NEWS
Test eCharts Adapter
-
@homoran sagte in Test eCharts Adapter:
@a200 sagte in Test eCharts Adapter:
dann zeigt Tooltip nur einen Wert an und nicht alle drei oder vier.
sind die Datenpunkte von exakt dem selben Zeitpunkt?
Ja das scheint das Problem zu sein. Der Unterschied liegt im Milisekundenbereich, ist aber vorhanden. Da muss ich eine andere Lösung finden. Hast du eine Idee?
-
@a200 sagte in Test eCharts Adapter:
@homoran sagte in Test eCharts Adapter:
@a200 sagte in Test eCharts Adapter:
dann zeigt Tooltip nur einen Wert an und nicht alle drei oder vier.
sind die Datenpunkte von exakt dem selben Zeitpunkt?
Ja das scheint das Problem zu sein. Der Unterschied liegt im Milisekundenbereich, ist aber vorhanden. Da muss ich eine andere Lösung finden. Hast du eine Idee?
nein!
ich hatte das schon mal hier im Thread erwähnt.
Vielleicht hilft ein issue, und @Bluefox kann da ewas "glätten" oder runden -
@homoran jup. danke!
-
Gibt es hierfür eine Lösung?

-
@cash sagte in Test eCharts Adapter:
Gibt es hierfür eine Lösung?
wofür genau?
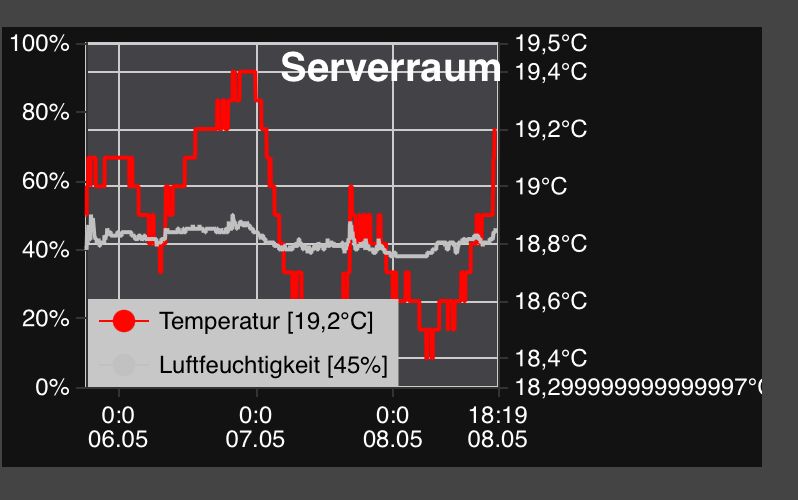
- Überschrift abgeschnitten
- Achsenbeschriftung etwas übergenau

- Legendenmarkierung nicht erkennbar
- Anzahl Stellen im Zeitformat
-
@homoran Oh natürlich die Achsenbeschriftung. Danach ist die Überschrift auch nicht mehr abgeschnitten. Das Problem besteht auch nicht immer. Ist abhängig von dem Temperaturbereich glaube ich… Legende ist doch lesbar?
-
@cash sagte in Test eCharts Adapter:
Legende ist doch lesbar?
Hab's gerade korrigiert. Ich meinte der Dot ist nicht erkennbar
@cash sagte in Test eCharts Adapter:
natürlich die Achsenbeschriftung
Was hast du denn bei Stellen hinter Komma eingegeben.
-
@homoran Mist dort hatte ich nichts eingetragen. Wobei das Homematic Gerät auch nicht mehr Stellen liefert. Habe dort nun die 2 eingetragen und es sieht wieder ok aus. Danke.
-
Hi ich hab mir gerade den Adapter installiert. Meine Flot Diagramme wurden soweit übernommen, alles Super.
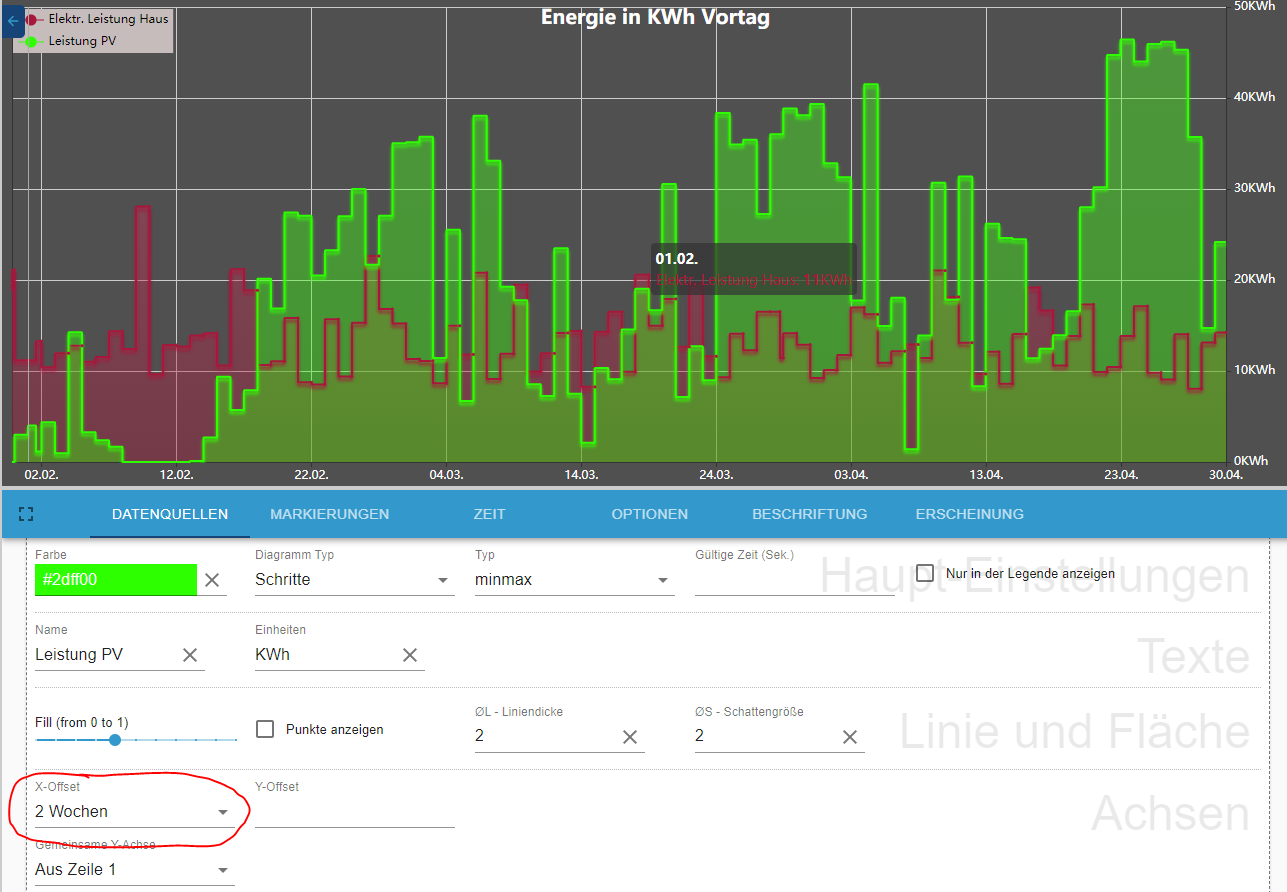
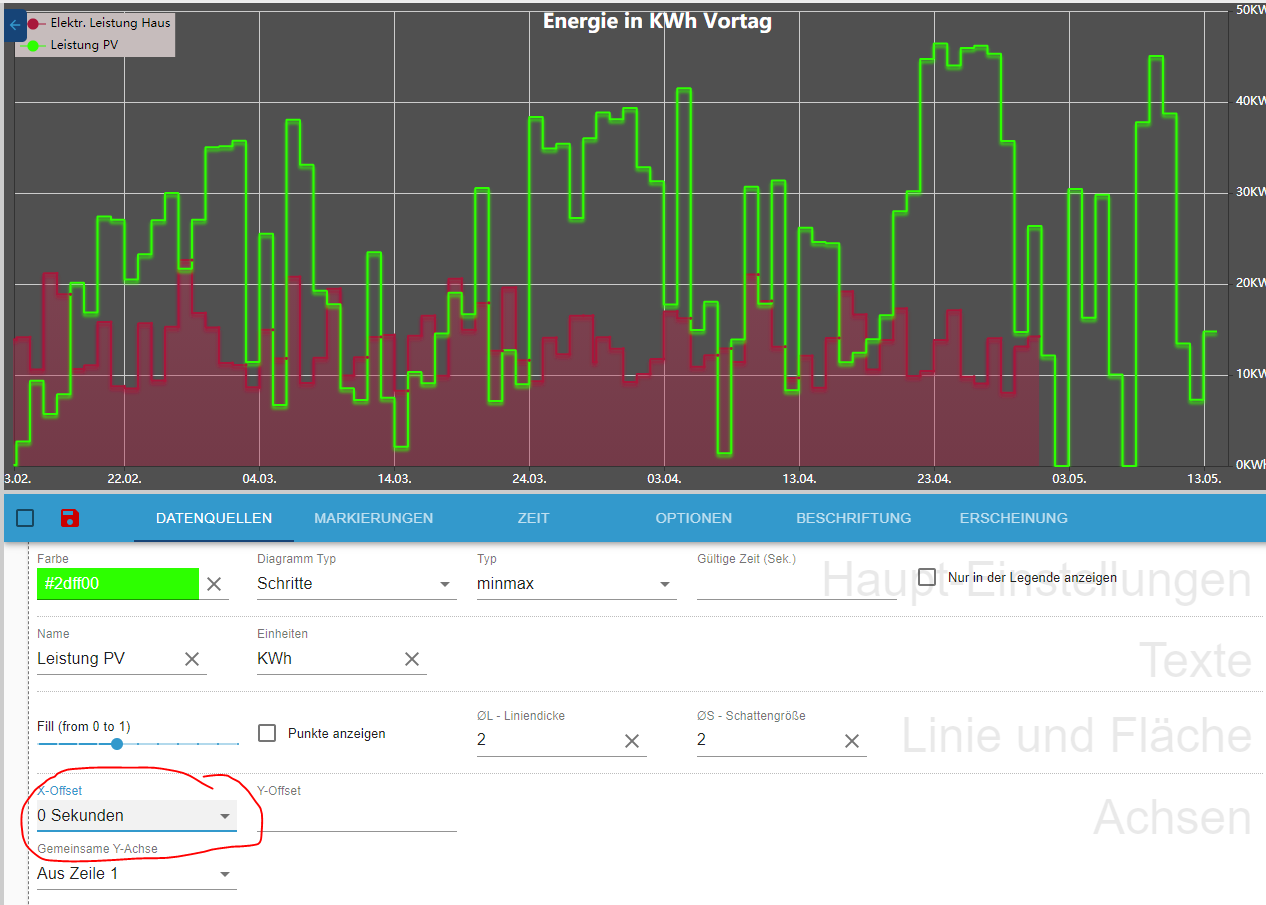
Ich hab aber beim Ausfüllen von Graphen ein seltsames Phänomen.
Ich hab hier zwei Datenreihen mit je einen Wert pro Tag. Der Graph wird erst aufgefüllt dargestellt wenn ich beim "X-Offset" 2-Wochen eingebe.

Beispiel ohne Offset.

Gibts da eine Erklärung -
@mane444 sagte in Test eCharts Adapter:
Gibts da eine Erklärung
bei automatisch aus flot-Charts generierten eCharts habe ich auch einige seltsame Phänomene.
Die Konvertierung ist da nie 100%ig möglich.Am besten legst du sie neu an.
Wenn es dann immer noch so ist, bitte issue anlegen -
Hi all
Ich hab seit dem Update auf 1.0 in allen Charts einen weißen Hintergrund, obwohl "Kein Hintergrund" angehackt ist, und auch in VIS Editor ist kein Eintrag auf einem HG... ich bekomm den nicht weg... nur wenn ich zurück gehe auf die vorige Version.
Hat das noch jemand? -
@tom-son ich auch
-
wenn das reproduzierbar mit der Version zusammenhängt bitte issue erstellen
-
@tom-son bin auch betroffen, soll ich nen github issue eröffnen?
-
-
Ist das bei euch auch so oder eine Besonderheit meines Systems?
Die Version 0.4.14 lief problemlos abgesehen davon dass Presets beim Umbenennen verschwinden, siehe Issue 45.
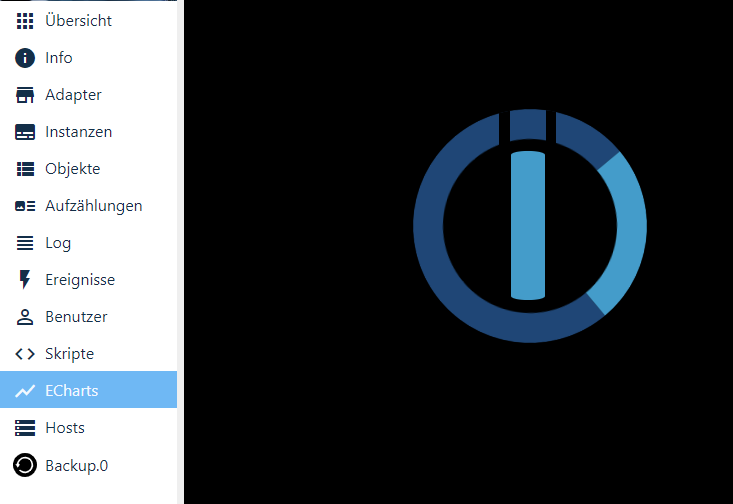
Wenn ich die V1.0.1 installiere, werden meine Grafen in VIS zwar angezeigt aber ich kann nichts mehr konfigurieren weil beim Aufruf der Oberfläche nur dass kreisende (i) erscheint:

Gehe ich zurück auf die V0.4.14 kann ich auch wieder auf die Konfigurations-Oberfläche zugreifen.
Mein Produktiv-System läuft auf STABLE (Admin v4) In meinem Test-System mit Admin v5 funktioniert es einwandfrei.
→ Ist das Bedingung für die eCharts V1.0.1?Am liebsten würde ich den Adapter mal ganz ne installieren.
→ Wie kann ich meine erstellten Grafiken da rüber retten?Danke, Ralf
-
@rk62 Ist bei mir auch so. Alle Adapter stable und echarts V1.01. Ich bin wieder zurück gegangen. Ich habe dazu kein Issue auf Github gemacht habe aber nicht geguckt ob das schon wer gemeldet hat.
-
@cash gleiche Ausstattung, bei mir läuft eCharts problemlos, bin allerdings nicht im stable unterwegs sondern der beta
-
Danke @Bluefox
Der Adapter ist super!Hintergrund ausblenden - top!
VIS Widget mit Auswahl - top! (kein Reload beim Anpassen mehr nötig)
Stabilität - topWünsche mir noch drei Dinge:
-
Adaptereinstellungen/Chart-Vorschau sollte auch dunklen Hintergrund haben können (meine Vis sind eher dunkel und somit sind die hell gewählten Schriftfarben in der Chartvorschau schwer zu sehen (so wie beim Javascript-Adapter)
Das dark-Theme vom Javascript Adapter wird auch im Echart-Reiter angezeigt,aber die Charts werden nicht korrekt angezeigt, besser ist colored. -
Render Grafik mit ioBroker Logo sollte auch wahlweise im Hintergrund transparent oder schwarz sein
-
RGBA | scheinbar schon vorbereitet, funktioniert aber nicht unter Safari.
Soll ich Issues erstellen?
Gruß
PixEdit: Safari und Chrome funktionieren beide, wenn es um die Darstellung der verschiedenen Admin Themes geht. Leider muss man die Themes im Javascript Reiter umstellen.
-
-
Hallo,
v 0.4.11
habe mich nochmal stark mit dem Rendern beschäftigt. Leider ohne Erfolg:
Dieses Script
sendTo('echarts.0', { preset: 'echarts.0.Tankerkoenig', // korrekt renderer: 'jpg', fileOnDisk: '/tmp/chart.jpg', fileName: 'chart.jpg' }, result => { if (result.error) { log("Fehler sendTo(echarts) " + result.error, "error"); } else { log("eChart wird gesendet", "info"); sendTo("telegram.1", { text: "/tmp/chart.jpg" }, function () { log("ECharts per telegram verschickt"); }); } });Ich habe viele verschiedene Pfade ausprobiert (zB
/opt/iobroker/iobroker-data/tmp/), bis leider kein Ergebnis. Auch das Laden der Datei im Browser überhttp://<ip-iobroker>:8082/echarts.0/chart.jpgklappt leider nicht. Folgender Fehler führt nach einigen Versuchen zum Adapterstillstand (Loopfehler)host.ioBrokerProduktiv 2021-07-19 09:06:25.197 info Restart adapter system.adapter.echarts.0 because enabled host.ioBrokerProduktiv 2021-07-19 09:06:25.197 error instance system.adapter.echarts.0 terminated with code 6 (UNCAUGHT_EXCEPTION) echarts.0 2021-07-19 09:06:24.548 warn (24653) Terminated (UNCAUGHT_EXCEPTION): Without reason echarts.0 2021-07-19 09:06:24.548 info (24653) terminating echarts.0 2021-07-19 09:06:24.043 error (24653) this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.043 error at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:762:45 echarts.0 2021-07-19 09:06:24.043 error (24653) TypeError: this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.043 error (24653) unhandled promise rejection: this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.042 error (24653) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch()..
.
Hier das passende Github Issue #56.Gruß
Pix