NEWS
Test eCharts Adapter
-
Hallo,
habe auch nochmal eine Frage zum Adapter. Im speziellen zu den Hover-Details.
Die Zeitangabe in den Hover-Details bezieht sich wie es aussieht immer auf das Zeitformat der Legende.
Diese ist unter umstanden sehr grob.
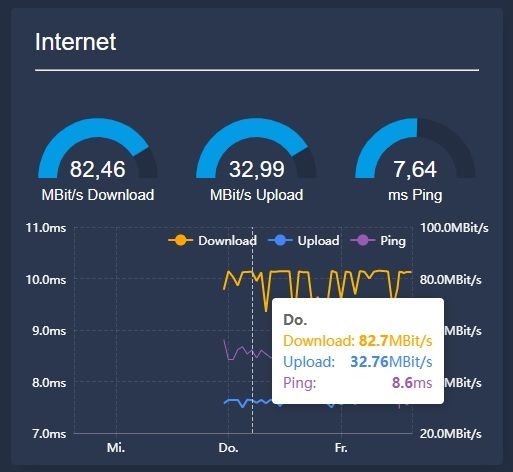
In meinem Beispiel lasse ich mir nur die Tage anzeigen, diese Angabe sehe ich dann auch "nur" in den Hover-Details.Ist es irgendwie möglich, die Angabe in den Hover-Details anders bzw. genauer darzustellen?
Jetzt muss ich immer manuell in die History schauen, wenn ich wissen möchte um wie viel Uhr irgendein bestimmter Ausschlag im Chart war.Hier eine Veranschaulichung was ich meine:

-
Hallo,
habe auch nochmal eine Frage zum Adapter. Im speziellen zu den Hover-Details.
Die Zeitangabe in den Hover-Details bezieht sich wie es aussieht immer auf das Zeitformat der Legende.
Diese ist unter umstanden sehr grob.
In meinem Beispiel lasse ich mir nur die Tage anzeigen, diese Angabe sehe ich dann auch "nur" in den Hover-Details.Ist es irgendwie möglich, die Angabe in den Hover-Details anders bzw. genauer darzustellen?
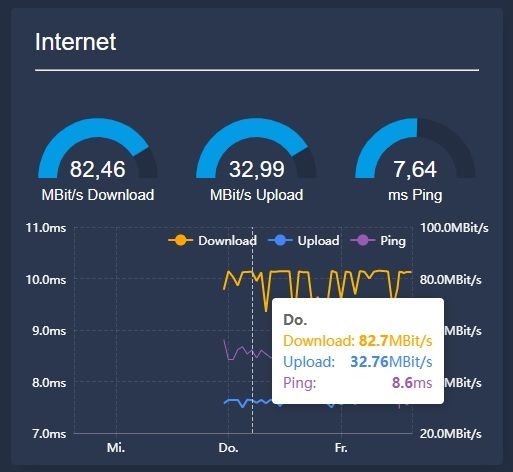
Jetzt muss ich immer manuell in die History schauen, wenn ich wissen möchte um wie viel Uhr irgendein bestimmter Ausschlag im Chart war.Hier eine Veranschaulichung was ich meine:

@david-g sagte in Test eCharts Adapter:
Die Zeitangabe in den Hover-Details bezieht sich wie es aussieht immer auf das Zeitformat der Legende.
das war schon bei flot so. (auch für die Y-Achsen!)
wenn du feingranulärere Infos im Hover haben willst musst du auch die Auflösung der x- resp. y-Achse anpassen
-
@david-g sagte in Test eCharts Adapter:
Die Zeitangabe in den Hover-Details bezieht sich wie es aussieht immer auf das Zeitformat der Legende.
das war schon bei flot so. (auch für die Y-Achsen!)
wenn du feingranulärere Infos im Hover haben willst musst du auch die Auflösung der x- resp. y-Achse anpassen
-
Dass es bei Flot nicht geklappt hat, ist ja kein Argument ^^.
Okay, weiß ich bescheid. Mal sehen wie ich die Achse dann beschrifte.
Mit mehr Angaben sieht es immer so unordentlich aus 🤪Hallo, gibt es mittlerweile eine Lösung für das range={javascript.0.Vars.ChartPeriod} Problem?
Ich habe versucht hier alles zu Lesen, am Anfang wurde das mal von @dtp erwähnt, aber zwischendurch habe ich irgendwie den Überblick verloren.
Gruß Jens -
Hallo, gibt es mittlerweile eine Lösung für das range={javascript.0.Vars.ChartPeriod} Problem?
Ich habe versucht hier alles zu Lesen, am Anfang wurde das mal von @dtp erwähnt, aber zwischendurch habe ich irgendwie den Überblick verloren.
Gruß Jens@jensen sagte in Test eCharts Adapter:
eine Lösung für das range={javascript.0.Vars.ChartPeriod} Problem?
was ist das?
da geht's mir wie dir
@jensen sagte in Test eCharts Adapter:
habe ich irgendwie den Überblick verloren.
-
Aktuelle Test Version 0.4.2 Veröffentlichungsdatum 01.11.2020 Github Link https://github.com/ioBroker/ioBroker.echarts Hallo Community,
ich möchte für den Test mein neuen Adapter abgeben: echarts.
Die Entwicklung hat mehr als ein Jahr gedauert (seit 21 Okt 2019) und ich habe sehr viel Zeit in diesen Adapter inverstiert.
Der Adapter ist als Ersatz für flot gedacht und alle Presets aus flot werden beim Start automatisch einmalig übernommen.
Ich denke, dass Adapter selbst erklärend ist. Man kann im Vis die Charts benutzen oder auch irgendwo als iframe:
http://IP:8082/echarts/index.html?preset=echarts.0.PRESETID.Die Issues, wie immer, bitte ich auf github erstellen: https://github.com/ioBroker/ioBroker.echarts/issues
-
@bluefox Hallo, ist es möglich die E-Charts von einem iobroker zum anderen zu bekommen? (ohne Backup)
@humidor ich vermute mal so:
Unter
Objektegibt es ja einen Abschnitt für eCharts in welchem jedes konfiguriertes Diagramm auftaucht.
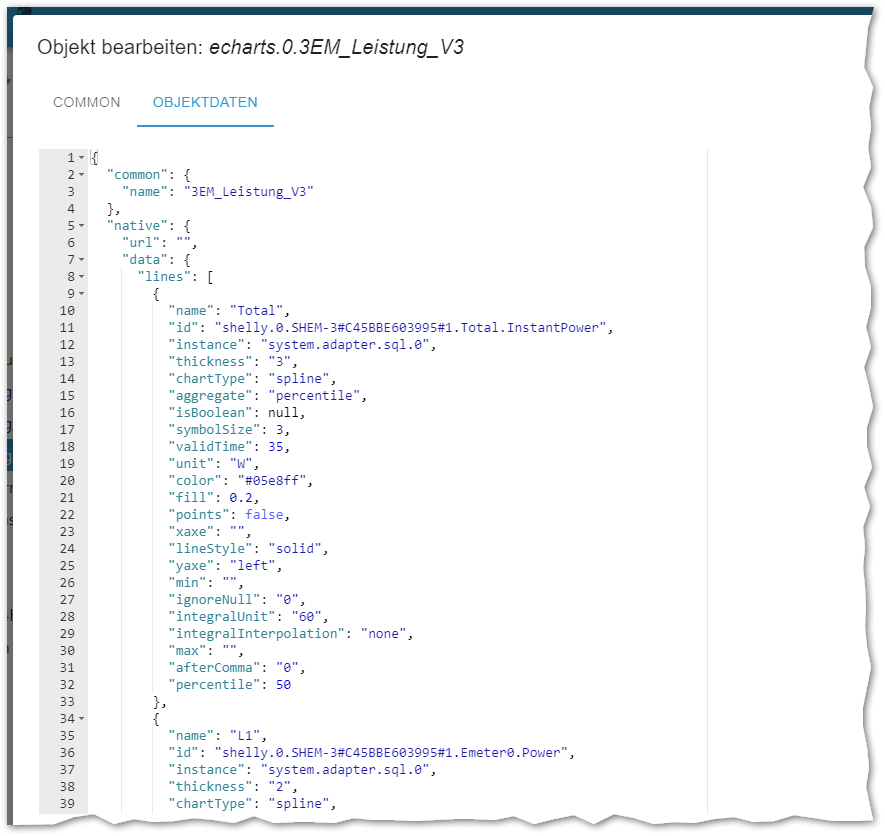
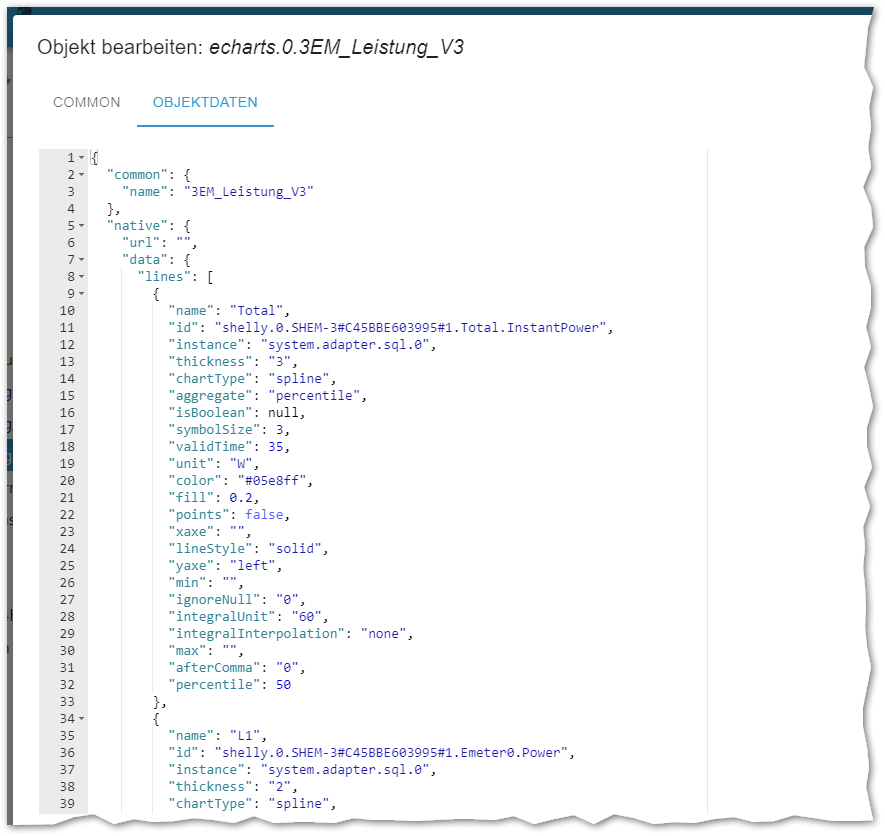
Die Konfiguration selbst findest du wenn du bei einem Datenpunkt auf den Stift klickst und bei Objektdaten schaust:

Das müsstest du also kopieren.
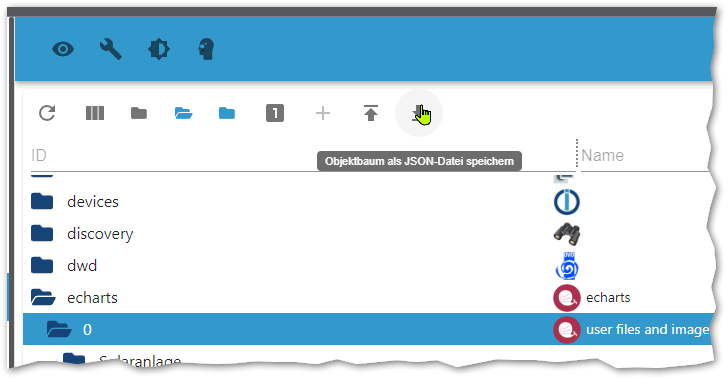
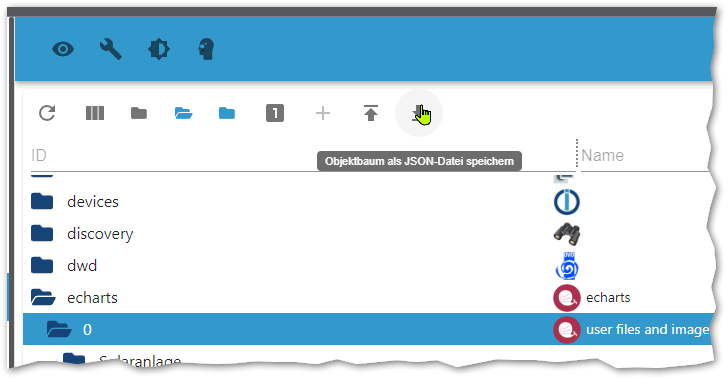
Du kannst natürlich auch den Objektbaum als JSON speichern und wieder importieren:

-
@humidor ich vermute mal so:
Unter
Objektegibt es ja einen Abschnitt für eCharts in welchem jedes konfiguriertes Diagramm auftaucht.
Die Konfiguration selbst findest du wenn du bei einem Datenpunkt auf den Stift klickst und bei Objektdaten schaust:

Das müsstest du also kopieren.
Du kannst natürlich auch den Objektbaum als JSON speichern und wieder importieren:

@bananajoe perfekt, danke, an diese Möglichkeit hatte ich nicht gedacht, hat funktioniert! vielen Dank!
-
Gibt es mit eCharts die Möglichkeit, die Wertedifferenz anstatt den absoluten Wert anzeigen zu lassen? Damit könnte man z.B. den Stromverbrauch (anstatt den absoluten Zählerstand) darstellen.
Danke :-)
@matze007 sagte in Test eCharts Adapter:
die Wertedifferenz anstatt den absoluten Wert
wovon/zu was?
-
@matze007 sagte in Test eCharts Adapter:
die Wertedifferenz anstatt den absoluten Wert
wovon/zu was?
@homoran
Ich habe folgendes Szenario: Der Stromzähler liefert immer den aktuellen Zählerstand als Wert, den ich protokolliere. Wenn ich diesen nun darstellen möchte, ist das natürlich wenig aussagefähig. Interessanter ist hingegen der Verbrauch am Tag/der Woche/des Monats etc.Jetzt ist ein Ansatz, dafür eigene Datenpunkte zu verwenden (die man entweder per Script oder per Adapter generieren kann). Ein anderer Ansatz ist die Aufbereitung der Daten über den jeweiligen Charts-Adapter. Grafana macht das beispielsweise: https://youtu.be/BpLTo7ohqEU?t=307
Nun habe ich aber weder Grafana noch eine influxdb. Da eCharts ja ebenfalls sehr leistungsfähig ist, stellt sich mir die Frage, ob ich die Differenzermittlung auch damit hin bekomme.
-
@homoran
Ich habe folgendes Szenario: Der Stromzähler liefert immer den aktuellen Zählerstand als Wert, den ich protokolliere. Wenn ich diesen nun darstellen möchte, ist das natürlich wenig aussagefähig. Interessanter ist hingegen der Verbrauch am Tag/der Woche/des Monats etc.Jetzt ist ein Ansatz, dafür eigene Datenpunkte zu verwenden (die man entweder per Script oder per Adapter generieren kann). Ein anderer Ansatz ist die Aufbereitung der Daten über den jeweiligen Charts-Adapter. Grafana macht das beispielsweise: https://youtu.be/BpLTo7ohqEU?t=307
Nun habe ich aber weder Grafana noch eine influxdb. Da eCharts ja ebenfalls sehr leistungsfähig ist, stellt sich mir die Frage, ob ich die Differenzermittlung auch damit hin bekomme.
@matze007 ECharts stellt dir nur Daten da die ein Adapter wie SQL, InfluxDB oder History aufzeichnet wenn man dieses an einem Datenpunkt aktiviert.
Du kannst also - und genauso mache ich es - per JavaSkript / Blockly, Alias wie auch immer die für dich interessanten Werte ermitteln, dann jeweils in einen Datenpunkt schreiben, auf diesen Datenpunkt die Aufzeichnung der Werte aktivieren.
ECharts wird - sobald mindestens ein Wert im Datenpunkt gelandet ist - dir diesen für eine Chart/Diagramm vorschlagen.Jetzt kannst du dir es natürlich einfacher machen und z.B. den SourceAnalytix-Adapter installieren. Der macht genau das was du willst, nämlich einen Verbrauch nach Tag, Woche, Monat, Quartal, Jahr zu ermitteln.
Da gibt es dann - wenn du es aktivierst - neben den Kosten auch die Verbrauchswerte. Einmal als Jahr abgelegt (z.B. 2022) und einmal als "laufendes Jahr".
Und wenn du dort auf den passenden Datenpunkten die Aufzeichnung aktivierst bekommst du auch bunte Diagramme.Reicht dir das nicht musst du halt doch Grafana lernen.
-
@homoran
Ich habe folgendes Szenario: Der Stromzähler liefert immer den aktuellen Zählerstand als Wert, den ich protokolliere. Wenn ich diesen nun darstellen möchte, ist das natürlich wenig aussagefähig. Interessanter ist hingegen der Verbrauch am Tag/der Woche/des Monats etc.Jetzt ist ein Ansatz, dafür eigene Datenpunkte zu verwenden (die man entweder per Script oder per Adapter generieren kann). Ein anderer Ansatz ist die Aufbereitung der Daten über den jeweiligen Charts-Adapter. Grafana macht das beispielsweise: https://youtu.be/BpLTo7ohqEU?t=307
Nun habe ich aber weder Grafana noch eine influxdb. Da eCharts ja ebenfalls sehr leistungsfähig ist, stellt sich mir die Frage, ob ich die Differenzermittlung auch damit hin bekomme.
@matze007 sagte in Test eCharts Adapter:
Ein anderer Ansatz ist die Aufbereitung der Daten über den jeweiligen Charts-Adapter. Grafana macht das beispielsweis
Grafana ist ja auch kein Adapter, sondern eine aufwändige 3rd party Anwendung.
-
Hallo,
stehe gerade etwas auf dem Schlauch.
Wo muss ich was ändern, das mir es in den Charts auch bei Minus Temperaturen angezeigt wird, aktuell geht es nur bis 0 Grad runter, aber nicht darunter.
cu Deta
-
Hallo,
stehe gerade etwas auf dem Schlauch.
Wo muss ich was ändern, das mir es in den Charts auch bei Minus Temperaturen angezeigt wird, aktuell geht es nur bis 0 Grad runter, aber nicht darunter.
cu Deta
-
@deta sagte in Test eCharts Adapter:
auch bei Minus Temperaturen angezeigt wird
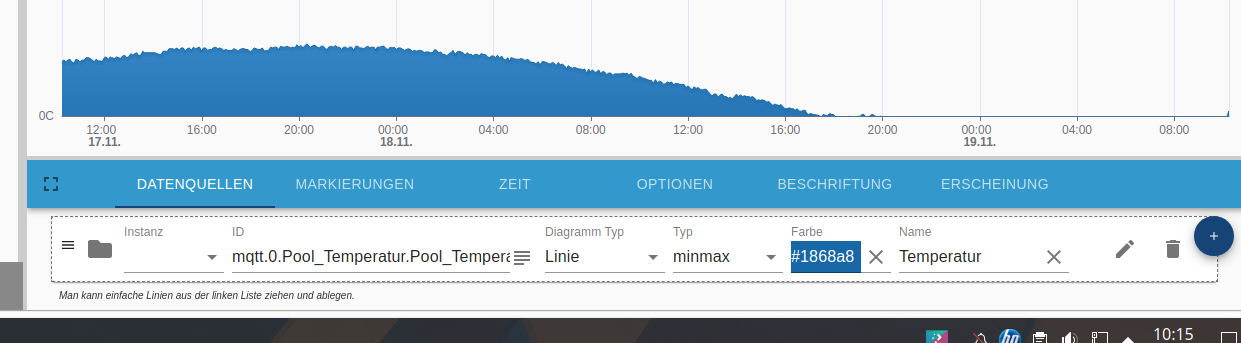
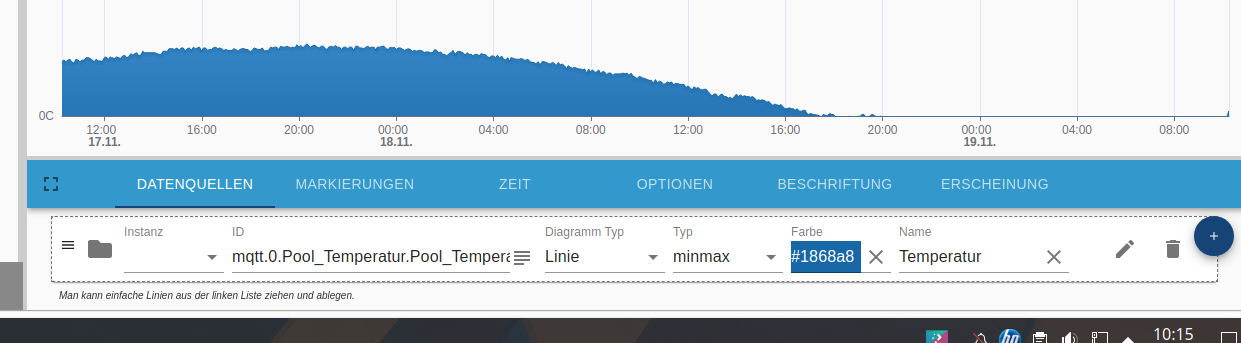
Auf den Ordner klicken - dann öffnet sich das Menü zum bearbeiten:

edit: min und max kann man dort u.A. einstellen
-
@djmarc75 Alles klar, Stand 0 drinnen und nun hab ich es mal auf -20 gesetzt und siehe da es geht.
Danke -
Wenn du garnichts rein schreibst, passt er den Wert automatisch an.
Dann hast du nicht so viel Luft nach unten wenn es nicht so kalt ist.@david-g sagte in Test eCharts Adapter:
Wenn du garnichts rein schreibst, passt er den Wert automatisch an.
Dann hast du nicht so viel Luft nach unten wenn es nicht so kalt ist.Danke für den Tip
-
Ich habe jetzt auch nochmal eine Frage.
Ich logge in SourceAnalytics den Wert mit dem Verbrauch des vorherigen Tages.
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.Wie bekomme ich das in echarts am besten dargestellt?
Das Chart ist immer genau 1 Tag versetzt.Den offset kann man nur genau in die falsche Richtung verschieben.
Auch sollte das Chart am besten um Mitternacht des letzten Tages aufhören.
Kann man das irgendwie machen?

Am Bild sieht man jetzt am Sonntag den ganzen Tag den Wert den ich am Samstag verbraucht habe. Für heute Sonntag gibt's noch nichts was man sehen können sollte.
-
Ich habe jetzt auch nochmal eine Frage.
Ich logge in SourceAnalytics den Wert mit dem Verbrauch des vorherigen Tages.
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.Wie bekomme ich das in echarts am besten dargestellt?
Das Chart ist immer genau 1 Tag versetzt.Den offset kann man nur genau in die falsche Richtung verschieben.
Auch sollte das Chart am besten um Mitternacht des letzten Tages aufhören.
Kann man das irgendwie machen?

Am Bild sieht man jetzt am Sonntag den ganzen Tag den Wert den ich am Samstag verbraucht habe. Für heute Sonntag gibt's noch nichts was man sehen können sollte.
@david-g sagte in Test eCharts Adapter:
Dieser wird logischerweise immer in den ersten ms des Folgetages geschrieben.
wenn das der Fall ist kann eCharts nichts anderes darstellen.



