap.1und1.de", port: 993, // imap port tls: true, connTimeout: 10000, // Default by node-imap authTimeout: 5000, // Default by node-imap, debug: null, // Or your custom function with only one incoming argument. Default: null tlsOptions: { rejectUnauthorized: false }, mailbox: "INBOX", // HIER Postfach eingeben z.B. INBOX searchFilter: ["UNSEEN"], // the search filter being used after an IDLE notification has been retrieved markSeen: false, // all fetched email willbe marked as seen and not fetched next time fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default is `false`, mailParserOptions: {streamAttachments: false}, // options to be passed to mailParser lib. attachments: false, // download attachments as they are encountered to the project directory attachmentOptions: { directory: "attachments/" } // specify a download directory for attachments }; var MailListener = require("mail-listener4"); var mailListener = new MailListener( maillistenerSetting ); mailListener.start(); mailListener.on("server:connected", function(){/*console.log("imapconconnected")*/;}); mailListener.on("server:disconnected", function(){/*console.log("imapDisconnected");*/}); mailListener.on("error", function(err){console.log(err);}); mailListener.on("mail", function(mail, seqno, attributes){ // log("Mail from: "+mail.from[0].address); // log("Name: "+mail.from[0].name); // log("Subject: "+mail.subject); log("Text: "+mail.text); // setState(EmailEingang,mail.from[0].address); //setze Datenpunkt mit Email-Absender (als Trigger nutzbar) // setState(EmailText,mail.text); //setze Datenpunkt mit kompletten Email-Inhalt }); // mailListener.on("attachment", function(attachment){console.log(attachment.path);}); //wenn Anhänge verarbeitet werden sollen einkommentieren
-
@liv-in-sky Seltsam, bei mir geht es auch mit mail-listener4 nicht.
Muß ich irgendetwas anderes noch eintragen außer in der Javascript Instanz ?

-
nein nur da- hast du mein script getestet - ist anders als deines
-
ich hatte bei deinem script einen fehler im log - ich nutze javascript version 4.10.5 - vielleicht macht das was aus
-
@liv-in-sky Welcher Fehler im Log war das ?
-
@liv-in-sky Ich hab mal Dein Script versucht, da funktioniert gar nichts. Es kommt keine Email an.
-
@liv-in-sky Ich hab die Version 4.10.8