NEWS
Test eCharts Adapter
-
Hallo, gibt es mittlerweile eine Lösung für das range={javascript.0.Vars.ChartPeriod} Problem?
Ich habe versucht hier alles zu Lesen, am Anfang wurde das mal von @dtp erwähnt, aber zwischendurch habe ich irgendwie den Überblick verloren.
Gruß Jens -
@jensen sagte in Test eCharts Adapter:
eine Lösung für das range={javascript.0.Vars.ChartPeriod} Problem?
was ist das?
da geht's mir wie dir
@jensen sagte in Test eCharts Adapter:
habe ich irgendwie den Überblick verloren.
-
@bluefox Hallo, ist es möglich die E-Charts von einem iobroker zum anderen zu bekommen? (ohne Backup)
-
@humidor ich vermute mal so:
Unter
Objektegibt es ja einen Abschnitt für eCharts in welchem jedes konfiguriertes Diagramm auftaucht.
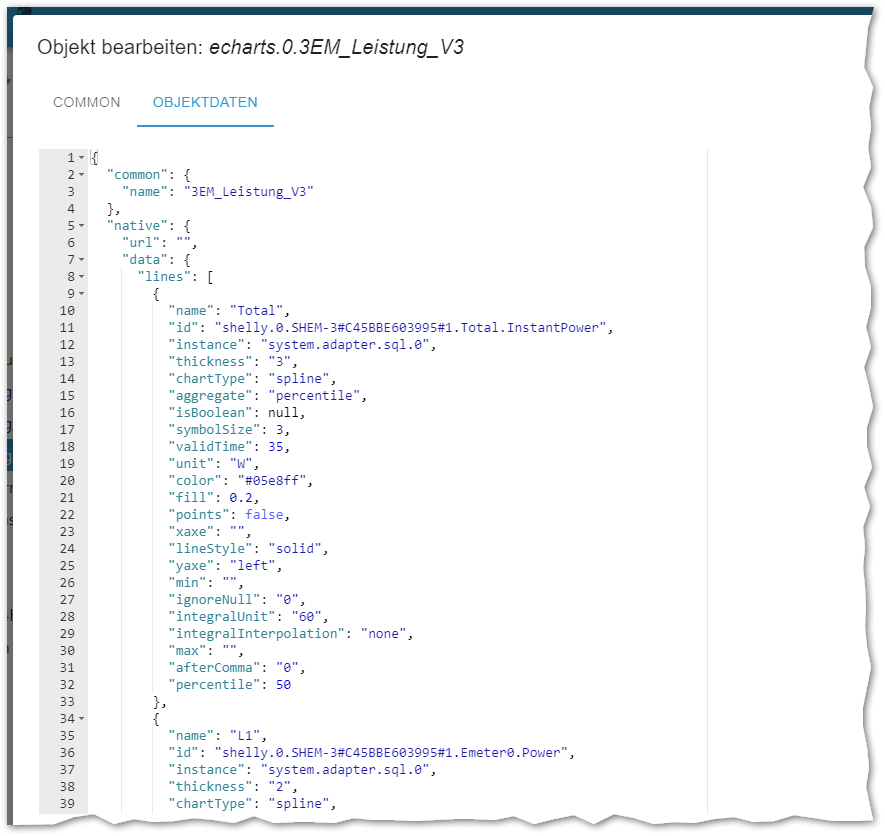
Die Konfiguration selbst findest du wenn du bei einem Datenpunkt auf den Stift klickst und bei Objektdaten schaust:

Das müsstest du also kopieren.
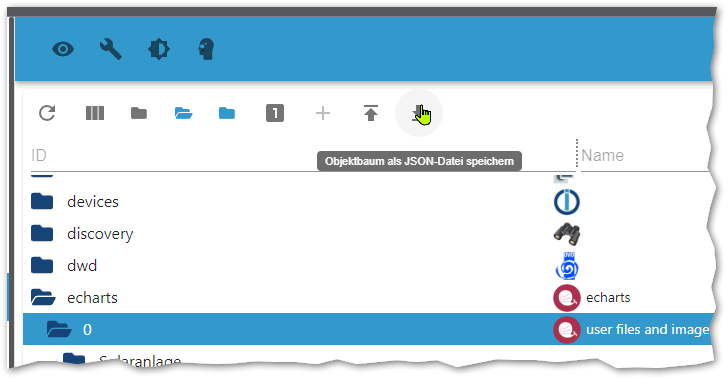
Du kannst natürlich auch den Objektbaum als JSON speichern und wieder importieren:

-
@bananajoe perfekt, danke, an diese Möglichkeit hatte ich nicht gedacht, hat funktioniert! vielen Dank!
-
Gibt es mit eCharts die Möglichkeit, die Wertedifferenz anstatt den absoluten Wert anzeigen zu lassen? Damit könnte man z.B. den Stromverbrauch (anstatt den absoluten Zählerstand) darstellen.
Danke

-
@matze007 sagte in Test eCharts Adapter:
die Wertedifferenz anstatt den absoluten Wert
wovon/zu was?
-
@homoran
Ich habe folgendes Szenario: Der Stromzähler liefert immer den aktuellen Zählerstand als Wert, den ich protokolliere. Wenn ich diesen nun darstellen möchte, ist das natürlich wenig aussagefähig. Interessanter ist hingegen der Verbrauch am Tag/der Woche/des Monats etc.Jetzt ist ein Ansatz, dafür eigene Datenpunkte zu verwenden (die man entweder per Script oder per Adapter generieren kann). Ein anderer Ansatz ist die Aufbereitung der Daten über den jeweiligen Charts-Adapter. Grafana macht das beispielsweise: https://youtu.be/BpLTo7ohqEU?t=307
Nun habe ich aber weder Grafana noch eine influxdb. Da eCharts ja ebenfalls sehr leistungsfähig ist, stellt sich mir die Frage, ob ich die Differenzermittlung auch damit hin bekomme.
-
@matze007 ECharts stellt dir nur Daten da die ein Adapter wie SQL, InfluxDB oder History aufzeichnet wenn man dieses an einem Datenpunkt aktiviert.
Du kannst also - und genauso mache ich es - per JavaSkript / Blockly, Alias wie auch immer die für dich interessanten Werte ermitteln, dann jeweils in einen Datenpunkt schreiben, auf diesen Datenpunkt die Aufzeichnung der Werte aktivieren.
ECharts wird - sobald mindestens ein Wert im Datenpunkt gelandet ist - dir diesen für eine Chart/Diagramm vorschlagen.Jetzt kannst du dir es natürlich einfacher machen und z.B. den SourceAnalytix-Adapter installieren. Der macht genau das was du willst, nämlich einen Verbrauch nach Tag, Woche, Monat, Quartal, Jahr zu ermitteln.
Da gibt es dann - wenn du es aktivierst - neben den Kosten auch die Verbrauchswerte. Einmal als Jahr abgelegt (z.B. 2022) und einmal als "laufendes Jahr".
Und wenn du dort auf den passenden Datenpunkten die Aufzeichnung aktivierst bekommst du auch bunte Diagramme.Reicht dir das nicht musst du halt doch Grafana lernen.
-
@matze007 sagte in Test eCharts Adapter:
Ein anderer Ansatz ist die Aufbereitung der Daten über den jeweiligen Charts-Adapter. Grafana macht das beispielsweis
Grafana ist ja auch kein Adapter, sondern eine aufwändige 3rd party Anwendung.
-
Hallo,
stehe gerade etwas auf dem Schlauch.
Wo muss ich was ändern, das mir es in den Charts auch bei Minus Temperaturen angezeigt wird, aktuell geht es nur bis 0 Grad runter, aber nicht darunter.
cu Deta
-
@deta sagte in Test eCharts Adapter:
auch bei Minus Temperaturen angezeigt wird
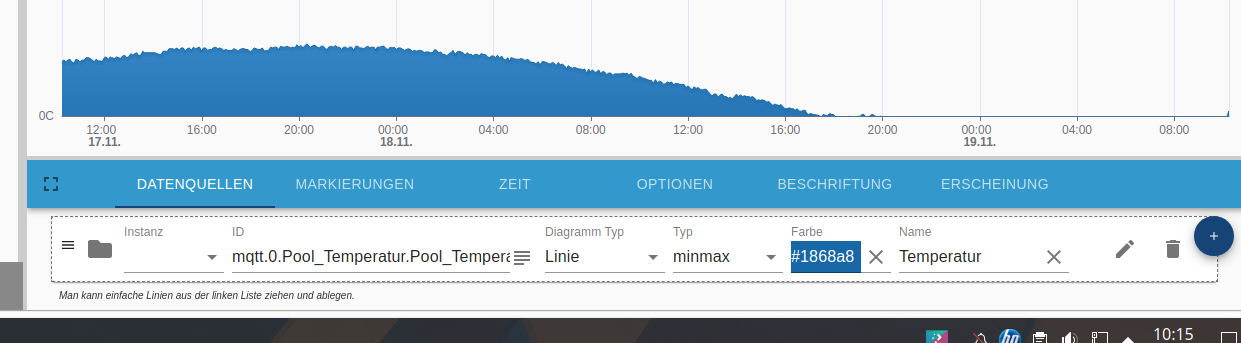
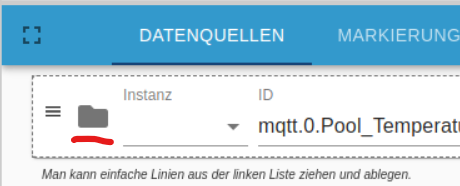
Auf den Ordner klicken - dann öffnet sich das Menü zum bearbeiten:

edit: min und max kann man dort u.A. einstellen
-
@djmarc75 Alles klar, Stand 0 drinnen und nun hab ich es mal auf -20 gesetzt und siehe da es geht.
Danke -
Wenn du garnichts rein schreibst, passt er den Wert automatisch an.
Dann hast du nicht so viel Luft nach unten wenn es nicht so kalt ist. -
@david-g sagte in Test eCharts Adapter:
Wenn du garnichts rein schreibst, passt er den Wert automatisch an.
Dann hast du nicht so viel Luft nach unten wenn es nicht so kalt ist.Danke für den Tip
-
Ich habe jetzt auch nochmal eine Frage.
Ich logge in SourceAnalytics den Wert mit dem Verbrauch des vorherigen Tages.
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.Wie bekomme ich das in echarts am besten dargestellt?
Das Chart ist immer genau 1 Tag versetzt.Den offset kann man nur genau in die falsche Richtung verschieben.
Auch sollte das Chart am besten um Mitternacht des letzten Tages aufhören.
Kann man das irgendwie machen?

Am Bild sieht man jetzt am Sonntag den ganzen Tag den Wert den ich am Samstag verbraucht habe. Für heute Sonntag gibt's noch nichts was man sehen können sollte.
-
@david-g sagte in Test eCharts Adapter:
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.
wenn das der Fall ist kann eCharts nichts anderes darstellen.
-
Hatte gehofft, dass man den offset irgendwie in die andere Richtung verschieben kann.
Sei es für die Achse oder oder bei den Zeiteinstellungen.
Beide Funktionen gibt es, nur eben falsch rum für mich.
EDIT
Da würde das helfen ^^
https://github.com/ioBroker/AdapterRequests/issues/783 -
@david-g sagte in Test eCharts Adapter:
Hatte gehofft, dass man den offset irgendwie in die andere Richtung verschieben kann.
mit negativen Werten auch nicht?
aber möglicherweise so (ins unreine gedacht):
zweite Dummy Datenreihe mit offset 12h erstellen, davon die x-achse anzeigen lassen und die x-achse von den Werten ausblenden -
@homoran sagte in Test eCharts Adapter:
mit negativen Werten auch nicht?
Gibt ja nur die Werte im Dropdownmeü....
Das mit der zweiten Achse schaffe ich nicht.
Bekomme nur eine gemeinsame Achse für beide hin. Y bekomme ich getrennt.